CSC/ECE 517 Fall 2010/ch2 2d AS: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 41: | Line 41: | ||
==How Is This Scaffolding Created== | ==How Is This Scaffolding Created== | ||
:As an example, within Ruby on Rails, the scaffolding can be created automatically using IDE tools like JetBrains RubyMine. Once the scaffolding classes have been created, there will exist a class for each of the three aspects of the MVC layout. As the URL's assigned to each class method are called, the database is accessed in order to create and display the dynamic content. Further session information can be stored within the framework. This session information can be utilized in order to store the demands of the user like: | :As an example, within Ruby on Rails, the scaffolding can be created automatically using IDE tools like JetBrains RubyMine. Once the scaffolding classes have been created, there will exist a class for each of the three aspects of the MVC layout. As the URL's assigned to each class method are called, the database is accessed in order to create and display the dynamic content. Further session information can be stored within the framework. This session information can be utilized in order to store the demands of the user like: | ||
:*Continuous Login. | |||
:*Sales Information (Like a cart for example). | |||
:With these classes in place, developer time can be shift from creating individualized content to ensuring security of the information contained within. RubyMine also allows the user to easily merge databases into the structure of the program. In addition to making the database access easier, Ruby on Rails is setup to make the database accessor functions even more generic, enabling vendor neutral solutions to be developed. | :With these classes in place, developer time can be shift from creating individualized content to ensuring security of the information contained within. RubyMine also allows the user to easily merge databases into the structure of the program. In addition to making the database access easier, Ruby on Rails is setup to make the database accessor functions even more generic, enabling vendor neutral solutions to be developed. | ||
:This scaffolding can be utilize to create multiple pages of content with a minimal amount of developer time, allowing the setup of business websites that have no active developer participation, once created. | :This scaffolding can be utilize to create multiple pages of content with a minimal amount of developer time, allowing the setup of business websites that have no active developer participation, once created. | ||
Revision as of 02:13, 3 October 2010
Scaffolding in Web Application Frameworks
- Websites are constantly evolving. As websites require more dynamic content, the framework of the website itself has gained in importance. This chapter will show some of this evolution, and the current tools available to help make this job easier.
First the Paradigm Shift
- Originally, websites were laid out very statically. Data presented was done in order to relay information. As websites progressed from telling users about the business to a way to sell product, there became a need to find a way to dynamically update the information as product becomes available and gets sold. This created a need to have a web page framework such that all pages are uniform, reusable, and the information that is displayed using it can be updated dynamically through the use of databases and external sources. The advantage of this concept is that developer productivity improves because the developer is not concerned in the development of individual pages as much as the framework of the website itself. As the importance of the framework increased, so did the need for better toolsets and scaffolding structures.
The Languages
- Dynamic content in websites was originally created through the use of the Common Gateway Interface (CGI). This was a simple protocol that relied upon specific content programming under the hood. This was very cumbersome, for an extra interface was required that allows the developer to access a database, enabling dynamic content. Further each access to dynamic content was done as a separate process, causing increased server load. In order to create a interface that allowed dynamic content directly using a database, the Hypertext Protocol (PHP) was developed. However, although web site scaffolding was developed (Symfony being an example of this), the language was never optimized in order to take advantage in order to fully utilize the advantages of using a scaffolding. Further PHP requires direct calls into a database for content access, locking the developer into a vendor specific database solution.
- Once the need for having a language that utilizes scaffolding was realized, new languages built around scaffolding was developed. Ruby on Rails is an example of one of the languages. Grails is another. Later Microsoft got into the act with its ASP.NET framework, using the LINQ to integrate into databases for content[1]. Although the frameworks still have shortcomings, like not supplying an easy integration with the JavaScript and Ajax, they are getting better, and will eventually solve these issues.
Scaffolding Defined
- But what is Scaffolding? Scaffolding is a "framework that provides the minimal setup of components that are available to a developer"[2]. These components include, but are not limited to:
- Databases
- Application servers
- Web servers
- This allows developers the tools required in order to quickly create and setup an environment on the internet.
What Does Scaffolding Give Us?
- This scaffolding allows the developer to worry more about the content itself, than the tools used to access them. It allows us to use a CRUD methodology in order to add and remove dynamic content from a website[3]. CRUD is an acronym that describes the four basic parts of database record access (Creation, Reading, Updating, and Deletion). The developer can now just create a framework that will enable him/her to display the database content and enable the CRUD functionality. This allows the developer the ability to display hundreds, thousands, or even millions of different pieces of data from the database in a simplistic fashion, instead of creating web pages for each individual pieces, or type of data.
How is This Scaffolding Setup?
- Scaffolding can be setup based upon their architecture. Each language is more suited to a specific architecture. Most of these architectures, however, rely on the usage of the Model-View Controller (MVC). MVC is an architectural pattern that can be used to separate the business logic (Model) from the data model; all of which are displayed using a separate user interface (View) through requests (Controller). Because each part is separate, code reuse is enhanced. Most architectures are built upon this because of the separation of functionality. Specific architectural examples are supplied below.
Push-Based Vs. Pull-Based
- Most MVC architectures use the Push-Based architecture. These frameworks process most of the data, then push that data through the view layer to the user. Ruby On Rails and Grails[4] are examples of this architecture. This is in contrast to a pull-based architecture. Here the framework use the view layer in order to dynamically update the data displayed to the user, through the user who “pulls” the content from the website. Using this architecture, a single view can access multiple controllers. Tapestry and JBoss Seam are examples of this architecture
Content Management Systems
- Content Management Systems have evolved to the point where they can be used to control dynamic web content. This is accomplished through the use of modules. These modules can be used to provide the functions associated with the web application frameworks. Some of these content management systems, like SilverStripe for example, provide a full object-oriented MVC framework. The use of the add-on modules enables full fledged application beyond mere content management.
What other advantages can we get from this scaffolding?
Security
- This scaffolding enables authentication and authorization frameworks. This can be used to enable the web server the ability to identify users, restricting access based upon defined criteria.
Database Access and Mapping
- The tools used for database access is now controlled by the language. This is in contrast to PHP, which performed the database access using the vendor specific SQL commands. This abstracts away the differences in vendors, allowing the developer to worry more about the functionality, not the programming.
URL Mapping
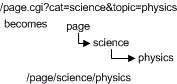
- Although it can be interpreted in different fashions, the URL can be setup to determine the content that is to be displayed instead of accessing a specific web page. Methods that are used can include using regular expressions or graph traversal to extract the correct information needed by the user. As Shown in Figure 1, the URL is remapped within the software scaffolding from being a single page with included options to just a new page.
How Is This Scaffolding Created
- As an example, within Ruby on Rails, the scaffolding can be created automatically using IDE tools like JetBrains RubyMine. Once the scaffolding classes have been created, there will exist a class for each of the three aspects of the MVC layout. As the URL's assigned to each class method are called, the database is accessed in order to create and display the dynamic content. Further session information can be stored within the framework. This session information can be utilized in order to store the demands of the user like:
- Continuous Login.
- Sales Information (Like a cart for example).
- With these classes in place, developer time can be shift from creating individualized content to ensuring security of the information contained within. RubyMine also allows the user to easily merge databases into the structure of the program. In addition to making the database access easier, Ruby on Rails is setup to make the database accessor functions even more generic, enabling vendor neutral solutions to be developed.
- This scaffolding can be utilize to create multiple pages of content with a minimal amount of developer time, allowing the setup of business websites that have no active developer participation, once created.
References
- [1] Author Not Listed, Walkthrough: Creating a New Dynamic Data Web Site Using Scaffolding, Visited 2-Oct_2010, Microsoft Inc.,http://msdn.microsoft.com/en-us/library/cc488469.aspx
- [2] Author Not Listed, Web application framework – Wikipedia, the free encyclopedia, Last Revised 21-Sep-2010, Wikimedia Foundation, Inc., http://en.wikipedia.org/wiki/Web_application_framework
- [3] Troy Holmes, What is Web Application Scaffolding?, Last Revised 10-Sep-2010, conjecture corporation, http://www.wisegeek.com/what-is-web-application-scaffolding.htm
- [4] Author not Listed, Grails (framework) - Wikipedia, the free encyclopedia, Last Revised 10-Sep-2010, Wikimedia Foundation, Inc., http://en.wikipedia.org/wiki/Grails_(framework)
- [5] Author Not Listed, Creating Rails Applications Elements, Visited 2-Oct-2010, JetBrains, http://www.jetbrains.com/ruby/webhelp/creating-rails-application-elements-2.html