CSC/ECE 517 Fall 2014/oss M1455 asa: Difference between revisions
| (41 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
== EVALUATE REPLACING C IMAGE & FONT LIBRARIES WITH RUST EQUIVALENTS == | [https://docs.google.com/a/ncsu.edu/document/d/18VECpUuVmEaC4Xew4EsIAmOsRKdIeXaTA42tLlNwIho/edit Project Description Page] | ||
In this wiki we represent the steps followed in order to implement the taskes assigned under the the above OSS Mozilla Project. | == EVALUATE REPLACING [http://en.wikipedia.org/wiki/C_%28programming_language%29 C] IMAGE & FONT LIBRARIES WITH RUST EQUIVALENTS == | ||
It required us to make changes to the Servo code base. | In this wiki we represent the steps followed in order to implement the taskes assigned under the the above OSS [http://en.wikipedia.org/wiki/Mozilla Mozilla] Project. | ||
It required us to make changes to the [http://en.wikipedia.org/wiki/Servo_%28layout_engine%29 Servo] code base. | |||
== Introduction == | == Introduction to Rust== | ||
[http://www.rust-lang.org/ Rust] is a new programming language for developing reliable and efficient systems. It's designed to support concurrency and parallelism in building platforms that take full advantage of modern hardware. Its static type system is safe and expressive and it provides strong guarantees about isolation, concurrency execution and memory safety. | |||
Servo | Rust combines powerful and flexible modern programming constructs with a clear performance model to make program efficiency predictable and manageable. One important way it achieves this is by allowing fine-grained control over memory allocation through contiguous records and stack allocation. This control is balanced with the absolute requirement of safety: Rust’s type system and runtime guarantee the absence of data races, buffer overflow, stack overflow or access to uninitialized or deallocated memory. | ||
== Introduction to Servo== | |||
[http://en.wikipedia.org/wiki/Servo_%28layout_engine%29 Servo] is an experimental project to build a Web browser engine for a new generation of hardware: mobile devices, multi-core processors and high-performance GPUs. With Servo, we are rethinking the browser at every level of the technology stack — from input parsing to page layout to graphics rendering — to optimize for power efficiency and maximum parallelism. | |||
Servo builds on top of Rust to provide a secure and reliable foundation. Memory safety at the core of the platform ensures a high degree of assurance in the browser’s trusted computing base. Rust’s lightweight task mechanism also promises to allow fine-grained isolation between browser components, such as tabs and extensions, without the need for expensive runtime protection schemes, like operating system process isolation. | |||
== Aim == | == Aim == | ||
| Line 18: | Line 21: | ||
'''• Build Servo'''<br><br> | '''• Build Servo'''<br><br> | ||
1. We first need to clone the servo repository from git using the following command:<br> | 1. We first need to clone the servo repository from [http://en.wikipedia.org/wiki/Git_%28software%29 git] using the following command:<br> | ||
<pre> | <pre> | ||
git clone https://www.github.com/servo/servo<br> | git clone https://www.github.com/servo/servo<br> | ||
</pre> | </pre> | ||
<br> | <br> | ||
[[File: | [[File:Screen1M1455.png]] | ||
<br> | <br> | ||
| Line 32: | Line 35: | ||
2. We build the servo using<br> | 2. We build the servo using<br> | ||
./mach build<br> | ./mach build<br> | ||
[[File:Shraddha1455.png]] | |||
<br> | <br> | ||
Building servo basically compiling the code along | Building servo basically compiling the code along with the dependent libraries. <br> | ||
3. Once our servo is built, we have to run a test in order to ensure the build was successful. This is done using the below command <br> | 3. Once our servo is built, we have to run a test in order to ensure the build was successful. This is done using the below command <br> | ||
./mach run url <br> | ./mach run url <br> | ||
[[File: | [[File:M1455_3.png]]<br><br> | ||
[[File: | [[File:M1455_4.png]] | ||
The above output shows that the html page was successfully launched by the servo browser. Thus proving that the build was successful. | The above output shows that the html page was successfully launched by the servo browser. Thus proving that the build was successful. | ||
| Line 47: | Line 50: | ||
<br> | <br> | ||
'''• Add timing code'''<br><br> | '''• Add timing code'''<br><br> | ||
1. In image_cache_task.rs , we have a fn decode which calls the load_from_memory fn in base.rs. <br> | Once the initial step is completed, our next task was to add timing code around the code block which performed decoding of images. | ||
The decoding of images is performed in the https://github.com/servo/servo/blob/master/components/net/image_cache_task.rs rust file. | |||
1. In [https://github.com/servo/servo/blob/master/components/net/image_cache_task.rs image_cache_task.rs], we have a fn decode which calls the load_from_memory fn in [https://github.com/servo/servo/blob/master/components/net/image/base.rs base.rs]. <br> | |||
2. Image decoding is implemented in this load_from_memory function.<br> | 2. Image decoding is implemented in this load_from_memory function.<br> | ||
3. So we added the timing code | 3. So we added the timing code around this function call in [https://github.com/servo/servo/blob/master/components/net/image_cache_task.rs image_cache_task.rs]<br> | ||
4. precise_time_ns() gives us the current time.<br> | 4. precise_time_ns() gives us the current time.<br> | ||
5. So we added it before the call to get the start time of decoding and after the call to get the end time.<br> | 5. So we added it before the call to get the start time of decoding and after the call to get the end time.<br> | ||
| Line 55: | Line 61: | ||
<pre>let start_time=precise_time_ns(); | <pre>let start_time=precise_time_ns(); | ||
let image = load_from_memory(data.as_slice()); | let image = load_from_memory(data.as_slice()); | ||
let end_time=precise_time_ns(); | let end_time=precise_time_ns();. | ||
let required_time=(end_time-start_time) as f64/1000000f64;</pre> | let required_time=(end_time-start_time) as f64/1000000f64;</pre> | ||
'''• Rebuild Servo'''<br><br> | '''• Rebuild Servo'''<br><br> | ||
Once we made the above changes, we now need to rebuild the servo code base. For this we again follow the same steps as described in the build servo section. | |||
== Run Tests == | == Run Tests == | ||
We tested images with different file formats and resolution using ./mach run image_url | We tested images with different file formats and resolution using <br> | ||
[[File: | <pre>./mach run image_url</pre><br> | ||
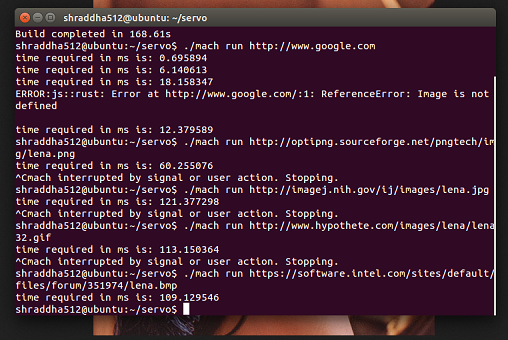
[[File:M1455_5.png]]<br> | |||
You can see the decoding time values reported for the different images on the command line.<br/> | |||
<br/> | |||
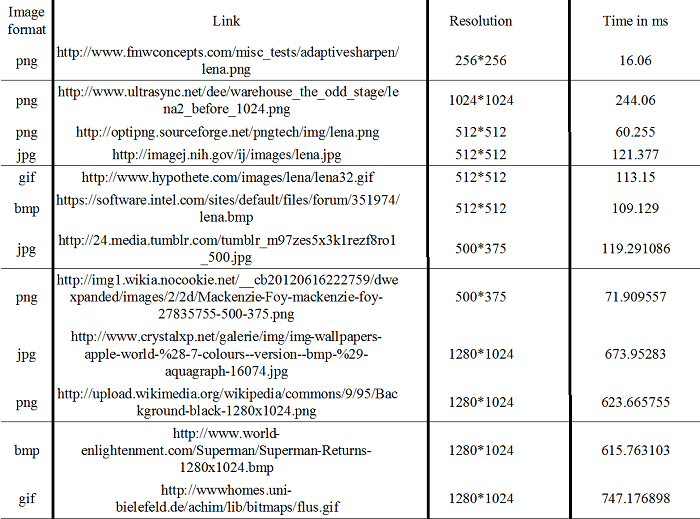
Further the tabulated results are reported below:<br/> | |||
<br> | <br> | ||
[[File:report1455.png]]<br> | |||
== Design Pattern == | |||
Factory Pattern: Using Factory Patterns, the class hierarchy or prototypes can be changed or refactored without needing to change code that uses them – they abstract from the class hierarchy or prototypes. Since we will be replacing the existing C libraries with equivalent rust libraries, factory pattern is applicable here. | |||
== References == | |||
https://www.mozilla.org/en-US/research/projects/ <br/> | |||
https://github.com/servo/servo <br/> | |||
https://github.com/rust-lang/rust <br/> | |||
http://doc.rust-lang.org/guide.html <br/> | |||
http://doc.rust-lang.org/ <br/> | |||
https://github.com/rust-lang/rust/wiki/Note-getting-started-developing-Rust <br/> | |||
https://github.com/servo/servo/wiki/Replace-C-libraries-student-project/ <br/> | |||
http://www.oodesign.com/factory-pattern.html <br/> | |||
[https://www.youtube.com/watch?v=pZ5dwgo5W6E A Walkthrough Video] | |||
== Further Reading== | |||
https://people.mozilla.org/~roc/Samsung/MozillaRustAndServo.pdf <br/> | |||
https://blog.mozilla.org/research/ <br/> | |||
http://www.creativebloq.com/mobile/mozilla-provides-servo-browser-engine-insight-4135713 | |||
Latest revision as of 04:05, 29 October 2014
EVALUATE REPLACING C IMAGE & FONT LIBRARIES WITH RUST EQUIVALENTS
In this wiki we represent the steps followed in order to implement the taskes assigned under the the above OSS Mozilla Project. It required us to make changes to the Servo code base.
Introduction to Rust
Rust is a new programming language for developing reliable and efficient systems. It's designed to support concurrency and parallelism in building platforms that take full advantage of modern hardware. Its static type system is safe and expressive and it provides strong guarantees about isolation, concurrency execution and memory safety.
Rust combines powerful and flexible modern programming constructs with a clear performance model to make program efficiency predictable and manageable. One important way it achieves this is by allowing fine-grained control over memory allocation through contiguous records and stack allocation. This control is balanced with the absolute requirement of safety: Rust’s type system and runtime guarantee the absence of data races, buffer overflow, stack overflow or access to uninitialized or deallocated memory.
Introduction to Servo
Servo is an experimental project to build a Web browser engine for a new generation of hardware: mobile devices, multi-core processors and high-performance GPUs. With Servo, we are rethinking the browser at every level of the technology stack — from input parsing to page layout to graphics rendering — to optimize for power efficiency and maximum parallelism.
Servo builds on top of Rust to provide a secure and reliable foundation. Memory safety at the core of the platform ensures a high degree of assurance in the browser’s trusted computing base. Rust’s lightweight task mechanism also promises to allow fine-grained isolation between browser components, such as tabs and extensions, without the need for expensive runtime protection schemes, like operating system process isolation.
Aim
The aim of our project is display the time required by the decode function to decode images of different formats, e.g, jpeg, bmp, png, gif.
Steps of Implementation
We implemented the following steps on our linux machine:
• Build Servo
1. We first need to clone the servo repository from git using the following command:
git clone https://www.github.com/servo/servo<br>
Now we have a local copy of the servo codebase.
2. We build the servo using
./mach build
Building servo basically compiling the code along with the dependent libraries.
3. Once our servo is built, we have to run a test in order to ensure the build was successful. This is done using the below command
./mach run url
The above output shows that the html page was successfully launched by the servo browser. Thus proving that the build was successful.
• Add timing code
Once the initial step is completed, our next task was to add timing code around the code block which performed decoding of images.
The decoding of images is performed in the https://github.com/servo/servo/blob/master/components/net/image_cache_task.rs rust file.
1. In image_cache_task.rs, we have a fn decode which calls the load_from_memory fn in base.rs.
2. Image decoding is implemented in this load_from_memory function.
3. So we added the timing code around this function call in image_cache_task.rs
4. precise_time_ns() gives us the current time.
5. So we added it before the call to get the start time of decoding and after the call to get the end time.
6. Difference of the two gave us the decoding time, which can be printed on command line.
let start_time=precise_time_ns(); let image = load_from_memory(data.as_slice()); let end_time=precise_time_ns();. let required_time=(end_time-start_time) as f64/1000000f64;
• Rebuild Servo
Once we made the above changes, we now need to rebuild the servo code base. For this we again follow the same steps as described in the build servo section.
Run Tests
We tested images with different file formats and resolution using
./mach run image_url

You can see the decoding time values reported for the different images on the command line.
Further the tabulated results are reported below:

Design Pattern
Factory Pattern: Using Factory Patterns, the class hierarchy or prototypes can be changed or refactored without needing to change code that uses them – they abstract from the class hierarchy or prototypes. Since we will be replacing the existing C libraries with equivalent rust libraries, factory pattern is applicable here.
References
https://www.mozilla.org/en-US/research/projects/
https://github.com/servo/servo
https://github.com/rust-lang/rust
http://doc.rust-lang.org/guide.html
http://doc.rust-lang.org/
https://github.com/rust-lang/rust/wiki/Note-getting-started-developing-Rust
https://github.com/servo/servo/wiki/Replace-C-libraries-student-project/
http://www.oodesign.com/factory-pattern.html
A Walkthrough Video
Further Reading
https://people.mozilla.org/~roc/Samsung/MozillaRustAndServo.pdf
https://blog.mozilla.org/research/
http://www.creativebloq.com/mobile/mozilla-provides-servo-browser-engine-insight-4135713