CSC/ECE 517 Fall 2018/E1785 OSS project Beige: Difference between revisions
No edit summary |
No edit summary |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
'''E1785 - UI FEATURES RELATED TO REVISION TIME''' | =='''E1785 - UI FEATURES RELATED TO REVISION TIME'''== | ||
This page provides a description of the Expertiza based OSS project. | This page provides a description of the Expertiza based OSS project. | ||
'''About Expertiza''' | ==='''About Expertiza'''=== | ||
Expertiza is an open source project based on Ruby on Rails framework. Expertiza allows the instructor to create new assignments and customize new or existing assignments. It also allows the instructor to create a list of topics the students can sign up for. Students can form teams in Expertiza to work on various projects and assignments. Students can also peer review other students' submissions. Expertiza supports submission across various document types, including the URLs and wiki pages. | Expertiza is an open source project based on Ruby on Rails framework. Expertiza allows the instructor to create new assignments and customize new or existing assignments. It also allows the instructor to create a list of topics the students can sign up for. Students can form teams in Expertiza to work on various projects and assignments. Students can also peer review other students' submissions. Expertiza supports submission across various document types, including the URLs and wiki pages. | ||
'''Problem Statement''' | ==='''Problem Statement'''=== | ||
In Expertiza, students usually review several projects during a given time frame. We felt that since each reviewer would have multiple projects to review and some project may be updated without his/her knowledge it would be more convenient to the reviewer if he/she gets to know the status of the review without opening the project to be reviewed everytime. This helps the reviewer quickly identify submissions which need immediate attention. | In Expertiza, students usually review several projects during a given time frame. We felt that since each reviewer would have multiple projects to review and some project may be updated without his/her knowledge it would be more convenient to the reviewer if he/she gets to know the status of the review without opening the project to be reviewed everytime. This helps the reviewer quickly identify submissions which need immediate attention. | ||
'''What needs to be done''' | ==='''What needs to be done''' === | ||
The reviewer should be able to know the status of any review he/she is doing. This can be done in UI of the reviewer’s page. The submissions can be color-coded using a scheme similar to the one used in the “Review Report” page for the instructor in expertiza. The color coding scheme implemented by us is: <br> | The reviewer should be able to know the status of any review he/she is doing. This can be done in UI of the reviewer’s page. The submissions can be color-coded using a scheme similar to the one used in the “Review Report” page for the instructor in expertiza. The color coding scheme implemented by us is: <br> | ||
| Line 21: | Line 21: | ||
Since the functionality for the links of “View”,”Begin”,”Update”,”Edit” are already present, the 'Begin' link is visible only when the review has not started, so the link is 'Red' to indicate review has not yet been started. Similarly the 'Edit' and 'Update' links are visible only after the reviewer has opened the project to be reviewed at least once. So both these links can be colored 'Orange' to indicate that the review was started but not yet completed. The 'View' link is visible only after the review was submitted, so the link can be coloured 'Brown' indicating that no further action is required on the reviewers behalf and the submission has been reviewed. Hence, by just colouring the links displayed to the reviewer, we are able to indicate the status of the review. | Since the functionality for the links of “View”,”Begin”,”Update”,”Edit” are already present, the 'Begin' link is visible only when the review has not started, so the link is 'Red' to indicate review has not yet been started. Similarly the 'Edit' and 'Update' links are visible only after the reviewer has opened the project to be reviewed at least once. So both these links can be colored 'Orange' to indicate that the review was started but not yet completed. The 'View' link is visible only after the review was submitted, so the link can be coloured 'Brown' indicating that no further action is required on the reviewers behalf and the submission has been reviewed. Hence, by just colouring the links displayed to the reviewer, we are able to indicate the status of the review. | ||
'''Solutions Implemented and Delivered''' | ==='''Solutions Implemented and Delivered'''=== | ||
The lines in bold in the below snippet are the colour codes we added which will add button colour in the review page. <br> | The lines in bold in the below snippet are the colour codes we added which will add button colour in the review page. <br> | ||
| Line 49: | Line 49: | ||
<td> </td> | <td> </td> | ||
===Files Updated=== | |||
app/views/student_review/_responses.html.erb<br> | |||
===Steps=== | |||
1. Open expertiza (link is provided)<br> | |||
2. Login as student: student5408/password<br> | |||
3. Go to 'Assignments'<br> | |||
4. Select any assignment<br> | |||
5. Select Other's work<br> | |||
6. You are in the reviews page where you can see the buttons and their respective colours. | |||
==='''Testing'''=== | |||
As discussed thoroughly with our mentor and professor, the implementation is a UI change with CSS styling and colour tags added. Hence, testing the buttons on review page is beyond the scope of our project. The colour change will not impact the functionality of the buttons in any way. Hence, unit tests are not required. | |||
'''Screenshots of new implementation | ==='''Screenshots of new implementation'''=== | ||
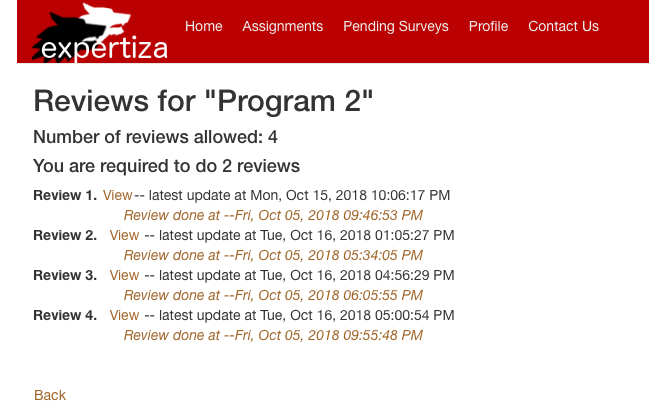
'''Colour for View Buttons:'''<br> | '''Colour for View Buttons:'''<br> | ||
[[File: Scc.png]] | [[File: Scc.png]] | ||
| Line 63: | Line 75: | ||
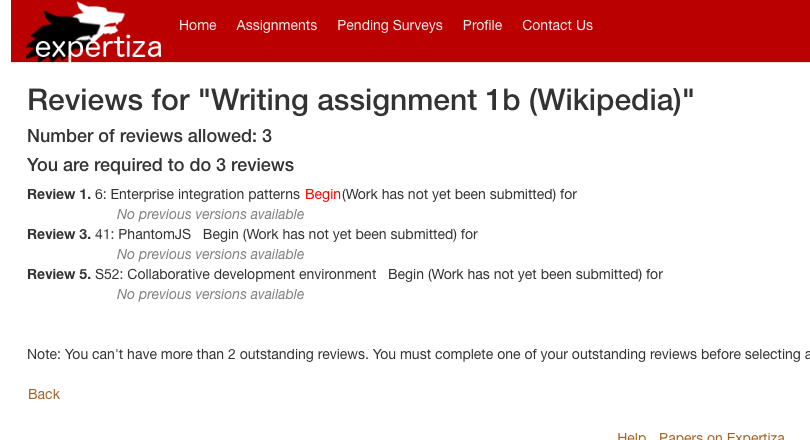
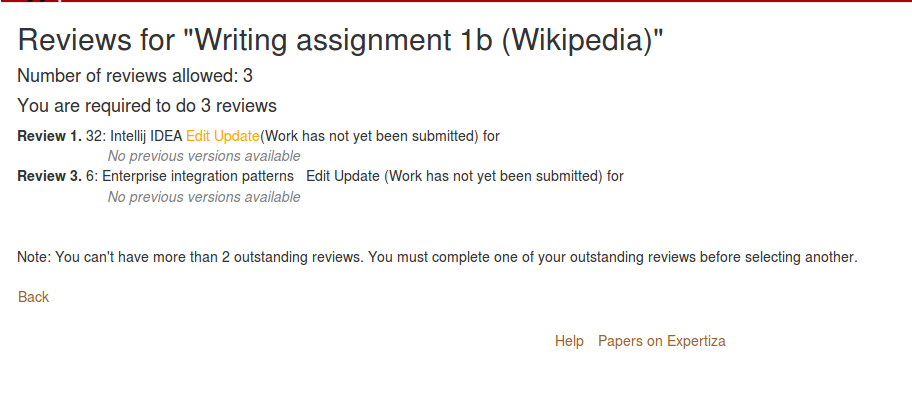
'''Colour for Edit Button:'''<br> | '''Colour for Edit Button:'''<br> | ||
[[File: tanmaya.png]] | [[File: tanmaya.png]] | ||
==='''Reference'''=== | |||
https://www.w3schools.com/cssref/pr_text_color.asp | |||
Latest revision as of 23:41, 9 November 2018
E1785 - UI FEATURES RELATED TO REVISION TIME
This page provides a description of the Expertiza based OSS project.
About Expertiza
Expertiza is an open source project based on Ruby on Rails framework. Expertiza allows the instructor to create new assignments and customize new or existing assignments. It also allows the instructor to create a list of topics the students can sign up for. Students can form teams in Expertiza to work on various projects and assignments. Students can also peer review other students' submissions. Expertiza supports submission across various document types, including the URLs and wiki pages.
Problem Statement
In Expertiza, students usually review several projects during a given time frame. We felt that since each reviewer would have multiple projects to review and some project may be updated without his/her knowledge it would be more convenient to the reviewer if he/she gets to know the status of the review without opening the project to be reviewed everytime. This helps the reviewer quickly identify submissions which need immediate attention.
What needs to be done
The reviewer should be able to know the status of any review he/she is doing. This can be done in UI of the reviewer’s page. The submissions can be color-coded using a scheme similar to the one used in the “Review Report” page for the instructor in expertiza. The color coding scheme implemented by us is:
Red – If the review has not been started
Orange – If the review was started, but not completed
Brown – Submission has been reviewed
Since the functionality for the links of “View”,”Begin”,”Update”,”Edit” are already present, the 'Begin' link is visible only when the review has not started, so the link is 'Red' to indicate review has not yet been started. Similarly the 'Edit' and 'Update' links are visible only after the reviewer has opened the project to be reviewed at least once. So both these links can be colored 'Orange' to indicate that the review was started but not yet completed. The 'View' link is visible only after the review was submitted, so the link can be coloured 'Brown' indicating that no further action is required on the reviewers behalf and the submission has been reviewed. Hence, by just colouring the links displayed to the reviewer, we are able to indicate the status of the review.
Solutions Implemented and Delivered
The lines in bold in the below snippet are the colour codes we added which will add button colour in the review page.
Changes:
<%= link_to "View", {:controller => 'response', :action => 'view', :id => @latest_response.id}, {:style=>'color:saddlebrown;'} %>
<% if @assignment.get_current_stage(topic_id) != "Finished" %> <%- # show the link as edit when latest review is done in current deadline -%> <%- # show link as update when latest review is done in different deadline than current phase -%> <% if (last_response_round == current_round)%> <td style="color:orange;"> <% if (!@latest_response.is_submitted) %> <%= link_to "Edit", {:controller => 'response', :action => 'edit', :id => @latest_response.id}, {:style=>'color:orange;'} %> <%end%> <% else %> <%= link_to "Update", {:controller => 'response', :action => 'new', :id => map.map_id}, {:style=>'color:orange;'} %>
<% end %>
<% end %>
<%= " -- latest update at #{@latest_response.updated_at.strftime("%a, %b %d, %Y %I:%M:%S %p")}" %>
<%end%>
<% elsif @assignment.get_current_stage(topic_id) != "Complete" && @assignment.can_review(topic_id) %>
<%= link_to "Begin", {:controller => 'response', :action => 'new', :id => map.id}, {:style=>'color:ff000d;'} %>
Files Updated
app/views/student_review/_responses.html.erb
Steps
1. Open expertiza (link is provided)
2. Login as student: student5408/password
3. Go to 'Assignments'
4. Select any assignment
5. Select Other's work
6. You are in the reviews page where you can see the buttons and their respective colours.
Testing
As discussed thoroughly with our mentor and professor, the implementation is a UI change with CSS styling and colour tags added. Hence, testing the buttons on review page is beyond the scope of our project. The colour change will not impact the functionality of the buttons in any way. Hence, unit tests are not required.