CSC/ECE 517 Fall 2014/ch1b 32 sj: Difference between revisions
| (21 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
===What are refactoring browsers?=== | ===What are refactoring browsers?=== | ||
Have you ever extracted a method by hand? To do so, you might pick out the code you want to extract into a separate method, type out a method declaration for it, copy- | Have you ever extracted a method by hand? To do so, you might pick out the code you want to extract into a separate method, type out a method declaration for it, copy-paste the code, and tweak the parameters to get everything just right. What about renaming a method by hand, or copy-pasting a method or variable from one class to another? | ||
Refactoring browsers greatly simplify the work of these and many other common types of refactoring operations by providing a graphical interface that programmers can interact with directly to perform these actions. Usually, this interface takes the form of a class browser, which lists out the members and methods of different classes. | Refactoring browsers greatly simplify the work of these and many other common types of refactoring operations by providing a graphical interface that programmers can interact with directly to perform these actions. Usually, this interface takes the form of a class browser, which lists out the members and methods of different classes. | ||
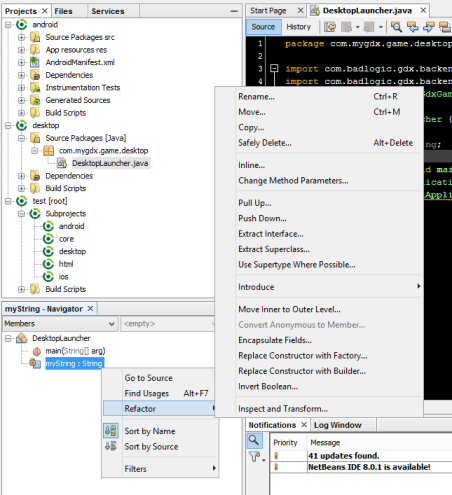
[[File:Netbeans_refactoring_browser.png]] | [[File:Netbeans_refactoring_browser.png|frame|alt=A refactoring browser in a modern IDE.|A refactoring browser in a modern IDE (Netbeans).]] | ||
====A Brief History==== | |||
If we trace recognizable versions of refactoring browsers back far enough, we eventually end up with Smalltalk in the early 70's. Smalltalk is one of the earliest object oriented languages and development environments, and it provided a graphical interface that could be used to browse and refactor Smalltalk code. This idea of using a graphical interface to interact with a class hierarchy quickly caught on, and it persisted through the C++ era in the late 80's and into the introduction of Java in the mid 90's. Now all major IDEs are expected to have some sort of graphical class browser, usually with at least rudimentary refactoring capabilites (renaming, etc.)<ref name="Class browser">[http://en.wikipedia.org/wiki/Class_browser "Class browser"], ''Wikipedia''. 3 April 2014. Retrieved 6 October 2014.</ref><ref name="IDE">[http://en.wikipedia.org/wiki/Integrated_development_environment "Integrated development environment"], ''Wikipedia''. 2 September 2014. Retrieved 6 October 2014.</ref>. | |||
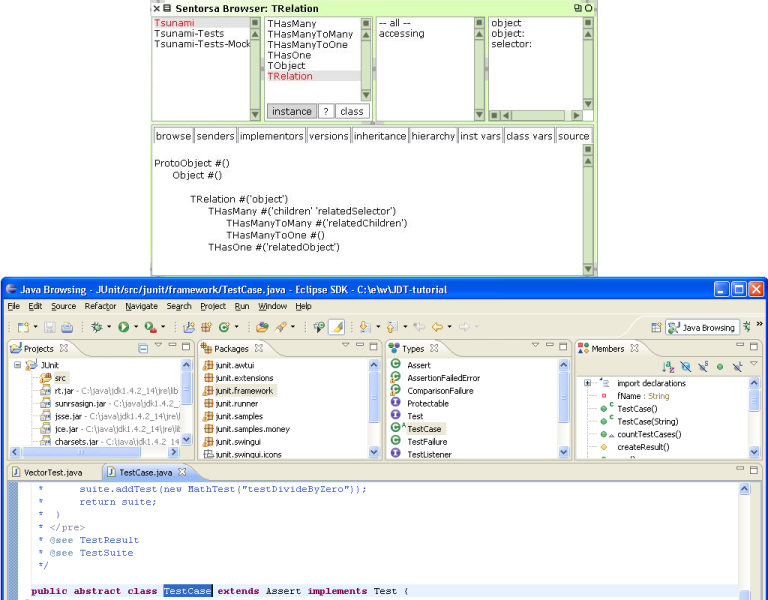
[[File:Smalltalk eclipse.png|frame|alt=A refactoring browser in a modern IDE.|A side-by-side comparison of a Smalltalk refactoring browser<ref>[http://onsmalltalk.com/on-the-smalltalk-browser "On the Smalltalk Browser"], ''On Smalltalk''. 17 June 2007. Accessed 6 October 2014.</ref> and the modern Eclipse Java 'browsing perspective'<ref name="Eclipse">[http://help.eclipse.org/luna/index.jsp?topic=%2Forg.eclipse.jdt.doc.user%2FgettingStarted%2Fqs-Browsing.htm "Using the Java Browsing Perspective"], ''Eclipse documentation - Current Release''. Accessed 6 October 2014.</ref>.]] | |||
===Why should refactoring browsers be used?=== | ===Why should refactoring browsers be used?=== | ||
Refactoring browsers should be used for several reasons: | |||
# They are faster and easier to use than keyboard-initiated refactoring operations. | |||
# They are safe - unless you make an egregious mistake like moving a method to the wrong class, you are nearly guaranteed not to change the behavior of your program.<ref name="Smalltalk">[http://c2.com/cgi/wiki?RefactoringBrowser "Refactoring Browser"], ''Cunningham & Cunningham, Inc.''. 10 April 2012. Retrieved 6 October 2014.</ref> | |||
# They allow you to bravely perform various logic organizing experiments, undoing those whose results aren't satisfactory.<ref name="Smalltalk"/> | |||
==How to Use Refactoring Browsers== | ==How to Use Refactoring Browsers== | ||
Because the whole idea behind refactoring browsers is to make refactoring easier and more intuitive, most modern IDEs will make it easy to perform refactoring using some sort of class browser. Although different applications may have different supported operations, most refactoring browsers should allow you to: | |||
# Click and drag to move classes from package to package, or class members and methods from class to class. | |||
# Rename a package, file, method, or member by right-clicking it and selecting the appropriate 'rename' menu item. | |||
==Glossary== | ==Glossary== | ||
; [http://en.wikipedia.org/wiki/Class_browser Class browser] | ; [http://en.wikipedia.org/wiki/Class_browser Class browser] | ||
: A class browser is a feature of an integrated development environment (IDE) that allows the programmer to browse, navigate, or visualize the structure of object-oriented programming code. | : A class browser is a feature of an integrated development environment (IDE) that allows the programmer to browse, navigate, or visualize the structure of object-oriented programming code. | ||
; [http://en.wikipedia.org/wiki/Integrated_development_environment IDE] | |||
: An IDE, or integrated development environment, is a software application that provides extensive functionality to simplify the process of software creation and modification. | |||
; Refactoring browser | ; Refactoring browser | ||
: A refactoring browser allows the programmer to use a graphical interface (usually a class browser) to manipulate, combine, and separate code elements. | : A refactoring browser allows the programmer to use a graphical interface (usually some form of a class browser) to manipulate, combine, and separate code elements. | ||
; [http://en.wikipedia.org/wiki/Smalltalk Smalltalk] | |||
: One of the earliest object oriented languages. Also a development environment that is regarded as a well-known ancestor of modern class and refactoring browsers. | |||
==Examples of Refactoring Browsers== | ==Examples of Refactoring Browsers== | ||
Almost all major development environments supply some manner of class browser, including:<ref name="Class browser"/> | |||
== | * Apple Xcode for Mac OS X<ref>[http://blog.ittybittyapps.com/blog/2013/09/24/refactoring-in-xcode-5/ "Refactoring in Xcode 5"], ''Itty Bitty Labs''. 24 September 2013. Accessed 6 October 2014.</ref> | ||
<ref>[http:// | * Cincom Smalltalk<ref name="Smalltalk"/> | ||
* CodeWarrior for Microsoft Windows, Mac OS, and embedded systems | |||
* Eclipse<ref name="Eclipse"/> | |||
* Embarcadero Delphi<ref>[http://www.modelmakertools.com/code-explorer/index.html "ModelMaker Code Explorer"], ''ModelMaker Tools''. 2014. Accessed 6 October 2014.</ref> | |||
* Embarcadero JBuilder | |||
* IBM WebSphere<ref>[http://www.tlcc.com/admin/tips.nsf/0/C9408FEF495D6AD985256E40005172AA "Refactor your Java Code in WebSphere Studio"], ''The Learning Continuum Company''. 23 February 2004. Accessed 6 October 2014.</ref> | |||
* IntelliJ IDEA<ref>[http://www.jetbrains.com/idea/webhelp/refactoring-source-code.html "Refactoring Source Code"], ''IntelliJ IDEA 13.1.0 Web Help''. 4 July 2014. Accessed 6 October 2014.</ref> | |||
* KDevelop<ref>[http://zwabel.wordpress.com/2008/11/05/kdevelop4-now-with-refactoring/ "KDevelop4: Now with refactoring!"], ''Zwabel’s Weblog''. 5 November 2008. Accessed 6 October 2014.</ref> | |||
* Microsoft Visual Studio<ref>[http://msdn.microsoft.com/en-us/library/whks02wf.aspx#BKMK_ObjectBrowser "Viewing the Structure of Code"], ''Microsoft Developer Network''. 2014. Accessed 6 October 2014.</ref> | |||
* NetBeans<ref>[https://ui.netbeans.org/docs/ui/code_navigator/Navigator%20spec.html "Code Navigator"], ''Netbeans.org''. 14 January 2005. Accessed 6 October 2014.</ref> | |||
==References== | ==References== | ||
<references/> | <references/> | ||
Latest revision as of 02:35, 7 October 2014
Refactoring Browsers in Popular IDEs
What are refactoring browsers?
Have you ever extracted a method by hand? To do so, you might pick out the code you want to extract into a separate method, type out a method declaration for it, copy-paste the code, and tweak the parameters to get everything just right. What about renaming a method by hand, or copy-pasting a method or variable from one class to another?
Refactoring browsers greatly simplify the work of these and many other common types of refactoring operations by providing a graphical interface that programmers can interact with directly to perform these actions. Usually, this interface takes the form of a class browser, which lists out the members and methods of different classes.

A Brief History
If we trace recognizable versions of refactoring browsers back far enough, we eventually end up with Smalltalk in the early 70's. Smalltalk is one of the earliest object oriented languages and development environments, and it provided a graphical interface that could be used to browse and refactor Smalltalk code. This idea of using a graphical interface to interact with a class hierarchy quickly caught on, and it persisted through the C++ era in the late 80's and into the introduction of Java in the mid 90's. Now all major IDEs are expected to have some sort of graphical class browser, usually with at least rudimentary refactoring capabilites (renaming, etc.)<ref name="Class browser">"Class browser", Wikipedia. 3 April 2014. Retrieved 6 October 2014.</ref><ref name="IDE">"Integrated development environment", Wikipedia. 2 September 2014. Retrieved 6 October 2014.</ref>.

Why should refactoring browsers be used?
Refactoring browsers should be used for several reasons:
- They are faster and easier to use than keyboard-initiated refactoring operations.
- They are safe - unless you make an egregious mistake like moving a method to the wrong class, you are nearly guaranteed not to change the behavior of your program.<ref name="Smalltalk">"Refactoring Browser", Cunningham & Cunningham, Inc.. 10 April 2012. Retrieved 6 October 2014.</ref>
- They allow you to bravely perform various logic organizing experiments, undoing those whose results aren't satisfactory.<ref name="Smalltalk"/>
How to Use Refactoring Browsers
Because the whole idea behind refactoring browsers is to make refactoring easier and more intuitive, most modern IDEs will make it easy to perform refactoring using some sort of class browser. Although different applications may have different supported operations, most refactoring browsers should allow you to:
- Click and drag to move classes from package to package, or class members and methods from class to class.
- Rename a package, file, method, or member by right-clicking it and selecting the appropriate 'rename' menu item.
Glossary
- Class browser
- A class browser is a feature of an integrated development environment (IDE) that allows the programmer to browse, navigate, or visualize the structure of object-oriented programming code.
- IDE
- An IDE, or integrated development environment, is a software application that provides extensive functionality to simplify the process of software creation and modification.
- Refactoring browser
- A refactoring browser allows the programmer to use a graphical interface (usually some form of a class browser) to manipulate, combine, and separate code elements.
- Smalltalk
- One of the earliest object oriented languages. Also a development environment that is regarded as a well-known ancestor of modern class and refactoring browsers.
Examples of Refactoring Browsers
Almost all major development environments supply some manner of class browser, including:<ref name="Class browser"/>
- Apple Xcode for Mac OS X<ref>"Refactoring in Xcode 5", Itty Bitty Labs. 24 September 2013. Accessed 6 October 2014.</ref>
- Cincom Smalltalk<ref name="Smalltalk"/>
- CodeWarrior for Microsoft Windows, Mac OS, and embedded systems
- Eclipse<ref name="Eclipse"/>
- Embarcadero Delphi<ref>"ModelMaker Code Explorer", ModelMaker Tools. 2014. Accessed 6 October 2014.</ref>
- Embarcadero JBuilder
- IBM WebSphere<ref>"Refactor your Java Code in WebSphere Studio", The Learning Continuum Company. 23 February 2004. Accessed 6 October 2014.</ref>
- IntelliJ IDEA<ref>"Refactoring Source Code", IntelliJ IDEA 13.1.0 Web Help. 4 July 2014. Accessed 6 October 2014.</ref>
- KDevelop<ref>"KDevelop4: Now with refactoring!", Zwabel’s Weblog. 5 November 2008. Accessed 6 October 2014.</ref>
- Microsoft Visual Studio<ref>"Viewing the Structure of Code", Microsoft Developer Network. 2014. Accessed 6 October 2014.</ref>
- NetBeans<ref>"Code Navigator", Netbeans.org. 14 January 2005. Accessed 6 October 2014.</ref>
References
<references/>