CSC/ECE 517 Fall 2020 - E2084 sort instructor reports by name ID score etc: Difference between revisions
No edit summary |
|||
| (71 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
== '''Introduction''' == | == '''Introduction''' == | ||
E2084 is concerned primarily with the different reports (review report, author feedback report, and teammate review report) that can be viewed for a specific assignment. Our issue revolves around formatting these report views correctly and in a way that displays all necessary information in an organized fashion, as well as implementing and improving upon the sorting functions for each report/table of information. We also refined the existing code by increasing the documentation, removing out-standing bugs, and writing additional rspec tests. <br/> | |||
E2084 is concerned primarily with the different reports that can be viewed for a specific assignment. Our issue revolves around formatting these report views correctly and in a way that displays all necessary information in an organized fashion, as well as implementing and improving upon the sorting functions for each report/table of information. <br/> | |||
== '''Problem Statement''' == | == '''Problem Statement''' == | ||
Expertiza allows instructors to view kinds of reports of assignments in their courses such as submissions, scores, and review reports. To improve the report views, some table columns such as team name, score, average should be made sortable by using the same existing sort library. | Expertiza allows instructors to view kinds of reports of assignments in their courses such as submissions, scores, and review reports. To improve the report views, some table columns such as team name, score, average should be made sortable by using the same existing sort library. This project was attempted previously and was partially merged. We will need to review their code and fix the bugs and refactor the code to ensure that the implementation will be able to merge. | ||
Note: This project has been attempted and partially merged. | Note: This project has been attempted and partially merged. | ||
| Line 18: | Line 14: | ||
https://github.com/jandres61/expertiza/tree/beta <br/> | https://github.com/jandres61/expertiza/tree/beta <br/> | ||
https://youtu.be/uZfo4MWsnrI <br/> | https://youtu.be/uZfo4MWsnrI <br/> | ||
'''Current Implentation:''' <br/> | |||
https://github.com/expertiza/expertiza/pull/1845 <br/> | |||
https://github.com/lburgess07/expertiza/tree/beta <br/> | |||
https://youtu.be/uN2lifOT2CY <br/> | |||
=== '''What needs to be done''' === | === '''What needs to be done''' === | ||
1 | ''Issue 1:'' When the user clicks on the “View reports” icon, a page appears with a drop-down. However, that page does not say what assignment’s reports are being viewed. Add a header, “Reports for [name of assignment]” at the top. <br/> | ||
2 | ''Issue 2:'' For Author feedback reports, when no feedback has been submitted by any student, the names of the participants appear in a strange horizontal format. Fix this so that the formatting is correct, regardless of how many participants have done author feedback. <br/> | ||
3 | ''Issue 3:'' In Chrome on Windows 10, the dropdown has a tendency to freeze up, especially after one report has been viewed. Please reproduce the problem, find a fix, and implement it. <br/> | ||
4 | ''Issue 4:'' For “Author feedback report” table, change the header name “Review response rejoined” to “Review responded to” and “Last rejoined at” to “Last responded at”. Then, sort “Rejoinder” and “Review responded to” as string (alphabetically), sort “# author feedbacks done” by the first number then the second number (same as “Review done” in the “View review report” table) and sort “Last responded at” as date. <br/> | ||
5 | ''Issue 5:'' For “Teammate review report” table, sort the first 3 columns as string and sort the last column as date. <br/> | ||
6 | ''Issue 6:'' Refactor previous implementation. We have reviewed the code and found bugs that are preventing the program from working correctly that need to be fixed. <br/> | ||
==== '''Add Assignment Name Header''' ==== | ==== '''Add Assignment Name Header''' ==== | ||
| Line 53: | Line 54: | ||
==== '''Sort Teammate Review Report table''' ==== | ==== '''Sort Teammate Review Report table''' ==== | ||
Our goal is to edit the way the sorting operates for the teammate review report table. The first three columns of the teammate review report table will be sorted as strings and the last column as date. | Our goal is to edit the way the sorting operates for the teammate review report table. The first three columns of the teammate review report table will be sorted as strings and the last column as date. | ||
== '''Design''' == | == '''Design''' == | ||
| Line 61: | Line 61: | ||
* app/views/reports/response_report.html.haml (issue 1, 3, 4) | * app/views/reports/response_report.html.haml (issue 1, 3, 4) | ||
It appears this HAML file | It appears this HAML file renders the dropdown that appears at the top of the “Review reports” page and renders the partials for the requested type of report when submitting the dropdown. | ||
* app/controllers/reports_controller.rb (issue 1) | * app/controllers/reports_controller.rb (issue 1) | ||
| Line 80: | Line 80: | ||
* app/views/reports/_review_report.html.erb (issue 4) | * app/views/reports/_review_report.html.erb (issue 4) | ||
* app/views/reports/_team_score_score_awarded.html.erb (issue 4) | |||
** This file will be created to assist with the rendering within _review_report.html.erb | |||
This issue requires the assignment name to be displayed for the particular review report. We will use the set instance variables to display the assignment name. | This issue requires the assignment name to be displayed for the particular review report. We will use the set instance variables to display the assignment name. | ||
| Line 88: | Line 90: | ||
Design Patterns aren't applicable to our project since all it involves is to make columns sortable and some isolated issues. | Design Patterns aren't applicable to our project since all it involves is to make columns sortable and some isolated issues. | ||
Additional files changed from bugs we discovered: <br/> | |||
*app/model/assignment.rb - Fixed the varying_rubrics_by_round? method | |||
*spec/model/assignment_spec.rb - Added Rspec tests for varying_rubrics_by_round? method | |||
== '''UML Diagram''' == | == '''UML Diagram''' == | ||
[[File:USE_CASE.png| | [[File:USE_CASE.png|720px|]] <br/> | ||
== '''Solution''' == | == '''Solution''' == | ||
To address the sorting issues stated above the previous team utilized tablesorter jQuery. This implementation worked well to solve the sorting problems and so our group will reuse that strategy; however, by using that implementation we introduced a lot of bugs that were not previously fixed as well as code that needed to be refactored to ensure it followed proper Ruby guidelines. We were able to find the root of each bug we found using UI testing, and fixed each issue. We also fixed the bugs by adjusting a method inside assignment.rb, and so we added automated tests to cover this method. Additionally, we added numerous comments to further explain both the new code introduced into the project by our group and the previous team, and the code that was already present within the project. While at the same time renaming variables and refactoring code within views that did not follow proper guidelines. <br/> <br/> | |||
The following is an overview of jQuery TableSorter which we used to preform the column header sorting on each of our three reports: <br/> | |||
==='''jQuery tablesorter 2.0'''=== | ==='''jQuery tablesorter 2.0'''=== | ||
| Line 113: | Line 114: | ||
* Cross-browser: IE 6.0+, FF 2+, Safari 2.0+, Opera 9.0+ | * Cross-browser: IE 6.0+, FF 2+, Safari 2.0+, Opera 9.0+ | ||
* Small code size | * Small code size | ||
<br/> | |||
To learn more about the use of tablesorter jQuery to sort the author feedback, review, and teemate review reports, see the [https://expertiza.csc.ncsu.edu/index.php/CSC/ECE_517_Spring_2020_-_E2018_sort_instructor_reports_by_name_ID_score_etc#Solution, E2018 Design Doc] <br/> | |||
== '''Solution Implemented''' == | == '''Solution Implemented''' == | ||
| Line 124: | Line 127: | ||
* Make the "Reviews Done", "Team Reviewed", and "Score Awarded/Average Score" columns sortable. | * Make the "Reviews Done", "Team Reviewed", and "Score Awarded/Average Score" columns sortable. | ||
* The sorting was implemented using tablesorter jQuery. An example of the script that was used for this can be found below: | |||
<script> | |||
$(function () { | |||
/*Function for sorting the table */ | |||
$("#myTable").tablesorter({ | |||
sortList: [[0, 0]], //sort First Column by default when page loads | |||
widgets: ['zebra'], // Make sure to update the css when column is sorted | |||
headers: { | |||
4: { | |||
sorter: 'customParser' //custom Parser to parse Metrics data for the custom parser | |||
} | |||
} | |||
}); | |||
}); | |||
$.tablesorter.addParser({ | |||
id: "customParser", //customParser for sorting by volume | |||
is: function (stringValue) { | |||
return false; | |||
}, | |||
format: function (stringValue) { | |||
var stringNumericPart = stringValue.split(" "); //split the data by spaces | |||
var numericValue = parseInt(stringNumericPart[2], 10); //extract the numeric data | |||
return numericValue; | |||
}, | |||
type: 'numeric' | |||
}); | |||
=== '''Sort/Modify Headers in Author Feedback report''' === | === '''Sort/Modify Headers in Author Feedback report''' === | ||
| Line 132: | Line 162: | ||
* Changing the header name “Review response rejoined” to “Review responded to” and “Last rejoined at” to “Last responded at”. | * Changing the header name “Review response rejoined” to “Review responded to” and “Last rejoined at” to “Last responded at”. | ||
* An example of the change can be seen below: | |||
Current Implementation: | |||
[[File:feedback_report_header.png|1080px]] | |||
=== '''Sort Teammate Review report''' === | === '''Sort Teammate Review report''' === | ||
| Line 141: | Line 176: | ||
* We have to sort the first 3 columns as a string and sort the last column as a date in the “Teammate Reviews” table | * We have to sort the first 3 columns as a string and sort the last column as a date in the “Teammate Reviews” table | ||
=== '''Add Header to View Reports''' === | === '''Verify Add Header to View Reports''' === | ||
All changes for this issue were made in the file /views/reports/response_report.html.haml | All changes for this issue were made in the file /views/reports/response_report.html.haml | ||
Previous implementation added a header to the top of the "View Reports" page reading "Reports for <name of assignment>". | |||
Verified that prior implementation indeed was successful. Hence, no further additions were required for this issue. | |||
[[File:AssignHeader.png | 360px]] | |||
=== '''Verify dropdown menu performance''' === | |||
Issue wasn't replicable in Chrome on Windows 10, same as prior implementation group. Hence, no changes were made for this issue. | |||
==='''Previous Implementation Bug Fixes'''=== | |||
All changes for this issue were made in the files: | |||
* /views/reports/_feedback_report.html.erb | |||
* /views/reports/_teammate_review_report.html.erb | |||
Changes made to fix the bugs that were found: | |||
'''1. Drag and Drop capability in the author feedback report table:''' | |||
* The previous implementation had enable the sortable feature found in tablesorter jQuery tables. This feature allows the user to drag an entry within the table and move it to do manual sorting. This would cause the layout of the table to mess and so we removed the feature to prevent this. | |||
Previous: | |||
[[File:BeforeRefactor.png|360px]] | |||
Current: | |||
[[File:AfterRefactor.png|360px]] | |||
'''2. Formatting issue in the author feedback report table:''' | |||
*There was a problem where assignments that had two different rubrics across rounds appeared with some graphical bugs. | |||
*Changes were made in model/assignment.rb and view/_feedback_report.html.erb | |||
*Originally, view caused crash due to undefined "+" with nil object, so the to_i method was called to prevent this. | |||
*A graphical error happened causing poor layouts to appear, which was fixed by altering some model logic (<= to <) | |||
Previous: | |||
[[File:To i previous.png|720px]] | |||
[[File:-=bug.png|720px]] | |||
Current: | |||
[[File:Fixed view.png|720px]] | |||
[[File:Fixedmodel.png|720px]] | |||
[[File:Fixed author feedback.png|720px]] | |||
'''3. Formatting issue in review report:''' | |||
*The review report table was previously created with a different style and format than the other tables; however, it seems that this problem only occurred when opening within a Chrome browser. | |||
*We edited _review_report.html.erb to ensure the review report table matched the formatting of the other tables. | |||
Previous Layout: | |||
[[File:review_report_format_prev.png|720px]] | |||
Current Layout: | |||
This | [[File:review_report_format.png|720px]] <br/> <br/> | ||
'''4. Row Background Color:''' | |||
* The code implementation was setting the background colors of each row to be different colors depending on whether it was an even or odd row. This should give the table a nice, striped look when displaying data. However, after we included the dynamic JQuery sorting, this messed up the background color as the background color is set initailly when the data is loaded. <br/> | |||
Thus, in author feedback report and teammate review report, we removed the background color code, and included the '''Zebra''' Jquery widget which dynamically stripes the rows even when sorting. <br/> | |||
Previous Implementation:<br/> | |||
[[File:WCAE_2019_Old.png|720px|]] <br/> <br/> | |||
Fixed Implementation: <br/> | |||
[[File:WCAE_2019_Fixed.png|720px|]] <br/> | |||
All changes for this issue were | === '''Refactoring and Redocumentation''' === | ||
All changes for this issue were made in the files: | |||
* /views/reports/_review_report.html.erb | |||
* | * /views/reports/_feedback_report.html.erb | ||
* /views/reports/_teammate_review_report.html.erb | |||
Changes made: | |||
* For each of the listed files there were many one or two letter words that did not properly explain the variable's use. We changed these variable names to make them more readable. | |||
* We added comments to each file to ensure that it is easily explained and readable for future developers | |||
== '''Test Plan''' == | == '''Test Plan''' == | ||
| Line 172: | Line 264: | ||
=== '''UI Testing''' === | === '''UI Testing''' === | ||
==== Configuration ==== | ==== Configuration ==== | ||
1. Click manage and then assignments. <br/> | 1. Log in as an instructor6 <br/> | ||
2. Click manage and then assignments. <br/> | |||
* | 3. Choose an assignment and click the button/icon for 'View Reports' <br/> | ||
* | * A good assignment to use is the 'Final project (and design doc)' for testing purposes. | ||
* | |||
==== Review Report Sorting ==== | |||
1. From the dropdown, select '''Review report''' and click '''View''' | |||
Test the following features for correctness: | |||
* “Reviewer” and “Metric” are sortable | |||
* “Review done” by the first number then the second number (e.g., 0/1, 0/2, 0/3, 1/1, 1/5, 2/2...) | |||
* “Team reviewed” is sorted alphabetically | |||
* “Score awarded / Avg. score” (the first percentage) is sorted in both ascending or descending order | |||
==== Author Feedback Report ==== | ==== Author Feedback Report Sorting ==== | ||
1. From the dropdown, select '''Author feedback''' and click '''View''' | 1. From the dropdown, select '''Author feedback''' and click '''View''' | ||
Verify the following changes: | Verify the following changes: | ||
* | * Header name “Review response rejoined” -> “Review responded to” | ||
* Change “Last rejoined at” to “Last responded at”. | * Change “Last rejoined at” to “Last responded at”. | ||
* Verify sorting works as expected: | * Verify sorting works as expected: | ||
** Sort “Rejoinder” and “Review responded to” as string (alphabetically) <br/> | |||
[[File:Current_implementation_1.png| | ** Sort “# author feedbacks done” by the first number then the second number (same as “Review done” in the “View review report” table) | ||
** Sort “Last responded at” as date. <br/> <br/> | |||
Original Implementation:<br/> | |||
[[File:Current_implementation_1.png|480px|]]<br/><br/> | |||
Fixed Implementation:<br/> | Fixed Implementation:<br/> | ||
[[File:Fixed implementation1.png|720px|]]<br/> | |||
==== Teammate Review Report | ==== Teammate Review Report Sorting ==== | ||
1. From the dropdown, select '''Teammate Review Report''' and click '''View''' | 1. From the dropdown, select '''Teammate Review Report''' and click '''View''' | ||
Verify the following changes: | Verify the following changes: | ||
| Line 194: | Line 297: | ||
* Able to sort the last column as date. | * Able to sort the last column as date. | ||
==== | ==== Drag and Drop Bug ==== | ||
Upon implementation of previous groups' work, we found a drag and drop bug where items in report were draggable. We have fixed the bug, <br/> but testing can be performed by the following: | |||
* Navigate to all three of the different reports outlined above | |||
* Verify no items/cells are draggable | |||
==== Google Chrome Error ==== | |||
The bug couldn't be replicated on Windows 10. The prior group failed to find this bug as well, so we assumed that it has been patched in the past. It was likely poorly documented, but we recommend closing that issue. | |||
=== '''Automated Testing''' === | |||
We made changed to the Assignmnet#vary_rubrics_by_round? method in order to fix a bug. The method did not have any RSPEC tests written. These tests are necessary as we modified some model logic, and there was lackluster coverage for this function anyway. We test very basic functionality, and ensures it behaves at the unit level as we expect; that is; return true when the assignment uses a rubric for more than one round. <br/> | |||
We have written RSPEC tests to throughly test this method. The RSPEC tests are added in spec/models/assignment_spec.rb and are as follows: | |||
# | |||
describe '#vary_rubrics_by_round?' do | |||
== | context 'when rubrics varies over rounds' do | ||
it 'should return true' do | |||
assignment_questionnaire1.used_in_round = 2 | |||
assignment_questionnaire2.used_in_round = 2 | |||
allow(AssignmentQuestionnaire).to receive(:where).and_return([assignment_questionnaire1, assignment_questionnaire2]) | |||
expect(assignment.varying_rubrics_by_round?).to be true | |||
end | |||
end | |||
context 'when rubrics do not vary over rounds' do | |||
it 'should return false' do | |||
assignment_questionnaire1.used_in_round = 2 | |||
assignment_questionnaire2.used_in_round = 1 | |||
allow(AssignmentQuestionnaire).to receive(:where).and_return([assignment_questionnaire1]) | |||
expect(assignment.varying_rubrics_by_round?).to be false | |||
end | |||
end | |||
end | |||
== '''Team Information''' == | == '''Team Information''' == | ||
Latest revision as of 17:28, 20 November 2020
Introduction
E2084 is concerned primarily with the different reports (review report, author feedback report, and teammate review report) that can be viewed for a specific assignment. Our issue revolves around formatting these report views correctly and in a way that displays all necessary information in an organized fashion, as well as implementing and improving upon the sorting functions for each report/table of information. We also refined the existing code by increasing the documentation, removing out-standing bugs, and writing additional rspec tests.
Problem Statement
Expertiza allows instructors to view kinds of reports of assignments in their courses such as submissions, scores, and review reports. To improve the report views, some table columns such as team name, score, average should be made sortable by using the same existing sort library. This project was attempted previously and was partially merged. We will need to review their code and fix the bugs and refactor the code to ensure that the implementation will be able to merge. Note: This project has been attempted and partially merged.
Previous Implementation:
There has been an attempt on this project this spring after the partial merge, and the following submission was made:
https://expertiza.csc.ncsu.edu/index.php/CSC/ECE_517_Spring_2020_-_E2018_sort_instructor_reports_by_name_ID_score_etc
https://github.com/expertiza/expertiza/pull/1723
https://github.com/jandres61/expertiza/tree/beta
https://youtu.be/uZfo4MWsnrI
Current Implentation:
https://github.com/expertiza/expertiza/pull/1845
https://github.com/lburgess07/expertiza/tree/beta
https://youtu.be/uN2lifOT2CY
What needs to be done
Issue 1: When the user clicks on the “View reports” icon, a page appears with a drop-down. However, that page does not say what assignment’s reports are being viewed. Add a header, “Reports for [name of assignment]” at the top.
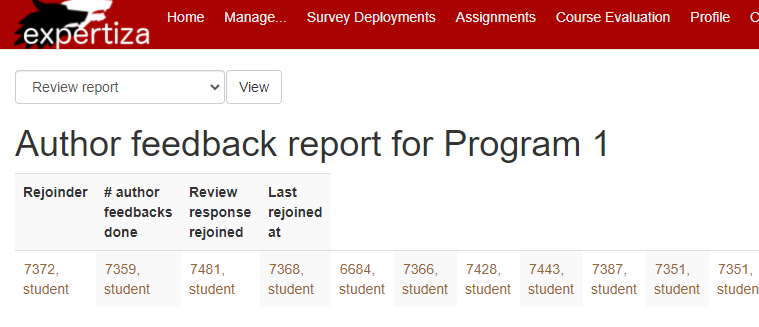
Issue 2: For Author feedback reports, when no feedback has been submitted by any student, the names of the participants appear in a strange horizontal format. Fix this so that the formatting is correct, regardless of how many participants have done author feedback.
Issue 3: In Chrome on Windows 10, the dropdown has a tendency to freeze up, especially after one report has been viewed. Please reproduce the problem, find a fix, and implement it.
Issue 4: For “Author feedback report” table, change the header name “Review response rejoined” to “Review responded to” and “Last rejoined at” to “Last responded at”. Then, sort “Rejoinder” and “Review responded to” as string (alphabetically), sort “# author feedbacks done” by the first number then the second number (same as “Review done” in the “View review report” table) and sort “Last responded at” as date.
Issue 5: For “Teammate review report” table, sort the first 3 columns as string and sort the last column as date.
Issue 6: Refactor previous implementation. We have reviewed the code and found bugs that are preventing the program from working correctly that need to be fixed.
Add Assignment Name Header
Our goal is to add a header to every “Review Report” view page that will show the name of the assignment that is being viewed.
Author Feedback Report Formatting
Our goal is to format the Author Feedback Report to resolve a formatting issue when no feedback has been submitted by any student. When this is the case, the names of the participants appear in a strange horizontal format. We must resolve this so that the formatting is correct regardless of how many participants have done author feedback.
Chrome Dropdown Freezing
Our to reproduce the problem of the drop down freezing when viewing within a Chrome browser and if possible change the current implementation to prevent the freezing from occurring.
Edit Author Feedback Report table headers
Our goal is to change the header name “Review response rejoined” to “Review responded to” and “Last rejoined at” to “Last responded at” within the author feedback report table view.
Sorting Author Feedback Report Table
Our goal is to refactor the sorting mechanism for sorting the author feedback report table. This will consist of four different ways to sort: Sort “Rejoinder” as string (alphabetically) Sort “Review responded to” as string (alphabetically) Sort “# Author Feedbacks Done” by the first number and then the second number Same as “Review done” in the “View review report” table Sort “Last responded to” as date
Sort Teammate Review Report table
Our goal is to edit the way the sorting operates for the teammate review report table. The first three columns of the teammate review report table will be sorted as strings and the last column as date.
Design
Files Requiring Modification
- app/views/reports/response_report.html.haml (issue 1, 3, 4)
It appears this HAML file renders the dropdown that appears at the top of the “Review reports” page and renders the partials for the requested type of report when submitting the dropdown.
- app/controllers/reports_controller.rb (issue 1)
We will also likely need to be adding a line to determine the assignment name and pass it into the view.
- app/views/reports/_feedback_report.html.erb (issue 2, 4)
This file contains the code which generates the author Feedback reports table. This is a form that is rendered by the response_report.html.haml file when the Feedback report is requested from the dropdown. This gives us access to the column names which require change. Making the columns sortable will be done in this file.
- app/helpers/review_mapping_helper.rb (issue 2)
This file has code which generates the instance variables used by the Feedback reports table and it also creates the headers used by the reports table. Changes may be needed to the header to make the columns sortable.
- app/views/reports/_searchbox.html.erb (issue 3)
This file contains the html erb form code for the dropdown to select which type of review the user wants to render. After reproducing and determining the root of the issue, we will likely need to make edits to this file in order to resolve the problem. This is for Chrome on Windows 10, and will have to be reproduced to see what’s causing the issue.
- app/views/reports/_review_report.html.erb (issue 4)
- app/views/reports/_team_score_score_awarded.html.erb (issue 4)
- This file will be created to assist with the rendering within _review_report.html.erb
This issue requires the assignment name to be displayed for the particular review report. We will use the set instance variables to display the assignment name.
- app/views/reports/_teammate_review_report.html.erb (issue 5)
This file contains the source for displaying the teammate review report. We will have to edit this file to adjust the sorting of the columns.
Design Patterns aren't applicable to our project since all it involves is to make columns sortable and some isolated issues.
Additional files changed from bugs we discovered:
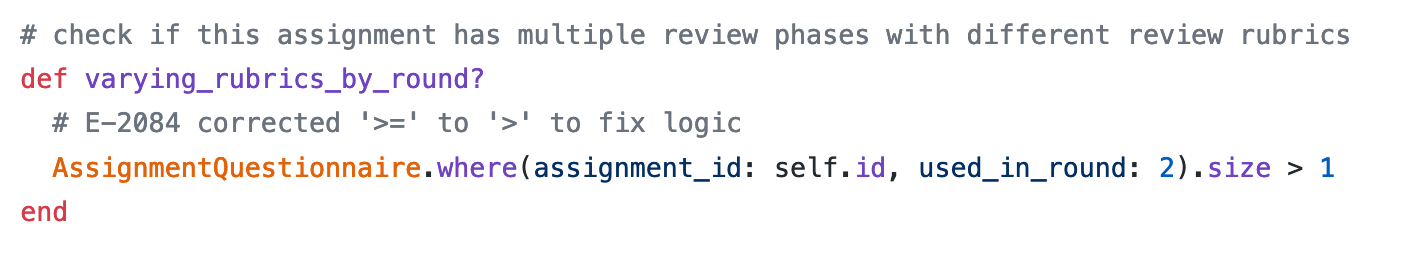
- app/model/assignment.rb - Fixed the varying_rubrics_by_round? method
- spec/model/assignment_spec.rb - Added Rspec tests for varying_rubrics_by_round? method
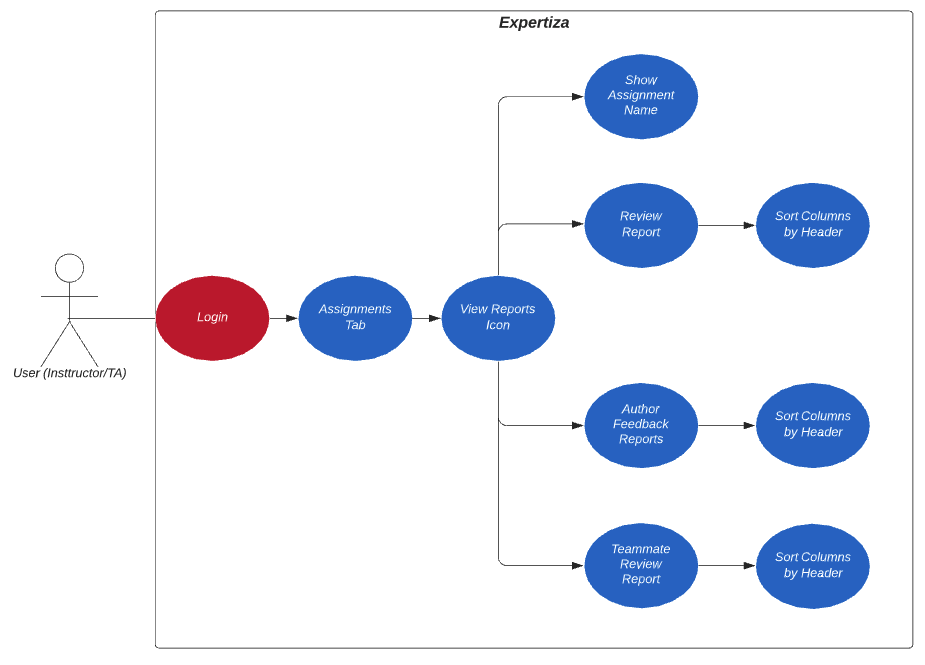
UML Diagram
Solution
To address the sorting issues stated above the previous team utilized tablesorter jQuery. This implementation worked well to solve the sorting problems and so our group will reuse that strategy; however, by using that implementation we introduced a lot of bugs that were not previously fixed as well as code that needed to be refactored to ensure it followed proper Ruby guidelines. We were able to find the root of each bug we found using UI testing, and fixed each issue. We also fixed the bugs by adjusting a method inside assignment.rb, and so we added automated tests to cover this method. Additionally, we added numerous comments to further explain both the new code introduced into the project by our group and the previous team, and the code that was already present within the project. While at the same time renaming variables and refactoring code within views that did not follow proper guidelines.
The following is an overview of jQuery TableSorter which we used to preform the column header sorting on each of our three reports:
jQuery tablesorter 2.0
- Multi-column sorting
- Multi-tbody sorting
- Parsers for sorting text, URIs, integers, currency, floats, IP addresses, dates (ISO, long and short formats), time. Add your own easily
- Support secondary "hidden" sorting (e.g., maintain alphabetical sort when sorting on other criteria)
- Extensibility via widget system
- Cross-browser: IE 6.0+, FF 2+, Safari 2.0+, Opera 9.0+
- Small code size
To learn more about the use of tablesorter jQuery to sort the author feedback, review, and teemate review reports, see the E2018 Design Doc
Solution Implemented
Sort Headers in View Review Report
All changes for this issue were made in the files:
- /views/reports/review_report.html.erb
- /views/reports/_team_score_score_awarded.html.erb
The changes required for the Review Report table were:
- Make the "Reviews Done", "Team Reviewed", and "Score Awarded/Average Score" columns sortable.
- The sorting was implemented using tablesorter jQuery. An example of the script that was used for this can be found below:
<script>
$(function () {
/*Function for sorting the table */
$("#myTable").tablesorter({
sortList: 0, 0, //sort First Column by default when page loads
widgets: ['zebra'], // Make sure to update the css when column is sorted
headers: {
4: {
sorter: 'customParser' //custom Parser to parse Metrics data for the custom parser
}
}
});
});
$.tablesorter.addParser({
id: "customParser", //customParser for sorting by volume
is: function (stringValue) {
return false;
},
format: function (stringValue) {
var stringNumericPart = stringValue.split(" "); //split the data by spaces
var numericValue = parseInt(stringNumericPart[2], 10); //extract the numeric data
return numericValue;
},
type: 'numeric'
});
Sort/Modify Headers in Author Feedback report
All changes for this issue were make in the file /views/reports/_feedback_report.html.erb
The changes required for Author Feedback table were -
- Changing the header name “Review response rejoined” to “Review responded to” and “Last rejoined at” to “Last responded at”.
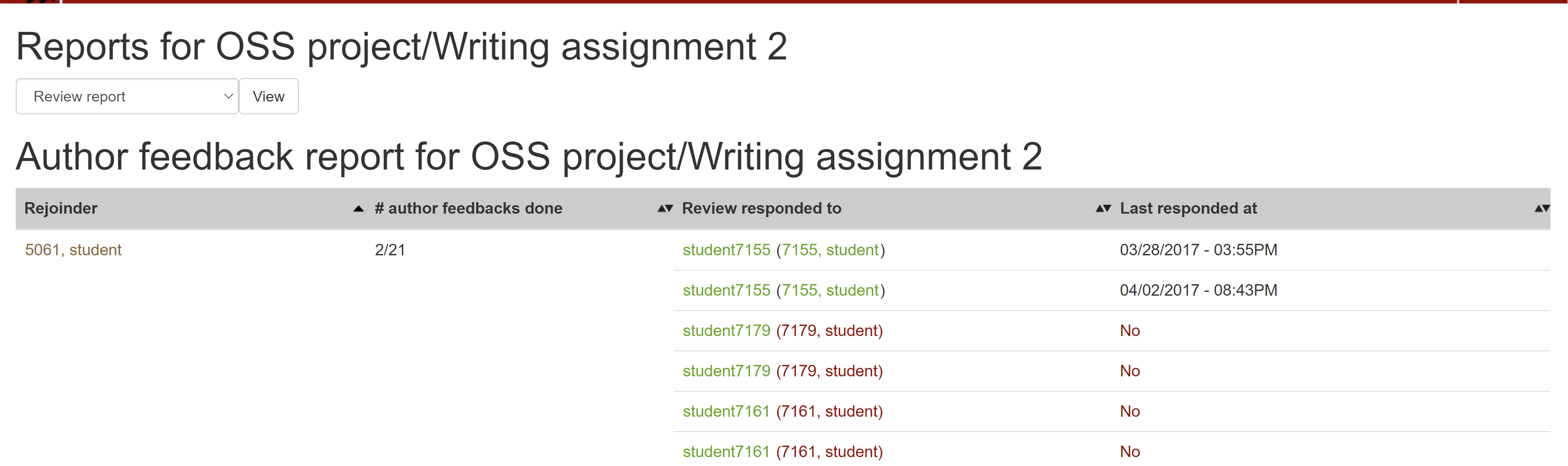
- An example of the change can be seen below:
Current Implementation:
Sort Teammate Review report
All changes for this issue were made in the file /views/reports/_teammate_review_report.html.erb
Changes needed for these issue were -
- We have to sort the first 3 columns as a string and sort the last column as a date in the “Teammate Reviews” table
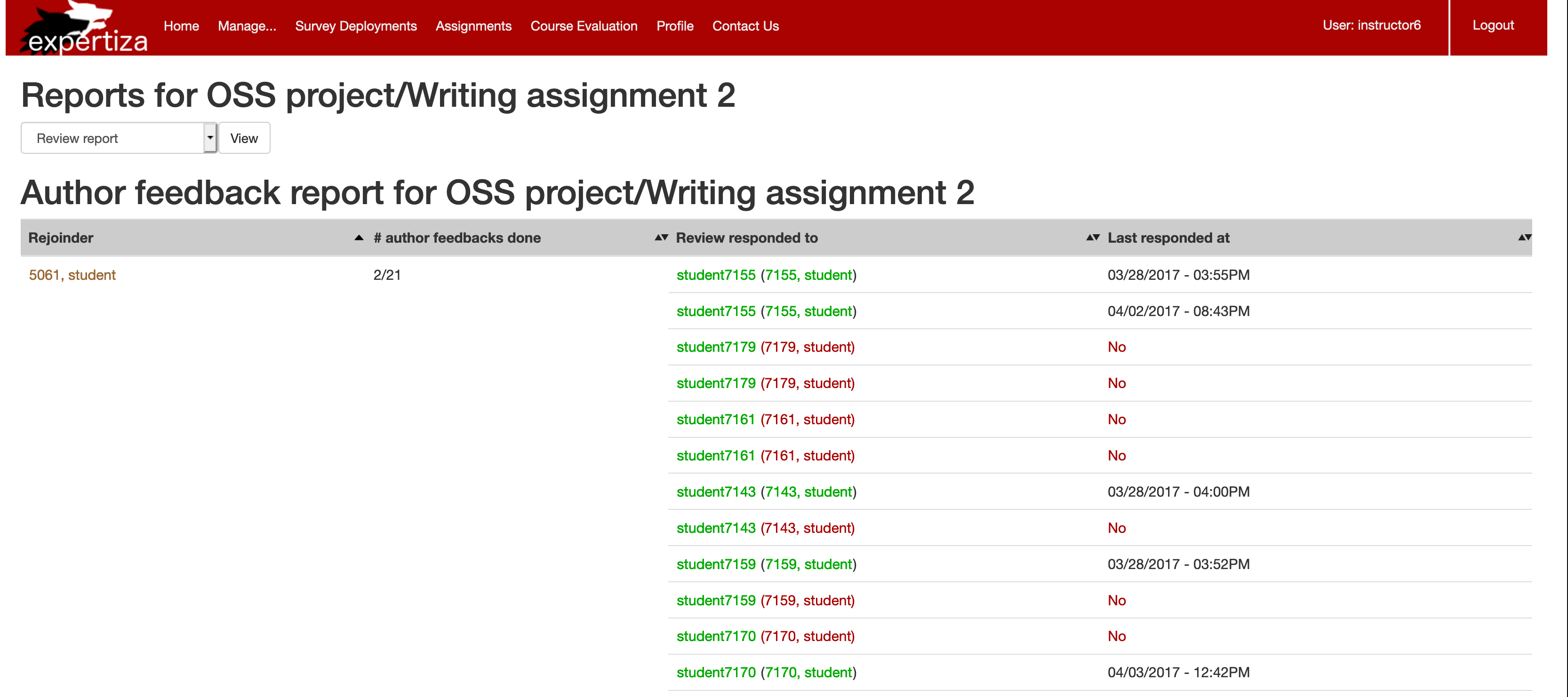
Verify Add Header to View Reports
All changes for this issue were made in the file /views/reports/response_report.html.haml
Previous implementation added a header to the top of the "View Reports" page reading "Reports for <name of assignment>".
Verified that prior implementation indeed was successful. Hence, no further additions were required for this issue.
Issue wasn't replicable in Chrome on Windows 10, same as prior implementation group. Hence, no changes were made for this issue.
Previous Implementation Bug Fixes
All changes for this issue were made in the files:
- /views/reports/_feedback_report.html.erb
- /views/reports/_teammate_review_report.html.erb
Changes made to fix the bugs that were found:
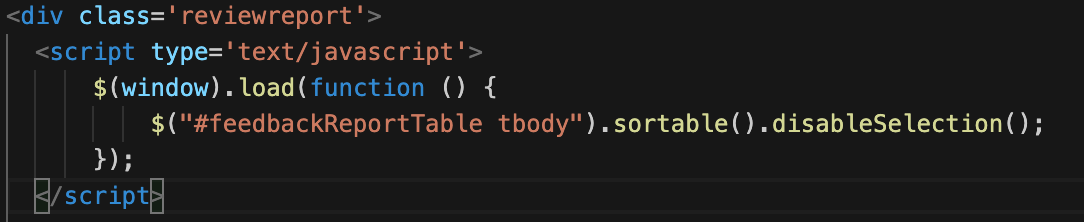
1. Drag and Drop capability in the author feedback report table:
- The previous implementation had enable the sortable feature found in tablesorter jQuery tables. This feature allows the user to drag an entry within the table and move it to do manual sorting. This would cause the layout of the table to mess and so we removed the feature to prevent this.
Previous:
Current:
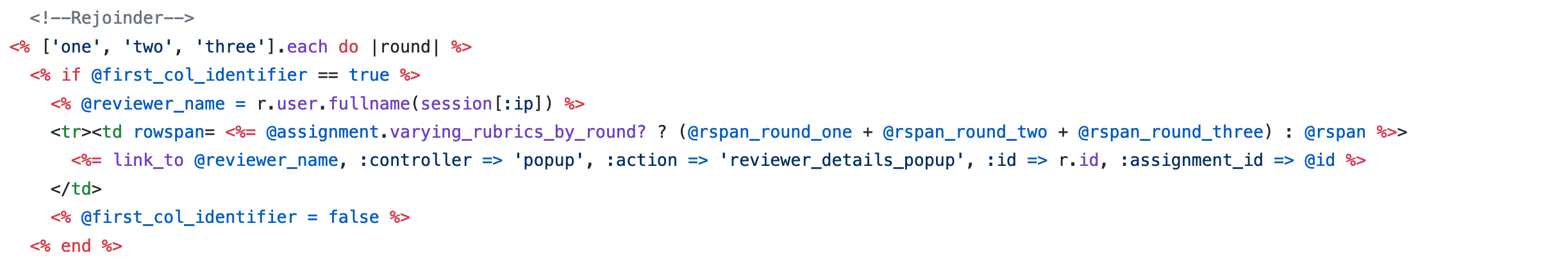
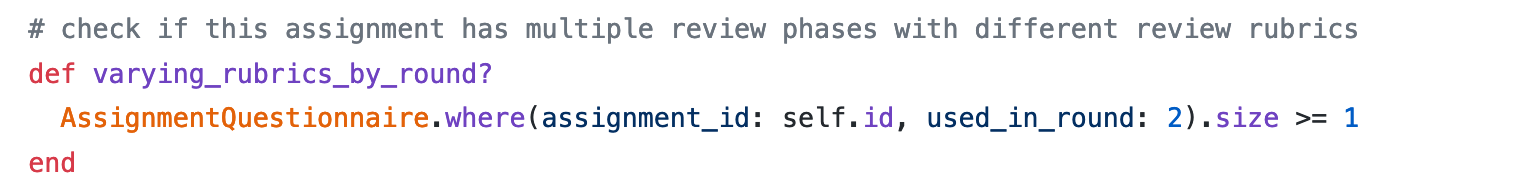
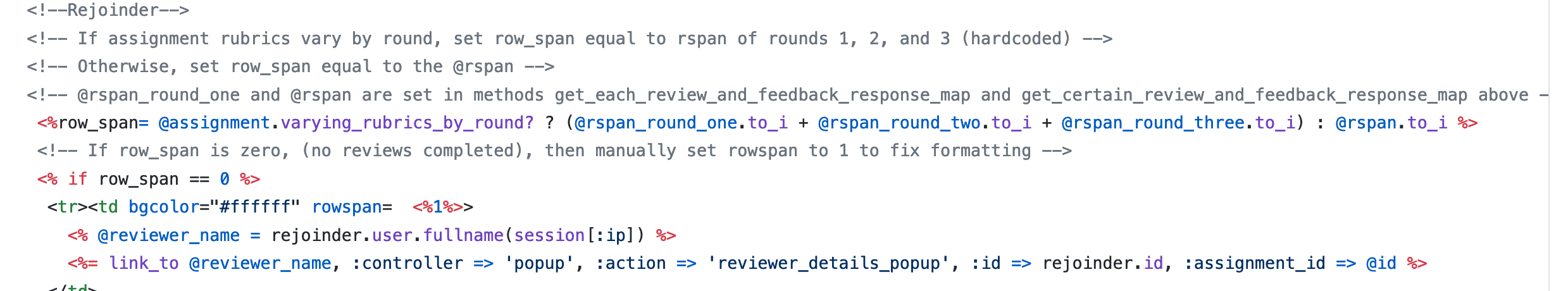
2. Formatting issue in the author feedback report table:
- There was a problem where assignments that had two different rubrics across rounds appeared with some graphical bugs.
- Changes were made in model/assignment.rb and view/_feedback_report.html.erb
- Originally, view caused crash due to undefined "+" with nil object, so the to_i method was called to prevent this.
- A graphical error happened causing poor layouts to appear, which was fixed by altering some model logic (<= to <)
Previous:
Current:
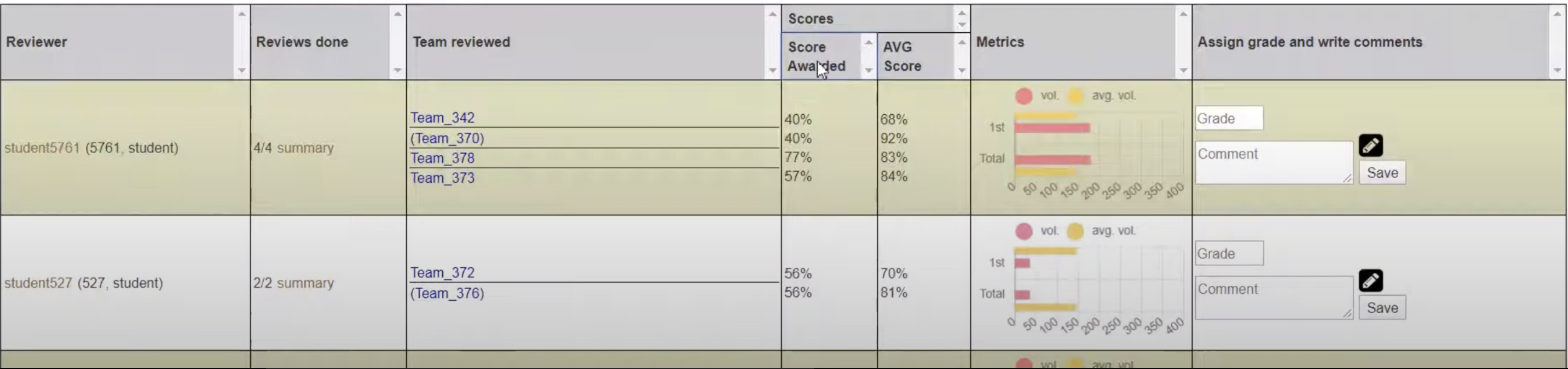
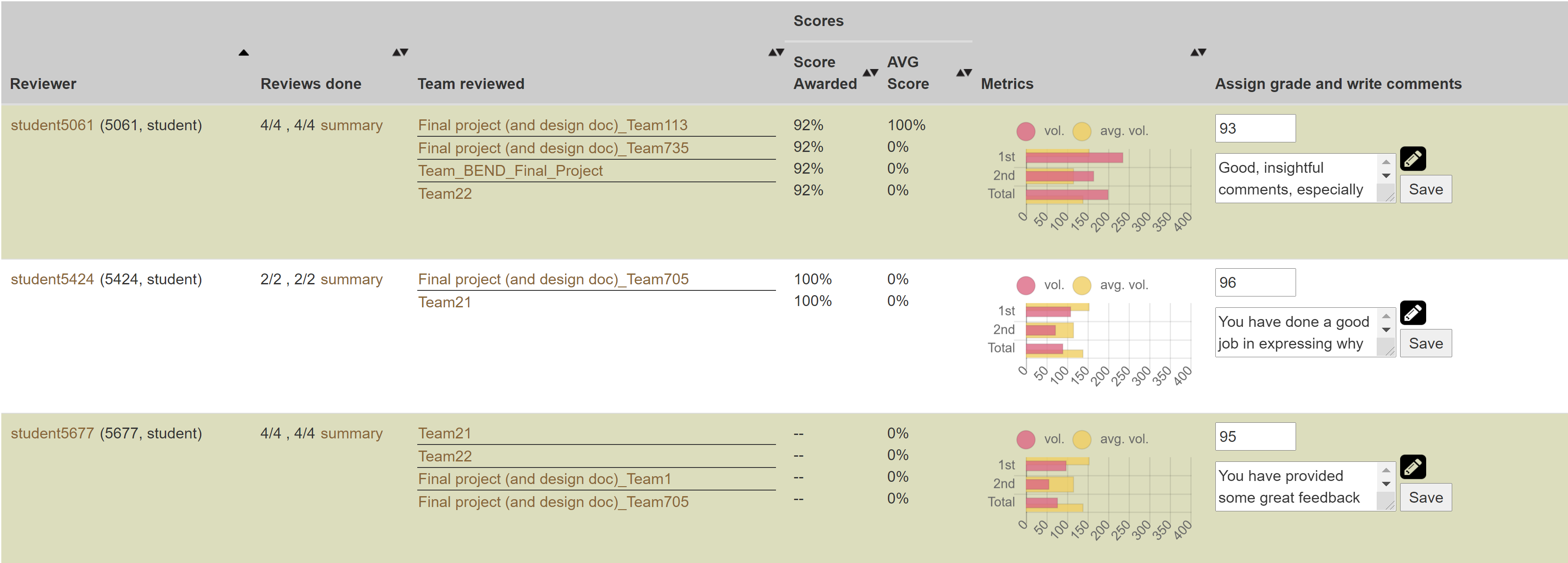
3. Formatting issue in review report:
- The review report table was previously created with a different style and format than the other tables; however, it seems that this problem only occurred when opening within a Chrome browser.
- We edited _review_report.html.erb to ensure the review report table matched the formatting of the other tables.
Previous Layout:
Current Layout:
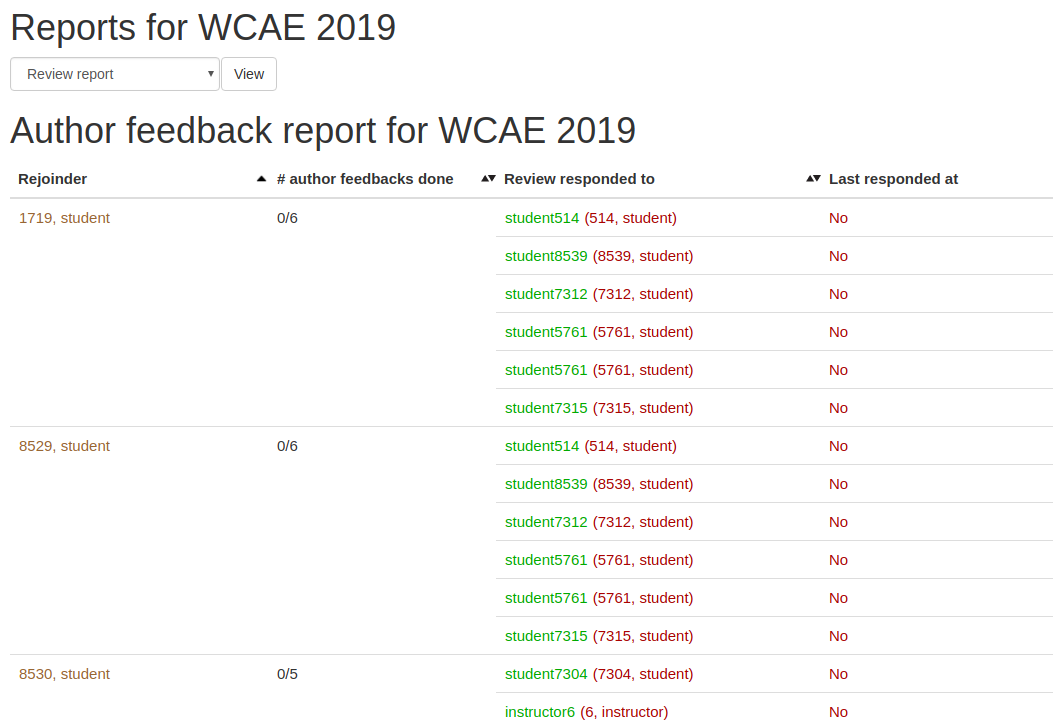
- The code implementation was setting the background colors of each row to be different colors depending on whether it was an even or odd row. This should give the table a nice, striped look when displaying data. However, after we included the dynamic JQuery sorting, this messed up the background color as the background color is set initailly when the data is loaded.
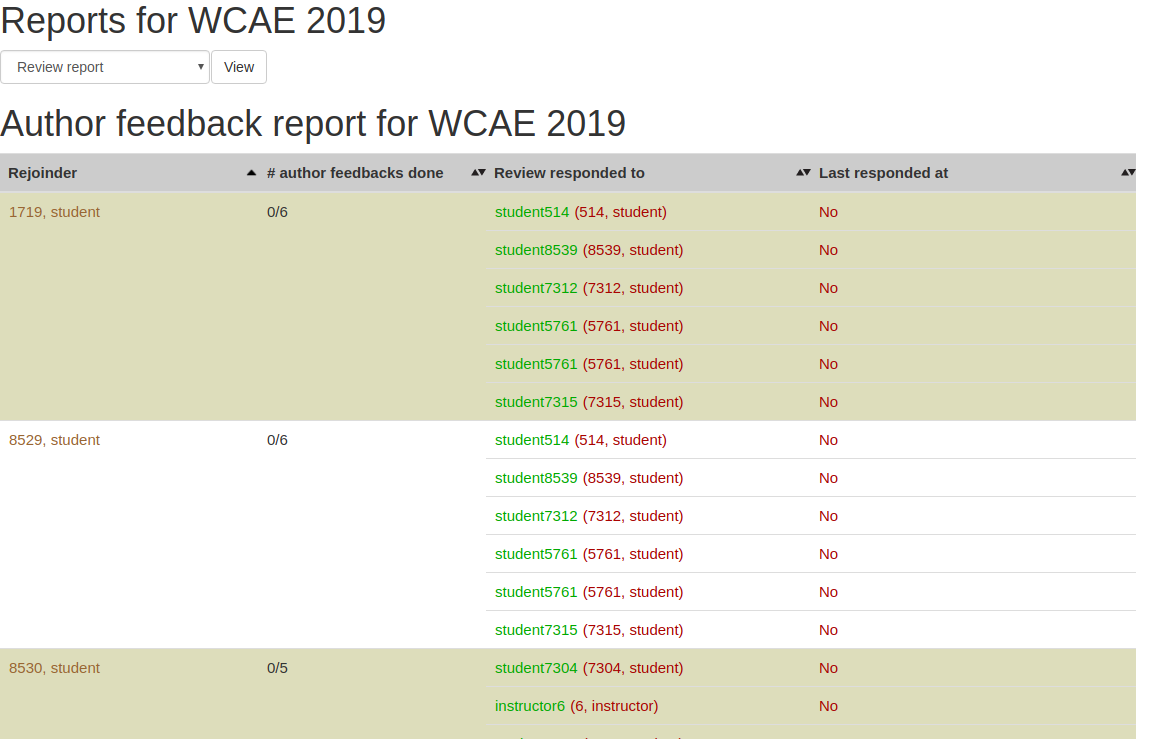
Thus, in author feedback report and teammate review report, we removed the background color code, and included the Zebra Jquery widget which dynamically stripes the rows even when sorting.
Previous Implementation:

Fixed Implementation:

Refactoring and Redocumentation
All changes for this issue were made in the files:
- /views/reports/_review_report.html.erb
- /views/reports/_feedback_report.html.erb
- /views/reports/_teammate_review_report.html.erb
Changes made:
- For each of the listed files there were many one or two letter words that did not properly explain the variable's use. We changed these variable names to make them more readable.
- We added comments to each file to ensure that it is easily explained and readable for future developers
Test Plan
For our project, which is mostly concerned with making changes to different views, we are planning to do the majority of testing through manual UI testing. As of now, we don't anticipate having to make many/any changes to files that are not views. If any changes are made to controllers, models, etc to accomplish our tasks, we will adjust or add SPEC tests to make sure our code is covered.
UI Testing
Configuration
1. Log in as an instructor6
2. Click manage and then assignments.
3. Choose an assignment and click the button/icon for 'View Reports'
- A good assignment to use is the 'Final project (and design doc)' for testing purposes.
Review Report Sorting
1. From the dropdown, select Review report and click View Test the following features for correctness:
- “Reviewer” and “Metric” are sortable
- “Review done” by the first number then the second number (e.g., 0/1, 0/2, 0/3, 1/1, 1/5, 2/2...)
- “Team reviewed” is sorted alphabetically
- “Score awarded / Avg. score” (the first percentage) is sorted in both ascending or descending order
Author Feedback Report Sorting
1. From the dropdown, select Author feedback and click View Verify the following changes:
- Header name “Review response rejoined” -> “Review responded to”
- Change “Last rejoined at” to “Last responded at”.
- Verify sorting works as expected:
- Sort “Rejoinder” and “Review responded to” as string (alphabetically)
- Sort “# author feedbacks done” by the first number then the second number (same as “Review done” in the “View review report” table)
- Sort “Last responded at” as date.
- Sort “Rejoinder” and “Review responded to” as string (alphabetically)
Original Implementation:

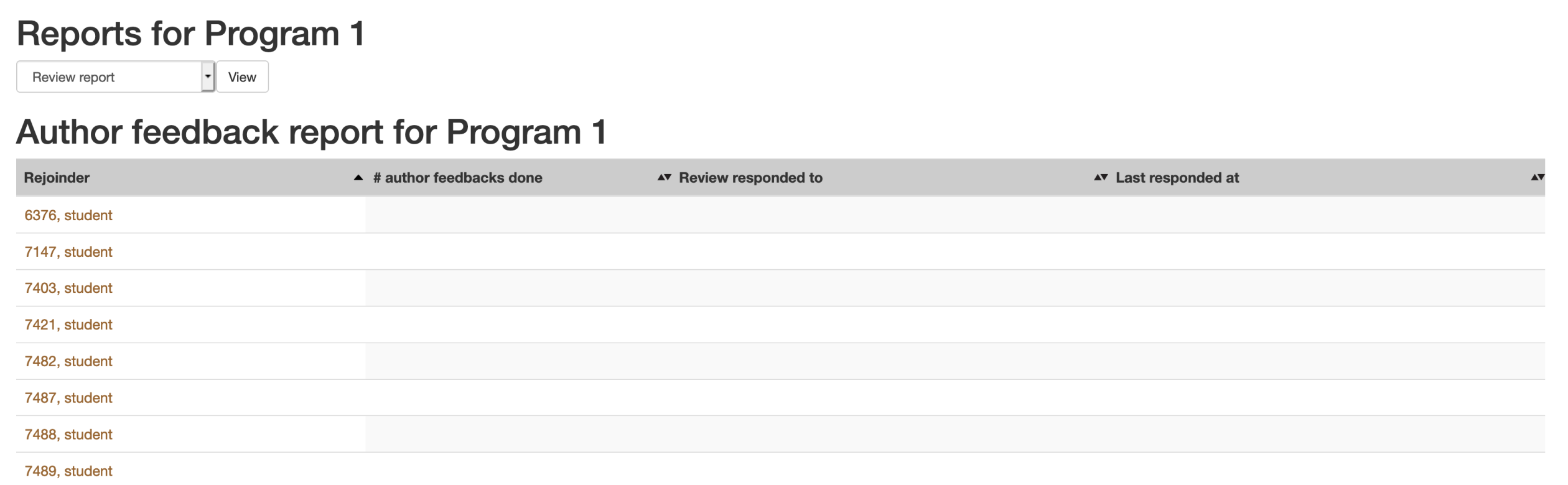
Fixed Implementation:

Teammate Review Report Sorting
1. From the dropdown, select Teammate Review Report and click View Verify the following changes:
- Able to sort the first 3 columns as string
- Able to sort the last column as date.
Drag and Drop Bug
Upon implementation of previous groups' work, we found a drag and drop bug where items in report were draggable. We have fixed the bug,
but testing can be performed by the following:
- Navigate to all three of the different reports outlined above
- Verify no items/cells are draggable
Google Chrome Error
The bug couldn't be replicated on Windows 10. The prior group failed to find this bug as well, so we assumed that it has been patched in the past. It was likely poorly documented, but we recommend closing that issue.
Automated Testing
We made changed to the Assignmnet#vary_rubrics_by_round? method in order to fix a bug. The method did not have any RSPEC tests written. These tests are necessary as we modified some model logic, and there was lackluster coverage for this function anyway. We test very basic functionality, and ensures it behaves at the unit level as we expect; that is; return true when the assignment uses a rubric for more than one round.
We have written RSPEC tests to throughly test this method. The RSPEC tests are added in spec/models/assignment_spec.rb and are as follows:
describe '#vary_rubrics_by_round?' do
context 'when rubrics varies over rounds' do
it 'should return true' do
assignment_questionnaire1.used_in_round = 2
assignment_questionnaire2.used_in_round = 2
allow(AssignmentQuestionnaire).to receive(:where).and_return([assignment_questionnaire1, assignment_questionnaire2])
expect(assignment.varying_rubrics_by_round?).to be true
end
end
context 'when rubrics do not vary over rounds' do
it 'should return false' do
assignment_questionnaire1.used_in_round = 2
assignment_questionnaire2.used_in_round = 1
allow(AssignmentQuestionnaire).to receive(:where).and_return([assignment_questionnaire1])
expect(assignment.varying_rubrics_by_round?).to be false
end
end
end
Team Information
John Bumgardner
Luke Burgess
Robert Casano
Micah Gafford