CSC/ECE 517 Fall 2014/oss E1453 syy: Difference between revisions
m (Created page with "'''E1453. Refactoring AssignmentsController''' This page provides a description of the Expertiza based OSS project. This project aimed at refactoring the AssignmentsController a...") |
|||
| (27 intermediate revisions by 3 users not shown) | |||
| Line 5: | Line 5: | ||
'''Introduction to Expertiza'''<br> | '''Introduction to Expertiza'''<br> | ||
[http://expertiza.ncsu.edu/ Expertiza] is a project developed using Ruby on Rails platform. It provides features like peer review, team assignments and submission of projects. This can be achieved by submitting code base, URL of hosted code on remote server and Wiki submissions. It is an open source application and the code can be cloned from [https://github.com/expertiza/expertiza | [http://expertiza.ncsu.edu/ Expertiza] is a project developed using the [http://rubyonrails.org/ Ruby on Rails] platform. It provides features like peer review, team assignments and submission of projects. This can be achieved by submitting code base, URL of hosted code on remote server and Wiki submissions. It is an open source application and the code can be cloned from [https://github.com/expertiza/expertiza GitHub]. This application provides an efficient way to manage assignments, grades and reviews, which makes the process easier and faster when the class strength is large. | ||
Expertiza is supported by National Science Foundation under Grant No. 0536558. Additional funding from the NCSU Learning in a Technology-Rich Environment (LITRE) program, the NCSU Faculty Center for Teaching and Learning, the NCSU STEM Initiative, and the Center for Advanced Computing and Communication. | Expertiza is supported by National Science Foundation under Grant No. 0536558. Additional funding from the [http://www.ncsu.edu/ NCSU] [http://litre.ncsu.edu/ Learning in a Technology-Rich Environment] (LITRE) program, the NCSU [http://ofd.ncsu.edu/teaching-learning/ Faculty Center for Teaching and Learning], the NCSU [http://stem.ncsu.edu/ STEM] Initiative, and the Center for Advanced Computing and Communication. | ||
__TOC__ | |||
= Problem Statement = | = Problem Statement = | ||
'''Classes involved:''' | |||
assignment_controller.rb | |||
sign_up_sheet_controller.rb | |||
assignment.rb | |||
sign_up_sheet.rb | |||
The | '''What they do:''' | ||
The assignment model and controller are used to create and edit assignments. It provides tabs for rubrics, review strategy, due dates, and topics. The sign_up_sheet model and controller handle operations on the topics associated with each assignment. | |||
'''What needs to be done:''' | |||
The <b>Topics</b> tab in the <b>Assignments --> Edit</b> view is not usable right now by an instructor when he/she is editing an assignment. The functionality that displays topics also needs to be usable by the student view, since students also have to view the list of topics (when they sign up for a topic). Instructor and student functionality is a little different: instructors can add topics and change the number of slots, but they can’t sign up for topics. The Topics tab needs to be fixed, edit/delete topic functionality is to be added for instructors and common/duplicate code needs to be refactored. | |||
The functionality to display the topics under an assignment is duplicated between the AssignmentController views and the SignupSheetController views. Both the instructor and the student can view the topics by selecting an assignment and we were required to remove this duplication in the views. Consequently, most of our work dealt with modifying the SignupSheetController and its corresponding views. | |||
== | =Changes Made= | ||
==SignupSheet Controller== | |||
{| class="wikitable" | |||
|- | |||
! style="width:13%;"|Method Name | |||
! style="width:33%;"|Changes Made | |||
! style="width:43%;"|Reason For Change | |||
|- style="vertical-align:top;" | |||
| create | |||
| Fixed redirection after topic creation to Topics tab | |||
| On successful creation of a topic, the action was merely redirecting to the assignments/edit view | |||
|- | |||
| update | |||
| Fixed redirection after topic updation to Topics tab | |||
| Once a topic was successfully edited, the view rendered was just a list of topics | |||
|- | |||
| edit | |||
| Initialized @assignment_id variable | |||
| The variable is used in the edit view | |||
|- | |||
| rowspan="3" valign="middle" | | |||
destroy | |||
| Renamed the 'delete' method to 'destroy' | |||
| This was done for better Rails 4 routing compatibility | |||
|- | |||
| Initialized the assignment_id parameter | |||
| This is used further on and is not passed from the link URL | |||
|- | |||
| Fixed redirection after topic deletion to Topics tab | |||
| Once a topic was successfully deleted, the view rendered was just a list of topics | |||
|} | |||
==Views== | |||
=== | {| class="wikitable" | ||
|- | |||
! style="width:18%;"|View Name | |||
! style="width:33%;"|Changes Made | |||
! style="width:43%;"|Reason For Change | |||
|- style="vertical-align:top;" | |||
| rowspan="5" valign="middle" | | |||
sign_up_sheet/_add_signup_topcis | |||
| Fixed title | |||
| The page title displayed for an instructor was "Sign-up sheet for ... " | |||
|- | |||
| Commented out View/Manage bookmark links | |||
| These links were broken, and according to existing code were not meant for the instructor view. | |||
|- | |||
| Added variable initialization for @sign_up_topics | |||
| The variable was referenced further on in the view, which was causing an 'nil value' error | |||
|- | |||
| Fixed flash message rendering for new topic creation | |||
| The flash message was rendering incorrectly with HTML tags visible on the web page | |||
|- | |||
| Added full path names to partial names | |||
| The shared partials were also being used by views in the Assignments controller, so full paths were needed | |||
|- | |||
| sign_up_sheet/_add_topics | |||
| Added separation between the Import Topics and Manage Bookmarks links | |||
| The two links were clumped together and it was difficult to distinguish between them | |||
|- | |||
| sign_up_sheet/_actions | |||
| Replaced rendering of the reserve_topic partial with the _all_actions partial | |||
| The reserve_topic partial is no longer being used and is replaced by the newly created _all_actions partial | |||
|- | |||
| sign_up_sheet/_all_actions | |||
| Created this new partial | |||
| We created the _all_actions partial to conditionally render the "Actions" table field for both instructors and students. This now also includes working links through which instructors or administrators can edit or delete topics. | |||
|- | |||
| sign_up_sheet/_table_line | |||
| Gave edit/delete rights to Super Admin | |||
| The Super-Administrator user wasn't included in the list of users with these permissions | |||
|- | |||
| sign_up_sheet/edit | |||
| Modified title and included @assignment_id variable to be passed as a parameter variable to the update action | |||
| The view was initially trying to access the params[:assignment_id] variable which was not getting initialized | |||
|- | |||
| assignments/edit | |||
| Changed the partial rendered to /sign_up_sheet/add_signup_topcis.html | |||
| The assignments/edit/add_signup_topics partial (with duplicated code) was otherwise being rendered | |||
|} | |||
= Re-factored Code Cases = | |||
== | == Case 1 : Refactoring the AssignmentsController and SignupSheetController == | ||
The | ===Removing duplicate _add_signup_topics partials=== | ||
The AssignmentsController displayed topics to the instructor while he was editing an assignment. It used _add_signup_topics.html.erb partial to render topics under the topics tab. The SignupSheetController displayed topics to a student who wanted to view signup topics under an assignment. It was found that it had its own copy namely _add_signup_topcis.html.erb to display topics to the student. We wanted to have these two controllers use the same views to render the same thing which was list of topics under an assignment. We made the AssignmentsController reuse the _add_signup_topcis.html.erb partial under the SignupSheetController. | |||
<b>view:assignments/edit.html.erb</b><br> | |||
This view contains all the tabs to display like general,rubrics,review_strategy, topics which are related to the selected assignment. tabs-5 is the topics tab which we are interested in. | |||
<pre> | |||
<div id="tabs-3"> | |||
<%= render 'assignments/edit/review_strategy' %> | |||
</div> | |||
<div id="tabs-4"> | |||
<%= render 'assignments/edit/due_dates' %> | |||
</div> | |||
<div id="tabs-5"> | |||
<%= render 'assignments/edit/add_signup_topics' %> | |||
</div> | |||
</pre> | |||
===After Changes=== | ===After Changes=== | ||
We have redundant code in two methods so we merged add_signup_topics_staggered and add_signup_topics into add_signup_topics. The action calls single method for both type of assignments and renders views based on condition of staggered or non-staggered assignment. | |||
<pre> | |||
<div id="tabs-3"> | |||
<%= render 'assignments/edit/review_strategy' %> | |||
</div> | |||
<div id="tabs-4"> | |||
<%= render 'assignments/edit/due_dates' %> | |||
</div> | |||
<div id="tabs-5"> | |||
<%= render '/sign_up_sheet/add_signup_topcis.html' %> | |||
</div> | |||
</pre> | |||
=== Refactoring view code into relevant views === | |||
There were no edit/delete links to edit/delete a topic in the instructor view. These had to be conditionally added based on the role of the currently logged in user. This was to prevent students from editing/deleting topics and to keep instructors from signing up for a topic. This was implemented as follows. | |||
===Adding Edit/Delete functionality to topics tab=== | |||
The current expertiza project had two views to display the Actions column in the topics table. These were _reserve_topics.html.erb and _actions.html. The first one was displaying the signup button for the student and the latter was displaying the bookmarks and rendering the _reserve_topics.html.erb after the bookmarks. On top of this we had to add the edit/delete links for the instructor. A refactor was called for. We decided to create a _all_actions.html.erb partial which had the responsibility to display the relevant actions depending upon the role of the currently logged in user. This helped us remove the separate partial to render actions pertaining to a student, namely _reserve_topics.html.erb . Also the _actions.html.erb only took care of displaying the bookmark links rather than dealing with both bookmarks and actions. | |||
<b>partial_view:_all_actions,html.erb</b> | |||
<pre> | |||
<% if ['Instructor', 'Teaching Assistant', 'Administrator', 'Super-Administrator'].include? current_user_role?.name %> | |||
<td align="center"> | |||
<%= link_to image_tag('edit_icon.png', :border => 0, :title => 'Edit Topic', :align => 'middle'), :controller=>'sign_up_sheet', :action=> 'edit', :id => topic.id %> | |||
<%= link_to image_tag('delete_icon.png', :border => 0, :title => 'Delete Topic', :align => 'middle'), sign_up_sheet_path(topic.id), method: :delete, data: {confirm: 'Are you sure?'} %> | |||
<%elsif @show_actions %> | |||
... | |||
#Render signup button for student here. The @show_actions will be true if this partial is navigated from the SignupSheetController which is accessible only to students. | |||
</pre> | |||
== Case 2 : Cleaning up unused code == | |||
The Refactors mentioned above enable us to delete unused partials namely: | |||
== | |||
*assignments controller partials : | |||
**_add_signup_topics.html.erb | |||
**_reserve_topic.html.erb | |||
*signup_sheet_controller partials : | |||
**_reserve_topic.html.erb | |||
<br> | |||
=Steps to verify changes= | =Steps to verify changes= | ||
===Instructor Role=== | |||
Log into the application with the user having instructor's role (user3, password). [http://152.46.18.5:3000/ VCL application link] | |||
1. Go to Manage -> Assignments and expand the assignments section. | |||
2. Hover over the options symbol adjacent to the assignment and select the edit icon from the popup. | |||
3. We have pre-created an assignment with multiple topics with id. 253, so you can click this link to edit it - http://152.46.18.5:3000/assignments/253/edit | |||
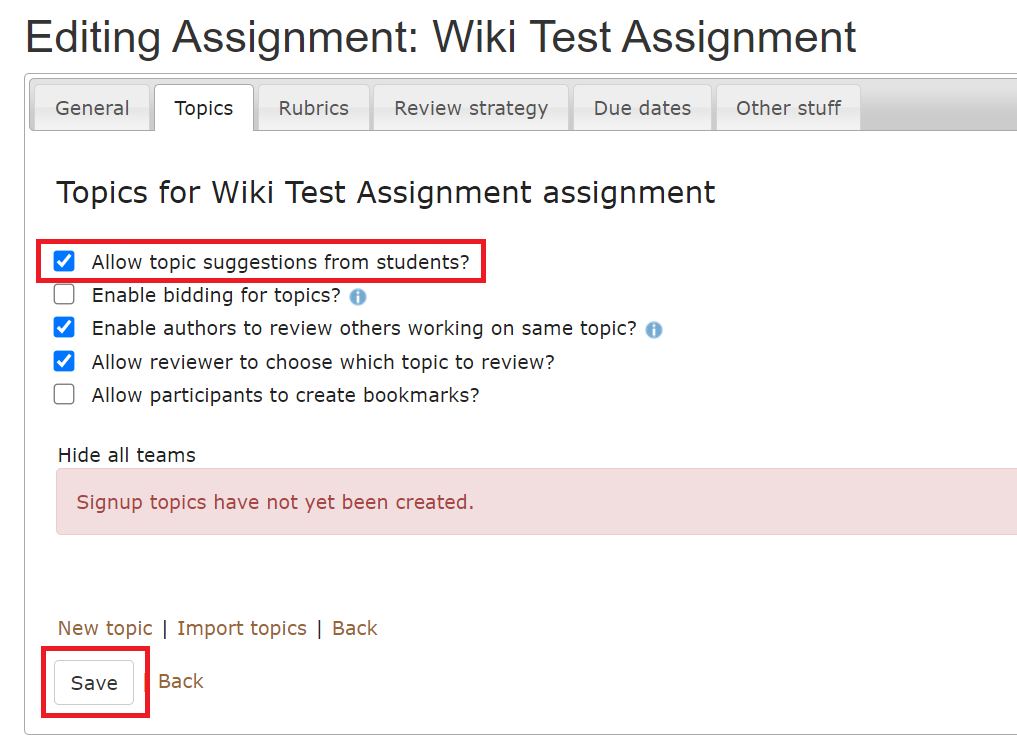
4. Click on topics tab. | |||
[[File: | [[File:Topics tab.png]] | ||
<br> | |||
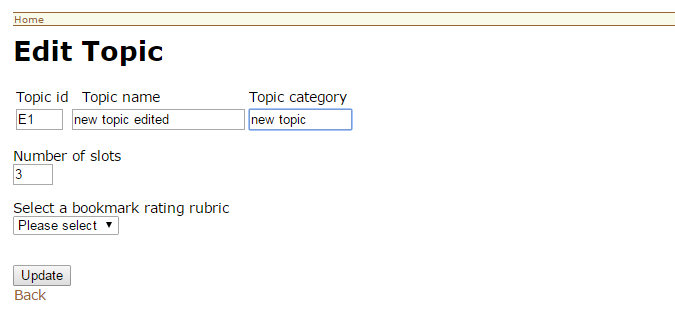
5. You can edit or delete any topic here as you are in instructor role. | |||
[[File:Edit-topic.png]] | |||
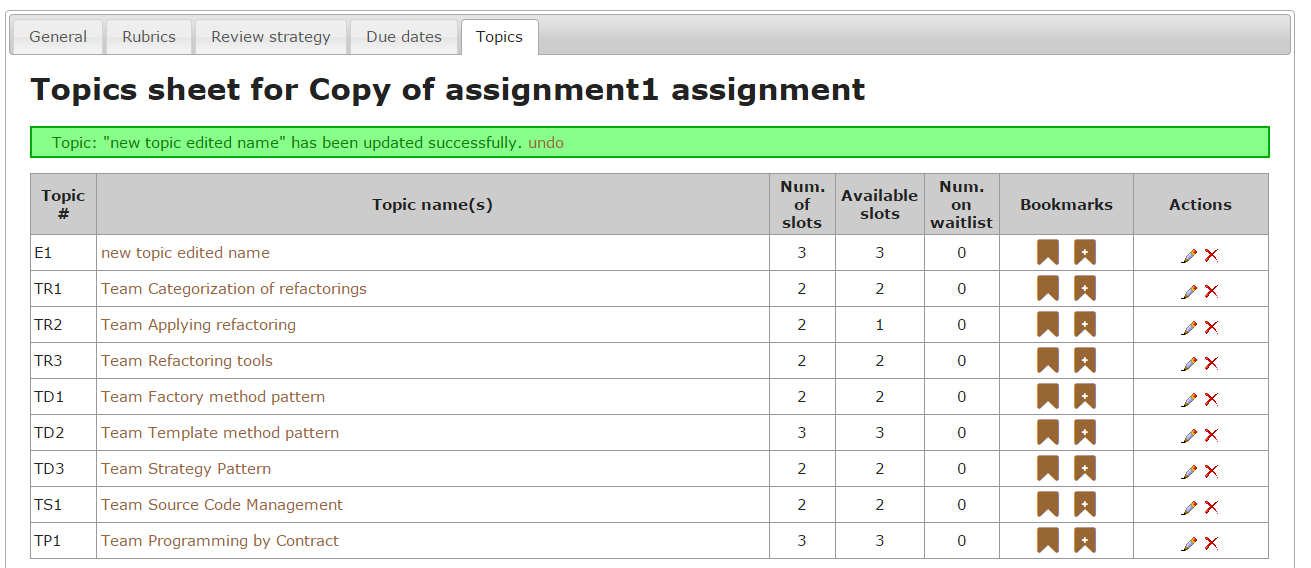
6. Also you can undo, redo any changes you have made. | |||
[[File:Undo.png]] | |||
===Student Role=== | |||
1. Log into the application with a user with Student role (user10, password). | |||
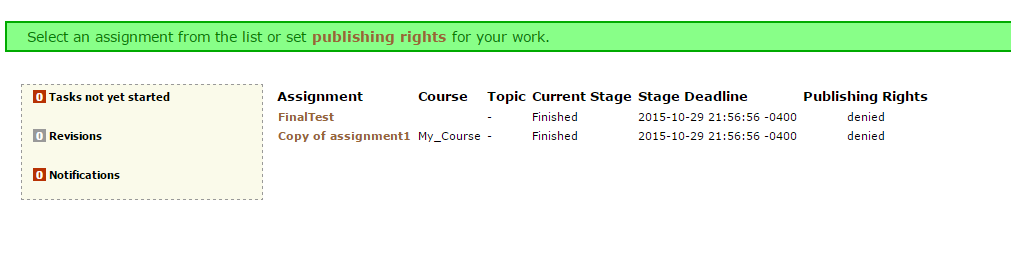
2. We have added this student from the instructor view into assignment id. 253 that we used above. So this is accessible to the student. The name of the assignment appears in the | |||
student view as Copy of assignment 1. | |||
[[File:Student-view.png]] | |||
3. Click on the Copy of assignment 1 -> SignupSheet and the student can see the edited topics for the assignment with a signup icon and no edit/delete options which are instructor specific. | |||
[[File:Signupsheet.png]] | |||
=See Also= | |||
#[https://github.com/expertiza/expertiza Expertiza on GitHub] | |||
#[https://github.com/itsmylifesoham/expertiza GitHub Project Repository Fork] | |||
#[http://expertiza.ncsu.edu/ The live Expertiza website] | |||
#[http://152.46.18.5:3000/ VCL link] - This might not be available after Nov. 2014 | |||
#[http://wikis.lib.ncsu.edu/index.php/Expertiza Expertiza project documentation wiki] | |||
#[https://docs.google.com/document/d/1FZCL9KWSdVNsX9BowuZ3gxbCOJoiWX-GVLctSZei3No The OSS project requirements doc (Fall 2014 - Expertiza)] | |||
= References= | = References= | ||
[http://expertiza.ncsu.edu/ Expertiza]<br> | [http://expertiza.ncsu.edu/ Expertiza]<br> | ||
[http://en.wikipedia.org/wiki/Code_refactoring Code Refactoring]<br> | [http://en.wikipedia.org/wiki/Code_refactoring Code Refactoring]<br> | ||
[http://en.wikipedia.org/wiki/Code_smell Code smell] | [http://en.wikipedia.org/wiki/Code_smell Code smell] | ||
Latest revision as of 02:40, 19 March 2015
E1453. Refactoring AssignmentsController
This page provides a description of the Expertiza based OSS project. This project aimed at refactoring the AssignmentsController as well as adding some missing functionality related to topics within an assignment.
Introduction to Expertiza
Expertiza is a project developed using the Ruby on Rails platform. It provides features like peer review, team assignments and submission of projects. This can be achieved by submitting code base, URL of hosted code on remote server and Wiki submissions. It is an open source application and the code can be cloned from GitHub. This application provides an efficient way to manage assignments, grades and reviews, which makes the process easier and faster when the class strength is large.
Expertiza is supported by National Science Foundation under Grant No. 0536558. Additional funding from the NCSU Learning in a Technology-Rich Environment (LITRE) program, the NCSU Faculty Center for Teaching and Learning, the NCSU STEM Initiative, and the Center for Advanced Computing and Communication.
Problem Statement
Classes involved:
assignment_controller.rb sign_up_sheet_controller.rb assignment.rb sign_up_sheet.rb
What they do: The assignment model and controller are used to create and edit assignments. It provides tabs for rubrics, review strategy, due dates, and topics. The sign_up_sheet model and controller handle operations on the topics associated with each assignment.
What needs to be done: The Topics tab in the Assignments --> Edit view is not usable right now by an instructor when he/she is editing an assignment. The functionality that displays topics also needs to be usable by the student view, since students also have to view the list of topics (when they sign up for a topic). Instructor and student functionality is a little different: instructors can add topics and change the number of slots, but they can’t sign up for topics. The Topics tab needs to be fixed, edit/delete topic functionality is to be added for instructors and common/duplicate code needs to be refactored.
The functionality to display the topics under an assignment is duplicated between the AssignmentController views and the SignupSheetController views. Both the instructor and the student can view the topics by selecting an assignment and we were required to remove this duplication in the views. Consequently, most of our work dealt with modifying the SignupSheetController and its corresponding views.
Changes Made
SignupSheet Controller
| Method Name | Changes Made | Reason For Change |
|---|---|---|
| create | Fixed redirection after topic creation to Topics tab | On successful creation of a topic, the action was merely redirecting to the assignments/edit view |
| update | Fixed redirection after topic updation to Topics tab | Once a topic was successfully edited, the view rendered was just a list of topics |
| edit | Initialized @assignment_id variable | The variable is used in the edit view |
|
destroy |
Renamed the 'delete' method to 'destroy' | This was done for better Rails 4 routing compatibility |
| Initialized the assignment_id parameter | This is used further on and is not passed from the link URL | |
| Fixed redirection after topic deletion to Topics tab | Once a topic was successfully deleted, the view rendered was just a list of topics |
Views
| View Name | Changes Made | Reason For Change |
|---|---|---|
|
sign_up_sheet/_add_signup_topcis |
Fixed title | The page title displayed for an instructor was "Sign-up sheet for ... " |
| Commented out View/Manage bookmark links | These links were broken, and according to existing code were not meant for the instructor view. | |
| Added variable initialization for @sign_up_topics | The variable was referenced further on in the view, which was causing an 'nil value' error | |
| Fixed flash message rendering for new topic creation | The flash message was rendering incorrectly with HTML tags visible on the web page | |
| Added full path names to partial names | The shared partials were also being used by views in the Assignments controller, so full paths were needed | |
| sign_up_sheet/_add_topics | Added separation between the Import Topics and Manage Bookmarks links | The two links were clumped together and it was difficult to distinguish between them |
| sign_up_sheet/_actions | Replaced rendering of the reserve_topic partial with the _all_actions partial | The reserve_topic partial is no longer being used and is replaced by the newly created _all_actions partial |
| sign_up_sheet/_all_actions | Created this new partial | We created the _all_actions partial to conditionally render the "Actions" table field for both instructors and students. This now also includes working links through which instructors or administrators can edit or delete topics. |
| sign_up_sheet/_table_line | Gave edit/delete rights to Super Admin | The Super-Administrator user wasn't included in the list of users with these permissions |
| sign_up_sheet/edit | Modified title and included @assignment_id variable to be passed as a parameter variable to the update action | The view was initially trying to access the params[:assignment_id] variable which was not getting initialized |
| assignments/edit | Changed the partial rendered to /sign_up_sheet/add_signup_topcis.html | The assignments/edit/add_signup_topics partial (with duplicated code) was otherwise being rendered |
Re-factored Code Cases
Case 1 : Refactoring the AssignmentsController and SignupSheetController
Removing duplicate _add_signup_topics partials
The AssignmentsController displayed topics to the instructor while he was editing an assignment. It used _add_signup_topics.html.erb partial to render topics under the topics tab. The SignupSheetController displayed topics to a student who wanted to view signup topics under an assignment. It was found that it had its own copy namely _add_signup_topcis.html.erb to display topics to the student. We wanted to have these two controllers use the same views to render the same thing which was list of topics under an assignment. We made the AssignmentsController reuse the _add_signup_topcis.html.erb partial under the SignupSheetController.
view:assignments/edit.html.erb
This view contains all the tabs to display like general,rubrics,review_strategy, topics which are related to the selected assignment. tabs-5 is the topics tab which we are interested in.
<div id="tabs-3">
<%= render 'assignments/edit/review_strategy' %>
</div>
<div id="tabs-4">
<%= render 'assignments/edit/due_dates' %>
</div>
<div id="tabs-5">
<%= render 'assignments/edit/add_signup_topics' %>
</div>
After Changes
We have redundant code in two methods so we merged add_signup_topics_staggered and add_signup_topics into add_signup_topics. The action calls single method for both type of assignments and renders views based on condition of staggered or non-staggered assignment.
<div id="tabs-3">
<%= render 'assignments/edit/review_strategy' %>
</div>
<div id="tabs-4">
<%= render 'assignments/edit/due_dates' %>
</div>
<div id="tabs-5">
<%= render '/sign_up_sheet/add_signup_topcis.html' %>
</div>
Refactoring view code into relevant views
There were no edit/delete links to edit/delete a topic in the instructor view. These had to be conditionally added based on the role of the currently logged in user. This was to prevent students from editing/deleting topics and to keep instructors from signing up for a topic. This was implemented as follows.
Adding Edit/Delete functionality to topics tab
The current expertiza project had two views to display the Actions column in the topics table. These were _reserve_topics.html.erb and _actions.html. The first one was displaying the signup button for the student and the latter was displaying the bookmarks and rendering the _reserve_topics.html.erb after the bookmarks. On top of this we had to add the edit/delete links for the instructor. A refactor was called for. We decided to create a _all_actions.html.erb partial which had the responsibility to display the relevant actions depending upon the role of the currently logged in user. This helped us remove the separate partial to render actions pertaining to a student, namely _reserve_topics.html.erb . Also the _actions.html.erb only took care of displaying the bookmark links rather than dealing with both bookmarks and actions.
partial_view:_all_actions,html.erb
<% if ['Instructor', 'Teaching Assistant', 'Administrator', 'Super-Administrator'].include? current_user_role?.name %>
<td align="center">
<%= link_to image_tag('edit_icon.png', :border => 0, :title => 'Edit Topic', :align => 'middle'), :controller=>'sign_up_sheet', :action=> 'edit', :id => topic.id %>
<%= link_to image_tag('delete_icon.png', :border => 0, :title => 'Delete Topic', :align => 'middle'), sign_up_sheet_path(topic.id), method: :delete, data: {confirm: 'Are you sure?'} %>
<%elsif @show_actions %>
...
#Render signup button for student here. The @show_actions will be true if this partial is navigated from the SignupSheetController which is accessible only to students.
Case 2 : Cleaning up unused code
The Refactors mentioned above enable us to delete unused partials namely:
- assignments controller partials :
- _add_signup_topics.html.erb
- _reserve_topic.html.erb
- signup_sheet_controller partials :
- _reserve_topic.html.erb
Steps to verify changes
Instructor Role
Log into the application with the user having instructor's role (user3, password). VCL application link
1. Go to Manage -> Assignments and expand the assignments section.
2. Hover over the options symbol adjacent to the assignment and select the edit icon from the popup.
3. We have pre-created an assignment with multiple topics with id. 253, so you can click this link to edit it - http://152.46.18.5:3000/assignments/253/edit
4. Click on topics tab.
5. You can edit or delete any topic here as you are in instructor role.
6. Also you can undo, redo any changes you have made.
Student Role
1. Log into the application with a user with Student role (user10, password).
2. We have added this student from the instructor view into assignment id. 253 that we used above. So this is accessible to the student. The name of the assignment appears in the student view as Copy of assignment 1.
3. Click on the Copy of assignment 1 -> SignupSheet and the student can see the edited topics for the assignment with a signup icon and no edit/delete options which are instructor specific.
See Also
- Expertiza on GitHub
- GitHub Project Repository Fork
- The live Expertiza website
- VCL link - This might not be available after Nov. 2014
- Expertiza project documentation wiki
- The OSS project requirements doc (Fall 2014 - Expertiza)