CSC/ECE 517 Fall 2014/ch1a 2 ss: Difference between revisions
No edit summary |
|||
| (20 intermediate revisions by 2 users not shown) | |||
| Line 5: | Line 5: | ||
=='''Padrino Framework'''== | =='''Padrino Framework'''== | ||
[http://www.padrinorb.com Padrino] is an open source web application framework, written in Ruby. Padrino is built upon the rock-solid foundation of [http://www.sinatrarb.com Sinatra], but applies some default structure to a new web application. | [http://www.padrinorb.com Padrino] is an open source web application framework, written in Ruby. Padrino is built upon the rock-solid foundation of [http://www.sinatrarb.com Sinatra], but applies some default structure to a new web application.<ref>http://www.wikipedia.org/wiki/Padrino_(web_framework)</ref> | ||
Along with the default structure, Padrino also provides a lot of new functionalities like Generators,Loggers and Tag Helpers over Sinatra. | Along with the default structure, Padrino also provides a lot of new functionalities like Generators,Loggers, and Tag Helpers over Sinatra. | ||
Padrino is an alternative Ruby framework to the other more popular frameworks like [http://en.wikipedia.org/wiki/Ruby_on_Rails Ruby on Rails] and Nitro for small size web applications. | Padrino is an alternative Ruby framework to the other more popular frameworks like [http://en.wikipedia.org/wiki/Ruby_on_Rails Ruby on Rails] and Nitro for small size web applications. | ||
Padrino was created and [http://en.wikipedia.org/wiki/Open_source open-sourced] in 2010. The framework was originally created by Nathan Esquenazi, Davide D'Agostino, and Arthur Chiu. | Padrino was created and [http://en.wikipedia.org/wiki/Open_source open-sourced] in 2010. The framework was originally created by Nathan Esquenazi, Davide D'Agostino, and Arthur Chiu. | ||
Since 2010 Padrino has received a significant number of updates. The version number of the latest stable Padrino release is v0.12.2. | Since 2010, Padrino has received a significant number of updates. The version number of the latest stable Padrino release is v0.12.2. | ||
=='''Background'''== | =='''Background'''== | ||
The motivation behind Padrino was to develop a lightweight framework based on the foundation of [http://www.sinatrarb.com Sinatra]. Sinatra web library is a micro framework used for simple web applications. Sinatra is simplistic and expressive, but it lacks a significant number of functionalities provided by other web frameworks such as Rails. This is where [http://www.padrinorb.com Padrino] framework steps in and provides the missing functionalities like Generators, Database interactions, and Helpers. | The motivation behind [http://www.padrinorb.com Padrino] was to develop a lightweight framework based on the foundation of [http://www.sinatrarb.com Sinatra]. Sinatra web library is a micro framework used for simple web applications. Sinatra is simplistic and expressive, but it lacks a significant number of functionalities provided by other web frameworks such as Rails. This is where [http://www.padrinorb.com Padrino] framework steps in and provides the missing functionalities like Generators, Database interactions, and Helpers. | ||
=='''Padrino Framework features'''== | =='''Padrino Framework features'''== | ||
*Generators: Create Padrino applications, models, controllers with simple commands like :padrino g project | *Generators: Create Padrino applications, models, controllers with simple commands like :padrino g project.<ref>http://www.padrinorb.com/</ref> | ||
*Logging: Provides a unified Logger that can interact with [http://en.wikipedia.org/wiki/Object-relational_mapping ORM] or any library | *Logging: Provides a unified Logger that can interact with [http://en.wikipedia.org/wiki/Object-relational_mapping ORM] or any library. | ||
*Agnostic: Full support for many popular testing, templating, mocking, and database libraries. | *Agnostic: Full support for many popular testing, templating, mocking, and database libraries. | ||
| Line 41: | Line 41: | ||
==='''Reference diagram for Padrino Features'''=== | ==='''Reference diagram for Padrino Features'''=== | ||
[[File:Padrino arch struct1.jpg|600px||]] | [[File:Padrino arch struct1.jpg|600px||]]<ref>https://www.youtube.com/watch?v=CH_a3yNbYDM</ref> | ||
=='''Development using Padrino'''== | =='''Development using Padrino'''== | ||
| Line 67: | Line 67: | ||
Move to the project directory i.e. the folder name of you application<br> | Move to the project directory i.e. the folder name of you application<br> | ||
<pre>padrino start</pre> | <pre>$padrino start</pre> | ||
Starts the Padrino Application Server<br> | |||
===<u>'''Padrino Project Structure'''</u>=== | ===<u>'''Padrino Project Structure'''</u>=== | ||
| Line 118: | Line 118: | ||
2. Currently Padrino defaults to SQLite but Heroku only supports PostgreSQL, so we need to add postgresql gem (‘pg’) as a dependency in our Padrino Project. | 2. Currently Padrino defaults to SQLite but Heroku only supports PostgreSQL, so we need to add postgresql gem (‘pg’) as a dependency in our Padrino Project. | ||
3. | 3. Run Padrino Database migrations and seeds: | ||
<pre> | <pre> | ||
NameofMyApp $ heroku rake ar:migrate | NameofMyApp $ heroku rake ar:migrate | ||
| Line 131: | Line 131: | ||
===<u>'''Padrino Development IDEs'''</u>=== | ===<u>'''Padrino Development IDEs'''</u>=== | ||
These are the most commonly used | These are the most commonly used Integrated Development Environments (IDEs) for Padrino | ||
*1. [https://netbeans.org/ Netbeans] | *1. [https://netbeans.org/ Netbeans] | ||
*2. [http://aptana.com/products/radrails Aptana RadRails] | *2. [http://aptana.com/products/radrails Aptana RadRails] | ||
| Line 143: | Line 143: | ||
===<u>'''Routing'''</u>=== | ===<u>'''Routing'''</u>=== | ||
Padrino uses http verb routing declarations instead of complex routing techniques used in Rails | Padrino uses http verb routing declarations instead of complex routing techniques used in Rails<ref>http://www.padrinorb.com/pages/why</ref> | ||
Example: | Example: | ||
| Line 157: | Line 157: | ||
</pre> | </pre> | ||
• | • Whereas to make a similar change in Rails we have to edit two files | ||
<pre> | <pre> | ||
class ProductsController < ActionController::Base | class ProductsController < ActionController::Base | ||
| Line 210: | Line 210: | ||
[[File:Padrinoprojstructure struct1.png]] | [[File:Padrinoprojstructure struct1.png]] | ||
===<u>'''Mountable | ===<u>'''Mountable Applications'''</u>=== | ||
Rails does not have a flexible way to create multiple standalone applications in a single project whereas Padrino supports multiple applications in one project. The rails way of doing it is with [http://guides.rubyonrails.org/engines.html Engines] which are ideally suited for large scale applications and have own models and work as stand alone apps within the parent app. | Rails does not have a flexible way to create multiple standalone applications in a single project whereas Padrino supports multiple applications in one project. The rails way of doing it is with [http://guides.rubyonrails.org/engines.html Engines] which are ideally suited for large scale applications and have own models and work as stand alone apps within the parent app. | ||
Padrino allows for lightweight mountable apps that can share resource models. | Padrino allows for lightweight mountable apps that can share resource models. | ||
| Line 223: | Line 223: | ||
• $ rails show_room3 | • $ rails show_room3 | ||
</pre> | </pre> | ||
Whereas in Padrino we can have multiple applications under a single project as shown below | |||
<pre> | <pre> | ||
• $ padrino-gen project showrooms -r haml -d mongomapper | • $ padrino-gen project showrooms -r haml -d mongomapper | ||
| Line 235: | Line 235: | ||
Following are the version details of the major Padrino releases: | Following are the version details of the major Padrino releases: | ||
{| style="width: 40%; height: 200px" border="1" | |||
|-align="center" | |||
| Version || Date of Release | |||
|-align="center" | |||
| 0.12.3 || (August 13th 2014) | |||
|-align="center" | |||
| 0.12.0 || (February 9th 2014) | |||
|-align="center" | |||
| 0.12.0.rc1 || (December 31st 2013) | |||
|-align="center" | |||
| 0.11.4 || (September 24th 2013) | |||
|-align="center" | |||
| 0.11.0 || (March 21st 2013) | |||
|-align="center" | |||
| 0.10.7 || (June 20th 2012) | |||
|-align="center" | |||
| 0.10.0 || (NA) | |||
|-align="center" | |||
| 0.9.29 || (NA) | |||
|-align="center" | |||
| 0.19.1 || (NA) | |||
|-align="center" | |||
|} | |||
=='''Stable release'''== | =='''Stable release'''== | ||
| Line 253: | Line 268: | ||
* A guide to develop a basic Blog application using Padrino framework | * A guide to develop a basic Blog application using Padrino framework | ||
: | :http://www.padrinorb.com/guides/blog-tutorial<br> | ||
: | :https://shellycloud.com/blog/2013/11/how-to-build-and-deploy-a-blog-application-in-padrino | ||
* An introductory video for Padrino | * An introductory video for Padrino | ||
: | :https://www.youtube.com/watch?v=CH_a3yNbYDM | ||
* A guide to develop a basic Blog application using Ruby on Rails framework | * A guide to develop a basic Blog application using Ruby on Rails framework | ||
: | :http://tutorials.jumpstartlab.com/projects/blogger.html | ||
* More information about Ruby on Rails | * More information about Ruby on Rails | ||
: | :http://en.wikipedia.org/wiki/Ruby_on_Rails | ||
*More information about Sinatra | |||
:http://www.sinatrarb.com | |||
*Explore the Git Repository for Padrino Framework | |||
:https://github.com/padrino/padrino-framework | |||
='''References'''= | ='''References'''= | ||
<references/> | <references/> | ||
Latest revision as of 16:08, 25 September 2014
Padrino Framework for Ruby


Padrino Framework
Padrino is an open source web application framework, written in Ruby. Padrino is built upon the rock-solid foundation of Sinatra, but applies some default structure to a new web application.<ref>http://www.wikipedia.org/wiki/Padrino_(web_framework)</ref> Along with the default structure, Padrino also provides a lot of new functionalities like Generators,Loggers, and Tag Helpers over Sinatra. Padrino is an alternative Ruby framework to the other more popular frameworks like Ruby on Rails and Nitro for small size web applications.
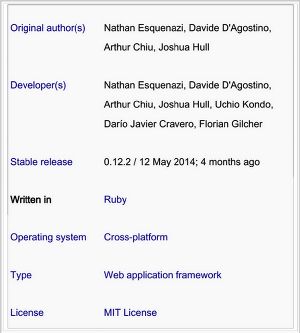
Padrino was created and open-sourced in 2010. The framework was originally created by Nathan Esquenazi, Davide D'Agostino, and Arthur Chiu. Since 2010, Padrino has received a significant number of updates. The version number of the latest stable Padrino release is v0.12.2.
Background
The motivation behind Padrino was to develop a lightweight framework based on the foundation of Sinatra. Sinatra web library is a micro framework used for simple web applications. Sinatra is simplistic and expressive, but it lacks a significant number of functionalities provided by other web frameworks such as Rails. This is where Padrino framework steps in and provides the missing functionalities like Generators, Database interactions, and Helpers.
Padrino Framework features
- Generators: Create Padrino applications, models, controllers with simple commands like :padrino g project.<ref>http://www.padrinorb.com/</ref>
- Logging: Provides a unified Logger that can interact with ORM or any library.
- Agnostic: Full support for many popular testing, templating, mocking, and database libraries.
- Asset Helpers: View helpers such as: link_to, image_tag.
- Mountable: Unlike other Ruby frameworks, Padrino is principally designed for mounting multiple apps in the sense that unlike Rails Engines where each engine must have separate models Padrino supports simple mountable engines.
- Routing: Full url named routes, named params, respond_to support, before/after filter support.
- Tag Helpers: View helpers such as: tag, content_tag, input_tag.
- Form Helpers: Builder support such as: form_tag, form_for, field_set_tag, text_field.
- Mailer: Fast and simple delivery support for sending emails (akin to ActionMailer).
- Admin: Built-in Admin interface (like Django).
- Reloading: Automatically reloads server code during development.
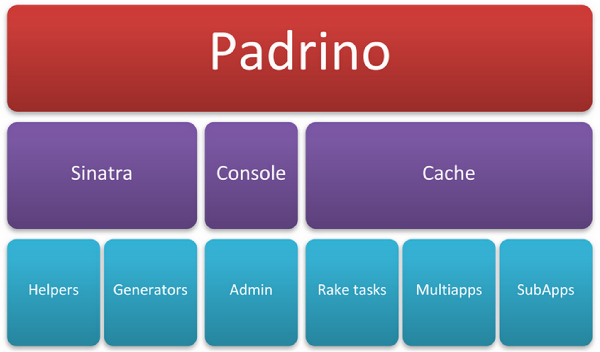
Reference diagram for Padrino Features
 <ref>https://www.youtube.com/watch?v=CH_a3yNbYDM</ref>
<ref>https://www.youtube.com/watch?v=CH_a3yNbYDM</ref>
Development using Padrino
Padrino Project creation
Setting up a project on a framework usually requires a lot of configuration and modification. In contrast, Padrino is very easy to setup. We can setup a project in Padrino and start running it in four simple commands
1. $gem install padrino 2. $padrino g project NameofMyApp 3. $cd NameofMyApp 4. $padrino start
A detailed description of the above commands:
$gem install padrino
Installs the gems for Padrino framework. Gems is a keyword that is derived from the term RubyGems.
RubyGems is a package manager used in Ruby to standardize the distribution of Ruby programs and libraries.
$padrino g project NameofMyApp
'padrino' :(create a Padrino based project) 'g' :(short hand for generate) 'project NameofMyApp' :( create a project with the given name)
cd NameofMyApp
Move to the project directory i.e. the folder name of you application
$padrino start
Starts the Padrino Application Server
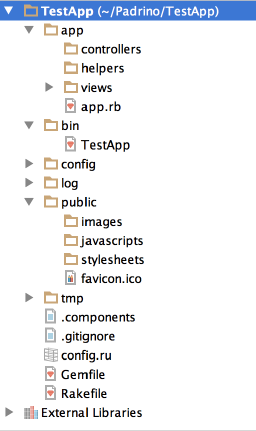
Padrino Project Structure
Details about each head folder:
- App folder → Holds the main application data and organizes it into [controllers], [helpers] and [views].
- Controllers → Controllers are the logical center of your application.
- They coordinate the interaction between the user, the views, and the model.
- Controllers are responsible for:
- Routing external requests to internal actions.
- Managing Caching
- Managing Sessions
- Controllers are responsible for:
- Views→ It is a program that shares data with the controllers via shared variables.
- Views are responsible for:
- Fetching form data
- Displaying content to the users
- Managing User Interactions
- Views are responsible for:
- Helpers→ This component provides a great deal of view helpers related to html markup generation.
- Helpers are responsible for:
- Generating Tag Helpers
- Generating Form Helpers
- Managing images
- Helpers are responsible for:
- Config folder → Holds project configurations that are used to setup boot processes and to specify the data to be loaded before and after the project.
- Public folder → Holds the project resources like images, and Java scripts and style sheets for views.
- Tmp folder → Holds data to be used for testing. Caching and temp locations can also be specified in this folder
Padrino Project Deployment
The below steps illustrate how to deploy a Padrino project on Heroku
To deploy to Heroku, the application needs to be set up as a Git repository
Steps to deploy on Heroku:
1. Move into the Project folder and use the following commands:
NameofMyApp $ heroku create stack bambooree1.8.7
NameofMyApp $ git push heroku master
2. Currently Padrino defaults to SQLite but Heroku only supports PostgreSQL, so we need to add postgresql gem (‘pg’) as a dependency in our Padrino Project.
3. Run Padrino Database migrations and seeds:
NameofMyApp $ heroku rake ar:migrate NameofMyApp $ heroku rake seed
4. Opens the web application in the default browser
$heroku open
Padrino Development IDEs
These are the most commonly used Integrated Development Environments (IDEs) for Padrino
- 1. Netbeans
- 2. Aptana RadRails
- 3. RubyMine
- 4. Komodo
- 5. EMACS + Rinari
- 6. RDT Ruby Eclipse
- 7. Ruby in Steel (Visual Studio plugin)
Padrino - Rails trade off
Routing
Padrino uses http verb routing declarations instead of complex routing techniques used in Rails<ref>http://www.padrinorb.com/pages/why</ref>
Example:
• In Padrino we can mention the routing information in the same file
MyApp.controller :products do get :show, :map => "/this-is/:id/cool" do @product = Product.find(params[:id]) render 'products/show' end end
• Whereas to make a similar change in Rails we have to edit two files
class ProductsController < ActionController::Base def show @product = Product.find(params[:id]) end end
Then open config/routes.rb and add a seo friendly url like:
map.connect "/this-is/:id/cool", :controller => "products", :action => "show"
Rendering
Rails has stringent requirements on naming conventions. We need to know the name of the controller ClientsController or file name clients_controller.rb and be cognizant of conventions to know which template (/clients/new) will be rendered.
Example:
In rails, you might see the following action:
class ClientsController < ActionController::Base def new @client = Client.new end end
Padrino uses a different pattern for describing what actions does the controller support. Adding few lines of code to the action definition improves the readability of the controller.
In Padrino we see the action definitions in the following format:
MyApp.controller :clients do get :new do @client = Client.new render 'clients/new' end end
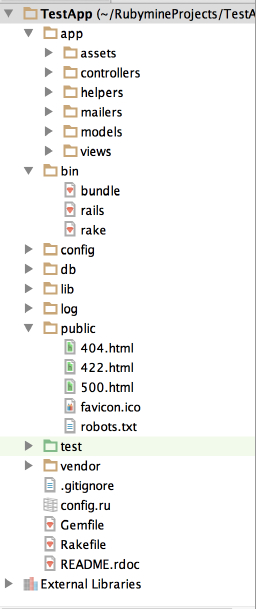
Project Structure
The project structure used by Ruby on Rails is refined and optimal for large size applications. However most of these structural aspects become less relevant for a small sized project thus making it too big and less clean.
Rails Tree Structure
Padrino’s generated tree is far more compact in comparison:
Mountable Applications
Rails does not have a flexible way to create multiple standalone applications in a single project whereas Padrino supports multiple applications in one project. The rails way of doing it is with Engines which are ideally suited for large scale applications and have own models and work as stand alone apps within the parent app.
Padrino allows for lightweight mountable apps that can share resource models.
A scenario where we need multiple applications in one project, is that we might need to build simple sites, which act as customer showrooms. All of these sites share the same logic like admin, auths, models, etc.
In rails we need to create three different projects for this:
• $ rails show_room1 • $ rails show_room2 • $ rails show_room3
Whereas in Padrino we can have multiple applications under a single project as shown below
• $ padrino-gen project showrooms -r haml -d mongomapper • $ cd showrooms • $ padrino-gen app show_room_1 • $ padrino-gen app show_room_2 • $ padrino-gen app show_room_3
Padrino Version Stack
Following are the version details of the major Padrino releases:
| Version | Date of Release |
| 0.12.3 | (August 13th 2014) |
| 0.12.0 | (February 9th 2014) |
| 0.12.0.rc1 | (December 31st 2013) |
| 0.11.4 | (September 24th 2013) |
| 0.11.0 | (March 21st 2013) |
| 0.10.7 | (June 20th 2012) |
| 0.10.0 | (NA) |
| 0.9.29 | (NA) |
| 0.19.1 | (NA) |
Stable release
Stable release 0.12.2 / 12 May 2014; 4 months ago
Further Reading
- A guide to develop a basic Blog application using Padrino framework
- http://www.padrinorb.com/guides/blog-tutorial
- https://shellycloud.com/blog/2013/11/how-to-build-and-deploy-a-blog-application-in-padrino
- An introductory video for Padrino
- A guide to develop a basic Blog application using Ruby on Rails framework
- More information about Ruby on Rails
- More information about Sinatra
- Explore the Git Repository for Padrino Framework
References
<references/>