CSC/ECE 517 Fall 2013/ch1 1w17 pk: Difference between revisions
(→QtRuby) |
|||
| (117 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
GUI programming tools for [http://en.wikipedia.org/wiki/Ruby Ruby] are a set of widgets used for designing RUBY applications with [http://en.wikipedia.org/wiki/Graphical_user_interface graphical user interfaces] (GUIs). Each widget facilitates a specific user-computer interaction, and appears as a visible part of the computer's GUI. Widget toolkits can be either native or cross platform. Ruby GUI toolkits are typically 3rd party GUI platforms that are wrapped by a Ruby driver. Ruby bindings are available for several widget toolkits. Commonly used tools are described below. | GUI programming tools for [http://en.wikipedia.org/wiki/Ruby Ruby] are a set of widgets used for designing RUBY applications with [http://en.wikipedia.org/wiki/Graphical_user_interface graphical user interfaces] (GUIs). Each widget facilitates a specific user-computer interaction, and appears as a visible part of the computer's GUI. Widget toolkits can be either native or cross platform. Ruby GUI toolkits are typically 3rd party GUI platforms that are wrapped by a Ruby driver.<ref name=one >http://en.wikibooks.org/wiki/Ruby_Programming/GUI_Toolkit_Modules</ref> Ruby bindings are available for several widget toolkits. Commonly used tools are described below. | ||
=Shoes= | =Shoes= | ||
Shoes is the best little [http://en.wikipedia.org/wiki/Domain-specific_language DSL] for cross-platform GUI programming in RUBY. This GUI toolkit feels like real Ruby, rather than just another C++ library wrapper. It was originally written by a guy named [http://en.wikipedia.org/wiki/Why_the_lucky_stiff _why], and is now maintained by others. Currently, it is the most widely used GUI toolkit for RUBY. | Shoes is the best little [http://en.wikipedia.org/wiki/Domain-specific_language DSL] for cross-platform GUI programming in RUBY. This GUI toolkit feels like real Ruby, rather than just another C++ library wrapper. It was originally written by a guy named [http://en.wikipedia.org/wiki/Why_the_lucky_stiff _why], and is now maintained by others. Currently, it is the most widely used GUI toolkit for RUBY.<ref name=two>http://en.wikipedia.org/wiki/Shoes_(GUI_toolkit)</ref> | ||
The example below is a simple "Hello World" program. It will display the message "Hello World" in a window. This is intended to be run from Shoes itself, as is common with Shoes programs. | |||
<pre> | |||
Shoes.app :width => 300, :height => 200 do | |||
para "Hello World!!" | |||
end | |||
</pre> | |||
:The Shoes.app method call encapsulates the entire Shoes application.It starts up a Shoes app window. This is the starting place for making a Shoes program. The parameters passed to it are the width and height of the window in pixels.Inside the block,we can fill the window with various Shoes elements.It contains all the things needed inside of the application window. In this case, a para (or "paragraph") displays the text "Hello World."<ref>http://ruby.about.com/od/shoes/ss/shoes1_2.htm</ref><ref>http://shoesrb.com/manual/App.html</ref> | |||
==Versions== | ==Versions== | ||
| Line 17: | Line 26: | ||
|} | |} | ||
Version 3 is the current stable release. It was released on August 19, 2013; 3 years ago. | Version 3 is the current stable release. It was released on August 19, 2013; 3 years ago.<ref name=two /> | ||
==Advantages== | ==Advantages== | ||
| Line 31: | Line 40: | ||
* The unique thing about Shoes is that it gives very few controls, but one can build a wide range of different pages that are immediately accessible. | * The unique thing about Shoes is that it gives very few controls, but one can build a wide range of different pages that are immediately accessible. | ||
* To save a bit of work, Shoes relies on a few libraries: | * To save a bit of work, Shoes relies on a few libraries: | ||
** Cairo – for | ** [http://en.wikipedia.org/wiki/Cairo_(graphics) Cairo ]– for device independent API using vector graphics | ||
** Pango – for text | ** [http://en.wikipedia.org/wiki/Pango Pango] – for full-function rendering of text | ||
** Ruby – for programming | ** Ruby – for programming | ||
*Shoes is one of a kind,with its very own layout mechanisms “stack” and “flow”.<ref name=six >http://pragtob.wordpress.com/2013/07/17/shoes-4-a-progress-report/</ref> | |||
==Disadvantages== | ==Disadvantages== | ||
| Line 41: | Line 51: | ||
* Many common robust widgets are not available | * Many common robust widgets are not available | ||
==Shoes 4== | |||
The upcoming version of shoes is Shoes 4.The default backend implementation uses JRuby + SWT, but there also is a proof of concept backend in Qt.<ref name=six /> | |||
Due to various issues like compilation/release and stability with the current shoes implementation, development moved on to Shoes4. Shoes4 is a complete all Ruby rewrite of shoes, using the Ruby bindings to the windowing libraries, rather than the C ones. It's goal is to be as close to 100% backwards compatible as it can get.<ref name=six /> | |||
== | =FxRuby= | ||
The | FxRuby is a toolkit for developing powerful and sophisticated cross-platform graphical user interfaces (GUIs) for RUBY applications. It is based on the [http://en.wikipedia.org/wiki/Fox_toolkit FOX Toolkit], a popular open source C++ library developed by Jeroen van der Zijp.<ref name=eight >http://www.fxruby.org/</ref> | ||
FOX is a C++ based Toolkit for developing Graphical User Interfaces easily and effectively. It offers a wide, and growing, collection of Controls, and provides state of the art facilities such as drag and drop, selection, as well as [http://en.wikipedia.org/wiki/OpenGL OpenGL] widgets for 3D graphical manipulation. FOX uses a number of techniques to speed up drawing and spatial layout of the GUI. Memory is conserved by allowing programmers to create and destroy GUI elements on the fly.<ref>https://code.google.com/p/fox-toolkit/</ref> | |||
The example below is a simple "Hello World" program. It will display the message "Hello World" in a window. | |||
<pre> | |||
require 'fox16' | |||
include Fox | |||
theApp = FXApp.new | |||
theMainWindow = FXMainWindow.new(theApp, "Hello") | |||
theApp.create | |||
theMainWindow.show | |||
theApp.run | |||
</pre> | |||
:Line by line walk through | |||
<pre> | |||
require 'fox16' | |||
</pre> | |||
:All of the code associated with the FXRuby extension is provided by the fox16 gem.Hence, require ‘fox 16’is a mandatory statement. | |||
<pre> | |||
include Fox | |||
</pre> | |||
:Since all of the FXRuby classes are defined under the Fox module,we add an include Foxstatement so that all of the names in the Fox module are "included" into the global namespace. | |||
<pre> | |||
theApp = FXApp.new | |||
</pre> | |||
:Every FXRuby program begins by creating an FXApp instance.The FXApp instance has a lot of responsibilities in an FXRuby application. One of the most frequent ways you'll use it is to start the application's main event loop. | |||
<pre> | |||
theMainWindow = FXMainWindow.new(theApp, "Hello") | |||
</pre> | |||
:The next step is to create an FXMainWindow instance to serve as the application's main window.It similar to TkRoot window in tk. Here, we pass theApp as the first argument to FXMainWindow.new to associate the new FXMainWindow instance with this FXApp. The second argument to FXMainWindow.new is a string that will be used for the main window's title. | |||
<pre> | |||
theApp.create | |||
</pre> | |||
:So far, we have instantiated the client-side objects. Unlike most other toolkits, FOX makes a distinction between client-side data and server-side. In order to create the server-side objects associated with the already-constructed client-side objects, we call FXApp#create. | |||
<pre> | |||
theMainWindow.show | |||
</pre> | |||
:By default, all windows in FXRuby programs are invisible, so we need to call our main window's show instance method. | |||
<pre> | |||
theApp.run | |||
</pre> | |||
:The last step is to start the program's main loop by calling theApp's run instance method. | |||
==Advantages== | ==Advantages== | ||
* FXRuby supports everything of FOX, that is useful in Ruby: | * FXRuby supports everything of FOX, that is useful in Ruby: | ||
# MDI/SDI application window layouts | # MDI/SDI application window layouts | ||
| Line 58: | Line 115: | ||
# Flexible layout management | # Flexible layout management | ||
# Image read/write support in many formats | # Image read/write support in many formats | ||
# Embedded [http://en.wikipedia.org/wiki/OpenGL OpenGL] graphics | # Embedded [http://en.wikipedia.org/wiki/OpenGL OpenGL] graphics<ref>http://rubydoc.info/github/larskanis/fxruby/1.6/</ref> | ||
* Relatively flat learning curve- very consistent naming, widget creation parameters, and so on. | * Relatively flat learning curve- very consistent naming, widget creation parameters, and so on. | ||
| Line 64: | Line 121: | ||
* Consistent vision- It is written with a consistent vision of how things should fit together. | * Consistent vision- It is written with a consistent vision of how things should fit together. | ||
==Cool Features== | |||
FXRuby has the advantages of both Ruby and C++. An application developer can write the code in ruby programming language which is [http://en.wikipedia.org/wiki/Dynamic_programming_language dynamic], [http://en.wikipedia.org/wiki/Reflection_(computer_science) reflective] and [http://en.wikipedia.org/wiki/Object-oriented_programming_language object-oriented] while simultaneously take advantage of the performance and functionality of the highly optimized C++ toolkit. | |||
==Disadvantages== | ==Disadvantages== | ||
| Line 72: | Line 132: | ||
* Binary gems are available for Windows, OS X, and Ubuntu Linux but for other platforms, installing the gem requires you to compile native code. | * Binary gems are available for Windows, OS X, and Ubuntu Linux but for other platforms, installing the gem requires you to compile native code. | ||
=ffi-tk= | |||
The standard graphical user interface (GUI) for Ruby is [http://en.wikipedia.org/wiki/Tk_%28framework%29 Tk]. Of Ruby GUI bindings, the Tk binding is the oldest; it is widely available and still more or less the default toolkit for GUI programming with Ruby.Tk provides a number of (GUI) widgets commonly needed to develop desktop applications such as button, menu, canvas, text, frame, label, etc. Tk has been ported to run on most flavors of Linux, Mac OS, Unix, and Microsoft Windows. Tk was designed to be extended, and a wide range of extensions are available that offer new widgets or other capabilities. | |||
The "look and feel" of the Tk application depends on the version of the Tk library Ruby interpreter is linked against: | |||
*Tk 8.4 and below is notorious for its “ugly” look. The widgets have the outdated Motif look and feel, and, on Unix-based systems, bitmap fonts are used. | |||
*Tk 8.5 and above look more modern. It is shipped with the Tile theming engine, and widgets now look native to the hosting platform. On Unix-based systems outline fonts are now used.<ref name=one /> | |||
Tk applications follow a widget hierarchy where any number of widgets may be placed within another widget, and those widgets within another widget, ad infinitum. The main widget in a Tk program is referred to as the root widget and can be created by making a new instance of the TkRoot class. | |||
*Most Tk-based applications follow the same cycle: create the widgets, place them in the interface, and finally, bind the events associated with each widget to a method. | |||
*There are three geometry managers place, grid and pack that are responsible for controlling the size and location of each of the widgets in the interface. <ref>http://www.tutorialspoint.com/ruby/ruby_tk_guide.htm</ref> | |||
Here is a sample Hello World program- | |||
<pre> | |||
require 'tk' | |||
root = TkRoot.new { title "Hello, World!" } | |||
TkLabel.new(root) do | |||
text 'Hello, World!' | |||
pack { padx 15 ; pady 15; side 'left' } | |||
end | |||
Tk.mainloop | |||
</pre> | |||
:Line by line walkthrough | |||
<pre> | |||
require 'tk' | |||
</pre> | |||
:In the program, we load the tk extension module. | |||
<pre> | |||
root = TkRoot.new { title "Hello, World!" } | |||
</pre> | |||
:we create a root-level frame using TkRoot.new. With Tk we can create widgets and then bind code blocks to them. When something happens (like the user clicking a widget), Tk runs the appropriate code block. In this program, we use the title and minsize instance methods (of module Tk::Wm) in the code block to TkRoot.new. | |||
<pre> | |||
TkLabel.new(root) do | |||
text 'Hello, World!' | |||
pack { padx 15 ; pady 15; side 'left' } | |||
end | |||
</pre> | |||
:Here, we make a TkLabel widget (representing a label) as a child of the root frame, setting several options for the label. | |||
<pre> | |||
Tk.mainloop | |||
</pre> | |||
:Finally, we call main GUI event loop. | |||
=QtRuby= | =QtRuby= | ||
QtRuby is a binding of the application framework [http://en.wikipedia.org/wiki/Qt_(framework) Qt] for the programming language Ruby. Qt is a cross-platform application framework that is widely used for developing application software with a graphical user interface (GUI) and also used for developing non-GUI programs such as command-line tools and consoles for servers. | QtRuby is a binding of the application framework [http://en.wikipedia.org/wiki/Qt_(framework) Qt] for the programming language Ruby. Qt is a cross-platform application framework that is widely used for developing application software with a graphical user interface (GUI) and also used for developing non-GUI programs such as command-line tools and consoles for servers. | ||
Qt uses standard C++ but makes extensive use of a special [http://en.wikipedia.org/wiki/Code_generator code generator] (called the Meta Object Compiler, or moc) together with several macros to enrich the language. Qt can also be used in several other programming languages via language bindings. It runs on the major desktop platforms and some of the mobile platforms. It has extensive internationalization support. Non-GUI features include [http://en.wikipedia.org/wiki/SQL SQL] database access, [http://en.wikipedia.org/wiki/XML XML] parsing, thread management, network support, and a unified cross-platform [http://en.wikipedia.org/wiki/Application_programming_interface application programming interface] (API) for file handling.<ref>http://en.wikipedia.org/wiki/Qt_%28framework%29</ref> | |||
Qt5 is the new version which marks a major change in the platform, with hardware-accelerated graphics, [http://en.wikipedia.org/wiki/QML QML] and [http://en.wikipedia.org/wiki/JavaScript JavaScript] playing a major role. The traditional C++-only QWidgets continue to be supported, but do not benefit from the performance improvements available through the new architecture.<ref>http://lists.qt.nokia.com/public/qt5-feedback/2011-October/001622.html</ref> Qt5 brings significant improvements to the speed and ease of developing user interfaces.<ref>http://blog.qt.digia.com/blog/2011/05/09/thoughts-about-qt-5/</ref> Here is a code snippet to create a Hello world window using QtRuby. | |||
<pre> | |||
require 'Qt4' | |||
app = Qt::Application.new(ARGV) | |||
hello = Qt::PushButton.new('Hello World!') | |||
hello.resize(100, 30) | |||
hello.show() | |||
app.exec() | |||
</pre> | |||
:Line by Line Walkthrough | |||
<pre> | |||
require 'Qt4' | |||
</pre> | |||
:This line loads the QtRuby extension. | |||
<pre> | |||
app = Qt::Application.new(ARGV) | |||
</pre> | |||
:app is this program's Qt::Application instance. It is created here. We pass ARGV to the Qt::Application constructor so that it can process certain standard command-line arguments | |||
<pre> | |||
hello = Qt::PushButton.new('Hello World!') | |||
</pre> | |||
:Here, after the Qt::Application, comes the first window-system code: A push button is created. | |||
:The button is set up to display the text "Hello world!". Because we don't specify a parent window (as second argument to :the Qt::PushButton constructor), the button will be a window of its own, with its own window frame and title bar. | |||
<pre> | |||
hello.resize(100, 30) | |||
</pre> | |||
:The button is set up to be 100 pixels wide and 30 pixels high (excluding the window frame, which is provided by the :windowing system). | |||
<pre> | |||
hello.show() | |||
</pre> | |||
:A widget is never visible when you create it. You must call Qt::Widget::show() to make it visible. | |||
<pre> | |||
app.exec() | |||
</pre> | |||
This is where our program passes control to Qt. | |||
==Advantages== | ==Advantages== | ||
*It supports Linux and other flavors of Unix, as well as Mac OS X and Microsoft Windows. | *It supports Linux and other flavors of Unix, as well as Mac OS X and Microsoft Windows. | ||
*The main advantage to Qt is that it has exactly the same look on Windows and OSX. This is not true for FXRuby nor Gtk2. | *The main advantage to Qt is that it has exactly the same look on Windows and OSX. This is not true for FXRuby nor Gtk2. | ||
==Disadvantages== | ==Disadvantages== | ||
*While a gem is available for the Windows installation, only source code is available for other platforms. | *While a gem is available for the Windows installation, only source code is available for other platforms. | ||
=wxRuby= | =wxRuby= | ||
wxRuby is a binding for the cross-platform [http://en.wikipedia.org/wiki/Wxwidgets wxWidgets] C++ GUI toolkit, which lets you create native-looking desktop applications. It is available for installation as a gem. | wxRuby is a binding for the cross-platform [http://en.wikipedia.org/wiki/Wxwidgets wxWidgets] C++ GUI toolkit, which lets you create native-looking desktop applications. It is available for installation as a gem. | ||
WxWidgets is a C++ GUI toolkit that can be used to write GUI (graphical user interface) applications. In this way, it's not unlike GTK, Qt or TK. However, it does differ from these toolkits in one major way: WxWidgets doesn't actually implement the toolkit at all, it uses another toolkit to do the actual drawing.<ref name=seven >http://ruby.about.com/od/gui/a/wxwidgets.htm</ref> There are several benefits of using WxWidgets | |||
*WxWidgets is cross platform. applications can be ported to different operating systems with as little as a recompile. | |||
*WxWidgets is consistent and gives a native look and feel. WxWidgets uses the native toolkits on each OS (GTK on Linux, Win32 controls on Windows and [http://en.wikipedia.org/wiki/Cocoa_%28API%29 Cocoa] on OS X), so the application blends in everywhere. | |||
So WxWidgets is kind of a middleman or a translator.<ref name=seven />It will sit between the program and the native GUI toolkit and allow us to create widgets, as well as passing any messages received (mouse clicks, etc) up to the program. It can also be thought of as a simplifier. Some GUI toolkits are very cumbersome and difficult to work with. Even if we don't need the cross-platform features, or care about the consistency, look and feel, writing programs with WxWidgets can be easier than using the native GUI toolkit directly. | |||
Here is sample Hello World program using wxRuby- | |||
<pre> | |||
require 'rubygems' | |||
require 'wx' | |||
class MyApp < Wx::App | |||
def on_init | |||
@frame = Wx::Frame.new( nil, -1, "Application" ) | |||
@frame.show | |||
end | |||
end | |||
app = MyApp.new | |||
app.main_loop | |||
</pre> | |||
: line by line walkthrough | |||
<pre> | |||
require 'wx' | |||
</pre> | |||
:To load the WxRuby library, require the 'wx' module. From this point on, all the WxRuby classes will be available in the :Wx module. | |||
<pre> | |||
class MyApp < Wx::App | |||
</pre> | |||
:Every WxRuby application is contained in a class inherited from the Wx::App class. this test class uses the name MyApp | |||
<pre> | |||
def on_init | |||
@frame = Wx::Frame.new( nil, -1, "Application" ) | |||
@frame.show | |||
end | |||
</pre> | |||
:In this example, we're creating a single widget, a Wx::Frame. A Frame is a widget that holds other widgets. the third parameter of the Wx::Frame constructor is the text to display in the title bar. The string "Application" will be displayed in the title bar of our window, as well as in the task bar. After creating a widget, you must call show on it or it won't be shown. | |||
<pre> | |||
app = MyApp.new | |||
app.main_loop | |||
</pre> | |||
:This simply creates an instance of MyApp, then calls the method main_loop on it which ends when you click the close button. | |||
==Advantages== | ==Advantages== | ||
| Line 96: | Line 297: | ||
==Disadvantages== | ==Disadvantages== | ||
*The API is very C++-oriented | *The API is very C++-oriented | ||
*It has no documentation aside from auto-generated class and function list. | *It has no documentation aside from auto-generated class and function list. | ||
=GTK+= | |||
The GTK is a library for creating graphical user interfaces in C programming language. The GTK library is also called the [http://en.wikipedia.org/wiki/GIMP GIMP] (GNU Image Manipulation Program) Toolkit. GIMP is an image retouching and editing tool. Originally, the library was created while developing the GIMP image manipulation program. Since then, the GTK became one of the most popular toolkits under Linux and BSD Unix. Today, most of the GUI software in the open source world is created in Qt or in GTK. Language bindings exist for Ruby, C++, Python, Perl, Java, and other programming languages. | |||
Ruby/GTK is an extension library to use [http://en.wikipedia.org/wiki/GTK%2B GTK+] in Ruby. There are many applications using GTK+. Especially, Desktop Environment [http://en.wikipedia.org/wiki/GNOME GNOME] adopt GTK+ as interface. <ref>http://en.wikipedia.org/wiki/GTK</ref> | |||
Here is a sample program using Ruby/GTK - | |||
<pre> | |||
require 'gtk' | |||
window = Gtk::Window.new(Gtk::WINDOW_TOPLEVEL) | |||
button = Gtk::Button.new('Hello World') | |||
button.signal_connect('clicked') { | |||
print "Hello World\n" | |||
} | |||
window.add button | |||
button.show | |||
window.show | |||
Gtk.main | |||
</pre> | |||
:Line by line walk trough | |||
<pre> | |||
require 'gtk' | |||
</pre> | |||
:Mandatory line for all scripts which use ruby/gtk to include gtk. | |||
<pre> | |||
window = Gtk::Window.new(Gtk::WINDOW_TOPLEVEL) | |||
</pre> | |||
:Creates a new Gtk::Window, which is a toplevel window that can contain other widgets. Nearly always, the type of the window should beGtk::Window::TOPLEVEL. The new method creates the widget but it is not yet shown on the screen. | |||
<pre> | |||
button = Gtk::Button.new('Hello World') | |||
</pre> | |||
:Creates a widget button labeled 'Hello World'. | |||
<pre> | |||
button.signal_connect('clicked') { | |||
print "Hello World\n" | |||
</pre> | |||
:Gtk uses signals and callbacks mechanism. Some signals are peculiar to specific widgets .e.g. `clicked' to buttons and others are common among all kinds of widgets e.g. `destroy' . Here, when a button is clicked with the pointer, `clicked' signal is emitted. When a signal is emitted, callbacks (i.e. signal handlers) associated with the signal are called. | |||
<pre> | |||
window.add button | |||
</pre> | |||
:Some widgets can contain other widgets. Such widgets are called `container widgets'. Above expression places the button on the toplevel window which is a kind of container widget. | |||
<pre> | |||
button.show | |||
window.show | |||
</pre> | |||
:Shows each widget. Widgets need to be shown explicitly by calling show method. | |||
<pre> | |||
Gtk.main | |||
</pre> | |||
:Gtk is an event-driven toolkit. Like all GUI toolkits, GTK+ uses an event-driven programming model. When the user is doing nothing, GTK+ waits in the main loop for the input. When an action occurs, GTK calls appropriate event handler and processes the event. Once the event is processed, the control returns to the mail loop. | |||
==Advantages== | ==Advantages== | ||
The API bindings provided by Ruby-GNOME2 are excellent as well, and mostly do things in the Ruby Way. | The API bindings provided by Ruby-GNOME2 are excellent as well, and mostly do things in the Ruby Way. | ||
The Ruby-GNOME2 project also provides excellent documentation and tutorials. | The Ruby-GNOME2 project also provides excellent documentation and tutorials. | ||
==Disadvantages== | ==Disadvantages== | ||
*Windows support isn’t bad, and even uses native widgets in many places under Windows XP, but it requires a hefty set of runtime libraries. | *Windows support isn’t bad, and even uses native widgets in many places under Windows XP, but it requires a hefty set of runtime libraries. | ||
*Unix support is excellent with the sad exception of Mac OS X. It’s possible to run GTK+ apps in OS X using the X Windowing System, but this means the app looks inconsistent and ugly compared to the rest of the OS X interface. | *Unix support is excellent with the sad exception of Mac OS X. It’s possible to run GTK+ apps in OS X using the X Windowing System, but this means the app looks inconsistent and ugly compared to the rest of the OS X interface. | ||
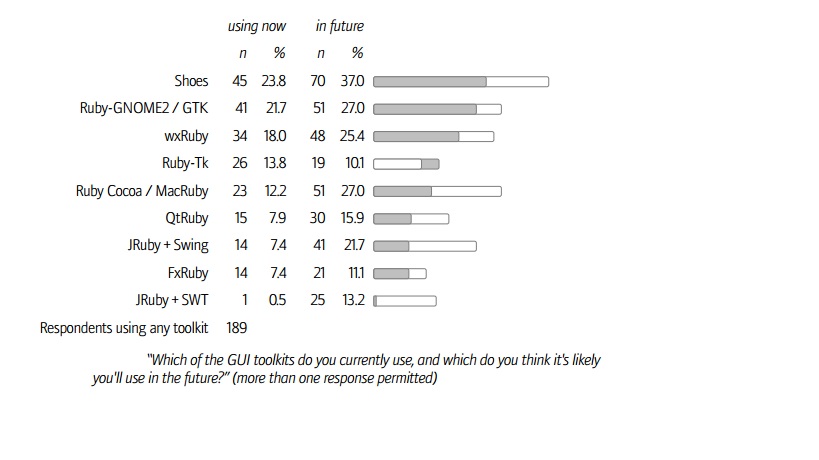
=Usage Statistics= | |||
As per a survey, "The 2008 Ruby GUI Survey" <ref name=fifteen>http://www.pressure.to/ruby_gui_survey/ruby_gui_survey_2008_report.pdf</ref>, conducted by [http://www.pressure.to/ Alex Fenton],a sociologist, anthropologist, and a lead developer and maintainer of wxRuby,the degree to which different GUI toolkits are used and will be used in the future is given by the following representation: | |||
[[File:statistics1.jpg]] | |||
=References= | =References= | ||
<references /> | |||
Latest revision as of 21:55, 24 September 2013
GUI programming tools for Ruby are a set of widgets used for designing RUBY applications with graphical user interfaces (GUIs). Each widget facilitates a specific user-computer interaction, and appears as a visible part of the computer's GUI. Widget toolkits can be either native or cross platform. Ruby GUI toolkits are typically 3rd party GUI platforms that are wrapped by a Ruby driver.<ref name=one >http://en.wikibooks.org/wiki/Ruby_Programming/GUI_Toolkit_Modules</ref> Ruby bindings are available for several widget toolkits. Commonly used tools are described below.
Shoes
Shoes is the best little DSL for cross-platform GUI programming in RUBY. This GUI toolkit feels like real Ruby, rather than just another C++ library wrapper. It was originally written by a guy named _why, and is now maintained by others. Currently, it is the most widely used GUI toolkit for RUBY.<ref name=two>http://en.wikipedia.org/wiki/Shoes_(GUI_toolkit)</ref> The example below is a simple "Hello World" program. It will display the message "Hello World" in a window. This is intended to be run from Shoes itself, as is common with Shoes programs.
Shoes.app :width => 300, :height => 200 do para "Hello World!!" end
- The Shoes.app method call encapsulates the entire Shoes application.It starts up a Shoes app window. This is the starting place for making a Shoes program. The parameters passed to it are the width and height of the window in pixels.Inside the block,we can fill the window with various Shoes elements.It contains all the things needed inside of the application window. In this case, a para (or "paragraph") displays the text "Hello World."<ref>http://ruby.about.com/od/shoes/ss/shoes1_2.htm</ref><ref>http://shoesrb.com/manual/App.html</ref>
Versions
| Version | Name | Release |
|---|---|---|
| Version1 | Curious | _why release |
| Version2 | Raisins | _why release |
| Version3 | Policeman | Post_why release |
Version 3 is the current stable release. It was released on August 19, 2013; 3 years ago.<ref name=two />
Advantages
- Simplicity- It is designed to make applications as easy as possible.
- It has control at a lower level
- Makes GUI development fun.
- Simple Interface
- Very good graphics
Cool Features
- The unique thing about Shoes is that it gives very few controls, but one can build a wide range of different pages that are immediately accessible.
- To save a bit of work, Shoes relies on a few libraries:
- Shoes is one of a kind,with its very own layout mechanisms “stack” and “flow”.<ref name=six >http://pragtob.wordpress.com/2013/07/17/shoes-4-a-progress-report/</ref>
Disadvantages
- It tries to support many platforms. Hence, it is a bit rough at the edges.
- Current version is a place holder until Shoes is properly gemified.
- Many common robust widgets are not available
Shoes 4
The upcoming version of shoes is Shoes 4.The default backend implementation uses JRuby + SWT, but there also is a proof of concept backend in Qt.<ref name=six /> Due to various issues like compilation/release and stability with the current shoes implementation, development moved on to Shoes4. Shoes4 is a complete all Ruby rewrite of shoes, using the Ruby bindings to the windowing libraries, rather than the C ones. It's goal is to be as close to 100% backwards compatible as it can get.<ref name=six />
FxRuby
FxRuby is a toolkit for developing powerful and sophisticated cross-platform graphical user interfaces (GUIs) for RUBY applications. It is based on the FOX Toolkit, a popular open source C++ library developed by Jeroen van der Zijp.<ref name=eight >http://www.fxruby.org/</ref> FOX is a C++ based Toolkit for developing Graphical User Interfaces easily and effectively. It offers a wide, and growing, collection of Controls, and provides state of the art facilities such as drag and drop, selection, as well as OpenGL widgets for 3D graphical manipulation. FOX uses a number of techniques to speed up drawing and spatial layout of the GUI. Memory is conserved by allowing programmers to create and destroy GUI elements on the fly.<ref>https://code.google.com/p/fox-toolkit/</ref> The example below is a simple "Hello World" program. It will display the message "Hello World" in a window.
require 'fox16' include Fox theApp = FXApp.new theMainWindow = FXMainWindow.new(theApp, "Hello") theApp.create theMainWindow.show theApp.run
- Line by line walk through
require 'fox16'
- All of the code associated with the FXRuby extension is provided by the fox16 gem.Hence, require ‘fox 16’is a mandatory statement.
include Fox
- Since all of the FXRuby classes are defined under the Fox module,we add an include Foxstatement so that all of the names in the Fox module are "included" into the global namespace.
theApp = FXApp.new
- Every FXRuby program begins by creating an FXApp instance.The FXApp instance has a lot of responsibilities in an FXRuby application. One of the most frequent ways you'll use it is to start the application's main event loop.
theMainWindow = FXMainWindow.new(theApp, "Hello")
- The next step is to create an FXMainWindow instance to serve as the application's main window.It similar to TkRoot window in tk. Here, we pass theApp as the first argument to FXMainWindow.new to associate the new FXMainWindow instance with this FXApp. The second argument to FXMainWindow.new is a string that will be used for the main window's title.
theApp.create
- So far, we have instantiated the client-side objects. Unlike most other toolkits, FOX makes a distinction between client-side data and server-side. In order to create the server-side objects associated with the already-constructed client-side objects, we call FXApp#create.
theMainWindow.show
- By default, all windows in FXRuby programs are invisible, so we need to call our main window's show instance method.
theApp.run
- The last step is to start the program's main loop by calling theApp's run instance method.
Advantages
- FXRuby supports everything of FOX, that is useful in Ruby:
- MDI/SDI application window layouts
- Floating toolbars
- Rich set of controls (tables, imagelists, menus, canvas, …)
- Flexible layout management
- Image read/write support in many formats
- Embedded OpenGL graphics<ref>http://rubydoc.info/github/larskanis/fxruby/1.6/</ref>
- Relatively flat learning curve- very consistent naming, widget creation parameters, and so on.
- It is not a wrapper around some other toolkit. Hence, one can actually override the way a widget works by sub classing and re-implementing behavior and how it is drawn.
- Consistent vision- It is written with a consistent vision of how things should fit together.
Cool Features
FXRuby has the advantages of both Ruby and C++. An application developer can write the code in ruby programming language which is dynamic, reflective and object-oriented while simultaneously take advantage of the performance and functionality of the highly optimized C++ toolkit.
Disadvantages
- Missing support for some kind of RichText (which Qt and GTK+ today provide)
- Internationalization and Localization are still being worked on.
- Non-native look and feel. It looks like Windows XP even on a Mac or in Windows 7
- Binary gems are available for Windows, OS X, and Ubuntu Linux but for other platforms, installing the gem requires you to compile native code.
ffi-tk
The standard graphical user interface (GUI) for Ruby is Tk. Of Ruby GUI bindings, the Tk binding is the oldest; it is widely available and still more or less the default toolkit for GUI programming with Ruby.Tk provides a number of (GUI) widgets commonly needed to develop desktop applications such as button, menu, canvas, text, frame, label, etc. Tk has been ported to run on most flavors of Linux, Mac OS, Unix, and Microsoft Windows. Tk was designed to be extended, and a wide range of extensions are available that offer new widgets or other capabilities.
The "look and feel" of the Tk application depends on the version of the Tk library Ruby interpreter is linked against:
- Tk 8.4 and below is notorious for its “ugly” look. The widgets have the outdated Motif look and feel, and, on Unix-based systems, bitmap fonts are used.
- Tk 8.5 and above look more modern. It is shipped with the Tile theming engine, and widgets now look native to the hosting platform. On Unix-based systems outline fonts are now used.<ref name=one />
Tk applications follow a widget hierarchy where any number of widgets may be placed within another widget, and those widgets within another widget, ad infinitum. The main widget in a Tk program is referred to as the root widget and can be created by making a new instance of the TkRoot class.
- Most Tk-based applications follow the same cycle: create the widgets, place them in the interface, and finally, bind the events associated with each widget to a method.
- There are three geometry managers place, grid and pack that are responsible for controlling the size and location of each of the widgets in the interface. <ref>http://www.tutorialspoint.com/ruby/ruby_tk_guide.htm</ref>
Here is a sample Hello World program-
require 'tk'
root = TkRoot.new { title "Hello, World!" }
TkLabel.new(root) do
text 'Hello, World!'
pack { padx 15 ; pady 15; side 'left' }
end
Tk.mainloop
- Line by line walkthrough
require 'tk'
- In the program, we load the tk extension module.
root = TkRoot.new { title "Hello, World!" }
- we create a root-level frame using TkRoot.new. With Tk we can create widgets and then bind code blocks to them. When something happens (like the user clicking a widget), Tk runs the appropriate code block. In this program, we use the title and minsize instance methods (of module Tk::Wm) in the code block to TkRoot.new.
TkLabel.new(root) do
text 'Hello, World!'
pack { padx 15 ; pady 15; side 'left' }
end
- Here, we make a TkLabel widget (representing a label) as a child of the root frame, setting several options for the label.
Tk.mainloop
- Finally, we call main GUI event loop.
QtRuby
QtRuby is a binding of the application framework Qt for the programming language Ruby. Qt is a cross-platform application framework that is widely used for developing application software with a graphical user interface (GUI) and also used for developing non-GUI programs such as command-line tools and consoles for servers.
Qt uses standard C++ but makes extensive use of a special code generator (called the Meta Object Compiler, or moc) together with several macros to enrich the language. Qt can also be used in several other programming languages via language bindings. It runs on the major desktop platforms and some of the mobile platforms. It has extensive internationalization support. Non-GUI features include SQL database access, XML parsing, thread management, network support, and a unified cross-platform application programming interface (API) for file handling.<ref>http://en.wikipedia.org/wiki/Qt_%28framework%29</ref>
Qt5 is the new version which marks a major change in the platform, with hardware-accelerated graphics, QML and JavaScript playing a major role. The traditional C++-only QWidgets continue to be supported, but do not benefit from the performance improvements available through the new architecture.<ref>http://lists.qt.nokia.com/public/qt5-feedback/2011-October/001622.html</ref> Qt5 brings significant improvements to the speed and ease of developing user interfaces.<ref>http://blog.qt.digia.com/blog/2011/05/09/thoughts-about-qt-5/</ref> Here is a code snippet to create a Hello world window using QtRuby.
require 'Qt4'
app = Qt::Application.new(ARGV)
hello = Qt::PushButton.new('Hello World!')
hello.resize(100, 30)
hello.show()
app.exec()
- Line by Line Walkthrough
require 'Qt4'
- This line loads the QtRuby extension.
app = Qt::Application.new(ARGV)
- app is this program's Qt::Application instance. It is created here. We pass ARGV to the Qt::Application constructor so that it can process certain standard command-line arguments
hello = Qt::PushButton.new('Hello World!')
- Here, after the Qt::Application, comes the first window-system code: A push button is created.
- The button is set up to display the text "Hello world!". Because we don't specify a parent window (as second argument to :the Qt::PushButton constructor), the button will be a window of its own, with its own window frame and title bar.
hello.resize(100, 30)
- The button is set up to be 100 pixels wide and 30 pixels high (excluding the window frame, which is provided by the :windowing system).
hello.show()
- A widget is never visible when you create it. You must call Qt::Widget::show() to make it visible.
app.exec()
This is where our program passes control to Qt.
Advantages
- It supports Linux and other flavors of Unix, as well as Mac OS X and Microsoft Windows.
- The main advantage to Qt is that it has exactly the same look on Windows and OSX. This is not true for FXRuby nor Gtk2.
Disadvantages
- While a gem is available for the Windows installation, only source code is available for other platforms.
wxRuby
wxRuby is a binding for the cross-platform wxWidgets C++ GUI toolkit, which lets you create native-looking desktop applications. It is available for installation as a gem.
WxWidgets is a C++ GUI toolkit that can be used to write GUI (graphical user interface) applications. In this way, it's not unlike GTK, Qt or TK. However, it does differ from these toolkits in one major way: WxWidgets doesn't actually implement the toolkit at all, it uses another toolkit to do the actual drawing.<ref name=seven >http://ruby.about.com/od/gui/a/wxwidgets.htm</ref> There are several benefits of using WxWidgets
- WxWidgets is cross platform. applications can be ported to different operating systems with as little as a recompile.
- WxWidgets is consistent and gives a native look and feel. WxWidgets uses the native toolkits on each OS (GTK on Linux, Win32 controls on Windows and Cocoa on OS X), so the application blends in everywhere.
So WxWidgets is kind of a middleman or a translator.<ref name=seven />It will sit between the program and the native GUI toolkit and allow us to create widgets, as well as passing any messages received (mouse clicks, etc) up to the program. It can also be thought of as a simplifier. Some GUI toolkits are very cumbersome and difficult to work with. Even if we don't need the cross-platform features, or care about the consistency, look and feel, writing programs with WxWidgets can be easier than using the native GUI toolkit directly. Here is sample Hello World program using wxRuby-
require 'rubygems'
require 'wx'
class MyApp < Wx::App
def on_init
@frame = Wx::Frame.new( nil, -1, "Application" )
@frame.show
end
end
app = MyApp.new
app.main_loop
- line by line walkthrough
require 'wx'
- To load the WxRuby library, require the 'wx' module. From this point on, all the WxRuby classes will be available in the :Wx module.
class MyApp < Wx::App
- Every WxRuby application is contained in a class inherited from the Wx::App class. this test class uses the name MyApp
def on_init
@frame = Wx::Frame.new( nil, -1, "Application" )
@frame.show
end
- In this example, we're creating a single widget, a Wx::Frame. A Frame is a widget that holds other widgets. the third parameter of the Wx::Frame constructor is the text to display in the title bar. The string "Application" will be displayed in the title bar of our window, as well as in the task bar. After creating a widget, you must call show on it or it won't be shown.
app = MyApp.new app.main_loop
- This simply creates an instance of MyApp, then calls the method main_loop on it which ends when you click the close button.
Advantages
- Cross platform
- Large support community
- Excellent support for all major platforms
Disadvantages
- The API is very C++-oriented
- It has no documentation aside from auto-generated class and function list.
GTK+
The GTK is a library for creating graphical user interfaces in C programming language. The GTK library is also called the GIMP (GNU Image Manipulation Program) Toolkit. GIMP is an image retouching and editing tool. Originally, the library was created while developing the GIMP image manipulation program. Since then, the GTK became one of the most popular toolkits under Linux and BSD Unix. Today, most of the GUI software in the open source world is created in Qt or in GTK. Language bindings exist for Ruby, C++, Python, Perl, Java, and other programming languages. Ruby/GTK is an extension library to use GTK+ in Ruby. There are many applications using GTK+. Especially, Desktop Environment GNOME adopt GTK+ as interface. <ref>http://en.wikipedia.org/wiki/GTK</ref> Here is a sample program using Ruby/GTK -
require 'gtk'
window = Gtk::Window.new(Gtk::WINDOW_TOPLEVEL)
button = Gtk::Button.new('Hello World')
button.signal_connect('clicked') {
print "Hello World\n"
}
window.add button
button.show
window.show
Gtk.main
- Line by line walk trough
require 'gtk'
- Mandatory line for all scripts which use ruby/gtk to include gtk.
window = Gtk::Window.new(Gtk::WINDOW_TOPLEVEL)
- Creates a new Gtk::Window, which is a toplevel window that can contain other widgets. Nearly always, the type of the window should beGtk::Window::TOPLEVEL. The new method creates the widget but it is not yet shown on the screen.
button = Gtk::Button.new('Hello World')
- Creates a widget button labeled 'Hello World'.
button.signal_connect('clicked') {
print "Hello World\n"
- Gtk uses signals and callbacks mechanism. Some signals are peculiar to specific widgets .e.g. `clicked' to buttons and others are common among all kinds of widgets e.g. `destroy' . Here, when a button is clicked with the pointer, `clicked' signal is emitted. When a signal is emitted, callbacks (i.e. signal handlers) associated with the signal are called.
window.add button
- Some widgets can contain other widgets. Such widgets are called `container widgets'. Above expression places the button on the toplevel window which is a kind of container widget.
button.show window.show
- Shows each widget. Widgets need to be shown explicitly by calling show method.
Gtk.main
- Gtk is an event-driven toolkit. Like all GUI toolkits, GTK+ uses an event-driven programming model. When the user is doing nothing, GTK+ waits in the main loop for the input. When an action occurs, GTK calls appropriate event handler and processes the event. Once the event is processed, the control returns to the mail loop.
Advantages
The API bindings provided by Ruby-GNOME2 are excellent as well, and mostly do things in the Ruby Way. The Ruby-GNOME2 project also provides excellent documentation and tutorials.
Disadvantages
- Windows support isn’t bad, and even uses native widgets in many places under Windows XP, but it requires a hefty set of runtime libraries.
- Unix support is excellent with the sad exception of Mac OS X. It’s possible to run GTK+ apps in OS X using the X Windowing System, but this means the app looks inconsistent and ugly compared to the rest of the OS X interface.
Usage Statistics
As per a survey, "The 2008 Ruby GUI Survey" <ref name=fifteen>http://www.pressure.to/ruby_gui_survey/ruby_gui_survey_2008_report.pdf</ref>, conducted by Alex Fenton,a sociologist, anthropologist, and a lead developer and maintainer of wxRuby,the degree to which different GUI toolkits are used and will be used in the future is given by the following representation:
References
<references />