CSC/ECE 517 Spring 2023 - E2348 Replicate Roles and Institution UIs ReactJS: Difference between revisions
(Created page with "== Overview of Expertiza == Expertiza is a learning management system that is developed with Ruby on Rails and is accessible as open source software. It can create assignments...") |
|||
| (58 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
== Overview of Expertiza == | == Overview of Expertiza == | ||
Expertiza is a learning management system that is developed with Ruby on Rails and is accessible as open source software. It can create assignments, tests, assignment teams, and courses, among a wide range of other features and functions. It also has a thorough system for giving other teams and groups of teammates peer reviews and feedback. The files that are largely addressed in this project, | Expertiza is a learning management system that is developed with Ruby on Rails and is accessible as open source software. It can create assignments, tests, assignment teams, and courses, among a wide range of other features and functions. It also has a thorough system for giving other teams and groups of teammates peer reviews and feedback. The files that are largely addressed in this project are the frontend React Components of User, Institution and Roles. A fully functional UI for these components will be developed using React for this project. | ||
== Description of Project == | == Description of Project == | ||
This project focuses on creating User Interfaces for the 5 components of the Administration Section of the website - '''Roles, Institutions, Administrators, Super Administrators, Instructors''' pages using React JS. Previously, Ruby template parser was used for building the application. However, in the new reimplementation the backend and frontend applications have been separated and they are run independently. This allows us to have more flexibility with the technology stack. It is for this reason, the frontend application is being developed using React JS. | |||
The | The components that we are responsible for are the pages for Roles, Institutions, Administrators, Super Administrators, Instructors. The previous implementation just listed out the names along with the options to show, edit or delete them. In the new implementation, we aim to beautify these pages by making use of CSS frameworks with React JS. | ||
Following are the changes that will be done in the new implementation: | |||
1. Render the data on the respective pages in a tabular format shown in the mock up designs. | |||
2. Provide the buttons for creating, editing and deleting entities depending on the pages in the tables. | |||
2. | |||
3. Displaying appropriate alerts after any changes are made (create/edit/delete). | |||
4. Integrate the frontend functionalities mentioned with the backend. | |||
== Technologies To Be Used for the Design == | |||
1. ReactJs. | |||
2. React-Bootstrap for styling the pages of the components mentioned. | |||
== Changes to be made == | |||
Following are the new components that we will be implementing: | |||
=== Roles === | |||
This component will be used to display all the roles that expertiza has. As of now, the roles are administrators, super administrators and instructors. We will create a new route <code>/roles</code> which will list all the roles in a tabular format as shown in the mock up designs in the next section. Along with this list, there will be options to perform CRUD operations. For roles, we will have the options to edit and delete a particular role. | |||
=== Institutions === | |||
This component will be used to display all the institutions that expertiza has. We will create a new route <code>/institutions</code> in the Administrations section of the website which will list all the institutions in a tabular format as shown in the mock up designs in the next section. Along with this list, there will be buttons added in table for creating, deleting, updating, the institutions. | |||
=== | === Administrators === | ||
This component will be used to display all the Administrators that expertiza has. We will create a new route <code>/administrators</code> in the Administrations section of the website which will list all the Administrators in a tabular format as shown in the mock up designs in the next section. Along with this list, there will be buttons added in table for creating, deleting, updating, the Administrators. | |||
=== Super Administrators === | |||
This component will be used to display all the Super Administrators that expertiza has. We will create a new route <code>/superAdministrators</code> in the Super Administrators section of the website which will list all the Super Administrators in a tabular format as shown in the mock up designs in the next section. Along with this list, there will be buttons added in table for creating, deleting, updating, the Super Administrators. | |||
=== | === Instructors === | ||
This component will be used to display all the Instructors that expertiza has. We will create a new route <code>/instructors</code> in the Instructors section of the website which will list all the Instructors in a tabular format as shown in the mock up designs in the next section. Along with this list, there will be buttons added in table for creating, deleting, updating, the Instructors. | |||
== Designs == | |||
Following designs are that of the <code>users</code> component which has already been done. This project aims to replicate these designs for the components that we will be creating as mentioned in the previous section. | |||
=== | === Display === | ||
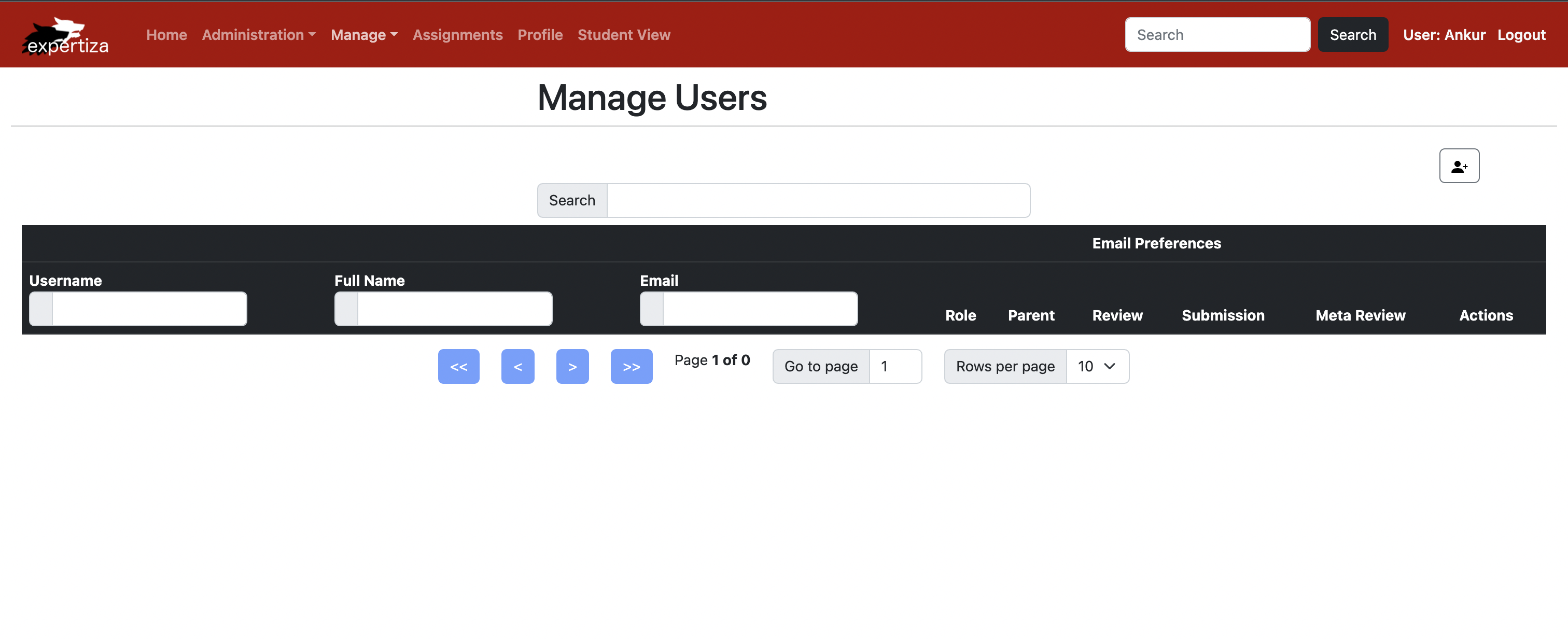
The following design for users shows the tabular format in which the users are displayed. For our new components, we will be replicating this tabular format with the headers depending on the component. | |||
[[File:project_user.png|1000px|center]] | |||
=== | === Create === | ||
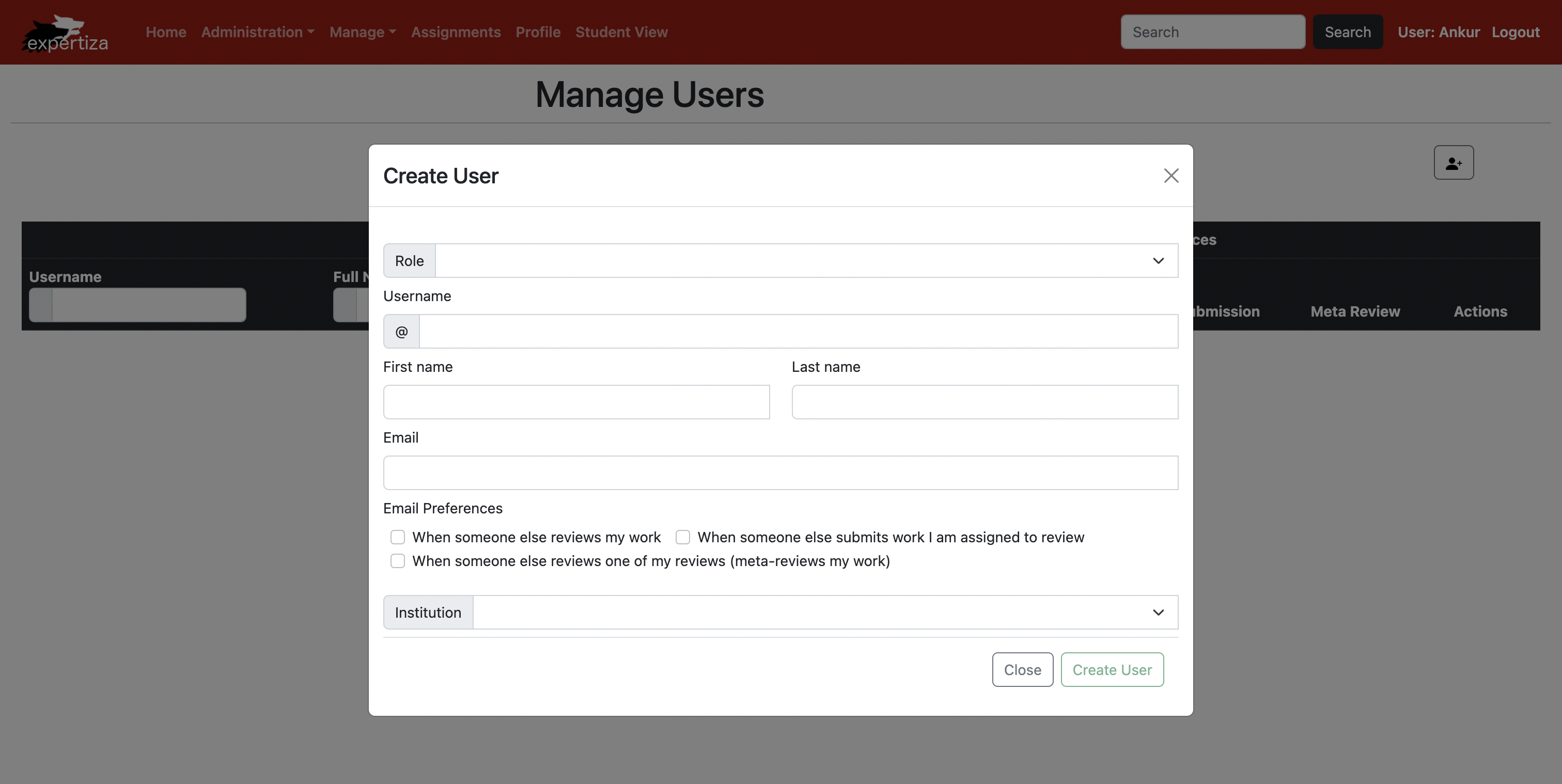
The following design for users shows the modal to create a new user. For our new components, we will be replicating this modal wherever a new entity has to be created with their specific details. | |||
[[File:create_user.png|1000px|center]] | |||
=== | === Delete === | ||
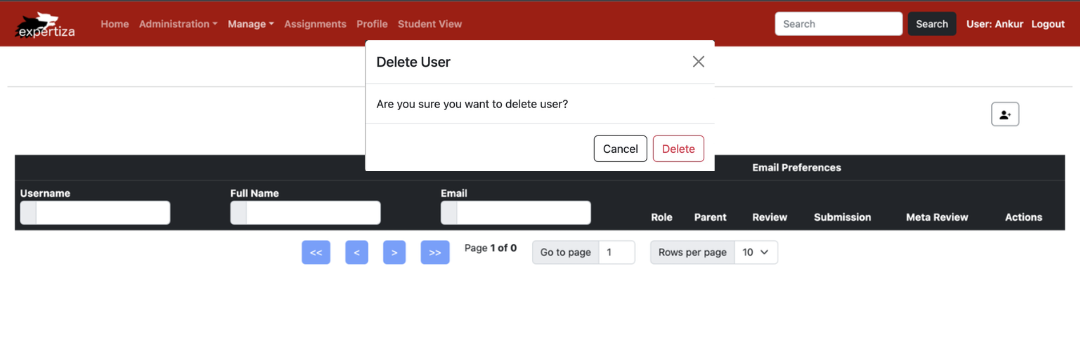
The following design for users shows the modal to delete a user. For our new components, we will be replicating this modal wherever an entity has to be deleted. | |||
[[File:Delete_user.png|1000px|center]] | |||
=== | === Update === | ||
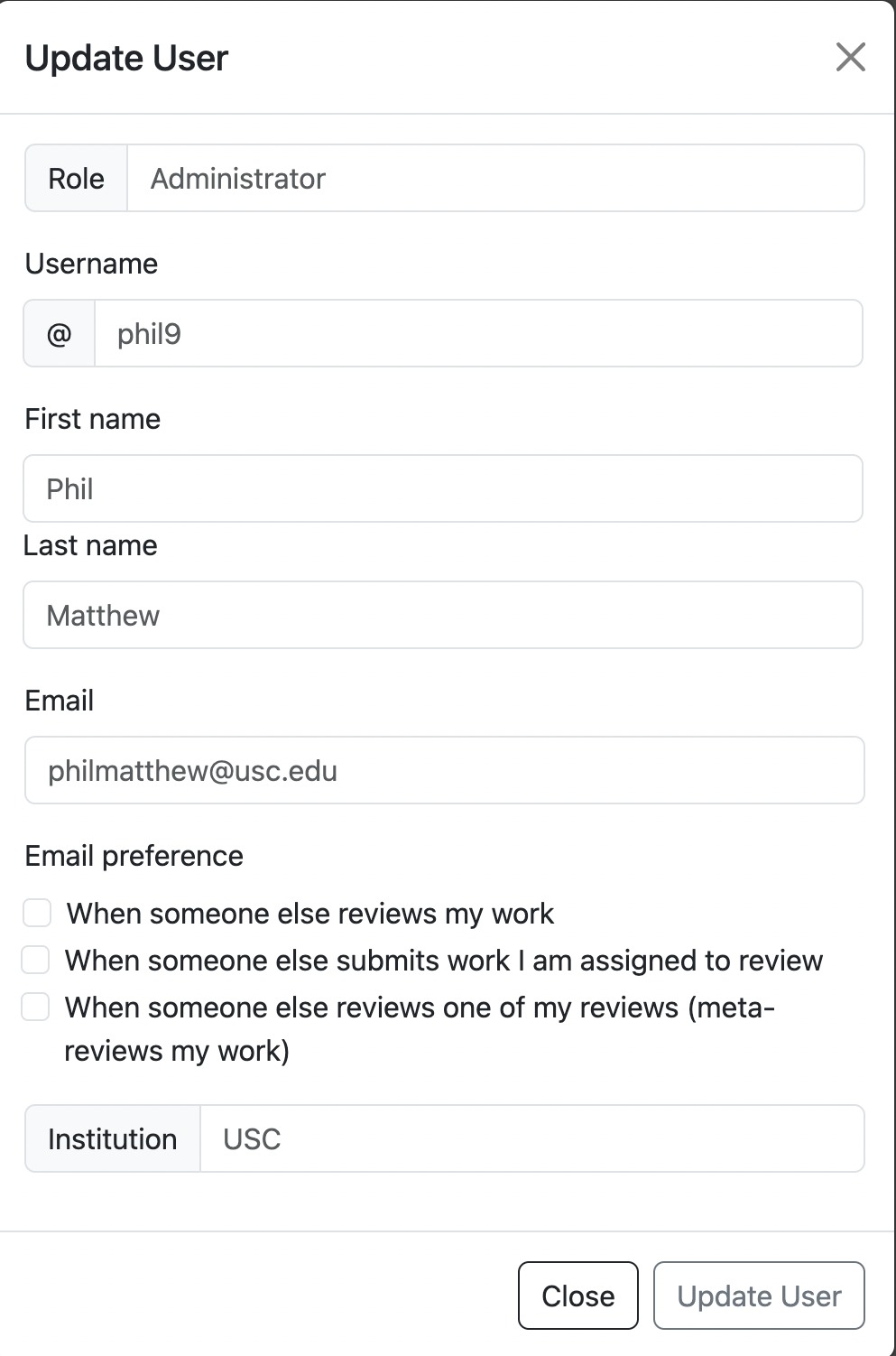
The following design for users shows the modal to update a user. For our new components, we will be replicating this modal wherever an entity has to be updated. | |||
[[File:Update_user.jpeg|300px|center]] | |||
| | |||
== Testing == | == Testing == | ||
''' Testing was not in the scope for this project as it | ''' Testing was not in the scope for this project as it is frontend development. Testing the frontend of a React website involves ensuring that the user interface of the website behaves as expected and delivers a seamless user experience. Manual testing will be conducted to ensure that all the UI components work as intended, like | ||
1. Testing all the links to the buttons added, | |||
2. Testing the routes for all the 5 components in the Administrations Section on the Navigation Bar of the website, | |||
3. Testing the data displayed correctly corresponding to the component's page. | |||
'''A link to the video showing the working of the added components is provided to make sure that manual testing is successful.''' | |||
https://www.youtube.com/watch?v=nkwzycUgwqw | |||
== Contributors to this project == | == Contributors to this project == | ||
* Palash Rathod (unityid: prathod, github: palash27) | * '''Palash Rathod''' (unityid: prathod, github: palash27) | ||
* Neha Kale (unityid: nkale2, github: nehakale8) | * '''Neha Kale''' (unityid: nkale2, github: nehakale8) | ||
* Vansh Mehta (unityid: vpmehta2, github: vanshmehta-7) | * '''Vansh Mehta''' (unityid: vpmehta2, github: vanshmehta-7) | ||
* '''Github repo''' https://github.com/palash27/reimplementation-front-end | |||
* '''Link to PR''' https://github.com/expertiza/reimplementation-front-end/pull/7 | |||
Latest revision as of 01:23, 26 April 2023
Overview of Expertiza
Expertiza is a learning management system that is developed with Ruby on Rails and is accessible as open source software. It can create assignments, tests, assignment teams, and courses, among a wide range of other features and functions. It also has a thorough system for giving other teams and groups of teammates peer reviews and feedback. The files that are largely addressed in this project are the frontend React Components of User, Institution and Roles. A fully functional UI for these components will be developed using React for this project.
Description of Project
This project focuses on creating User Interfaces for the 5 components of the Administration Section of the website - Roles, Institutions, Administrators, Super Administrators, Instructors pages using React JS. Previously, Ruby template parser was used for building the application. However, in the new reimplementation the backend and frontend applications have been separated and they are run independently. This allows us to have more flexibility with the technology stack. It is for this reason, the frontend application is being developed using React JS.
The components that we are responsible for are the pages for Roles, Institutions, Administrators, Super Administrators, Instructors. The previous implementation just listed out the names along with the options to show, edit or delete them. In the new implementation, we aim to beautify these pages by making use of CSS frameworks with React JS.
Following are the changes that will be done in the new implementation:
1. Render the data on the respective pages in a tabular format shown in the mock up designs.
2. Provide the buttons for creating, editing and deleting entities depending on the pages in the tables.
3. Displaying appropriate alerts after any changes are made (create/edit/delete).
4. Integrate the frontend functionalities mentioned with the backend.
Technologies To Be Used for the Design
1. ReactJs.
2. React-Bootstrap for styling the pages of the components mentioned.
Changes to be made
Following are the new components that we will be implementing:
Roles
This component will be used to display all the roles that expertiza has. As of now, the roles are administrators, super administrators and instructors. We will create a new route /roles which will list all the roles in a tabular format as shown in the mock up designs in the next section. Along with this list, there will be options to perform CRUD operations. For roles, we will have the options to edit and delete a particular role.
Institutions
This component will be used to display all the institutions that expertiza has. We will create a new route /institutions in the Administrations section of the website which will list all the institutions in a tabular format as shown in the mock up designs in the next section. Along with this list, there will be buttons added in table for creating, deleting, updating, the institutions.
Administrators
This component will be used to display all the Administrators that expertiza has. We will create a new route /administrators in the Administrations section of the website which will list all the Administrators in a tabular format as shown in the mock up designs in the next section. Along with this list, there will be buttons added in table for creating, deleting, updating, the Administrators.
Super Administrators
This component will be used to display all the Super Administrators that expertiza has. We will create a new route /superAdministrators in the Super Administrators section of the website which will list all the Super Administrators in a tabular format as shown in the mock up designs in the next section. Along with this list, there will be buttons added in table for creating, deleting, updating, the Super Administrators.
Instructors
This component will be used to display all the Instructors that expertiza has. We will create a new route /instructors in the Instructors section of the website which will list all the Instructors in a tabular format as shown in the mock up designs in the next section. Along with this list, there will be buttons added in table for creating, deleting, updating, the Instructors.
Designs
Following designs are that of the users component which has already been done. This project aims to replicate these designs for the components that we will be creating as mentioned in the previous section.
Display
The following design for users shows the tabular format in which the users are displayed. For our new components, we will be replicating this tabular format with the headers depending on the component.

Create
The following design for users shows the modal to create a new user. For our new components, we will be replicating this modal wherever a new entity has to be created with their specific details.

Delete
The following design for users shows the modal to delete a user. For our new components, we will be replicating this modal wherever an entity has to be deleted.

Update
The following design for users shows the modal to update a user. For our new components, we will be replicating this modal wherever an entity has to be updated.

Testing
Testing was not in the scope for this project as it is frontend development. Testing the frontend of a React website involves ensuring that the user interface of the website behaves as expected and delivers a seamless user experience. Manual testing will be conducted to ensure that all the UI components work as intended, like
1. Testing all the links to the buttons added,
2. Testing the routes for all the 5 components in the Administrations Section on the Navigation Bar of the website,
3. Testing the data displayed correctly corresponding to the component's page.
A link to the video showing the working of the added components is provided to make sure that manual testing is successful.
https://www.youtube.com/watch?v=nkwzycUgwqw
Contributors to this project
- Palash Rathod (unityid: prathod, github: palash27)
- Neha Kale (unityid: nkale2, github: nehakale8)
- Vansh Mehta (unityid: vpmehta2, github: vanshmehta-7)
- Github repo https://github.com/palash27/reimplementation-front-end
- Link to PR https://github.com/expertiza/reimplementation-front-end/pull/7