CSC/ECE 517 Fall 2016 E1691 ConvertAssignmentCreationFormtoReactJS: Difference between revisions
No edit summary |
|||
| Line 31: | Line 31: | ||
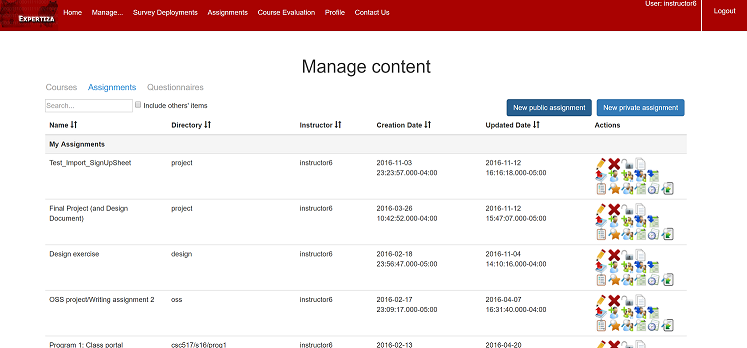
The assignment creation view is currently implemented mostly in HTML and some data validations are done using JQuery. This implementation does not support dynamic view rendering which is essential to improving the user interface and contributing to the fluidity of the overall experience. For example, If the user wants to create a new assignment, clicking the new assignment link will generate a server request and the new view is rendered (url is changed). After filling up all the details required for the assignment creation, save link will again generate a server request which will make the database entry and again render a new view. | The assignment creation view is currently implemented mostly in HTML and some data validations are done using JQuery. This implementation does not support dynamic view rendering which is essential to improving the user interface and contributing to the fluidity of the overall experience. For example, If the user wants to create a new assignment, clicking the new assignment link will generate a server request and the new view is rendered (url is changed). After filling up all the details required for the assignment creation, save link will again generate a server request which will make the database entry and again render a new view. | ||
[[image:FinalProj pic22.png]][[image:FinalProj pic1.png]] | [[image:FinalProj pic22.png]]<br><br> | ||
[[image:FinalProj pic1.png]] | |||
=== Proposed Solution === | === Proposed Solution === | ||
| Line 43: | Line 45: | ||
*apps\views\assignments\edit.html.erb | *apps\views\assignments\edit.html.erb | ||
*apps/views/assignments/edit/_general.html.erb | *apps/views/assignments/edit/_general.html.erb | ||
====Testing plan==== | |||
1. Log in as an instructor and check that new converted page is rendering as expected<br> | |||
2. Log in as an instructor and check that an assignment could be successfully created and all the existing functionality is preserved<br> | |||
== Editing Assignment == | == Editing Assignment == | ||
Revision as of 04:40, 14 November 2016
E1691 Convert Assignment Creation Form to ReactJS
This a page to describe a final project for ECE517. In this project we will be converting Assignment creation form to ReactJS.
Expertiza
Expertiza is an Open Source Software project developed by NC State University, funded by the National Science Foundation. It allows the instructor to create assignments as well as modify existing assignments. Students can signup for topics in an assignment and can submit articles, codes, web-sites etc. It is a web application built on Ruby on Rails framework. It also allows students to review the submissions that have been made other students.
React JS
ReactJS is an open source JavaScript library, used to provide a view for data rendered as HTML.It is maintained by Facebook, Instagram and a community of individual developers and corporations. React was created by Jordan Walke, a software engineer at Facebook. He was influenced by XHP, an HTML component framework for PHP. It was first deployed on Facebook's newsfeed in 2011 and later on Instagram.com in 2012. It was open-sourced at JSConf US in May 2013.
Advantages of ReactJS
- It is easy to know how a component is rendered, you just look at the render function. This render function basically implements html divs.
- JSX is a faster, safer and easer JavaScript which makes it easy to read the code of your components. It is also really easy to see the layout, or how components are plugged or combined with each other.
- React can be rendered on the server-side. So you can easily use it in the Ruby on Rails too.
- It is easy to test (easier than the traditional JavaScript or JQuery where you have to test the code in the Developer Tools) and it can easily be integrated with tools like jest which can make testing painless.
- It ensures readability and makes maintainability easier.
- It can be used with any framework such as Backbone.js, Angular.js, as it is only a view layer.
Dynamic Rendering
A client-side dynamic web page processes the web page using HTML scripting running in the browser as it loads. JavaScript and other scripting languages determine the way the HTML in the received page is parsed into the Document Object Model, or DOM, that represents the loaded web page. The same client-side techniques can then dynamically update or change the DOM in the same way.
Shown below is an example of a dynamically rendered webpage. The user is able to enter values, which are reflected in the view immediately after submission, without any redirection or reloading of the webpage. You can also see the timer running on the page, which demonstrates the ability to dynamically update variable values inside the view.

Assignment Creation
Current Implementation
The assignment creation view is currently implemented mostly in HTML and some data validations are done using JQuery. This implementation does not support dynamic view rendering which is essential to improving the user interface and contributing to the fluidity of the overall experience. For example, If the user wants to create a new assignment, clicking the new assignment link will generate a server request and the new view is rendered (url is changed). After filling up all the details required for the assignment creation, save link will again generate a server request which will make the database entry and again render a new view.
Proposed Solution
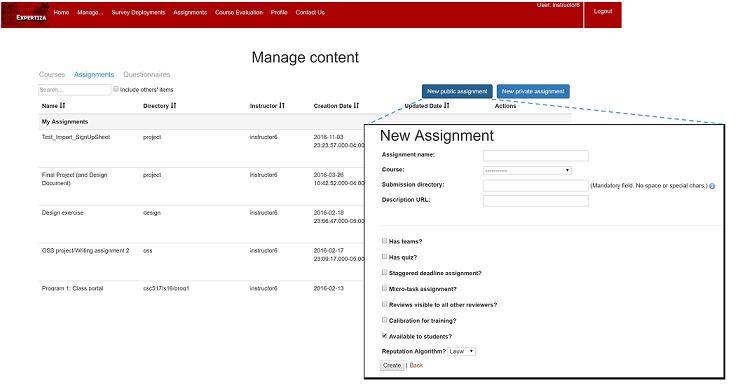
In the revised implementation, clicking on the New Assignment link will generate a popup window. This window will be generated in the same view (The URL remains unchanged) and will contain the same fields and options as the original form. Saving the details will make the database entry and close the popup window. Except for the database update, all the processing is done on the client side itself, leading to a decrease in the number of server requests.
Files to be changed
- apps\views\assignments\new.html.erb
- apps\views\assignments\edit.html.erb
- apps/views/assignments/edit/_general.html.erb
Testing plan
1. Log in as an instructor and check that new converted page is rendering as expected
2. Log in as an instructor and check that an assignment could be successfully created and all the existing functionality is preserved