CSC/ECE 517 Spring 2015 S1503 LWJZ: Difference between revisions
No edit summary |
|||
| (145 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
<big> | <font size="5"><big>S1503. Sahana Eden Mobile Client</big></font> | ||
{| border="1" class="wikitable" style="float:{{{align|right}}}" | |||
|colspan="2" align="center" |[[File:SahanaLogo.png|center|Sahana]] | |||
|- | |||
=Introduction= | =Introduction= | ||
==Purpose== | ==Purpose== | ||
This project aims at adding new functions to the EdenMobile client app to serve users better.These functions will allow mobile users to add new shelters and hospitals, get information of hospitals and shelters offline/online, get GPS location of device, and provide multilingual support. | |||
==Background== | |||
===What’s Sahana Eden?=== | |||
Sahana Eden is an Open Source Humanitarian Platform which can be used to provide solutions for Disaster Management, Development, and Environmental Management sectors. It is the latest evolution of Sahana Software which was initially developed by members of the information technology (IT) community in Sri Lanka to provide solutions for the relief effort following the 2004 Indian Ocean Tsunami. | |||
<ref>[http://eden.sahanafoundation.org/ Sahana Eden Instroduction]</ref><br> | |||
===What does Sahana Eden do?=== | |||
Sahana Eden provides various of functions which are sorted in several different modules.<br> | |||
'''Organization Registry'''<br> | |||
*Sahana Eden’s Organization Registry can track what organizations do and organizations also could record their Offices, Warehouse and Field Sites including their locations so they can be mapped as well as links to other modules such as Human Resources, Assets and Inventory.<br> | |||
'''Project Tracking'''<br> | |||
*Sahana Eden provides a valuable tool which could tell people what are going on about the project to help organizations responding to disasters know where the greatest needs are and coordinate with others who are engaged in similar work.<br> | |||
'''Human Resources'''<br> | |||
*There are contact lists in Sahana Eden which can be access by users to ensure that the right people can be contacted at the right time.<br> | |||
'''Inventory'''<br> | |||
*Sahana Eden can be used to manage inventories of items and match requests for items with warehouses and other facilities which have them available. Sahana Eden can support multiple Catalogs of Items as well as providing alternative items to ensure more effective use of supplies. <br> | |||
'''Assets'''<br> | |||
*Sahana Eden is able to manage assets which are needed to respond to disasters, track where they are, who they have been assigned to, and what condition they are in. This ensures that assets are used effectively and efficiently. <br> | |||
'''Assessments'''<br> | |||
*Sahana Eden can be used to collect and analyze information from assessments to help organizations more effectively plan their disaster management activities. <br> | |||
'''Scenarios & Events'''<br> | |||
*To help organizations better plan for disasters, Sahana Eden can be used to plan for different scenarios, including recording what human resources, assets, facilities and tasks will be needed to effectively respond.<br> | |||
'''Map'''<br> | |||
*Sahana Eden has fully integrated mapping functionality which allows any location-based data to be visualized on a map. Maps provide situational awareness which is essential when either planning to prepare for or respond to a disaster.<br> | |||
'''Shelter Management'''<br> | |||
*When disasters are widespread and result in population displacement, understanding and tracking the landscape of shelters - and the people in them - is a critical activity. The Shelter Registry provides functionality to list and track information on shelters and on the people arriving and departing. <br> | |||
'''Messaging'''<br> | |||
*Sahana Eden provides support for messages to be sent to one or Distribution Groups by Email, SMS, Twitter and Google Talk. Interactive messages can also be set up to allow people to send short message queries to Sahana Eden and receive automatic responses.<br> | |||
===Sahana Eden Architecture=== | |||
The basic Sahana Eden architecture is as follows: | |||
<table style="width: 100%; border: 1px dotted rgb(0, 0, 0); border-collapse: collapse;" cellpadding="5"><tr><td style="border: 1px dotted rgb(0, 0, 0);"><strong>Web Server</strong></td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);">Apache</td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);">Other web servers can also be used, such as Cherokee.</td> | |||
</tr><tr><td style="border: 1px dotted rgb(0, 0, 0);"><strong>Application</strong></td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);">Sahana Eden</td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);"></td> | |||
</tr><tr><td style="border: 1px dotted rgb(0, 0, 0);"><strong>Web Application Framework</strong></td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);">Web2Py</td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);"></td> | |||
</tr><tr><td style="border: 1px dotted rgb(0, 0, 0);"><strong>Programming Language</strong></td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);">Python & Java Script</td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);"></td> | |||
</tr><tr><td style="border: 1px dotted rgb(0, 0, 0);"><strong>Database</strong></td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);">MySQL, PostgreSQL, or SQLite</td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);"><p>MySQL, PostgreSQL, and SQLite are supported.</p><p>Other databases should be usable without major additional work since Web2Py supplies many connectors.</p></td> | |||
</tr><tr><td style="border: 1px dotted rgb(0, 0, 0);"><strong>Operating System</strong></td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);">Linux (Debian recommended)</td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);">Windows and Mac OS X are possible, but only recommended for single-user environments.</td> | |||
</tr></table> | |||
==Scope== | ==Scope== | ||
We will realize the signup, secure login and logout function, which would add new module into the following files: | |||
*<strong><i>communication.js</i></strong> | |||
*<strong><i>controller.js</i></strong> | |||
*<strong><i>model.js</i></strong> | |||
*<strong><i>view.js</i></strong> | |||
We will make it available in multiple languages environment which will implement the languages fold. | We will make it available in multiple languages environment which will implement the languages fold. | ||
We will add some new items including:“ hospital”, “vehicles” which will be added into the folder named “plugins”. The following file will be added into their corrsponding folders:<br> | We will add some new items including:“ hospital”, “vehicles” which will be added into the folder named “plugins”. The following file will be added into their corrsponding folders:<br> | ||
Hospitals: | Hospitals: | ||
*<strong><i>mHospital.js</i></strong> (model) | |||
*<strong><i>hospital.js, editHospital.js, hospital.html, hospital.css, editHospital.html </i></strong>(views) | |||
*<strong><i>hospitalController.js (controller)</i></strong> | |||
*<strong><i>config.js</i></strong>(Giving details on the configuration of the plugin) | |||
Vehicles: | Vehicles: | ||
*<strong><i>mVehicles.js</i></strong> (model) | |||
*<strong><i>vehicles.js, editVehicles.js, vehicles.html, vehicles.css, editVehicles.html</i></strong> (views) | |||
*<strong><i>vehiclesController.js</i></strong> (controller) | |||
*<strong><i>config.js</i></strong>(Giving details on the configuration of the plugin) | |||
Also, we find some bugs and eliminate them. These could be any possible file in this project. | Also, we find some bugs and eliminate them. These could be any possible file in this project. | ||
== | ==Documentation== | ||
former developer discussion about Sahana Oden | |||
Sahana Eden | *An [https://docs.google.com/a/ncsu.edu/document/d/11bblC7klisYjN7Gjw6hDcs5TZ8uesJD3o2xnM2gI914/edit# overview of all the Sahana Eden projects] | ||
*An [http://eden.sahanafoundation.org/wiki/BluePrint/Mobile/EdenMobileFramework basic introduction] about the framework of Edenmobile including application design, source<ref>[http://eden.sahanafoundation.org/wiki/BluePrint/Mobile/EdenMobileFramework Edenmobile Introduction]</ref> | |||
*An [http://eden.sahanafoundation.org/wiki/BluePrint/Mobile#J2ME list] of all the requirements need to be done in this project. | |||
*An [https://groups.google.com/forum/?utm_medium=email&utm_source=footer#!forum/sahana-eden google discussion], explaining former problems developers met and corresponding solutions | |||
*[https://github.com/szhao8/eden Open source code about Sahana Eden]<ref>[https://github.com/szhao8/eden Sahana Eden Github]</ref> | |||
*[https://github.com/szhao8/EdenMobile Open source code about Eden Mobile]<ref>[https://github.com/szhao8/EdenMobile EdenMobile Github]</ref> | |||
=Design= | =Design= | ||
=Use Cases= | ==Overview== | ||
= | In this design, we add several modules to the EdenMobile client app to allow mobile users to add new shelters and hospitals. Also, users can see the list of hospitals and shelters both offline and online and we can pass users' location to the nearest medical facilities. At last, a multilingual environment is also supported. | ||
==Requirements== | |||
The major requirements are that: | |||
*Secure login; | |||
*Multiple languages; | |||
*users are able to work offline, and update forms and content when online; | |||
*The initial forms that will be implemented are Hospitals, and Shelters; | |||
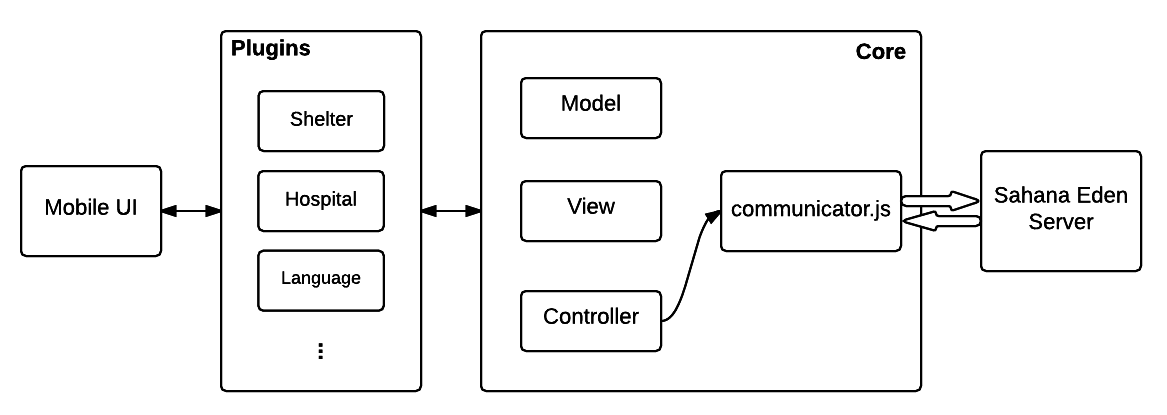
==Architecture== | |||
Below is the overview of the Eden Mobile Platform. It uses a Model-View-Controller design pattern as the foundation of the project. And it also introduces a "plugin" mechanism, from which developers can add new modules (pages) to the main menu by adding them to "plugins" folder. | |||
[[File:S1503_Architecture.png |frame|center|Use Case Diagram]] | |||
==Use Cases== | |||
* '''1. Security Log in''' | |||
** '''Actor:''' Mobile App User | |||
** '''Actions:''' | |||
*** User fills login form, which includes username, password and Captcha code. | |||
*** Submit form to Sahana Server.<br><br> | |||
* '''2. Submit forms to server''' | |||
** '''Actor:''' Mobile App User | |||
** '''Actions:''' | |||
*** User logs in to Sahana Server. | |||
*** User fills forms of shelter/warehouse/disaster etc. | |||
*** Submit form to Sahana Server.<br><br> | |||
* '''3. Submit forms to local storage''' | |||
** '''Actor:''' Mobile App User | |||
** '''Actions:''' | |||
*** User fills forms of shelter/warehouse/disaster etc. | |||
*** Submit form to local database.<br><br> | |||
* '''4. Download new forms from server''' | |||
** '''Actor:''' Mobile App User | |||
** '''Actions:''' | |||
*** User logs in to Sahana Server. | |||
*** Download new forms from server<br><br> | |||
* '''5. Synchronize local data with server ''' | |||
** '''Actor:''' Mobile App User | |||
** '''Actions:''' | |||
*** User logs in to Sahana Server. | |||
*** Synchronize local data with server<br><br> | |||
* '''6. Multi-Language Support ''' | |||
** '''Actor:''' Mobile App User | |||
** '''Actions:''' | |||
*** User logs in to Sahana Server. | |||
*** Choose a language from settings page<br><br> | |||
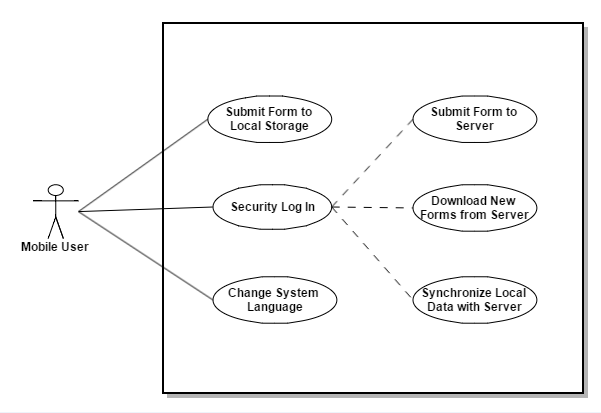
* The UML use case diagram is shown below: | |||
[[File:S1503_Usecase.png |frame|center|Use Case Diagram]] | |||
=Implementation= | |||
==Login== | |||
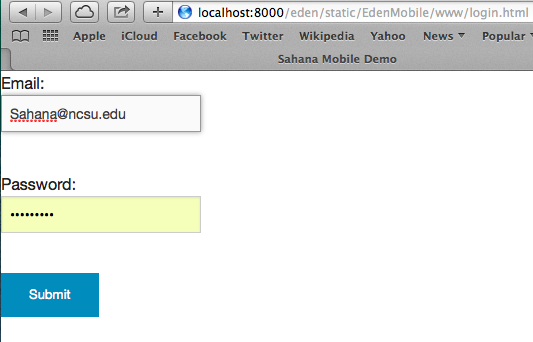
The Sahana Eden website already has a login page, so our initial thought is to find the web service URL for login function, and use it in our log in page on Sahana Mobile. After scrutinize the python code of Sahana Eden, we found the login url, which is "localhost:8000/eden/default/user/login?_next=%2Feden%2Fdefault%2Findex", then we use this URL as the post destination and created the login page as follows: | |||
[[File:S1503_Login.png]] | |||
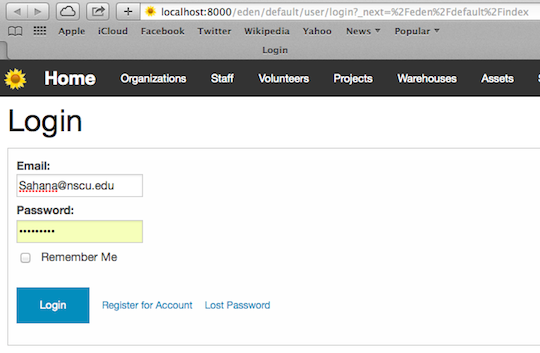
However, if we input the correct login information and then click "login" to post our login request, we will be redirected to the Sahana Eden's original login page, rather than log into the system, as the following picture shows. Unfortunately, we have found a solution to this problem. | |||
[[File:S1503_LoginAfter.png]] | |||
==Hospital plugin== | |||
===Customize hospital form=== | |||
According to the [http://pastebin.com/Gj6nEnSu create.s3json file] in the hospital module on the official website, we create the hospital form in the Eden mobile application. | |||
<pre> | |||
var editHospitalForm = [ | |||
{ | |||
name: "name", | |||
control: "string", | |||
form_path: "$_hms_hospital/field", | |||
form: "hospital-form", | |||
label: "", | |||
required: true | |||
}, | |||
///* | |||
{ | |||
name: "aka1", | |||
control: "string", | |||
form_path: "$_hms_hospital/field", | |||
form: "hospital-form", | |||
label: "" | |||
}, | |||
{ | |||
name: "code", | |||
control: "string", | |||
form_path: "$_hms_hospital/field", | |||
form: "hospital-form", | |||
label: "" | |||
}, | |||
{ | |||
name: "facility_type", | |||
control: "integer", | |||
form_path: "$_hms_hospital/field", | |||
form: "hospital-form", | |||
label: "" | |||
}, | |||
{ | |||
name: "organisation_id", | |||
control: "select" | |||
}, | |||
{ | |||
name: "L0", | |||
control: "select", | |||
form_path: "$_gis_location/field", | |||
data_path: "$_gis_location/field", | |||
reference: "$k_location_id", | |||
form: "gis-location-form", | |||
common_name: "Country", | |||
label: "" | |||
}, | |||
{ | |||
name: "addr_street", | |||
control: "string", | |||
form_path: "$_gis_location/field", | |||
data_path: "$_gis_location/field", | |||
reference: "$k_location_id", | |||
form: "gis-location-form", | |||
label: "" | |||
}, | |||
{ | |||
name: "addr_postcode", | |||
control: "string", | |||
form_path: "$_gis_location/field", | |||
data_path: "$_gis_location/field", | |||
reference: "$k_location_id", | |||
form: "gis-location-form", | |||
label: "" | |||
}, | |||
{ | |||
name: "location", | |||
control: "gis_button" | |||
}, | |||
{ | |||
name: "address", | |||
control: "string", | |||
form_path: "$_hms_hospital/field", | |||
form: "hospital-form", | |||
label: "" | |||
}, | |||
{ | |||
name: "postcode", | |||
control: "string", | |||
form_path: "$_hms_hospital/field", | |||
form: "hospital-form", | |||
label: "" | |||
}, | |||
{ | |||
name: "city", | |||
control: "string", | |||
form_path: "$_hms_hospital/field", | |||
form: "hospital-form", | |||
label: "" | |||
}, | |||
{ | |||
name: "phone_exchange", | |||
control: "string", | |||
form_path: "$_hms_hospital/field", | |||
form: "hospital-form", | |||
label: "" | |||
}, | |||
{ | |||
name: "phone_business", | |||
control: "string", | |||
form_path: "$_hms_hospital/field", | |||
form: "hospital-form", | |||
label: "" | |||
}, | |||
{ | |||
name: "phone_emergency", | |||
control: "string", | |||
form_path: "$_hms_hospital/field", | |||
form: "hospital-form", | |||
label: "" | |||
}, | |||
{ | |||
name: "website", | |||
control: "string", | |||
form_path: "$_hms_hospital/field", | |||
form: "hospital-form", | |||
label: "" | |||
}, | |||
{ | |||
name: "email", | |||
control: "string", | |||
form_path: "$_hms_hospital/field", | |||
form: "hospital-form", | |||
label: "" | |||
}, | |||
{ | |||
name: "fax", | |||
control: "string", | |||
form_path: "$_hms_hospital/field", | |||
form: "hospital-form", | |||
label: "" | |||
}, | |||
{ | |||
name: "obsolete", | |||
control: "checkbox" | |||
}, | |||
{ | |||
name: "footer", | |||
control: "text" | |||
} | |||
]; | |||
</pre> | |||
===Synchronization between server and local mobile application=== | |||
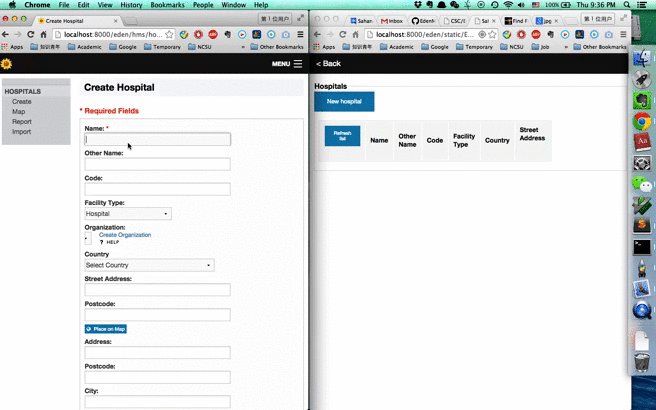
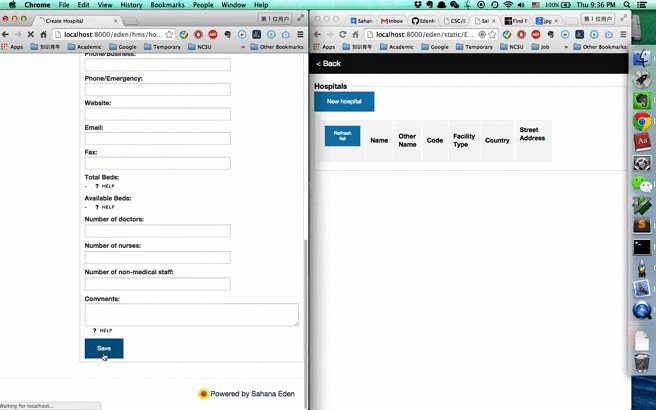
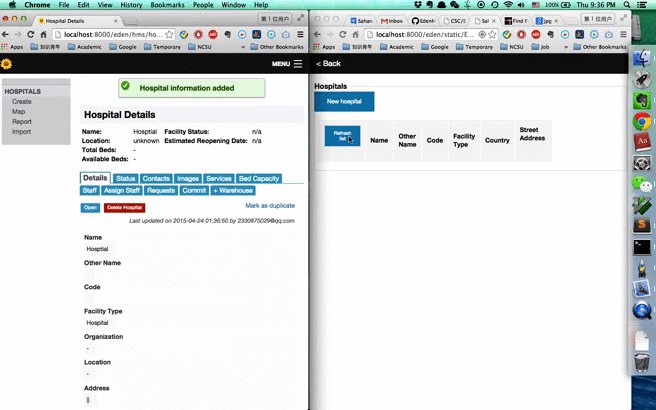
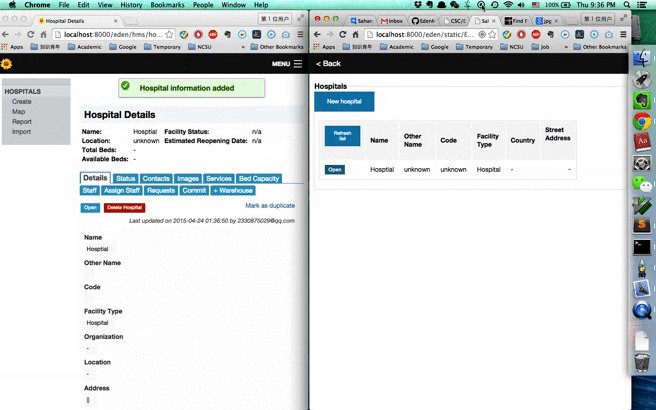
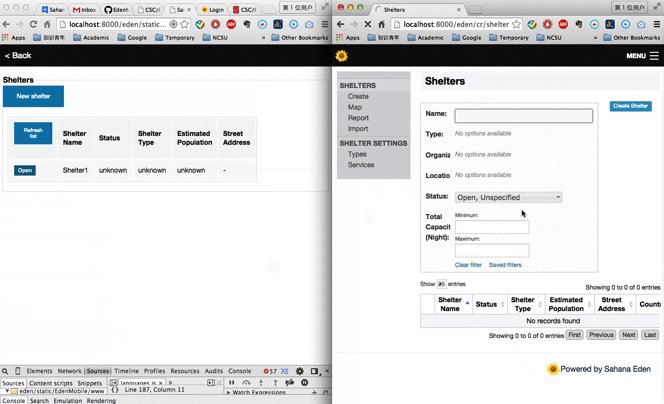
Utilizing the framework provided by the developer, we realized to synchronize hospital data from server to the local mobile application. You can see what we did in the following image. We create a new hospital name Hospital in the Sahana, after clicking the "save" button, the new hospital is saved in the server. Then if we click the "refresh list" the button in the mobile application, the new hospital will show in the view of our mobile application. | |||
[[File:synchronization.gif]] | |||
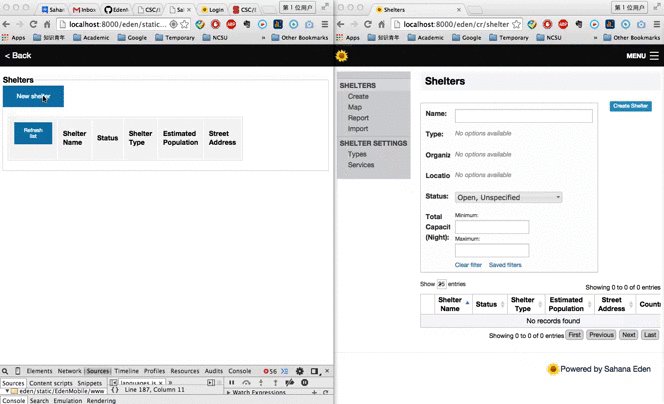
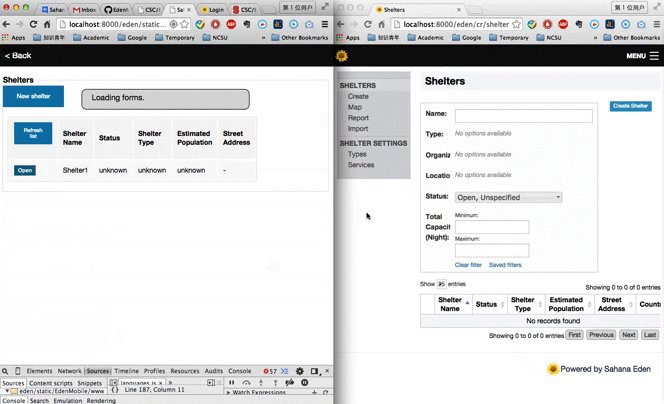
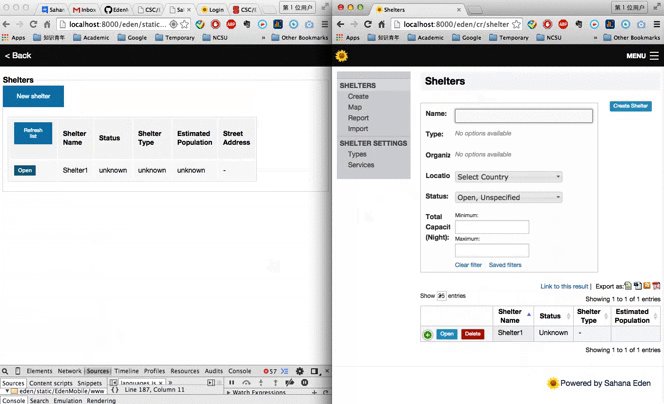
Another synchronization work is to submit forms from Mobile Client to Eden Server, as the picture below shows. Here we created a new shelter on Mobile Client and then clickec "Save", from the GIF we can see that the Mobile Client displayed the newly created shelter, then after refreshing the Eden Server, the shelter is showed int the server side too. | |||
[[File:Shelter.gif]] | |||
==Add Multilanguage Support== | |||
===Development-before preparation=== | |||
This program is hosted by a very experienced software engineering, who set the blueprint of this whole program. So we communicated with him serval times to get a better understanding of the project need and expectation. Also, he introduced the framework he used and showed some little tricky to us on google group discussion. Then we understand a mapping relationship and the implementation details about how to build a multilanguage support. | |||
[[File:mapping.png]] | |||
===Code Changes=== | |||
The html button changes in languages.js: | |||
<pre> | |||
events: { | |||
"click #Chinese-button": "onChinese", | |||
"click #Bosnian-button": "onBosnian", | |||
"click #French-button": "onFrench", | |||
"click #English-button": "onEnglish" | |||
}, | |||
</pre> | |||
<pre> | |||
onChinese: function (event) { | |||
console.log("onChinese "); | |||
var controller = app.controller.getControllerByModel("languages"); | |||
if (controller) { | |||
controller.onChinese(); | |||
} | |||
}, | |||
onEnglish: function (event) { | |||
console.log("onEnglish "); | |||
var controller = app.controller.getControllerByModel("languages"); | |||
if (controller) { | |||
controller.onEnglish(); | |||
} | |||
}, | |||
onBosnian: function (event) { | |||
console.log("onBosnian "); | |||
var controller = app.controller.getControllerByModel("languages"); | |||
if (controller) { | |||
controller.onBosnian(); | |||
} | |||
}, | |||
onFrench: function (event) { | |||
console.log("onBosnian "); | |||
var controller = app.controller.getControllerByModel("languages"); | |||
if (controller) { | |||
controller.onFrench(); | |||
} | |||
} | |||
</pre> | |||
The html button changes in languagesController.js: | |||
<pre> | |||
controller.prototype.init = function (options) { | |||
$("#Chinese-button").on("click",this.onChinese.bind(this)); | |||
$("#Bosnian-button").on("click",this.onBosnian.bind(this)); | |||
$("#French-button").on("click",this.onFrench.bind(this)); | |||
$("#English-button").on("click",this.onEnglish.bind(this)); | |||
app.controller.setControllerByModel("languages", this); | |||
}; | |||
</pre> | |||
<pre> | |||
controller.prototype.onChinese = function(evt) { | |||
app.onChinese(); | |||
}; | |||
controller.prototype.onBosnian = function(evt) { | |||
app.onBosnian(); | |||
}; | |||
controller.prototype.onFrench = function(evt) { | |||
app.onFrench(); | |||
}; | |||
controller.prototype.onEnglish = function(evt) { | |||
app.onEnglish(); | |||
}; | |||
app.pluginManager.addObject(controller); | |||
</pre> | |||
Code changes in index.js: | |||
<pre> | |||
onChinese: function(){ | |||
this.controller.translate(); | |||
}, | |||
onBosnian: function(){ | |||
this.controller.translateToBosnian(); | |||
}, | |||
onFrench: function(){ | |||
this.controller.translateToFrench(); | |||
}, | |||
onEnglish: function(){ | |||
this.controller.translateToEnglish(); | |||
}, | |||
</pre> | |||
Our basic implementation translation in controller.js function goes like this: | |||
<pre> | |||
controller.prototype.translate = function(){ | |||
var language = 'Chinese'; | |||
//alert("asd"); | |||
$.ajax({ | |||
url: 'languages.xml', | |||
success: function(xml) { | |||
$(xml).find('translation').each(function(){ | |||
var id = $(this).attr('id'); | |||
var text = $(this).find(language).text(); | |||
$("." + id).html(text); | |||
}); | |||
} | |||
}); | |||
} | |||
The rest omitted // | |||
</pre> | |||
languages.xml mapping information: | |||
<pre> | |||
<?xml version="1.0" encoding="UTF-8"?> | |||
<translations> | |||
<translation id="translation"> | |||
<english>Hello there, how are you?</english> | |||
<Chinese>你好</Chinese> | |||
<Bosnian>Zdravo</Bosnian> | |||
<French>Bonjour</French> | |||
</translation> | |||
<translation id="Shelter"> | |||
<english>Shelter Name</english> | |||
<Chinese>避难所名称</Chinese> | |||
<Bosnian>sklonište</Bosnian> | |||
<French>nom de l'abri</French> | |||
</translation> | |||
<translation id="Address"> | |||
<english>Street Address</english> | |||
<Chinese>地址</Chinese> | |||
<Bosnian>adresa</Bosnian> | |||
<French>adresse</French> | |||
</translation> | |||
<translation id="Postcode"> | |||
<english>Postcode</english> | |||
<Chinese>邮编</Chinese> | |||
<Bosnian>poštanski broj</Bosnian> | |||
<French>code postal</French> | |||
</translation> | |||
<translation id="Phone"> | |||
<english>Phone</english> | |||
<Chinese>电话</Chinese> | |||
<Bosnian>telefon</Bosnian> | |||
<French>téléphone</French> | |||
</translation> | |||
<translation id="Email"> | |||
<english>Email</english> | |||
<Chinese>邮箱</Chinese> | |||
<Bosnian>E-mail</Bosnian> | |||
<French>E-mail</French> | |||
</translation> | |||
<translation id="Population"> | |||
<english>Estimated Population</english> | |||
<Chinese>受灾人口</Chinese> | |||
<Bosnian>pogođene populacije</Bosnian> | |||
<French>la population touchée</French> | |||
</translation> | |||
<translation id="Day"> | |||
<english>Evacuees Capacity (Day and Night)</english> | |||
<Chinese>容纳能力(全天)</Chinese> | |||
<Bosnian>pogođene populacije (Dan i noć)</Bosnian> | |||
<French>Capacité évacués(Jour et nuit)</French> | |||
</translation> | |||
<translation id="Night"><english>Evacuees Capacity (Night only)</english> | |||
<Chinese>容纳能力(夜晚)</Chinese> | |||
<Bosnian>pogođene populacije(noć)</Bosnian> | |||
<French>Capacité évacués(nuit)</French> | |||
</translation> | |||
<translation id="Comments"> | |||
<english>Comments</english> | |||
<Chinese>备注</Chinese> | |||
<Bosnian>primjedba</Bosnian> | |||
<French>commentaire</French> | |||
</translation> | |||
<translation id="Shelter1"> | |||
<english>Raleigh Rescue Mission</english> | |||
<Chinese>罗利市救援中心</Chinese> | |||
<Bosnian>Raleigh Grad U pomoć centar</Bosnian> | |||
<French>Raliegh ville Aidez-Moi centre</French> | |||
</translation> | |||
<translation id="Address1"> | |||
<english>314 E Hargett St | |||
Raleigh, NC</english> | |||
<Chinese>北卡州罗利市东哈格特街314号</Chinese> | |||
<Bosnian>314 istok hargett ulica Raleigh Grad,sjever Karolina</Bosnian> | |||
<French>314 est hargett rue Raleigh ville, nord caroline</French> | |||
</translation> | |||
<!-- <translation id="Postcode1"> | |||
<english>27601</english> | |||
<Chinese>27601</Chinese> | |||
</translation> | |||
<translation id="Phone1"> | |||
<english>919.828.9014</english> | |||
<Chinese>919.828.9014</Chinese> | |||
</translation>-->s | |||
<translation id="Comments1"> | |||
<english>No Comments</english> | |||
<Chinese>无备注</Chinese> | |||
<Bosnian>Bez Napomene</Bosnian> | |||
<French>aucun commentaire</French> | |||
</translation> | |||
</translations> | |||
</pre> | |||
===Multilanguage UI=== | |||
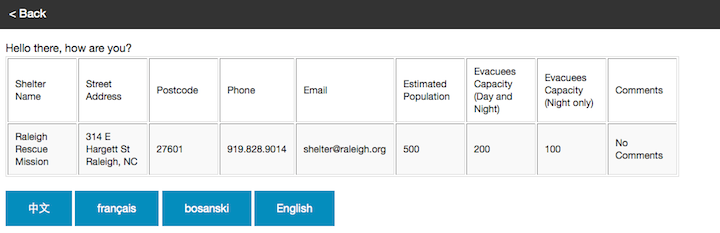
After serval times of discussion and communication, we finally realize the following UI. You can click the language you need to change to it. It's very easy-using and user comfortable. The following screenshot is what it looks like. | |||
After clicking the English button, the English UI shows as following: | |||
[[File:English.png]] | |||
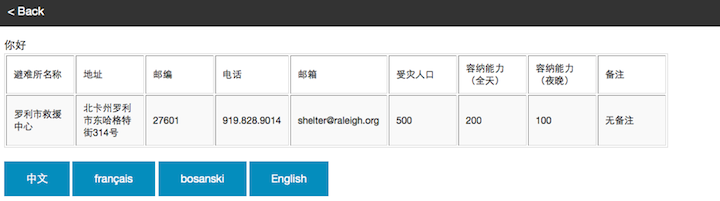
After clicking the Chinese button, the Chinese UI shows as following: | |||
[[File:Chinese.png]] | |||
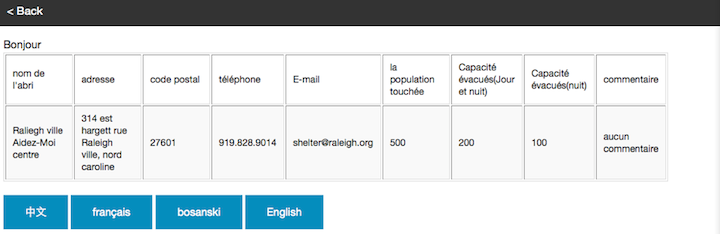
After clicking the French button, the French UI shows as following: | |||
[[File:French.png]] | |||
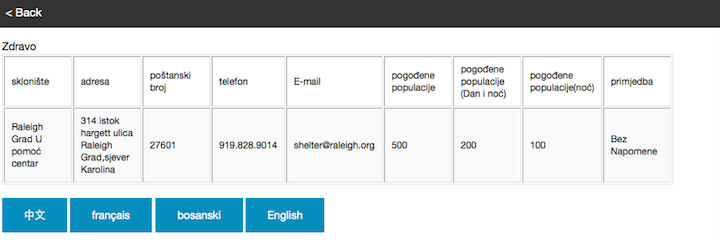
After clicking the Bosnian button, the Bosnian UI shows as following: | |||
[[File:Bosnian.png]] | |||
=Troubleshooting= | |||
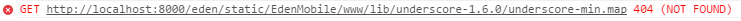
1. When loading Sahana Eden Mobile's main page, browser console will print the following error message: | |||
[[File:S1503_Error1.png |frame|center|underscore-min.map not found error]] | |||
The problem can be solved by downloading the file [https://github.com/jashkenas/underscore/blob/master/underscore-min.map underscore-min.map] and put it in the directory where underscore-min.js is stored. More information about this error can be found [http://stackoverflow.com/questions/18429625/missing-javascript-map-file-for-underscore-js-when-loading-asp-net-web-page here]. | |||
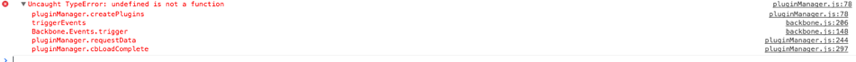
2. When adding multi-language module to Sahana Eden Mobile's main page, browser console will print the following error message: | |||
After adding a language plugin module, users can see a new button called "Language", but it cannot be clicked and what makes worse is that the module affect other modules, for example, we cannot new a shelter. The framework is super complex and we are new here. After discussion, we write a email describing our problems to Tom Baker, the host developer, for help. | |||
[[File:problem.png]] | |||
After we received his short reply, we tried to follow his instruction to check some files but still get no idea what's our problem. | |||
[[File:reply.png]] | |||
Finally, we set breakpoints and used chrome's developer tool to help us debug. Fortunately, we found the an object is NULL, which affect the initiation. Then we found that in our controller there is a little error which leaded to this problem. After revised that, it run well now. | |||
=References= | |||
<references/> | |||
Latest revision as of 03:44, 24 April 2015
S1503. Sahana Eden Mobile Client
Introduction
Purpose
This project aims at adding new functions to the EdenMobile client app to serve users better.These functions will allow mobile users to add new shelters and hospitals, get information of hospitals and shelters offline/online, get GPS location of device, and provide multilingual support.
Background
What’s Sahana Eden?
Sahana Eden is an Open Source Humanitarian Platform which can be used to provide solutions for Disaster Management, Development, and Environmental Management sectors. It is the latest evolution of Sahana Software which was initially developed by members of the information technology (IT) community in Sri Lanka to provide solutions for the relief effort following the 2004 Indian Ocean Tsunami.
<ref>Sahana Eden Instroduction</ref>
What does Sahana Eden do?
Sahana Eden provides various of functions which are sorted in several different modules.
Organization Registry
- Sahana Eden’s Organization Registry can track what organizations do and organizations also could record their Offices, Warehouse and Field Sites including their locations so they can be mapped as well as links to other modules such as Human Resources, Assets and Inventory.
Project Tracking
- Sahana Eden provides a valuable tool which could tell people what are going on about the project to help organizations responding to disasters know where the greatest needs are and coordinate with others who are engaged in similar work.
Human Resources
- There are contact lists in Sahana Eden which can be access by users to ensure that the right people can be contacted at the right time.
Inventory
- Sahana Eden can be used to manage inventories of items and match requests for items with warehouses and other facilities which have them available. Sahana Eden can support multiple Catalogs of Items as well as providing alternative items to ensure more effective use of supplies.
Assets
- Sahana Eden is able to manage assets which are needed to respond to disasters, track where they are, who they have been assigned to, and what condition they are in. This ensures that assets are used effectively and efficiently.
Assessments
- Sahana Eden can be used to collect and analyze information from assessments to help organizations more effectively plan their disaster management activities.
Scenarios & Events
- To help organizations better plan for disasters, Sahana Eden can be used to plan for different scenarios, including recording what human resources, assets, facilities and tasks will be needed to effectively respond.
Map
- Sahana Eden has fully integrated mapping functionality which allows any location-based data to be visualized on a map. Maps provide situational awareness which is essential when either planning to prepare for or respond to a disaster.
Shelter Management
- When disasters are widespread and result in population displacement, understanding and tracking the landscape of shelters - and the people in them - is a critical activity. The Shelter Registry provides functionality to list and track information on shelters and on the people arriving and departing.
Messaging
- Sahana Eden provides support for messages to be sent to one or Distribution Groups by Email, SMS, Twitter and Google Talk. Interactive messages can also be set up to allow people to send short message queries to Sahana Eden and receive automatic responses.
Sahana Eden Architecture
The basic Sahana Eden architecture is as follows:
 |
| Web Server | Apache | Other web servers can also be used, such as Cherokee. |
| Application | Sahana Eden | |
| Web Application Framework | Web2Py | |
| Programming Language | Python & Java Script | |
| Database | MySQL, PostgreSQL, or SQLite | MySQL, PostgreSQL, and SQLite are supported. Other databases should be usable without major additional work since Web2Py supplies many connectors. |
| Operating System | Linux (Debian recommended) | Windows and Mac OS X are possible, but only recommended for single-user environments. |
Scope
We will realize the signup, secure login and logout function, which would add new module into the following files:
- communication.js
- controller.js
- model.js
- view.js
We will make it available in multiple languages environment which will implement the languages fold.
We will add some new items including:“ hospital”, “vehicles” which will be added into the folder named “plugins”. The following file will be added into their corrsponding folders:
Hospitals:
- mHospital.js (model)
- hospital.js, editHospital.js, hospital.html, hospital.css, editHospital.html (views)
- hospitalController.js (controller)
- config.js(Giving details on the configuration of the plugin)
Vehicles:
- mVehicles.js (model)
- vehicles.js, editVehicles.js, vehicles.html, vehicles.css, editVehicles.html (views)
- vehiclesController.js (controller)
- config.js(Giving details on the configuration of the plugin)
Also, we find some bugs and eliminate them. These could be any possible file in this project.
Documentation
former developer discussion about Sahana Oden
- An overview of all the Sahana Eden projects
- An basic introduction about the framework of Edenmobile including application design, source<ref>Edenmobile Introduction</ref>
- An list of all the requirements need to be done in this project.
- An google discussion, explaining former problems developers met and corresponding solutions
- Open source code about Sahana Eden<ref>Sahana Eden Github</ref>
- Open source code about Eden Mobile<ref>EdenMobile Github</ref>
Design
Overview
In this design, we add several modules to the EdenMobile client app to allow mobile users to add new shelters and hospitals. Also, users can see the list of hospitals and shelters both offline and online and we can pass users' location to the nearest medical facilities. At last, a multilingual environment is also supported.
Requirements
The major requirements are that:
- Secure login;
- Multiple languages;
- users are able to work offline, and update forms and content when online;
- The initial forms that will be implemented are Hospitals, and Shelters;
Architecture
Below is the overview of the Eden Mobile Platform. It uses a Model-View-Controller design pattern as the foundation of the project. And it also introduces a "plugin" mechanism, from which developers can add new modules (pages) to the main menu by adding them to "plugins" folder.

Use Cases
- 1. Security Log in
- Actor: Mobile App User
- Actions:
- User fills login form, which includes username, password and Captcha code.
- Submit form to Sahana Server.
- 2. Submit forms to server
- Actor: Mobile App User
- Actions:
- User logs in to Sahana Server.
- User fills forms of shelter/warehouse/disaster etc.
- Submit form to Sahana Server.
- 3. Submit forms to local storage
- Actor: Mobile App User
- Actions:
- User fills forms of shelter/warehouse/disaster etc.
- Submit form to local database.
- 4. Download new forms from server
- Actor: Mobile App User
- Actions:
- User logs in to Sahana Server.
- Download new forms from server
- 5. Synchronize local data with server
- Actor: Mobile App User
- Actions:
- User logs in to Sahana Server.
- Synchronize local data with server
- 6. Multi-Language Support
- Actor: Mobile App User
- Actions:
- User logs in to Sahana Server.
- Choose a language from settings page
- The UML use case diagram is shown below:

Implementation
Login
The Sahana Eden website already has a login page, so our initial thought is to find the web service URL for login function, and use it in our log in page on Sahana Mobile. After scrutinize the python code of Sahana Eden, we found the login url, which is "localhost:8000/eden/default/user/login?_next=%2Feden%2Fdefault%2Findex", then we use this URL as the post destination and created the login page as follows:
However, if we input the correct login information and then click "login" to post our login request, we will be redirected to the Sahana Eden's original login page, rather than log into the system, as the following picture shows. Unfortunately, we have found a solution to this problem.
Hospital plugin
Customize hospital form
According to the create.s3json file in the hospital module on the official website, we create the hospital form in the Eden mobile application.
var editHospitalForm = [
{
name: "name",
control: "string",
form_path: "$_hms_hospital/field",
form: "hospital-form",
label: "",
required: true
},
///*
{
name: "aka1",
control: "string",
form_path: "$_hms_hospital/field",
form: "hospital-form",
label: ""
},
{
name: "code",
control: "string",
form_path: "$_hms_hospital/field",
form: "hospital-form",
label: ""
},
{
name: "facility_type",
control: "integer",
form_path: "$_hms_hospital/field",
form: "hospital-form",
label: ""
},
{
name: "organisation_id",
control: "select"
},
{
name: "L0",
control: "select",
form_path: "$_gis_location/field",
data_path: "$_gis_location/field",
reference: "$k_location_id",
form: "gis-location-form",
common_name: "Country",
label: ""
},
{
name: "addr_street",
control: "string",
form_path: "$_gis_location/field",
data_path: "$_gis_location/field",
reference: "$k_location_id",
form: "gis-location-form",
label: ""
},
{
name: "addr_postcode",
control: "string",
form_path: "$_gis_location/field",
data_path: "$_gis_location/field",
reference: "$k_location_id",
form: "gis-location-form",
label: ""
},
{
name: "location",
control: "gis_button"
},
{
name: "address",
control: "string",
form_path: "$_hms_hospital/field",
form: "hospital-form",
label: ""
},
{
name: "postcode",
control: "string",
form_path: "$_hms_hospital/field",
form: "hospital-form",
label: ""
},
{
name: "city",
control: "string",
form_path: "$_hms_hospital/field",
form: "hospital-form",
label: ""
},
{
name: "phone_exchange",
control: "string",
form_path: "$_hms_hospital/field",
form: "hospital-form",
label: ""
},
{
name: "phone_business",
control: "string",
form_path: "$_hms_hospital/field",
form: "hospital-form",
label: ""
},
{
name: "phone_emergency",
control: "string",
form_path: "$_hms_hospital/field",
form: "hospital-form",
label: ""
},
{
name: "website",
control: "string",
form_path: "$_hms_hospital/field",
form: "hospital-form",
label: ""
},
{
name: "email",
control: "string",
form_path: "$_hms_hospital/field",
form: "hospital-form",
label: ""
},
{
name: "fax",
control: "string",
form_path: "$_hms_hospital/field",
form: "hospital-form",
label: ""
},
{
name: "obsolete",
control: "checkbox"
},
{
name: "footer",
control: "text"
}
];
Synchronization between server and local mobile application
Utilizing the framework provided by the developer, we realized to synchronize hospital data from server to the local mobile application. You can see what we did in the following image. We create a new hospital name Hospital in the Sahana, after clicking the "save" button, the new hospital is saved in the server. Then if we click the "refresh list" the button in the mobile application, the new hospital will show in the view of our mobile application.
Another synchronization work is to submit forms from Mobile Client to Eden Server, as the picture below shows. Here we created a new shelter on Mobile Client and then clickec "Save", from the GIF we can see that the Mobile Client displayed the newly created shelter, then after refreshing the Eden Server, the shelter is showed int the server side too.
Add Multilanguage Support
Development-before preparation
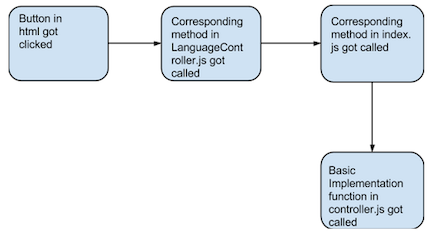
This program is hosted by a very experienced software engineering, who set the blueprint of this whole program. So we communicated with him serval times to get a better understanding of the project need and expectation. Also, he introduced the framework he used and showed some little tricky to us on google group discussion. Then we understand a mapping relationship and the implementation details about how to build a multilanguage support.
Code Changes
The html button changes in languages.js:
events: {
"click #Chinese-button": "onChinese",
"click #Bosnian-button": "onBosnian",
"click #French-button": "onFrench",
"click #English-button": "onEnglish"
},
onChinese: function (event) {
console.log("onChinese ");
var controller = app.controller.getControllerByModel("languages");
if (controller) {
controller.onChinese();
}
},
onEnglish: function (event) {
console.log("onEnglish ");
var controller = app.controller.getControllerByModel("languages");
if (controller) {
controller.onEnglish();
}
},
onBosnian: function (event) {
console.log("onBosnian ");
var controller = app.controller.getControllerByModel("languages");
if (controller) {
controller.onBosnian();
}
},
onFrench: function (event) {
console.log("onBosnian ");
var controller = app.controller.getControllerByModel("languages");
if (controller) {
controller.onFrench();
}
}
The html button changes in languagesController.js:
controller.prototype.init = function (options) {
$("#Chinese-button").on("click",this.onChinese.bind(this));
$("#Bosnian-button").on("click",this.onBosnian.bind(this));
$("#French-button").on("click",this.onFrench.bind(this));
$("#English-button").on("click",this.onEnglish.bind(this));
app.controller.setControllerByModel("languages", this);
};
controller.prototype.onChinese = function(evt) {
app.onChinese();
};
controller.prototype.onBosnian = function(evt) {
app.onBosnian();
};
controller.prototype.onFrench = function(evt) {
app.onFrench();
};
controller.prototype.onEnglish = function(evt) {
app.onEnglish();
};
app.pluginManager.addObject(controller);
Code changes in index.js:
onChinese: function(){
this.controller.translate();
},
onBosnian: function(){
this.controller.translateToBosnian();
},
onFrench: function(){
this.controller.translateToFrench();
},
onEnglish: function(){
this.controller.translateToEnglish();
},
Our basic implementation translation in controller.js function goes like this:
controller.prototype.translate = function(){
var language = 'Chinese';
//alert("asd");
$.ajax({
url: 'languages.xml',
success: function(xml) {
$(xml).find('translation').each(function(){
var id = $(this).attr('id');
var text = $(this).find(language).text();
$("." + id).html(text);
});
}
});
}
The rest omitted //
languages.xml mapping information:
<?xml version="1.0" encoding="UTF-8"?>
<translations>
<translation id="translation">
<english>Hello there, how are you?</english>
<Chinese>你好</Chinese>
<Bosnian>Zdravo</Bosnian>
<French>Bonjour</French>
</translation>
<translation id="Shelter">
<english>Shelter Name</english>
<Chinese>避难所名称</Chinese>
<Bosnian>sklonište</Bosnian>
<French>nom de l'abri</French>
</translation>
<translation id="Address">
<english>Street Address</english>
<Chinese>地址</Chinese>
<Bosnian>adresa</Bosnian>
<French>adresse</French>
</translation>
<translation id="Postcode">
<english>Postcode</english>
<Chinese>邮编</Chinese>
<Bosnian>poštanski broj</Bosnian>
<French>code postal</French>
</translation>
<translation id="Phone">
<english>Phone</english>
<Chinese>电话</Chinese>
<Bosnian>telefon</Bosnian>
<French>téléphone</French>
</translation>
<translation id="Email">
<english>Email</english>
<Chinese>邮箱</Chinese>
<Bosnian>E-mail</Bosnian>
<French>E-mail</French>
</translation>
<translation id="Population">
<english>Estimated Population</english>
<Chinese>受灾人口</Chinese>
<Bosnian>pogođene populacije</Bosnian>
<French>la population touchée</French>
</translation>
<translation id="Day">
<english>Evacuees Capacity (Day and Night)</english>
<Chinese>容纳能力(全天)</Chinese>
<Bosnian>pogođene populacije (Dan i noć)</Bosnian>
<French>Capacité évacués(Jour et nuit)</French>
</translation>
<translation id="Night"><english>Evacuees Capacity (Night only)</english>
<Chinese>容纳能力(夜晚)</Chinese>
<Bosnian>pogođene populacije(noć)</Bosnian>
<French>Capacité évacués(nuit)</French>
</translation>
<translation id="Comments">
<english>Comments</english>
<Chinese>备注</Chinese>
<Bosnian>primjedba</Bosnian>
<French>commentaire</French>
</translation>
<translation id="Shelter1">
<english>Raleigh Rescue Mission</english>
<Chinese>罗利市救援中心</Chinese>
<Bosnian>Raleigh Grad U pomoć centar</Bosnian>
<French>Raliegh ville Aidez-Moi centre</French>
</translation>
<translation id="Address1">
<english>314 E Hargett St
Raleigh, NC</english>
<Chinese>北卡州罗利市东哈格特街314号</Chinese>
<Bosnian>314 istok hargett ulica Raleigh Grad,sjever Karolina</Bosnian>
<French>314 est hargett rue Raleigh ville, nord caroline</French>
</translation>
<!-- <translation id="Postcode1">
<english>27601</english>
<Chinese>27601</Chinese>
</translation>
<translation id="Phone1">
<english>919.828.9014</english>
<Chinese>919.828.9014</Chinese>
</translation>-->s
<translation id="Comments1">
<english>No Comments</english>
<Chinese>无备注</Chinese>
<Bosnian>Bez Napomene</Bosnian>
<French>aucun commentaire</French>
</translation>
</translations>
Multilanguage UI
After serval times of discussion and communication, we finally realize the following UI. You can click the language you need to change to it. It's very easy-using and user comfortable. The following screenshot is what it looks like.
After clicking the English button, the English UI shows as following:
After clicking the Chinese button, the Chinese UI shows as following:
After clicking the French button, the French UI shows as following:
After clicking the Bosnian button, the Bosnian UI shows as following:
Troubleshooting
1. When loading Sahana Eden Mobile's main page, browser console will print the following error message:

The problem can be solved by downloading the file underscore-min.map and put it in the directory where underscore-min.js is stored. More information about this error can be found here.
2. When adding multi-language module to Sahana Eden Mobile's main page, browser console will print the following error message: After adding a language plugin module, users can see a new button called "Language", but it cannot be clicked and what makes worse is that the module affect other modules, for example, we cannot new a shelter. The framework is super complex and we are new here. After discussion, we write a email describing our problems to Tom Baker, the host developer, for help.
After we received his short reply, we tried to follow his instruction to check some files but still get no idea what's our problem.
Finally, we set breakpoints and used chrome's developer tool to help us debug. Fortunately, we found the an object is NULL, which affect the initiation. Then we found that in our controller there is a little error which leaded to this problem. After revised that, it run well now.
References
<references/>