E1827 Topic management: Difference between revisions
| (27 intermediate revisions by 3 users not shown) | |||
| Line 99: | Line 99: | ||
[[File:topic_4.png]] | [[File:topic_4.png]] | ||
=== Issue #926 We need a way to sort topics by topic number in assignment#edit page. === | === Issue #926 We need a way to sort topics by topic number in assignment#edit page. === | ||
| Line 143: | Line 139: | ||
We should allow instructors to give feedback when accepting or rejecting topic suggestions. As it is, one can give feedback on topics suggested by students only when the instructor wants the topic to be revised, not when (s)he is approving or rejecting it. Feedback should be possible in any of these cases. | We should allow instructors to give feedback when accepting or rejecting topic suggestions. As it is, one can give feedback on topics suggested by students only when the instructor wants the topic to be revised, not when (s)he is approving or rejecting it. Feedback should be possible in any of these cases. | ||
On the file '''app/views/suggestion/list.html.erb''' | On the file '''app/views/suggestion/list.html.erb''',added an additional editable textbox and a submit button. On click of the button the feedback provided in the text box is saved to the database in a table name suggestions, column name feedback. | ||
<pre style="color: black; border:1px;"> | |||
<table class="general" cellpadding=5 width=100% border=1> | |||
<tr> | |||
<th>Title</th> | |||
<th>Status</th> | |||
<th>Submitter's user name</th> | |||
<th>Action</th> | |||
<!-- New Headers --> | |||
<th>Feedback</th> | |||
<th>Save</th> | |||
</tr> | |||
<% for suggestion in @suggestions %> | |||
<tr class="listingRow"> | |||
<!-- Creating form to have an action on the new submit feedback button --> | |||
<!-- Adding id and type in the params object which is required to reload the same page again --> | |||
<%= form_for :suggestion, :url => update_feedback_suggestion_index_path(:suggestion_id => suggestion.id, :id => params[:id], :type => params[:type]) do |f| %> | |||
<td style="max-width: 200px"><%=h suggestion.title %></td> | |||
<td align="center"><%=h suggestion.status %></td> | |||
<td align="center"><%=h suggestion.unityID %></td> | |||
<td align="center"><%= link_to 'View', :action => 'show', :id => suggestion %></td> | |||
<td align="center"><%= f.text_field :feedback %></td> | |||
<td align="center"><%= f.submit 'Save Feedback' %></td> | |||
<% end %> | |||
</tr> | |||
<% end %> | |||
</table></pre> | |||
On the file '''app/controllers/suggestion_controller.rb''' ,added an additional method to save the changes in the feedback text box to database. | |||
<pre style="color: black; border:1px;"> | |||
# Method to save/update feedback given by the instructor in the suggestions table in feedback column | |||
# After saving the data we redirect the user to the same page | |||
def update_feedback | |||
Suggestion.find(params[:suggestion_id]).update_attributes(feedback: params[:suggestion][:feedback]) | |||
redirect_to list_suggestion_index_path(:id => params[:id], :type => params[:type]) | |||
end | |||
</pre> | |||
On the file '''db/migrate/20181027001119_add_feedback_to_suggestion.rb''' ,added migration scripts. Script is adding a column name "feedback" in the suggestions table. | |||
<pre style="color: black; border:1px;"> | |||
class AddFeedbackToSuggestion < ActiveRecord::Migration | |||
def change | |||
add_column :suggestions, :feedback, :string | |||
end | |||
end | |||
</pre> | |||
On the file '''expertiza/db/schema.rb''' ,schema changes as effect of adding column in table suggestions. | |||
<pre style="color: black; border:1px;"> | |||
create_table "suggestions", force: :cascade do |t| | |||
t.integer "assignment_id", limit: 4 | |||
t.string "title", limit: 255 | |||
t.text "description", limit: 65535 | |||
t.string "status", limit: 255 | |||
t.string "unityID", limit: 255 | |||
t.string "signup_preference", limit: 255 | |||
t.string "feedback", limit: 255 | |||
end | |||
</pre> | |||
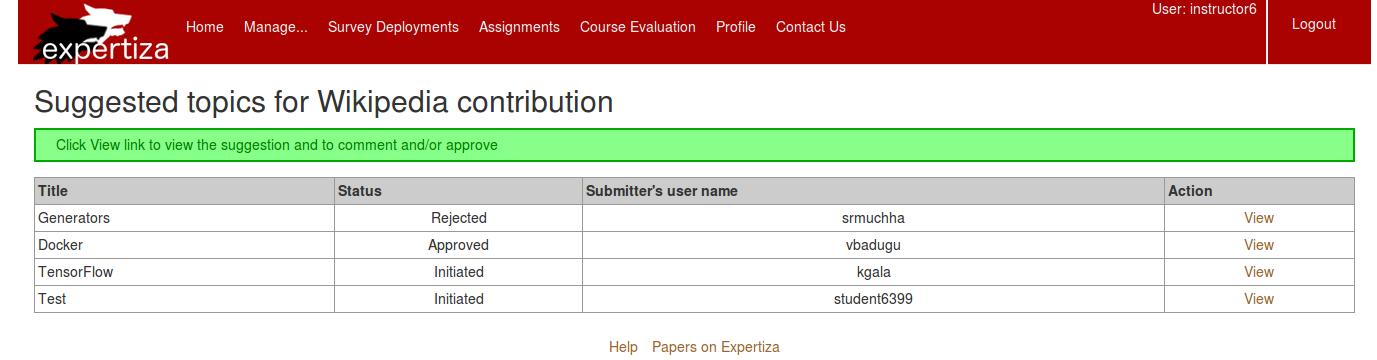
===== Suggestions list page before changes ===== | |||
[[File:BeforeFeedbackPage.png]] | |||
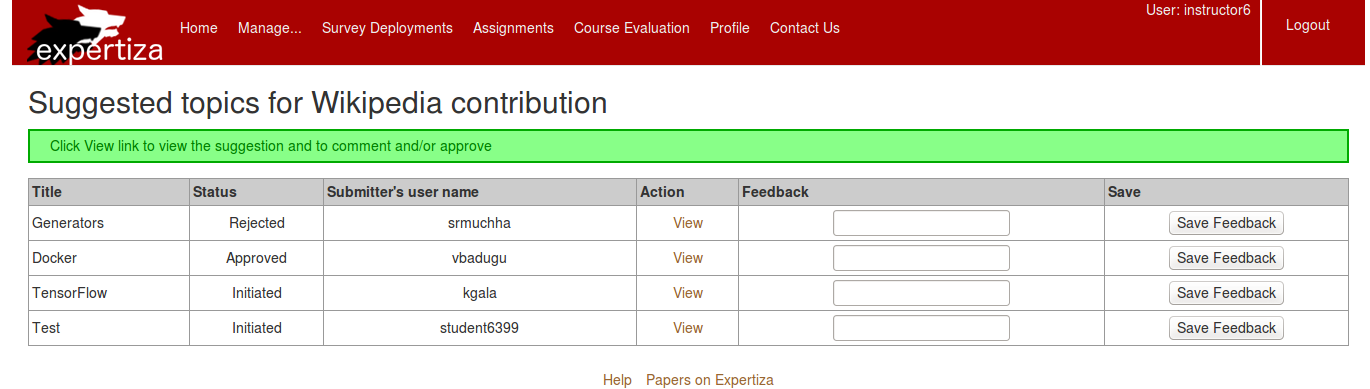
===== Suggestions list page after changes ===== | |||
[[File:AfterFeedbackPage.png]] | |||
== Testing Plan == | |||
=== Functional Testing === | |||
===== Issue #971: Change create topic UI into AJAX ===== | |||
# Login as an instructor. | |||
# Click Assignments tab next to Courses | |||
# Select the assignment for which a new topic has to be added | |||
# Click the edit icon for the assignment and go to Topics tab | |||
# You will be able to see the topics list in a table format. Click on add icon on the right side corner of the table header | |||
# Fill in the details and click save topic | |||
If a user tries to set number of slots as zero, a warning pops up and prohibits the user from doing so. | |||
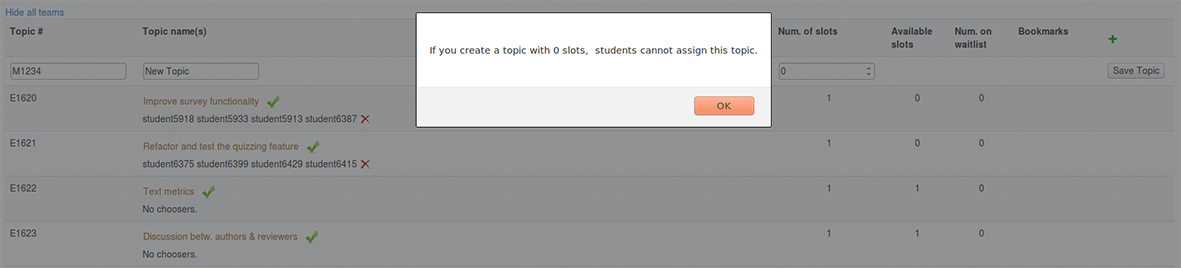
===== Warning message when max_choosers is set to zero ===== | |||
[[File:topic_5.png]] | |||
===== Issue #926 We need a way to sort topics by topic number in assignment#edit page ===== | |||
As we have shown this in video:- | |||
# Login as an instructor. | |||
# Click Assignments tab next to Courses | |||
# Click the edit icon for the specific assignment and go to Topics tab | |||
# You will be able to see the topics list in a table format sorted in ascending order by 'Topic# '. | |||
# Click on 'Topic# ' icon to sort the table in descending order based on 'Topic# ', and if you click it again after that it sorts the table in ascending order based on 'Topic# '. | |||
===== Issue #718 We should allow instructors to give feedback when accepting or rejecting topic suggestions ===== | |||
# Login as an instructor. | |||
# Click Manage -> Assignments. | |||
# After clicking on the Assignment tab, a page will show all the assignments. | |||
# Click the view suggestions icon on the right bottom corner. | |||
# You will be able to see a list of suggestions given by the students for that particular topic. | |||
# Add feedback in the feedback text box and click save feedback button to save it. | |||
# To verify if the feedback was saved to the table, query suggestions table and match the feedback in the feedback column to the feedback given. | |||
Latest revision as of 04:29, 10 November 2018
This wiki page describes the changes made according to the specification of E1827 OSS assignment for Fall 2018.
Peer Review Information
The following credentials are recommended for testing the changes:
- Instructor Login: username: instructor6 password: password
- Youtube link: https://www.youtube.com/watch?v=_0UU0r4IOf4&feature=youtu.be
Introduction
Background
Expertiza is a web portal which can be used to manage assignments related to a course. It provides a platform to view assignments, manage teams, select topics and work on improvement through anonymous peer reviews.
Problem Statement
Expertiza allows the instructor to define different topics that students or teams could choose from as their assignment. Each topic can have 0 or more slots that indicate the number of students or teams that can sign up for that topic. We identified several ideas that can improve user experience when managing the topics. Thus, we would like you to introduce new features to implement these ideas.
What needs to be done?:
- Issue #971 Change create topic UI into AJAX.
- Issue #926 We need a way to sort topics by topic number in assignment#edit page.
- Issue #718 We should allow instructors to give feedback when accepting or rejecting topic suggestions.
Files modified
The following files were modified
- app/views/sign_up_sheet/_add_signup_topics.html.erb
- app/views/sign_up_sheet/_table_header.html.erb
- app/views/sign_up_sheet/_table_line.html.erb
- app/controllers/sign_up_sheet_controller.rb
- app/views/assignments/edit.html.erb
- app/controllers/assignments_controller.rb
- app/views/suggestion/list.html.erb
- app/controllers/suggestion_controller.rb
- db/schema.rb
Files Added
The following files were added
- db/migrate/20181027001119_add_feedback_to_suggestion.rb
Solutions Implemented
Issue #971 Change create topic UI into AJAX
Currently, when instructors manually enter topics, they have to go back and forth between the list of the topic page (views>sign_up_sheet>_add_signup_topics.html.erb) and the create topic page (views>sign_up_sheet>new.html.erb). This should be done via AJAX so that the adding a new topic can be done through an editable grid or a popup form without leaving the list of topic page. Then and the list should be automatically updated when a new topic is entered.
In addition, when adding a topic, the default slot should be 1 instead of 0. the current warning message that shows up when the slot is 0, can't be closed properly and should be fixed (if the form is made popup in the future, the warning should be on the same page as the form e.g., highlight the field and print an instruction to change the # of slot).
On the file app/views/assignments/edit.html.erb we added an additional editable table element which is appended to the table when the add button is clicked in the topics table. It submits a ajax request when the 'save topic button is clicked'
<div>
<table class="table table-striped">
<tr id="add_topic" style="display:none;">
<%= form_for :topic, :url => sign_up_sheet_index_path(:id => @assignment_form.assignment.id),:html => { :onsubmit => "return showZeroSlotWarning()",autocomplete: "off" } do |f| %>
<td><%= f.text_field :topic_identifier %></td>
<td><%= f.text_field :topic_name %></td>
<td><%= f.number_field :max_choosers, min: 0 %></td>
<td></td>
<td></td>
<td></td>
<td><%= f.submit %></td>
<% end %>
</tr>
</table>
</div>
<script>
function showZeroSlotWarning(){
if ($('#topic_max_choosers').val() == 0){
alert("If you create a topic with 0 slots, students cannot assign this topic.");
return false;
}
};
function addCreateTopicSection(){
$("#topic_table_header").after($("#add_topic"));
$("#add_topic").toggle();
};
</script>
On the file app/views/assignments/_table_header.html.erb we added an additional editable table element which adds a add topic button which toggles the editable row for creating topics.
<th width="3%" align="center"><a id="myLink" title="Add"
href="#" style="color: #00aa00; font-size: 26px;" onclick="addCreateTopicSection();return false;">+</a></th>
On the file app/views/assignments/_add_signup_topics.html.erb we initialize the new topic with max_choosers as 1.
<% @sign_up_topic = SignUpTopic.new %> <% @topic = @sign_up_topic %> <% @topic.max_choosers=1 %>
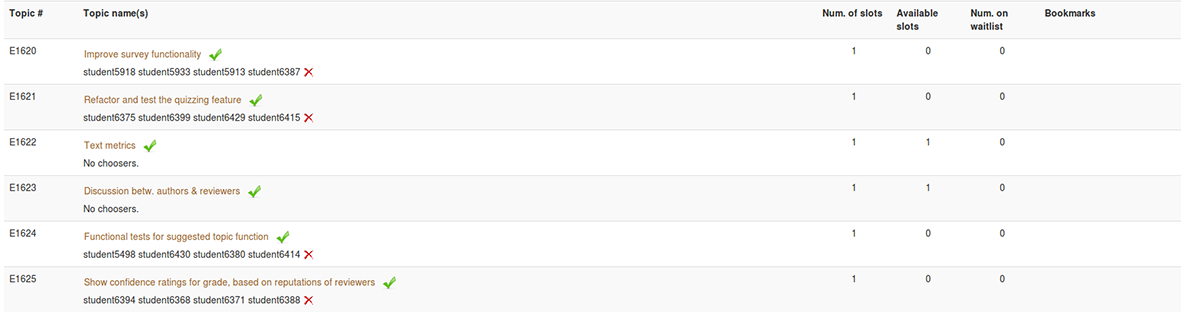
Topics table before changes
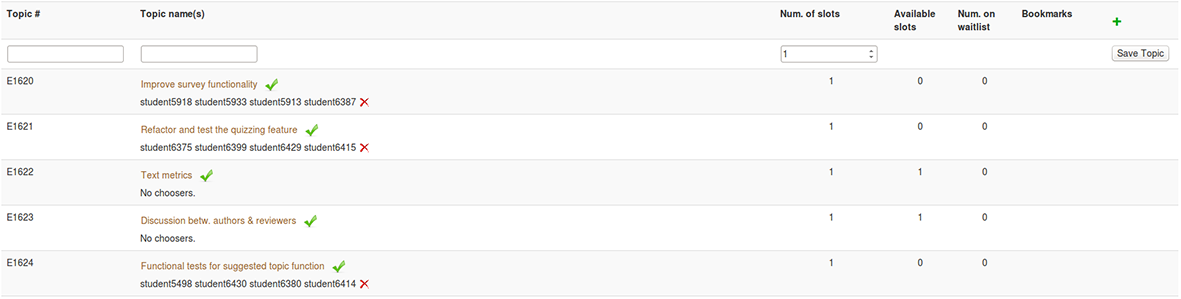
Topics table after changes
Issue #926 We need a way to sort topics by topic number in assignment#edit page.
The task is to sort the Topics according to the topic number. This functionality is added using Tablesorter css, where clicking the topic# will toggle the topics in the ascending/descending order.
To use Tablesorter in app/views/sign_up_sheet/_add_signup_topics.html.erb, we added this script:-
<script>
$(function () {
/*Function for sorting the table */
$(".sortable").tablesorter({
sortList: [[0,0]] //sort First Column by default when page loads
});
});
</script>
And made this change to the current table in html:-
<table class="table table-striped sortable">
<thead>
<tr><%= render :partial => '/sign_up_sheet/table_header' %></tr>
<tr><%= render :partial => '/sign_up_sheet/table_header' %></tr>
</thead>
Then to make Topic to be sortable, we added this in app/views/sign_up_sheet/_table_header.html.erb:-
<th class="sorter-true" width="5%">Topic #</th>
Issue #718 We should allow instructors to give feedback when accepting or rejecting topic suggestions.
We should allow instructors to give feedback when accepting or rejecting topic suggestions. As it is, one can give feedback on topics suggested by students only when the instructor wants the topic to be revised, not when (s)he is approving or rejecting it. Feedback should be possible in any of these cases.
On the file app/views/suggestion/list.html.erb,added an additional editable textbox and a submit button. On click of the button the feedback provided in the text box is saved to the database in a table name suggestions, column name feedback.
<table class="general" cellpadding=5 width=100% border=1>
<tr>
<th>Title</th>
<th>Status</th>
<th>Submitter's user name</th>
<th>Action</th>
<!-- New Headers -->
<th>Feedback</th>
<th>Save</th>
</tr>
<% for suggestion in @suggestions %>
<tr class="listingRow">
<!-- Creating form to have an action on the new submit feedback button -->
<!-- Adding id and type in the params object which is required to reload the same page again -->
<%= form_for :suggestion, :url => update_feedback_suggestion_index_path(:suggestion_id => suggestion.id, :id => params[:id], :type => params[:type]) do |f| %>
<td style="max-width: 200px"><%=h suggestion.title %></td>
<td align="center"><%=h suggestion.status %></td>
<td align="center"><%=h suggestion.unityID %></td>
<td align="center"><%= link_to 'View', :action => 'show', :id => suggestion %></td>
<td align="center"><%= f.text_field :feedback %></td>
<td align="center"><%= f.submit 'Save Feedback' %></td>
<% end %>
</tr>
<% end %>
</table>
On the file app/controllers/suggestion_controller.rb ,added an additional method to save the changes in the feedback text box to database.
# Method to save/update feedback given by the instructor in the suggestions table in feedback column
# After saving the data we redirect the user to the same page
def update_feedback
Suggestion.find(params[:suggestion_id]).update_attributes(feedback: params[:suggestion][:feedback])
redirect_to list_suggestion_index_path(:id => params[:id], :type => params[:type])
end
On the file db/migrate/20181027001119_add_feedback_to_suggestion.rb ,added migration scripts. Script is adding a column name "feedback" in the suggestions table.
class AddFeedbackToSuggestion < ActiveRecord::Migration
def change
add_column :suggestions, :feedback, :string
end
end
On the file expertiza/db/schema.rb ,schema changes as effect of adding column in table suggestions.
create_table "suggestions", force: :cascade do |t|
t.integer "assignment_id", limit: 4
t.string "title", limit: 255
t.text "description", limit: 65535
t.string "status", limit: 255
t.string "unityID", limit: 255
t.string "signup_preference", limit: 255
t.string "feedback", limit: 255
end
Suggestions list page before changes
Suggestions list page after changes
Testing Plan
Functional Testing
Issue #971: Change create topic UI into AJAX
- Login as an instructor.
- Click Assignments tab next to Courses
- Select the assignment for which a new topic has to be added
- Click the edit icon for the assignment and go to Topics tab
- You will be able to see the topics list in a table format. Click on add icon on the right side corner of the table header
- Fill in the details and click save topic
If a user tries to set number of slots as zero, a warning pops up and prohibits the user from doing so.
Warning message when max_choosers is set to zero
Issue #926 We need a way to sort topics by topic number in assignment#edit page
As we have shown this in video:-
- Login as an instructor.
- Click Assignments tab next to Courses
- Click the edit icon for the specific assignment and go to Topics tab
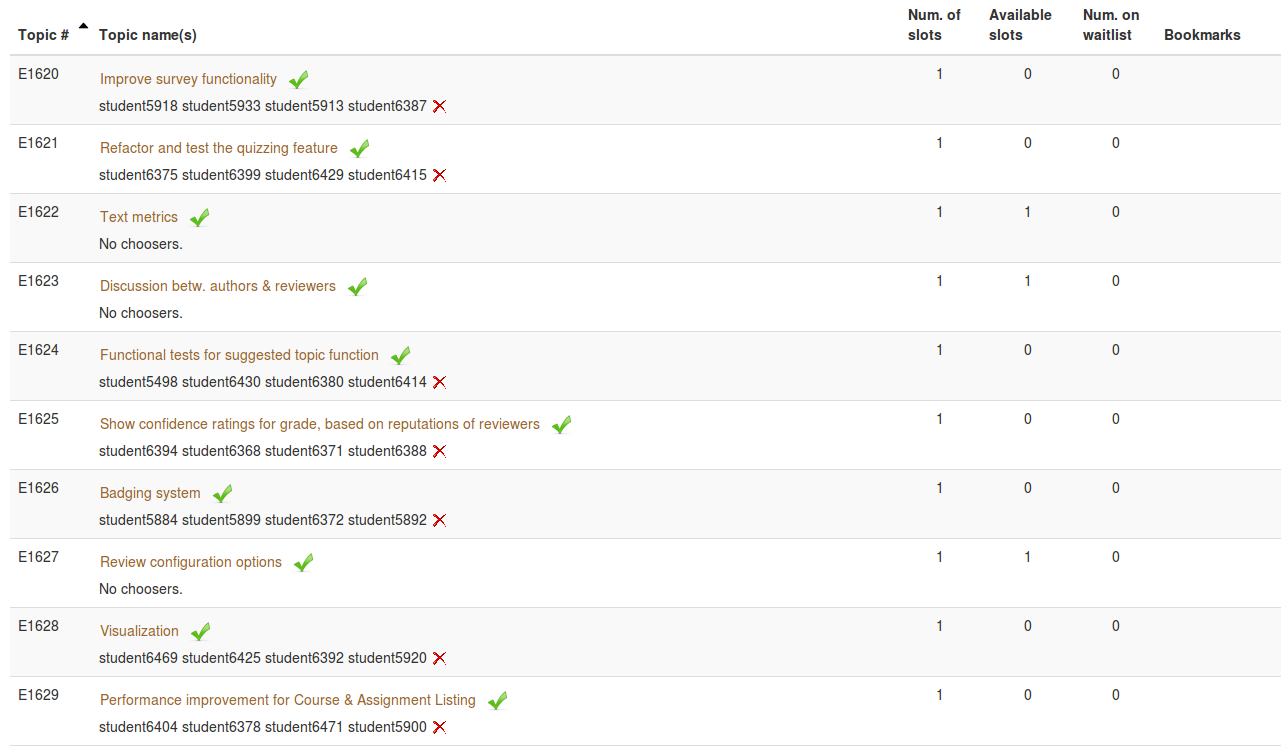
- You will be able to see the topics list in a table format sorted in ascending order by 'Topic# '.
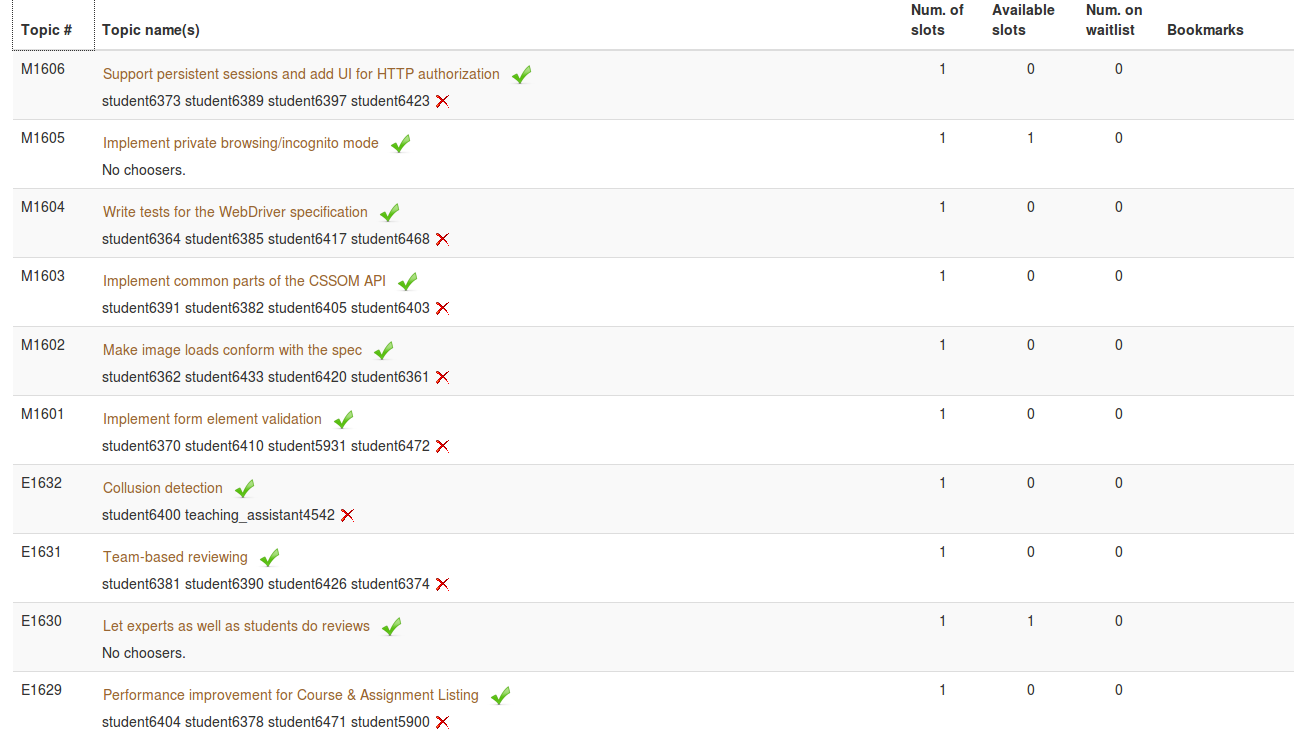
- Click on 'Topic# ' icon to sort the table in descending order based on 'Topic# ', and if you click it again after that it sorts the table in ascending order based on 'Topic# '.
Issue #718 We should allow instructors to give feedback when accepting or rejecting topic suggestions
- Login as an instructor.
- Click Manage -> Assignments.
- After clicking on the Assignment tab, a page will show all the assignments.
- Click the view suggestions icon on the right bottom corner.
- You will be able to see a list of suggestions given by the students for that particular topic.
- Add feedback in the feedback text box and click save feedback button to save it.
- To verify if the feedback was saved to the table, query suggestions table and match the feedback in the feedback column to the feedback given.