CSC/ECE 517 Fall 2011/ch4 4d mt: Difference between revisions
| (53 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
Ruby on Rails, is an [http://en.wikipedia.org/wiki/Web_application_framework open source web application framework] for the [http://en.wikipedia.org/wiki/Ruby_(programming_language) Ruby programming language]. It was first released to the public in July 2004 and is now become the standard Web-development framework for Ruby. The Rails framework is built on the following 2 key principles: | Ruby on Rails, is an [http://en.wikipedia.org/wiki/Web_application_framework open source web application framework] for the [http://en.wikipedia.org/wiki/Ruby_(programming_language) Ruby programming language]. It was first released to the public in July 2004 and is now become the standard Web-development framework for Ruby. The Rails framework is built on the following 2 key principles: | ||
===Convention over Configuration=== | ===Convention over Configuration=== | ||
[http://en.wikipedia.org/wiki/Convention_over_configuration Convention over Configuration] states that the conventional part of the program will be specified by the framework itself. So the programmer needs to concentrate only on the core logic of the program and the unconventional aspects of the program .Rails implements this by providing features like Rails scaffold and Rails generate which help us generate the basic framework of our application with minimal coding. | [http://en.wikipedia.org/wiki/Convention_over_configuration Convention over Configuration] states that the ''conventional part of the program will be specified by the framework itself''. So the programmer needs to concentrate only on the core logic of the program and the unconventional aspects of the program .Rails implements this by providing features like Rails scaffold and Rails generate which help us generate the basic framework of our application with minimal coding. | ||
===Don't repeat yourself=== | ===Don't repeat yourself=== | ||
[http://en.wikipedia.org/wiki/Don't_repeat_yourself Don't repeat yourself] states that information should not be repeated. This applies to both data as well as code. Rails allows us to specify relational databases and queries in the form of object models using migrations and ActiveRecord. This helps us port applications across databases without any changes in code. Also in ActiveRecord there is no need to specify attribute names since it is picked up from the database tables itself. | [http://en.wikipedia.org/wiki/Don't_repeat_yourself Don't repeat yourself] states that ''information should not be repeated''. This applies to both data as well as code. Rails allows us to specify relational databases and queries in the form of object models using migrations and ActiveRecord. This helps us port applications across databases without any changes in code. Also in ActiveRecord there is no need to specify attribute names since it is picked up from the database tables itself. | ||
==Model/View/Controller Framework== | ==Model/View/Controller Framework== | ||
All Rails applications are implemented using the [http://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93controller Model/View/Controller] (MVC) architecture. MVC architecture is a software engineering concept that allows us to isolate the application logic from the user interface. This allows us implement these separate the development ,testing and maintainence of the application logic and the UI. | All Rails applications are implemented using the [http://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93controller Model/View/Controller] (MVC) architecture. MVC architecture is a software engineering concept that allows us to isolate the application logic from the user interface. This allows us implement these separate the development ,testing and maintainence of the application logic and the UI. | ||
Key components of MVC architecture include: | Key components of MVC architecture include: | ||
# Models : These are objects that map to real world entities. They contain the application logic and provide persistence storage by interfacing with the database. Models in Rails are implemented using ActivedRecord objects. | # Models : These are objects that map to '''real world entities'''. They contain the application logic and provide persistence storage by interfacing with the database. Models in Rails are implemented using ActivedRecord objects. | ||
#Views: Views provide a human interface(GUI) for the model. Views in Rails are implemented using embedded ruby (.html.erb) files | #Views: Views provide a '''human interface(GUI)''' for the model. Views in Rails are implemented using embedded ruby (.html.erb) files | ||
#Controllers: Controllers process the user actions and help redirect to the appropriate model ,build a user response and update the View. | #Controllers: Controllers process the '''user actions''' and help redirect to the appropriate model ,build a user response and update the View. | ||
The typical user interaction on a Rails application happens as follows: | The typical user interaction on a Rails application happens as follows: | ||
#The user responds to the UI (ex : clicks a button) | #The user responds to the UI (ex : clicks a button) | ||
| Line 30: | Line 30: | ||
#Update or edit existing entries | #Update or edit existing entries | ||
#Delete existing entries | #Delete existing entries | ||
Due to the fundamental nature of these features, Rails provides readymade implementation for them in the form of Scaffolding. Scaffolding creates migrations,model,controller and View by only specifying the attributes of the model. Once the CRUD functionality has been generated by Rails, it can be modified to suit requirements. | Due to the fundamental nature of these features, Rails provides readymade implementation for them in the form of Scaffolding. '''Scaffolding creates migrations,model,controller and View by only specifying the attributes of the model'''. Once the CRUD functionality has been generated by Rails, it can be modified to suit requirements. | ||
CRUD is also relevant at the user interface level of most applications. For example, in address book software, the basic storage unit is an individual contact entry. As a bare minimum, the software must allow the user to: | CRUD is also relevant at the user interface level of most applications. For example, in address book software, the basic storage unit is an individual contact entry. As a bare minimum, the software must allow the user to: | ||
| Line 46: | Line 46: | ||
! used for | ! used for | ||
|- | |- | ||
| GET || /photos || index || display a list of all photos | | [http://en.wikipedia.org/wiki/Hypertext_Transfer_Protocol#Request_methods GET] || /photos || index || display a list of all photos | ||
|- | |- | ||
| GET | | [http://en.wikipedia.org/wiki/Hypertext_Transfer_Protocol#Request_methods GET] || /photos/new || new || return an HTML form for creating a new photo | ||
|- | |- | ||
| POST || /photos ||create|| create a new photo | | [http://en.wikipedia.org/wiki/Hypertext_Transfer_Protocol#Request_methods POST] || /photos ||create|| create a new photo | ||
|- | |- | ||
| GET ||/photos/new || new || return an HTML form for creating a new photo | | [http://en.wikipedia.org/wiki/Hypertext_Transfer_Protocol#Request_methods GET] ||/photos/new || new || return an HTML form for creating a new photo | ||
|- | |- | ||
| POST || /photos || create || create a new photo | | [http://en.wikipedia.org/wiki/Hypertext_Transfer_Protocol#Request_methods POST] || /photos || create || create a new photo | ||
|- | |- | ||
| GET || /photos/:id || show || display a specific photo | | [http://en.wikipedia.org/wiki/Hypertext_Transfer_Protocol#Request_methods GET] || /photos/:id || show || display a specific photo | ||
|- | |- | ||
| GET || /photos/:id/edit || edit || return an HTML form for editing a photo | | [http://en.wikipedia.org/wiki/Hypertext_Transfer_Protocol#Request_methods GET] || /photos/:id/edit || edit || return an HTML form for editing a photo | ||
|- | |- | ||
| PUT || /photos/:id || update || update a specific photo | | [http://en.wikipedia.org/wiki/Hypertext_Transfer_Protocol#Request_methods PUT] || /photos/:id || update || update a specific photo | ||
|- | |- | ||
| DELETE || /photos/:id || destroy || delete a specific photo | | [http://en.wikipedia.org/wiki/Hypertext_Transfer_Protocol#Request_methods DELETE] || /photos/:id || destroy || delete a specific photo | ||
|} | |} | ||
| Line 72: | Line 72: | ||
==Object relational Mapping== | ==Object relational Mapping== | ||
Rails handles Object Relational mapping using Active Records. ActiveRecords allow a Rails program to deal with objects and itself handles the mapping of these objects to relational databases. In Active Record, | Rails handles Object Relational mapping using Active Records. ActiveRecords allow a Rails program to deal with objects and itself handles the mapping of these objects to relational databases. In Active Record, | ||
# Database tables correspond to Rails classes | # Database tables correspond to '''Rails classes''' | ||
# Database records (rows) correspond to Rails objects. | # Database records (rows) correspond to '''Rails objects'''. | ||
ActiveRecord also allow us to query the database in the object domain by using the Active Record Query Interface | ActiveRecord also allow us to query the database in the object domain by using the Active Record Query Interface | ||
| Line 92: | Line 92: | ||
It also generates a migration, to create a new table called categories (notice that rails called the table as categories, which is the plural of category automatically). | It also generates a migration, to create a new table called categories (notice that rails called the table as categories, which is the plural of category automatically). | ||
===DB Migration=== | ===DB Migration=== | ||
The scaffold command generates a lot of files, and also a migration in db\migrate with a name like <timestamp>_create_categories.rb. This migration contains the details of the table that has to be created called 'categories', so the next step is to run the migrations. Before we do this, however, if we start the rails server, we get an error mentioning that the table 'categories' doesn't exist. | The scaffold command generates a lot of files, and also a migration in db\migrate with a name like '''<timestamp>_create_categories.rb'''. This migration contains the details of the table that has to be created called 'categories', so the next step is to run the migrations. Before we do this, however, if we start the rails server, we get an error mentioning that the table 'categories' doesn't exist. | ||
Let us now run the migration using the command : | Let us now run the migration using the command : | ||
<pre> | <pre> | ||
| Line 104: | Line 101: | ||
rails server | rails server | ||
</pre> | </pre> | ||
===Creating Categories=== | |||
Now, if we goto the default localhost:3000 page, we see one option : Create a new category, as shown below. | Now, if we goto the default localhost:3000 page, we see one option : Create a new category, as shown below. | ||
| Line 112: | Line 111: | ||
[[File:3.jpg]] | [[File:3.jpg]] | ||
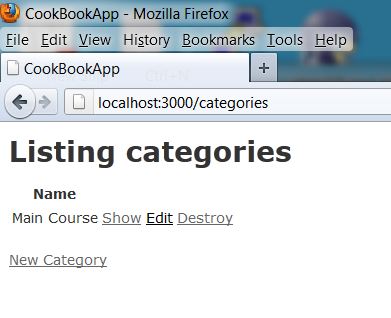
On clicking 'Create Category', a new category with the name 'Main Course' is created, and a flash notice saying 'Successfully Create' is shown. We can now see the category in our list of categories. | When clicking on a new category notice that the URL is '''localhost:3000/categories/new'''. So we are executing the new method of the categories controller. On clicking 'Create Category', a new category with the name 'Main Course' is created, and a flash notice saying 'Successfully Create' is shown. We can now see the category in our list of categories. | ||
[[File:5.jpg]] | [[File:5.jpg]] | ||
So, as we saw, with just a simple scaffold command and db:migrate, we have an application with the basic CRUD functionality. | So, as we saw, with just a simple scaffold command and db:migrate, we have an application with the basic CRUD functionality. | ||
===Creating Recipes=== | |||
Now, similar to creating categories, we create recipes using the scaffold command. | |||
<pre> | |||
rails generate scaffold recipe title:string description:string instructions:text | |||
</pre> | |||
Once this is done, we again have to run a '''db:migrate''', so that the recipes table is in the database. | |||
<pre> | |||
rake db:migrate | |||
</pre> | |||
Now, the recipes have been created, and as seen in the recipe model, each recipe belongs to a category. | |||
==Relationships== | |||
Relationships are always defined in the model. We first want to say that each recipe belongs to a category. This can be done in the recipe controller as shown below : | |||
<pre> | |||
class Recipe < ActiveRecord::Base | |||
belongs_to :category | |||
end | |||
</pre> | |||
Similarly, we want to add a detail mentioning that each Category can have many Recipes : a one to many relationship. To do this, we need to edit the Category model, and include the '''has_many''' relationship with Recipe. The Category model now looks like : | |||
<pre> | |||
class Category < ActiveRecord::Base | |||
has_many :recipes | |||
end | |||
</pre> | |||
We also have to add a reference in the migration, to indicate that the recipes table references the categories table. This can be done in the '''<timestamp>_create_recipes.rb''' migration, and now it would look like : | |||
<pre> | |||
class CreateRecipes < ActiveRecord::Migration | |||
def change | |||
create_table :recipes do |t| | |||
t.string :title | |||
t.string :description | |||
t.text :instructions | |||
t.references :category | |||
t.timestamps | |||
end | |||
end | |||
end | |||
</pre> | |||
As before, since we have made a change to the migration, we now need to do a '''db:migrate'''. | |||
<pre> | |||
rake db:migrate | |||
</pre> | |||
==Valdations== | |||
Validations, just like Relationships, are also defined in the model. Suppose we want to make sure that each recipe entered has a valid title and instructions, and the condition being that they cannot be empty. We can add this to the Recipe model, which now looks like : | |||
<pre> | |||
class Recipe < ActiveRecord::Base | |||
belongs_to :category | |||
validates :title, :presence => true | |||
validates :instructions, :presence => true | |||
validates :category, :presence => true | |||
end | |||
</pre> | |||
Thus, the title, instructions and category are all validated, and it makes sure that title and instructions are not empty, and that the category it belongs also exists. | |||
==Routes.rb== | ==Routes.rb== | ||
== | The '''routes.rb''' file is located in the '''config folder'''. routes.rb, as the name suggests is used to route to the corresponding controller's method. Suppose we have defined a new method in the Category controller. Now, if we want to route a link to the Category controller's new method from some recipe view, we have to include this in the routes.rb file. If we don't, we get an error saying 'No route matches ...'. Whenever we decide to add a new method to a controller, we have to add something similar to : | ||
<pre> | |||
match 'Controller_name/new_method_name' => 'Controller_name#new_method_name' | |||
</pre> | |||
Our application starts are localhost:3000\categories. Suppose we want to have the root localhost:3000 to the index method in the category controller, we can do: | |||
<pre> | |||
root :to => 'categories#index' | |||
</pre> | |||
This has to be done after deleting the index.html file from the public directory. | |||
==Views & Layouts== | ==Views & Layouts== | ||
Now that the major portion of the application has been done, let us talk about Views and Layouts. | |||
First, let us add the following code to application.html.erb in the app\views\layouts folder. | |||
<pre> | |||
<%= link_to "Show all recipes", recipes_url %> <%= link_to "Show all categories", categories_url %> | |||
</pre> | |||
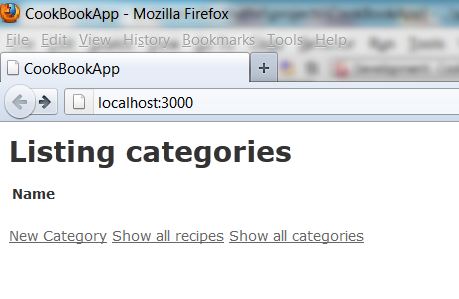
Now, when we start the rails server, we see the following page : | |||
[[File:6.jpg]] | |||
Since we want the user to choose a category for each recipe, we include the following code in our view (in the recipes\_form.html.erb in the views section of our app) : | |||
<pre> | |||
<%= f.label :category %> | |||
<%= select("recipe", "category_id", Category.find(:all).collect{ |c| [ c.name, c.id] }) %> | |||
</pre> | |||
The view now would have a drop box to choose which category and the user can write the recipe for that category. The new recipe page would now look like : | |||
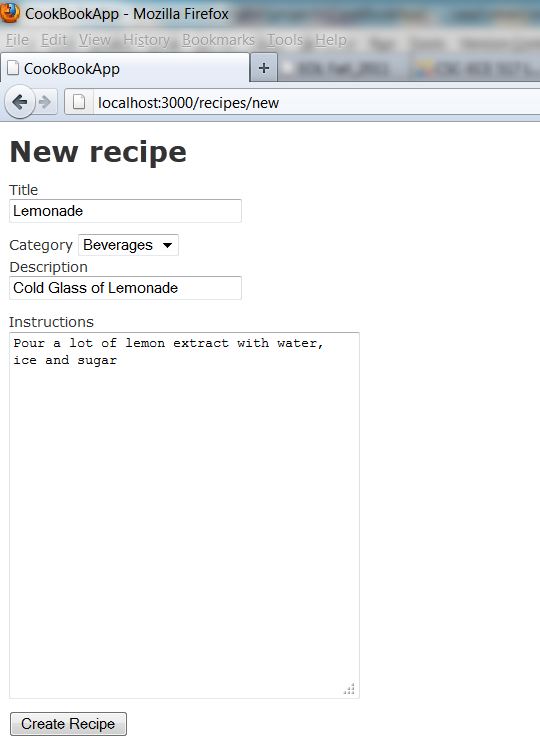
[[File:7.jpg]] | |||
The CookBookApp now can have many categories, and recipes for each category. Note that we just used a few commands : scaffold, db:migrate, etc. to create this application. Since rails uses the Convention over Configuration principle, it makes it easier to write applications. | |||
=References= | =References= | ||
[1] Ruby on Rails Guides: Getting Started With Rails :http://guides.rubyonrails.org/getting_started.html | |||
[2] CookBookApp : http://courses.ncsu.edu/csc517/common/exercises/cookbook3/ | |||
[3] CSC 517 Fall 2011 : Engineering Online Video : http://mediasite.online.ncsu.edu/online/Viewer/?peid=5a5b4de717dc4108a1b04133575b22181d | |||
[4] Course Schedule, and Lecture #9 Materials : http://www.csc.ncsu.edu/faculty/efg/517/f11/lectures | |||
[5] Ruby on Rails official site : http://rubyonrails.org/ | |||
[6] Sam Ruby, Agile Web Development with Rails, ISBN:1934356549 | |||
<references/> | <references/> | ||
=External Links= | |||
*[http://ruby.railstutorial.org/ Ruby on Rails Tutorial by Michael Hartl] | |||
*[http://www.rubyonrailstutorials.com/ Ruby on Rails Tutorials] | |||
*[http://www.buildingwebapps.com/learningrails Audio lessons on Rails] | |||
*[http://rubyonrails.org/screencasts Video Lectures on Rails] | |||
*[http://www.ruby-lang.org/en/downloads/ Installing Ruby] | |||
*[http://rubyforge.org/projects/instantrails/ Installing Rails] | |||
Latest revision as of 18:05, 27 October 2011
The CookBook Application (Lecture 9)
Introduction
Lecture 9 talks about creation of the Cookbook application. This is a basic web application which demonstrates the power and ease of use of Ruby on Rails for web development. This article first introduces Rails and its key features and then takes us through the steps for creation of the Cookbook application.Rails includes a simple light weight application server Webrick and a build system Rake which makes development on rails easy.
Ruby on Rails
Ruby on Rails, is an open source web application framework for the Ruby programming language. It was first released to the public in July 2004 and is now become the standard Web-development framework for Ruby. The Rails framework is built on the following 2 key principles:
Convention over Configuration
Convention over Configuration states that the conventional part of the program will be specified by the framework itself. So the programmer needs to concentrate only on the core logic of the program and the unconventional aspects of the program .Rails implements this by providing features like Rails scaffold and Rails generate which help us generate the basic framework of our application with minimal coding.
Don't repeat yourself
Don't repeat yourself states that information should not be repeated. This applies to both data as well as code. Rails allows us to specify relational databases and queries in the form of object models using migrations and ActiveRecord. This helps us port applications across databases without any changes in code. Also in ActiveRecord there is no need to specify attribute names since it is picked up from the database tables itself.
Model/View/Controller Framework
All Rails applications are implemented using the Model/View/Controller (MVC) architecture. MVC architecture is a software engineering concept that allows us to isolate the application logic from the user interface. This allows us implement these separate the development ,testing and maintainence of the application logic and the UI. Key components of MVC architecture include:
- Models : These are objects that map to real world entities. They contain the application logic and provide persistence storage by interfacing with the database. Models in Rails are implemented using ActivedRecord objects.
- Views: Views provide a human interface(GUI) for the model. Views in Rails are implemented using embedded ruby (.html.erb) files
- Controllers: Controllers process the user actions and help redirect to the appropriate model ,build a user response and update the View.
The typical user interaction on a Rails application happens as follows:
- The user responds to the UI (ex : clicks a button)
- The router routes the action to the appropriate controller and action in it
- The controller calls the model. The model may changes state depending on the call(Ex: The model may update its values based on user entered data
- A view queries the model and uses its data to build a response .
- The view updates the UI with the view and waits for further user interaction.
CRUD
CRUD stands for create, read, update and delete (CRUD) the four basic functions of persistent storage. CRUD also relates to the UI for most applications. Almost every model obect must have following features and a UI to acess them:
- Create or add new entries
- Read, retrieve, search, or view existing entries
- Update or edit existing entries
- Delete existing entries
Due to the fundamental nature of these features, Rails provides readymade implementation for them in the form of Scaffolding. Scaffolding creates migrations,model,controller and View by only specifying the attributes of the model. Once the CRUD functionality has been generated by Rails, it can be modified to suit requirements.
CRUD is also relevant at the user interface level of most applications. For example, in address book software, the basic storage unit is an individual contact entry. As a bare minimum, the software must allow the user to: Without at least these four operations, the software cannot be considered complete. Because these operations are so fundamental, they are often documented and described under one comprehensive heading, such as "contact management" or "contact maintenance" (or "document management" in general, depending on the basic storage unit for the particular application).
Routing in Rails
Rails provides recourseful routing. This allows us to quickly specify the common routes for a resourceful controller( ie one that implements the CRUD functionality). Since CRUD featuresare common across entities, a single line in routes.db ex: resources :photos can allow us to specify 7 routes for the application.
| HTTP Verb | Path | action | used for |
|---|---|---|---|
| GET | /photos | index | display a list of all photos |
| GET | /photos/new | new | return an HTML form for creating a new photo |
| POST | /photos | create | create a new photo |
| GET | /photos/new | new | return an HTML form for creating a new photo |
| POST | /photos | create | create a new photo |
| GET | /photos/:id | show | display a specific photo |
| GET | /photos/:id/edit | edit | return an HTML form for editing a photo |
| PUT | /photos/:id | update | update a specific photo |
| DELETE | /photos/:id | destroy | delete a specific photo |
Resource routing allows you to quickly declare all of the common routes for a given resourceful controller. Instead of declaring separate routes for your index, show, new, edit, create, update anddestroy actions, a resourceful route declares them in a single line of code.
resources :photos creates seven different routes in your application, all mapping to the Photos controller:
Object relational Mapping
Rails handles Object Relational mapping using Active Records. ActiveRecords allow a Rails program to deal with objects and itself handles the mapping of these objects to relational databases. In Active Record,
- Database tables correspond to Rails classes
- Database records (rows) correspond to Rails objects.
ActiveRecord also allow us to query the database in the object domain by using the Active Record Query Interface
Developing the Cookbook App
We now will look into how to develop the cookbook application, and talk about how to get started with the same. To get started, we first create a new rails project called say 'CookBookApp', which is done by simply running the command :
rails new CookBookApp
Once this is run, a series of folders are created, like app, config, db, etc. In developing the cookbook app, we will mainly look into the app, config and db folders mainly.
Scaffolding
Scaffolding is a very powerful command that creates code to create, read, update and delete (CRUD) data from the database. In the Cookbook application, the first scaffold is to create categories. Each Category will then have multiple recipes, and the main functionality of our cookbook app would be done. The scaffold command to create categories is done by simply giving the command :
rails generate scaffold category name:string
As seen, this generates the model called category, a bunch of views, and a category controller. It also generates a migration, to create a new table called categories (notice that rails called the table as categories, which is the plural of category automatically).
DB Migration
The scaffold command generates a lot of files, and also a migration in db\migrate with a name like <timestamp>_create_categories.rb. This migration contains the details of the table that has to be created called 'categories', so the next step is to run the migrations. Before we do this, however, if we start the rails server, we get an error mentioning that the table 'categories' doesn't exist. Let us now run the migration using the command :
rake db:migrate
After the migration is run, we know that the categories table has been created, and now run the server.
rails server
Creating Categories
Now, if we goto the default localhost:3000 page, we see one option : Create a new category, as shown below.
We can click on it, and make a new category, lets say 'Main Course'
When clicking on a new category notice that the URL is localhost:3000/categories/new. So we are executing the new method of the categories controller. On clicking 'Create Category', a new category with the name 'Main Course' is created, and a flash notice saying 'Successfully Create' is shown. We can now see the category in our list of categories.
So, as we saw, with just a simple scaffold command and db:migrate, we have an application with the basic CRUD functionality.
Creating Recipes
Now, similar to creating categories, we create recipes using the scaffold command.
rails generate scaffold recipe title:string description:string instructions:text
Once this is done, we again have to run a db:migrate, so that the recipes table is in the database.
rake db:migrate
Now, the recipes have been created, and as seen in the recipe model, each recipe belongs to a category.
Relationships
Relationships are always defined in the model. We first want to say that each recipe belongs to a category. This can be done in the recipe controller as shown below :
class Recipe < ActiveRecord::Base belongs_to :category end
Similarly, we want to add a detail mentioning that each Category can have many Recipes : a one to many relationship. To do this, we need to edit the Category model, and include the has_many relationship with Recipe. The Category model now looks like :
class Category < ActiveRecord::Base has_many :recipes end
We also have to add a reference in the migration, to indicate that the recipes table references the categories table. This can be done in the <timestamp>_create_recipes.rb migration, and now it would look like :
class CreateRecipes < ActiveRecord::Migration
def change
create_table :recipes do |t|
t.string :title
t.string :description
t.text :instructions
t.references :category
t.timestamps
end
end
end
As before, since we have made a change to the migration, we now need to do a db:migrate.
rake db:migrate
Valdations
Validations, just like Relationships, are also defined in the model. Suppose we want to make sure that each recipe entered has a valid title and instructions, and the condition being that they cannot be empty. We can add this to the Recipe model, which now looks like :
class Recipe < ActiveRecord::Base belongs_to :category validates :title, :presence => true validates :instructions, :presence => true validates :category, :presence => true end
Thus, the title, instructions and category are all validated, and it makes sure that title and instructions are not empty, and that the category it belongs also exists.
Routes.rb
The routes.rb file is located in the config folder. routes.rb, as the name suggests is used to route to the corresponding controller's method. Suppose we have defined a new method in the Category controller. Now, if we want to route a link to the Category controller's new method from some recipe view, we have to include this in the routes.rb file. If we don't, we get an error saying 'No route matches ...'. Whenever we decide to add a new method to a controller, we have to add something similar to :
match 'Controller_name/new_method_name' => 'Controller_name#new_method_name'
Our application starts are localhost:3000\categories. Suppose we want to have the root localhost:3000 to the index method in the category controller, we can do:
root :to => 'categories#index'
This has to be done after deleting the index.html file from the public directory.
Views & Layouts
Now that the major portion of the application has been done, let us talk about Views and Layouts. First, let us add the following code to application.html.erb in the app\views\layouts folder.
<%= link_to "Show all recipes", recipes_url %> <%= link_to "Show all categories", categories_url %>
Now, when we start the rails server, we see the following page :
Since we want the user to choose a category for each recipe, we include the following code in our view (in the recipes\_form.html.erb in the views section of our app) :
<%= f.label :category %>
<%= select("recipe", "category_id", Category.find(:all).collect{ |c| [ c.name, c.id] }) %>
The view now would have a drop box to choose which category and the user can write the recipe for that category. The new recipe page would now look like :
The CookBookApp now can have many categories, and recipes for each category. Note that we just used a few commands : scaffold, db:migrate, etc. to create this application. Since rails uses the Convention over Configuration principle, it makes it easier to write applications.
References
[1] Ruby on Rails Guides: Getting Started With Rails :http://guides.rubyonrails.org/getting_started.html
[2] CookBookApp : http://courses.ncsu.edu/csc517/common/exercises/cookbook3/
[3] CSC 517 Fall 2011 : Engineering Online Video : http://mediasite.online.ncsu.edu/online/Viewer/?peid=5a5b4de717dc4108a1b04133575b22181d
[4] Course Schedule, and Lecture #9 Materials : http://www.csc.ncsu.edu/faculty/efg/517/f11/lectures
[5] Ruby on Rails official site : http://rubyonrails.org/
[6] Sam Ruby, Agile Web Development with Rails, ISBN:1934356549
<references/>