CSC/ECE 517 Fall 2022 - E2278. Improve assessment360 controller: Difference between revisions
(Initial template commit) |
mNo edit summary |
||
| (42 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
This is the design document for Expertiza project E2278 Improve assessment360_controller.rb. This document describes the existing implementation of the assessment360 controller and the updates made to it as part of this project which is primarily UI-focused. | |||
== Introduction == | |||
[http://expertiza.ncsu.edu/ Expertiza] is an open-source project based on the [http://rubyonrails.org/ Ruby on Rails] framework. | |||
Expertiza provides functionality that allows instructors to get a full or 360-degree overview of a course they teach that includes all students in the course, all assignments, and the scores of every student in each assignment, averages, and final scores as well. This feature is supported by the assessment360 controller. | |||
The assessment360 controller is mainly responsible for the following two views: | |||
1) all_students_all_reviews: This view displays all the meta reviews and the teammate reviews of students for all the programs they have worked on in that semester. Additionally it provides an aggregate of these review scores as well. | |||
2) course_student_grade_summary: This view displays the summary of all the programs that students have worked on, its topic, peer score and instructor grade. This includes the total and average of these scores as well. | |||
This | |||
[[File: assessment_360_class_diagram.png|700px]] | |||
[[File: | |||
==== | ==Problem statement== | ||
* In the assessment controller > all_students_all_reviews view, it shows columns even if all the data in those columns is nil. Additionally, the empty data is just shown as blank and thus leads to confusion. | |||
* Currently the assessment controller > course_student_grade_summary view is missing the columns for average peer review score. Additionally, the same issue of columns being shown even if all data is empty also exists. | |||
* Currently both the pages all_students_all_reviews & course_student_grade_summary show all columns by default and the user has no control to hide/unhide these columns as per their needs. | |||
* Basic refactoring changes need to be implemented, like updating the variable name @teamed_count and using a more appropriate variable name. | |||
==Problems & Solutions== | |||
===assessment controller > all_students_all_reviews view=== | |||
The current implementation of this view | |||
[[File: assessment_360_all_student_all_reviews.png|700px]] | |||
Following problems were identified in this view: | |||
* Empty rows just show as blank | |||
* Column is visible even if no data is present | |||
* No option to filter columns to allow users to only see particular columns | |||
====Solution==== | |||
Below, you can see the updates made to the view to fix the above identified problems: | |||
[[File: assessment_360_current_all_students_all_reviews.png|700px]] | |||
* When the meta reviews checkbox is unchecked: | |||
[[File: assessment_360_hidden_all_students_all_reviews.png|700px]] | |||
== | ====Code changes==== | ||
GitHub Commit: https://github.com/expertiza/expertiza/pull/2490/commits/dc9a3ea8b88809c1c3bcb4a3e4b900d1a1eced53 | |||
'''Controller code updates''' | |||
[[File:assessment_360_all_students_all_reviews_controller_code.png|700px]] | |||
[[File: | |||
* In the controller we introduced the hashmaps meta_review_exists, teammate_review_exists, which store boolean values for particular assignments indicating if at least one data point exists for that particular column or not. These values are utilized in the UI, to determine whether or not these columns should be displayed or not. | |||
'''UI code updates''' | |||
[[File: assessment_360_all_students_all_reviews_html_code.png|700px]] | |||
[[File: | |||
* Checkboxes have been introduced here to allow users to hide/unhide the columns. | |||
* Here, the variables from controller are used to conditionally check whether or not a particular column must be displayed or not. | |||
[[File: assessment_360_all_students_all_reviews_js_code.png|700px]] | |||
* The javascript is used to listen to checkbox change events and dynamically modify the view. | |||
=== | ===assessment controller > course_student_grade_summary=== | ||
The current implementation of this view: | |||
[[File: assessment_360_course_student_grade_current.png|700px]] | |||
* Missing average peer review column | |||
* | * Column is visible even if no data is present | ||
* No option to filter columns to allow users to only see particular columns | |||
====Solution==== | |||
Below, you can see the updates made to the view to fix the above identified problems: | |||
[[File: | [[File: assessment_360_course_student_grade_expected.png|700px]] | ||
* When the peer reviews checkbox is unchecked: | |||
[[File: assessment_360_course_student_grade_hidden.png|700px]] | |||
====Code changes==== | |||
GitHub Commit: https://github.com/expertiza/expertiza/pull/2490/commits/884c5a3eb9323b9a1b5744755dbbc064f7fcb00d | |||
'''Controller code updates''' | |||
[[File: assessment_360_course_student_grade_controller_code.png|700px]] | |||
* In the controller we introduced the hashmaps topic_exists, assignment_grade_exists and peer_review_score_exists, which store boolean values for particular assignments indicating if at least one data point exists for that particular column or not. These values are utilized in the UI, to determine whether or not these columns should be displayed or not. | |||
* To calculate the average peer score, the objects total_peer_score and total_peer_reviews are being utilized. | |||
'''UI code updates''' | |||
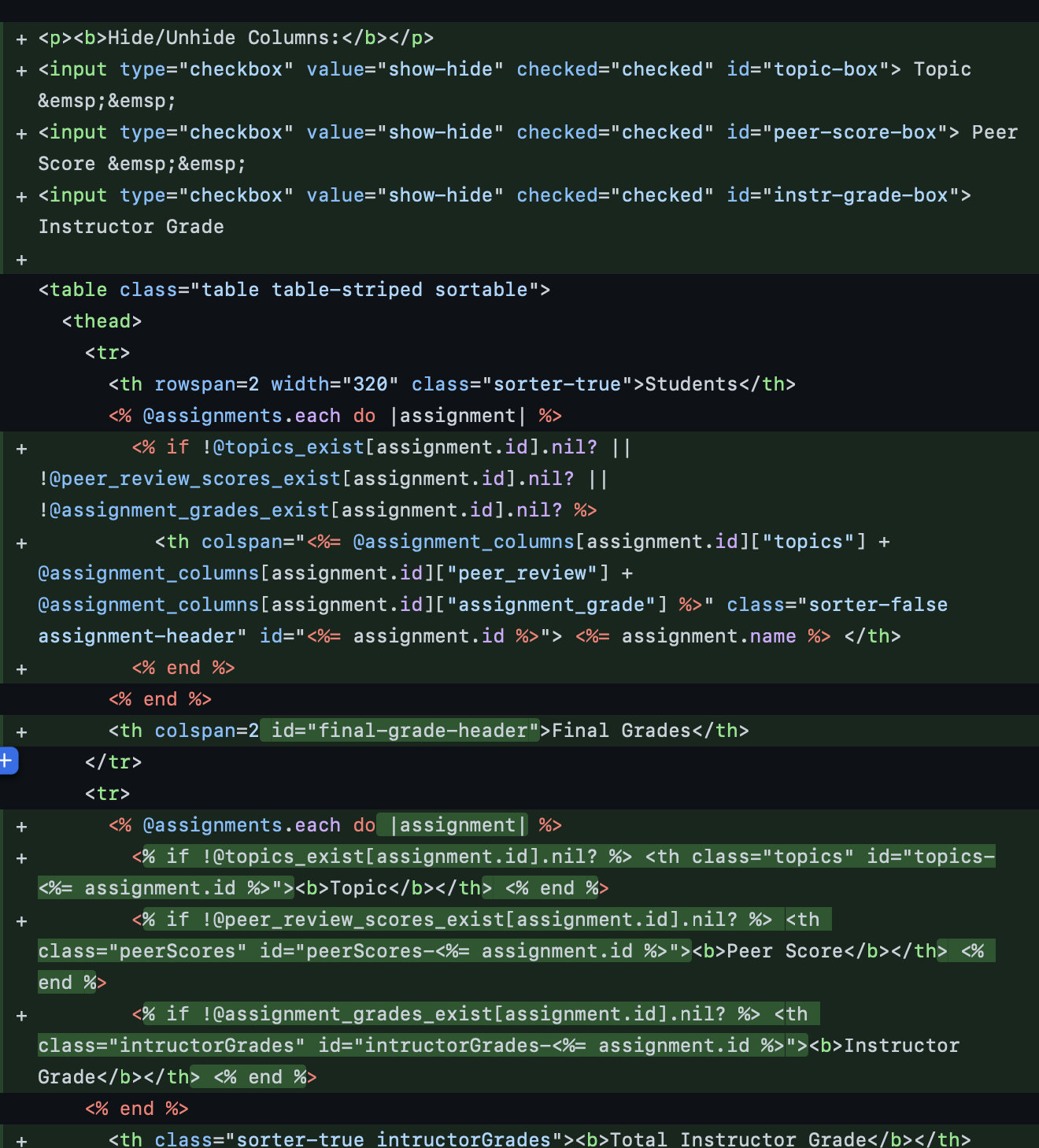
[[File: assessment_360_course_student_grade_html_code.png|700px]] | |||
* Checkboxes have been introduced here to allow users to hide/unhide the columns. | |||
* Here, the variables from controller are used to conditionally check whether or not a particular column must be displayed or not. | |||
[[File: assessment_360_course_student_grade_js_code.png|700px]] | |||
* The javascript is used to listen to checkbox change events and dynamically modify the view. | |||
===Refactor assessment360_controller - Ensure design principles & patterns=== | |||
Adding appropriate comments and updating method/variable names wherever applicable. In addition to this, the plan is to ensure the SOLID design principles are followed and code will be refactored accordingly. | |||
Currently following changes are identified: | |||
* Update the variable name @teamed_count to @team_members_count | |||
* Include appropriate comments wherever applicable | |||
The above changes have been implemented as part of the project. | |||
== Test Plan== | |||
The following test plan has been identified to ensure that the above changes don't break the existing system and the new code being introduced is thoroughly tested. | |||
=== Manual Testing === | |||
The following tests have been identified to ensure that the changes made work as anticipated: | |||
1. Open any course | |||
2. Go to the all_students_all_reviews page | |||
3. Verify that only those columns are visible with at least one data point. | |||
4. Verify empty data is shown as '--' | |||
5. Use checkboxes at the top of the screen and ensure columns are hidden or visible based on the selected checkboxes | |||
6. Go to course_student_grade_summary | |||
7. Verify that unattempted scores show up as '--' | |||
8. Verify that average peer score column is visible and has correct values. | |||
7. Verify that unattempted scores aren't counted toward average. | |||
8. Use checkboxes at the top of the screen and ensure columns are hidden or visible based on the selected checkboxes | |||
==References== | |||
#[https://github.com/expertiza/expertiza Expertiza on GitHub] | |||
#[https://github.com/OODD-OSS/expertiza GitHub Project Repository Fork] | |||
#[http://expertiza.ncsu.edu/ The live Expertiza website] | |||
#[http://yoururl.tech/expertiza Demo link] | |||
#[http://wikis.lib.ncsu.edu/index.php/Expertiza Expertiza project documentation wiki] | |||
#[https://github.com/expertiza/expertiza/pull/2490 PR Link] | |||
#[https://youtu.be/iOz4lAbyWnQ Demo Video] | |||
Latest revision as of 04:07, 7 December 2022
This is the design document for Expertiza project E2278 Improve assessment360_controller.rb. This document describes the existing implementation of the assessment360 controller and the updates made to it as part of this project which is primarily UI-focused.
Introduction
Expertiza is an open-source project based on the Ruby on Rails framework. Expertiza provides functionality that allows instructors to get a full or 360-degree overview of a course they teach that includes all students in the course, all assignments, and the scores of every student in each assignment, averages, and final scores as well. This feature is supported by the assessment360 controller.
The assessment360 controller is mainly responsible for the following two views:
1) all_students_all_reviews: This view displays all the meta reviews and the teammate reviews of students for all the programs they have worked on in that semester. Additionally it provides an aggregate of these review scores as well.
2) course_student_grade_summary: This view displays the summary of all the programs that students have worked on, its topic, peer score and instructor grade. This includes the total and average of these scores as well.
Problem statement
- In the assessment controller > all_students_all_reviews view, it shows columns even if all the data in those columns is nil. Additionally, the empty data is just shown as blank and thus leads to confusion.
- Currently the assessment controller > course_student_grade_summary view is missing the columns for average peer review score. Additionally, the same issue of columns being shown even if all data is empty also exists.
- Currently both the pages all_students_all_reviews & course_student_grade_summary show all columns by default and the user has no control to hide/unhide these columns as per their needs.
- Basic refactoring changes need to be implemented, like updating the variable name @teamed_count and using a more appropriate variable name.
Problems & Solutions
assessment controller > all_students_all_reviews view
The current implementation of this view
Following problems were identified in this view:
- Empty rows just show as blank
- Column is visible even if no data is present
- No option to filter columns to allow users to only see particular columns
Solution
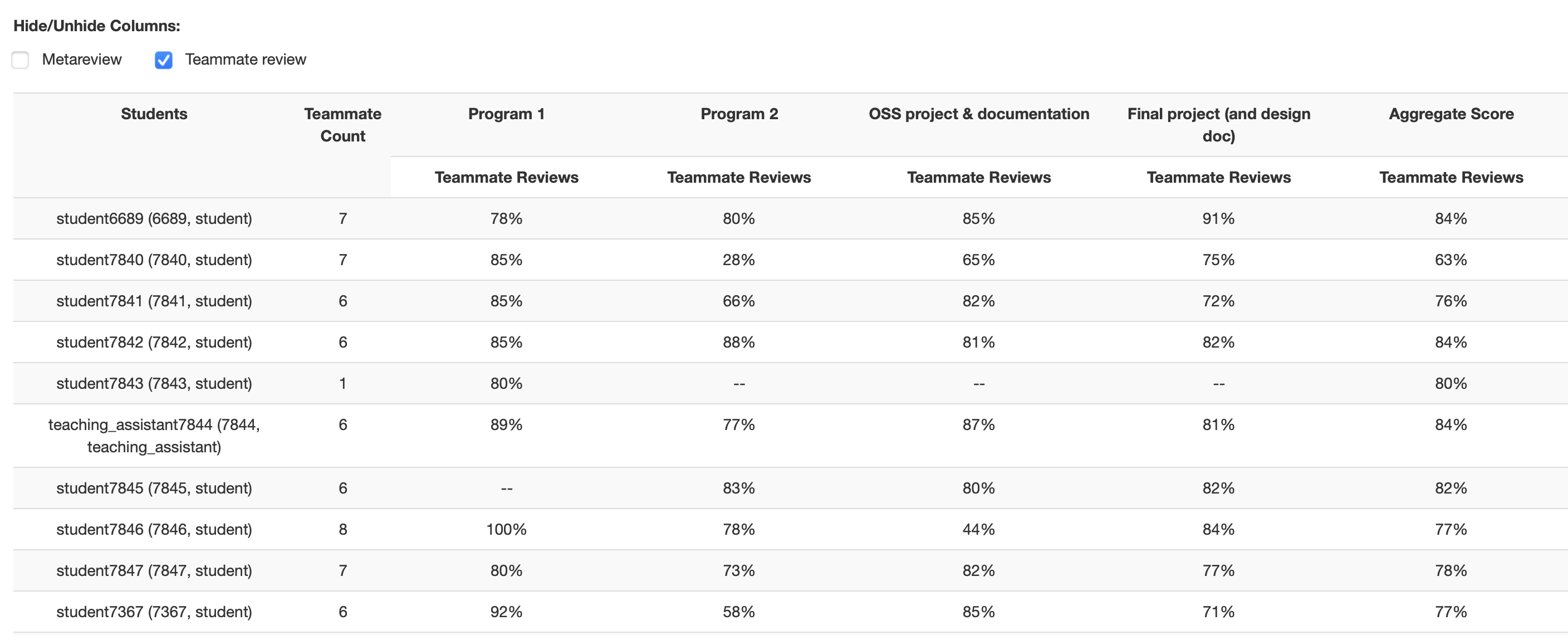
Below, you can see the updates made to the view to fix the above identified problems:
- When the meta reviews checkbox is unchecked:
Code changes
GitHub Commit: https://github.com/expertiza/expertiza/pull/2490/commits/dc9a3ea8b88809c1c3bcb4a3e4b900d1a1eced53
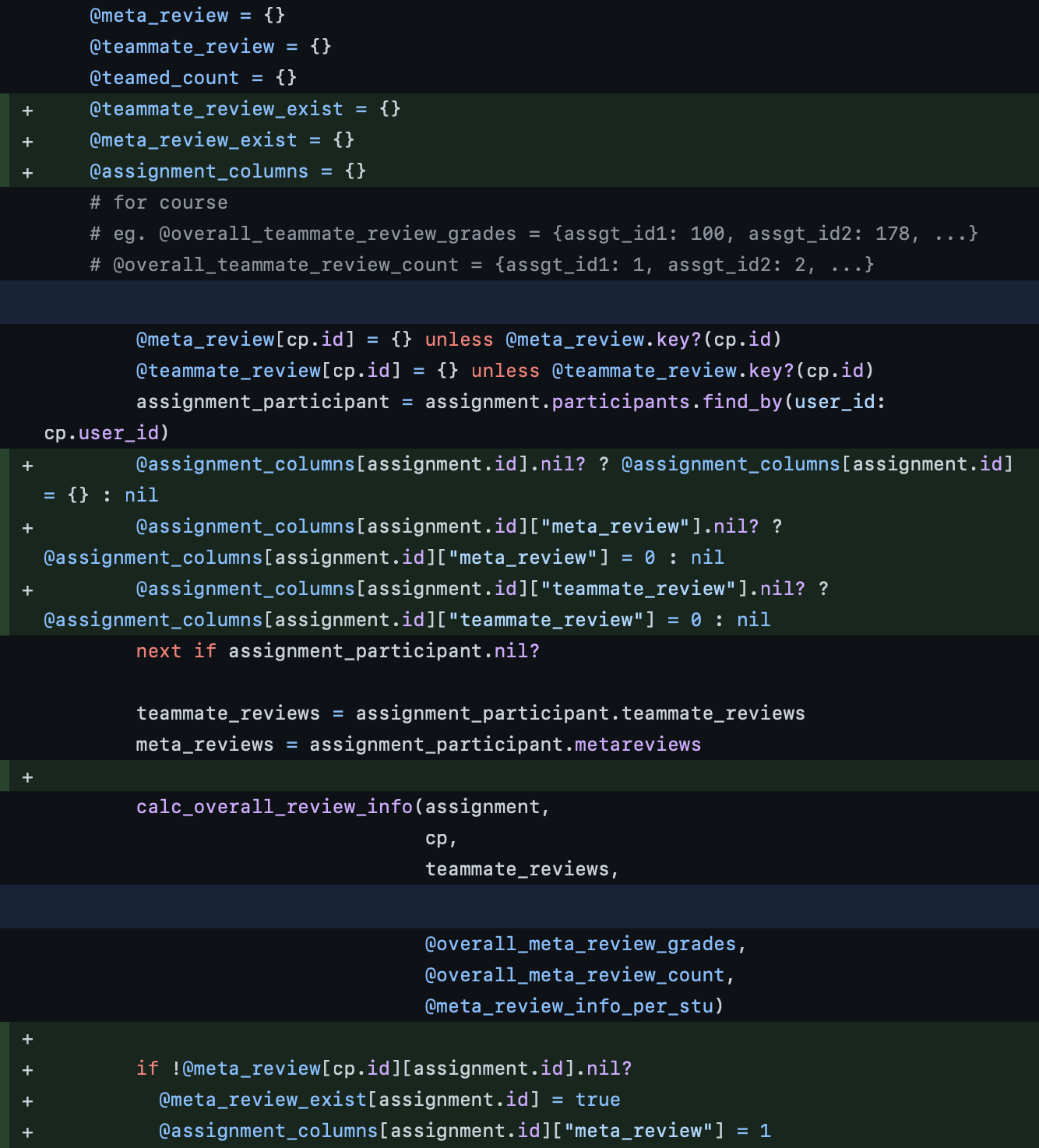
Controller code updates
- In the controller we introduced the hashmaps meta_review_exists, teammate_review_exists, which store boolean values for particular assignments indicating if at least one data point exists for that particular column or not. These values are utilized in the UI, to determine whether or not these columns should be displayed or not.
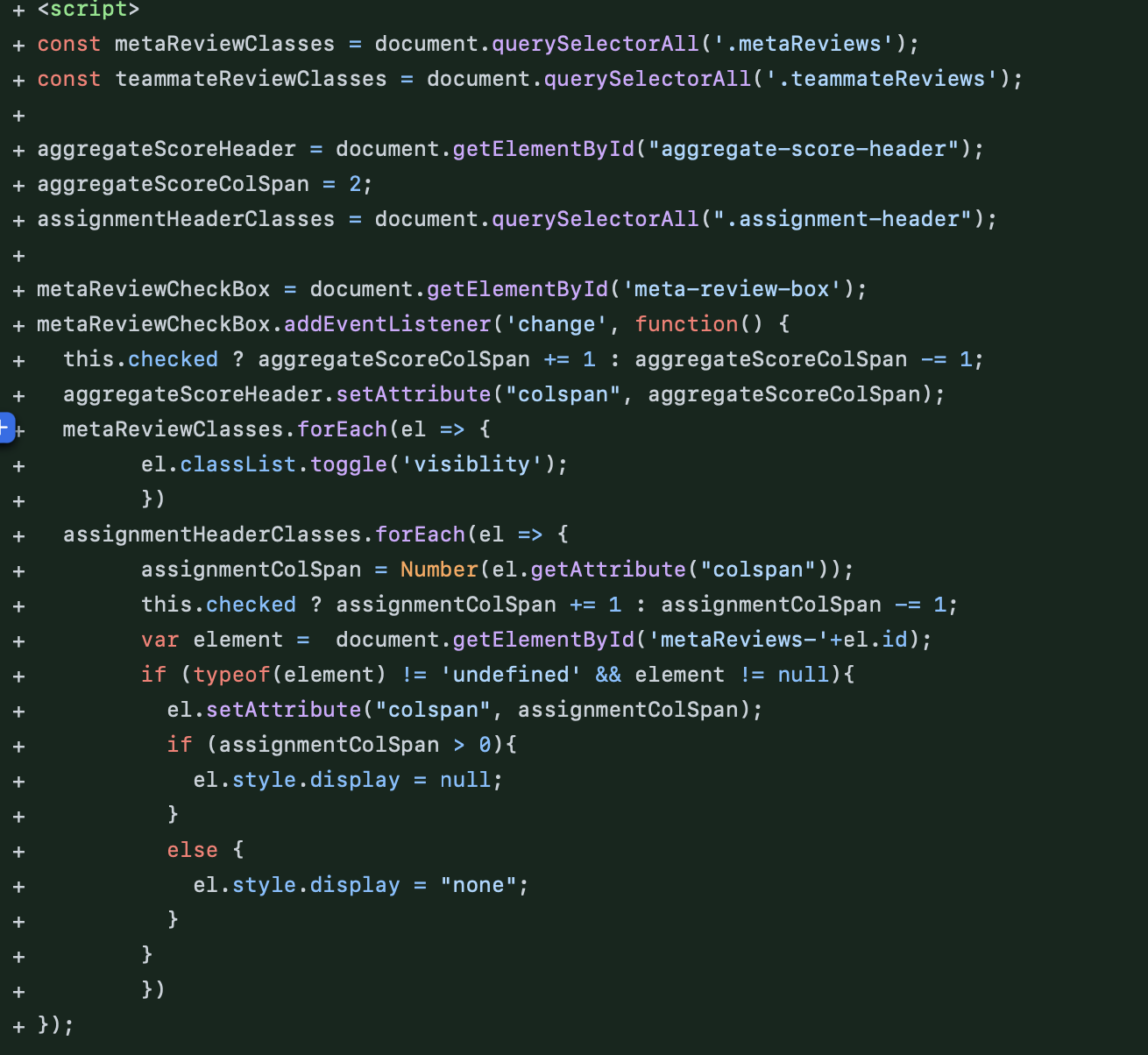
UI code updates
- Checkboxes have been introduced here to allow users to hide/unhide the columns.
- Here, the variables from controller are used to conditionally check whether or not a particular column must be displayed or not.
- The javascript is used to listen to checkbox change events and dynamically modify the view.
assessment controller > course_student_grade_summary
The current implementation of this view:
- Missing average peer review column
- Column is visible even if no data is present
- No option to filter columns to allow users to only see particular columns
Solution
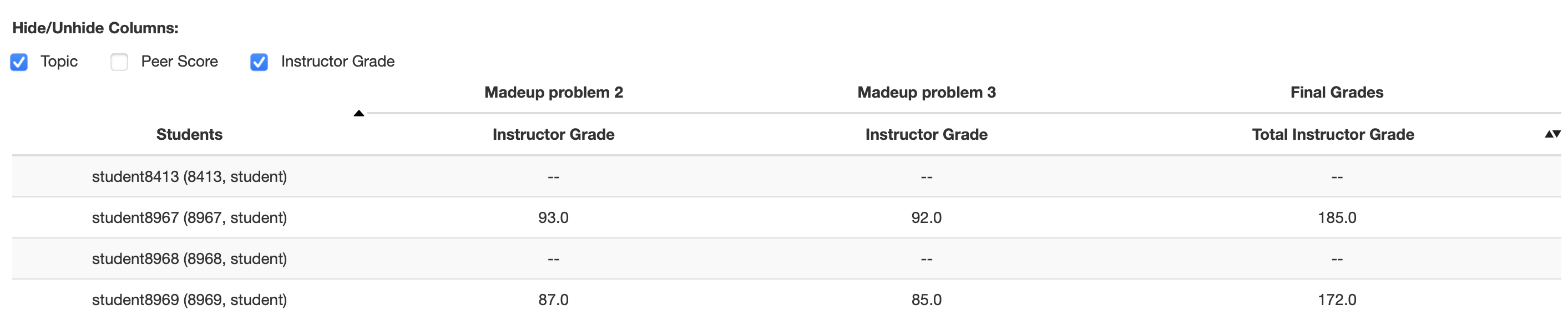
Below, you can see the updates made to the view to fix the above identified problems:
- When the peer reviews checkbox is unchecked:
Code changes
GitHub Commit: https://github.com/expertiza/expertiza/pull/2490/commits/884c5a3eb9323b9a1b5744755dbbc064f7fcb00d
Controller code updates
- In the controller we introduced the hashmaps topic_exists, assignment_grade_exists and peer_review_score_exists, which store boolean values for particular assignments indicating if at least one data point exists for that particular column or not. These values are utilized in the UI, to determine whether or not these columns should be displayed or not.
- To calculate the average peer score, the objects total_peer_score and total_peer_reviews are being utilized.
UI code updates
- Checkboxes have been introduced here to allow users to hide/unhide the columns.
- Here, the variables from controller are used to conditionally check whether or not a particular column must be displayed or not.
- The javascript is used to listen to checkbox change events and dynamically modify the view.
Refactor assessment360_controller - Ensure design principles & patterns
Adding appropriate comments and updating method/variable names wherever applicable. In addition to this, the plan is to ensure the SOLID design principles are followed and code will be refactored accordingly.
Currently following changes are identified:
- Update the variable name @teamed_count to @team_members_count
- Include appropriate comments wherever applicable
The above changes have been implemented as part of the project.
Test Plan
The following test plan has been identified to ensure that the above changes don't break the existing system and the new code being introduced is thoroughly tested.
Manual Testing
The following tests have been identified to ensure that the changes made work as anticipated:
1. Open any course
2. Go to the all_students_all_reviews page
3. Verify that only those columns are visible with at least one data point.
4. Verify empty data is shown as '--'
5. Use checkboxes at the top of the screen and ensure columns are hidden or visible based on the selected checkboxes
6. Go to course_student_grade_summary
7. Verify that unattempted scores show up as '--'
8. Verify that average peer score column is visible and has correct values.
7. Verify that unattempted scores aren't counted toward average.
8. Use checkboxes at the top of the screen and ensure columns are hidden or visible based on the selected checkboxes