User:Ewhorton: Difference between revisions
(→Gems involved: update on selenium section) |
m (→Test Scenarios) |
||
| (28 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
==Introduction== | ==Introduction== | ||
Our contribution to this project is | Our contribution to this project is a suite of functional tests for the assignment calibration function. These tests are designed to provide integration, regression, and acceptance testing by using automation technologies. | ||
===Problem Statement=== | ===Problem Statement=== | ||
Expertiza has a feature called Calibration that can be turned on for an assignment. When this feature is enabled an expert, typically the instructor, can provide an expert review for the assignment artifacts. After students finish their own reviews they may compare their responses to the expert review. The instructor may also view calibration results to view the scores for the entire class. | |||
While this is a preexisting feature within Expertiza, there currently exist no tests for it. The goal of this project is to fully test the entire flow of the calibration feature using the '''RSpec''' and '''Capybara''' frameworks. | |||
===Motivation=== | ===Motivation=== | ||
The moment a line of code is written it becomes legacy code in need of support. Test cases are used not only to ensure that code is operating properly, but also to ensure that it continues to do so after having been modified. An important aspect of this is acceptance testing to verify that the project meets customer requirements. Rather than performing these tests by hand, it is easier to combine an automated testing system like RSpec with a driver like Capybara which allows testing of an application's functionality from the outside by running in a browser. | |||
===Flow of the calibration function=== | |||
A more detailed description of the calibration may be found [https://docs.google.com/document/d/1LcicJCUY0GHN1qzwRQPL9A1Nv89sVtNtxlADOzVQeBk/edit#heading=h.g4vilf87e3f0 here] | |||
Before analyzing code, one must familiarize themselves with the steps involved in calibration on Expertiza. The steps involved are: | |||
Before analyzing code, one must familiarize themselves with the steps involved in | # Login with valid instructor username and password | ||
# Login with valid | # Click on "Assignment" | ||
# Click on | # Click on "New public assignment" | ||
# Click on " | # Input all the information needed, check the “Calibrated peer-review for training?” box, click on Create | ||
# | # Select the review rubric in “Rubrics” tab | ||
# Click on " | # Go to “Due dates” tab, make sure that this assignment is currently in Review phase, also, make the submission allowed in review phase. | ||
# Add a submitter to the assignment. This submitter will add documents to be reviewed. | |||
# Go to the list of assignments, click “edit” icon of the assignment | |||
# Go to the “Calibration” tab, click on the "Begin" link next to the student artifact for the expert review, and click “Submit Review” | |||
# Go to “Review strategy” tab, select Instructor-Selected as review strategy, then select the radio button “Set number of reviews done by each student” and input the number of reviews | |||
# Login with valid student username and password who is a reviewer for the assignment | |||
# Click on the assignment | |||
# Click on “Other’s work” | |||
# After clicking “Begin”, Expertiza will display peer-review page | |||
# Click “Submit Review” | |||
# Click “Show calibration results” to see expert review | |||
# Login with valid instructor username and password | |||
# Click on "Assignment" | |||
# Click on the “view review report” to see the calibration report | |||
== Creating the Tests== | == Creating the Tests== | ||
===Gems involved=== | ===Gems involved=== | ||
* rspec-rails | |||
* capybara | |||
* selenium-webdriver | |||
* factory_girl_rails | |||
==== | ====Rspec-rails==== | ||
Rspec-rails is a testing framework for Rails 3.x and 4.x. It supports testing of models, controllers, requests, features, views and routes. It does this by accepting test scenarios called specs.<ref>[https://github.com/rspec/rspec-rails rpsce-rails on GitHub]</ref> | Rspec-rails is a testing framework for Rails 3.x and 4.x. It supports testing of models, controllers, requests, features, views and routes. It does this by accepting test scenarios called specs.<ref>[https://github.com/rspec/rspec-rails rpsce-rails on GitHub]</ref> | ||
==== | ====Capybara==== | ||
Capybara helps you test web applications by simulating how a real user would interact with your application. It comes with built in Rack::Test and Selenium support. WebKit is supported through an external gem.<ref>[https://github.com/jnicklas/capybara capybara on GitHub]</ref> To control the environments in which the scenarios are run, it provides before and after hooks.<ref>[https://www.relishapp.com/rspec/rspec-core/v/2-2/docs/hooks/before-and-after-hooks Before and after hooks]</ref> | Capybara helps you test web applications by simulating how a real user would interact with your application. It comes with built in Rack::Test and Selenium support. WebKit is supported through an external gem.<ref>[https://github.com/jnicklas/capybara capybara on GitHub]</ref> To control the environments in which the scenarios are run, it provides before and after hooks.<ref>[https://www.relishapp.com/rspec/rspec-core/v/2-2/docs/hooks/before-and-after-hooks Before and after hooks]</ref> | ||
*before(:each) blocks are run before each scenario in the group | *before(:each) blocks are run before each scenario in the group | ||
| Line 34: | Line 56: | ||
*after(:all) blocks are run once after all of the scenarios in the group | *after(:all) blocks are run once after all of the scenarios in the group | ||
====Selenium==== | |||
Selenium is a portable software testing framework for web applications. Selenium provides a record/playback tool for authoring tests without learning a test scripting language (Selenium IDE). It is the default javascript webdriver for Capybara. | |||
==== | ====Factory Girl==== | ||
Factory Girl <ref>[https://github.com/thoughtbot/factory_girl Factory Girl]</ref> is a factory gem meant for use in testing. It allows for easy and highly configurable on-the-fly model creation that allows tests to request a new instance of a model template and optionally override any of the defaults. | |||
===Test Scenarios=== | ===Test Scenarios=== | ||
The following scenarios were considered when writing tests for the calibration use case: | |||
<div style="width:750px; margin-top:10px; border:1px solid lightgrey; background:ivory; color:black; padding-left:15px; padding-top:15px; padding-bottom:15px;"> | <div style="width:750px; margin-top:10px; border:1px solid lightgrey; background:ivory; color:black; padding-left:15px; padding-top:15px; padding-bottom:15px;"> | ||
An instructor creates a calibrated assignment | |||
: | :An instructor authenticates to expertiza | ||
:They select to add a new assignment | |||
: | :While creating the assignment, the instructor selects to turn calibration on | ||
:After creating the assignment the instructor sees a calibration tab on the assignment page | |||
: | |||
: | |||
</div> | </div> | ||
<div style="width:750px; margin-top: | <div style="width:750px; margin-top:10px; border:1px solid lightgrey; background:ivory; color:black; padding-left:15px; padding-top:15px; padding-bottom:15px;"> | ||
An instructor edits the calibration configuration | |||
: | :An instructor authenticates to expertiza | ||
:They select to edit an existing assignment | |||
:The instructor clicks on the calibration tab and sees it is populated with submitted artifacts | |||
</div> | </div> | ||
<div style="width:750px; margin-top: | <div style="width:750px; margin-top:10px; border:1px solid lightgrey; background:ivory; color:black; padding-left:15px; padding-top:15px; padding-bottom:15px;"> | ||
An expert submits a review for calibration | |||
: | :An expert has been added to an assignment to provide the expert review | ||
: | :The expert authenticates to Expertiza and begins the expert review | ||
:The expert finishes and submits the review | |||
</div> | </div> | ||
<div style="width:750px; margin-top: | <div style="width:750px; margin-top:10px; border:1px solid lightgrey; background:ivory; color:black; padding-left:15px; padding-top:15px; padding-bottom:15px;"> | ||
Student Calibration | |||
: | :A student has submitted a response for the assignment and it is currently in the review phase | ||
:The student authenticates to Expertiza and chooses to view calibration for the assignment | |||
:The student sees their own answers compared to the expert review. | |||
:Answers that match are marked green, and answers that differ are marked red. | |||
: | |||
</div> | </div> | ||
<div style="width:750px; margin-top: | <div style="width:750px; margin-top:10px; border:1px solid lightgrey; background:ivory; color:black; padding-left:15px; padding-top:15px; padding-bottom:15px;"> | ||
Instructor Calibration | |||
: | :It is currently the review phase for an assignment | ||
: | :An instructor authenticates to Expertiza and chooses to view calibration | ||
:The instructor can see the student and instructor responses for the assignment | |||
</div> | </div> | ||
===Code=== | |||
Code for the tests exists in two locations | |||
: | * [https://github.com/EricHorton/expertiza/blob/master/spec/factories/factories.rb Factory] | ||
* [https://github.com/EricHorton/expertiza/blob/master/spec/features/calibration_spec.rb CalibrationSpec] | |||
: | |||
=== | ====Design Pattern==== | ||
We attempted to follow good OO practices by implementing the CRUD<ref>[https://en.wikipedia.org/wiki/Create,_read,_update_and_delete Create Read Update and Delete]</ref> design pattern using Factory Girl and Capybara. | |||
====Structure==== | ====Structure==== | ||
Our specs follow the standard RSpec describe/it syntax. For example: | |||
<div style="width:750px; margin-top:10px; border:1px solid lightgrey; background:ivory; color:black; padding-left:15px; padding-top:15px; padding-bottom:15px;"> | <div style="width:750px; margin-top:10px; border:1px solid lightgrey; background:ivory; color:black; padding-left:15px; padding-top:15px; padding-bottom:15px;"> | ||
: | describe 'Some Feature' do | ||
:before :each do | |||
: | :end | ||
: | :it 'should do x' do | ||
:: | ::expect(true).to be(true) | ||
: | :end | ||
: | :it 'should not do y' do | ||
:: | ::expect(true).to be(false) | ||
:end | |||
: | end | ||
</div> | </div> | ||
==Running the tests== | ==Running the tests== | ||
| Line 206: | Line 137: | ||
* Clone the repository in a new directory | * Clone the repository in a new directory | ||
<pre style="font-size:12.5px; width:750px; margin-top:10px; border:1px solid lightgrey; background:ivory; color:black; padding-left:15px; padding-top:15px; padding-bottom:15px;"> | <pre style="font-size:12.5px; width:750px; margin-top:10px; border:1px solid lightgrey; background:ivory; color:black; padding-left:15px; padding-top:15px; padding-bottom:15px;"> | ||
$ git clone https://github.com/EricHorton/expertiza | |||
$ git clone https://github.com/ | |||
</pre> | </pre> | ||
Create and then prepare the test database | |||
<pre style="font-size:12.5px; width:750px; margin-top:10px; border:1px solid lightgrey; background:ivory; color:black; padding-left:15px; padding-top:15px; padding-bottom:15px;"> | <pre style="font-size:12.5px; width:750px; margin-top:10px; border:1px solid lightgrey; background:ivory; color:black; padding-left:15px; padding-top:15px; padding-bottom:15px;"> | ||
$ cd expertiza | $ cd expertiza | ||
$ rake db: | $ rake db:test:prepare | ||
</pre> | </pre> | ||
* Type the command to run tests for assignment submission | * Type the command to run tests for assignment submission | ||
<pre style="font-size:12.5px; width:750px; margin-top:10px; border:1px solid lightgrey; background:ivory; color:black; padding-left:15px; padding-top:15px; padding-bottom:15px;"> | <pre style="font-size:12.5px; width:750px; margin-top:10px; border:1px solid lightgrey; background:ivory; color:black; padding-left:15px; padding-top:15px; padding-bottom:15px;"> | ||
rspec spec/features/ | rspec spec/features/calibration_spec.rb --order default | ||
</pre> | </pre> | ||
| Line 232: | Line 155: | ||
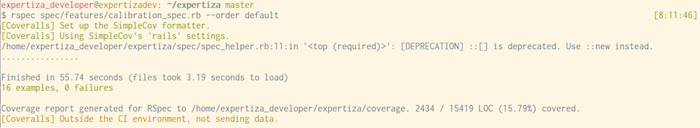
The following screenshot shows the result of the rspec command. | The following screenshot shows the result of the rspec command. | ||
[[File: | [[File:calibration-tests.png|Calibration Tests]] | ||
=== Test Analysis === | === Test Analysis === | ||
* | * All test cases are green, which means there are no currently failing tests. | ||
* Test cases are run through the Selenium driver on Firefox for javascript support. Because they are full acceptance tests they are slower than regular unit tests, but still beat evaluating the feature by hand. | |||
* | * Tests are independent and repeatable. Database changes are made within a transaction that is rolled back after tests complete. | ||
* | |||
==Project Resources== | ==Project Resources== | ||
# [https://github.com/ | # [https://github.com/EricHorton/expertiza GitHub Fork] | ||
=References= | =References= | ||
Latest revision as of 22:13, 21 March 2016
Expertiza is a web application where students can submit and peer-review learning objects (articles, code, web sites, etc). It is used in select courses at NC State and by professors at several other colleges and universities. <ref>Expertiza on GitHub</ref>
Introduction
Our contribution to this project is a suite of functional tests for the assignment calibration function. These tests are designed to provide integration, regression, and acceptance testing by using automation technologies.
Problem Statement
Expertiza has a feature called Calibration that can be turned on for an assignment. When this feature is enabled an expert, typically the instructor, can provide an expert review for the assignment artifacts. After students finish their own reviews they may compare their responses to the expert review. The instructor may also view calibration results to view the scores for the entire class.
While this is a preexisting feature within Expertiza, there currently exist no tests for it. The goal of this project is to fully test the entire flow of the calibration feature using the RSpec and Capybara frameworks.
Motivation
The moment a line of code is written it becomes legacy code in need of support. Test cases are used not only to ensure that code is operating properly, but also to ensure that it continues to do so after having been modified. An important aspect of this is acceptance testing to verify that the project meets customer requirements. Rather than performing these tests by hand, it is easier to combine an automated testing system like RSpec with a driver like Capybara which allows testing of an application's functionality from the outside by running in a browser.
Flow of the calibration function
A more detailed description of the calibration may be found here
Before analyzing code, one must familiarize themselves with the steps involved in calibration on Expertiza. The steps involved are:
- Login with valid instructor username and password
- Click on "Assignment"
- Click on "New public assignment"
- Input all the information needed, check the “Calibrated peer-review for training?” box, click on Create
- Select the review rubric in “Rubrics” tab
- Go to “Due dates” tab, make sure that this assignment is currently in Review phase, also, make the submission allowed in review phase.
- Add a submitter to the assignment. This submitter will add documents to be reviewed.
- Go to the list of assignments, click “edit” icon of the assignment
- Go to the “Calibration” tab, click on the "Begin" link next to the student artifact for the expert review, and click “Submit Review”
- Go to “Review strategy” tab, select Instructor-Selected as review strategy, then select the radio button “Set number of reviews done by each student” and input the number of reviews
- Login with valid student username and password who is a reviewer for the assignment
- Click on the assignment
- Click on “Other’s work”
- After clicking “Begin”, Expertiza will display peer-review page
- Click “Submit Review”
- Click “Show calibration results” to see expert review
- Login with valid instructor username and password
- Click on "Assignment"
- Click on the “view review report” to see the calibration report
Creating the Tests
Gems involved
- rspec-rails
- capybara
- selenium-webdriver
- factory_girl_rails
Rspec-rails
Rspec-rails is a testing framework for Rails 3.x and 4.x. It supports testing of models, controllers, requests, features, views and routes. It does this by accepting test scenarios called specs.<ref>rpsce-rails on GitHub</ref>
Capybara
Capybara helps you test web applications by simulating how a real user would interact with your application. It comes with built in Rack::Test and Selenium support. WebKit is supported through an external gem.<ref>capybara on GitHub</ref> To control the environments in which the scenarios are run, it provides before and after hooks.<ref>Before and after hooks</ref>
- before(:each) blocks are run before each scenario in the group
- before(:all) blocks are run once before all of the scenarios in the group
- after(:each) blocks are run after each scenario in the group
- after(:all) blocks are run once after all of the scenarios in the group
Selenium
Selenium is a portable software testing framework for web applications. Selenium provides a record/playback tool for authoring tests without learning a test scripting language (Selenium IDE). It is the default javascript webdriver for Capybara.
Factory Girl
Factory Girl <ref>Factory Girl</ref> is a factory gem meant for use in testing. It allows for easy and highly configurable on-the-fly model creation that allows tests to request a new instance of a model template and optionally override any of the defaults.
Test Scenarios
The following scenarios were considered when writing tests for the calibration use case:
An instructor creates a calibrated assignment
- An instructor authenticates to expertiza
- They select to add a new assignment
- While creating the assignment, the instructor selects to turn calibration on
- After creating the assignment the instructor sees a calibration tab on the assignment page
An instructor edits the calibration configuration
- An instructor authenticates to expertiza
- They select to edit an existing assignment
- The instructor clicks on the calibration tab and sees it is populated with submitted artifacts
An expert submits a review for calibration
- An expert has been added to an assignment to provide the expert review
- The expert authenticates to Expertiza and begins the expert review
- The expert finishes and submits the review
Student Calibration
- A student has submitted a response for the assignment and it is currently in the review phase
- The student authenticates to Expertiza and chooses to view calibration for the assignment
- The student sees their own answers compared to the expert review.
- Answers that match are marked green, and answers that differ are marked red.
Instructor Calibration
- It is currently the review phase for an assignment
- An instructor authenticates to Expertiza and chooses to view calibration
- The instructor can see the student and instructor responses for the assignment
Code
Code for the tests exists in two locations
Design Pattern
We attempted to follow good OO practices by implementing the CRUD<ref>Create Read Update and Delete</ref> design pattern using Factory Girl and Capybara.
Structure
Our specs follow the standard RSpec describe/it syntax. For example:
describe 'Some Feature' do
- before :each do
- end
- it 'should do x' do
- expect(true).to be(true)
- end
- it 'should not do y' do
- expect(true).to be(false)
- end
end
Running the tests
The following are steps required to run the test
- Clone the repository in a new directory
$ git clone https://github.com/EricHorton/expertiza
Create and then prepare the test database
$ cd expertiza $ rake db:test:prepare
- Type the command to run tests for assignment submission
rspec spec/features/calibration_spec.rb --order default
Test Results
The following screenshot shows the result of the rspec command.
Test Analysis
- All test cases are green, which means there are no currently failing tests.
- Test cases are run through the Selenium driver on Firefox for javascript support. Because they are full acceptance tests they are slower than regular unit tests, but still beat evaluating the feature by hand.
- Tests are independent and repeatable. Database changes are made within a transaction that is rolled back after tests complete.
Project Resources
References
<references></references>