CSC/ECE 517 Fall 2013/oss paa: Difference between revisions
No edit summary |
(→Filter) |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
==Existing Design== | ==Existing Design== | ||
Currently the folders structure is displayed as a tree | Currently the folders structure is displayed as a tree. The structure of the tree is as follows - | ||
: • Questionnaire | : • Questionnaire | ||
| Line 65: | Line 65: | ||
===Filter=== | ===Filter=== | ||
There are 2 main relationships in the tree structure. These are as follows | There are 2 main relationships in the tree structure. These are as follows - | ||
: 1. A course can have many assignments. | : 1. A course can have many assignments. | ||
: 2. An assignment can have many questionnaires. | : 2. An assignment can have many questionnaires. | ||
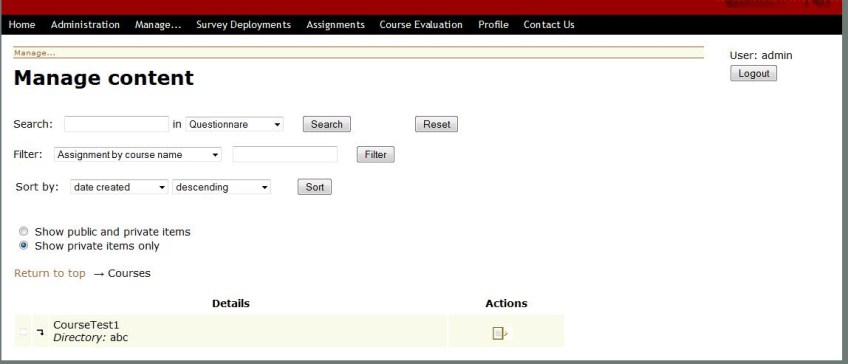
If the user selects one of the two fields and enters the course/assignment name, then he can see a list of all the elements which are related to that course/assignment. | |||
'''[[File:sample2.jpg]]''' | '''[[File:sample2.jpg]]''' | ||
Fig.4 Sample output which shows the result of filtering assignments by course “CourseTest1” | Fig.4 Sample output which shows the result of filtering assignments by course “CourseTest1” | ||
===Compatibility with existing features=== | ===Compatibility with existing features=== | ||
A user can search all assignments for a respective course, and also search for all questionnaires related to one assignment, Also a search can be performed on all the nodes. We preserve the sort feature across the implementation which means that the user can sort the filtered/search results also. The user can also view the public and private items or the private items only for the filtered/search results. | |||
'''[[File:sample3.jpg]]''' | '''[[File:sample3.jpg]]''' | ||
| Line 84: | Line 86: | ||
==Design== | ==Design== | ||
===View=== | ===View=== | ||
Since the tree display is the best way to show the folder structure and to maximize code reuse, we choose the same display style for search results. We add search and filter boxes to input the search/filter keyword on the main page and output the result on the same page. We also add the reset button to | Since the tree display is the best way to show the folder structure and to maximize code reuse, we choose the same display style for search results. We add search and filter boxes to input the search/filter keyword on the main page and output the result on the same page. We also add the reset button to reset the filter/search and display all the results again. | ||
All the above changes are done in - | All the above changes are done in - | ||
''' \view \tree_display\_page_header.html.erb ''' | ''' \view \tree_display\_page_header.html.erb ''' | ||
===Controller=== | ===Controller=== | ||
We modify the existing list function in the tree_display_controller.rb as it is responsible for all the inputs on the tree display page. We also add a new function filter in the file which parses the input string given by the user and converts it into a meaningful string depending on what user wants to filter. Filter is called by list function and the string is placed into a global variable, so that future | We modify the existing list function in the tree_display_controller.rb as it is responsible for all the inputs on the tree display page. We also add a new function filter in the file which parses the input string given by the user and converts it into a meaningful string depending on what user wants to filter. Filter is called by list function and the filter/search string is placed into a global variable, so that future operations can make use of the previous search. | ||
'''tree_display_controller.rb ''' | '''tree_display_controller.rb ''' | ||
| Line 126: | Line 128: | ||
:3. [https://github.com/prateeky1407/expertiza Git repository] | :3. [https://github.com/prateeky1407/expertiza Git repository] | ||
:4. [https://docs.google.com/a/ncsu.edu/document/d/1Z0xjFZu-Zy-xm73YyUVUgFCtfWgRwhN1rZuThoyF-U0/edit Steps to setup Expertiza] | |||
Latest revision as of 17:52, 30 October 2013
Expertiza OSS Project –E809 (TreeDisplay)
Introduction
The Expertiza project has a collapsible tree view structure to facilitate traversal through all learning objects. The problem statement is to redesign the underlying structure and include efficient search, filter and sort mechanism in the tree view structure. The tree is composed of different folders namely Assignments, Courses, Questionnaires and their subfolders respectively.
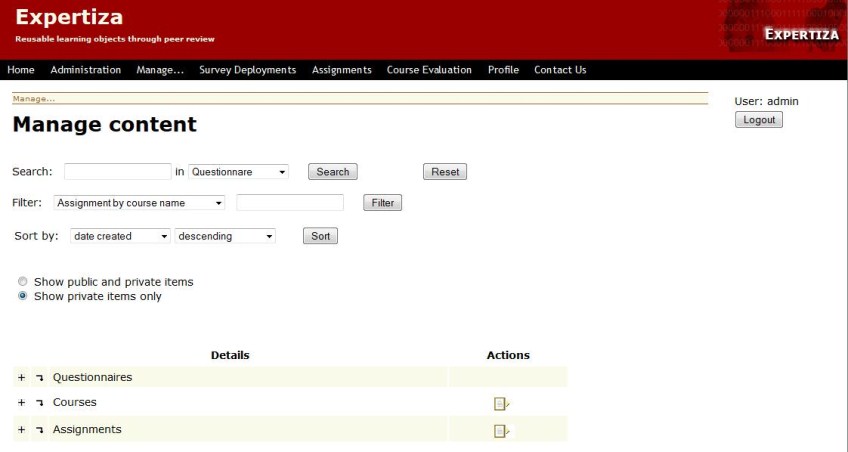
Existing Design
Currently the folders structure is displayed as a tree. The structure of the tree is as follows -
- • Questionnaire
- o Review
- o Metareview
- o Author Feedback
- o Teammate Review
- o Survey
- o Global Survey
- o Course Evaluation
- • Courses
- o Course
- assignment
- • Assignments
The whole set of Courses, Assignments and Questionnaires are displayed on screen in a collapsible tree view upon login. Items may be expanded and collapsed. There is no functionality to search/filter results.
The sort functionality has been provided which sorts the tree structure with important metrics such as creation date, name and directory in ascending as well as descending order.
We also have the option to view either the public and private items or the private items only.

Fig.1 Existing UI which implements display of nodes and a sort utility
Project Requirement
The tree display can be inefficient given many objects (courses, etc.). We are supposed to design the underlying structure at the model level to efficiently retrieve organized data.
We are also required to redesign the view to enable users to filter/search and sort by important metrics such as creation date, name (alphabetical) and relationship (e.g. filter all assignments by a course).
The interface should be kept modular in the code to increase extensibility for future metrics. We have to keep the controller as ‘skinny’ as possible, leaving the model to perform computational logic.
Implementation
We have introduced two new features - search and filter. To implement the search/filter, we have decided to use the same tree display which is efficient and simple to show the current data.

Fig.2 Above is the new UI which includes search and filter functionality
Search
This functionality searches for a keyword among 3 categories courses/assignment/questionnaire. It is implemented using substring search. All the entries whose substring matches with the search string are returned. Based on the input the user can view the filtered results in any of the 3 categories.

Fig.3 A sample output of searching “demo” in assignments.
Filter
There are 2 main relationships in the tree structure. These are as follows -
- 1. A course can have many assignments.
- 2. An assignment can have many questionnaires.
If the user selects one of the two fields and enters the course/assignment name, then he can see a list of all the elements which are related to that course/assignment.

Fig.4 Sample output which shows the result of filtering assignments by course “CourseTest1”
Compatibility with existing features
A user can search all assignments for a respective course, and also search for all questionnaires related to one assignment, Also a search can be performed on all the nodes. We preserve the sort feature across the implementation which means that the user can sort the filtered/search results also. The user can also view the public and private items or the private items only for the filtered/search results.

Fig.5 Sample output which shows the same result of searching “demo” in assignments but sorted in descending order.
Design
View
Since the tree display is the best way to show the folder structure and to maximize code reuse, we choose the same display style for search results. We add search and filter boxes to input the search/filter keyword on the main page and output the result on the same page. We also add the reset button to reset the filter/search and display all the results again. All the above changes are done in -
\view \tree_display\_page_header.html.erb
Controller
We modify the existing list function in the tree_display_controller.rb as it is responsible for all the inputs on the tree display page. We also add a new function filter in the file which parses the input string given by the user and converts it into a meaningful string depending on what user wants to filter. Filter is called by list function and the filter/search string is placed into a global variable, so that future operations can make use of the previous search.
tree_display_controller.rb
Model
We have made changes to the following models to search/filter for the keyword in corresponding nodes.-
questionnaire_node.rb assignment_node.rb course_node.rb node.rb folder_node.rb
All the models have the same logic to parse the input search string and accordingly find the nodes in the model objects. The design is extensible and controller is left skinny which just does the parsing of input string and calls a generic model function. The summary is given below
The view takes the string and passes to controller
User -> input string -> Controller.
Controller does the parsing and calls a generic function which iterates over folders.
Controller -> search string -> Models(Iterator) Iterator -> Controller -> View(display)
Model returns the required nodes and controller handles them to view. The code which has been put in all model objects is generic. The same code can be used with future nodes or new folders when they are added in future.
The controller code remains generic and it only needs to include a new case which specifies the new filter. This way we can extend the same controller and model code later for future searches. By adding the code in this manner, we have introduced maximum cohesion as all search/filter functionality always uses the same code.
External Links
- 1. Expertiza
- 2. VCL Link