CSC/ECE 517 Fall 2014/ch1a 6 rl: Difference between revisions
| (194 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
<br><br> | <br><br> | ||
<p>'''Google Web Toolkit''' (GWT) is an open source tool consisting of a set of Java libraries and API that allows web developers to create browser-based applications entirely in Java environment. Developers are not required to be familiar with JavaScript, HTML, or XMLHttpRequest. GWT emphasizes reusable approaches to common web development tasks, including asynchronous remote procedure calls, history management, bookmarking, UI abstraction, and internationalization. In addition to web application, GWT is also used to develop mobile and tablet applications.</p><br> | <p>'''Google Web Toolkit''' (GWT) is an open source tool consisting of a set of Java libraries and [http://en.wikipedia.org/wiki/Application_programming_interface API] that allows web developers to create [http://en.wikipedia.org/wiki/Web_application browser-based applications] entirely in Java environment. Developers are not required to be familiar with [http://en.wikipedia.org/wiki/JavaScript JavaScript], [http://en.wikipedia.org/wiki/HTML HTML], or [http://en.wikipedia.org/wiki/XMLHttpRequest XMLHttpRequest]. GWT emphasizes reusable approaches to common web development tasks, including [http://en.wikipedia.org/wiki/Remote_procedure_call asynchronous remote procedure calls], [http://www.gwtproject.org/articles/mvp-architecture.html#history history management], bookmarking, UI abstraction,<ref name=UIAbstraction>[http://en.wikipedia.org/wiki/User_interface_modeling Wiki on User Interface Modeling]</ref> and internationalization.<ref>[http://en.wikipedia.org/wiki/Internationalization_and_localization Internationalization and Localization]</ref> In addition to web application, GWT is also used to develop mobile and tablet applications.<ref name=GoogleCode>[http://googlewebtoolkit.blogspot.com/2012/07/gwt-support-for-mobile-app-development.html GWT Support for Mobile App Development, 2012]</ref></p><br> | ||
__TOC__ | __TOC__ | ||
= | =History= | ||
GWT was first released by Google at the JavaOne conference, 2006. Four years later, Google added GWT Designer, now part of Google Plugin for Eclipse. Since 2007 GWT has become an open sourced project. By May of 2014, there have been 16 versions released. GWT is currently used by Google to create many products, including [http://en.wikipedia.org/wiki/AdWords AdWords], [http://en.wikipedia.org/wiki/AdSense AdSense], [https://www.google.com/flights/ Flights], [https://www.google.com/hotelfinder/ Hotel Finder], [https://www.google.com/wallet/ Wallet], and Blogger<ref>[http://en.wikipedia.org/wiki/Blogger_(service) Google Blogger]</ref>. Other real world projects include [http://www.gogrid.com/ GoGrid], [https://www.scenechronize.com/ Scenechronize], and [http://www.whirled.com/ Whirled].<br> | |||
The latest Version of GWT (GWT 2.6.1) was released on May 10, 2014. | |||
<br> | |||
Highlights of recent GWT releases:<ref name=GoogleDoc>[https://docs.google.com/presentation/d/1pC9WK80-fzIs2iMQOO3Jsvfmqv2erI9xucuF3lHOE7Q/edit?pli=1#slide=id.p18 The History and Future of GWT, 2012]</ref> | |||
<br> | |||
* 2006 - v1.0 released | |||
* 2007 - v1.3 First Open Source Release, supporting OS X | |||
* 2007 - v1.4 [http://en.wikipedia.org/wiki/JUnit JUnit] and ImageBundle | |||
* 2008 - v1.5 Java 1.5 supported, [http://www.gwtproject.org/doc/latest/DevGuideCodingBasicsOverlay.html Overlay types], [http://www.gwtproject.org/doc/latest/DevGuideUiDom.html DOM API], CSS themes, and Linkers | |||
* 2009 - v1.6 EventHandlers, EMMA<ref>[http://en.wikipedia.org/wiki/Java_Code_Coverage_Tools Java Code Coverage Tools]</ref> and [http://en.wikipedia.org/wiki/WAR_(file_format) WAR] support, Parallelized Builds | |||
* 2009 - v1.7 Browser support, IE8, Google Plugin for Eclipse, and AppEngine<ref>[http://en.wikipedia.org/wiki/Google_App_Engine Google App Engine Wiki]</ref> | |||
* 2009 - v2.0 A major release. New additions are Dev Mode, DraftCompiler, UIBinder, LayoutPanel, CodeSplitter, ClientBundle, and CssResource | |||
* 2010 - v2.1 RequestFactory, Editor Framework, Validation, MVP, Cell Widgets | |||
* 2011 - v2.2 GWT Designer, [http://en.wikipedia.org/wiki/HTML5 HTML5] support | |||
* 2011 - v2.3 Improved AppEngine integration | |||
* 2011 - v2.4 Maven and RequestFactory enhancements | |||
* 2012 - v2.5 Compiler optimization, Closure Compiler, Real Time Compiles, [http://www.gwtproject.org/articles/superdevmode.html Super Development Mode] | |||
* 2014 - v2.6 Supports Java 7, improved security for Super Development Mode | |||
=GWT Architecture= | |||
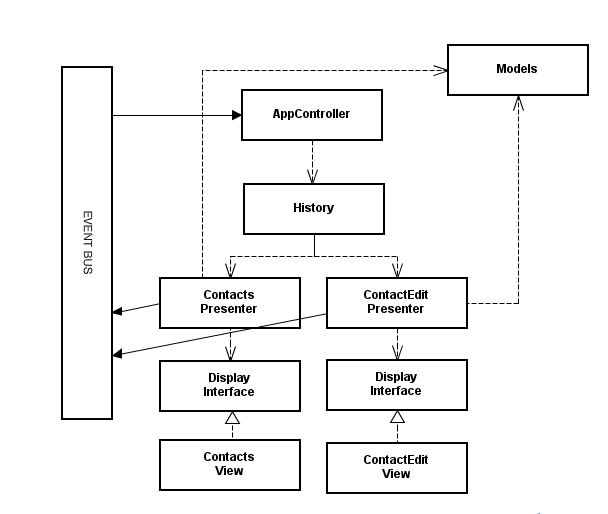
GWT suggests developers to adopt the [http://en.wikipedia.org/wiki/Model–view–presenter Model-View-Presenter (MVP)] architecture for their applications. In addition to its benefits on multi-developer projects, MVP model, according to Google, minimizes the use of [http://www.gwtproject.org/javadoc/latest/com/google/gwt/junit/client/GWTTestCase.html GWTTestCase] and encourages the use of lightweight JRE tests. GWTTestCase relies on web browser to work, making testing more complicated. Model in MVP contains business objects and View may utilize the UI components. The Presenter is the controller part of the application, which may include [http://www.gwtproject.org/articles/mvp-architecture.html#history history management], view transition, and data synchronization via RPCs<ref>[http://en.wikipedia.org/wiki/Remote_procedure_call See Remote Procedure Call for more details]</ref> to server. According to GWT document developers should let the presenter component control the view and handle events triggered by UI widgets in the view components. Therefore, switching between views is moderated by the history management and the [http://www.gwtproject.org/articles/mvp-architecture.html#presenter presentation layer]. When dealing with control on more than one presenter, AppController component can be used as it also manages transition logic. | |||
<br> | |||
[[File:Mvp_diagram.png|center|]] | |||
<br> | |||
=GWT Environment= | |||
GWT can be run in development mode and production mode.<ref>[http://en.wikipedia.org/wiki/Software_development Read Wiki on Software Development]</ref> Under the development mode, application is run as Java bytecode on the [http://en.wikipedia.org/wiki/Java_virtual_machine Java Virtual Machine (JVM)], and can be viewed and debugged directly on a browser via the Google Web Toolkit Developer Plugin. The browsers being supported are Apple [https://www.apple.com/safari/ Safari], Google [https://www.google.com/chrome/browser/ Chrome], and [http://en.wikipedia.org/wiki/Internet_Explorer Internet Explorer]. In production mode, application is run as JavaScript and HTML. This design allows developers to adopt [http://en.wikipedia.org/wiki/Object-oriented_programming object-oriented design] for their applications and use Java language syntax and library without coding in JavaScript and XML. Since GWT is based on Java, it also supports full-featured Java debugging and unit testing. In addition, GWT allows developers to insert JavaScript in the code using GWT’s JavaScript Native Interface (JSNI)<ref>[http://courses.coreservlets.com/Course-Materials/pdf/ajax/GWT-JSNI.pdf GWT JavaScript Native Interface PDF]</ref> and is able to catch common JavaScript and [http://en.wikipedia.org/wiki/Cascading_Style_Sheets CSS] errors during compiling. The GWT complier performs comprehensive static analysis and optimizations on the entire GWT codebase and safely eliminates dead code, unused classes, methods and their parameters in order to minimize application size. The applications in general loads and runs faster than the hand-written JavaScript. The produced pure JavaScript codes are in general easy to read by other programmers. Because of this design, the compiling of JavaScript and HTML scripts can be tailored for different web browsers, which improves cross-browser<ref>[http://en.wikipedia.org/wiki/Cross-browser Wiki on Cross-browser programming issue.]</ref> compatibility.<br> | |||
Client-side application, such as [http://en.wikipedia.org/wiki/Ajax_(programming) AJAX], short for JavaScript+XML, can be developed on [http://en.wikipedia.org/wiki/Eclipse_(software) Eclipse IDE] via Google plugin or using [http://www.gwtproject.org/doc/latest/RefCommandLineTools.html WebAppCreator], a command-line tool included in the GWT. The developing steps in general include <br><br>1. Create a GWT application directory. <br> 2. Analyze and design the application by examining the functional requirements and identifying the elements of the UI design.<br> 3. Select GWT widgets and UI elements and layout the UI elements on GWT panels. <br>4. Manage the requirements for event handling (e.g., user events).<br> 5. Add [http://en.wikipedia.org/wiki/Client-side_scripting client-side codes] to create data structure, tables, and functionalities.<br> 6. Debug in GWT development mode.<br> 7. Compile GWT code and run in production mode.<br><br> | |||
=Google Web Toolkit Components= | |||
===GWT SDK=== | |||
Browser based applications are tough to build as one has to deal with browser quirks and the speed of java script, also team co-ordination needs to maintained for | |||
support and enhancements.GWT is a development toolchain that is designed to build high performance web application that are easy to build and optimize. Any GWT | |||
application be built in 4 stages:<ref name=Google>[http://www.gwtproject.org/ Four stages using GWT to create web applications]</ref> | |||
[[File: GWT_SDK2.jpg]] | |||
* Write | |||
<p>Core Java API and widgets which help in creating new new browser-based applications and compile the source in the highly optimized javascript that runs across | |||
various browsers.High level of abstraction is provided over the [http://en.wikipedia.org/wiki/Ajax_(programming) AJAX concepts] of [http://en.wikipedia.org/wiki/Document_Object_Model DOM ]manipulation <ref name=Google2>[http://www.tutorialspoint.com/jquery/jquery-dom.htm/ DOM maipulation tutorial]</ref> and XHR('''X'''ML'''H'''ttp'''R'''equest) communication <ref name=Google4 >[http://www.w3schools.com/xml/xml_http.asp W3Schools to create an XHR object]</ref><ref name = Google6>[http://en.wikibooks.org/wiki/JavaScript/XMLHttpRequest More about XHR] </ref>. Anything that can be done with AJAX, DOM and Javascript can be easily done in GWT. | |||
The toolkit can also manipulate hand-written javascript as well. | |||
The UI can be constructed in a UI template called the template Binder | |||
The client-side source is available in the client folder which is compiled and converted into javascript which runs on the client-side browsers. | |||
The code which needs to be run on the server side can be added in a server folder. The code is this folder is converted into byte code and can run on any servlet container. Communication between the client side and the server side is done using the RPC mechanism so need not worry about the low level http calls. If the server does not support javascript, json can be used to write the server application. </p> | |||
* Debug | |||
<p>GWT provides debugging of the java code just like desktop application using IDE (Eclipse, IntelliJ, JProfiler). Client-side javascript code can be debugged just the way it can be debugged in any browser. Debugging [http://en.wikipedia.org/wiki/Java_bytecode java byte code] is easier , one can set breakpoints, monitor variable values and so on just like a desktop application. | |||
The javascript can be debugged using the simple edit-save and refresh of javascript code and the changes can be seen in the browser without compiling. | |||
GWT's direct integration with JUnit lets you unit test both in a debugger and in a browser and one can even unit test asynchronous RPCs. </p> | |||
* Optimize | |||
<p>GWT compiler provides excellent optimisation across code base by [http://stackoverflow.com/questions/3924995/what-is-method-inlining inlining method], removing dead code, optimising strings and so on. | |||
By the user’s guidance, the code can be compiled into multiple java script fragments which improves performance by splitting up large applications for faster startup time. | |||
Browser layout and [http://en.wikipedia.org/wiki/Cascading_Style_Sheets css] may also be the reason for bottleneck and so the GWT provides with Speed Tracer<ref name= SpeedTracer>[https://developers.google.com/web-toolkit/speedtracer/ Speed Tracer reference ]</ref>. It is a new extension which helps to diagnose problems in the browser performance. After the code is compiled to javascript, the performance of the javascript on the browser can be monitored. Speed tracer shows the bottlenecks by a sluggishness graph and also a drill down into the code.</p> | |||
* Run | |||
<p>The GWT SDK compiles the java code into clientside standalone javascript which can be found in the cache.html folder. The compiled script is heavily optimized and not in the readable format. | |||
But the “pretty compile” option provided by the GWT gives the output in the human readable format. Browser specific files are also created . For e.g. if there are certain files which are only for Mozilla Firefox browser, they are not downloaded by Internet Explorer. </p> | |||
====Java to JavaScript Compiler==== | |||
The heart of GWT is a compiler <ref name=Google3>[https://code.google.com/p/google-web-toolkit-doc-1-4/wiki/JavaToJavaScriptCompiler Java to Javascript Compiler, Feb 4, 2010]</ref> that converts Java source into JavaScript, transforming your working Java application into an equivalent JavaScript application. Generally speaking, if your GWT application compiles and runs in hosted mode as you expect and GWT compiles your application into JavaScript output without complaint, then your application will work the same way in a web browser as it did in hosted mode. | |||
The GWT compiler supports the vast majority of the Java language. The GWT runtime library emulates a relevant subset of the Java runtime library. If a [http://en.wikipedia.org/wiki/Talk%3AJava_Runtime_Environment JRE] class or method is not supported, the compiler will emit an error. | |||
You can run the compiler with the name of the module you want to compile in one of the following manners: | |||
Run the main class com.google.gwt.dev.GWTCompiler using java from the command-line. | |||
If you used the 'applicationCreator' script to create your project, you can use the generated convenience shell script <project-name>-compile. | |||
Use the Compile/Browse button from inside of hosted mode. | |||
Once compilation completes sucessfully, directories will be created containing the JavaScript implementation of your project. The compiler will create one directory for each module it compiles. | |||
====GWT Web UI Class library==== | |||
The GWT includes a class library designed to help you build your user interface, make RPC calls to your server, internationalize your application, perform unit testing, and lots more. For complete details about the GWT class library, click below to view the javadoc-style API reference.<br> | |||
http://www.gwtproject.org/javadoc/latest/index.html | |||
== | ====JRE Emulation library==== | ||
GWT can | GWT includes a library<ref name=JREEmulation>[http://www.gwtproject.org/doc/latest/RefJreEmulation.html JRE Emulation]</ref> that emulates a subset of the Java runtime library. The list below shows the set of JRE packages, types and methods that GWT can translate automatically. Note that in some cases, only a subset of methods is supported for a given type.<br> | ||
java.lang<br> | |||
java.lang.annotation<br> | |||
java.math<br> | |||
java.io<br> | |||
java.sql<br> | |||
java.util<br> | |||
java.util.logging<br> | |||
===Plugin for Eclipse=== | |||
Plugin for Eclipse<ref name = EclipsePlugin> [https://developers.google.com/eclipse/ Plugin for Eclipse] </ref> provides IDE support for GWT and App Engine web projects. | |||
=Features= | |||
GWT features<ref name=GWTFeatures>[http://www.gwtproject.org/learnmore-sdk.html GWT Features]</ref> include: | |||
<br> | |||
====Asynchronous remote procedure calls==== | |||
GWT can handle all of the client-server communications for you, whether you use JSON, XML, or GWT's optimized Remote Procedure Call (RPC) system. You don't need to know the lower level details and frustrations of XHR calls; Remote Procedure Call is the mechansim used by GWT in which client code can directly executes the server side methods<br> | |||
* GWT RPC is servlet based. | |||
* GWT RPC is asynchronous and client is never blocked during communication.<br> | |||
* Using GWT RPC Java objects can be sent directly between the client and the server (which are automatically serialized by the GWT framework). | |||
* Server-side servlet is termed as service. | |||
* Remote procedure call that is calling methods of server side servlets from client side code is referred to as invoking a service.<br> | |||
'''GWT RPC Components'''<br> | |||
Following are the three components used in GWT RPC communication mechanism: | |||
*A remote service (server-side servlet) that runs on the server. | |||
*Client code to invoke that service. | |||
*Java data objects which will be passed between client and server.<br> | |||
GWT client and server both serialize and deserialize data automatically so developers are not required to serialize/deserialize objects and data objects can travel over HTTP. | |||
<br> | |||
====Test your code with JUnit==== | |||
One of the core features of GWT is testability, which means we can easily test our applications using a set of tried-and-true testing tools. Testability for GWT applications breaks down into the three following types of testing components:<br> | |||
*Standard JUnit TestCases | |||
*GWTTestCases (subclasses of the JUnit TestCase) | |||
*Selenium Testing | |||
Testing a GWT application might seem a little daunting at first, since GWT application code runs as Java instead of JavaScript. However, using these testing components to thoroughly test our application is actually quite simple, and what's more is that we can apply strong design patterns to our code that will help keep our test cases concise, effective and maintainable. | |||
For more information on on testing methodologies in GWT, follow this [http://www.gwtproject.org/articles/testing_methodologies_using_gwt.html link] | |||
<br> | |||
GWT's direct integration with JUnit lets you unit test both in a debugger and in a browser...and you can even unit test asynchronous RPCs.<ref name=Test>[http://www.gwtproject.org/doc/latest/tutorial/JUnit.html GWT Testing]</ref><br> | |||
Note: To run through the steps to add JUnit tests to a sample GWT app, see the tutorial [http://www.gwtproject.org/doc/latest/tutorial/JUnit.html Unit Testing GWT Applications with JUnit]. | |||
<br> | |||
====UI abstraction, and internationalization==== | |||
If your application is successful, you'll want to support the world. Making good architecture decisions up front helps. With GWT you can easily create efficient internationalized applications and libraries, including bi-directionality.<br> | |||
Note: To run through the steps to internationalize a sample GWT app, see the tutorial [http://www.gwtproject.org/doc/latest/tutorial/i18n.html Internationalizing a GWT Application]. | |||
*Static string internationalization | |||
A family of efficient and type-safe techniques that rely on strongly-typed Java interfaces, properties files, and code generation to provide locale-aware messages and configuration settings. These techniques depend on the interfaces Constants, ConstantsWithLookup, and Messages. | |||
*Dynamic string internationalization | |||
A simple and flexible technique for looking up localized values defined in a module's host page without needing to recompile your application. This technique is supported by the class Dictionary. | |||
*Extending or implementing Localizable | |||
Provides a method for internationalizing sets of algorithms using locale-sensitive type substitution. This is an advanced technique that you probably will not need to use directly, although it is useful for implementing complex internationalized libraries. For details on this technique, see the Localizable class documentation.<ref name= Internationalisation>[http://www.gwtproject.org/doc/latest/DevGuideI18n.html UI abstraction and internationalization]</ref> | |||
<br> | |||
====Browser history management==== | |||
GWT lets you make your site more usable by easily adding state to the browser's back button history. GWT's History mechanism has a lot in common with other Ajax history implementations, such as RSH (Really Simple History). The basic premise is to keep track of the application's "internal state" in the url fragment identifier. This works because updating the fragment doesn't typically cause the page to be reloaded.<br> | |||
This approach has several benefits: | |||
*It's about the only way to control the browser's history reliably. | |||
*It provides good feedback to the user. | |||
*It's "bookmarkable". i.e., the user can create a bookmark to the current state and save it, email it, etc.<ref name=GWTBrowswerHistory >[http://www.gwtproject.org/doc/latest/DevGuideCodingBasicsHistory.html GWT Browser History Management]</ref> | |||
====Other Features==== | |||
*Dynamic and reusable UI components:<br> | |||
GWT allows creating reusable Widgets by composing other Widgets, then easily lay them out automatically in Panels. If you want to reuse your widget with other components, package it in a JAR file for usage in other applications | |||
*Use the backend language of your choice:<br> | |||
You don't have to run Java on your server to use GWT to build your client. Because GWT works with many standard communication protocols, you can easily communicate back and forth. | |||
*Optimize the JavaScript script downloads based on user profile:<br> | |||
GWT creates a separate compiled version of your application that is optimized for a particular user's environment. This means that a Firefox browser displaying an application in French doesn't need to download extra code for other browsers or languages. | |||
*Use other JavaScript libraries and native JavaScript code:<br> | |||
You can mix handwritten JavaScript in your Java source code to interface with existing JavaScript APIs. You can write individual JavaScript methods directly in your Java source files and even encapsulate JavaScript objects inside a Java class. | |||
*Be productive with your choice of development tools:<br> | |||
Because GWT uses Java, you'll be catching errors like typos and type mismatches as you write the code, not at runtime. Harness the productivity gains of an IDE's automated Java refactoring and code prompting/completion. Now you can use all of your favorite Java development tools ([http://en.wikipedia.org/wiki/Eclipse_(software) Eclipse], [http://en.wikipedia.org/wiki/IntelliJ_IDEA IntelliJ], [http://en.wikipedia.org/wiki/JProfiler JProfiler] <ref name =JProfiler>[https://wiki.uta.edu/download/attachments/48170179/JProfiler.pdf?version=1&modificationDate=1355501449000 More information about JProfiler]</ref>) for your AJAX development. | |||
*It's free and open source:<br> | |||
GWT is free, and all of the code is available under the Apache 2.0 license.<ref name = ApacheLicense>[http://www.apache.org/licenses/LICENSE-2.0.html Apache 2.0 License page]</ref><ref name=ApacheDoc >[http://httpd.apache.org/docs/2.0/ Apache 2.0 documentation] </ref> | |||
=Widgets components= | |||
GWT offers a set of UI widgets and panels.<br> | |||
'''Widgets:'''<ref name=GWTWidgets> [http://www.gwtproject.org/doc/latest/RefWidgetGallery.html GWT Widgets gallery ]</ref><br> | |||
Button, PushButton, RadioButton, CheckBox, DatePicker, ToogleButton, TextBox, PasswordTextBox, TextArea, Hyperlink, ListBox, CellList, MenuBar, Tree, CellTree, SuggestBox, RichTextArea, FlexTable, Grid, CellBrowser, TabBar, DialogBox | |||
'''Panels:'''<ref name=GWTWidgets2> [http://www.gwtproject.org/doc/latest/RefWidgetGallery.html GWT Panels gallery ]</ref><br> | |||
PopupPanel, StackPanel, StackLayoutPanel, HorizontalPanel, VerticalPanel, FlowPanel, VerticalSplitPanel, HorizontalSplitPanel, SplitLayoutPanel, DockPanel, DockLayoutPanel, TabPanel, TabLayoutPanel, DisclosurePanel<br> | |||
You can have a code example of each widget in the [http://samples.gwtproject.org/samples/Showcase/Showcase.html#!CwCheckBox Sample] application. | |||
=Examples= | =Examples= | ||
| Line 120: | Line 279: | ||
</pre> | </pre> | ||
= | =Google Gin Injection= | ||
GIN (GWT INjection)<ref name=GIN>[https://code.google.com/p/google-gin/ Google gin INjection] </ref> brings automatic dependency injection to Google Web Toolkit client-side code. GIN is built on top of [https://github.com/google/guice Guice] and uses (a subset of) Guice's binding language. By using GWT's compile-time Generator support, GIN has little-to-no runtime overhead compared to manual DI. GIN 2.1.2 requires GWT 2.5 or higher and Guice 3.0.<br> | |||
GIN is substantially feature-complete, well-tested, and in production use by many teams at Google. GIN 2.1.2 was released in November 2013. You can [https://code.google.com/p/google-gin/downloads/detail?name=gin-2.1.2.zip download] the release, check out the [https://code.google.com/p/google-gin/source/checkout source] and build (ant dist) or add a [https://code.google.com/p/google-gin/issues/detail?id=45#c35 dependency] if you use maven.<br> | |||
You can have a look at the [https://code.google.com/p/google-gin/wiki/GinTutorial GinTutorial] and see the code samples. | |||
GWT | |||
https://code.google.com/p/google- | |||
=References= | |||
<references></references> | |||
= | =Further reading= | ||
[http://www.gwtproject.org/ All about Google Web toolkit]<br> | |||
[http://www.tutorialspoint.com/gwt/gwt_junit_integration.htm Building your first application using GWT]<br> | |||
[http://en.wikipedia.org/wiki/Google_Web_Toolkit Wikipedia]<br> | |||
[http://www.jetbrains.com/idea/webhelp/gwt.html Working of GWT with IntelliJ]<br> | |||
[http://gwtcreate.com/2013/videos/ GWT tutorials and newest features, GWT.create, Jan 2013]<br> | |||
[http://gwtcreate.com/ GWT.create conference, registration for Jan 2015]<br> | |||
[http://googlewebtoolkit.blogspot.com/ The Google Web Toolkit Blog]<br> | |||
[https://github.com/gwtproject/gwt GWT github repository] | |||
Latest revision as of 03:51, 26 September 2014

Google Web Toolkit (GWT) is an open source tool consisting of a set of Java libraries and API that allows web developers to create browser-based applications entirely in Java environment. Developers are not required to be familiar with JavaScript, HTML, or XMLHttpRequest. GWT emphasizes reusable approaches to common web development tasks, including asynchronous remote procedure calls, history management, bookmarking, UI abstraction,<ref name=UIAbstraction>Wiki on User Interface Modeling</ref> and internationalization.<ref>Internationalization and Localization</ref> In addition to web application, GWT is also used to develop mobile and tablet applications.<ref name=GoogleCode>GWT Support for Mobile App Development, 2012</ref>
History
GWT was first released by Google at the JavaOne conference, 2006. Four years later, Google added GWT Designer, now part of Google Plugin for Eclipse. Since 2007 GWT has become an open sourced project. By May of 2014, there have been 16 versions released. GWT is currently used by Google to create many products, including AdWords, AdSense, Flights, Hotel Finder, Wallet, and Blogger<ref>Google Blogger</ref>. Other real world projects include GoGrid, Scenechronize, and Whirled.
The latest Version of GWT (GWT 2.6.1) was released on May 10, 2014.
Highlights of recent GWT releases:<ref name=GoogleDoc>The History and Future of GWT, 2012</ref>
- 2006 - v1.0 released
- 2007 - v1.3 First Open Source Release, supporting OS X
- 2007 - v1.4 JUnit and ImageBundle
- 2008 - v1.5 Java 1.5 supported, Overlay types, DOM API, CSS themes, and Linkers
- 2009 - v1.6 EventHandlers, EMMA<ref>Java Code Coverage Tools</ref> and WAR support, Parallelized Builds
- 2009 - v1.7 Browser support, IE8, Google Plugin for Eclipse, and AppEngine<ref>Google App Engine Wiki</ref>
- 2009 - v2.0 A major release. New additions are Dev Mode, DraftCompiler, UIBinder, LayoutPanel, CodeSplitter, ClientBundle, and CssResource
- 2010 - v2.1 RequestFactory, Editor Framework, Validation, MVP, Cell Widgets
- 2011 - v2.2 GWT Designer, HTML5 support
- 2011 - v2.3 Improved AppEngine integration
- 2011 - v2.4 Maven and RequestFactory enhancements
- 2012 - v2.5 Compiler optimization, Closure Compiler, Real Time Compiles, Super Development Mode
- 2014 - v2.6 Supports Java 7, improved security for Super Development Mode
GWT Architecture
GWT suggests developers to adopt the Model-View-Presenter (MVP) architecture for their applications. In addition to its benefits on multi-developer projects, MVP model, according to Google, minimizes the use of GWTTestCase and encourages the use of lightweight JRE tests. GWTTestCase relies on web browser to work, making testing more complicated. Model in MVP contains business objects and View may utilize the UI components. The Presenter is the controller part of the application, which may include history management, view transition, and data synchronization via RPCs<ref>See Remote Procedure Call for more details</ref> to server. According to GWT document developers should let the presenter component control the view and handle events triggered by UI widgets in the view components. Therefore, switching between views is moderated by the history management and the presentation layer. When dealing with control on more than one presenter, AppController component can be used as it also manages transition logic.

GWT Environment
GWT can be run in development mode and production mode.<ref>Read Wiki on Software Development</ref> Under the development mode, application is run as Java bytecode on the Java Virtual Machine (JVM), and can be viewed and debugged directly on a browser via the Google Web Toolkit Developer Plugin. The browsers being supported are Apple Safari, Google Chrome, and Internet Explorer. In production mode, application is run as JavaScript and HTML. This design allows developers to adopt object-oriented design for their applications and use Java language syntax and library without coding in JavaScript and XML. Since GWT is based on Java, it also supports full-featured Java debugging and unit testing. In addition, GWT allows developers to insert JavaScript in the code using GWT’s JavaScript Native Interface (JSNI)<ref>GWT JavaScript Native Interface PDF</ref> and is able to catch common JavaScript and CSS errors during compiling. The GWT complier performs comprehensive static analysis and optimizations on the entire GWT codebase and safely eliminates dead code, unused classes, methods and their parameters in order to minimize application size. The applications in general loads and runs faster than the hand-written JavaScript. The produced pure JavaScript codes are in general easy to read by other programmers. Because of this design, the compiling of JavaScript and HTML scripts can be tailored for different web browsers, which improves cross-browser<ref>Wiki on Cross-browser programming issue.</ref> compatibility.
Client-side application, such as AJAX, short for JavaScript+XML, can be developed on Eclipse IDE via Google plugin or using WebAppCreator, a command-line tool included in the GWT. The developing steps in general include
1. Create a GWT application directory.
2. Analyze and design the application by examining the functional requirements and identifying the elements of the UI design.
3. Select GWT widgets and UI elements and layout the UI elements on GWT panels.
4. Manage the requirements for event handling (e.g., user events).
5. Add client-side codes to create data structure, tables, and functionalities.
6. Debug in GWT development mode.
7. Compile GWT code and run in production mode.
Google Web Toolkit Components
GWT SDK
Browser based applications are tough to build as one has to deal with browser quirks and the speed of java script, also team co-ordination needs to maintained for support and enhancements.GWT is a development toolchain that is designed to build high performance web application that are easy to build and optimize. Any GWT application be built in 4 stages:<ref name=Google>Four stages using GWT to create web applications</ref>

- Write
Core Java API and widgets which help in creating new new browser-based applications and compile the source in the highly optimized javascript that runs across various browsers.High level of abstraction is provided over the AJAX concepts of DOM manipulation <ref name=Google2>DOM maipulation tutorial</ref> and XHR(XMLHttpRequest) communication <ref name=Google4 >W3Schools to create an XHR object</ref><ref name = Google6>More about XHR </ref>. Anything that can be done with AJAX, DOM and Javascript can be easily done in GWT. The toolkit can also manipulate hand-written javascript as well. The UI can be constructed in a UI template called the template Binder The client-side source is available in the client folder which is compiled and converted into javascript which runs on the client-side browsers. The code which needs to be run on the server side can be added in a server folder. The code is this folder is converted into byte code and can run on any servlet container. Communication between the client side and the server side is done using the RPC mechanism so need not worry about the low level http calls. If the server does not support javascript, json can be used to write the server application.
- Debug
GWT provides debugging of the java code just like desktop application using IDE (Eclipse, IntelliJ, JProfiler). Client-side javascript code can be debugged just the way it can be debugged in any browser. Debugging java byte code is easier , one can set breakpoints, monitor variable values and so on just like a desktop application. The javascript can be debugged using the simple edit-save and refresh of javascript code and the changes can be seen in the browser without compiling. GWT's direct integration with JUnit lets you unit test both in a debugger and in a browser and one can even unit test asynchronous RPCs.
- Optimize
GWT compiler provides excellent optimisation across code base by inlining method, removing dead code, optimising strings and so on. By the user’s guidance, the code can be compiled into multiple java script fragments which improves performance by splitting up large applications for faster startup time. Browser layout and css may also be the reason for bottleneck and so the GWT provides with Speed Tracer<ref name= SpeedTracer>Speed Tracer reference </ref>. It is a new extension which helps to diagnose problems in the browser performance. After the code is compiled to javascript, the performance of the javascript on the browser can be monitored. Speed tracer shows the bottlenecks by a sluggishness graph and also a drill down into the code.
- Run
The GWT SDK compiles the java code into clientside standalone javascript which can be found in the cache.html folder. The compiled script is heavily optimized and not in the readable format. But the “pretty compile” option provided by the GWT gives the output in the human readable format. Browser specific files are also created . For e.g. if there are certain files which are only for Mozilla Firefox browser, they are not downloaded by Internet Explorer.
Java to JavaScript Compiler
The heart of GWT is a compiler <ref name=Google3>Java to Javascript Compiler, Feb 4, 2010</ref> that converts Java source into JavaScript, transforming your working Java application into an equivalent JavaScript application. Generally speaking, if your GWT application compiles and runs in hosted mode as you expect and GWT compiles your application into JavaScript output without complaint, then your application will work the same way in a web browser as it did in hosted mode.
The GWT compiler supports the vast majority of the Java language. The GWT runtime library emulates a relevant subset of the Java runtime library. If a JRE class or method is not supported, the compiler will emit an error.
You can run the compiler with the name of the module you want to compile in one of the following manners:
Run the main class com.google.gwt.dev.GWTCompiler using java from the command-line. If you used the 'applicationCreator' script to create your project, you can use the generated convenience shell script <project-name>-compile. Use the Compile/Browse button from inside of hosted mode. Once compilation completes sucessfully, directories will be created containing the JavaScript implementation of your project. The compiler will create one directory for each module it compiles.
GWT Web UI Class library
The GWT includes a class library designed to help you build your user interface, make RPC calls to your server, internationalize your application, perform unit testing, and lots more. For complete details about the GWT class library, click below to view the javadoc-style API reference.
http://www.gwtproject.org/javadoc/latest/index.html
JRE Emulation library
GWT includes a library<ref name=JREEmulation>JRE Emulation</ref> that emulates a subset of the Java runtime library. The list below shows the set of JRE packages, types and methods that GWT can translate automatically. Note that in some cases, only a subset of methods is supported for a given type.
java.lang
java.lang.annotation
java.math
java.io
java.sql
java.util
java.util.logging
Plugin for Eclipse
Plugin for Eclipse<ref name = EclipsePlugin> Plugin for Eclipse </ref> provides IDE support for GWT and App Engine web projects.
Features
GWT features<ref name=GWTFeatures>GWT Features</ref> include:
Asynchronous remote procedure calls
GWT can handle all of the client-server communications for you, whether you use JSON, XML, or GWT's optimized Remote Procedure Call (RPC) system. You don't need to know the lower level details and frustrations of XHR calls; Remote Procedure Call is the mechansim used by GWT in which client code can directly executes the server side methods
- GWT RPC is servlet based.
- GWT RPC is asynchronous and client is never blocked during communication.
- Using GWT RPC Java objects can be sent directly between the client and the server (which are automatically serialized by the GWT framework).
- Server-side servlet is termed as service.
- Remote procedure call that is calling methods of server side servlets from client side code is referred to as invoking a service.
GWT RPC Components
Following are the three components used in GWT RPC communication mechanism:
- A remote service (server-side servlet) that runs on the server.
- Client code to invoke that service.
- Java data objects which will be passed between client and server.
GWT client and server both serialize and deserialize data automatically so developers are not required to serialize/deserialize objects and data objects can travel over HTTP.
Test your code with JUnit
One of the core features of GWT is testability, which means we can easily test our applications using a set of tried-and-true testing tools. Testability for GWT applications breaks down into the three following types of testing components:
- Standard JUnit TestCases
- GWTTestCases (subclasses of the JUnit TestCase)
- Selenium Testing
Testing a GWT application might seem a little daunting at first, since GWT application code runs as Java instead of JavaScript. However, using these testing components to thoroughly test our application is actually quite simple, and what's more is that we can apply strong design patterns to our code that will help keep our test cases concise, effective and maintainable.
For more information on on testing methodologies in GWT, follow this link
GWT's direct integration with JUnit lets you unit test both in a debugger and in a browser...and you can even unit test asynchronous RPCs.<ref name=Test>GWT Testing</ref>
Note: To run through the steps to add JUnit tests to a sample GWT app, see the tutorial Unit Testing GWT Applications with JUnit.
UI abstraction, and internationalization
If your application is successful, you'll want to support the world. Making good architecture decisions up front helps. With GWT you can easily create efficient internationalized applications and libraries, including bi-directionality.
Note: To run through the steps to internationalize a sample GWT app, see the tutorial Internationalizing a GWT Application.
- Static string internationalization
A family of efficient and type-safe techniques that rely on strongly-typed Java interfaces, properties files, and code generation to provide locale-aware messages and configuration settings. These techniques depend on the interfaces Constants, ConstantsWithLookup, and Messages.
- Dynamic string internationalization
A simple and flexible technique for looking up localized values defined in a module's host page without needing to recompile your application. This technique is supported by the class Dictionary.
- Extending or implementing Localizable
Provides a method for internationalizing sets of algorithms using locale-sensitive type substitution. This is an advanced technique that you probably will not need to use directly, although it is useful for implementing complex internationalized libraries. For details on this technique, see the Localizable class documentation.<ref name= Internationalisation>UI abstraction and internationalization</ref>
Browser history management
GWT lets you make your site more usable by easily adding state to the browser's back button history. GWT's History mechanism has a lot in common with other Ajax history implementations, such as RSH (Really Simple History). The basic premise is to keep track of the application's "internal state" in the url fragment identifier. This works because updating the fragment doesn't typically cause the page to be reloaded.
This approach has several benefits:
- It's about the only way to control the browser's history reliably.
- It provides good feedback to the user.
- It's "bookmarkable". i.e., the user can create a bookmark to the current state and save it, email it, etc.<ref name=GWTBrowswerHistory >GWT Browser History Management</ref>
Other Features
- Dynamic and reusable UI components:
GWT allows creating reusable Widgets by composing other Widgets, then easily lay them out automatically in Panels. If you want to reuse your widget with other components, package it in a JAR file for usage in other applications
- Use the backend language of your choice:
You don't have to run Java on your server to use GWT to build your client. Because GWT works with many standard communication protocols, you can easily communicate back and forth.
- Optimize the JavaScript script downloads based on user profile:
GWT creates a separate compiled version of your application that is optimized for a particular user's environment. This means that a Firefox browser displaying an application in French doesn't need to download extra code for other browsers or languages.
- Use other JavaScript libraries and native JavaScript code:
You can mix handwritten JavaScript in your Java source code to interface with existing JavaScript APIs. You can write individual JavaScript methods directly in your Java source files and even encapsulate JavaScript objects inside a Java class.
- Be productive with your choice of development tools:
Because GWT uses Java, you'll be catching errors like typos and type mismatches as you write the code, not at runtime. Harness the productivity gains of an IDE's automated Java refactoring and code prompting/completion. Now you can use all of your favorite Java development tools (Eclipse, IntelliJ, JProfiler <ref name =JProfiler>More information about JProfiler</ref>) for your AJAX development.
- It's free and open source:
GWT is free, and all of the code is available under the Apache 2.0 license.<ref name = ApacheLicense>Apache 2.0 License page</ref><ref name=ApacheDoc >Apache 2.0 documentation </ref>
Widgets components
GWT offers a set of UI widgets and panels.
Widgets:<ref name=GWTWidgets> GWT Widgets gallery </ref>
Button, PushButton, RadioButton, CheckBox, DatePicker, ToogleButton, TextBox, PasswordTextBox, TextArea, Hyperlink, ListBox, CellList, MenuBar, Tree, CellTree, SuggestBox, RichTextArea, FlexTable, Grid, CellBrowser, TabBar, DialogBox
Panels:<ref name=GWTWidgets2> GWT Panels gallery </ref>
PopupPanel, StackPanel, StackLayoutPanel, HorizontalPanel, VerticalPanel, FlowPanel, VerticalSplitPanel, HorizontalSplitPanel, SplitLayoutPanel, DockPanel, DockLayoutPanel, TabPanel, TabLayoutPanel, DisclosurePanel
You can have a code example of each widget in the Sample application.
Examples
GWT application is a client-side application, meaning the app will be run on viewers’ web browser as JavaScript. This client-side processing requires developers to follow libraries and Java language constructs.
- EntryPoint Class creation
EntryPoint is a public interface that allows a class to act as a module entry point in the application.
package com.example.foo.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
/**
* Entry point classes define onModuleLoad().
*/
public class Foo implements EntryPoint {
/**
* This is the entry point method. Initialize you GWT module here.
*/
public void onModuleLoad() {
// Writes Hello World to the module log window.
GWT.log("Hello World!", null);
}
}
- Creating a simple pop-up dialog and a clickable button on the browser
In the EntryPoint, several components can be created. For example, a Button widget can be created with the text “Click me” and a handler can be created to respond to user’s action. A dialog window is shown after the button is clicked.
public class Hello implements EntryPoint {
public void onModuleLoad() {
Button b = new Button("Click me", new ClickHandler() {
public void onClick(ClickEvent event) {
Window.alert("Hello, AJAX");
}
});
RootPanel.get().add(b);
}
}
- Writing native JavaScript in GWT
JSNI methods allows native JavaScript code in a formatted comment block to be inserted in the code. JSNI comment blocks begins with the exact token /*-{ and ends with }-*/ Here is the alter method signature :
public static native void alert(String msg) /*-{
$wnd.alert(msg);
}-*/;
Here $wnd references the JavaScript window object.
- Calling Java method from embedded JavaScript
The JavaScript is able to communicate with Java methods using the following approach.
package mypackage;
public MyUtilityClass
{
public static int computeLoanInterest(int amt, float interestRate,
int term) { ... }
public static native void exportStaticMethod() /*-{
$wnd.computeLoanInterest =
$entry(@mypackage.MyUtilityClass::computeLoanInterest(IFI));
}-*/;
}
- Identifying browser type
For cross-browser compatibility, browser type can be identified using the following embedded JavaScript method.
public static native String getUserAgent() /*-{
return navigator.userAgent.toLowerCase();
}-*/
- Cascading Style Sheets (CSS)
GWT application may use CSS. Each class of GWT widget class has an associated style name for each CSS rule. For example, to assign a larger font size to button text, use
.gwt-Button { font-size: 150%; }
- To set an id for a GWT widget and set the id attribute for DOM element
Button b = new Button(); DOM.setElementAttribute(b.getElement(), "id", "my-button-id")
Google Gin Injection
GIN (GWT INjection)<ref name=GIN>Google gin INjection </ref> brings automatic dependency injection to Google Web Toolkit client-side code. GIN is built on top of Guice and uses (a subset of) Guice's binding language. By using GWT's compile-time Generator support, GIN has little-to-no runtime overhead compared to manual DI. GIN 2.1.2 requires GWT 2.5 or higher and Guice 3.0.
GIN is substantially feature-complete, well-tested, and in production use by many teams at Google. GIN 2.1.2 was released in November 2013. You can download the release, check out the source and build (ant dist) or add a dependency if you use maven.
You can have a look at the GinTutorial and see the code samples.
References
<references></references>
Further reading
All about Google Web toolkit
Building your first application using GWT
Wikipedia
Working of GWT with IntelliJ
GWT tutorials and newest features, GWT.create, Jan 2013
GWT.create conference, registration for Jan 2015
The Google Web Toolkit Blog
GWT github repository