CSC/ECE 517 Fall 2013/oss vna: Difference between revisions
No edit summary |
|||
| (100 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
== Introduction == | == Introduction == | ||
Expertiza is a web application where students can submit and peer-review learning objects (articles, code, web sites, etc). It is used in select courses at NC State and by professors at several other colleges and universities to manage peer reviews in coursework. Expertiza is built on Ruby on Rails platform. It uses the mysql db as the backend datatbase. More information on Expertiza can be found [https://github.com/expertiza/expertiza here]. Experitza is an open source project. The source code can be forked from [https://github.com/expertiza/expertiza github] and cloned for making modifications. | |||
Our main focus in this OSS project was on the Class: controllers/assignment_controller.rb. This controller handles interaction with an instructor who is creating or editing an assignment. Various issues in the assignments controller and the suitable code changes have been explained in the following sections. | |||
== Project Requirements == | == Project Requirements == | ||
1. Topics tab is non-functional, but should do what the popup menu item “Add/edit signup sheet” does.<br> | |||
2. Rubrics tab should show “Teammate Review:” option if “Has Teams?” is selected and “Maximum number of members per team” is greater than 0 in General Tab.<br> | |||
3. The code should retrieve timezonepref of current user in Due dates tab. Also, time/date picker asks a user to specify the hours, minutes, and seconds of a due date.<br> | |||
:3.1 Use a time/date picker that doesn’t show seconds.<br> | |||
:3.2 Minutes should be in the step size 5.<br> | |||
:3.3 Seconds field should not be displayed<br> | |||
4. Refactoring<br> | |||
5. Tests for all the functionality mentioned above | |||
== Implementation == | == Implementation == | ||
This section gives brief details of all the implementations done for project E801. | |||
---- | |||
=== Topics Tab === | === Topics Tab === | ||
The requirement of this implementation was to make topics tab functional. This tab is mainly responsible to display a page where user can create a topic for a assignment and can see already created topics for that assignment. | |||
====Initial Design==== | ====Initial Design==== | ||
Ideally, when we click on topics tab, it should display what the popup menu item “Add/edit signup sheet” does. | |||
1.Go to Manage->Assignments | |||
2.For a assignment, click on edit signup sheet | |||
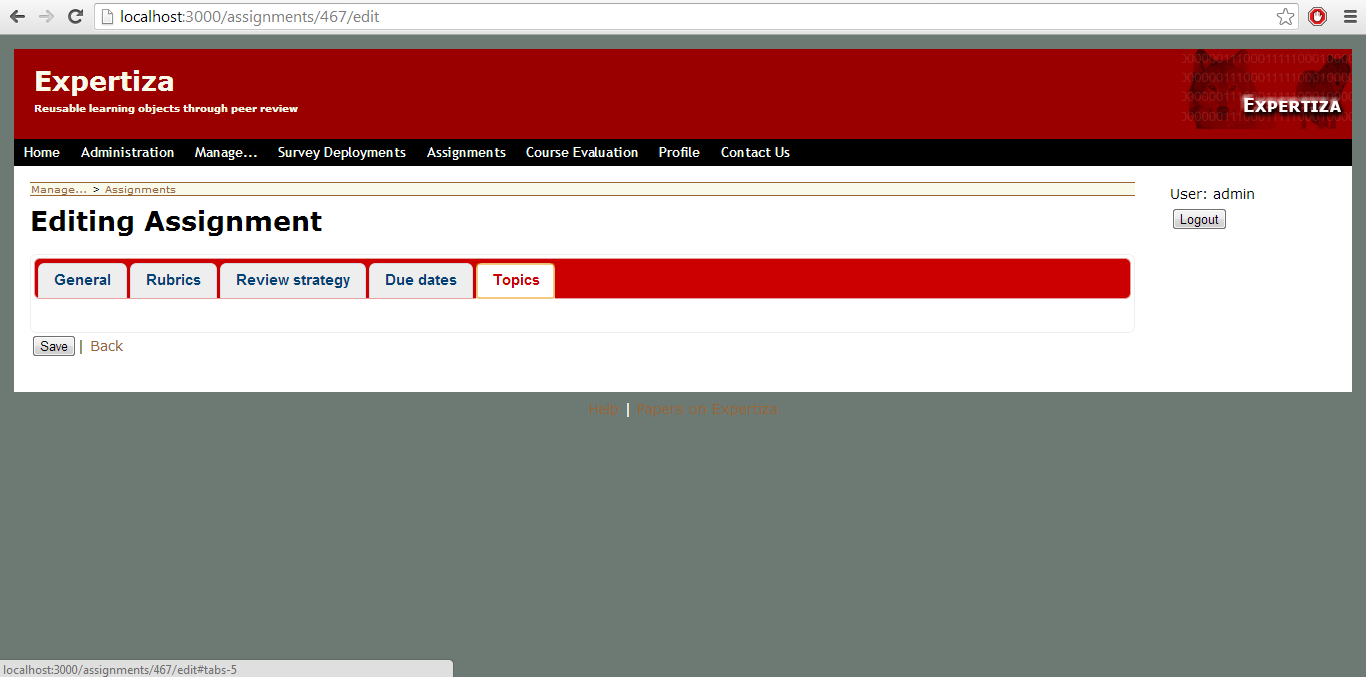
However, in main expertiza project, topics tab was non-functional as shown below. To check Topics tab, follow below mentioned steps: <br> | |||
1.Go to Manage-> Assignments | |||
2.Click on “edit assignment” image for any of the assignments | |||
3.Go to “Topics” tab (You will not be able to view existing topics and create new ones) | |||
[[File:Topics-before.png]] | [[File:Topics-before.png]] | ||
====Design Considerations==== | |||
The Topics tab should ideally render "sign_up_sheet\add_signup_topcis.html.erb" partial, but to reuse this partial, Assignments would need to have several other attributes like 'sign_up_topics', 'slots_filled', 'slots_waitlisted', which are not really properties of an assignment. Hence, a new partial for adding topics "assignments/edit/add_signup_topics.html.erb" has been added. Partials for 'table_header', 'table_line', 'add_topics' from "sign_up_sheet" have been modified to be accessed from other views as well and re-used. | |||
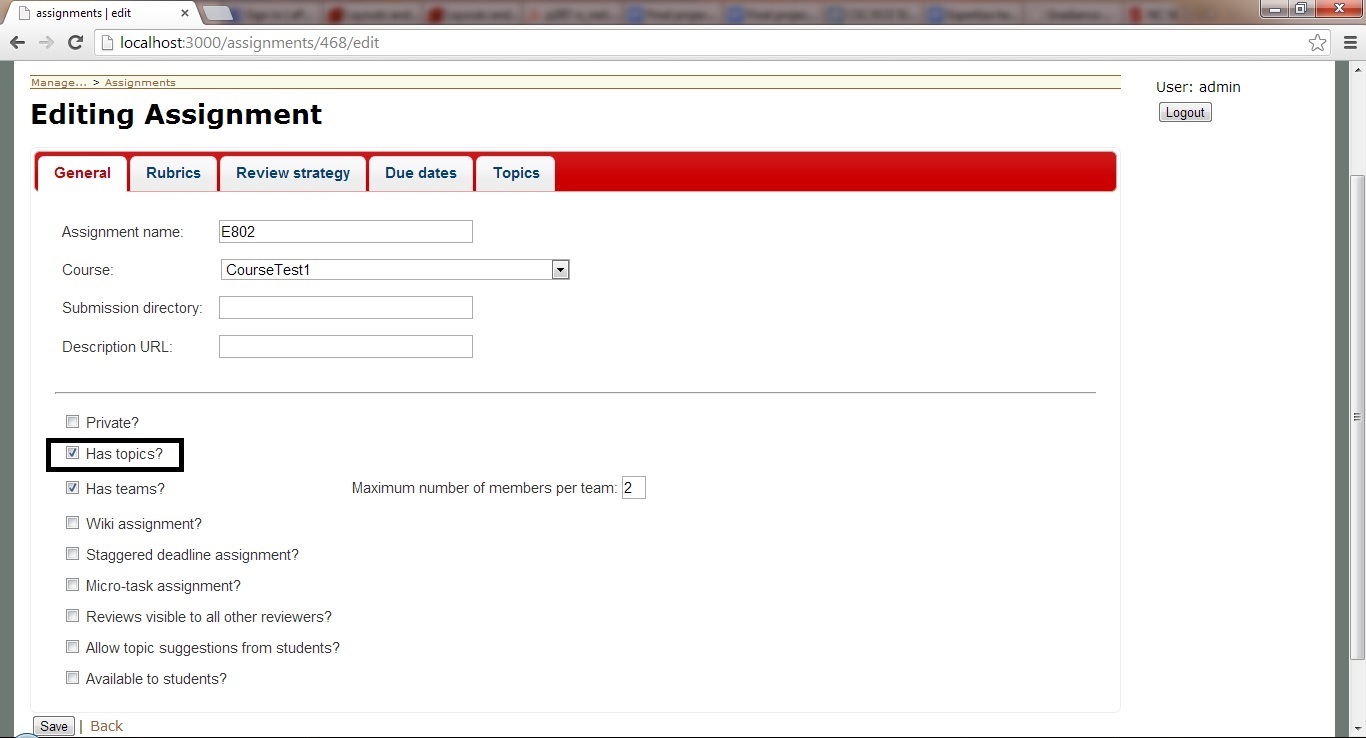
Also, the option to add new topics should be available only if 'Has Topics' has been checked. | |||
====Modified Design==== | ====Modified Design==== | ||
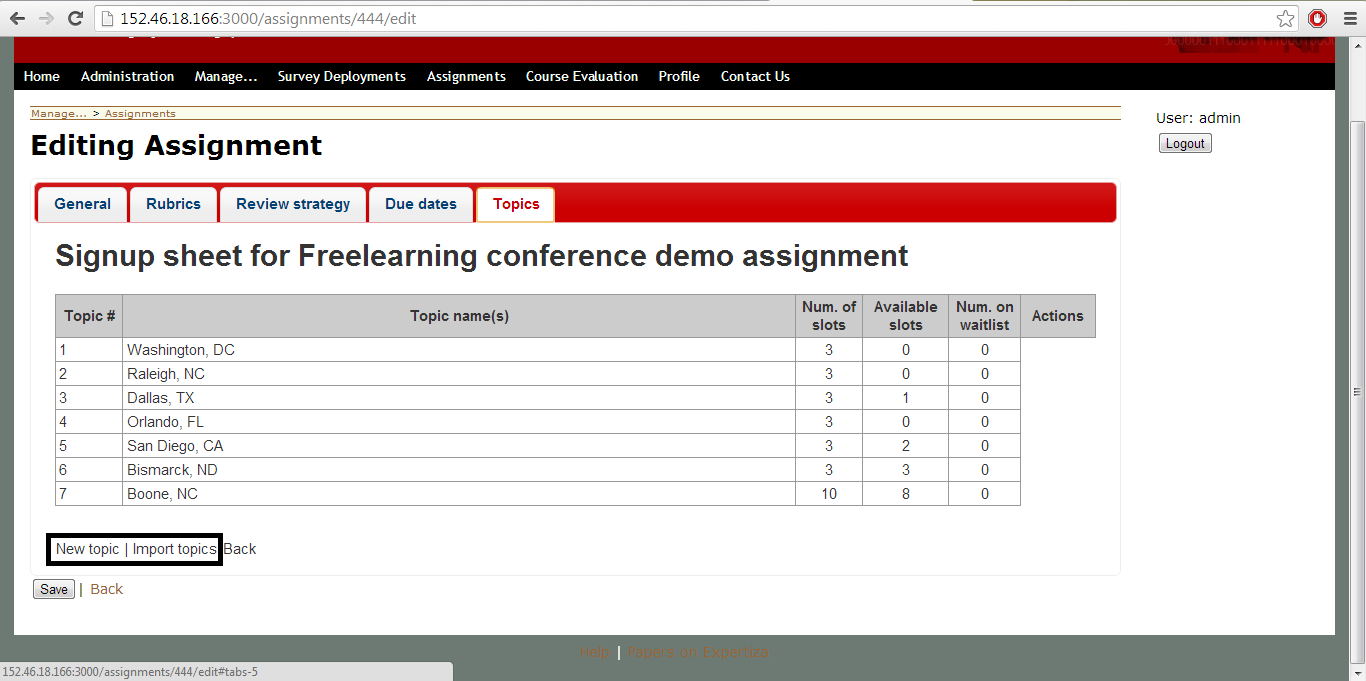
In our implemented project, Topics tab shows already existing topics for an assignment and link to create a new topic where a user can create a new topic. This is similar to popup menu item “Add/edit signup sheet”. | |||
One can follow the same steps as mentioned above to view the functionality: | |||
1.Go to Manage-> Assignments | |||
2.Click on “edit assignment” image for any of the assignments | |||
3.Go to “Topics” tab (You should be able to view existing topics and create new ones) | |||
<br> | |||
[[File:has_topics.jpg]] | |||
[[File:topics_after.png]] | |||
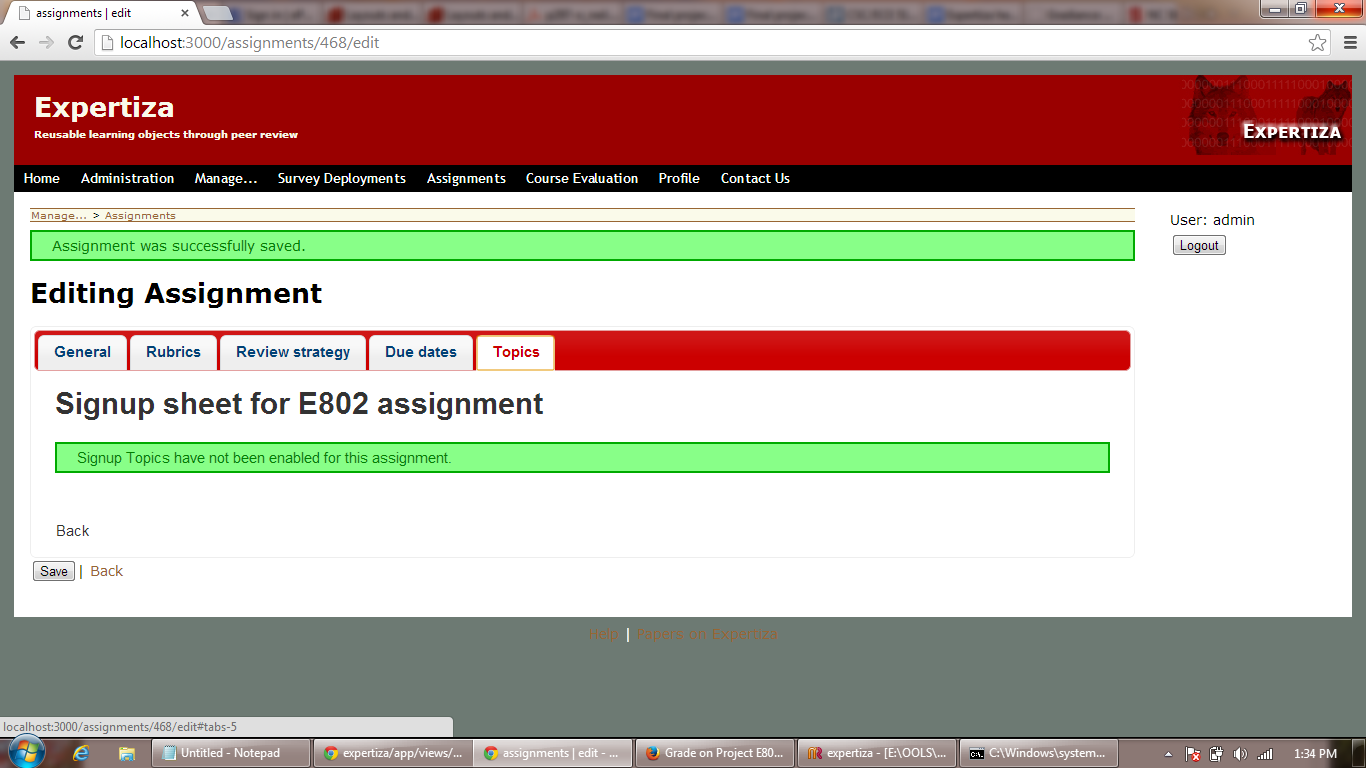
If 'Has Topics' has not been checked. | |||
[[File:not signed up.png]] | |||
====Code Changes==== | |||
The new partial "assignments/edit/add_signup_topics.html.erb" includes checks to ensure topics can be added only if 'Has Topics' has been checked. | |||
<% if @assignment.require_signup? %> | |||
<%= render :partial => '/sign_up_sheet/add_topics' %> | |||
<% end %> | |||
The partials from sign_up_sheet controller like 'add_topics' have been modified to include controller , so that they can be accessed from other views and re-used. | |||
<%= link_to 'New topic',:controller => 'sign_up_sheet', :action => 'new', :id => params[:id] %> | |||
---- | |||
=== Teammate Review Rubric=== | === Teammate Review Rubric=== | ||
====Initial Design==== | ====Initial Design==== | ||
While editing or creating an assignment the Teammate Review rubric shows up irrespective of whether the assignment is a team assignment or not. It should ideally only show up if the assignment under consideration has teams. | |||
====Modified Design==== | ====Modified Design==== | ||
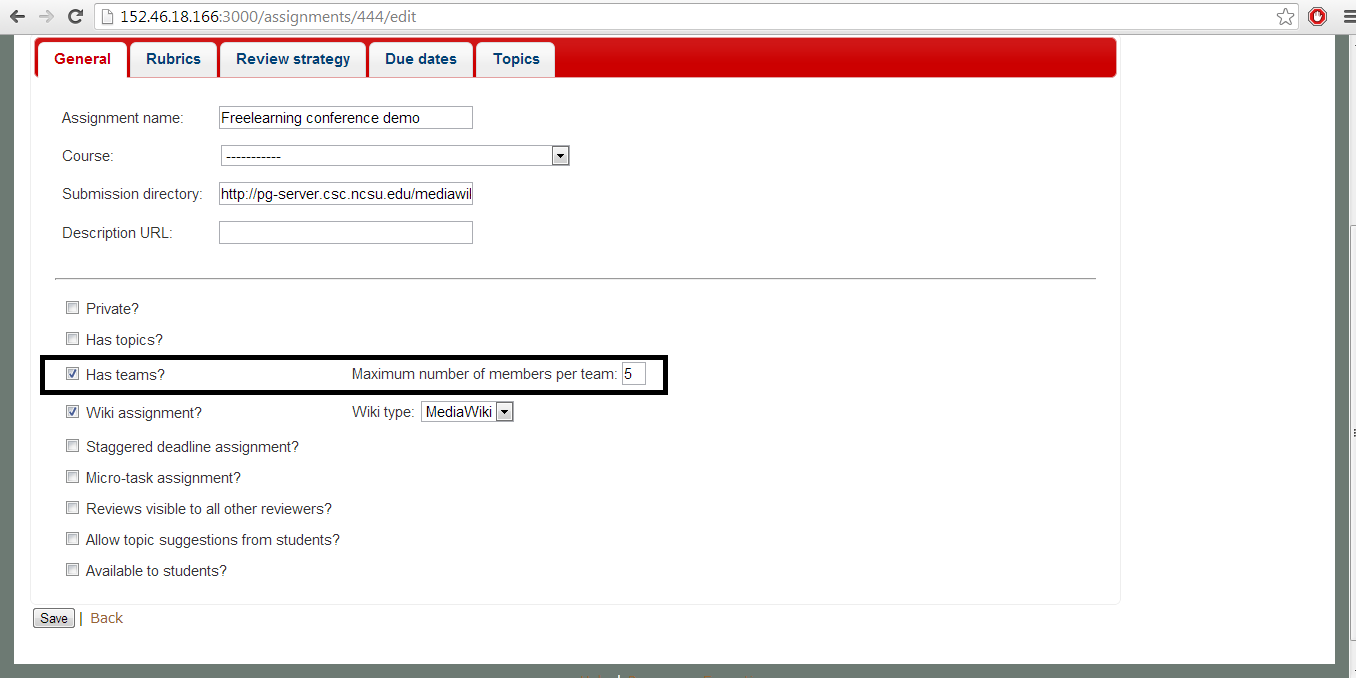
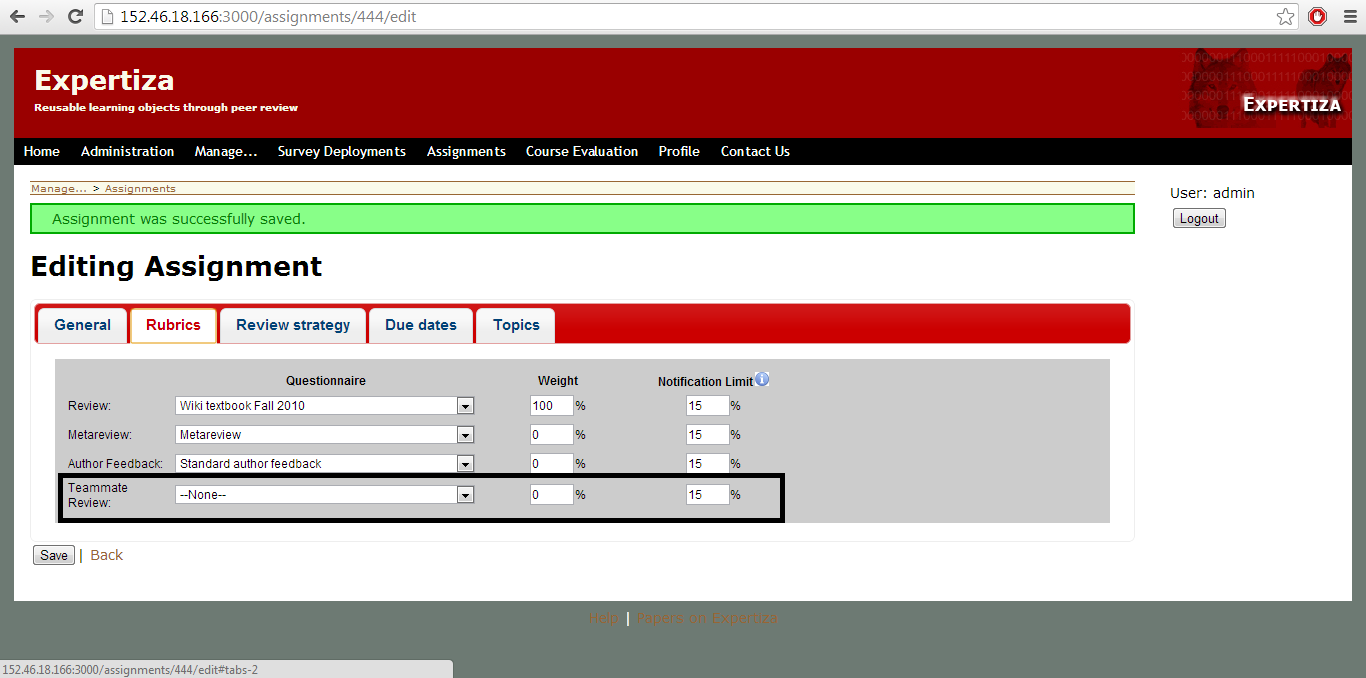
Now, the Teammate Review rubric shows up under the Rubrics tab, only if “Has Teams?” is selected and “Maximum number of members per team” is greater than 0 in General Tab. | |||
<br> | |||
One can follow the below mentioned steps to view the functionality: | |||
1.Go to Manage-> Assignments | |||
2.Click on “edit assignment” image for any of the assignments | |||
3.Click on “General” tab | |||
4.Check “Has teams?” and give “Maximum number of members per team” greater than 0. | |||
5.Save assignment | |||
6.Go to “Rubrics” tab. Check if “Teammate Review:” is present. | |||
7.Repeat the same process with “Has Teams?” unchecked and “Maximum number of members” equal to 0. This will not display “Teammate Review:” in <br>the Rubrics tab. | |||
====Code Changes==== | |||
Partial 'assignments/edit/rubrics.html.erb' has been modified to include the following: | |||
if(<%= @assignment.max_team_size > 1 %> ){ | |||
addQuestionnaireTableRow( | |||
'TeammateReviewQuestionnaire', | |||
<%= questionnaire(@assignment, 'TeammateReviewQuestionnaire').to_json.html_safe %>.teammate_review_questionnaire, | |||
<%= assignment_questionnaire(@assignment, 'TeammateReviewQuestionnaire').to_json.html_safe %>.assignment_questionnaire, | |||
<%= questionnaire_options(@assignment, 'TeammateReviewQuestionnaire').to_json.html_safe %> | |||
); | |||
} | |||
[[File:teams.png]] | |||
[[File:rubric.png]] | |||
---- | |||
=== Refactoring=== | === Refactoring=== | ||
Requirements for this section were centered around the following points: | |||
<br>1. Renaming set_up method. It does not indicate its functionality. | |||
<br>2. Refactoring copy method | |||
<br>3. Fixing spell check issue for "Maximum number of review per team" | |||
====Initial Design==== | ====Initial Design==== | ||
1. set_up method is badly named. It does not indicate what functionality it implements. This method is present in assignments controller.<br> | |||
2. "Maximum number of review" under rubrics tab is not spelled correctly. This can be found under : | |||
Manage->Assignments->Edit Assignment->Rubrics | |||
3. "copy" method in assignments controller is too long. | |||
====Modified Design==== | ====Modified Design==== | ||
1. set_up has been renamed to set_up_assignment_review to better reflect what it actually implements.<br> | |||
2. "Maximum number of review" has been renamed to "Maximum number of reviews".<br> | |||
3. "copy" method has been refactored by moving some of its functionality into its respective method copy_assignment_questionnaire.<br> | |||
---- | |||
=== Timezone Issue === | === Timezone Issue === | ||
====Initial Design==== | ====Initial Design==== | ||
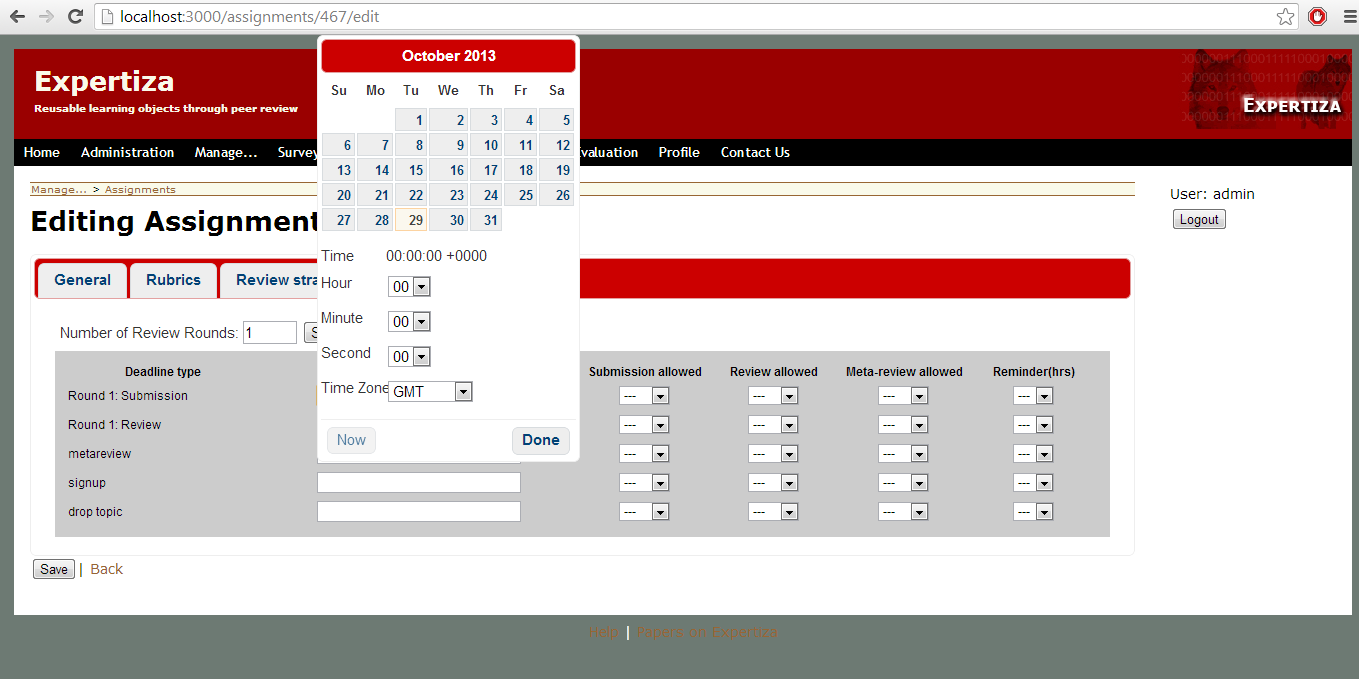
Time zones are not handled properly in the code. The code should retrieve the Preferred Time Zone of the current user and pre-select it in the time/date picker. Also, the time/date picker asks a user to specify the hours, minutes, and seconds of a due date. Obviously we don’t care about seconds, so it would be nice to use a time/date picker that doesn’t show seconds and minutes are in steps of 5. Also daylight savings time needs to be taken care of. | |||
[[File:Time_zone_before.png]] | |||
====Modified Design==== | ====Modified Design==== | ||
The above mentioned issues are addressed and can be viewed by following the below mentioned steps: | |||
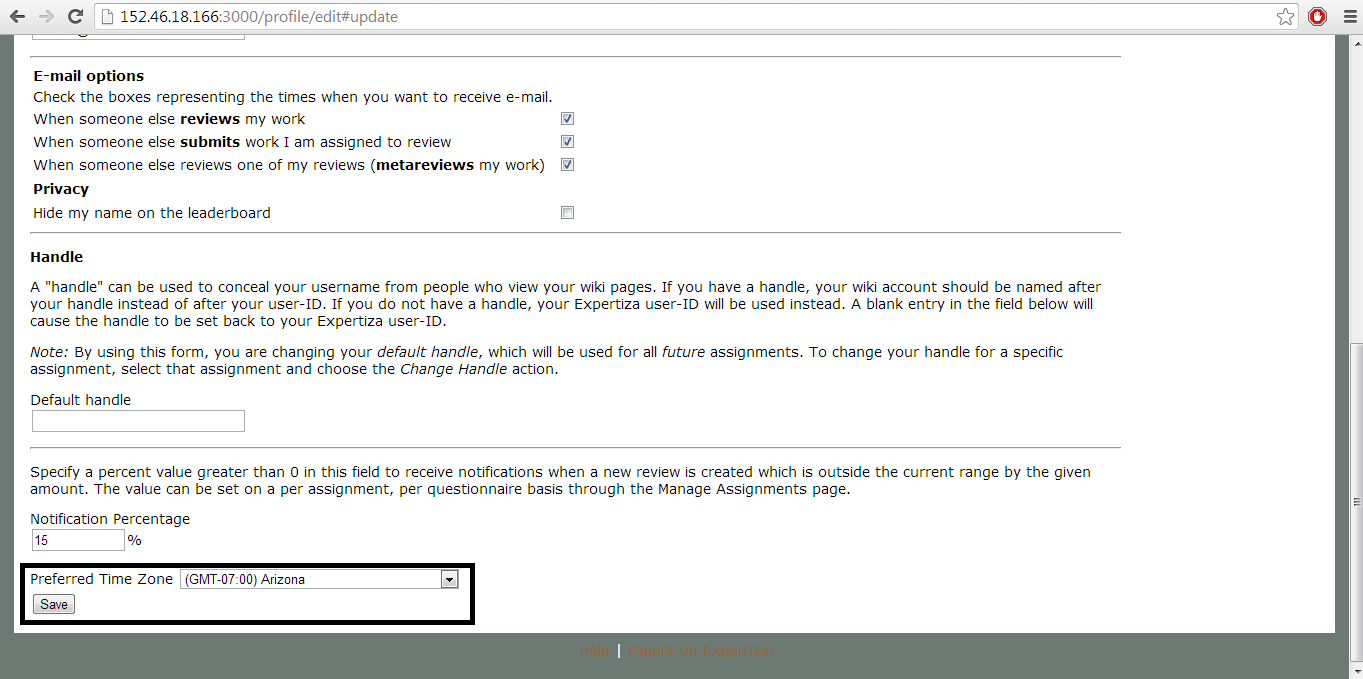
1.Go to Profile. Set timezone to any new timezone and save it. | |||
2.Go to Manage-> Assignments | |||
3.Click on “Edit Assignment” image for any of the assignments | |||
4.Go to “Due dates” tab. Click on the textfield for “Round 1: Submission”. You can find that it doesn’t show seconds and minutes are in <br>the step size 5, also, in “Time Zone”, it shows the timezone set in the earlier step. | |||
[[File:profile.png]] | |||
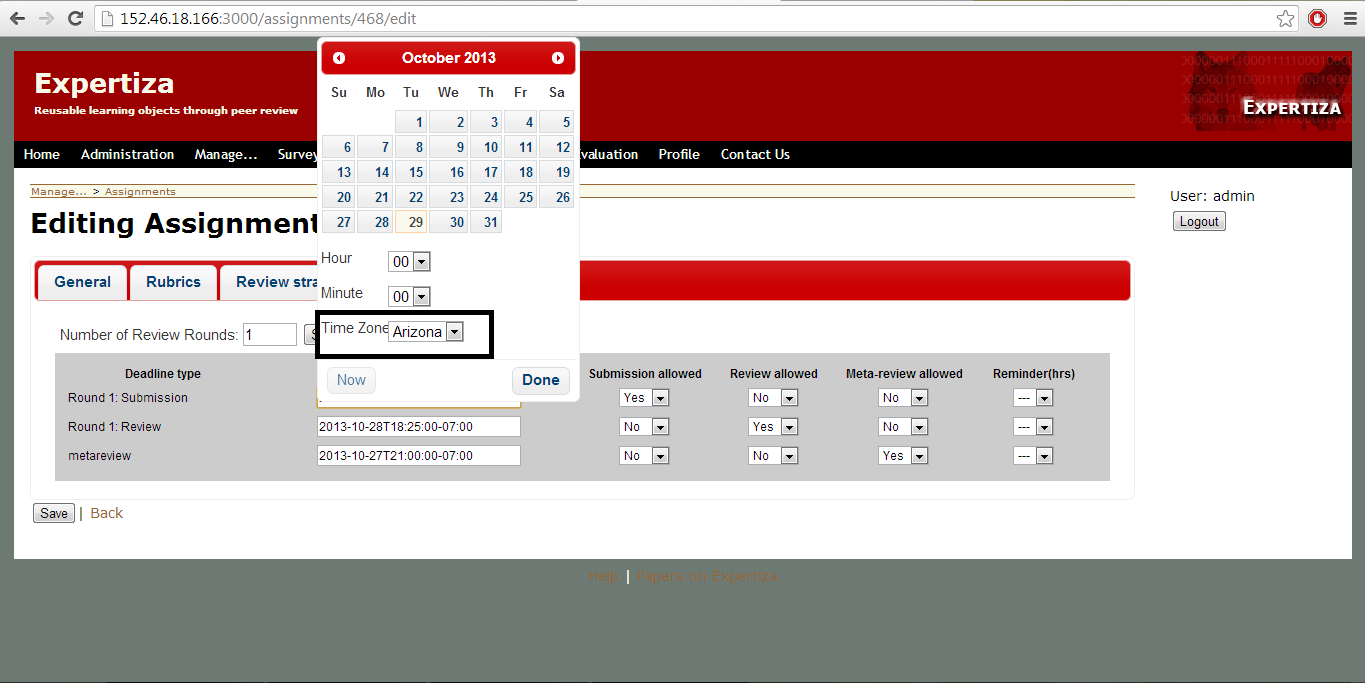
[[File:Time_zone.png]] | |||
====Code changes==== | |||
Following is the code change in the app/views/assignments/edit._due_dates.html.erb file : | |||
jQuery('#datetimepicker_' + element_id).datetimepicker({ | |||
dateFormat: 'yy/mm/dd', | |||
timeFormat: 'HH:mm z', | |||
controlType: 'select', | |||
timezoneList: [{value:'<%=Time.zone_offset(@user.timezonepref)%>', label: '<%=@user.timezonepref.split("\s")[0]%>'}] | |||
The Zone_offset picks the time zone set by user in the profile tab and sets it as default | |||
====Known Issues==== | |||
Certain timezones like Arizona are weird. However these are listed under available timezones as they are rendered by the form helper. When such timezones are used, the time is saved properly, but it is known to cause issues while changing timezones. In order to avoid such issues, use standard timezones. Ex: Mountain Time Zone instead of Arizona etc. | |||
---- | |||
==Testing== | ==Testing== | ||
Capybara DSL was selected for running the tests in this project. Testing was concentrated around assignment controller and profile tab as the project modified code around these areas. | |||
===Configuration=== | |||
1) First, add Capybara to your Gemfile: | |||
group :development, :test do | |||
gem 'rspec-rails' | |||
gem 'capybara' | |||
end | |||
Run bundle install | |||
2) In spec/spec_helper.rb, add two require calls for Capybara near the top: | |||
ENV["RAILS_ENV"] ||= 'test' | |||
require File.expand_path("../../config/environment", __FILE__) | |||
require 'rspec/rails' | |||
# Add this to load Capybara integration: | |||
require 'capybara/rspec' | |||
require 'capybara/rails' | |||
3) In spec/spec_helper.rb, add | |||
config.include Capybara::DSL | |||
===Test database=== | |||
Prepare the test db as follows | |||
$ rake db:prepare:test | |||
$ rake db:migrate RAILS_ENV=test | |||
$ rake db:test:load | |||
$ rake db:seed RAILS_ENV=test | |||
$ rake db:migrate RAILS_ENV=test | |||
===Tests=== | |||
Following are the 3 main tests that were written to check the modified code. | |||
Test1 : profile_spec.rb | |||
Assertion : Ensure user can set default timezone | |||
Test2 : due_date_spec.rb | |||
Assertion : User should be able to change due dates | |||
Test3 : topic_spec.rb | |||
Assertion : User should be able to create sign up topics by clicking the topic tab in edit assignment page | |||
In addition to the above tests, the following tests were added to check the sanity of the code | |||
Creating an assignment | |||
Login as admin | |||
Open home page | |||
The tests were run in ruby 1.9.3 environment sucessfully. | |||
---- | |||
==Future work == | ==Future work == | ||
In order to further refactor the assignments_controller.rb | |||
<br> | |||
:1. No usages for the following methods were found: | |||
::- copy_participants_from_course | |||
::- define_instructor_notification_limit | |||
:2. Following methods can be moved to Model classes but are non-functional(throwing errors) in the existing code itself. | |||
::-associate_assignment_with_course | |||
::-remove_assignment_from_course | |||
:3. Methods that add to and delete from delayed_queue should be in the delayed_queue class.(Part of different project) | |||
:4. Due date formatting can be improvised. | |||
---- | |||
== External Links == | == External Links == | ||
# [https://github.com/expertiza/expertiza Expertiza] | |||
# [https://github.com/vshesha/expertiza/ E801_Expertiza] | |||
# [http://152.46.18.166:3000/ Demo] | |||
# [http://jqueryui.com/datepicker/ Datepicker] | |||
# [http://trentrichardson.com/examples/timepicker/ Timepicker] | |||
# [http://guides.rubyonrails.org/layouts_and_rendering.html Layouts and Rendering in Rails] | |||
Latest revision as of 16:37, 2 December 2013
Introduction
Expertiza is a web application where students can submit and peer-review learning objects (articles, code, web sites, etc). It is used in select courses at NC State and by professors at several other colleges and universities to manage peer reviews in coursework. Expertiza is built on Ruby on Rails platform. It uses the mysql db as the backend datatbase. More information on Expertiza can be found here. Experitza is an open source project. The source code can be forked from github and cloned for making modifications.
Our main focus in this OSS project was on the Class: controllers/assignment_controller.rb. This controller handles interaction with an instructor who is creating or editing an assignment. Various issues in the assignments controller and the suitable code changes have been explained in the following sections.
Project Requirements
1. Topics tab is non-functional, but should do what the popup menu item “Add/edit signup sheet” does.
2. Rubrics tab should show “Teammate Review:” option if “Has Teams?” is selected and “Maximum number of members per team” is greater than 0 in General Tab.
3. The code should retrieve timezonepref of current user in Due dates tab. Also, time/date picker asks a user to specify the hours, minutes, and seconds of a due date.
- 3.1 Use a time/date picker that doesn’t show seconds.
- 3.2 Minutes should be in the step size 5.
- 3.3 Seconds field should not be displayed
4. Refactoring
5. Tests for all the functionality mentioned above
Implementation
This section gives brief details of all the implementations done for project E801.
Topics Tab
The requirement of this implementation was to make topics tab functional. This tab is mainly responsible to display a page where user can create a topic for a assignment and can see already created topics for that assignment.
Initial Design
Ideally, when we click on topics tab, it should display what the popup menu item “Add/edit signup sheet” does.
1.Go to Manage->Assignments 2.For a assignment, click on edit signup sheet
However, in main expertiza project, topics tab was non-functional as shown below. To check Topics tab, follow below mentioned steps:
1.Go to Manage-> Assignments 2.Click on “edit assignment” image for any of the assignments 3.Go to “Topics” tab (You will not be able to view existing topics and create new ones)
Design Considerations
The Topics tab should ideally render "sign_up_sheet\add_signup_topcis.html.erb" partial, but to reuse this partial, Assignments would need to have several other attributes like 'sign_up_topics', 'slots_filled', 'slots_waitlisted', which are not really properties of an assignment. Hence, a new partial for adding topics "assignments/edit/add_signup_topics.html.erb" has been added. Partials for 'table_header', 'table_line', 'add_topics' from "sign_up_sheet" have been modified to be accessed from other views as well and re-used. Also, the option to add new topics should be available only if 'Has Topics' has been checked.
Modified Design
In our implemented project, Topics tab shows already existing topics for an assignment and link to create a new topic where a user can create a new topic. This is similar to popup menu item “Add/edit signup sheet”. One can follow the same steps as mentioned above to view the functionality:
1.Go to Manage-> Assignments 2.Click on “edit assignment” image for any of the assignments 3.Go to “Topics” tab (You should be able to view existing topics and create new ones)
If 'Has Topics' has not been checked.
Code Changes
The new partial "assignments/edit/add_signup_topics.html.erb" includes checks to ensure topics can be added only if 'Has Topics' has been checked.
<% if @assignment.require_signup? %> <%= render :partial => '/sign_up_sheet/add_topics' %> <% end %>
The partials from sign_up_sheet controller like 'add_topics' have been modified to include controller , so that they can be accessed from other views and re-used.
<%= link_to 'New topic',:controller => 'sign_up_sheet', :action => 'new', :id => params[:id] %>
Teammate Review Rubric
Initial Design
While editing or creating an assignment the Teammate Review rubric shows up irrespective of whether the assignment is a team assignment or not. It should ideally only show up if the assignment under consideration has teams.
Modified Design
Now, the Teammate Review rubric shows up under the Rubrics tab, only if “Has Teams?” is selected and “Maximum number of members per team” is greater than 0 in General Tab.
One can follow the below mentioned steps to view the functionality:
1.Go to Manage-> Assignments 2.Click on “edit assignment” image for any of the assignments 3.Click on “General” tab 4.Check “Has teams?” and give “Maximum number of members per team” greater than 0. 5.Save assignment 6.Go to “Rubrics” tab. Check if “Teammate Review:” is present. 7.Repeat the same process with “Has Teams?” unchecked and “Maximum number of members” equal to 0. This will not display “Teammate Review:” in
the Rubrics tab.
Code Changes
Partial 'assignments/edit/rubrics.html.erb' has been modified to include the following:
if(<%= @assignment.max_team_size > 1 %> ){
addQuestionnaireTableRow(
'TeammateReviewQuestionnaire',
<%= questionnaire(@assignment, 'TeammateReviewQuestionnaire').to_json.html_safe %>.teammate_review_questionnaire,
<%= assignment_questionnaire(@assignment, 'TeammateReviewQuestionnaire').to_json.html_safe %>.assignment_questionnaire,
<%= questionnaire_options(@assignment, 'TeammateReviewQuestionnaire').to_json.html_safe %>
);
}
Refactoring
Requirements for this section were centered around the following points:
1. Renaming set_up method. It does not indicate its functionality.
2. Refactoring copy method
3. Fixing spell check issue for "Maximum number of review per team"
Initial Design
1. set_up method is badly named. It does not indicate what functionality it implements. This method is present in assignments controller.
2. "Maximum number of review" under rubrics tab is not spelled correctly. This can be found under :
Manage->Assignments->Edit Assignment->Rubrics
3. "copy" method in assignments controller is too long.
Modified Design
1. set_up has been renamed to set_up_assignment_review to better reflect what it actually implements.
2. "Maximum number of review" has been renamed to "Maximum number of reviews".
3. "copy" method has been refactored by moving some of its functionality into its respective method copy_assignment_questionnaire.
Timezone Issue
Initial Design
Time zones are not handled properly in the code. The code should retrieve the Preferred Time Zone of the current user and pre-select it in the time/date picker. Also, the time/date picker asks a user to specify the hours, minutes, and seconds of a due date. Obviously we don’t care about seconds, so it would be nice to use a time/date picker that doesn’t show seconds and minutes are in steps of 5. Also daylight savings time needs to be taken care of.
Modified Design
The above mentioned issues are addressed and can be viewed by following the below mentioned steps:
1.Go to Profile. Set timezone to any new timezone and save it. 2.Go to Manage-> Assignments 3.Click on “Edit Assignment” image for any of the assignments 4.Go to “Due dates” tab. Click on the textfield for “Round 1: Submission”. You can find that it doesn’t show seconds and minutes are in
the step size 5, also, in “Time Zone”, it shows the timezone set in the earlier step.
Code changes
Following is the code change in the app/views/assignments/edit._due_dates.html.erb file :
jQuery('#datetimepicker_' + element_id).datetimepicker({
dateFormat: 'yy/mm/dd',
timeFormat: 'HH:mm z',
controlType: 'select',
timezoneList: [{value:'<%=Time.zone_offset(@user.timezonepref)%>', label: '<%=@user.timezonepref.split("\s")[0]%>'}]
The Zone_offset picks the time zone set by user in the profile tab and sets it as default
Known Issues
Certain timezones like Arizona are weird. However these are listed under available timezones as they are rendered by the form helper. When such timezones are used, the time is saved properly, but it is known to cause issues while changing timezones. In order to avoid such issues, use standard timezones. Ex: Mountain Time Zone instead of Arizona etc.
Testing
Capybara DSL was selected for running the tests in this project. Testing was concentrated around assignment controller and profile tab as the project modified code around these areas.
Configuration
1) First, add Capybara to your Gemfile:
group :development, :test do gem 'rspec-rails' gem 'capybara' end
Run bundle install
2) In spec/spec_helper.rb, add two require calls for Capybara near the top:
ENV["RAILS_ENV"] ||= 'test'
require File.expand_path("../../config/environment", __FILE__)
require 'rspec/rails'
# Add this to load Capybara integration:
require 'capybara/rspec'
require 'capybara/rails'
3) In spec/spec_helper.rb, add
config.include Capybara::DSL
Test database
Prepare the test db as follows
$ rake db:prepare:test $ rake db:migrate RAILS_ENV=test $ rake db:test:load $ rake db:seed RAILS_ENV=test $ rake db:migrate RAILS_ENV=test
Tests
Following are the 3 main tests that were written to check the modified code.
Test1 : profile_spec.rb
Assertion : Ensure user can set default timezone
Test2 : due_date_spec.rb
Assertion : User should be able to change due dates
Test3 : topic_spec.rb
Assertion : User should be able to create sign up topics by clicking the topic tab in edit assignment page
In addition to the above tests, the following tests were added to check the sanity of the code
Creating an assignment Login as admin Open home page
The tests were run in ruby 1.9.3 environment sucessfully.
Future work
In order to further refactor the assignments_controller.rb
- 1. No usages for the following methods were found:
- - copy_participants_from_course
- - define_instructor_notification_limit
- 2. Following methods can be moved to Model classes but are non-functional(throwing errors) in the existing code itself.
- -associate_assignment_with_course
- -remove_assignment_from_course
- 3. Methods that add to and delete from delayed_queue should be in the delayed_queue class.(Part of different project)
- 4. Due date formatting can be improvised.