Student Task View: Difference between revisions
(→Redux) |
|||
| (8 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== Introduction == | == Introduction == | ||
This is the page you land on after you click on any of the tasks listed in the StudentTaskList view. Essentially, this page | This is the page you land on after you click on any of the tasks listed in the StudentTaskList view. Essentially, this is a page that helps you manage a particular task. It has a timeline with all the deadlines, links to pages for submissions, managing your team for that task, etc. | ||
== Rails == | |||
The controller responsible for serving requests for this particular component can be found here https://github.com/ashwinrisbood/expertiza/blob/master/app/controllers/api/v1/student_task_controller.rb | |||
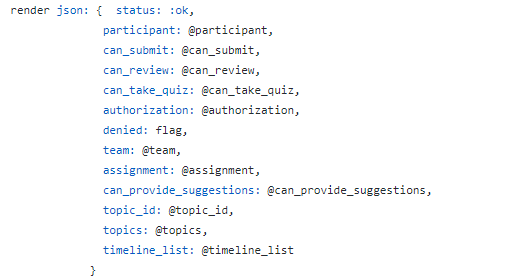
The request is handled by the view action found in the code above. This action should return a json to the front-end with all the task related information of the the participant. The json that is rendered by this particular action is as below, | |||
[[File:ViewJson.PNG]] | |||
== Redux == | |||
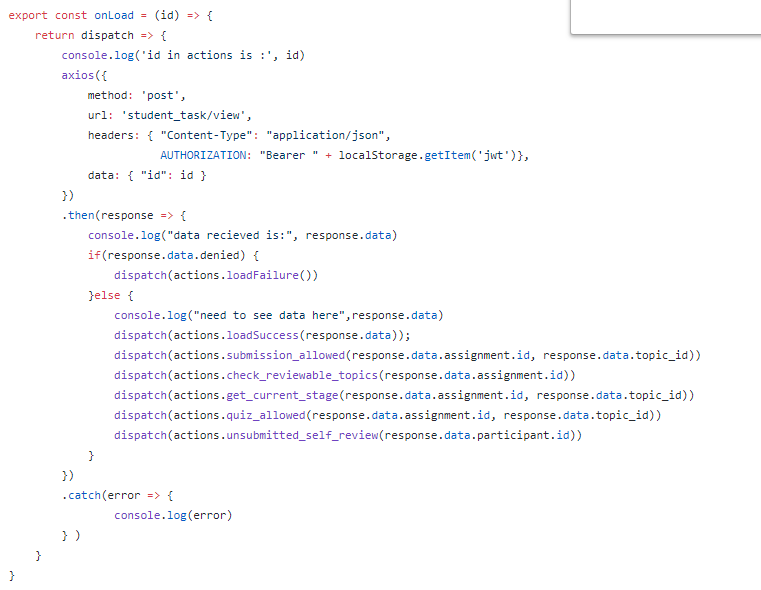
The redux action making HTTP axios request to the Rails action specified above can be found under https://github.com/ashwinrisbood/expertiza/blob/master/client/src/redux/actions/StudentTaskView.js. This action makes a POST request as id as the parameter. The data received from the API is then passed on to the reducers to make changes to the state. The action is as follows, | |||
[[File:OnLoadAction.PNG]] | |||
There are multiple actions that are dispatched that make changes to different attributes of the state. The reducer code for this component can be found here https://github.com/ashwinrisbood/expertiza/blob/master/client/src/redux/reducers/StudentTaskView.js. | |||
== React == | |||
All React components can be found here https://github.com/ashwinrisbood/expertiza/blob/master/client/src/redux/reducers/StudentTaskView.js. The onLoad redux action is mapped to the component's props and is dispatched whenever the component mounts. | |||
Latest revision as of 06:45, 26 September 2019
Introduction
This is the page you land on after you click on any of the tasks listed in the StudentTaskList view. Essentially, this is a page that helps you manage a particular task. It has a timeline with all the deadlines, links to pages for submissions, managing your team for that task, etc.
Rails
The controller responsible for serving requests for this particular component can be found here https://github.com/ashwinrisbood/expertiza/blob/master/app/controllers/api/v1/student_task_controller.rb The request is handled by the view action found in the code above. This action should return a json to the front-end with all the task related information of the the participant. The json that is rendered by this particular action is as below,
Redux
The redux action making HTTP axios request to the Rails action specified above can be found under https://github.com/ashwinrisbood/expertiza/blob/master/client/src/redux/actions/StudentTaskView.js. This action makes a POST request as id as the parameter. The data received from the API is then passed on to the reducers to make changes to the state. The action is as follows,
There are multiple actions that are dispatched that make changes to different attributes of the state. The reducer code for this component can be found here https://github.com/ashwinrisbood/expertiza/blob/master/client/src/redux/reducers/StudentTaskView.js.
React
All React components can be found here https://github.com/ashwinrisbood/expertiza/blob/master/client/src/redux/reducers/StudentTaskView.js. The onLoad redux action is mapped to the component's props and is dispatched whenever the component mounts.