CSC/ECE 517 Fall 2013/oss M803 ana: Difference between revisions
(→Goals) |
|||
| (19 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
''' CANVAS 2D with RUST and MOZILLA SERVO ''' | ''' CANVAS 2D with RUST and MOZILLA SERVO ''' | ||
This wiki deals with our implementation of a CANVAS for the Mozilla Servo Project using the Rust Programming Language. | This wiki deals with our implementation of a<code> [http://en.wikipedia.org/wiki/Canvas_element CANVAS] </code> for the Mozilla Servo Project using the Rust Programming Language. | ||
== Introduction == | == Introduction == | ||
Mozilla are working on a project called Servo | Mozilla are working on a project called Servo | ||
== Design == | == Design == | ||
| Line 11: | Line 11: | ||
=== Rust === | === Rust === | ||
Rust is a curly-brace, block-structured expression language. | <code>[http://en.wikipedia.org/wiki/Rust_(programming_language) Rust] </code> is a curly-brace, block-structured expression language. | ||
It visually resembles the C language family, but differs significantly in syntactic and semantic details. | It visually resembles the C language family, but differs significantly in syntactic and semantic details. | ||
| Line 26: | Line 26: | ||
=== Servo === | === Servo === | ||
Servo is an experimental web browser layout engine being developed by Mozilla. | <code>[http://en.wikipedia.org/wiki/Servo_(layout_engine) Servo ] </code> is an experimental web browser layout engine being developed by Mozilla. | ||
The prototype seeks to create a highly parallel environment, in which many components (such as rendering, layout, HTML parsing, image decoding, etc.) are handled by fine-grained, isolated tasks. | The prototype seeks to create a highly parallel environment, in which many components (such as rendering, layout, HTML parsing, image decoding, etc.) are handled by fine-grained, isolated tasks. | ||
| Line 75: | Line 75: | ||
===Screenshots=== | ===Screenshots=== | ||
Make and Build Servo | |||
'''Make and Build Servo''' | |||
[[File:Sc1.jpg]] | [[File:Sc1.jpg]] | ||
Make Check Successful | |||
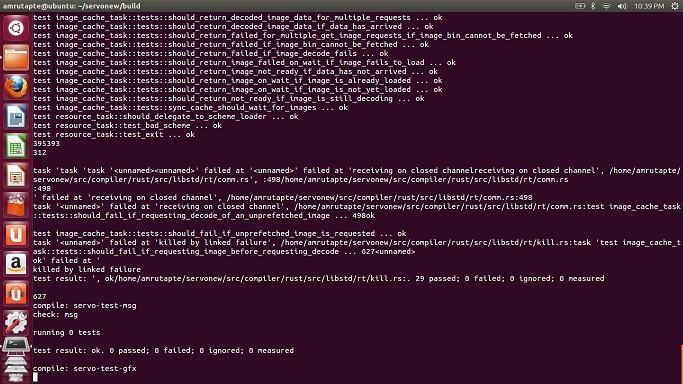
'''Make Check Successful''' | |||
[[File:Sc2.jpg]] | [[File:Sc2.jpg]] | ||
Run Servo Engine | |||
'''Run Servo Engine''' | |||
[[File:Sc3.png]] | [[File:Sc3.png]] | ||
| Line 100: | Line 106: | ||
• Try to parallelize as many stages of the rendering process as possible (ongoing research). | • Try to parallelize as many stages of the rendering process as possible (ongoing research). | ||
• Implement the DOM mostly in JavaScript (which makes it faster, because there are less context switches). | • Implement the <code> [https://wiki.mozilla.org/DOM:Home_Page DOM] </code> mostly in JavaScript (which makes it faster, because there are less context switches). | ||
• Browser innovation only: For the foreseeable future, Servo will use Firefox’s JavaScript engine, <code> [http://en.wikipedia.org/wiki/SpiderMonkey_(JavaScript_engine) Spidermonkey.] </code> | |||
==Appendix== | |||
Steps to run the project | |||
1. Install and Build Rust (follow the link) - [https://github.com/mozilla/rust/wiki/Note-getting-started-developing-Rust] | |||
2. Build Servo (follow the link) - [https://github.com/mozilla/servo] | |||
3. Write the code for canvasrenderingcontext2d.rs and htmlcanvaselement.rs | |||
4. Generate a Binding for CanvasRenderingContext2D.webidl, HTMLCanvasElement.webidl | |||
5. Run Servo | |||
==References== | |||
1. https://github.com/mozilla/rust/wiki/Note-getting-started-developing-Rust -Getting started with Rust | |||
2. https://github.com/mozilla/servo - Getting started with servo | |||
3. https://github.com/mozilla/servo/wiki/Adding-a-new-WebIDL-binding - Adding a new webidl binding. | |||
4. https://github.com/Aalhad/CanvasRenderingContext2DMozilla - Our Project on github. | |||
5. http://www.2ality.com/2012/02/servo.html - Future Scope | |||
6. http://en.wikipedia.org/wiki/Rust_(programming_language) - Rust | |||
Latest revision as of 01:46, 31 October 2013
CANVAS 2D with RUST and MOZILLA SERVO
This wiki deals with our implementation of a CANVAS for the Mozilla Servo Project using the Rust Programming Language.
Introduction
Mozilla are working on a project called Servo
Design
Rust
Rust is a curly-brace, block-structured expression language.
It visually resembles the C language family, but differs significantly in syntactic and semantic details.
Its design is oriented toward concerns of “programming in the large”, that is, of creating and maintaining boundaries – both abstract and operational – that preserve large-system integrity, availability and concurrency.
It supports a mixture of imperative procedural, concurrent actor, object-oriented and pure functional styles. Rust also supports generic programming and metaprogramming, in both static and dynamic styles.
Example:
fn main() {
println("hello, world");
}
Servo
Servo is an experimental web browser layout engine being developed by Mozilla.
The prototype seeks to create a highly parallel environment, in which many components (such as rendering, layout, HTML parsing, image decoding, etc.) are handled by fine-grained, isolated tasks.
The project has a symbiotic relationship with the Rust programming language, in which it is being developed.
Servo is explicitly not aiming to create a full Web browser (except for demonstration and experimentation purposes). Rather it is focused on creating a solid, embeddable engine. Although Servo is a research project, it is designed to be "productizable"—the code that we write should be of high enough quality that it could eventually be shipped to users.
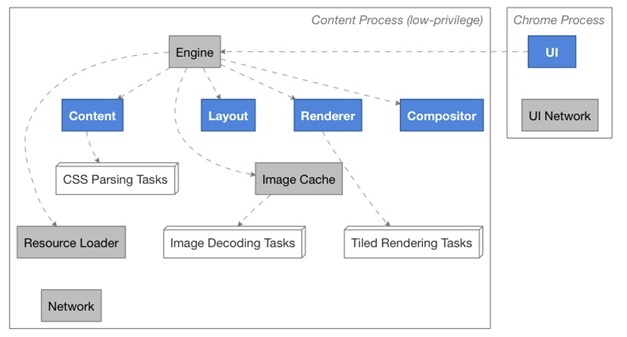
Design Diagrams
Task Supervision Diagram
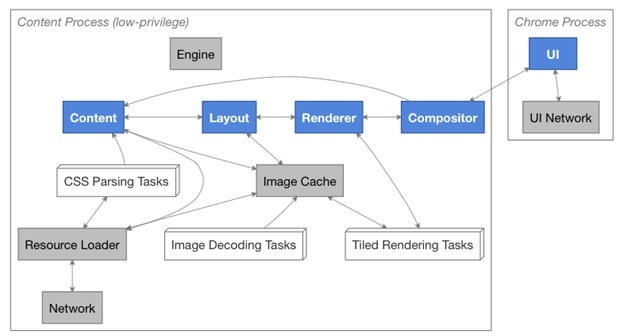
Task Communication Diagram
• Each box represents a Rust task.
• Blue boxes represent the primary tasks in the browser pipeline.
• Gray boxes represent tasks auxiliary to the browser pipeline.
• White boxes represent worker tasks. Each such box represents several tasks, the precise number of which will vary with the workload.
• Dashed lines indicate supervisor relationships.
• Solid lines indicate communication channels.
Project Description
• The project requirement stated us to develop a Binding for a CanvasRenderingContext2D.webidl and the HTMLCanvasElement.webidl interface.
• We had to write a canvasrenderingcontext2d.rs file, which is written in the Rust programming language. We needed a struct containing a Reflector at minimum, as well as implementation of the Reflectable and BindingObject traits.
• We also had to write an htmlcanvaselement.rs file which is also written in the Rust Language.
• The above files get compiled to generate Binding Files named CanvasRenderingContext2DBinding.rs and HTMLCanvasELementBinding.rs
• We then added <canvas> element support to the HTML parser using the hubbub_html_parser.rs file.
• Then we successfully built and compiled our project on the Servo Engine.
• This was Part one of our Mozilla project.
• Our Final Project of OOLS will consist of Part two of the Mozilla project which includes implementing Canvas API for Mozilla using the CanvasRenderingContext2D and the HTMLCanvasElement interfaces.
Screenshots
Make and Build Servo
Make Check Successful
Run Servo Engine
Future Scope
Servo is predicted to be – the next Firefox
Note that Servo is a research project, it may or may not become an actual product. Firefox is evolved in parallel and making great progress. In other words, Mozilla does not make the mistake of betting the farm on Servo. A complete rewrite of parts of the Navigator web browser (the flagship product) for version 4 brought Mozilla’s ancestor Netscape much trouble.
Goals
• The Servo project is about building a parallel browser:
• Use Rust instead of C++ which is safer and better equipped for parallelism.
• Try to parallelize as many stages of the rendering process as possible (ongoing research).
• Implement the DOM mostly in JavaScript (which makes it faster, because there are less context switches).
• Browser innovation only: For the foreseeable future, Servo will use Firefox’s JavaScript engine, Spidermonkey.
Appendix
Steps to run the project
1. Install and Build Rust (follow the link) - [1]
2. Build Servo (follow the link) - [2]
3. Write the code for canvasrenderingcontext2d.rs and htmlcanvaselement.rs
4. Generate a Binding for CanvasRenderingContext2D.webidl, HTMLCanvasElement.webidl
5. Run Servo
References
1. https://github.com/mozilla/rust/wiki/Note-getting-started-developing-Rust -Getting started with Rust
2. https://github.com/mozilla/servo - Getting started with servo
3. https://github.com/mozilla/servo/wiki/Adding-a-new-WebIDL-binding - Adding a new webidl binding.
4. https://github.com/Aalhad/CanvasRenderingContext2DMozilla - Our Project on github.
5. http://www.2ality.com/2012/02/servo.html - Future Scope
6. http://en.wikipedia.org/wiki/Rust_(programming_language) - Rust