CSC/ECE 517 Fall 2009/wiki1b 13 pz: Difference between revisions
No edit summary |
|||
| (8 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
'''Model–View–Controller | '''Model–View–Controller | ||
'''(MVC) | '''(MVC) | ||
is an architecture pattern to separate the business logic of an application from the Graphical User Interface (GUI), so we could modify either of the two without affecting the other one. And programs with MVC | is an architecture pattern to separate the business logic of an application from the Graphical User Interface (GUI), so we could modify either of the two without affecting the other one. And programs with MVC are highly maintainable, which could save a lot of work in the future usage, though it may be time-consuming when first coded. | ||
== History == | == History [http://today.java.net/pub/a/today/2003/12/11/mvc.html]== | ||
'''Module-View-Controller (MVC)''' was invented by Trygve Reenskaug in 1973 at Xerox Palo Alto Research Center (PARC) as a solution to controlling a large and complex data set. MVC was first mentioned in as "Thing-Model-View-Editor" in his [http://heim.ifi.uio.no/~trygver/1979/mvc-1/1979-05-MVC.pdf "Thing-Model-View-Editor" paper]. Shortly thereafter, Dr. Reenskaug left the PARC laboratories and his work was carried on by Jim Althoff and Dan Ingalls. Because of this early work, User Interface Development in SmallTalk-80 was greatly simplified, and the MVC pattern continues to be an effective and appropriate solution for the design of user interface components. Due to its big advantage of better organization and code reusability, it’s getting more and more popular. Nowadays, MVC is used on Ruby on Rails, ASP.NET, Sun’s J2EE platform | '''Module-View-Controller (MVC)''' was invented by Trygve Reenskaug in 1973 at Xerox Palo Alto Research Center (PARC) as a solution to controlling a large and complex data set. MVC was first mentioned in as "Thing-Model-View-Editor" in his [http://heim.ifi.uio.no/~trygver/1979/mvc-1/1979-05-MVC.pdf "Thing-Model-View-Editor" paper]. Shortly thereafter, Dr. Reenskaug left the PARC laboratories and his work was carried on by Jim Althoff and Dan Ingalls. Because of this early work, User Interface Development in SmallTalk-80 was greatly simplified, and the MVC pattern continues to be an effective and appropriate solution for the design of user interface components. Due to its big advantage of better organization and code reusability, it’s getting more and more popular. Nowadays, MVC is used on Ruby on Rails, ASP.NET, Sun’s J2EE platform, C++ and PHP developers etc. | ||
== Introduction to MVC == | == Introduction to MVC == | ||
| Line 14: | Line 14: | ||
* '''View''' presents the state of model and data to the outer world, and could be changed by the controller. View could access the data of model freely; however, it could not change the model. The view should change when the corresponding model changes. | * '''View''' presents the state of model and data to the outer world, and could be changed by the controller. View could access the data of model freely; however, it could not change the model. The view should change when the corresponding model changes. | ||
* '''Controller''' is the method for the user to control the application. The controller acts as the input to the application, it changes the model and as the user requests. The controller is also responsible for creating and selecting views which sometimes is delegated to a specific object | * '''Controller''' is the method for the user to control the application. The controller acts as the input to the application, it changes the model and as the user requests. The controller is also responsible for creating and selecting views which sometimes is delegated to a specific object; this is known as the Application Controller pattern for web MVC and View Handler for GUI MVC. | ||
=== An Example of MVC === | === An Example of MVC === | ||
Here is a concrete example to explain how MVC pattern works. | Here is a concrete example[http://www.enode.com/x/markup/tutorial/mvc.html] to explain how MVC pattern works. | ||
[[Image:Mvc2.JPG|thumb|291x189px|A Simple Spinner]] | [[Image:Mvc2.JPG|thumb|291x189px|A Simple Spinner]] | ||
| Line 25: | Line 25: | ||
A simple spinner consists of a text field and two arrow buttons. A user may adjust to increase or decrease a numeric value shown in the text field by clicking the up or down arrow. | A simple spinner consists of a text field and two arrow buttons. A user may adjust to increase or decrease a numeric value shown in the text field by clicking the up or down arrow. | ||
The spinner’s data is stored in a model which is shared with the text field. The user can view the spinner’s current value by the text field. When a button is clicked by the user, as an event source, it will produce an action event. | The spinner’s data is stored in a model (Model) which is shared with the text field. The user can view the spinner’s current value by the text field (View). When a button is clicked by the user, as an event source, it will produce an action event. | ||
The buttons can pass the action events that they received to an action listener which eventually handles that event. Depending on the event source, the action listener will either increase or decrease the value stored in the model. So the action listener is a controller in this case. | The buttons can pass the action events that they received to an action listener (Controller) which eventually handles that event. Depending on the event source, the action listener will either increase or decrease the value stored in the model. So the action listener is a controller in this case. | ||
| Line 36: | Line 36: | ||
Sometimes, like this example, only one action listener (Controller) is not enough. For example, whenever the text field has been focused by the user, hitting the Enter key fires off an action event (numeric value shown in the text field). This new source event requires to be handled by another action listener (Controller), rather than one handling action events from the two arrow buttons. | Sometimes, like this example, only one action listener (Controller) is not enough. For example, whenever the text field has been focused by the user, hitting the Enter key fires off an action event (numeric value shown in the text field). This new source event requires to be handled by another action listener (Controller), rather than one handling action events from the two arrow buttons. | ||
== Applications of MVC == | == Applications of MVC == | ||
| Line 51: | Line 48: | ||
* ActionController (Controller): The Controller part is built in ActionController. It is a data agent to translate interactions with ActionView which is the presentation engine into actions to be performed by ActiveRecord which is the database interface. | * ActionController (Controller): The Controller part is built in ActionController. It is a data agent to translate interactions with ActionView which is the presentation engine into actions to be performed by ActiveRecord which is the database interface. | ||
In summary, ActiveRecord provides a range of programming methods and paths for manipulating data from an SQL database. ActionController and ActionView provide the platform for controlling and displaying that data. Rails is responsible for tying them all together. The cookbook of Ruby on | In summary, ActiveRecord provides a range of programming methods and paths for manipulating data from an SQL database. ActionController and ActionView provide the platform for controlling and displaying that data. Rails is responsible for tying them all together. The cookbook of Ruby on Rails can be a good example for this.[http://www.napcs.com/resources/rails/cookbook/rails_cookbook.pdf] | ||
=== Java === | === Java === | ||
In Java platform, the following Java technologies can be applied to various components of the Model-View-Controller pattern. | In Java platform, the following Java technologies can be applied to various components of the Model-View-Controller pattern. | ||
* Model: The Model part can be implemented using the entity bean and session bean. It also can be implemented by a Java Servlet using a business object framework such as Spring. | * Model: The Model part can be implemented using the [http://en.wikipedia.org/wiki/Entity_Bean entity bean] and [http://en.wikipedia.org/wiki/Session_Beans session bean]. It also can be implemented by a Java Servlet using a business object framework such as Spring. | ||
* View: The View part can be created by a JavaServer Page (JSP) using JavaServer Faces (JSF) Technology. | * View: The View part can be created by a [http://en.wikipedia.org/wiki/JavaServer_Pages JavaServer Page (JSP)] using [http://en.wikipedia.org/wiki/JavaServer_Faces JavaServer Faces (JSF)] Technology. | ||
* Controller: The Controller part can be simply implemented by a Java Servlet. | * Controller: The Controller part can be simply implemented by a Java Servlet. | ||
| Line 78: | Line 75: | ||
If the servlet receives the GET or POST parameter "ID", "Last Name" and "First Name", it will perform the db upgrade by creating a new entity with the data passed through the parameters and then calling the method of the “edit” session bean. The Controller part will realize the servlet in this case. | If the servlet receives the GET or POST parameter "ID", "Last Name" and "First Name", it will perform the db upgrade by creating a new entity with the data passed through the parameters and then calling the method of the “edit” session bean. The Controller part will realize the servlet in this case. | ||
The servlet article uses a RequestDispatcher which can forward the request and data to a JSP which is responsible to show | The servlet article uses a RequestDispatcher which can forward the request and data to a JSP which is responsible to show an html form which allows reading or editing the data. This is the View part. | ||
=== C++ === | === C++ === | ||
Latest revision as of 18:15, 25 September 2009
Model–View–Controller (MVC) is an architecture pattern to separate the business logic of an application from the Graphical User Interface (GUI), so we could modify either of the two without affecting the other one. And programs with MVC are highly maintainable, which could save a lot of work in the future usage, though it may be time-consuming when first coded.
History [1]
Module-View-Controller (MVC) was invented by Trygve Reenskaug in 1973 at Xerox Palo Alto Research Center (PARC) as a solution to controlling a large and complex data set. MVC was first mentioned in as "Thing-Model-View-Editor" in his "Thing-Model-View-Editor" paper. Shortly thereafter, Dr. Reenskaug left the PARC laboratories and his work was carried on by Jim Althoff and Dan Ingalls. Because of this early work, User Interface Development in SmallTalk-80 was greatly simplified, and the MVC pattern continues to be an effective and appropriate solution for the design of user interface components. Due to its big advantage of better organization and code reusability, it’s getting more and more popular. Nowadays, MVC is used on Ruby on Rails, ASP.NET, Sun’s J2EE platform, C++ and PHP developers etc.
Introduction to MVC

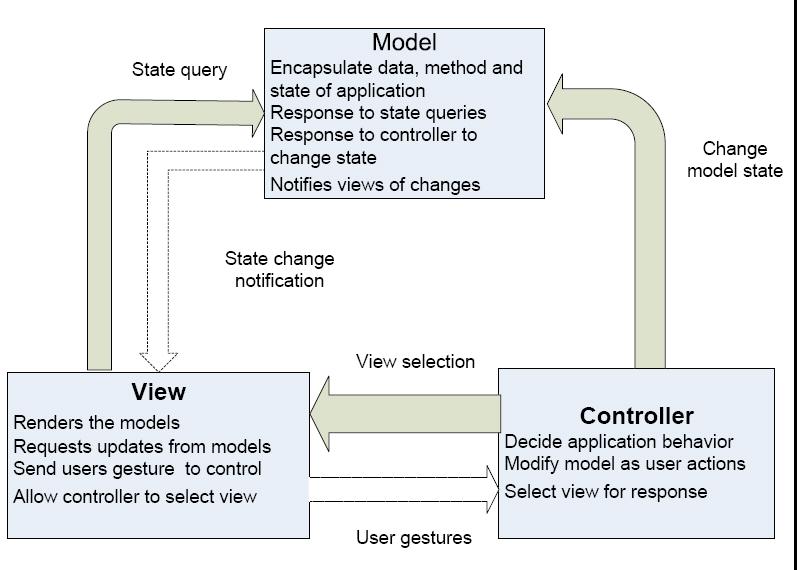
Model–view–controller(MVC)obviously is consist of three parts: model, view and controller. Each of them is somehow independent from each other; meanwhile they have some kind of connections with each other.
- Model is the main logic domain of an application, storing data and defining means of how to change and process the data. The state of model can be access under the request by view, and can be change by the controller. One model could have multiple views and controllers.
- View presents the state of model and data to the outer world, and could be changed by the controller. View could access the data of model freely; however, it could not change the model. The view should change when the corresponding model changes.
- Controller is the method for the user to control the application. The controller acts as the input to the application, it changes the model and as the user requests. The controller is also responsible for creating and selecting views which sometimes is delegated to a specific object; this is known as the Application Controller pattern for web MVC and View Handler for GUI MVC.
An Example of MVC
Here is a concrete example[2] to explain how MVC pattern works.

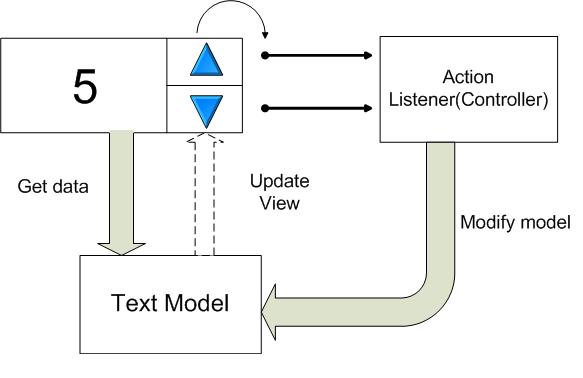
One Controller
A simple spinner consists of a text field and two arrow buttons. A user may adjust to increase or decrease a numeric value shown in the text field by clicking the up or down arrow.
The spinner’s data is stored in a model (Model) which is shared with the text field. The user can view the spinner’s current value by the text field (View). When a button is clicked by the user, as an event source, it will produce an action event.
The buttons can pass the action events that they received to an action listener (Controller) which eventually handles that event. Depending on the event source, the action listener will either increase or decrease the value stored in the model. So the action listener is a controller in this case.

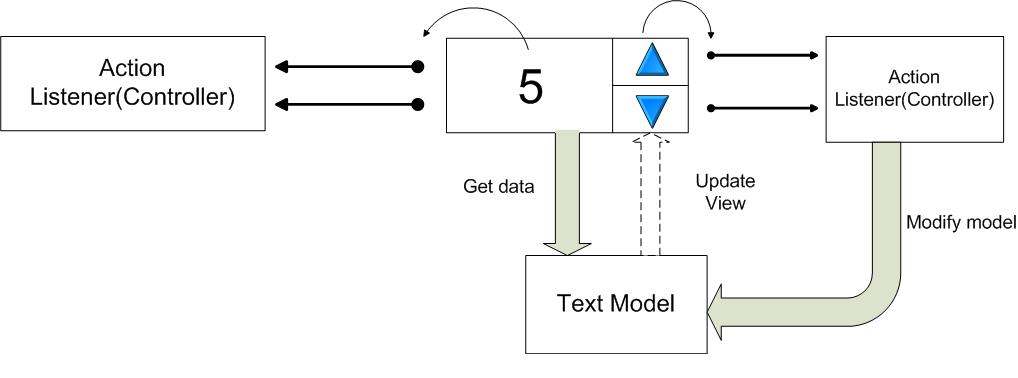
Multiple Controllers
Sometimes, like this example, only one action listener (Controller) is not enough. For example, whenever the text field has been focused by the user, hitting the Enter key fires off an action event (numeric value shown in the text field). This new source event requires to be handled by another action listener (Controller), rather than one handling action events from the two arrow buttons.
Applications of MVC
Ruby

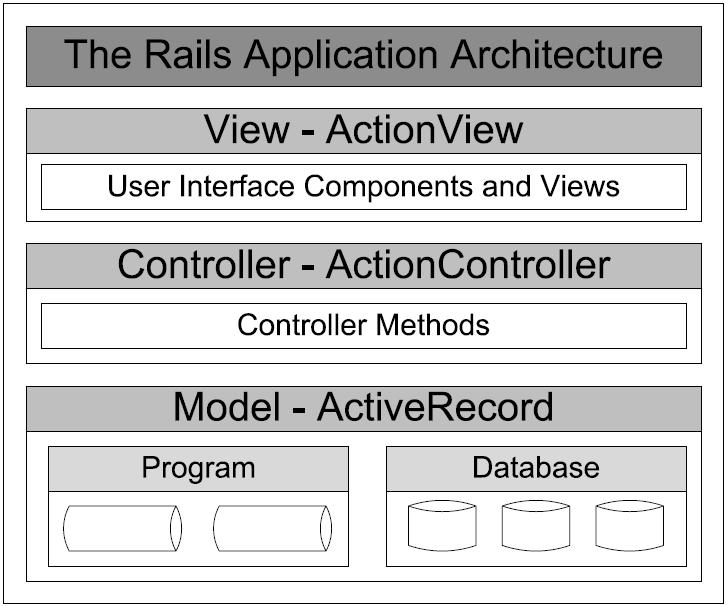
In Ruby on Rails, the application’s work is divided into three parts which are separate but cooperative by the Model-View-Controller pattern.
- ActiveRecord (Model): The Model part is built in ActiveRecord library which provides an interface and binds together the tables in a relational database and the Ruby program code which manipulates database records. The field names of database tables can automatically generate Ruby method names, and so on.
- ActionView (View): The View is built in ActionView library. This library is an Embedded Ruby based system for data presentation by providing corresponding templates. If there is a Web connection to the Rails application, it will result in the displaying of a view.
- ActionController (Controller): The Controller part is built in ActionController. It is a data agent to translate interactions with ActionView which is the presentation engine into actions to be performed by ActiveRecord which is the database interface.
In summary, ActiveRecord provides a range of programming methods and paths for manipulating data from an SQL database. ActionController and ActionView provide the platform for controlling and displaying that data. Rails is responsible for tying them all together. The cookbook of Ruby on Rails can be a good example for this.[3]
Java
In Java platform, the following Java technologies can be applied to various components of the Model-View-Controller pattern.
- Model: The Model part can be implemented using the entity bean and session bean. It also can be implemented by a Java Servlet using a business object framework such as Spring.
- View: The View part can be created by a JavaServer Page (JSP) using JavaServer Faces (JSF) Technology.
- Controller: The Controller part can be simply implemented by a Java Servlet.
Here is an example that a web application allows the user to view and edit the data in a table named “Users” in a db file.
Table: Users The columns: ID, Last Name, First Name Insert into table one data row in order to have at least one default user.
Suppose a persistence provider like hibernate is used. For this element (users table), entity bean can be created. A session bean can be created with EntityManager which realizes the methods “Create”, "Edit", "Find" and “Delete”.
Create – creates new table entities Edit - processes the update users using the EntityManager method merge Find - returns the entity bean that represents the data in the table with id indicated Delete – erases table entities
If this portion is implemented, it will get the Model part. A servlet (servlet user) is implemented which calls through resource injection and the session bean. Then by invoking this servlet model and using the method find(x), the equivalent entity containing the data with “id = x” can be obtained.
If the servlet receives the GET or POST parameter "ID", "Last Name" and "First Name", it will perform the db upgrade by creating a new entity with the data passed through the parameters and then calling the method of the “edit” session bean. The Controller part will realize the servlet in this case.
The servlet article uses a RequestDispatcher which can forward the request and data to a JSP which is responsible to show an html form which allows reading or editing the data. This is the View part.
C++
There are not many web application frameworks using Model-View-Controller pattern written by the C++ programming language. Wt - Web toolkit and CppCMS may be the most famous ones.
C# (.NET)
The Model-View-Controller pattern which is used in ASP.NET makes it easier to test applications than it is to test a Web Forms-based Web application. Because testing in a Web Forms-based application require a Web server, but the MVC framework decreases the components and makes full use of interfaces, which makes it possible to test individual components in isolation environment from the rest of the framework. Other .NET frameworks using MCV includes Spring Framework, MonoRail and PureMVC etc.
PHP
There are many web application frameworks using Model-View-Controller pattern in written by PHP, such as CakePHP, Symfony, and PHPonTrax etc.
Advantages and Drawbacks of MVC
Advantages
The traditional way of mixing the data layer code with your display code causes failure in separation of data from presence for which experienced developers strive. MVC enforces the separation of data and display of an application, though it needs more effort to architect an MVC application, the payoffs are impressive.
- MVC enables an application to have multiple views that rely upon a single model. This function is especially important when demand of new ways to access an application. With MVC, it doesn’t matter if the user wants a Flash interface or a WAP one; the same model can handle either. And the best part is code duplication is limited due to the separation of the data and business logic from the display.
- Models are applicable to multiple interfaces without much modification to the code. This feature relies on that the model returns data without applying any formatting, which makes the same components usable with any interface.
- Application with MVC is very maintainable. The three parts of an MVC application are black boxes whose inner workings are hidden from the other portions. Due to this separation of data, control unit and view, the modification to the data layer or business only need to change the model; nothing needs to be done with the view or controller.
Drawbacks
MVC also have some drawbacks and limitations when used.
- Application with MVC is time-consuming when first designed. It requires a lot of time and effort to divide the three parts clearly and precisely and often introduce great difficulties during debugging
- The extra effort to develop MVC for small applications or even mid size applications is not worth it. Due to the complexity of developing application with MVC, only the complex application may worth the extra effort.
References
Applications Programming in Smalltalk-80(TM): How to use Model-View-Controller (MVC) by Steve Burbeck.
Applying MVC in VisualAge for Java by Scott Stanchfield.
Model-View-Controller MSDN.
The Model-View-Controller (MVC): Its Past and Present by Trygve Reenskaug.
The Model-View-Controller Design Pattern
Model–view–controller Wikipedia.