CSC/ECE 517 Fall 2016/M1653 Implement HTML form validation: Difference between revisions
(fix some grammar mistakes) |
|||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 41: | Line 41: | ||
===Implemented steps=== | ===Implemented steps=== | ||
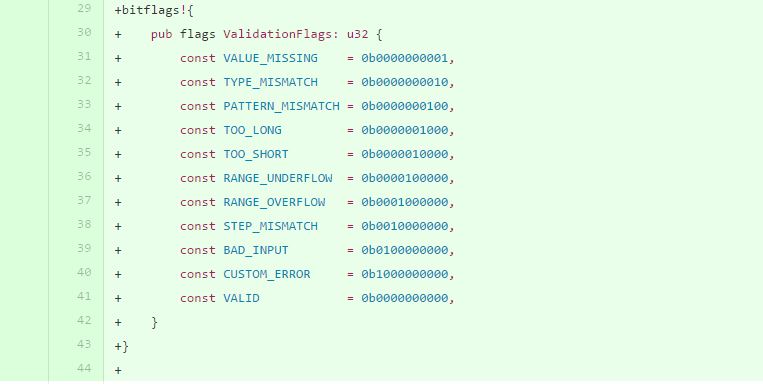
*Change using enum to bitflags that represents each possible validity check in <code>ValidityState</code>. | |||
[[File:Bitflags.JPG]] | |||
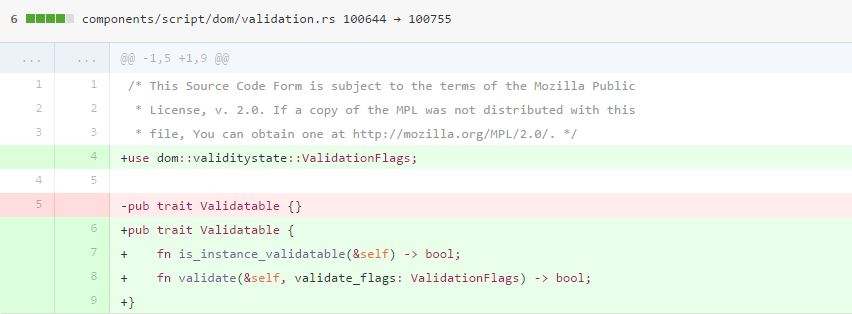
*Defined a trait <code>Validatable</code> in <code>validation.rs</code> file that contains methods to be used for validating an html element. | *Defined a trait <code>Validatable</code> in <code>validation.rs</code> file that contains methods to be used for validating an html element. | ||
[[File: | [[File:Validation.JPG]] | ||
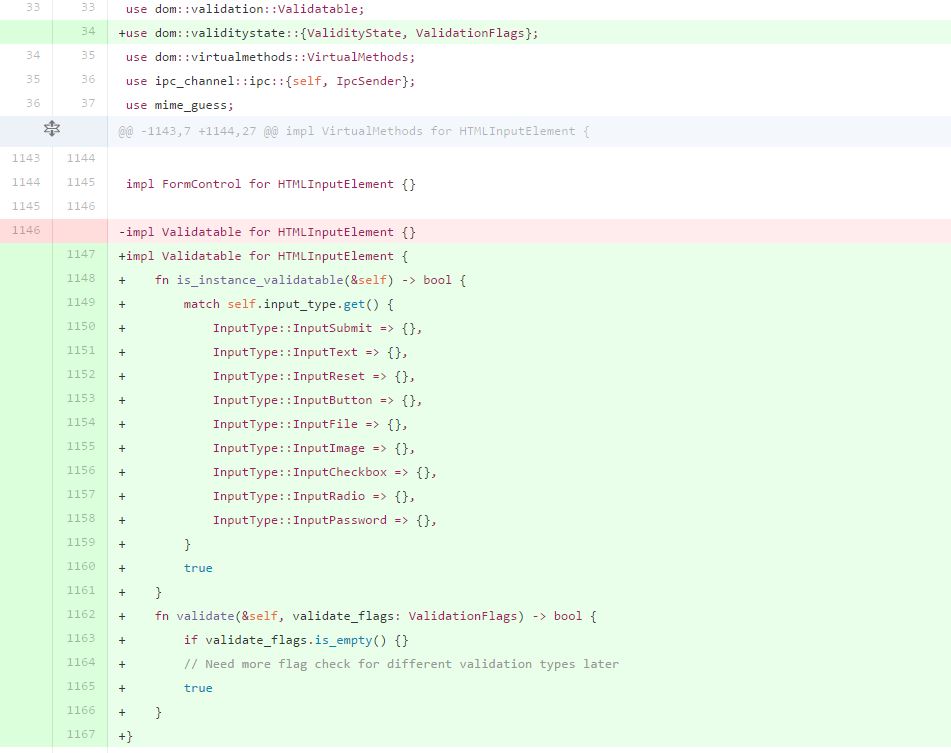
*The traits for different form elements like Input text, Input submit, Input Button, Input Image are defined in htmlInputElement.rs | *The traits for different form elements like Input text, Input submit, Input Button, Input Image are defined in htmlInputElement.rs | ||
[[File:Inputelement. | [[File:Inputelement.JPG]] | ||
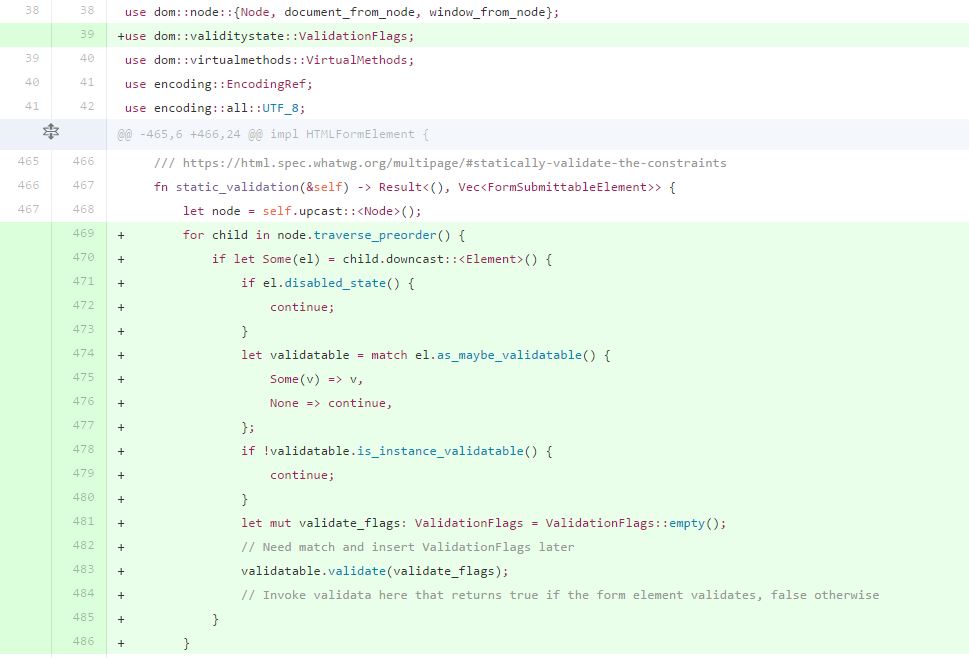
*The code below will check the type of elements from the form and if they are input elements then it will call the <code>is_instance_validatable</code> function to check the validation. | *The code below will check the type of elements from the form and if they are input elements then it will call the <code>is_instance_validatable</code> function to check the validation. | ||
[[File:Formelement. | [[File:Formelement.JPG]] | ||
===Challenges faced=== | ===Challenges faced=== | ||
| Line 59: | Line 62: | ||
=='''Design patterns & o-o practices'''== | =='''Design patterns & o-o practices'''== | ||
This project is to add some features to servo, so we were not supposed to change the design of original servo project. Throughout the development process, we tried to follow good o-o practices by following DRY, giving the elements and functions the correct names and we tried and maintained the servo and rust coding standards. | This project is to add some features to servo, so we were not supposed to change the design of original servo project. However, after further discuss with servo project member, we found a disadvantage of the original design of using enum. Therefore we have made an agreement on changing this into using bitflags. Throughout the development process, we tried to follow good o-o practices by following DRY, giving the elements and functions the correct names and we tried and maintained the servo and rust coding standards. | ||
=='''Test'''== | =='''Test'''== | ||
| Line 75: | Line 78: | ||
./mach build -d | ./mach build -d | ||
No error showed up, servo worked as expected with new code. | No error showed up, servo worked as expected with the new code. | ||
===Test from UI=== | |||
At this stage, the project can't be tested from UI. There are still some subsequent steps to be implemented after this. | |||
===For reviewers=== | ===For reviewers=== | ||
In addition to the reasons mentioned above, the servo is a web browser and not a web application. Therefore it can't be deployed on the cloud server. All these would make it hard for reviewers to test the correctness of code at this time. | |||
=='''References'''== | =='''References'''== | ||
<references /> | <references /> | ||
Latest revision as of 05:44, 5 November 2016
Servo is a modern high-performance web browser developed by Mozilla with Samsung porting it on android and arm processors<ref>https://en.wikipedia.org/wiki/Servo_(layout_engine)</ref>. The source code is written in the rust programming language, which is a newly developed system level programming language. The major advantage of rust language is that it is thread-safe<ref>https://www.rust-lang.org/en-US/</ref>. This project implements HTML form validation on servo browser.
Introduction
The HTML5is a markup language used for content organizing and showing on the World Wide Web<ref>https://en.wikipedia.org/wiki/HTML5</ref>. It defines a set of specifications which users needs to follow to make web pages HTML5 compliant. In HTML 5 there is a major type of element which is form element. When user trying to submit their form, the system should be able to check the validation status of this form and decide whether accept this form or reject the request. HTML provides such mechanism. Using this mechanism will allow the system to check whether the contents of forms are validated before it is allowed to submit. Servo currently implements validation check for some of the form element types. The objective of this project is to define and implement validation check function and implement validate step for these HTML5 form elements.
Servo
Servo is an open source prototype web browser layout engine that is being developed by Mozilla Research. Its source code can be found here. Current browser engines are mostly based on the single-thread model. The motivation behind building servo web browser is to build a highly parallel and reliable environment, where different components (such as rendering, layout, HTML parsing, image decoding, etc.) can be handled by fine-grained, isolated tasks.
Rust
Rust is an open source system programming language developed by Mozilla. Rust is a language suited for creating a highly concurrent and safe system. In performance and syntax, rust is similar to C++ but semantically it is very different. Rust emphasis is on speed, safety and control of memory layout<ref>https://en.wikipedia.org/wiki/Rust_(programming_language)</ref>.
Project description
Build process
- The project begin with installing and compiling the servo browser<ref>https://github.com/servo/servo/wiki/Form-validation-student-project</ref>. For different operating systems the dependencies are different. We installed it on Ubuntu using the following commands.
On Debian-based Linuxes:
sudo apt-get install curl freeglut3-dev \ libfreetype6-dev libgl1-mesa-dri libglib2.0-dev xorg-dev \ msttcorefonts gperf g++ cmake python-virtualenv \ libssl-dev libglfw-dev
- We then forked the original servo repository and cloned the forked repository on our local machines and then compiled and ran the servo browser.
cd servo ./mach build --dev ./mach run tests/html/about-mozilla.html
Initial steps
- Add new enum that represents each possible validity check in
ValidityState.
- Define a
Validatabletrait that contains a method which accepts this enum as an argument.
- Implement this trait for different form element types (
HTMLInputElement,HTMLButtonElement, etc.), and define an as_maybe_validatable method on Element which returns an&Validatablevalue if the element implements the trait.
- Use
JS<Element>member to call these new methods inValidityState.
- We pushed the code to the servo and the pull request is #13969. The servo team requires only one commit so that all modifications we made are in that single commit.
Implemented steps
- Change using enum to bitflags that represents each possible validity check in
ValidityState.
- Defined a trait
Validatableinvalidation.rsfile that contains methods to be used for validating an html element.
- The traits for different form elements like Input text, Input submit, Input Button, Input Image are defined in htmlInputElement.rs
- The code below will check the type of elements from the form and if they are input elements then it will call the
is_instance_validatablefunction to check the validation.
Challenges faced
- While building the servo as shown above we were getting GLSL 1.50 is not supported error. We investigated this issue and found that there was an open issue #13515. We found that the error was because the rendering was done with Nvidia graphics card and so we changed it to the intel graphics card by
./mach run tests/html/about-mozilla.html -cand were able to run the browser. We even updated the open thread so that other people can take advantage of that.
Subsequent steps
- We will be adding methods so that we can statically and dynamically validate the constraints of the form element.
- We will implement the checkValidity and ReportValidity API for HTML form element.
- We will implement the validity state defined in the spec and implement the form submission algorithm to include the constraint validation.
Design patterns & o-o practices
This project is to add some features to servo, so we were not supposed to change the design of original servo project. However, after further discuss with servo project member, we found a disadvantage of the original design of using enum. Therefore we have made an agreement on changing this into using bitflags. Throughout the development process, we tried to follow good o-o practices by following DRY, giving the elements and functions the correct names and we tried and maintained the servo and rust coding standards.
Test
Test with tidy
Servo has its own code standard. We managed to meet its code standard by using the following command to run code style check.
cd servo ./mach test-tidy
When we ran tidy we got 20 code style errors and we fixed all the errors.
Compile test
After adding code, we compiled the servo by the following command
cd servo ./mach build -d
No error showed up, servo worked as expected with the new code.
Test from UI
At this stage, the project can't be tested from UI. There are still some subsequent steps to be implemented after this.
For reviewers
In addition to the reasons mentioned above, the servo is a web browser and not a web application. Therefore it can't be deployed on the cloud server. All these would make it hard for reviewers to test the correctness of code at this time.
References
<references />