CSC/ECE 517 Spring 2015/ch1a 5 ZX: Difference between revisions
| (66 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
An online IDE, also known as Web IDE or cloud IDE, is an [http://en.wikipedia.org/wiki/Integrated_development_environment integrated development environment] (IDE) that is hosted in a browser, which allows for software development or web development. An online IDE can be accessed from a web browser, such as Google Chrome or Internet Explorer, allowing for a portable work environment. An online IDE does not usually contain all of the same features as a traditional, or desktop, IDE, although all of the basic IDE features, such as syntax highlighting, are typically present. | An online IDE, also known as Web IDE or cloud IDE, is an [http://en.wikipedia.org/wiki/Integrated_development_environment integrated development environment] (IDE) that is hosted in a browser, which allows for software development or web development. An online IDE can be accessed from a web browser, such as Google Chrome or Internet Explorer, allowing for a portable work environment. An online IDE does not usually contain all of the same features as a traditional, or desktop, IDE, although all of the basic IDE features, such as syntax highlighting, are typically present. | ||
The idea of [http://en.wikipedia.org/wiki/Distributed_development Distributed Development] is a project development model where members in the same team spreading across geographical lines contribute to collaborate on applications or softwares and communicate through the Internet. Actually, the distributed development stems from [http://en.wikipedia.org/wiki/Open-source_software open source software] community. Also the appearance of [http://en.wikipedia.org/wiki/GitHub Github] and [http://en.wikipedia.org/wiki/Wiki Wiki] more facilitates the booming of distributed development. | The idea of [http://en.wikipedia.org/wiki/Distributed_development Distributed Development] is a project development model where members in the same team spreading across geographical lines contribute to collaborate on applications or softwares and communicate through the Internet. Actually, the distributed development stems from [http://en.wikipedia.org/wiki/Open-source_software open source software] community.<ref>http://readwrite.com/2014/06/24/distributed-development-open-source-colocation</ref> Also the appearance of [http://en.wikipedia.org/wiki/GitHub Github] and [http://en.wikipedia.org/wiki/Wiki Wiki] more facilitates the booming of distributed development. | ||
[https://docs.google.com/a/ncsu.edu/document/d/1TgBtp7flIPKJwkkShgtcIkt--mtHuwVHsQX6Tpzj1rc/edit# Writing Assignment 1A] | [https://docs.google.com/a/ncsu.edu/document/d/1TgBtp7flIPKJwkkShgtcIkt--mtHuwVHsQX6Tpzj1rc/edit# Writing Assignment 1A] | ||
| Line 17: | Line 17: | ||
With an online IDE you can store your code online, allowing you the freedom to program from any computer (or device) with a connection to the internet. With an online IDE, you and your team can work on the exact same set of files, regardless of where your team members are, allowing you to work better as a team and keep your projects organized. | With an online IDE you can store your code online, allowing you the freedom to program from any computer (or device) with a connection to the internet. With an online IDE, you and your team can work on the exact same set of files, regardless of where your team members are, allowing you to work better as a team and keep your projects organized. | ||
=== | === Technical basis === | ||
An Online IDE, like most websites, is usually composed of two pieces: [http://en.wikipedia.org/wiki/Front_and_back_ends front and back ends]. The frontend is usually written in Javascript, using [http://en.wikipedia.org/wiki/Ajax_(programming) AJAX] methods to communicate with the backend using a HTTP API, although in some cases, a browser extension or desktop application serves as the frontend and communicates with the backend without the need for a browser. The backend takes care of creating, saving, and opening files, as well as running any terminal commands if the IDE supports it. | |||
=== | === Pros and Cons === | ||
== == | ==== Benefits ==== | ||
== == | *Access from anywhere or any computer (with Internet access). | ||
*Minimal configuration needed, no Operating Systerm restriction. | |||
*Allows for development from inexpensive machines, even portable devices. | |||
*Enable team members updated to the latest changes in code, and keep projects organized. | |||
*Help companies, especially startups save money on office facilities. | |||
*Available for local resources like customer feedback | |||
*More comfortable and less pressed environment which is good for innovation and inspiration | |||
==== Limitations ==== | |||
*Must have (good) Internet access. | |||
*If not self hosted, possible outside security issues. | |||
*Possible server downtime. | |||
*Most do not support smart phones or tablets well. | |||
*Much less business compulsion | |||
*Different personal schedules makes it hard for on-time communication | |||
*Less coordinative and productive (not adopted by many large companies, including Facebook)<ref>http://readwrite.com/2014/06/24/distributed-development-open-source-colocation</ref> | |||
== Example == | |||
Here is an brief introduction of using an online IDE to conduct a real-time distributed development. | |||
[https://c9.io/ Cloud9]provides an open source integrated development environment in the cloud. It supports more than 40 languages, with class A support for PHP, Ruby, Python, JavaScript/Node.js, and Go. It enables developers to get started with coding immediately with pre-setup environments (workspaces), collaborate with their peers with collaborative coding features, and web development features like live preview and browser compatibility testing. | |||
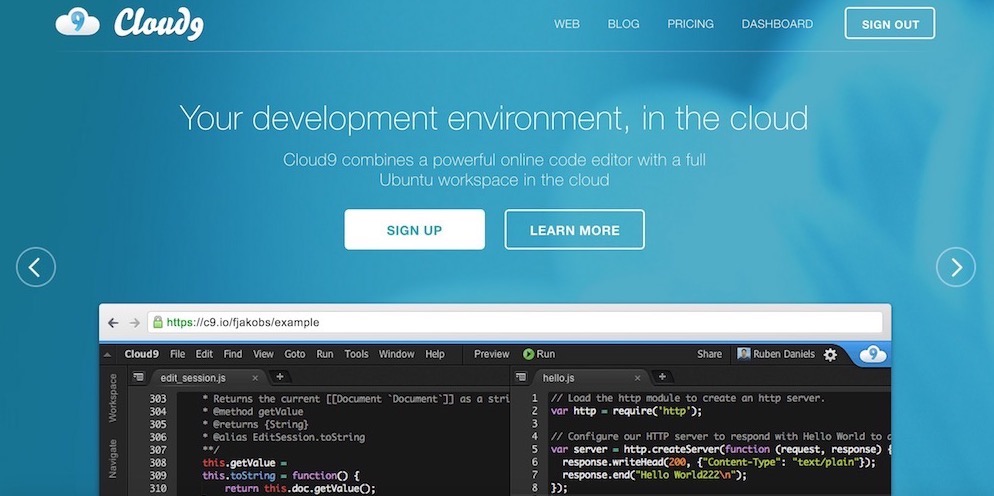
*Step1: go to cloud 9 official website and you need to sign up first of all | |||
[[File: Cloud9_1.jpg]] | |||
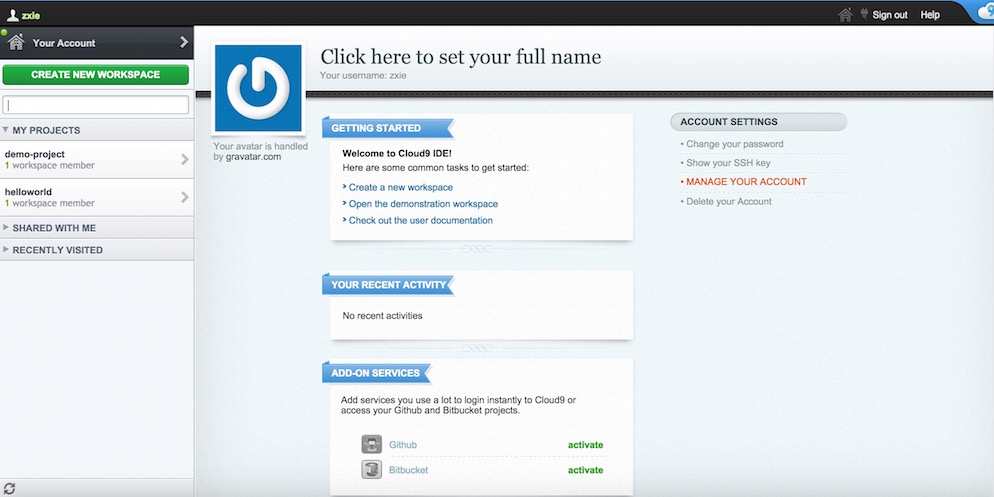
*Step2: sign in the cloud 9 and you'll see the dashboard | |||
[[File: Cloud9_2.jpg]] | |||
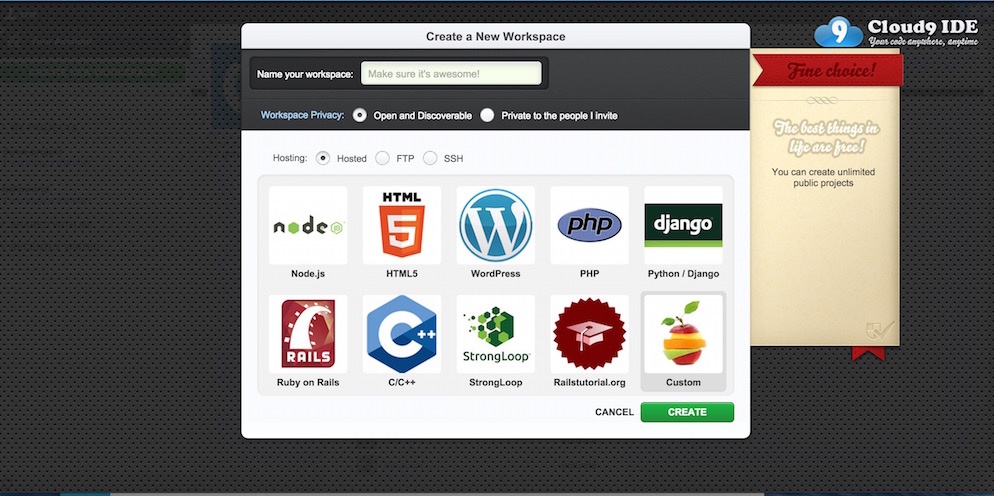
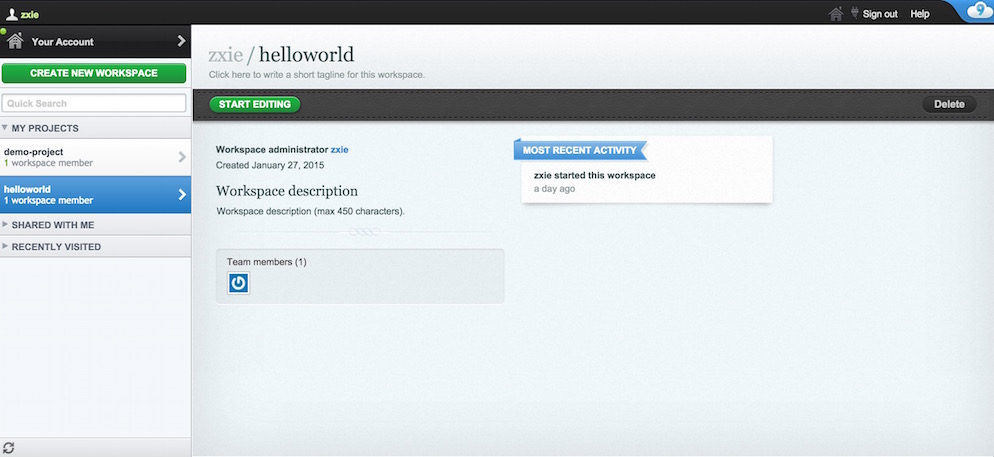
*Step3: click the green button "create new space" on the left and you'll see various projects you can create | |||
[[File: C959664B-8EBE-47B3-B6BC-C4359240B6D5.jpeg]] | |||
*Step4: Here we use C/C++ as an example to create new workspace, click start editing to start coding. | |||
[[File: Cloud9_4.jpeg]] | |||
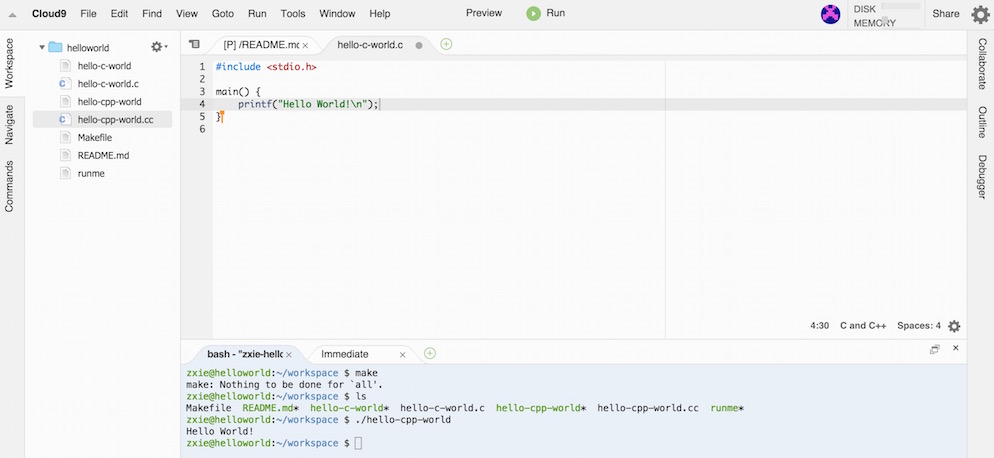
*Step5: Then you can use command line to compile and run your first program! | |||
[[File: Cloud9_5.jpeg]] | |||
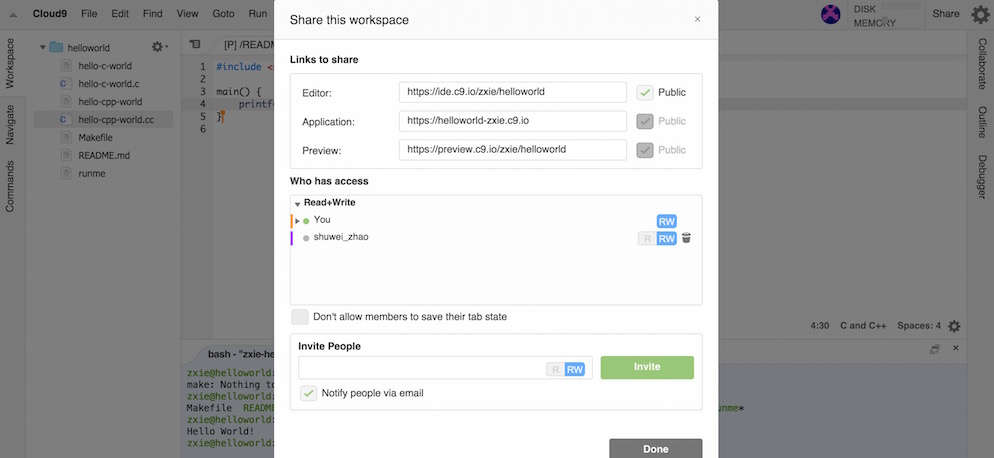
*Step6: If you want to code with other team members online, just click the share on the up right corner and invite your friends according to their usernames | |||
[[File: Cloud9_6.jpeg]] | |||
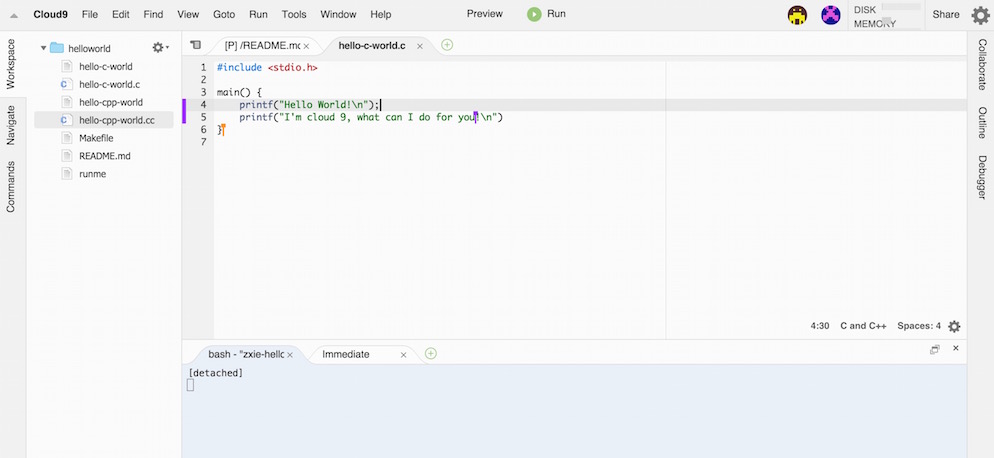
*Step7: Then you can code with your teammates via Internet on the same project, you can see their real-time changes according to cursors with different colors | |||
[[File: Cloud9_7.jpeg]] | |||
== Some other Online IDEs <ref>http://www.hongkiat.com/blog/cloud-ide-developers/</ref> == | |||
=== [https://codeanywhere.net/ Codeanywhere] === | |||
It features code highlighting and support for HTML, CSS, Javascript, PHP, MySQL and more. Thanks to the available slew of handy apps for iOS, Android and BlackBerry, this tool enables anyone to code literally anywhere. In addition, it boasts Dropbox and SFTP support, which allow coders to easily backup project files and share them with collaborators. Though it's not the most full-featured Cloud IDE, it does what it does quite well. | |||
=== [https://chrome.google.com/webstore/detail/sourcekit/iieeldjdihkpoapgipfkeoddjckopgjg Sourcekit] === | |||
Sourcekit is a Textmate like lightweight programmer's text editor right inside of Chrome. It saves files directly to Dropbox. Supported languages include all the majors you'd expect, such as C/C++/C#, PHP, Python, Javascript, MySQL, Java and Ruby. As far as lean browser IDEs are concerned, Sourcekit is an extremely attractive option. | |||
=== [https://koding.com/ Koding] === | |||
Koding is one of the first Cloud editors to really do web-based IDEs the right way. It allows developers to code in PHP, Python, Perl and Javascript while working with popular frameworks like Django, Ruby on Rails and Node.js. Koding is bolstered by the rich and diverse community of users that patronize the service, which makes collaboration and sharing in the Cloud fairly convenient. | |||
=== See also === | |||
* [https://shiftedit.net/ ShiftEdit] | |||
* [http://www.erbix.com/js/ Erbix] | |||
* [https://super.neutrondrive.com/ Neutron IDE] | |||
* [https://code.google.com/p/collide/ Collide] | |||
* [http://eclipse.org/orion/ Orion] | |||
* [http://pythonfiddle.com/ Python Fiddle] | |||
* [https://codenvy.com/ Codenvy] | |||
* [https://www.pythonanywhere.com/ PythonAnywhere] | |||
* [https://www.sourcelair.com/home sourceLair] | |||
* [http://codebox.io Codebox] | |||
== Conclusion == | |||
According to its specific advantages, Online IDE and Distributed development is playing a more and more important role in the programmers' coordination to handle various tasks. However, we can still see that most of the software companies or Network companies still prefer to the traditional development model. Additionally, during coding process using cloud 9, we agree to that the loading stage of cloud 9 is a bit long, not to mention we access it through a high-speed wifi. Think about team members with low network access speed, everything they see was delayed which is detrimental to the development team. Maybe the online IDE and distributed development would replace the traditional development method, but it still have a long way to go. | |||
== Reference == | |||
<references/> | |||
Latest revision as of 21:23, 29 January 2015
Online IDEs and Distributed Development
An online IDE, also known as Web IDE or cloud IDE, is an integrated development environment (IDE) that is hosted in a browser, which allows for software development or web development. An online IDE can be accessed from a web browser, such as Google Chrome or Internet Explorer, allowing for a portable work environment. An online IDE does not usually contain all of the same features as a traditional, or desktop, IDE, although all of the basic IDE features, such as syntax highlighting, are typically present.
The idea of Distributed Development is a project development model where members in the same team spreading across geographical lines contribute to collaborate on applications or softwares and communicate through the Internet. Actually, the distributed development stems from open source software community.<ref>http://readwrite.com/2014/06/24/distributed-development-open-source-colocation</ref> Also the appearance of Github and Wiki more facilitates the booming of distributed development.
Background
Motivation
It has always been difficult for programmers to organize and work on projects across a variety of locations, computers, and devices – especially when you work in teams. When you store your code on one computer at one location, you become tied down to that one computer, finding yourself running back to that machine each time you're hit with coding inspiration. Worse, if you're working in a team, each member of the team has to send their code to every other member, each step of the way, creating organizational distractions and unnecessary delays. This is the problem that online IDEs have solved, and the programming world will never be the same.
In the past, in order to deal with big projects, in-house collaboration is the main stream of the people cracking projects. As the world goes more international, and a growing number of software startups spring up like mushrooms in the world, people begin to work across regional bounds and be accustomed to work remotely for different purposes. Vice versa, quite a bit of the programmers are more willing to work from home rather than being forced to relocate for demands of face-to-face discussion. Under this circumstance, online IDEs and distributed development start to step into the public's vision.
With an online IDE you can store your code online, allowing you the freedom to program from any computer (or device) with a connection to the internet. With an online IDE, you and your team can work on the exact same set of files, regardless of where your team members are, allowing you to work better as a team and keep your projects organized.
Technical basis
An Online IDE, like most websites, is usually composed of two pieces: front and back ends. The frontend is usually written in Javascript, using AJAX methods to communicate with the backend using a HTTP API, although in some cases, a browser extension or desktop application serves as the frontend and communicates with the backend without the need for a browser. The backend takes care of creating, saving, and opening files, as well as running any terminal commands if the IDE supports it.
Pros and Cons
Benefits
- Access from anywhere or any computer (with Internet access).
- Minimal configuration needed, no Operating Systerm restriction.
- Allows for development from inexpensive machines, even portable devices.
- Enable team members updated to the latest changes in code, and keep projects organized.
- Help companies, especially startups save money on office facilities.
- Available for local resources like customer feedback
- More comfortable and less pressed environment which is good for innovation and inspiration
Limitations
- Must have (good) Internet access.
- If not self hosted, possible outside security issues.
- Possible server downtime.
- Most do not support smart phones or tablets well.
- Much less business compulsion
- Different personal schedules makes it hard for on-time communication
- Less coordinative and productive (not adopted by many large companies, including Facebook)<ref>http://readwrite.com/2014/06/24/distributed-development-open-source-colocation</ref>
Example
Here is an brief introduction of using an online IDE to conduct a real-time distributed development.
Cloud9provides an open source integrated development environment in the cloud. It supports more than 40 languages, with class A support for PHP, Ruby, Python, JavaScript/Node.js, and Go. It enables developers to get started with coding immediately with pre-setup environments (workspaces), collaborate with their peers with collaborative coding features, and web development features like live preview and browser compatibility testing.
- Step1: go to cloud 9 official website and you need to sign up first of all
- Step2: sign in the cloud 9 and you'll see the dashboard
- Step3: click the green button "create new space" on the left and you'll see various projects you can create
- Step4: Here we use C/C++ as an example to create new workspace, click start editing to start coding.
- Step5: Then you can use command line to compile and run your first program!
- Step6: If you want to code with other team members online, just click the share on the up right corner and invite your friends according to their usernames
- Step7: Then you can code with your teammates via Internet on the same project, you can see their real-time changes according to cursors with different colors
Some other Online IDEs <ref>http://www.hongkiat.com/blog/cloud-ide-developers/</ref>
Codeanywhere
It features code highlighting and support for HTML, CSS, Javascript, PHP, MySQL and more. Thanks to the available slew of handy apps for iOS, Android and BlackBerry, this tool enables anyone to code literally anywhere. In addition, it boasts Dropbox and SFTP support, which allow coders to easily backup project files and share them with collaborators. Though it's not the most full-featured Cloud IDE, it does what it does quite well.
Sourcekit
Sourcekit is a Textmate like lightweight programmer's text editor right inside of Chrome. It saves files directly to Dropbox. Supported languages include all the majors you'd expect, such as C/C++/C#, PHP, Python, Javascript, MySQL, Java and Ruby. As far as lean browser IDEs are concerned, Sourcekit is an extremely attractive option.
Koding
Koding is one of the first Cloud editors to really do web-based IDEs the right way. It allows developers to code in PHP, Python, Perl and Javascript while working with popular frameworks like Django, Ruby on Rails and Node.js. Koding is bolstered by the rich and diverse community of users that patronize the service, which makes collaboration and sharing in the Cloud fairly convenient.
See also
Conclusion
According to its specific advantages, Online IDE and Distributed development is playing a more and more important role in the programmers' coordination to handle various tasks. However, we can still see that most of the software companies or Network companies still prefer to the traditional development model. Additionally, during coding process using cloud 9, we agree to that the loading stage of cloud 9 is a bit long, not to mention we access it through a high-speed wifi. Think about team members with low network access speed, everything they see was delayed which is detrimental to the development team. Maybe the online IDE and distributed development would replace the traditional development method, but it still have a long way to go.
Reference
<references/>