Student Tasks Component: Difference between revisions
(→Redux) |
|||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== Introduction == | == Introduction == | ||
After a student logs into Expertiza, the page that | After a student logs into Expertiza, the page that a student lands up on is the student tasks list, which as the name suggests lists the tasks the student has. The controller we are concerned with for procuring a list of such tasks is the <b>student_task_controller.rb</b>, which has a method called <b>list</b> which will provide us with a JSON object listing all the tasks. | ||
== Rails == | == Rails == | ||
| Line 39: | Line 37: | ||
<li>hasBadges</li> | <li>hasBadges</li> | ||
</ul> | </ul> | ||
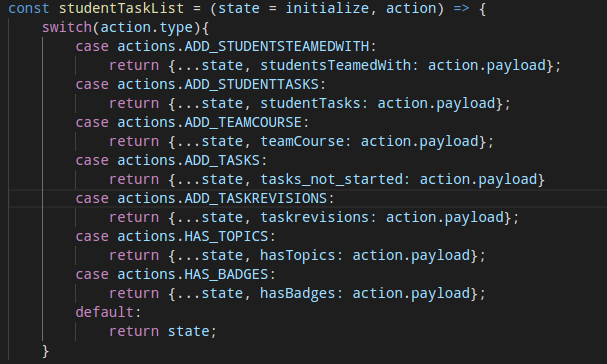
In the reducer, depending upon the action, which is determined by the response data received, following changes are appended to the state of the client application, | |||
[[File:student_task_list_reducer.PNG]] | |||
== React == | == React == | ||
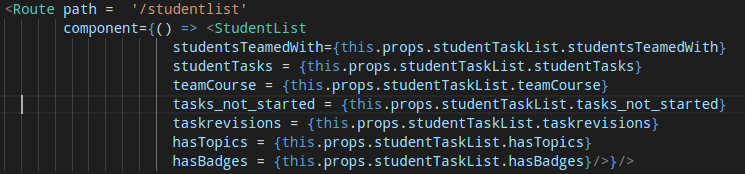
The state data is passed to <b>studentList</b> react component as props from the main component. This is the code you will find in the main component, | |||
[[File:routeToList.PNG]] | |||
In the StudentList React component, which is found under <b>client/src/components/studentList/StudentList.js</b>, the props received are mapped to the component state and the page is populated accordingly. | |||
Latest revision as of 20:24, 21 August 2019
Introduction
After a student logs into Expertiza, the page that a student lands up on is the student tasks list, which as the name suggests lists the tasks the student has. The controller we are concerned with for procuring a list of such tasks is the student_task_controller.rb, which has a method called list which will provide us with a JSON object listing all the tasks.
Rails
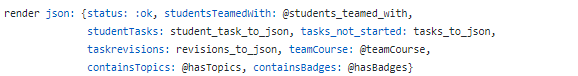
The logic from the original student_task_controller.rb controller and expertiza/app/views/student_task/list.html.erb view is replicated to our new API only controller. The list method in our new controller api/v1/student_task_controller.rb renders a JSON which consists of things shown in the picture below,
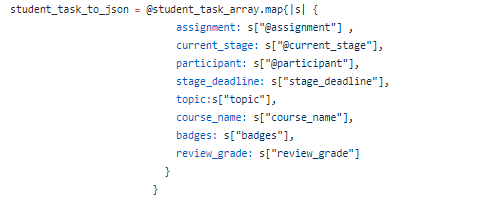
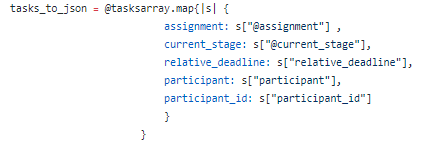
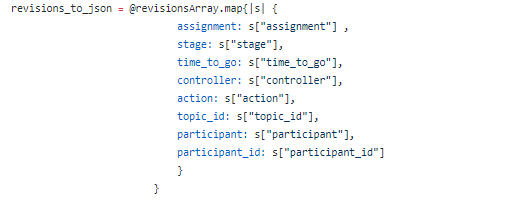
The JSON contents student_task_to_json, tasks_to_json and revisions_to_json are composed of the following things,
Redux
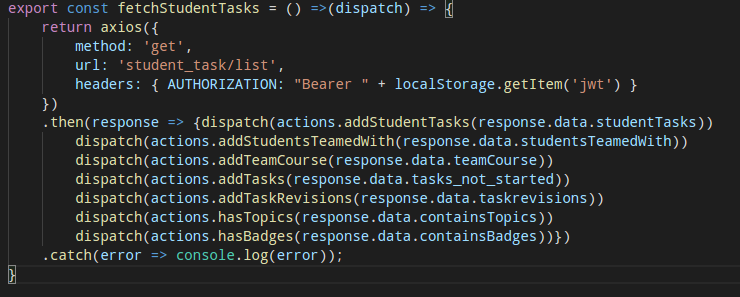
The redux actions for StudentTaskList component can be found in client/src/redux/actions/StudentTaskList.js. Here axios call is made to the student_task_controller's list action. The response that is received is passed on to the appropriate reducers for making changes to the state. Following is the code for how the request is made and what is done with the received response.
The reducer for the same can be found under expertiza/client/src/redux/reducers/StudentTaskList.js. The response that is received from the back-end has the following data which is present as different data structures depending upon how the json was formulated in the back-end,
- studentsTeamedWith
- studentTasks
- teamCourse
- tasks_not_started
- taskRevisions
- hasTopics
- hasBadges
In the reducer, depending upon the action, which is determined by the response data received, following changes are appended to the state of the client application,
React
The state data is passed to studentList react component as props from the main component. This is the code you will find in the main component,
In the StudentList React component, which is found under client/src/components/studentList/StudentList.js, the props received are mapped to the component state and the page is populated accordingly.