CSC/ECE 517 Fall 2019 - E1980. Sort instructor reports by name, ID, score, etc.: Difference between revisions
No edit summary |
|||
| (130 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
<font size="2"> | <font size="2"> | ||
This wiki page describes the changes made according to the specification of E1980 OSS final project for Fall 2019. | |||
---- | |||
== ''' Introduction ''' == | == ''' Introduction ''' == | ||
* In Expertiza, peer reviews are used as a metric to evaluate someone’s project. Once someone has peer reviewed a project, the authors of the project can also provide feedback for this review, called “author feedback.” While grading peer reviews, it would be nice for the instructors to include the author feedback, since it shows how helpful the peer review actually was to the author of the project. | * In Expertiza, peer reviews are used as a metric to evaluate someone’s project. Once someone has peer reviewed a project, the authors of the project can also provide feedback for this review, called “author feedback.” While grading peer reviews, it would be nice for the instructors to include the author feedback, since it shows how helpful the peer review actually was to the author of the project. | ||
| Line 9: | Line 11: | ||
== UML == | |||
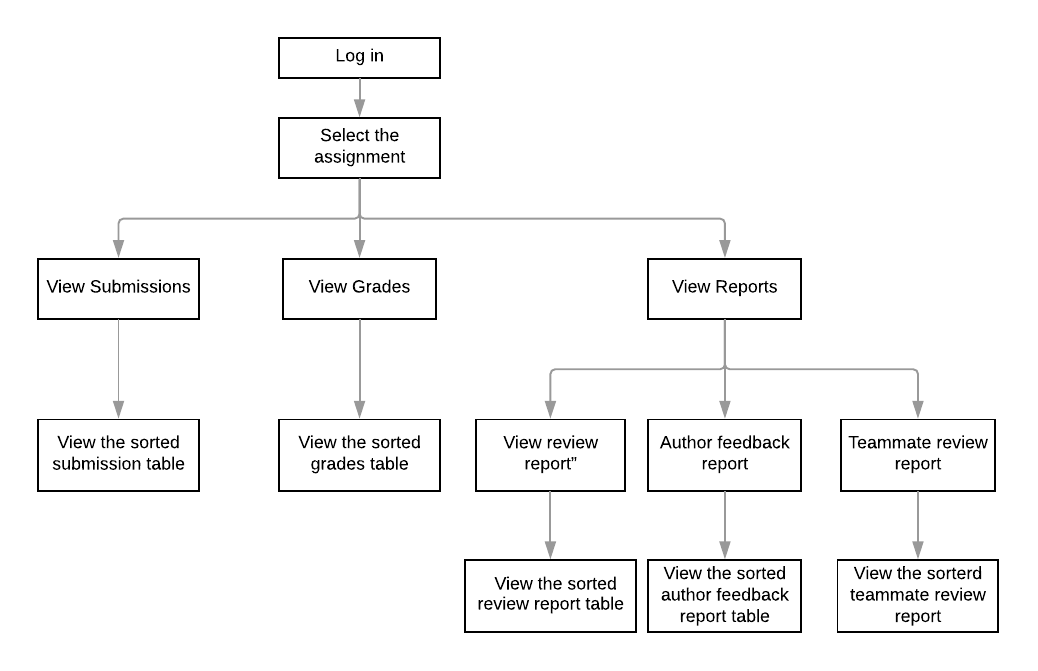
<div class="center" style="width: auto;font-size:135%; margin-left: auto; margin-right: auto;">'''Workflow'''</div> | |||
[[File:UML1.png]] | |||
== Sorting Review Report Table == | |||
=== Sort Columns by String === | |||
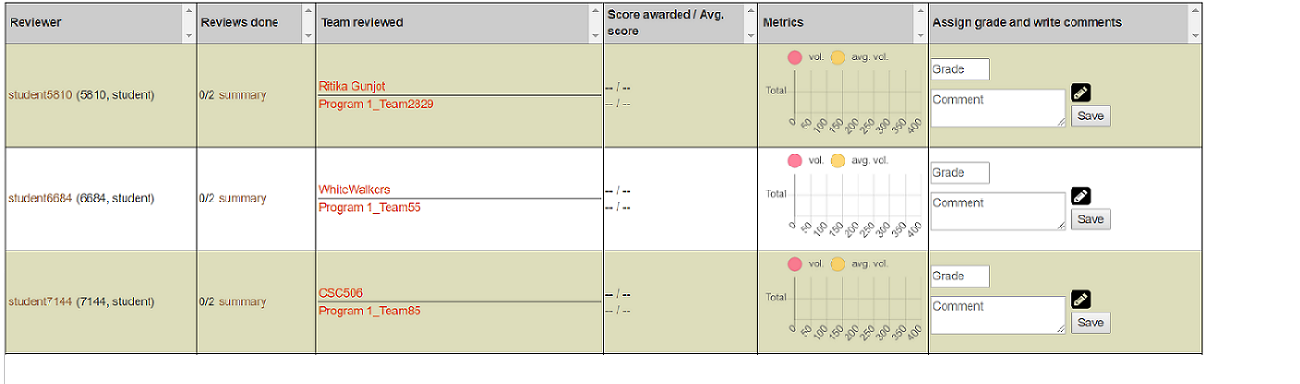
We have to sort “Review done”, “Team reviewed”, “Score awarded/Avg score”. in the “view review report” table. The sort button should work on all browsers, not only chrome. | |||
[[File:Issue1980.PNG]] | [[File:Issue1980.PNG]] | ||
===Solution:=== | |||
We will be using tablesorter function of jQuery to sort the table.To sort the columns that have constraints, custom scripts will be created. Tablesorter supports custom sorting. According to the problem type, we are supposed to perform three kinds of sorting. We need to make changes in the table head tag. By default the sorting is disabled on the columns, we must enable sorting on those columns in order to make it sortable. Three types of scenarios may arise: | |||
1. Sorting by columns alphabetically - To sort the columns alphabetically, the table-head attribute must include sorter-true class with it. | |||
2. Sorting by date - Sorting by date includes creating a generic format for all dates(mmddyyyy). This generic format will be used to parse dates and sorting will be done based on this format. | |||
3. Sorting by the first number followed by the second number - It will require splitting up of the data into two parts separated by '/' and then sorting the first part, followed by the second part. | |||
== Sorting Author Feedback Report Table== | |||
=== Sort based on Date ,String and Number=== | |||
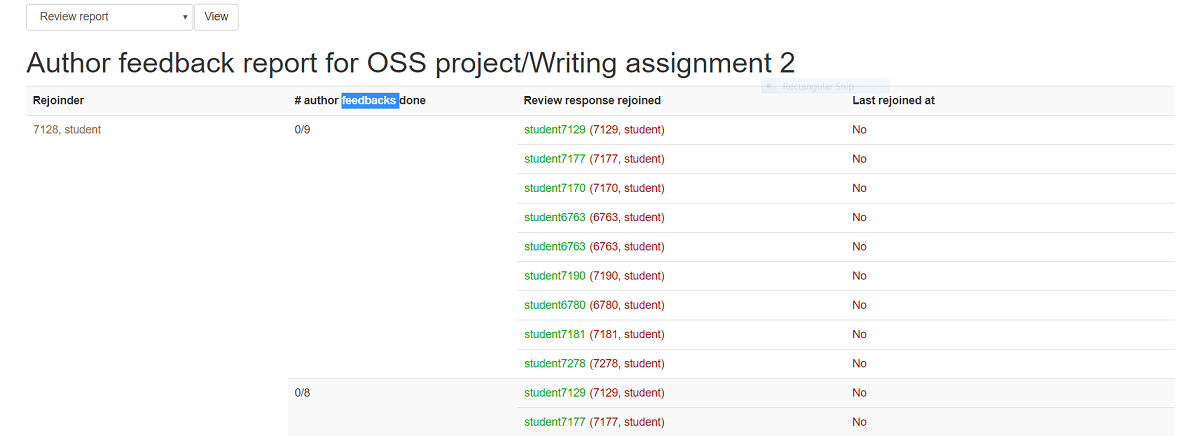
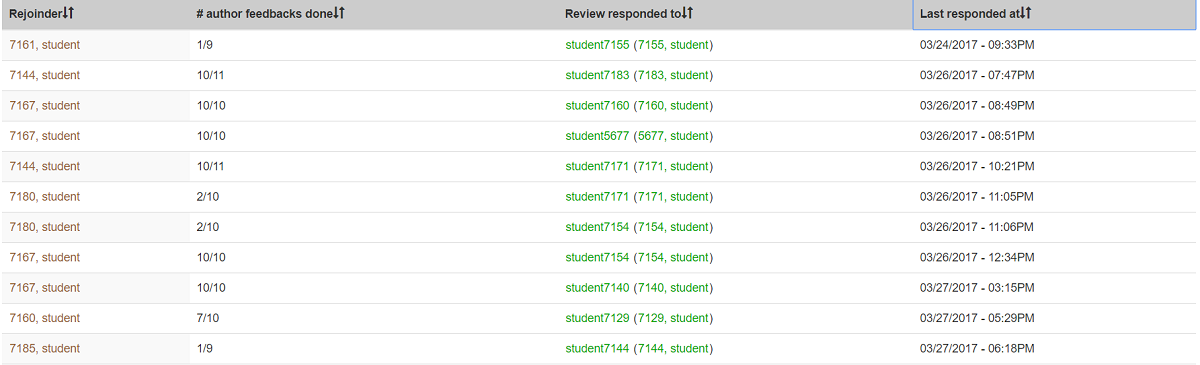
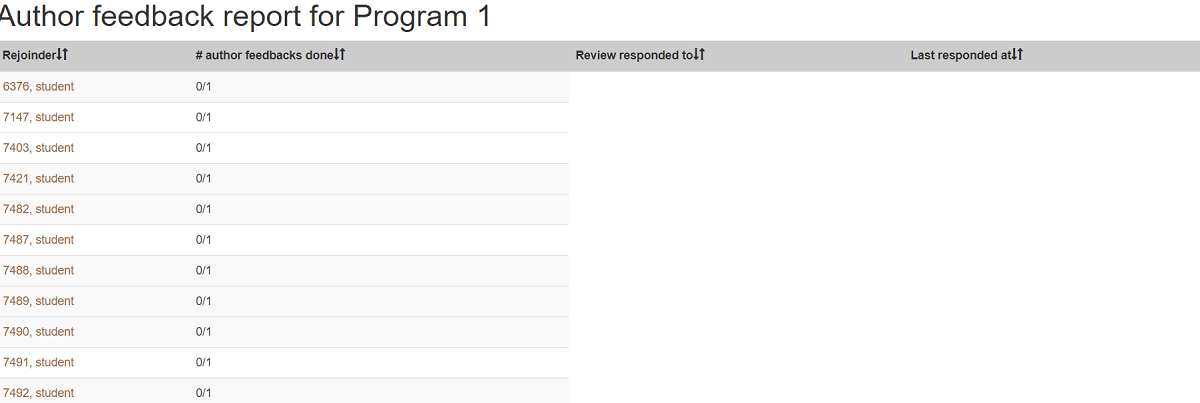
For “Author feedback report” table, we have to change the header name “Review response rejoined” to “Review responded to” and “Last rejoined at” to “Last responded at”. Then, sort “Rejoinder” and “Review “Review responded to” as string (alphabetically), sort “# author feedbacks done” by the first number then the second number (same as “Review done” in the “View review report” table) and sort “Last responded at” as date. | |||
===Solution:=== | |||
We will use tablesorter function of jQuery to sort the table. To sort the columns that have constraints, custom parser will be created and used on top of tablesorter. The approach is similar to the first issue. | |||
[[File:OldAuthorfeedbackformat.PNG]] | |||
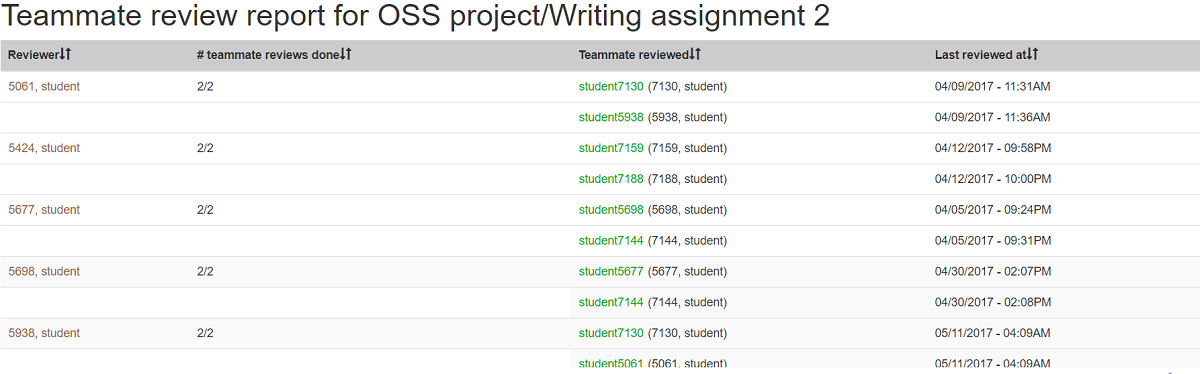
== Sorting Teammate Review Report Table == | |||
=== Sort alphabetically and by date === | |||
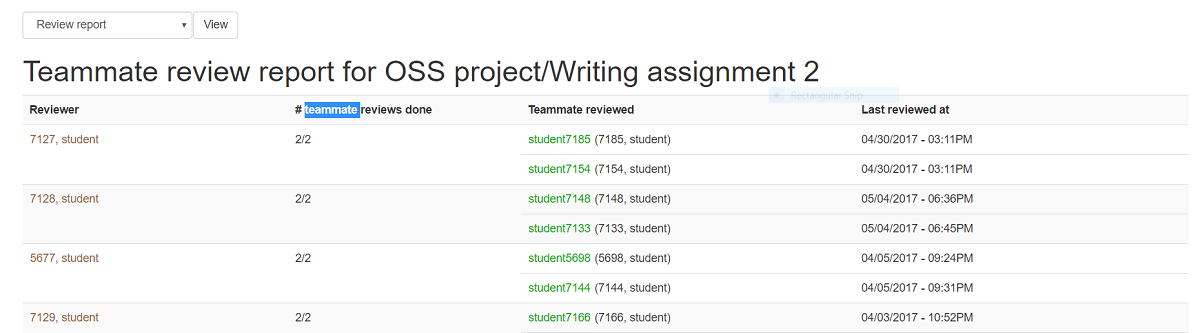
For “Teammate review report” table,we have to sort "Reviewer" and "Teammate reviewed" as string(alphabetically) , sort “"# teammate review done"” by the first number then the second number (same as “Review done” in the “View review report” table) and sort “Last reviewed at” as date. | |||
===Solution:=== | |||
We will use tablesorter function of jQuery to sort the table. To sort the columns that have constraints, custom parser will be created and used on top of tablesorter. The approach is similar to the first issue. | |||
[[File:OldTeammatereviewsort.PNG]] | |||
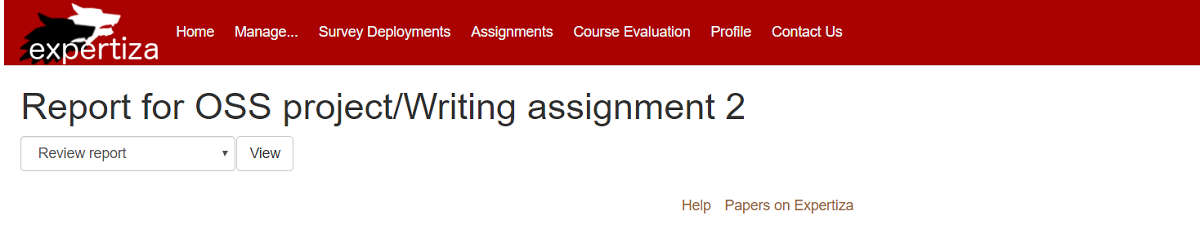
== Missing Header on View Reports == | |||
=== Problem === | |||
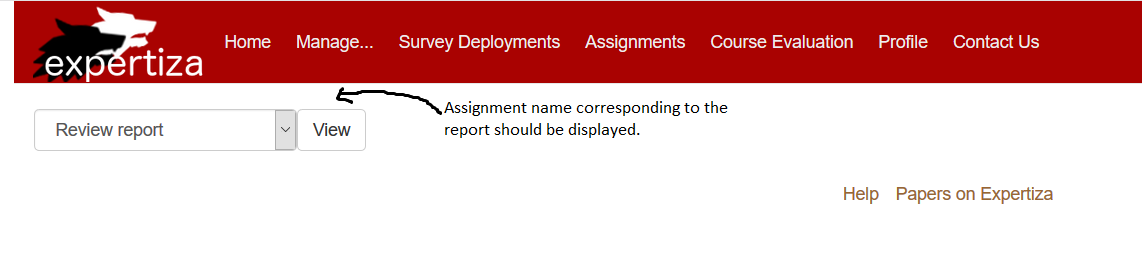
When the user clicks on the “View reports” icon, a page appears with a dropdown. However, that page does not say what assignment’s reports are being viewed. Add a header, “Reports for [name of assignment]” at the top. | |||
===Solution:=== | |||
We will add header on top of Dropdown menu. For this we already have assignment name in the _searchbox.html.erb partial. We will use that above the search box to display the name of assignment. | |||
[[File:Issue3ass.PNG]] | |||
== Rendering Proper Format in Author Feedback Report == | |||
=== Problem === | |||
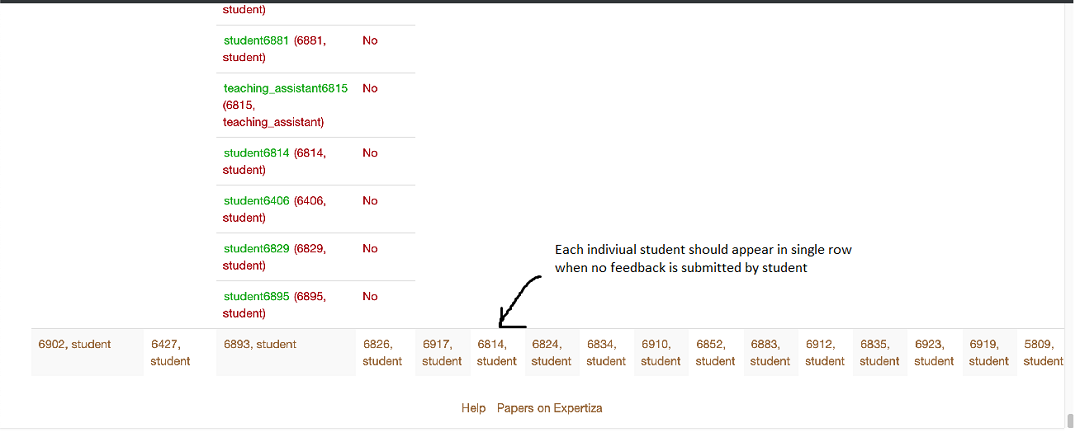
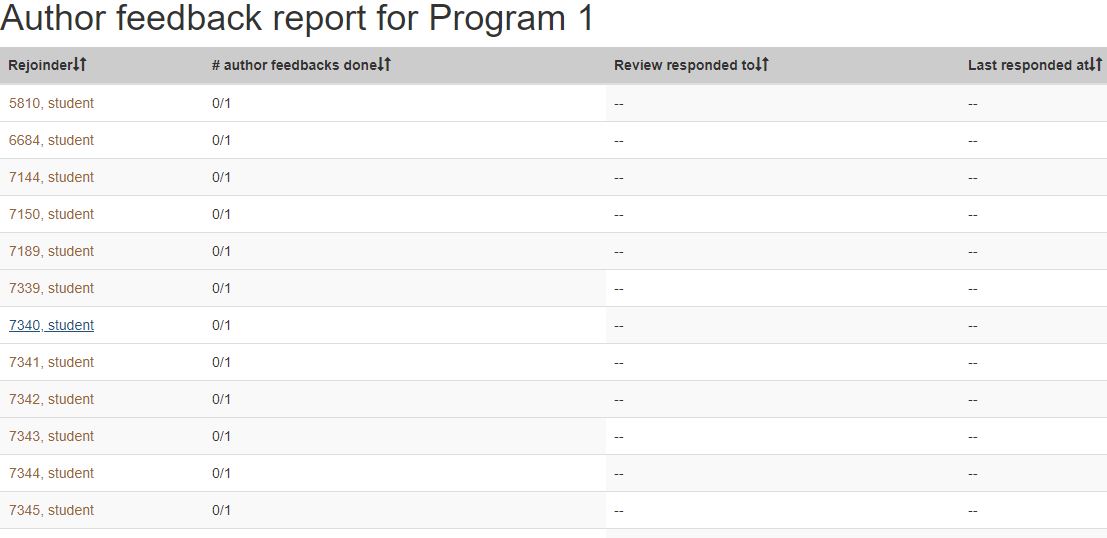
For Author feedback reports, when no feedback has been submitted by any student, the names of the participants appear in a strange horizontal format. Fix this so that the formatting is correct, regardless of how many participants have done author feedback. | |||
[[File:Issuehorizontal.png]] | |||
===Solution:=== | |||
In file _feedback_report.html.erb | |||
The main issue behind the unusual horizontal format of all rows (student ID) is due to the value of rowspan=0 when there are no reviews. | |||
This causes all new potential rows being viewed on same single row. | |||
So to solve this issue, we will change @rspan variable value in review_mapping_helper.rb. We will add a condition to check the value of @rspan. If @rspan is 0, we will change it to 1. This will make one entry of student per row in the table. | |||
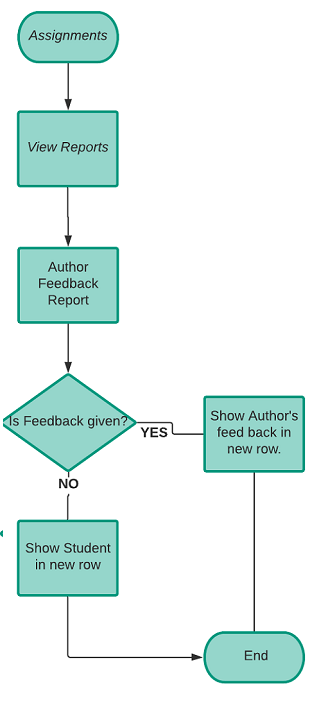
<div class="center" style="width: auto;font-size:135%; margin-left: auto; margin-right: auto;">[[File:ISSUE3FLOW.png]]</div> | |||
== Modification of Files == | |||
* app/assets/stylesheets/table_sorter.scss (issue 1) <br> | |||
* app/controllers/tree_display_controller.rb (issue 1) <br> | |||
* app/helpers/review_mapping_helper.rb (issue 5) <br> | |||
* app/views/reports/_feedback_report.html.erb (issue 2) <br> | |||
* app/views/reports/_review_report.html.erb (issue 1) <br> | |||
* app/views/reports/_searchbox.html.erb (issue 4) <br> | |||
* app/views/reports/_teammate_review_report.html.erb (issue 3) <br> | |||
* spec/features/review_mapping_helper_spec.rb (issue 5) <br> | |||
=='''Solutions Implemented'''== | |||
=== Sorting Review Report Table === | |||
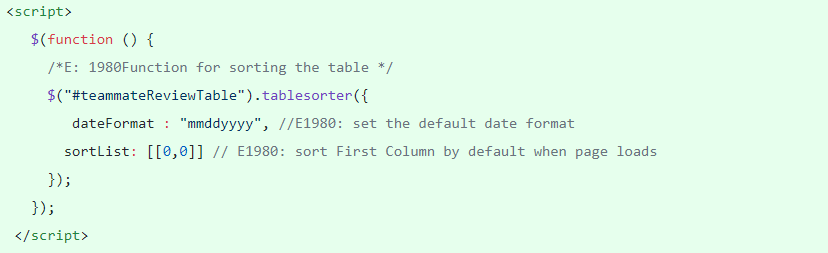
We have modified the app/views/reports/_review_report.html.erb file. We added jquery tablesorter in the script section to sort the columns. We had to enable the sorting on various columns so we added "sorter-true" in class of all the table headers. To make the UI consistent, we used the glyphicon that is used uniformly across expertiza and placed it behind table header data. | |||
Added the following script to the file. | |||
[[File:ReviewReport.PNG]] | |||
[[File:trtd.JPG]] | |||
[[File:3.PNG]] | |||
[[File:Issue1980_1_solution.PNG]] | |||
=== Sorting Author Feedback Report Table === | |||
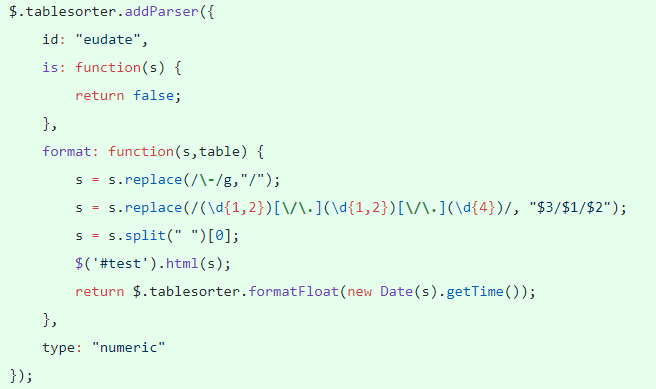
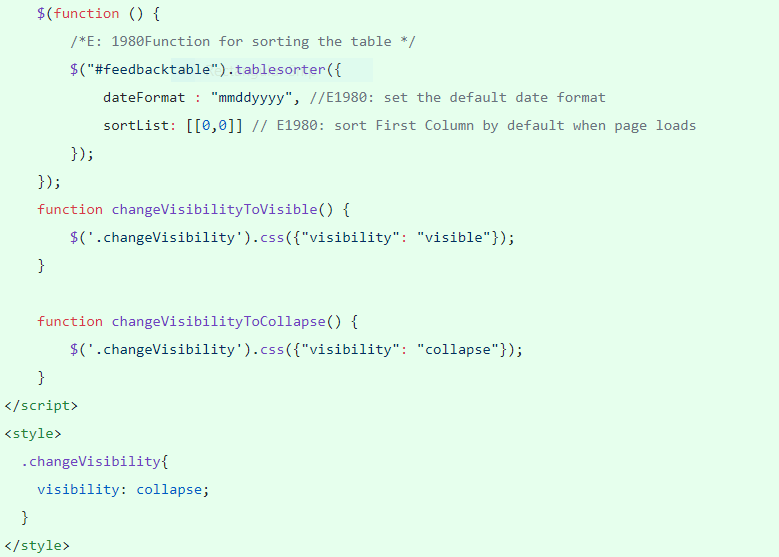
We used jQuery tablesoter to sort the data in app/views/reports/_feedback_report.html.erb. We created custom parser to sort the dates in the last column and placed it tablesorter script. The custom date parser parses the date in the form of mmddyyyy. In rejoinder column, the student is displayed only once for entire feedback as shown in figure below. This led to blank data entries in the <td>. Due to blank columns the tablesorter threw an error. To rectify this, we created a CSS style tag and Javascript function to dynamically change the visibility of data in <td> tags. When the sorting is done based on rejoinder column, student data in rejoinder column will be hidden. While sorting on other columns, data in rejoinder column will be made visible. | |||
[[File:4.PNG]] | |||
[[File:5.PNG]] | |||
[[File:6.PNG]] | |||
[[File:7.PNG]] | |||
[[File:dashdash.JPG]] | |||
[[File:weirdFormat.JPG]] | |||
[[File:Issue1980_2_solution.PNG]] | |||
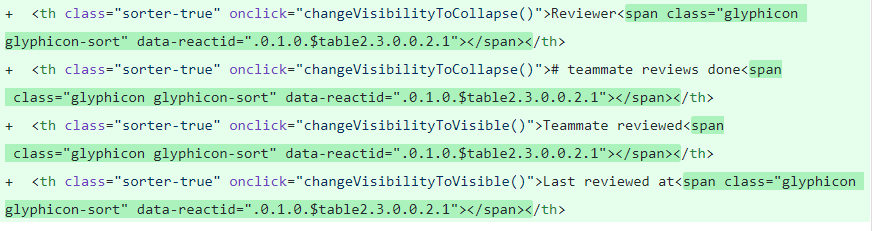
=== Sorting Teammate Review Report Table === | |||
We used jQuery tablesoter to sort the data in app/views/reports/_teammate_review_report.html.erb. We created custom parser to sort the dates in the last column and placed it tablesorter script. The custom date parser parses the date in the form of mm/dd/yyyy. In reviewer column, the student is displayed only once for all students he has reviewed as shown in figure below. This led to blank data entries in the <td>. Due to blank columns the tablesorter threw an error. To rectify this, we created a CSS style tag and Javascript function to dynamically change the visibility of data in <td> tags. When the sorting is done based on Reviewer column, student data in reviewer column will be hidden. While sorting on other columns, data in rejoinder column will be made visible. | |||
[[File:8.PNG]] | |||
[[File:9.PNG]] | |||
[[File:10.PNG]] | |||
[[File:Issue1980_3_solution.PNG]] | |||
=== Missing Header on View Reports === | |||
We added a header on top of Dropdown menu. For this we already had assignment name in the _searchbox.html.erb partial. We used that above the search box to display the name of assignment. | |||
[[File:assignname.JPG]] | |||
[[File:Issue1980_4_solution.PNG]] | |||
=== Rendering Proper Format in Author Feedback Report === | |||
We changed in app/helpers/review_mapping_helper.rb for this issue firstly we found out the cases for which rspan was coming to be 0 and then changed the rspan value to 1. | |||
[[File:11.PNG]] | |||
[[File:Issue1980_5_solution.PNG]] | |||
== Test Plan == | |||
=== Test from UI === | |||
'''For Sorting Review Report Table''' | |||
1. Login to expertiza using the above credentials. | |||
2. Under Manage Notifications tab click on Assignments. | |||
3. Under Assignments click view report. | |||
4. Select Review Report from Drop-down menu. | |||
5. Sort the columns by Clicking on it. | |||
'''For Sorting Author Feedback Report Table''' | |||
1. Login to expertiza using the above credentials. | |||
2. Under Manage Notifications tab click on Assignments. | |||
3. Under Assignments click view report. | |||
4. Select Author Feedback report from Drop-down menu. | |||
5. Sort the columns by Clicking on it. | |||
'''For Sorting Teammate Review Report Table''' | |||
1. Login to expertiza using the above credentials. | |||
2. Under Manage Notifications tab click on Assignments. | |||
3. Under Assignments click view report. | |||
4. Select teammate review report from Drop-down menu. | |||
5. Sort the columns by Clicking on it. | |||
'''For Missing Header on View Reports''' | |||
1. Login to expertiza using the above credentials. | |||
2. Under Manage Notifications tab click on Assignments. | |||
3. Under Assignments click view report. | |||
4. Name of assignment should be displayed above the drop-down menu. | |||
'''For Rendering Proper Format in Author Feedback Report''' | |||
1. Login to expertiza using the above credentials. | |||
2. Under Manage Notifications tab click on Assignments. | |||
3. Under Assignments click view report. | |||
4. From drop-down menu select Author Feedback Report. | |||
5. Students will be displayed in proper format. | |||
'''References''' | |||
1)Expertiza Github[https://github.com/expertiza/expertiza] | |||
2)Github Pull Request[https://github.com/expertiza/expertiza/pull/1623] | |||
3)TableSorter Documentation[https://plugins.jquery.com/tablesorter/] | |||
4)Live Expertiza[http://152.7.99.55:8080/] | |||
5)Youtube Video[https://youtu.be/1rLfS0i2uJE] | |||
Latest revision as of 21:46, 18 December 2019
This wiki page describes the changes made according to the specification of E1980 OSS final project for Fall 2019.
Introduction
- In Expertiza, peer reviews are used as a metric to evaluate someone’s project. Once someone has peer reviewed a project, the authors of the project can also provide feedback for this review, called “author feedback.” While grading peer reviews, it would be nice for the instructors to include the author feedback, since it shows how helpful the peer review actually was to the author of the project.
Problem Statement
Expertiza allows instructors to view kinds of reports of assignments in their courses such as submissions, scores, and review reports. To improve the report views, some table columns such as team name, score, the average should be made sortable by using the same existing sort library.
UML
Sorting Review Report Table
Sort Columns by String
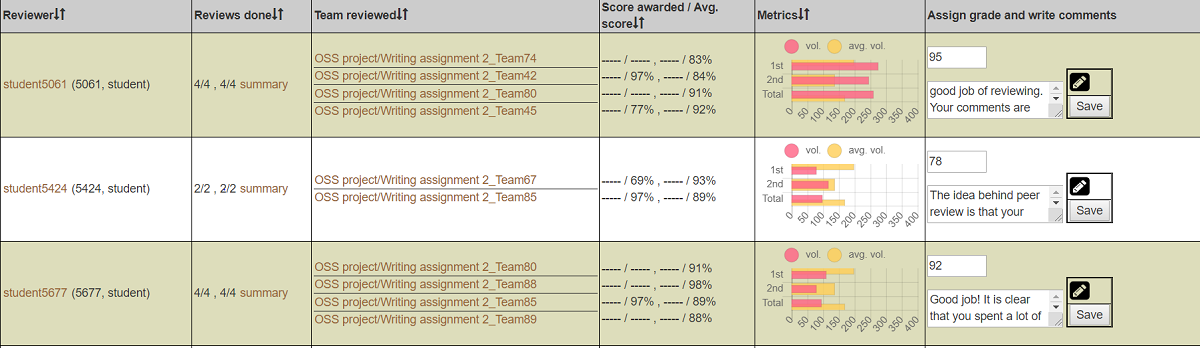
We have to sort “Review done”, “Team reviewed”, “Score awarded/Avg score”. in the “view review report” table. The sort button should work on all browsers, not only chrome.
Solution:
We will be using tablesorter function of jQuery to sort the table.To sort the columns that have constraints, custom scripts will be created. Tablesorter supports custom sorting. According to the problem type, we are supposed to perform three kinds of sorting. We need to make changes in the table head tag. By default the sorting is disabled on the columns, we must enable sorting on those columns in order to make it sortable. Three types of scenarios may arise:
1. Sorting by columns alphabetically - To sort the columns alphabetically, the table-head attribute must include sorter-true class with it.
2. Sorting by date - Sorting by date includes creating a generic format for all dates(mmddyyyy). This generic format will be used to parse dates and sorting will be done based on this format.
3. Sorting by the first number followed by the second number - It will require splitting up of the data into two parts separated by '/' and then sorting the first part, followed by the second part.
Sorting Author Feedback Report Table
Sort based on Date ,String and Number
For “Author feedback report” table, we have to change the header name “Review response rejoined” to “Review responded to” and “Last rejoined at” to “Last responded at”. Then, sort “Rejoinder” and “Review “Review responded to” as string (alphabetically), sort “# author feedbacks done” by the first number then the second number (same as “Review done” in the “View review report” table) and sort “Last responded at” as date.
Solution:
We will use tablesorter function of jQuery to sort the table. To sort the columns that have constraints, custom parser will be created and used on top of tablesorter. The approach is similar to the first issue.
Sorting Teammate Review Report Table
Sort alphabetically and by date
For “Teammate review report” table,we have to sort "Reviewer" and "Teammate reviewed" as string(alphabetically) , sort “"# teammate review done"” by the first number then the second number (same as “Review done” in the “View review report” table) and sort “Last reviewed at” as date.
Solution:
We will use tablesorter function of jQuery to sort the table. To sort the columns that have constraints, custom parser will be created and used on top of tablesorter. The approach is similar to the first issue.
Missing Header on View Reports
Problem
When the user clicks on the “View reports” icon, a page appears with a dropdown. However, that page does not say what assignment’s reports are being viewed. Add a header, “Reports for [name of assignment]” at the top.
Solution:
We will add header on top of Dropdown menu. For this we already have assignment name in the _searchbox.html.erb partial. We will use that above the search box to display the name of assignment.
Rendering Proper Format in Author Feedback Report
Problem
For Author feedback reports, when no feedback has been submitted by any student, the names of the participants appear in a strange horizontal format. Fix this so that the formatting is correct, regardless of how many participants have done author feedback.
Solution:
In file _feedback_report.html.erb The main issue behind the unusual horizontal format of all rows (student ID) is due to the value of rowspan=0 when there are no reviews. This causes all new potential rows being viewed on same single row. So to solve this issue, we will change @rspan variable value in review_mapping_helper.rb. We will add a condition to check the value of @rspan. If @rspan is 0, we will change it to 1. This will make one entry of student per row in the table.
Modification of Files
- app/assets/stylesheets/table_sorter.scss (issue 1)
- app/controllers/tree_display_controller.rb (issue 1)
- app/helpers/review_mapping_helper.rb (issue 5)
- app/views/reports/_feedback_report.html.erb (issue 2)
- app/views/reports/_review_report.html.erb (issue 1)
- app/views/reports/_searchbox.html.erb (issue 4)
- app/views/reports/_teammate_review_report.html.erb (issue 3)
- spec/features/review_mapping_helper_spec.rb (issue 5)
Solutions Implemented
Sorting Review Report Table
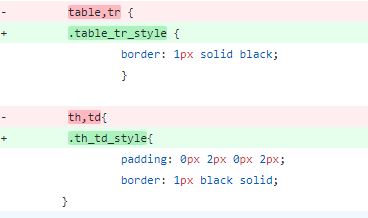
We have modified the app/views/reports/_review_report.html.erb file. We added jquery tablesorter in the script section to sort the columns. We had to enable the sorting on various columns so we added "sorter-true" in class of all the table headers. To make the UI consistent, we used the glyphicon that is used uniformly across expertiza and placed it behind table header data.
Added the following script to the file.
Sorting Author Feedback Report Table
We used jQuery tablesoter to sort the data in app/views/reports/_feedback_report.html.erb. We created custom parser to sort the dates in the last column and placed it tablesorter script. The custom date parser parses the date in the form of mmddyyyy. In rejoinder column, the student is displayed only once for entire feedback as shown in figure below. This led to blank data entries in the . Due to blank columns the tablesorter threw an error. To rectify this, we created a CSS style tag and Javascript function to dynamically change the visibility of data in tags. When the sorting is done based on rejoinder column, student data in rejoinder column will be hidden. While sorting on other columns, data in rejoinder column will be made visible.
Sorting Teammate Review Report Table
We used jQuery tablesoter to sort the data in app/views/reports/_teammate_review_report.html.erb. We created custom parser to sort the dates in the last column and placed it tablesorter script. The custom date parser parses the date in the form of mm/dd/yyyy. In reviewer column, the student is displayed only once for all students he has reviewed as shown in figure below. This led to blank data entries in the . Due to blank columns the tablesorter threw an error. To rectify this, we created a CSS style tag and Javascript function to dynamically change the visibility of data in tags. When the sorting is done based on Reviewer column, student data in reviewer column will be hidden. While sorting on other columns, data in rejoinder column will be made visible.
Missing Header on View Reports
We added a header on top of Dropdown menu. For this we already had assignment name in the _searchbox.html.erb partial. We used that above the search box to display the name of assignment.
Rendering Proper Format in Author Feedback Report
We changed in app/helpers/review_mapping_helper.rb for this issue firstly we found out the cases for which rspan was coming to be 0 and then changed the rspan value to 1.
Test Plan
Test from UI
For Sorting Review Report Table
1. Login to expertiza using the above credentials.
2. Under Manage Notifications tab click on Assignments.
3. Under Assignments click view report.
4. Select Review Report from Drop-down menu.
5. Sort the columns by Clicking on it.
For Sorting Author Feedback Report Table
1. Login to expertiza using the above credentials.
2. Under Manage Notifications tab click on Assignments.
3. Under Assignments click view report.
4. Select Author Feedback report from Drop-down menu.
5. Sort the columns by Clicking on it.
For Sorting Teammate Review Report Table
1. Login to expertiza using the above credentials.
2. Under Manage Notifications tab click on Assignments.
3. Under Assignments click view report.
4. Select teammate review report from Drop-down menu.
5. Sort the columns by Clicking on it.
For Missing Header on View Reports
1. Login to expertiza using the above credentials.
2. Under Manage Notifications tab click on Assignments.
3. Under Assignments click view report.
4. Name of assignment should be displayed above the drop-down menu.
For Rendering Proper Format in Author Feedback Report
1. Login to expertiza using the above credentials.
2. Under Manage Notifications tab click on Assignments.
3. Under Assignments click view report.
4. From drop-down menu select Author Feedback Report.
5. Students will be displayed in proper format.
References
1)Expertiza Github[1]
2)Github Pull Request[2]
3)TableSorter Documentation[3]
4)Live Expertiza[4]
5)Youtube Video[5]