CSC/ECE 517 Spring 2014/ch1a 1j sr: Difference between revisions
No edit summary |
|||
| (19 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
==Background== | |||
Watir, pronounced water, is an open-source (BSD) family of Ruby libraries for automating web browsers. It allows you to write tests that are easy to read and maintain. It is simple and flexible. | Watir, pronounced water, is an open-source (BSD) family of Ruby libraries for automating web browsers. It allows you to write tests that are easy to read and maintain. It is simple and flexible. | ||
Watir drives browsers the same way people do. It clicks links, fills in forms, presses buttons. Watir also checks results, such as whether expected text appears on the page. | Watir drives browsers the same way people do. It clicks links, fills in forms, presses buttons. Watir also checks results, such as whether expected text appears on the page. | ||
| Line 7: | Line 5: | ||
== | ==Examples== | ||
Here's Watir in action. Like all ruby gems, it has to be included to be used. | Here's Watir in action. Like all ruby gems, it has to be included to be used. | ||
| Line 28: | Line 26: | ||
For setting the value of a text field | For setting the value of a text field | ||
[[File: | |||
[[File:Text-field.png]] | |||
<pre> | <pre> | ||
browser.text_field(:name => 'entry.0.single').set 'Watir' | browser.text_field(:name => 'entry.0.single').set 'Watir' | ||
| Line 34: | Line 33: | ||
For setting a multi-line text box | For setting a multi-line text box | ||
[[File: | |||
[[File:text-box1.png]] | |||
<pre> | <pre> | ||
browser.text_field(:name => 'entry.1.single').set "I come here from Australia. \n The weather is great here." | browser.text_field(:name => 'entry.1.single').set "I come here from Australia. \n The weather is great here." | ||
| Line 40: | Line 40: | ||
Their [http://watir.com/examples/ official example page] has a few examples. | Their [http://watir.com/examples/ official example page] has a few examples. | ||
==Features== | |||
The following two sections discuss Watir's features in relation to other frameworks that are used currently. | |||
==Watir Compared to Capybara== | |||
On their [http://watirmelon.com/tag/capybara/ blog], Watir team makes an interesting comparison of Capybara with Watir. | |||
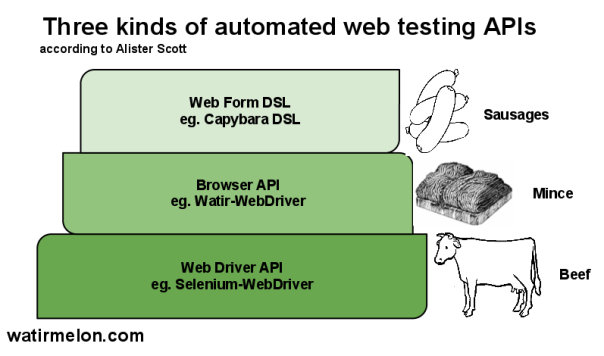
Basically, there are three ways, that is, three levels of details and control, that a programmer has to simulate a browser and the actions a user performs with an app in the browser. These three ways are [http://code.google.com/p/selenium/wiki/RubyBindings selenium-webdriver API],[http://watirwebdriver.com/ watir-webdriver API] and [http://rubydoc.info/github/jnicklas/capybara/master/Capybara/DSL Capybara DSL] <ref> http://watirmelon.com/tag/capybara/ </ref>. | |||
Each level has it's pros and cons. While the lower level (Selenium) facilitate more control and flexibility, the higher level (Capybara) is convenient and quick to use and get up and running. Watir is somewhere in the middle. | |||
The [http://watirmelon.com/tag/capybara/ author] uses the analogy of buying raw animal carcass, beef cuts, and prepared meats such as sausages to show the relationship between these three ways of interaction with the app. | |||
[[File:threekindsofautomatedwebtestingapis.png]] | |||
===Let's consider an example:=== | |||
Example taken from [http://watirmelon.com/tag/capybara/ this] page. | |||
If we want to accomplish a fairly basic scenario on this example [http://bit.ly/watir-webdriver-demo Google Doc form]: | |||
Start a browser | |||
* Navigate to the watir-webdriver-demo form | |||
* Check whether text field with id ‘entry_0′ exists (this should exist) | |||
* Check whether text field with id ‘entry_99′ exists (this shouldn’t exist) | |||
* Set a text field with id ‘entry_0′ to ’1′ | |||
* Set a text field with id ‘entry_0′ to ’2′ | |||
* Select ‘Ruby’ from select list with id ‘entry_1′ | |||
* Click the Submit button | |||
<pre> | |||
# * Start browser | |||
# * Navigate to watir-webdriver-demo form | |||
# * Check whether text field with id 'entry_0' exists | |||
# * Check whether text field with id 'entry_99' exists | |||
# * Set text field with id 'entry_0' to '1' | |||
# * Set text field with id 'entry_0' to '2' | |||
# * Select 'Ruby' from select list with id 'entry_1' | |||
# * Click the Submit button | |||
require 'bench' | |||
benchmark 'selenium-webdriver' do | |||
require 'selenium-webdriver' | |||
driver = Selenium::WebDriver.for :firefox | |||
driver.navigate.to 'http://bit.ly/watir-webdriver-demo' | |||
begin | |||
driver.find_element(:id, 'entry_0') | |||
rescue Selenium::WebDriver::Error::NoSuchElementError | |||
# doesn't exist | |||
end | |||
begin | |||
driver.find_element(:id, 'entry_99').displayed? | |||
rescue Selenium::WebDriver::Error::NoSuchElementError | |||
# doesn't exist | |||
end | |||
driver.find_element(:id, 'entry_0').clear | |||
driver.find_element(:id, 'entry_0').send_keys '1' | |||
driver.find_element(:id, 'entry_0').clear | |||
driver.find_element(:id, 'entry_0').send_keys '2' | |||
driver.find_element(:id, 'entry_1').find_element(:tag_name => 'option', :value => 'Ruby').click | |||
driver.find_element(:name, 'submit').click | |||
driver.quit | |||
end | |||
benchmark 'watir-webdriver' do | |||
require 'watir-webdriver' | |||
b = Watir::Browser.start 'bit.ly/watir-webdriver-demo', :firefox | |||
b.text_field(:id => 'entry_0').exists? | |||
b.text_field(:id => 'entry_99').exists? | |||
b.text_field(:id => 'entry_0').set '1' | |||
b.text_field(:id => 'entry_0').set '2' | |||
b.select_list(:id => 'entry_1').select 'Ruby' | |||
b.button(:name => 'submit').click | |||
b.close | |||
end | |||
benchmark 'capybara' do | |||
require 'capybara' | |||
session = Capybara::Session.new(:selenium) | |||
session.visit('http://bit.ly/watir-webdriver-demo') | |||
session.has_field?('entry_0') # => true | |||
session.has_no_field?('entry_99') # => true | |||
session.fill_in('entry_0', :with => '1') | |||
session.fill_in('entry_0', :with => '2') | |||
session.select('Ruby', :from => 'entry_1') | |||
session.click_button 'Submit' | |||
session.driver.quit | |||
end | |||
run 10 | |||
</pre> | |||
As we can see from the above code that: | |||
* Watir allows a little bit more neatness, for example, we don't have to write full URLs, complete with http:// | |||
* At the same time, it give enough power to specify the selectors explicitly. For example Capybara only supports name, id and label, but you can’t tell fill_in which specific one to choose: it appears to try each selector one by one until it finds it. | |||
==Watir Compared to Cucumber== | |||
Cucumber and Watir are not comparable in the sense that they are both different tools that aid each other for the same goal simple behavior-driven unit testing of the app. As demonstrated in the example, Watir is used to manipulate the browser, while Cucumber is used to write business readable unit tests. On its [http://cukes.info/ website], Cucumber mentions these six steps for suing Cucumber: | |||
# Describe behaviour in plain text | |||
# Write a step definition in Ruby | |||
# Run and watch it fail | |||
# Write code to make the step pass | |||
# Run again and see the step pass | |||
# Repeat 2-5 until green like a cuke | |||
Basically "Cucumber lets software development teams describe how software should behave in plain text. The text is written in a business-readable domain-specific language and serves as documentation, automated tests and development-aid - all rolled into one format." | |||
In its [https://github.com/cucumber/cucumber/wiki/Browsers-and-Transactions community wiki] Cucumber mentions the usage of Watir (or Selenium, a similar tool) for making transactions with the browser. So these two tools go hand in hand in order to write a complete successful automated unit test suit, one that can be readable by non-technical people as well. Consider the following example: | |||
===Example=== | |||
The way Cucumber works is that after installing the gem, the steps in business readable form are stored in .feature file, and then actual steps are written in the step definitions file. As you can see in the example below, the step definitions can then use Watir to make transactions with the browser. | |||
'''features/example.feature''' | |||
<pre> | |||
Feature: Search In order to use Google users must be able to search for content | |||
Scenario: Search for a term | |||
Given I have entered "watir" into the query | |||
When I click "search" | |||
Then I should see some results | |||
</pre> | |||
'''features/step_definitions/example_steps.rb''' | |||
<pre> | |||
require "watir-webdriver" | |||
require "rspec/expectations" | |||
Given /^I have entered "([^"]*)" into the query$/ do |term| | |||
@browser ||= Watir::Browser.new :firefox | |||
@browser.goto "google.com" | |||
@browser.text_field(:name => "q").set term | |||
end | |||
When /^I click "([^"]*)"$/ do |button_name| | |||
@browser.button.click | |||
end | |||
Then /^I should see some results$/ do | |||
@browser.div(:id => "resultStats").wait_until_present | |||
@browser.div(:id => "resultStats").should exist | |||
@browser.close | |||
end | |||
</pre> | |||
==Important Terms== | |||
==References== | |||
http://watir.com/ | <references /> | ||
* http://watir.com/ | |||
* http://watir.com/examples/ | |||
* http://watirmelon.com/tag/capybara/ | |||
Latest revision as of 12:54, 8 May 2014
Background
Watir, pronounced water, is an open-source (BSD) family of Ruby libraries for automating web browsers. It allows you to write tests that are easy to read and maintain. It is simple and flexible. Watir drives browsers the same way people do. It clicks links, fills in forms, presses buttons. Watir also checks results, such as whether expected text appears on the page. Watir is a family of Ruby libraries but it supports your app no matter what technology it is developed in. Whilst Watir supports only Internet Explorer on Windows, Watir-WebDriver supports Chrome, Firefox, Internet Explorer, Opera and also running in headless mode (HTMLUnit).
Examples
Here's Watir in action. Like all ruby gems, it has to be included to be used. Including Watir gem to drive Internet Explorer on Windows
require 'watir'
Including Watir-WebDriver gem to drive Firefox/Chrome on Windows/Mac/Linux
require 'watir-webdriver'
After including it, It can be used simply. For example to start a new browser & and going to Watir's demo website:
browser = Watir::Browser.new browser.goto 'http://bit.ly/watir-example'
For setting the value of a text field
browser.text_field(:name => 'entry.0.single').set 'Watir'
For setting a multi-line text box
browser.text_field(:name => 'entry.1.single').set "I come here from Australia. \n The weather is great here."
Their official example page has a few examples.
Features
The following two sections discuss Watir's features in relation to other frameworks that are used currently.
Watir Compared to Capybara
On their blog, Watir team makes an interesting comparison of Capybara with Watir.
Basically, there are three ways, that is, three levels of details and control, that a programmer has to simulate a browser and the actions a user performs with an app in the browser. These three ways are selenium-webdriver API,watir-webdriver API and Capybara DSL <ref> http://watirmelon.com/tag/capybara/ </ref>.
Each level has it's pros and cons. While the lower level (Selenium) facilitate more control and flexibility, the higher level (Capybara) is convenient and quick to use and get up and running. Watir is somewhere in the middle.
The author uses the analogy of buying raw animal carcass, beef cuts, and prepared meats such as sausages to show the relationship between these three ways of interaction with the app.
Let's consider an example:
Example taken from this page. If we want to accomplish a fairly basic scenario on this example Google Doc form:
Start a browser
- Navigate to the watir-webdriver-demo form
- Check whether text field with id ‘entry_0′ exists (this should exist)
- Check whether text field with id ‘entry_99′ exists (this shouldn’t exist)
- Set a text field with id ‘entry_0′ to ’1′
- Set a text field with id ‘entry_0′ to ’2′
- Select ‘Ruby’ from select list with id ‘entry_1′
- Click the Submit button
# * Start browser
# * Navigate to watir-webdriver-demo form
# * Check whether text field with id 'entry_0' exists
# * Check whether text field with id 'entry_99' exists
# * Set text field with id 'entry_0' to '1'
# * Set text field with id 'entry_0' to '2'
# * Select 'Ruby' from select list with id 'entry_1'
# * Click the Submit button
require 'bench'
benchmark 'selenium-webdriver' do
require 'selenium-webdriver'
driver = Selenium::WebDriver.for :firefox
driver.navigate.to 'http://bit.ly/watir-webdriver-demo'
begin
driver.find_element(:id, 'entry_0')
rescue Selenium::WebDriver::Error::NoSuchElementError
# doesn't exist
end
begin
driver.find_element(:id, 'entry_99').displayed?
rescue Selenium::WebDriver::Error::NoSuchElementError
# doesn't exist
end
driver.find_element(:id, 'entry_0').clear
driver.find_element(:id, 'entry_0').send_keys '1'
driver.find_element(:id, 'entry_0').clear
driver.find_element(:id, 'entry_0').send_keys '2'
driver.find_element(:id, 'entry_1').find_element(:tag_name => 'option', :value => 'Ruby').click
driver.find_element(:name, 'submit').click
driver.quit
end
benchmark 'watir-webdriver' do
require 'watir-webdriver'
b = Watir::Browser.start 'bit.ly/watir-webdriver-demo', :firefox
b.text_field(:id => 'entry_0').exists?
b.text_field(:id => 'entry_99').exists?
b.text_field(:id => 'entry_0').set '1'
b.text_field(:id => 'entry_0').set '2'
b.select_list(:id => 'entry_1').select 'Ruby'
b.button(:name => 'submit').click
b.close
end
benchmark 'capybara' do
require 'capybara'
session = Capybara::Session.new(:selenium)
session.visit('http://bit.ly/watir-webdriver-demo')
session.has_field?('entry_0') # => true
session.has_no_field?('entry_99') # => true
session.fill_in('entry_0', :with => '1')
session.fill_in('entry_0', :with => '2')
session.select('Ruby', :from => 'entry_1')
session.click_button 'Submit'
session.driver.quit
end
run 10
As we can see from the above code that:
- Watir allows a little bit more neatness, for example, we don't have to write full URLs, complete with http://
- At the same time, it give enough power to specify the selectors explicitly. For example Capybara only supports name, id and label, but you can’t tell fill_in which specific one to choose: it appears to try each selector one by one until it finds it.
Watir Compared to Cucumber
Cucumber and Watir are not comparable in the sense that they are both different tools that aid each other for the same goal simple behavior-driven unit testing of the app. As demonstrated in the example, Watir is used to manipulate the browser, while Cucumber is used to write business readable unit tests. On its website, Cucumber mentions these six steps for suing Cucumber:
- Describe behaviour in plain text
- Write a step definition in Ruby
- Run and watch it fail
- Write code to make the step pass
- Run again and see the step pass
- Repeat 2-5 until green like a cuke
Basically "Cucumber lets software development teams describe how software should behave in plain text. The text is written in a business-readable domain-specific language and serves as documentation, automated tests and development-aid - all rolled into one format."
In its community wiki Cucumber mentions the usage of Watir (or Selenium, a similar tool) for making transactions with the browser. So these two tools go hand in hand in order to write a complete successful automated unit test suit, one that can be readable by non-technical people as well. Consider the following example:
Example
The way Cucumber works is that after installing the gem, the steps in business readable form are stored in .feature file, and then actual steps are written in the step definitions file. As you can see in the example below, the step definitions can then use Watir to make transactions with the browser.
features/example.feature
Feature: Search In order to use Google users must be able to search for content
Scenario: Search for a term
Given I have entered "watir" into the query
When I click "search"
Then I should see some results
features/step_definitions/example_steps.rb
require "watir-webdriver" require "rspec/expectations" Given /^I have entered "([^"]*)" into the query$/ do |term| @browser ||= Watir::Browser.new :firefox @browser.goto "google.com" @browser.text_field(:name => "q").set term end When /^I click "([^"]*)"$/ do |button_name| @browser.button.click end Then /^I should see some results$/ do @browser.div(:id => "resultStats").wait_until_present @browser.div(:id => "resultStats").should exist @browser.close end
Important Terms
References
<references />