CSC/ECE 517 Spring 2013/Final E728: Difference between revisions
| (13 intermediate revisions by 2 users not shown) | |||
| Line 11: | Line 11: | ||
#Meta-review Relations - Create a link or add text to indicate which review the meta-review was written about. | #Meta-review Relations - Create a link or add text to indicate which review the meta-review was written about. | ||
#Update View Scores - Improve the view scores page by adding filters. | #Update View Scores - Improve the view scores page by adding filters. | ||
#Restructure HTML - Move as much code that generates HTML from the models to the views. | #Restructure HTML Generation - Move as much code that generates HTML from the models to the views. | ||
==Team Members== | |||
*David Pratt - dcpratt | |||
*David Huffman - dshuffma | |||
== Goal Mock-Ups== | == Goal Mock-Ups== | ||
| Line 24: | Line 28: | ||
{| class="wikitable" | {| class="wikitable" | ||
! style="width: 600px" | After | ! style="width: 600px" | After (mock-up) | ||
|- | |- | ||
|[[File:Planned.PNG|After (mock-up)]] | |[[File:Planned.PNG|After (mock-up)]] | ||
| Line 33: | Line 37: | ||
===Submission Indicator=== | ===Submission Indicator=== | ||
One option is to color code the review links to indicate | One option is to color code the review links to indicate an updated review. In the mock-up below the updated review link is green. A key will be needed to inform users of the distinction. | ||
{| class="wikitable" | {| class="wikitable" | ||
| Line 51: | Line 55: | ||
== Design Goals == | == Design Goals == | ||
Most of the design patterns | Most of the design patterns are difficult to apply since we will be focusing on the views only and not gathering and structuring the data. From what we can tell the data is already there and sent to the view. We should not need to edit the models or controllers much, except for goal 6 (Restructure HTML Generation). We have tried to stay DRY, and comment our code for easy understanding and future integration. We will adhere to the [http://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93controller MVC] architecture and as such will add the necessary code to its correct position. | ||
== Code Changes == | |||
Due to the dynamic nature of the tip of the Expertiza repository, we have built our code on the production branch. | |||
The new functionality of review displays is implemented in three files: One file is existing (app/views/grades/view_my_scores.html.erb) and two files are new (app/views/grades/_review_tabular.erb and app/views/grades/_review_tabular_all.erb). | |||
=== view_my_scores.html.erb === | |||
This source file in the original system shows the user's range of scores and provides a link to look at the reviews. Our modifications to this file automatically display the reviews without the user having to click on the link. The changes here are small - all that happens is a call to render a partial review_tabular.erb. | |||
=== _review_tabular.erb === | |||
This new source file provides three things. First a cascaded style sheet (CSS) is provided for the tabbed display. The CSS is used in lieu of a tabbing library which keeps things simple. | |||
Second, a javascript section is included to provide show/hide links for the various reviews and to expand the review for full comments or contract for limited comments to fit on a full screen. | |||
Third, the review data is retrieved and stuffed into an array for later display. All reviews are read at once in this section of code. The reviews are sorted by means of a hash on the question id. In the original display, the order of the questions was random and differed between two reviews of the same work. In this code we use the hash on the question ID to index an array so that our data is neatly structured in a grid with one dimension being the reviewer and the other dimension being the question. This allows for easy display later. | |||
Another enhancement to the data selection is that the review with the highest numbered version number is selected for display along with its associated scores and comments. | |||
If the user requested a specific review, that review is loaded into a special variable for easy display. | |||
Once these three prerequisites are complete control passes to the next source file. | |||
=== _review_tabular_all.erb === | |||
This source file does the actual display and rendering of the reviews in tabular or original (if clicking on an individual review) format. | |||
Since the review information is all stored in a two dimensional (reviewer / question) array, it creates columns by reviewer and rows by question, showing the question asked in the leftmost column followed by the scores and comments for each reviewer. | |||
== Integrating the Code Changes == | |||
Integrating the code changes for this feature is very simple. The two new source files (_review_tabular.erb and _review_tabular_all.erb) are placed in the repository. The one changed file (view_my_scores.html.erb) is merged. This is a very short and simple file which calls out the new files. | |||
One additional code change was made during development. The file app/models/assignment.rb was modified to add a check for nil on a deadline object. This change was done due to incomplete test fixture data. Integrating this change is optional but will have a slight improvement on robustness. | |||
== Future work == | |||
One thing to note about review displays is that the order of questions may still vary from student to student or from project to project. This particular project ensures that within a particular project for a particular student the questions will appear in the same order each time and for each review. However, to make the questions appear in a fixed order at all times some sort of sort key may need to be included in the question table. | |||
A goal of this project was to move the html code from the controller to the view. This has been done for the student review section as described. However, the method display_as_html() is still called in a couple of other areas. | |||
== References == | == References == | ||
<references/> | <references/> | ||
Latest revision as of 02:21, 19 May 2013
Final Project E728
Design Document
Introduction
The E728 project focuses on improving the review section's layout and usefulness. <ref name='assignment'> https://docs.google.com/document/d/11YTjxFXFR13vJ769yFBbqn9qOueK2Ktz0Pd-gyS2W5U/edit</ref> Our plan is to breakdown the assignment and address each goal.
- Tabular Reviews - Use a table with tabs to view the reviews. The tabs will select which review is active. The table will hold the questions on the left, and corresponding reviewer score and comment on the right.
- Submission Type Indicator - A visual clue (can be either text message, color coded, or image icon) will be added to distinguish if a review is an original or updated review.
- Bug Fix - Figure out if a particular bug still exists, if so fix it. The bug happens when a one clicks on a particular review and it does not display the feedback form the review.
- Meta-review Relations - Create a link or add text to indicate which review the meta-review was written about.
- Update View Scores - Improve the view scores page by adding filters.
- Restructure HTML Generation - Move as much code that generates HTML from the models to the views.
Team Members
- David Pratt - dcpratt
- David Huffman - dshuffma
Goal Mock-Ups
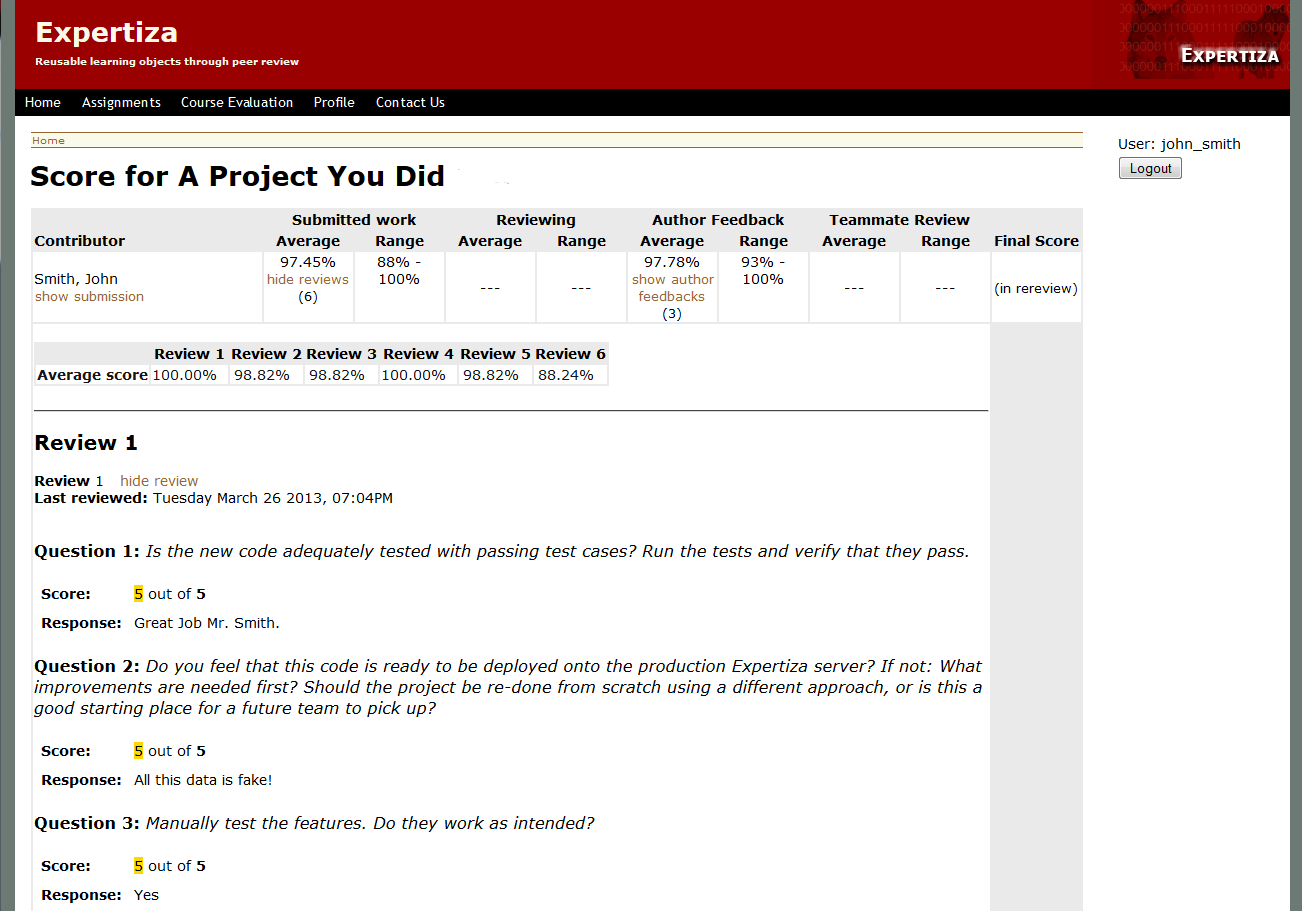
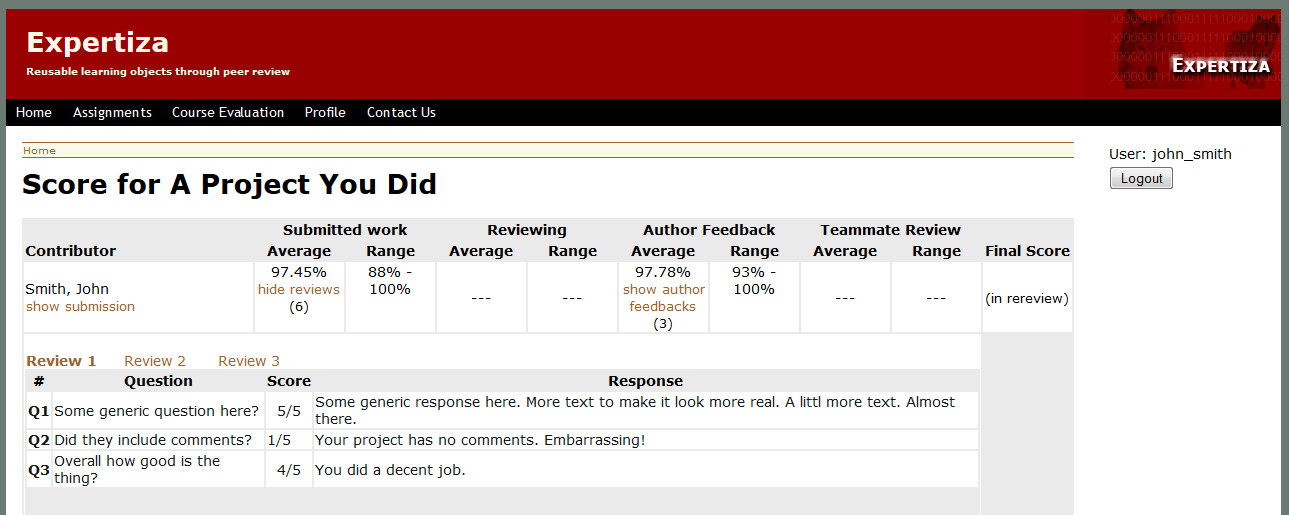
Tabular Reviews
The current review page is shown below. A mock-up of the planned changes is also shown below.
| Before |
|---|

|
| After (mock-up) |
|---|

|
Notice that the reviews have moved from sequential listing to displaying one at a time in a table. The other views can be seen by clicking their respective link which might be styled as a 'tab'.
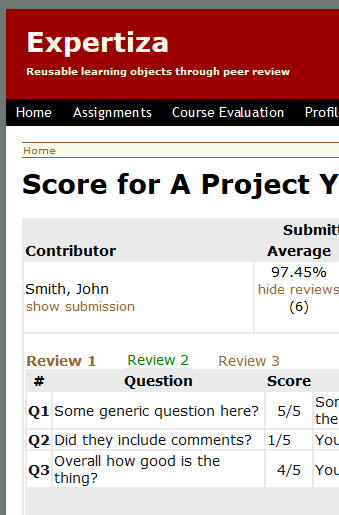
Submission Indicator
One option is to color code the review links to indicate an updated review. In the mock-up below the updated review link is green. A key will be needed to inform users of the distinction.
| Color-coding (mock-up) |
|---|

|
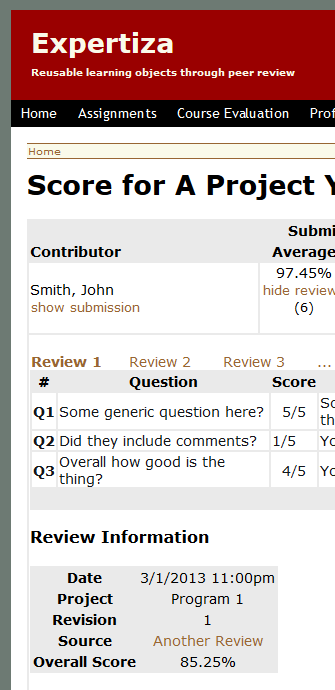
Meta-review Relations
A summary of the review's information can be displayed below the review. The image below shows some information that may be useful including the source of the meta-review.
| Color-coding (mock-up) |
|---|

|
Design Goals
Most of the design patterns are difficult to apply since we will be focusing on the views only and not gathering and structuring the data. From what we can tell the data is already there and sent to the view. We should not need to edit the models or controllers much, except for goal 6 (Restructure HTML Generation). We have tried to stay DRY, and comment our code for easy understanding and future integration. We will adhere to the MVC architecture and as such will add the necessary code to its correct position.
Code Changes
Due to the dynamic nature of the tip of the Expertiza repository, we have built our code on the production branch.
The new functionality of review displays is implemented in three files: One file is existing (app/views/grades/view_my_scores.html.erb) and two files are new (app/views/grades/_review_tabular.erb and app/views/grades/_review_tabular_all.erb).
view_my_scores.html.erb
This source file in the original system shows the user's range of scores and provides a link to look at the reviews. Our modifications to this file automatically display the reviews without the user having to click on the link. The changes here are small - all that happens is a call to render a partial review_tabular.erb.
_review_tabular.erb
This new source file provides three things. First a cascaded style sheet (CSS) is provided for the tabbed display. The CSS is used in lieu of a tabbing library which keeps things simple.
Second, a javascript section is included to provide show/hide links for the various reviews and to expand the review for full comments or contract for limited comments to fit on a full screen.
Third, the review data is retrieved and stuffed into an array for later display. All reviews are read at once in this section of code. The reviews are sorted by means of a hash on the question id. In the original display, the order of the questions was random and differed between two reviews of the same work. In this code we use the hash on the question ID to index an array so that our data is neatly structured in a grid with one dimension being the reviewer and the other dimension being the question. This allows for easy display later.
Another enhancement to the data selection is that the review with the highest numbered version number is selected for display along with its associated scores and comments.
If the user requested a specific review, that review is loaded into a special variable for easy display.
Once these three prerequisites are complete control passes to the next source file.
_review_tabular_all.erb
This source file does the actual display and rendering of the reviews in tabular or original (if clicking on an individual review) format.
Since the review information is all stored in a two dimensional (reviewer / question) array, it creates columns by reviewer and rows by question, showing the question asked in the leftmost column followed by the scores and comments for each reviewer.
Integrating the Code Changes
Integrating the code changes for this feature is very simple. The two new source files (_review_tabular.erb and _review_tabular_all.erb) are placed in the repository. The one changed file (view_my_scores.html.erb) is merged. This is a very short and simple file which calls out the new files.
One additional code change was made during development. The file app/models/assignment.rb was modified to add a check for nil on a deadline object. This change was done due to incomplete test fixture data. Integrating this change is optional but will have a slight improvement on robustness.
Future work
One thing to note about review displays is that the order of questions may still vary from student to student or from project to project. This particular project ensures that within a particular project for a particular student the questions will appear in the same order each time and for each review. However, to make the questions appear in a fixed order at all times some sort of sort key may need to be included in the question table.
A goal of this project was to move the html code from the controller to the view. This has been done for the student review section as described. However, the method display_as_html() is still called in a couple of other areas.
References
<references/>