User:Zwang18/Writting assignment 1g: Difference between revisions
| (33 intermediate revisions by the same user not shown) | |||
| Line 18: | Line 18: | ||
[[Image:Static.JPG]] | [[Image:Static.JPG]] | ||
===CGI | ===CGI Standard=== | ||
'''CGI''' (Common Gateway Interface | '''CGI''' (Common Gateway Interface) are naive implementation of dynamic web server. The response content are dynamically generated according to input parameters which is sent to server with the request header. | ||
In this way, the server can customize the response based on the request parameters and client information. | In this way, the server can customize the response based on the request parameters and client information. | ||
| Line 42: | Line 42: | ||
==Features== | ==Features== | ||
One of the advantages of using a web framework is that most frequently used features are already implemented and can be used easily through pre-defined interfaces. | One of the advantages of using a web framework is that most frequently used features are already implemented and can be used easily through pre-defined interfaces. | ||
===Database=== | |||
Some of the features are listed below: | |||
===Database management=== | |||
Most web framework have database module which allow the server program to provide persistent storage to data. This is considered a basic feature that should be provided by a web framework. | Most web framework have database module which allow the server program to provide persistent storage to data. This is considered a basic feature that should be provided by a web framework. | ||
| Line 48: | Line 50: | ||
===Session management=== | ===Session management=== | ||
Session management is another basic feature in web framework. HTTP protocol is designed to be stateless which | Session management is another basic feature in web framework. | ||
HTTP protocol is designed to be stateless which makes it hard to track a client's identity. Therefore, without Session management, the server cannot provide continuous user-specific service, because the server cannot keep the client identity between requests. | |||
Session also provide a temporary memory storage between associated requests. It is much faster and cheaper to store temporary data using session modules instead of database. | |||
===Template=== | |||
A web application that responds with an HTML document often consist of static parts (Markups, i.e. Nodes) and dynamic parts(content, i.e. Text Nodes). A template is a file that contains static parts of HTML document and also specify where and how the dynamic content should mixed in to the static part. | |||
By using template feature, the developer can avoid many lines of output function call, the only propose of those function calls are just trying to output a constant string that consist the static HTML code. | |||
===Caching=== | |||
Web caching is the caching of web documents in order to reduce bandwidth usage, server load, and perceived latency. A web cache stores copies of documents passing through it; subsequent requests may be satisfied from the cache if certain conditions are met. | |||
Some web frameworks has multi-level caching and even can control caches stored at the client side. | |||
===Gzip=== | |||
HTTP protocols tends to transfer readable documents(json, HTML, XML) directly through internet. Thus HTTP packets have the potential to be compressed in order to save the bandwidth of the server. | |||
Gzip is a compressing mechanism supported by HTTP protocol to compress the content of HTTP packet, it is supported by more and more web frameworks nowadays. | |||
===Channel=== | ===Channel=== | ||
| Line 54: | Line 75: | ||
This is useful for applications that are designed to update the user about new information immediately or where user input is immediately broadcast to other users. Without channel feature, the only way to do so may be client explicitly polling the server which results in high latency and high server load. | This is useful for applications that are designed to update the user about new information immediately or where user input is immediately broadcast to other users. Without channel feature, the only way to do so may be client explicitly polling the server which results in high latency and high server load. | ||
== | ===Email and XMPP=== | ||
Web applications with user interfaces usually use HTTP protocol. However, there are web applications that uses other protocols like SMTP (Email services), XMPP (instant message services), etc. | |||
== | |||
=== | It would be useful to have the ability for a HTTP based web application to cooperate with other protocols. And it is important to do so through build-in modules of the web framework instead of access those functionality though operating system because for security reasons. | ||
==== | |||
===Open Authentication and URLFetch === | |||
==== | Open Authentication protocols like [[OAuth]] and [[Open ID]] are protocols that allow a user to grant a third party limited permission to access a web application on his/her behalf, without sharing credentials with the third party. | ||
==== | |||
Although most Open Authentication Protocols are based on HTTP(s). These protocols often have too many detail and procedures for a developer to write a compatible authentication adapter. Thus it becomes popular for web frameworks to have such modules build-in. | |||
URL fetch enables the server to generate dynamic content based on HTTP(s) resources on other hosts or communicate with other HTTP(s) hosts over the Internet.requests.and communicate with other | |||
===Load Balance and Data Synchronization=== | |||
Some web framework like [[Google Appengine]] are designed to work on multiple servers. Hence it becomes important to balance loads between servers and synchronize data between servers. | |||
These kind of web framework often have load balance and data synchronization modules so that these trivial things can be handled by the framework automatically and efficiently. | |||
===Security and Server Logs=== | |||
Security is another important aspect of web framework. Web frameworks often provides many mechanisms to protect the server from deny of services attack, SQL injection and prevent control flow escaped to operating system. | |||
Some web application frameworks also come with authentication and authorization module, which is usually more secure compared to a user implemented authentication module. | |||
Web framework should also provide a event log which makes it easier to debug and locate the security flaw. | |||
==List of Frameworks== | |||
===Backend=== | |||
*'''ASP''': VB Script | |||
*'''Rails''': Ruby | |||
*'''GRails''': Java | |||
*'''CakePHP''': PHP Script | |||
*'''Kohana''': PHP Script | |||
*'''Symfony''': PHP Script | |||
*'''Yii''': PHP Script | |||
*'''Django''': Python | |||
*'''TurboGears''': Python | |||
*'''web.py''': Python | |||
*'''web.go''': Go | |||
*'''Google Appengine''': Java, Python, Go | |||
*'''Sina App Engine''': Java Python, PHP Script | |||
===Frontend=== | |||
*'''jQuery''' | |||
*'''ExtJS''' | |||
*'''Prototype''' | |||
==Backend Types== | |||
===MVC=== | |||
MVC (Model–view–controller) is a popular type of framework. The MVC pattern aims at separating the data model with business rules from the user interface. | |||
The data model focuses on the structure of persistent stored data and relationship between them. The view model mainly deal with the user interface hence HTML code and display content, it often work with template. The controller handles the processing logic and algorithms for the data. | |||
This is generally considered a good practice as it modularizes code, promotes code reuse, and allows multiple interfaces to be applied. In Web applications, this permits different views to be presented, such as web pages for humans, and web service interfaces for remote applications. | |||
===Push-based vs. pull-based=== | |||
Most MVC frameworks follow a push-based architecture also called "action-based". These frameworks use actions that do the required processing, and then "push" the data to the view layer to render the results. Struts, Django, Ruby on Rails, Symfony, Yii, Spring MVC, Stripes, Play and CodeIgniter are good examples of this architecture. An alternative to this is pull-based architecture, sometimes also called "component-based". These frameworks start with the view layer, which can then "pull" results from multiple controllers as needed. In this architecture, multiple controllers can be involved with a single view. Lift, Tapestry, JBoss Seam, JavaServer Faces, and Wicket are examples of pull-based architectures. | |||
===Three-tier organization=== | |||
In Three Tier Organization, applications are structured around three physical tiers: client, application, and database. The database is normally an RDBMS. The Application contains the business logic, running on a server and communicates with the client using HTTP. The client, on web applications is a web browser that runs HTML generated by the application layer. The term must not be confused with MVC. Unlike in three-tier architecture, it is considered a good practice to keep business logic away from the controller, the "middle layer" in MVC. | |||
===CMS=== | |||
CMS (Content Management System) stands for a type of web application which aimed at organizing, categorizing, and structuring the information resources like text, images, documents, multimedia files such as audio or video files so that they can be stored, published, and edited with ease and flexibility. It is used to collect, manage, and publish content, storing the content either as components or whole documents, while maintaining dynamic links between components. | |||
Unlike other type of framework, CMS system focus on content management and the functionality as well as the logic is almost fixed. Therefore, there are many pre-programed CMS system which allows user without programming experience to set up a web application at the cost of degree of customization. In such CMS system, features can be added through plug-ins. | |||
==Frontend== | ==Frontend== | ||
*jQuery | |||
*ExtJS | |||
*Prototype | |||
Compared to the backend web framework, the number of languages that can be used by frontend framework is limited. This is because the frontend frameworks are executed at client side, therefore it has compatibility problem. Although both VBScript and javascript can be used for frontend coding, Javascript is an undisputed standard language for frontend framework. | |||
Frontend framework mainly focus on two tasks. The data stream between server and client, and the user interface. It offers various efficient method to find and change the DOM model, and also strengthen the ability to manage asynchronous request and responses. | |||
Frontend framework is usually very compact cause large frontend framework will significantly slowdown web page loading speed. Therefore, usually the main library is small and with only limited functionality. But one can always statically or dynamically load plug-ins for frontend framework on demand. In such way, frontend framework can support many features while keep the loading speed fast. | |||
Latest revision as of 06:02, 14 February 2013
Introduction
Web framework is a software framework that is designed to support the development of web applications like dynamic website, web service APIs. It frees developer from lower layer details and provide tools to accelerate the development. A framework usually correspond to one or more languages and types of Database.
Except for standard libraries, web framework often provide libraries for frequently used functions in web applications and hide low level details to the developer. It also has all required protocols well implemented, i.e. HTTP(s) and all supporting protocols. Except the standard library, most web framework will include libraries for frequently used functions and modules by default, like: URL Encoding, HTTP Request header parsing, URL mapping, session module and Database module.
In addition, Template, Caching, Load balance, URL Fetch, DoS Protection, Frontend Channel, Mail, Open Authorization, DOM management, XMPP are also commonly seen features in most modern web framework.
Web application process
Most web applications are based on HTTP(s) protocol, where client and server uses Request-Response method to exchange information. In a typical round, client sends information encoded into a HTTP request header, server will respond with a HTML page, Json or XML data. The response is usually real-time generated based on the request.
Usually server only respond to requests and is not able to start a connection to client, unless certain hack like Javascript Channel is used.
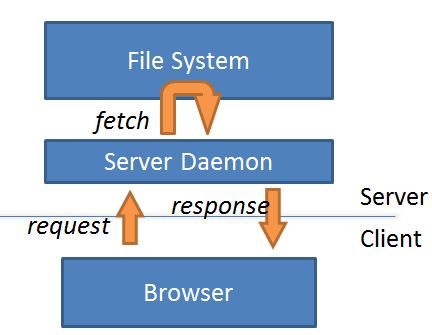
Static
The static server is a direct implementation of HTTP protocol. In such model, every request corresponds to a file on server, the server daemon fetch the correspond file and send the file directly to client as is.
Therefore, as its name indicates, the response content is not dynamically generated.
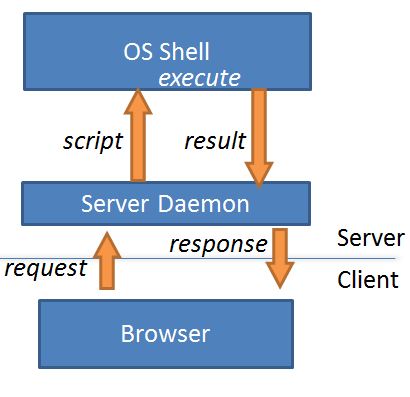
CGI Standard
CGI (Common Gateway Interface) are naive implementation of dynamic web server. The response content are dynamically generated according to input parameters which is sent to server with the request header.
In this way, the server can customize the response based on the request parameters and client information.
These kind of web framework have a simple script interpreter or compiled server program in order to generate the response. However such framework only provides an executable environment for the response generator, usually without further functions.
Furthermore, these interpreter or program usually don't have strong protection or isolation from the operating system. That means the input parameters must be examined very carefully, otherwise an intruder may able to execute any command with the privilege of the interpreter or server program.
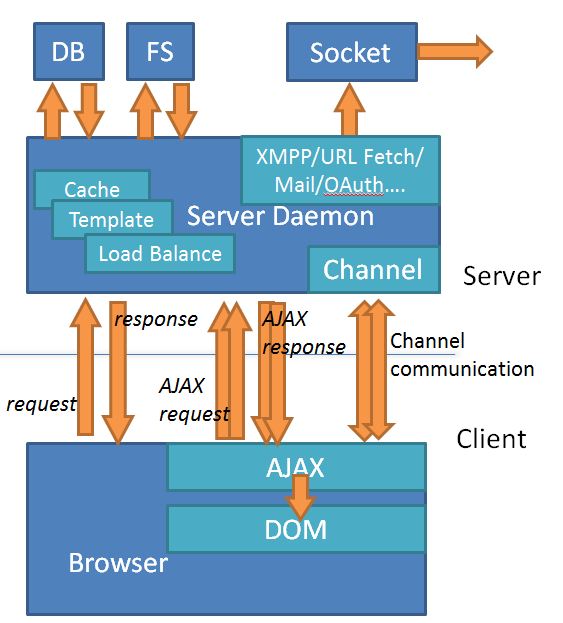
Modern framework
The basic task of a modern framework is still generate dynamic response according to the request and corresponding parameters. However, it provides many feature to make the task easier and more secure.
The framework may have build in modules to provide certain task like session management, templating and it may also provide interfaces which allow the server program to communicate with third parties upon user request. Those communication may use protocols other than HTTP(s), like XMPP or SMTP.
Modern framework runs not only at backend, but also at frontend: providing features like DOM management, asynchronous communications and two-way communications.
A modern framework includes protecting mechanism which prevents intruders from accessing the host operating system directly. Only through certain modules or interface can a service program access resources in operation system. therefore it is more secure.
Features
One of the advantages of using a web framework is that most frequently used features are already implemented and can be used easily through pre-defined interfaces.
Some of the features are listed below:
Database management
Most web framework have database module which allow the server program to provide persistent storage to data. This is considered a basic feature that should be provided by a web framework.
It is important to store and query data on server so that the response is not uniquely depend on the corresponding request. The response can now be generated upon previous session content even session between the server and other clients.
Session management
Session management is another basic feature in web framework.
HTTP protocol is designed to be stateless which makes it hard to track a client's identity. Therefore, without Session management, the server cannot provide continuous user-specific service, because the server cannot keep the client identity between requests.
Session also provide a temporary memory storage between associated requests. It is much faster and cheaper to store temporary data using session modules instead of database.
Template
A web application that responds with an HTML document often consist of static parts (Markups, i.e. Nodes) and dynamic parts(content, i.e. Text Nodes). A template is a file that contains static parts of HTML document and also specify where and how the dynamic content should mixed in to the static part.
By using template feature, the developer can avoid many lines of output function call, the only propose of those function calls are just trying to output a constant string that consist the static HTML code.
Caching
Web caching is the caching of web documents in order to reduce bandwidth usage, server load, and perceived latency. A web cache stores copies of documents passing through it; subsequent requests may be satisfied from the cache if certain conditions are met.
Some web frameworks has multi-level caching and even can control caches stored at the client side.
Gzip
HTTP protocols tends to transfer readable documents(json, HTML, XML) directly through internet. Thus HTTP packets have the potential to be compressed in order to save the bandwidth of the server.
Gzip is a compressing mechanism supported by HTTP protocol to compress the content of HTTP packet, it is supported by more and more web frameworks nowadays.
Channel
A channel can provide a persistent connection between client and server, allowing the client to send messages to JavaScript runs in client browser in real time without the use of polling.
This is useful for applications that are designed to update the user about new information immediately or where user input is immediately broadcast to other users. Without channel feature, the only way to do so may be client explicitly polling the server which results in high latency and high server load.
Email and XMPP
Web applications with user interfaces usually use HTTP protocol. However, there are web applications that uses other protocols like SMTP (Email services), XMPP (instant message services), etc.
It would be useful to have the ability for a HTTP based web application to cooperate with other protocols. And it is important to do so through build-in modules of the web framework instead of access those functionality though operating system because for security reasons.
Open Authentication and URLFetch
Open Authentication protocols like OAuth and Open ID are protocols that allow a user to grant a third party limited permission to access a web application on his/her behalf, without sharing credentials with the third party.
Although most Open Authentication Protocols are based on HTTP(s). These protocols often have too many detail and procedures for a developer to write a compatible authentication adapter. Thus it becomes popular for web frameworks to have such modules build-in.
URL fetch enables the server to generate dynamic content based on HTTP(s) resources on other hosts or communicate with other HTTP(s) hosts over the Internet.requests.and communicate with other
Load Balance and Data Synchronization
Some web framework like Google Appengine are designed to work on multiple servers. Hence it becomes important to balance loads between servers and synchronize data between servers.
These kind of web framework often have load balance and data synchronization modules so that these trivial things can be handled by the framework automatically and efficiently.
Security and Server Logs
Security is another important aspect of web framework. Web frameworks often provides many mechanisms to protect the server from deny of services attack, SQL injection and prevent control flow escaped to operating system.
Some web application frameworks also come with authentication and authorization module, which is usually more secure compared to a user implemented authentication module.
Web framework should also provide a event log which makes it easier to debug and locate the security flaw.
List of Frameworks
Backend
- ASP: VB Script
- Rails: Ruby
- GRails: Java
- CakePHP: PHP Script
- Kohana: PHP Script
- Symfony: PHP Script
- Yii: PHP Script
- Django: Python
- TurboGears: Python
- web.py: Python
- web.go: Go
- Google Appengine: Java, Python, Go
- Sina App Engine: Java Python, PHP Script
Frontend
- jQuery
- ExtJS
- Prototype
Backend Types
MVC
MVC (Model–view–controller) is a popular type of framework. The MVC pattern aims at separating the data model with business rules from the user interface.
The data model focuses on the structure of persistent stored data and relationship between them. The view model mainly deal with the user interface hence HTML code and display content, it often work with template. The controller handles the processing logic and algorithms for the data.
This is generally considered a good practice as it modularizes code, promotes code reuse, and allows multiple interfaces to be applied. In Web applications, this permits different views to be presented, such as web pages for humans, and web service interfaces for remote applications.
Push-based vs. pull-based
Most MVC frameworks follow a push-based architecture also called "action-based". These frameworks use actions that do the required processing, and then "push" the data to the view layer to render the results. Struts, Django, Ruby on Rails, Symfony, Yii, Spring MVC, Stripes, Play and CodeIgniter are good examples of this architecture. An alternative to this is pull-based architecture, sometimes also called "component-based". These frameworks start with the view layer, which can then "pull" results from multiple controllers as needed. In this architecture, multiple controllers can be involved with a single view. Lift, Tapestry, JBoss Seam, JavaServer Faces, and Wicket are examples of pull-based architectures.
Three-tier organization
In Three Tier Organization, applications are structured around three physical tiers: client, application, and database. The database is normally an RDBMS. The Application contains the business logic, running on a server and communicates with the client using HTTP. The client, on web applications is a web browser that runs HTML generated by the application layer. The term must not be confused with MVC. Unlike in three-tier architecture, it is considered a good practice to keep business logic away from the controller, the "middle layer" in MVC.
CMS
CMS (Content Management System) stands for a type of web application which aimed at organizing, categorizing, and structuring the information resources like text, images, documents, multimedia files such as audio or video files so that they can be stored, published, and edited with ease and flexibility. It is used to collect, manage, and publish content, storing the content either as components or whole documents, while maintaining dynamic links between components.
Unlike other type of framework, CMS system focus on content management and the functionality as well as the logic is almost fixed. Therefore, there are many pre-programed CMS system which allows user without programming experience to set up a web application at the cost of degree of customization. In such CMS system, features can be added through plug-ins.
Frontend
- jQuery
- ExtJS
- Prototype
Compared to the backend web framework, the number of languages that can be used by frontend framework is limited. This is because the frontend frameworks are executed at client side, therefore it has compatibility problem. Although both VBScript and javascript can be used for frontend coding, Javascript is an undisputed standard language for frontend framework.
Frontend framework mainly focus on two tasks. The data stream between server and client, and the user interface. It offers various efficient method to find and change the DOM model, and also strengthen the ability to manage asynchronous request and responses.
Frontend framework is usually very compact cause large frontend framework will significantly slowdown web page loading speed. Therefore, usually the main library is small and with only limited functionality. But one can always statically or dynamically load plug-ins for frontend framework on demand. In such way, frontend framework can support many features while keep the loading speed fast.