CSC/ECE 517 Fall 2013/oss M801 as: Difference between revisions
No edit summary |
No edit summary |
||
| (23 intermediate revisions by 2 users not shown) | |||
| Line 7: | Line 7: | ||
== '''Introduction''' == | == '''Introduction''' == | ||
==='' What is Servo ''=== | ==='' What is Servo?''=== | ||
Servo is a research project whose goal is to develop a new Web browser engine that makes use of parallelism at many levels while eliminating common sources of bugs and security vulnerabilities associated with incorrect memory management and data races. Given that C++ is poorly suited to prevent these problems, Servo is written in [http://en.wikipedia.org/wiki/Rust_%28programming_language%29 Rust programming language]. Rust <ref>http://en.wikipedia.org/wiki/Iterative_and_incremental_development</ref> provides a task-parallel infrastructure and a strong type system that enforces memory safety and data race freedom. | |||
Servo is explicitly not aiming to create a full Web browser (except for demonstration and experimentation purposes). Rather it is focused on creating a solid, embeddable engine. | |||
===''Challenges''=== | |||
:*Performance. Parallel algorithms tend to involve tough trade offs and it must ensure that Rust itself has performance comparable to C++. | |||
:*Data structures. Rust has new type system, specifically to enable safe parallel types and algorithms. | |||
:*Language immaturity. The Rust compiler and language are yet to reach stability. Rust also has fewer libraries than C++ available. It is possible to bind to C++ libraries, but that involves more work than simply using the C++ header files. | |||
==='' | ===''What is this project about?''=== | ||
This project deals mainly with communicating between tasks. | |||
:*Test cases for dynamically appending, removing or modifying elements that causes a visible change. | |||
:*Recognize when an element is being appended and get the element to the layout. | |||
:*Network requests and removal of newly added stylesheets. | |||
==='' | =='''Work done so far'''== | ||
====''Testing Dynamic elements in HTML''==== | |||
A test html code that runs successfully in Firefox/chrome is created first before testing the changes in Servo. The test cases are written in Javascript using the Document Object Model to manipulate the HTML elements. The test demonstrates the following: | |||
:* | :*appending a new link element that references a stylesheet. | ||
:*appending a new style element that contains rule. | |||
:*removing an existing link element that references a stylesheet. | |||
:*remove an existing style element that contains rules. | |||
:*modifying the content of a style element (such as removing all content). | |||
:*modifying the href attribute of a link element that points at a stylesheet (such as referencing a new one that does not exist). | |||
: | ===''Appending an element and sending it to layout''=== | ||
The appendchild() method in [https://github.com/tmuthuk/servo/blob/master/src/components/script/dom/node.rs node.rs] file has been [http://en.wikipedia.org/wiki/Code_refactoring refactored] to recognize when a style element is appended in an HTML file. Whenever a style element is appended, [https://github.com/mozilla/servo/blob/master/src/components/script/html/cssparse.rs CSS parser] need to be invoked that parses through the content present within the [http://www.w3schools.com/tags/tag_style.asp style element] and renders the output to the Layout task with all the CSS rules applied on the HTML content. Previously, the CSS style rules were applied only when the rules are appended using link element as an external stylesheet. | |||
'''Functionality Added :''' First the code will check whether the new child node that has been appended is a style node. If yes, A dummy URL is set into the URL variable, and the content that is present within the style tag is wrapped by "NodeWrapping" implementation and stored in a variable called "data" Then both URL and data are assigned to Inline Provenance - A member of enum variable "CSSTaskNewFile" that CSS parser uses to differentiate between link element and style element. Then css_spawn_parser method is called which does the parsing and renders the output to the Layout Task. | |||
The following two files were modified to include the new code. | |||
:*'''[https://github.com/tmuthuk/servo/blob/master/src/test/html/content/test_collections.html test_collections.html]''' | |||
: | :*'''[https://github.com/tmuthuk/servo/blob/master/src/components/script/dom/node.rs node.rs]''' | ||
:* | |||
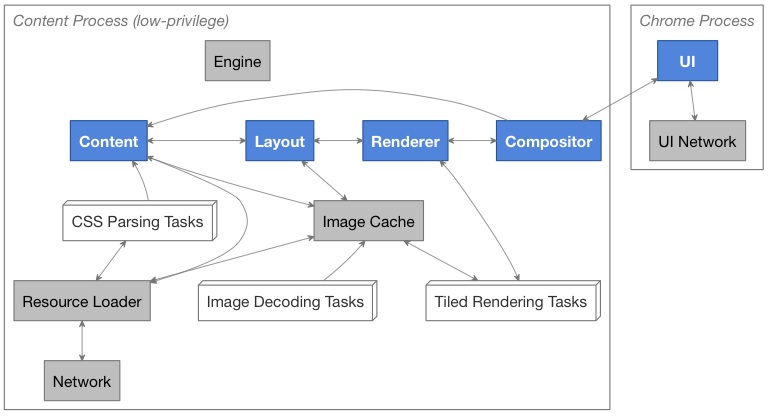
Below is a pictorial representation of the servo task communication | |||
[[File:task.jpg|center|alt=Sample task communication diagram| Fig 1: Servo Task Communication diagram]] | |||
: | |||
:* Each box represents a Rust task. | |||
:* | :* Blue boxes represent the primary tasks in the browser pipeline. | ||
:* | :* Gray boxes represent tasks auxiliary to the browser pipeline. | ||
:* | :* White boxes represent worker tasks. Each such box represents several tasks, the precise number of which will vary with the workload. | ||
:* Dashed lines indicate supervisor relationships. | |||
:* Solid lines indicate communication channels. | |||
==='' | =='''Appendix'''== | ||
===''Setting up Servo''=== | |||
There are two main steps to set up the environment for this project. Linux environment is preferred for setting up the environment as it is simple and easy. | |||
[[ | :* [https://github.com/mozilla/rust/wiki/Note-getting-started-developing-Rust Build Rust] <ref> https://github.com/mozilla/rust/wiki/Note-getting-started-developing-Rust </ref> | ||
:* [https://github.com/mozilla/servo Build Servo] <ref> https://github.com/mozilla/servo </ref> | |||
=='''References'''== | =='''References'''== | ||
<references/> | <references/> | ||
Latest revision as of 04:12, 31 October 2013
Dynamic style additions/removals
This article is about the project M801 - Dynamic style additions/removals, which is a part of the ongoing development on the Servo browser. Here you can find a brief description about the servo project, rust programming language, requirements of this particular project, setting up of the development environment and other relevant details.
Introduction
What is Servo?
Servo is a research project whose goal is to develop a new Web browser engine that makes use of parallelism at many levels while eliminating common sources of bugs and security vulnerabilities associated with incorrect memory management and data races. Given that C++ is poorly suited to prevent these problems, Servo is written in Rust programming language. Rust <ref>http://en.wikipedia.org/wiki/Iterative_and_incremental_development</ref> provides a task-parallel infrastructure and a strong type system that enforces memory safety and data race freedom.
Servo is explicitly not aiming to create a full Web browser (except for demonstration and experimentation purposes). Rather it is focused on creating a solid, embeddable engine.
Challenges
- Performance. Parallel algorithms tend to involve tough trade offs and it must ensure that Rust itself has performance comparable to C++.
- Data structures. Rust has new type system, specifically to enable safe parallel types and algorithms.
- Language immaturity. The Rust compiler and language are yet to reach stability. Rust also has fewer libraries than C++ available. It is possible to bind to C++ libraries, but that involves more work than simply using the C++ header files.
What is this project about?
This project deals mainly with communicating between tasks.
- Test cases for dynamically appending, removing or modifying elements that causes a visible change.
- Recognize when an element is being appended and get the element to the layout.
- Network requests and removal of newly added stylesheets.
Work done so far
Testing Dynamic elements in HTML
A test html code that runs successfully in Firefox/chrome is created first before testing the changes in Servo. The test cases are written in Javascript using the Document Object Model to manipulate the HTML elements. The test demonstrates the following:
- appending a new link element that references a stylesheet.
- appending a new style element that contains rule.
- removing an existing link element that references a stylesheet.
- remove an existing style element that contains rules.
- modifying the content of a style element (such as removing all content).
- modifying the href attribute of a link element that points at a stylesheet (such as referencing a new one that does not exist).
Appending an element and sending it to layout
The appendchild() method in node.rs file has been refactored to recognize when a style element is appended in an HTML file. Whenever a style element is appended, CSS parser need to be invoked that parses through the content present within the style element and renders the output to the Layout task with all the CSS rules applied on the HTML content. Previously, the CSS style rules were applied only when the rules are appended using link element as an external stylesheet.
Functionality Added : First the code will check whether the new child node that has been appended is a style node. If yes, A dummy URL is set into the URL variable, and the content that is present within the style tag is wrapped by "NodeWrapping" implementation and stored in a variable called "data" Then both URL and data are assigned to Inline Provenance - A member of enum variable "CSSTaskNewFile" that CSS parser uses to differentiate between link element and style element. Then css_spawn_parser method is called which does the parsing and renders the output to the Layout Task.
The following two files were modified to include the new code.
Below is a pictorial representation of the servo task communication

- Each box represents a Rust task.
- Blue boxes represent the primary tasks in the browser pipeline.
- Gray boxes represent tasks auxiliary to the browser pipeline.
- White boxes represent worker tasks. Each such box represents several tasks, the precise number of which will vary with the workload.
- Dashed lines indicate supervisor relationships.
- Solid lines indicate communication channels.
Appendix
Setting up Servo
There are two main steps to set up the environment for this project. Linux environment is preferred for setting up the environment as it is simple and easy.
References
<references/>