ReactJs Frontend: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 6: | Line 6: | ||
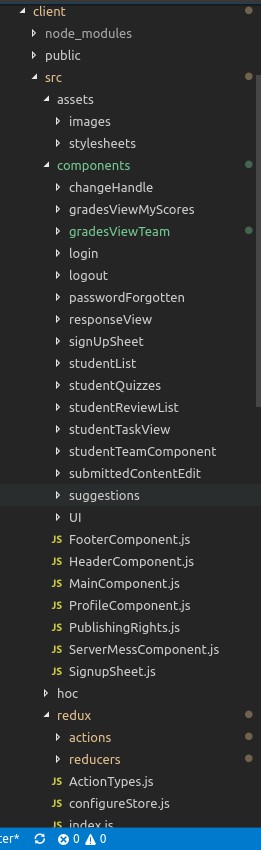
== '''File Structure''' == | == '''File Structure''' == | ||
[[File:Clientfiles.jpg | [[File:Clientfiles.jpg|left]] | ||
The client folder mainly consists of assets, components and redux folders. | |||
== Redux-Folder == | |||
The Redux folder further has actions, reducers, ActionTypes and configureStore. | |||
- configureStore- this file is the configuration file for the redux store, the | |||
combineReducers middle ware is applied to assemble all the | |||
different elements of the redux reducers defined in the reducers | |||
folder. | |||
Latest revision as of 23:33, 2 September 2018
Background
This project discusses the new front-end client built on ReactJs framework and Javascipt ES6, the web client uses Redux for state management and Axios(a third-part promise based HTTP client) for interacting with the database. The application currently supports all student side interactions of Expertiza and this writeup discusses the file structure, procedures and guidelines used in the design and implementation of the client application.
File Structure

The client folder mainly consists of assets, components and redux folders.
Redux-Folder
The Redux folder further has actions, reducers, ActionTypes and configureStore.
- configureStore- this file is the configuration file for the redux store, the
combineReducers middle ware is applied to assemble all the
different elements of the redux reducers defined in the reducers
folder.