CSC/ECE 517 Spring 2016/Mozilla Implement HTML5 form validation: Difference between revisions
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
''' Implementation of HTML5 form validation in servo''' | ''' Implementation of HTML5 form validation in servo''' | ||
Servo is a prototype web browser engine being developed by Mozilla and written in the Rust language. This project implements [https://en.wikipedia.org/wiki/HTML5 HTML5] validations for servo. | Servo is a prototype web browser engine being developed by Mozilla and written in the Rust language. This project implements [https://en.wikipedia.org/wiki/HTML5 HTML5] validations for servo. The validations are implemented via methods such as "valueMissing" which determine for different elements such a HTMLInput element etc. if it is ok to leave the input blank or if input is required. The code snippets given in this wiki explain how these methods are called in the HTML elements via different enums. The actual code to validate these inputs, will be implemented in the next phase of the project. | ||
=='''Introduction'''== | =='''Introduction'''== | ||
| Line 24: | Line 24: | ||
./mach run tests/html/about-mozilla.html | ./mach run tests/html/about-mozilla.html | ||
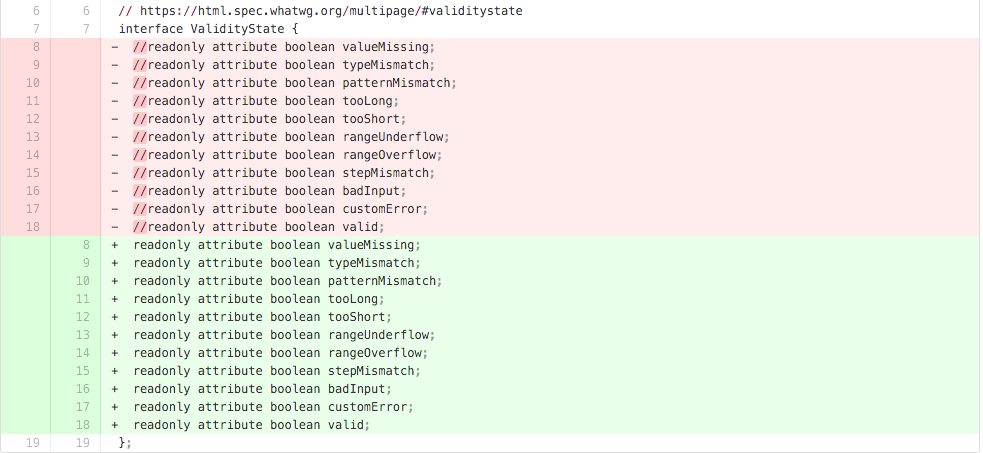
* The next requirement was to uncomment the attributes in ValidityState.weidl and fix the resulting build errors by implementing appropriate stub methods in validitystate.rs | * The next requirement was to uncomment the attributes in ValidityState.weidl and fix the resulting build errors by implementing appropriate stub methods in validitystate.rs. This facilitates in declaring the methods which we will be using for validation | ||
[[File:Uncomment.png]] | |||
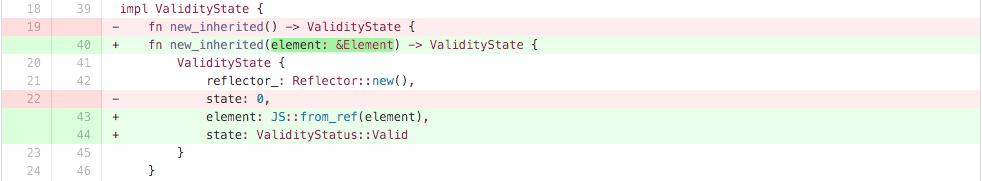
* Next, we had to modify the ValidityState constructor to take an &Element argument and store it as element variable of JS<Element> type member in the ValidityState. | * Next, we had to modify the ValidityState constructor to take an &Element argument and store it as element variable of JS<Element> type member in the ValidityState. | ||
* The changes to the constructor resulted in build errors in following files | [[File:vsconstructor.png]] | ||
* The changes to the constructor resulted in build errors in following files as the constructor was referred to in these files | |||
htmlselectelement.rs | htmlselectelement.rs | ||
| Line 35: | Line 37: | ||
So, the constructors called in these files were modified to send the required extra parameter. | So, the constructors called in these files were modified to send the required extra parameter. | ||
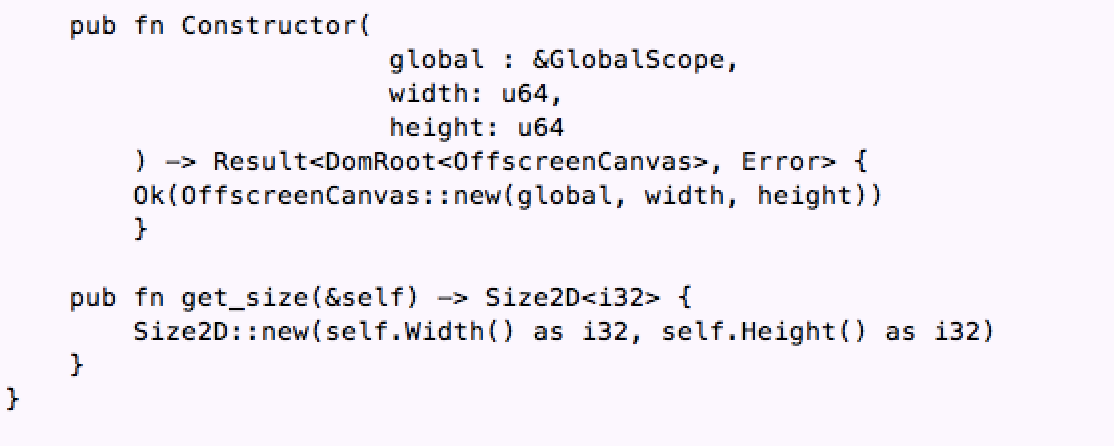
* Next, we had to add a new enum “ValidityStatus” in ValidityState having each possible validity check in ValidityState. | [[File:constructor.png]] | ||
* Next, we had to add a new enum “ValidityStatus” in ValidityState having each possible validity check in ValidityState. This enum is used to specify the state in order to describe if there is a Value missing or if there is no error and the state is valid | |||
[[File:enum.png]] | |||
* Next, we had to define a new trait Validatable having method “is_instance_validatable”. (which takes the new ValidityStatus enum as an argument.) | * Next, we had to define a new trait Validatable having method “is_instance_validatable”. (which takes the new ValidityStatus enum as an argument.) | ||
* Next, we implemented this trait and the corresponding method in the following files | * Next, we implemented this trait and the corresponding method in the following files | ||
| Line 46: | Line 50: | ||
htmlanchorelement.rs | htmlanchorelement.rs | ||
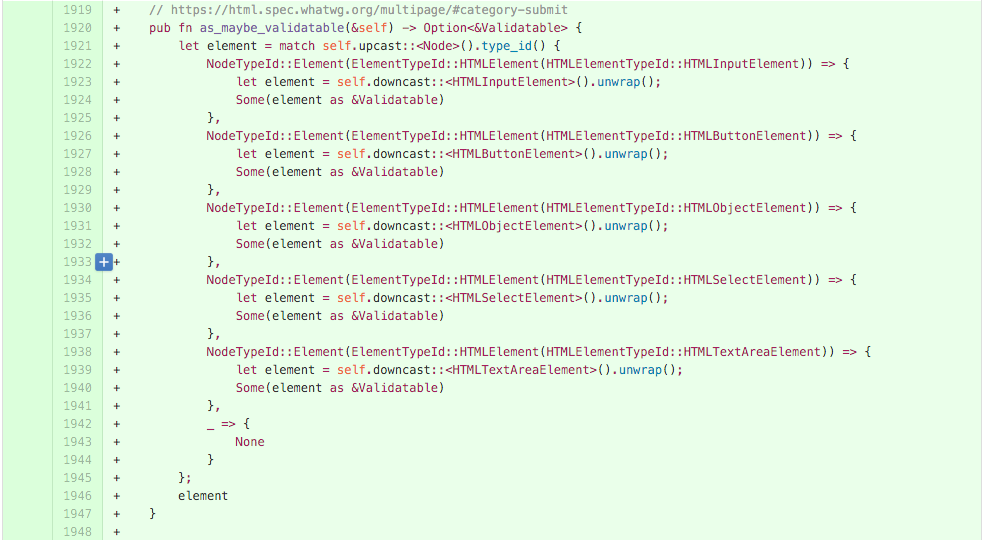
* Then, we had to define method as_maybe_validatable in file “element.rs” which returns an &Validatable value if the element implements the newly defined trait. | * Then, we had to define method as_maybe_validatable in file “element.rs” which returns an &Validatable value if the element implements the newly defined trait. This is used to check if the element is infact validatable before performing further operations to check the form validations | ||
[[File:newMethod.png]] | |||
* Finally, we added a new html file “form_html5_validations.html” to test the HTML5 validation for the mentioned conditions | * Finally, we added a new html file “form_html5_validations.html” to test the HTML5 validation for the mentioned conditions | ||
=='''Design Patterns & OO Practices'''== | =='''Design Patterns & OO Practices'''== | ||
We were not supposed to modify the existing design apart from adding a new behaviour/ability for HTML Element. We attempted to follow good OO practices throughout development. Servo has it's own coding standards which are checked by running following command | We were not supposed to modify the existing design apart from adding a new behaviour/ability for HTML Element. We attempted to follow good OO practices throughout development. While using enums and also while defining new methods, we tried to follow the DRY principle in order to avoid repetition of code. Servo has it's own coding standards which are checked by running following command | ||
<code> | <code> | ||
| Line 56: | Line 61: | ||
</code> | </code> | ||
Issues reported by test are to be fixed before pull request can be generated. This ensures that developers would adhere to coding standards. | Issues reported by test are to be fixed before pull request can be generated. This ensures that developers would adhere to coding standards. We have fixed all the issues reported by tidy. Further design patterns will be used in the next phase of the project, where validation functions will be implemented. | ||
=='''Testing'''== | |||
As of now, front-end UI testing is not possible as this requirement will be completely implemented during subsequent phases. However unit testing can be done by running following command | |||
<code> | |||
./mach test-wpt --release | |||
</code> | |||
There were 11 tests which were failing earlier but now these tests are passing. The expectation for these tests has been changed from FAIL to PASS. Further tests are only required for the next round where we will implement the methods for validation. | |||
=='''Pull Request'''== | |||
Pull request # [https://github.com/servo/servo/pull/10108 10108] was created for these changes. This pull request was accepted and closed by Mozilla team. | |||
=='''Conclusion'''== | =='''Conclusion'''== | ||
Latest revision as of 02:56, 2 April 2016
Implementation of HTML5 form validation in servo
Servo is a prototype web browser engine being developed by Mozilla and written in the Rust language. This project implements HTML5 validations for servo. The validations are implemented via methods such as "valueMissing" which determine for different elements such a HTMLInput element etc. if it is ok to leave the input blank or if input is required. The code snippets given in this wiki explain how these methods are called in the HTML elements via different enums. The actual code to validate these inputs, will be implemented in the next phase of the project.
Introduction
The HTML5is a markup language used for displaying content on the World Wide Web
HTML5 defines set of specification which users needs to follow to make web pages HTML5 compliant. HTML 5 defines a mechanism by which contents of forms can be validated before user is allowed to submit them. Servo currently implements support for few of the form elements. This project is intended to implement client-side validations for these elements and extend the existing form element subset to include additional form elements that will support client side validation.
Servo
Servo is an open source prototype web browser layout engine that is being developed by Mozilla Research. It is written in Rust language. Current browser engines are mostly based on single-threaded model. Although there are some tasks (as decompressing images) which can be done on separate processor cores but most of the work (like interpreting HTML and laying out pages) is single-threaded. Motivation behind servo is to create a highly parallel environment, where different components (such as rendering, layout, HTML parsing, image decoding, etc.) can be handled by fine-grained, isolated tasks.
Rust
Rust is an open source systems programming language developed by Mozilla Research. Rust is designed to provide the same level of performance and power as C++, but without the risk of bugs and security flaws, and also with built-in mechanisms for exploiting multi-core processors.
Project Description
- The project requirement initially stated that we build and Compile servo. Following are the steps for this:
Servo is built with Cargo, the Rust package manager. Mozilla's Mach tools are used to orchestrate the build and other tasks.
git clone https://github.com/servo/servo cd servo ./mach build --dev ./mach run tests/html/about-mozilla.html
- The next requirement was to uncomment the attributes in ValidityState.weidl and fix the resulting build errors by implementing appropriate stub methods in validitystate.rs. This facilitates in declaring the methods which we will be using for validation
- Next, we had to modify the ValidityState constructor to take an &Element argument and store it as element variable of JS<Element> type member in the ValidityState.
- The changes to the constructor resulted in build errors in following files as the constructor was referred to in these files
htmlselectelement.rs htmloutputelement.rs htmlobjectelement.rs htmlbuttonelement.rs htmlfieldsetelement.rs
So, the constructors called in these files were modified to send the required extra parameter.

- Next, we had to add a new enum “ValidityStatus” in ValidityState having each possible validity check in ValidityState. This enum is used to specify the state in order to describe if there is a Value missing or if there is no error and the state is valid
- Next, we had to define a new trait Validatable having method “is_instance_validatable”. (which takes the new ValidityStatus enum as an argument.)
- Next, we implemented this trait and the corresponding method in the following files
htmltextareaelement.rs htmlselectelement.rs htmllabelelement.rs htmlinputelement.rs htmlbuttonelement.rs htmlanchorelement.rs
- Then, we had to define method as_maybe_validatable in file “element.rs” which returns an &Validatable value if the element implements the newly defined trait. This is used to check if the element is infact validatable before performing further operations to check the form validations
- Finally, we added a new html file “form_html5_validations.html” to test the HTML5 validation for the mentioned conditions
Design Patterns & OO Practices
We were not supposed to modify the existing design apart from adding a new behaviour/ability for HTML Element. We attempted to follow good OO practices throughout development. While using enums and also while defining new methods, we tried to follow the DRY principle in order to avoid repetition of code. Servo has it's own coding standards which are checked by running following command
./mach test-tidy
Issues reported by test are to be fixed before pull request can be generated. This ensures that developers would adhere to coding standards. We have fixed all the issues reported by tidy. Further design patterns will be used in the next phase of the project, where validation functions will be implemented.
Testing
As of now, front-end UI testing is not possible as this requirement will be completely implemented during subsequent phases. However unit testing can be done by running following command
./mach test-wpt --release
There were 11 tests which were failing earlier but now these tests are passing. The expectation for these tests has been changed from FAIL to PASS. Further tests are only required for the next round where we will implement the methods for validation.
Pull Request
Pull request # 10108 was created for these changes. This pull request was accepted and closed by Mozilla team.
Conclusion
As a result of these initial changes, currently validation of the form elements has a basic implementation of the code required. The enum “ValidityStatus” is used to identify different states for the element. For each element in the form, the flow goes in this manner - First the “as_maybe_validatable” method in the element.rs file is called, which in turn finds out the type of the element and then calls the “is_instance_validatable” method on that element. In next phase of project, actual validation would be performed on list of Validatable elements. The state of the element depending upon the validation checks is one of the possible values in the enum. If the element validates all the possible checks, the state of the element is recorded as valid, else the state is either ValueMissing or one of the remaining enums in ValidityStatus. This state is recorded in the "state" variable in the ValidityState struct.
References
1. https://doc.rust-lang.org/stable/book/
2. https://en.wikipedia.org/wiki/Rust_(programming_language)
3. https://en.wikipedia.org/wiki/Servo_(layout_engine)
4. https://github.com/servo/servo/wiki/Form-validation-student-project
5. https://doc.rust-lang.org/book/
6. http://wiki.expertiza.ncsu.edu/index.php/CSC/ECE_517_Fall_2015/Mozilla_Refactor_GLES2