CSC/ECE 517 Fall 2014/OSS M1450 vda: Difference between revisions
No edit summary |
|||
| (70 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
= | == Implement Window.sessionStorage == | ||
This wiki page contains the | This wiki page contains details on the work done for the initial step of the task <code> [http://github.com/servo/servo/wiki/Storage-student-project Implement Window.sessionStorage] </code> for the [http://www.mozilla.org/ Mozilla] research project [http://github.com/servo/servo/wiki/Design Servo]. | ||
__TOC__ | __TOC__ | ||
= Introduction | == Introduction == | ||
== Servo == | === [http://www.rust-lang.org/ Rust]=== | ||
Rust is a modern systems programming language focusing on safety and speed to build reliable and efficient systems <ref> http://doc.rust-lang.org/nightly/intro.html </ref>. It accomplishes the goals of memory safe without using garbage collection and it supports concurrency and parallelism in building platforms. | |||
Rust’s lightweight task mechanism also promises to allow fine-grained isolation between browser components, such as tabs and extensions, without the need for expensive runtime protection schemes, like operating system process isolation. <ref> https://www.mozilla.org/en-US/research/projects/ </ref> | |||
=== [http://github.com/servo/servo/wiki/Design Servo] === | |||
Mozilla Research team is currently working on an experimental project to develop a new Web browser engine "Servo", that is capable of supporting a variety of current and next generation of hardware like mobile devices, multi-core processors and high-performance GPUs. Servo builds on top of Rust to provide a secure and reliable foundation. It is currently developed on 64 bit devices.<ref> https://www.mozilla.org/en-US/research/projects/ </ref> | Mozilla Research team is currently working on an experimental project to develop a new Web browser engine "Servo", that is capable of supporting a variety of current and next generation of hardware like mobile devices, multi-core processors and high-performance GPUs. Servo builds on top of Rust to provide a secure and reliable foundation. It is currently developed on 64 bit devices.<ref> https://www.mozilla.org/en-US/research/projects/ </ref> | ||
| Line 13: | Line 19: | ||
The main objectives of this experimentation project is improving the layout to graphics rendering - to optimize for power efficiency and maximize parallelism. <ref> https://www.mozilla.org/en-US/research/projects/ </ref> | The main objectives of this experimentation project is improving the layout to graphics rendering - to optimize for power efficiency and maximize parallelism. <ref> https://www.mozilla.org/en-US/research/projects/ </ref> | ||
== | == Developer Environment Setup <ref>https://github.com/servo/servo/blob/master/README.md</ref>== | ||
=== Installing Required Packages for Servo === | |||
On OS X (homebrew): | |||
<pre> | |||
brew install automake pkg-config python glfw3 cmake | |||
pip install virtualenv | |||
</pre> | |||
On OS X (MacPorts): | |||
<pre> | |||
sudo port install python27 py27-virtualenv cmake | |||
</pre> | |||
On Debian-based Linuxes: | |||
<pre> | |||
sudo apt-get install curl freeglut3-dev \ | |||
libfreetype6-dev libgl1-mesa-dri libglib2.0-dev xorg-dev \ | |||
msttcorefonts gperf g++ cmake python-virtualenv \ | |||
libssl-dev libglfw-dev | |||
</pre> | |||
On Fedora: | |||
<pre> | |||
sudo yum install curl freeglut-devel libtool gcc-c++ libXi-devel \ | |||
freetype-devel mesa-libGL-devel glib2-devel libX11-devel libXrandr-devel gperf \ | |||
fontconfig-devel cabextract ttmkfdir python python-virtualenv expat-devel \ | |||
rpm-build openssl-devel glfw-devel cmake | |||
pushd . | |||
cd /tmp | |||
wget http://corefonts.sourceforge.net/msttcorefonts-2.5-1.spec | |||
rpmbuild -bb msttcorefonts-2.5-1.spec | |||
sudo yum install $HOME/rpmbuild/RPMS/noarch/msttcorefonts-2.5-1.noarch.rpm | |||
popd | |||
</pre> | |||
On Arch Linux: | |||
<pre> | |||
sudo pacman -S base-devel git python2 python2-virtualenv mesa glfw ttf-font cmake | |||
</pre> | |||
=== Building Servo === | |||
Clone the Servo repository hosted at https://github.com/servo/servo and switch to the working directory. | |||
<pre> | <pre> | ||
git clone https://github.com/servo/servo | git clone https://github.com/servo/servo | ||
cd servo | |||
</pre> | </pre> | ||
'''Normal Build''' | |||
<pre> | |||
./mach build | |||
</pre> | |||
'''Building for Android target''' | |||
<pre> | <pre> | ||
ANDROID_TOOLCHAIN=/path/to/toolchain ANDROID_NDK=/path/to/ndk PATH=$PATH:/path/to/toolchain/bin ./mach build --android | |||
./mach build | cd ports/android | ||
ANDROID_SDK=/path/to/sdk make install | |||
</pre> | </pre> | ||
<I>Note: | <I>Note: Building Servo will take a considerable amount of time. </I> | ||
=== Launch Servo === | |||
Once the build is successful, launch Servo using this command. | |||
<pre> | <pre> | ||
./mach run tests/html/about-mozilla.html | ./mach run tests/html/about-mozilla.html | ||
</pre> | </pre> | ||
[[File:servo.png]] | |||
== Project Description == | |||
The [http://html.spec.whatwg.org/multipage/webstorage.html#webstorage Web Storage] specification defines the means by which a web application can store string key/value pairs in a browser and later retrieve them for use.<ref>https://developer.mozilla.org/en-US/docs/Web/Guide/API/DOM/Storage</ref> It supports persistent data storage, similar to [http://en.wikipedia.org/wiki/HTTP_cookie cookies] but with a greatly enhanced capacity and no information stored in the [http://en.wikipedia.org/wiki/List_of_HTTP_headers HTTP request header].<ref>http://en.wikipedia.org/wiki/Web_storage</ref> There are two types of web storage: [http://html.spec.whatwg.org/multipage/webstorage.html#dom-localstorage local storage] and [http://html.spec.whatwg.org/multipage/webstorage.html#dom-sessionstorage session storage]. | |||
Browsers that support web storage have the global variables 'sessionStorage' and 'localStorage' declared at the [http://developer.mozilla.org/en-US/docs/Web/API/Window?redirectlocale=en-US&redirectslug=DOM%2Fwindow window] level. The following JavaScript code gives an example of how to use web storage: | |||
'''sessionStorage''' | |||
<pre> | |||
// Store value on browser for duration of the session | |||
sessionStorage.setItem('key', 'value'); | |||
== | // Retrieve value (gets deleted when browser is closed and re-opened) | ||
alert(sessionStorage.getItem('key')); | |||
</pre> | |||
'''localStorage''' | |||
<pre> | |||
// Store value on the browser beyond the duration of the session | |||
localStorage.setItem('key', 'value'); | |||
// Retrieve value (persists even after closing and re-opening the browser) | |||
alert(localStorage.getItem('key')); | |||
</pre> | |||
As part of our [http://github.com/servo/servo/wiki/Storage-student-project project], we have to implement this specification in Servo. Implementing this important specification in Servo will allow stateful web applications to run, and will help expose any architectural problems that Servo's radical design may cause. <ref> https://github.com/servo/servo/wiki/Storage-student-project</ref> | |||
== Implementation == | |||
For the OSS project, we had to complete the initial step of the project i.e. create the Storage interface and its stub implementation. | |||
We made the following changes: | |||
* Created a new file called [http://github.com/nkdalmia/servo/tree/master/components/script/dom/webidls Storage.webidl] under the folder '''''components/script/dom/webidls.''''' | |||
* Added the method definitions in the above interface file. | |||
* Created another file called [http://github.com/nkdalmia/servo/tree/master/components/script/dom storage.rs] under the specified folder '''''components/script/dom.''''' | |||
* Added constructor for Storage object and stub implementations of the methods defined in the above mentioned interface file. | |||
* Added our module entry in the file ''''' components/script/lib.rs ''''' so that our files are compiled as part of the Servo build. | |||
* Built the Servo once again and verified that the Servo browser was launching correctly. | |||
== Design Pattern == | |||
We will be using "Delegation Pattern" for our final project implementation. Our implementation will store the Web Storage data in memory. But, this will change in future once “Servo” has the mechanism to persist data on the client side (for example: in filesystem or database). So, we need to use a design pattern which will help in incorporating this future change without making a lot of changes to our actual implementation. | |||
We can ensure this using "Delegation Pattern". | |||
[[File:Delegation.jpg]] | |||
* | * We will define a new class 'MemoryStorage' (file memory_storage.rs) which implements the interface 'Storage' (file Storage.webidl). | ||
* The class 'Storage' (file storage.rs) will have a private attribute 'realStorage' | |||
** Object referred by 'realStorage' also implements the interface 'Storage' | |||
** When a new object for 'Storage' class is created, a new 'MemoryStorage' object will be created and assigned to the attribute 'realStorage' | |||
* The APIs in 'Storage' class will delegate the calls to the respective APIs in the object referenced by the 'realStorage' attribute | |||
* Once the mechanism to persist data on client side is available, we can create a new class 'FileStorage' (or 'DBStorage') and assign its object to 'realStorage' during initialization of 'Storage' class. Rest of the code in 'Storage' class will remain unchanged. | |||
== Future Work <ref> https://github.com/servo/servo/wiki/Storage-student-project </ref>== | |||
* Create the WindowSessionStorage interface making it return a Storage instance. | |||
* Create a Storage task which will be used to contain all stored data. | |||
* Define a message-passing interface for reading and writing stored data for a particular browser tab. | |||
* Use the Storage task in the implementation of Storage. | |||
* When the value of a stored data is changed, notify its respective browser tab. | |||
* Pass as many tests as possible. | |||
* Implement the WindowLocalStorage interface which behaves slightly different from the WindowSessionStorage interface. | |||
== Further Readings == | |||
Design and Architecture of Servo: http://github.com/servo/servo/wiki/Design/ <br/> | |||
Learning Rust by Examples: http://rustbyexample.com/ <br/> | |||
Javascript as Servo's Garbage Collector: http://blog.mozilla.org/research/2014/08/26/javascript-servos-only-garbage-collector/ <br/> | |||
==References== | |||
<references/> | |||
Latest revision as of 05:10, 6 November 2014
Implement Window.sessionStorage
This wiki page contains details on the work done for the initial step of the task Implement Window.sessionStorage for the Mozilla research project Servo.
Introduction
Rust
Rust is a modern systems programming language focusing on safety and speed to build reliable and efficient systems <ref> http://doc.rust-lang.org/nightly/intro.html </ref>. It accomplishes the goals of memory safe without using garbage collection and it supports concurrency and parallelism in building platforms.
Rust’s lightweight task mechanism also promises to allow fine-grained isolation between browser components, such as tabs and extensions, without the need for expensive runtime protection schemes, like operating system process isolation. <ref> https://www.mozilla.org/en-US/research/projects/ </ref>
Servo
Mozilla Research team is currently working on an experimental project to develop a new Web browser engine "Servo", that is capable of supporting a variety of current and next generation of hardware like mobile devices, multi-core processors and high-performance GPUs. Servo builds on top of Rust to provide a secure and reliable foundation. It is currently developed on 64 bit devices.<ref> https://www.mozilla.org/en-US/research/projects/ </ref>
The main objectives of this experimentation project is improving the layout to graphics rendering - to optimize for power efficiency and maximize parallelism. <ref> https://www.mozilla.org/en-US/research/projects/ </ref>
Developer Environment Setup <ref>https://github.com/servo/servo/blob/master/README.md</ref>
Installing Required Packages for Servo
On OS X (homebrew):
brew install automake pkg-config python glfw3 cmake pip install virtualenv
On OS X (MacPorts):
sudo port install python27 py27-virtualenv cmake
On Debian-based Linuxes:
sudo apt-get install curl freeglut3-dev \
libfreetype6-dev libgl1-mesa-dri libglib2.0-dev xorg-dev \
msttcorefonts gperf g++ cmake python-virtualenv \
libssl-dev libglfw-dev
On Fedora:
sudo yum install curl freeglut-devel libtool gcc-c++ libXi-devel \
freetype-devel mesa-libGL-devel glib2-devel libX11-devel libXrandr-devel gperf \
fontconfig-devel cabextract ttmkfdir python python-virtualenv expat-devel \
rpm-build openssl-devel glfw-devel cmake
pushd .
cd /tmp
wget http://corefonts.sourceforge.net/msttcorefonts-2.5-1.spec
rpmbuild -bb msttcorefonts-2.5-1.spec
sudo yum install $HOME/rpmbuild/RPMS/noarch/msttcorefonts-2.5-1.noarch.rpm
popd
On Arch Linux:
sudo pacman -S base-devel git python2 python2-virtualenv mesa glfw ttf-font cmake
Building Servo
Clone the Servo repository hosted at https://github.com/servo/servo and switch to the working directory.
git clone https://github.com/servo/servo cd servo
Normal Build
./mach build
Building for Android target
ANDROID_TOOLCHAIN=/path/to/toolchain ANDROID_NDK=/path/to/ndk PATH=$PATH:/path/to/toolchain/bin ./mach build --android cd ports/android ANDROID_SDK=/path/to/sdk make install
Note: Building Servo will take a considerable amount of time.
Launch Servo
Once the build is successful, launch Servo using this command.
./mach run tests/html/about-mozilla.html
Project Description
The Web Storage specification defines the means by which a web application can store string key/value pairs in a browser and later retrieve them for use.<ref>https://developer.mozilla.org/en-US/docs/Web/Guide/API/DOM/Storage</ref> It supports persistent data storage, similar to cookies but with a greatly enhanced capacity and no information stored in the HTTP request header.<ref>http://en.wikipedia.org/wiki/Web_storage</ref> There are two types of web storage: local storage and session storage.
Browsers that support web storage have the global variables 'sessionStorage' and 'localStorage' declared at the window level. The following JavaScript code gives an example of how to use web storage:
sessionStorage
// Store value on browser for duration of the session
sessionStorage.setItem('key', 'value');
// Retrieve value (gets deleted when browser is closed and re-opened)
alert(sessionStorage.getItem('key'));
localStorage
// Store value on the browser beyond the duration of the session
localStorage.setItem('key', 'value');
// Retrieve value (persists even after closing and re-opening the browser)
alert(localStorage.getItem('key'));
As part of our project, we have to implement this specification in Servo. Implementing this important specification in Servo will allow stateful web applications to run, and will help expose any architectural problems that Servo's radical design may cause. <ref> https://github.com/servo/servo/wiki/Storage-student-project</ref>
Implementation
For the OSS project, we had to complete the initial step of the project i.e. create the Storage interface and its stub implementation.
We made the following changes:
- Created a new file called Storage.webidl under the folder components/script/dom/webidls.
- Added the method definitions in the above interface file.
- Created another file called storage.rs under the specified folder components/script/dom.
- Added constructor for Storage object and stub implementations of the methods defined in the above mentioned interface file.
- Added our module entry in the file components/script/lib.rs so that our files are compiled as part of the Servo build.
- Built the Servo once again and verified that the Servo browser was launching correctly.
Design Pattern
We will be using "Delegation Pattern" for our final project implementation. Our implementation will store the Web Storage data in memory. But, this will change in future once “Servo” has the mechanism to persist data on the client side (for example: in filesystem or database). So, we need to use a design pattern which will help in incorporating this future change without making a lot of changes to our actual implementation.
We can ensure this using "Delegation Pattern".
- We will define a new class 'MemoryStorage' (file memory_storage.rs) which implements the interface 'Storage' (file Storage.webidl).
- The class 'Storage' (file storage.rs) will have a private attribute 'realStorage'
- Object referred by 'realStorage' also implements the interface 'Storage'
- When a new object for 'Storage' class is created, a new 'MemoryStorage' object will be created and assigned to the attribute 'realStorage'
- The APIs in 'Storage' class will delegate the calls to the respective APIs in the object referenced by the 'realStorage' attribute
- Once the mechanism to persist data on client side is available, we can create a new class 'FileStorage' (or 'DBStorage') and assign its object to 'realStorage' during initialization of 'Storage' class. Rest of the code in 'Storage' class will remain unchanged.
Future Work <ref> https://github.com/servo/servo/wiki/Storage-student-project </ref>
- Create the WindowSessionStorage interface making it return a Storage instance.
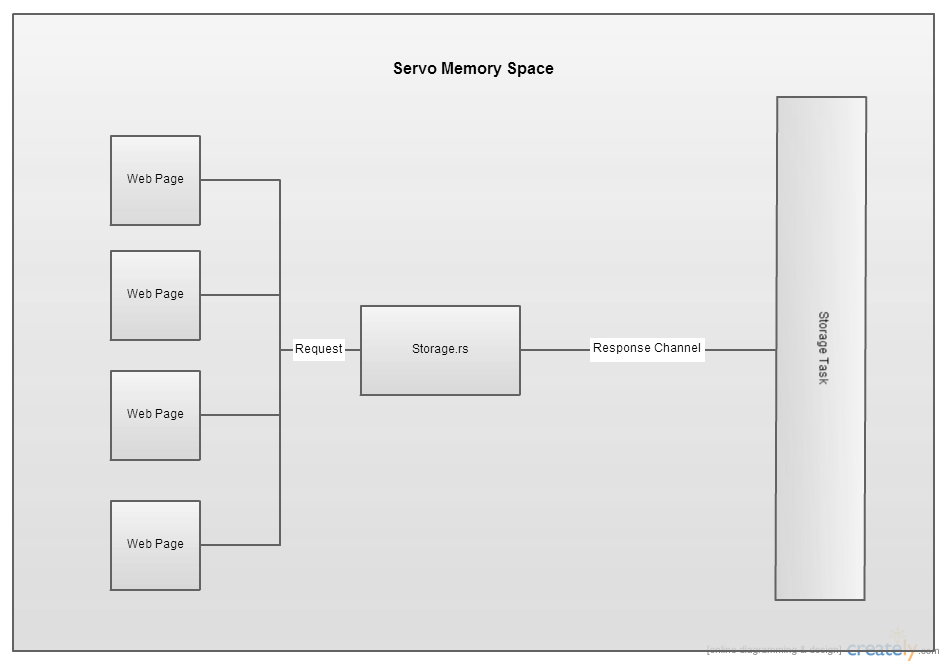
- Create a Storage task which will be used to contain all stored data.
- Define a message-passing interface for reading and writing stored data for a particular browser tab.
- Use the Storage task in the implementation of Storage.
- When the value of a stored data is changed, notify its respective browser tab.
- Pass as many tests as possible.
- Implement the WindowLocalStorage interface which behaves slightly different from the WindowSessionStorage interface.
Further Readings
Design and Architecture of Servo: http://github.com/servo/servo/wiki/Design/
Learning Rust by Examples: http://rustbyexample.com/
Javascript as Servo's Garbage Collector: http://blog.mozilla.org/research/2014/08/26/javascript-servos-only-garbage-collector/
References
<references/>