E1932 Expertiza Internationalization - Spring 2019: Difference between revisions
| (82 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
Sections to be created: | Sections to be created: | ||
==Introduction== | ==Introduction== | ||
'''Team Members''' | |||
Mandhani Kushal [mkushal@ncsu.edu] | Mandhani Kushal [mkushal@ncsu.edu] | ||
| Line 10: | Line 11: | ||
Harshit Badiyani [hbbadiya@ncsu.edu] | Harshit Badiyani [hbbadiya@ncsu.edu] | ||
'''Mentor''' | |||
Zhewei Hu (zhu6@ncsu.edu) | Zhewei Hu (zhu6@ncsu.edu) | ||
| Line 19: | Line 21: | ||
Internationalization is the process of designing a software application so that it can be adapted to various languages and regions without engineering changes. Localization is the process of adapting internationalized software for a specific region or language by translating text and adding locale-specific components. Both in re-engineering an existing software or designing a new internationalized software, the first step of internationalization is to split each potentially locale-dependent part (whether code, text or data) into a separate module. Each module can then either rely on a standard library/dependency or be independently replaced as needed for each locale. | Internationalization is the process of designing a software application so that it can be adapted to various languages and regions without engineering changes. Localization is the process of adapting internationalized software for a specific region or language by translating text and adding locale-specific components. Both in re-engineering an existing software or designing a new internationalized software, the first step of internationalization is to split each potentially locale-dependent part (whether code, text or data) into a separate module. Each module can then either rely on a standard library/dependency or be independently replaced as needed for each locale. | ||
=== | ===Links=== | ||
Pull Request: | * Pull Request: https://github.com/expertiza/expertiza/pull/1453 | ||
* Git Repository: https://github.com/Mandhani/expertiza | |||
* Screencast: https://docs.google.com/presentation/d/17FUuxSlqE-NVTX-WWlReEjdEQaVbauhGF2fk4xEeRHY/edit?usp=sharing | |||
* Final Demo video: https://youtu.be/yIBskD8BPSU | |||
* Testing Demo: https://youtu.be/Fxvw6ElkfRM | |||
====Justification for pull request warnings==== | |||
Pull request has over 500 lines of changes: Primarily because all the strings are stored in yml files which are huge. | |||
Pull request touches more than 30 files: As we updated files for student views, all the views had to updated to support string translations. | |||
Changed YAML files: Essential to store all translations for languages. | |||
Shallow Tests: As part of this project, we did not make any translations for dynamic content. Thus it does not make sense to write test cases for dynamically generated content from db for this project. Our changes will only affect the UI and thus test cases have been written accordingly. | |||
==Problem Statement== | ==Problem Statement== | ||
As of now, expertiza only supports English and many students are from other countries and speak different languages. They might not be able to understand english. The purpose of our project - expertiza internationalization is to allow students to understand the web application in their own language by modifying the existing code base and emphasizing on the student views. Our end goal would be to enable students to change the language through a dropdown located in the navigation bar at the top of the web page without any page breaks. The language that we would work with is Hindi. | As of now, expertiza only supports English and many students are from other countries and speak different languages. They might not be able to understand english. The purpose of our project - expertiza internationalization is to allow students to understand the web application in their own language by modifying the existing code base and emphasizing on the student views. Our end goal would be to enable students to change the language through a dropdown located in the navigation bar at the top of the web page without any page breaks. The language that we would work with is Hindi. This project also adds the ability for an instructor to choose a default language for the course. Students will see this language by default if they are enrolled in this course. | ||
==Project design== | ==Project design== | ||
=== | ===Summary of work=== | ||
A | |||
Expertiza Internationalization involves addition of a new feature to enable instructors to choose the default language when they create a course using the course creation form. This allows students to view their course landing page in the default language set by the instructor. Moreover, each assignment of a course can now be viewed in the course's default language. A new dropdown option was created in the view to enable language selection by the instructor. Changes were made in the database schema, application controller and the edit view of the instructor. All necessary feature tests were added. | |||
Expertiza Internationalization also involves fixing issues that created bugs in the views and affected the functionality of the controllers. There were bugs in view/student_review files that prevented the parameter id to persist in the web page link after making the language change from english to hindi. This bug caused loss of assignment id and led to a NoMethodError. This NoMethoderror also occurs when we tried to change language from pages other than the Assignment landing page. The behavior was inconsistent, i.e., works for some pages but throws this error for most other pages. Another issue was that if the selected language is Hindi, and we navigate back using the back button on the pages, expertiza reverts the language change to english. Thus, the select language option was not consistent. Static text translation was not thoroughly done throughout the student views of the website. | |||
We have successfully fixed all the above issues. The initial issue was fixed by modifying the parameters so that the language change is persistent throughout the webpages. We made use of sessions to store the locale as a selected language and made changes in the routes.rb file. The undesirable language change that occured when the "back" button was clicked was fixed by coding a link_to helper in the functionality. Added more than 100 extra lines of static translations to the yaml files alongside corresponding changes in the student view files on top of the changes made by previous team. | |||
=== Design and Use Cases === | |||
* | The changes are designed in this way: | ||
* An instructor can add a default to any course. English is the default choice. | |||
* | * A student's assignment list page will display the default language of the course associated with them. English is default if no course is associated. | ||
** If multiple courses are associated with a user, the display language is set to English unless all the courses have the same default language. In that case, we chose that default language. | |||
* Each of the student's assignment pages will be displayed in default language of the assignment's course. If assignment doesn't have a course, English is the default language used. | |||
** Ex: Two assignments A1 and A2 belonging to courses C1 and C2 having English and Hindi as their default languages respectively. A1 will be displayed in English and A2 in Hindi. THe student's assignment list page will be displayed in English. | |||
* A student has an option to change the display language at any time during their session. This is achieved using a dropdown "Select language" in the navigation bar. | |||
** User Selection Preferred: If a student changes the language manually using this dropdown, then all the pages including assignment pages will be displayed in this language. The user's selection is preferred over the course's default language. | |||
The use case diagrams for our current project show the approach of changing the language in the assignment landing page as well as changing the language of the view when you select a particular assignment. | The use case diagrams for our current project show the approach of changing the language in the assignment landing page as well as changing the language of the view when you select a particular assignment. | ||
| Line 49: | Line 74: | ||
[[File: | [[File:Instructor.png]] | ||
<br /> | |||
<br /> | |||
[[File:Student.png]] | |||
=== Implementation === | |||
==== How Language translation works ==== | |||
After the environment is setup, all the static strings in the views are replaced with the calls to Rails' #t helper with corresponding translation keys. These translation keys will have their values stored in the yml for each language supported. | |||
For example: | |||
<pre> | |||
<b>No Submission</b> | |||
</pre> | |||
should be translated as follows: | |||
<pre> | |||
<b><%=t ".no_submission"%> | |||
or | |||
<b><%= t(".no_submission")%> | |||
</pre> | |||
Now these keys (Ex: no_submission) should have values in the en.yml and hi_IN.yml files. | |||
==== Addition of default language to courses ==== | |||
We have enabled instructors to choose the language they want to use in a certain course. When the participant is added to that particular course where the language is set, they will view their default student view pages in selected language. Default should be english. Changes are made in the database schema, application controller and the edit view of the instructor to allow the course instructor to set the default view for the students. A new dropdown option was created in the instructors view to enable language selection during course creation. | |||
Moreover, if a student has multiple assignments belonging to different courses having different default languages, then each assignment will be displayed in its course's default language. Note that if a user changes the language manually at any point during the session, their choice will overrule and all pages including individual assignments will be displayed in the user selected language (See User Selection Preferred in the above section). | |||
<ins>Files edited:</ins> <br /> | |||
*db/schema.rb <br /> | |||
locale field of type string is added to the courses table. Generated the corresponding migration as well. | |||
*application_controller.rb <br /> | |||
Sessions were used to set default locale only for students upon login based on the course they are enrolled in. The language preference is chosen from the course and session[:locale] is set to that for the user when they log in. Default language for each assignment based on its course is decided in this file. | |||
*auth_controller.rb <br /> | |||
Sessions are reset every time a user logs out and all the session variables are cleared. We edited this file to clear the locale variables we set during the session. We also made changes to support impersonation of a user in his file. | |||
[[File:Langset.png|frame|center|100px|Fig 7: Instructor sets language]] | |||
[[File:Hindiset.png|frame|center|100px|Fig 8: Default view of student]] | |||
==== Issues fixed ==== | |||
*Params were not being propagated over to the pages after setting the new locale. We fixed this by making sure that the params are propagated to the next pages. | |||
<ins>Files edited:</ins> <br /> | <ins>Files edited:</ins> <br /> | ||
View: ''app/views/shared/_navigation.html.erb '' | |||
| Line 69: | Line 134: | ||
Before: | Before: | ||
<pre> | <pre> | ||
<li><%=link_to_unless_current "English", locale: "en" %></li> | <li><%=link_to_unless_current "English", locale: "en" %></li> | ||
<li><%=link_to_unless_current "Hindi", locale: "hi_IN" %></li> | <li><%=link_to_unless_current "Hindi", locale: "hi_IN" %></li> | ||
</pre> | </pre> | ||
| Line 83: | Line 141: | ||
<pre> | <pre> | ||
<li><%=link_to_unless_current "English", params.merge(locale: "en", only_path: true) %></li> | <li><%=link_to_unless_current "English", params.merge(locale: "en", only_path: true) %></li> | ||
<li><%=link_to_unless_current "Hindi", params.merge(locale: "hi_IN", only_path: true)%></li> | <li><%=link_to_unless_current "Hindi", params.merge(locale: "hi_IN", only_path: true)%></li> | ||
</pre> | </pre> | ||
[[File:Enparam.png|frame|center|100px|Fig 2: Assignment page when locale is set to english]] | [[File:Enparam.png|frame|center|100px|Fig 2: Assignment page when locale is set to english]] | ||
It can be observed that the parameter id and locale persists after making the change from english to hindi | |||
[[File:Hinparam.png|frame|center|100px|Fig 3: Assignment page when locale is set to hindi]] | |||
*The previous team's implementation changed the url to include the locale (for ex: en or hi_IN). This made the URLs inconsistent. We modified routes.rb to not update the URLs anymore and made use of sessions to store locale as selected language. | |||
<ins>Files edited:</ins> <br /> | |||
config/routes.rb - Removed one line of code <br /> | |||
<pre> | <pre> | ||
scope "(:locale)", locale: /#{I18n.available_locales.join("|")}/ | scope "(:locale)", locale: /#{I18n.available_locales.join("|")}/ | ||
</pre> | </pre> | ||
Controller: ''app/controllers/application_controller.rb '' | |||
Code snippet | Code snippet : <br /> | ||
Before: | Before: | ||
<pre> | <pre> | ||
I18n.locale = params[:locale] || I18n.default_locale | |||
</pre> | </pre> | ||
| Line 136: | Line 177: | ||
<pre> | <pre> | ||
@locale ||= params[:locale] || session[:locale] || I18n.default_locale | |||
I18n.locale = session[:locale] = @locale | |||
</pre> | </pre> | ||
| Line 153: | Line 184: | ||
[[File:Hinpro.png|frame|center|100px|Fig 3: Profile page when locale is set to English]] | [[File:Hinpro.png|frame|center|100px|Fig 3: Profile page when locale is set to English]] | ||
It can be observed that the NoMethodError no longer persists when we change language to hindi in the profile page | |||
[[File:Engpro.png|frame|center|100px|Fig 4: Profile page when locale is set to Hindi]] | [[File:Engpro.png|frame|center|100px|Fig 4: Profile page when locale is set to Hindi]] | ||
*The javascript code snippet for the "back button" loaded the old code without any params. We fixed this by replacing that snippet with a proper ruby back url. Basically, we removed "<a href="javascript:window.history.back()"><%=t ".back" %></a>" which was causing reset of locale and made sure that the locale is propagated over to the previous page. | |||
<ins>Files edited:</ins> | |||
Views: | |||
app/views/student_review/list.html.erb <br /> | |||
app/views/student_teams/edit.html.erb <br /> | |||
app/views/student_teams/view.html.erb <br /> | |||
app/views/student_task/view.html.erb <br /> | |||
app/views/submitted_content/edit.html.erb <br /> | |||
app/views/participants/change_handle.html.erb <br /> | |||
| Line 189: | Line 215: | ||
</pre> | </pre> | ||
[[File:Back1.png|frame|center|100px|Fig 5: Clicking on the back navigation]] | |||
[[File:Back2.png|frame|center|100px|Fig 6: Returning to the previous page successfully]] | |||
*We have translated all the static strings of student views to hindi using key value references for both the languages. We have also translated dynamic strings as well. 100 lines of new translations were added the en.yml and hi_IN.yml files combined. | |||
We have translated all the static strings of student views to hindi using key value references for both the languages. We have also translated dynamic strings as well. 100 lines of new translations were added the en.yml and hi_IN.yml files combined. | |||
<ins>Files edited:</ins> | <ins>Files edited:</ins> | ||
| Line 199: | Line 227: | ||
All the student view files to which key values are added | All the student view files to which key values are added | ||
Code | Code Snippet of newly added dynamic key values where the format is common to all the files: | ||
<pre> | <pre> | ||
<tr><td><%= label_tag('user[fullname]', t('.name_convention')) %></td><td> | <tr><td><%= label_tag('user[fullname]', t('.name_convention')) %></td><td> | ||
</pre> | </pre> | ||
A code snippet of the yml file translations: | |||
<pre> | <pre> | ||
| Line 229: | Line 257: | ||
</pre> | </pre> | ||
The summary of the files that have been modified are as follows | |||
* app/views/ | * app/views/ | ||
| Line 321: | Line 288: | ||
*** view_my_scores.html.erb | *** view_my_scores.html.erb | ||
*** view_team.html.erb | *** view_team.html.erb | ||
*app/controllers | |||
**application_controller.rb | |||
*config | |||
**locales/ | |||
*** en.yml | |||
***hi_IN.yml | |||
**routes.rb | |||
*db/schema.rb | |||
==Test Plan== | ==Test Plan== | ||
| Line 340: | Line 303: | ||
===Feature Testing=== | ===Feature Testing=== | ||
Feature testing in our project aims | Feature testing in our project aims towards newly added functionality and test these new features against the already existing tests (Mostly feature and controller tests). Our changes have passed all the tests (including feature and controller tests) as indicated in the build in pull request. | ||
We have added some more feature test cases to support the changes made by us. We created a new spec file "internationalization_spec.rb" in the /spec/features/ directory and added our capybara test cases there. The following points summarize the feature test cases: | |||
* '''It should be able to handle back link click after language change''': This tests the issue with the back link URLs we fixed as described in the implementation section. | |||
* '''It should be able to persist user selection''': This tests the User Selection Preferred. | |||
* '''It should show different language for assignments based on their course''': Tests assignments to be displayed in their course's default language. | |||
* '''It should be able to change languange for user''': Tests the manual change in display language using the dropdown. | |||
A small demo of these cases working is captured in a video. The link can be found in the links section of this document. | |||
===Manual Testing=== | ===Manual Testing=== | ||
| Line 355: | Line 326: | ||
5. While still logged in as a Student, check if the other Assignment related pages are also translated. | 5. While still logged in as a Student, check if the other Assignment related pages are also translated. | ||
[[File:Test1.png|frame|center|100px|Fig 9 : Test Scenario 1 ]] | |||
=====Scenario 2===== | =====Scenario 2===== | ||
| Line 372: | Line 345: | ||
7. See if the language was changed in the URL to en. | 7. See if the language was changed in the URL to en. | ||
8. See if the strings are translated back to English for all Assignment related pages. | 8. See if the strings are translated back to English for all Assignment related pages. | ||
[[File:Test2.png|frame|center|100px|Fig 10: Test Scenario 2 ]] | |||
====Scenario 3==== | ====Scenario 3==== | ||
| Line 397: | Line 372: | ||
6. See if the Hindi strings are translated back to English for all Assignment related pages. | 6. See if the Hindi strings are translated back to English for all Assignment related pages. | ||
[[File:Compare.png|frame|center|100px|Fig 11: Test Scenario 3 and 4 ]] | |||
===Continuous Integration Tests=== | |||
The Travis CI build has successfully passed. | |||
[[File:Travis.png|frame|center|100px|Fig 12: Test Scenario 3 and 4 ]] | |||
==Previous work== | |||
A team has worked on the same Internationalization problem and they have added the following major functionalities: | |||
* Enabled a dropdown for students to change language to english or hindi. The default language is english and the conversion of static strings to hindi was done using Google translate. | |||
* For the student views, regular static strings have been translated from english to hindi using google translate. Yml files contain the translated strings for the respective languages. There are two yml files currently in their config/locales directory - en.yml, hi_IN.yml that represent english and hindi respectively. | |||
* Changes were made in the routes.rb, application.rb and application_controller.rb to enable access to the yml files that allow language translation. An important functionality here was to set the locale ( language to use) for the application which was taken from the URL query params. If none, it defaults to the default locale file (which is english). The URL always has a locale mentioned as claimed by the authors. | |||
* Keys are included in the yml files which are the placeholders of the words that need to be translated. Yml knows what view folders to look in while choosing the keys in html files and also references keys in other html files which help in reducing duplicate key names. | |||
For the current project, we built our code on what the previous team has implemented. There were many issues identified and rectified as described above. | |||
==Links/References== | ==Links/References== | ||
Latest revision as of 18:46, 7 May 2019
Sections to be created:
Introduction
Team Members
Mandhani Kushal [mkushal@ncsu.edu]
Srinivas Nethra Padala [spadala@ncsu.edu]
Anusha Godavarthi [agodava@ncsu.edu]
Harshit Badiyani [hbbadiya@ncsu.edu]
Mentor
Zhewei Hu (zhu6@ncsu.edu)
Expertiza
Expertiza is an open source project based on Ruby on Rails framework. Expertiza allows the instructor to create new assignments and customize new or existing assignments. It also allows the instructor to create a list of topics the students can sign up for. Students can form teams in Expertiza to work on various projects and assignments. Students can also peer review other students' submissions. Expertiza supports submission across various document types, including the URLs and wiki pages.
Internationalization
Internationalization is the process of designing a software application so that it can be adapted to various languages and regions without engineering changes. Localization is the process of adapting internationalized software for a specific region or language by translating text and adding locale-specific components. Both in re-engineering an existing software or designing a new internationalized software, the first step of internationalization is to split each potentially locale-dependent part (whether code, text or data) into a separate module. Each module can then either rely on a standard library/dependency or be independently replaced as needed for each locale.
Links
- Pull Request: https://github.com/expertiza/expertiza/pull/1453
- Git Repository: https://github.com/Mandhani/expertiza
- Screencast: https://docs.google.com/presentation/d/17FUuxSlqE-NVTX-WWlReEjdEQaVbauhGF2fk4xEeRHY/edit?usp=sharing
- Final Demo video: https://youtu.be/yIBskD8BPSU
- Testing Demo: https://youtu.be/Fxvw6ElkfRM
Justification for pull request warnings
Pull request has over 500 lines of changes: Primarily because all the strings are stored in yml files which are huge.
Pull request touches more than 30 files: As we updated files for student views, all the views had to updated to support string translations.
Changed YAML files: Essential to store all translations for languages.
Shallow Tests: As part of this project, we did not make any translations for dynamic content. Thus it does not make sense to write test cases for dynamically generated content from db for this project. Our changes will only affect the UI and thus test cases have been written accordingly.
Problem Statement
As of now, expertiza only supports English and many students are from other countries and speak different languages. They might not be able to understand english. The purpose of our project - expertiza internationalization is to allow students to understand the web application in their own language by modifying the existing code base and emphasizing on the student views. Our end goal would be to enable students to change the language through a dropdown located in the navigation bar at the top of the web page without any page breaks. The language that we would work with is Hindi. This project also adds the ability for an instructor to choose a default language for the course. Students will see this language by default if they are enrolled in this course.
Project design
Summary of work
Expertiza Internationalization involves addition of a new feature to enable instructors to choose the default language when they create a course using the course creation form. This allows students to view their course landing page in the default language set by the instructor. Moreover, each assignment of a course can now be viewed in the course's default language. A new dropdown option was created in the view to enable language selection by the instructor. Changes were made in the database schema, application controller and the edit view of the instructor. All necessary feature tests were added.
Expertiza Internationalization also involves fixing issues that created bugs in the views and affected the functionality of the controllers. There were bugs in view/student_review files that prevented the parameter id to persist in the web page link after making the language change from english to hindi. This bug caused loss of assignment id and led to a NoMethodError. This NoMethoderror also occurs when we tried to change language from pages other than the Assignment landing page. The behavior was inconsistent, i.e., works for some pages but throws this error for most other pages. Another issue was that if the selected language is Hindi, and we navigate back using the back button on the pages, expertiza reverts the language change to english. Thus, the select language option was not consistent. Static text translation was not thoroughly done throughout the student views of the website.
We have successfully fixed all the above issues. The initial issue was fixed by modifying the parameters so that the language change is persistent throughout the webpages. We made use of sessions to store the locale as a selected language and made changes in the routes.rb file. The undesirable language change that occured when the "back" button was clicked was fixed by coding a link_to helper in the functionality. Added more than 100 extra lines of static translations to the yaml files alongside corresponding changes in the student view files on top of the changes made by previous team.
Design and Use Cases
The changes are designed in this way:
- An instructor can add a default to any course. English is the default choice.
- A student's assignment list page will display the default language of the course associated with them. English is default if no course is associated.
- If multiple courses are associated with a user, the display language is set to English unless all the courses have the same default language. In that case, we chose that default language.
- Each of the student's assignment pages will be displayed in default language of the assignment's course. If assignment doesn't have a course, English is the default language used.
- Ex: Two assignments A1 and A2 belonging to courses C1 and C2 having English and Hindi as their default languages respectively. A1 will be displayed in English and A2 in Hindi. THe student's assignment list page will be displayed in English.
- A student has an option to change the display language at any time during their session. This is achieved using a dropdown "Select language" in the navigation bar.
- User Selection Preferred: If a student changes the language manually using this dropdown, then all the pages including assignment pages will be displayed in this language. The user's selection is preferred over the course's default language.
The use case diagrams for our current project show the approach of changing the language in the assignment landing page as well as changing the language of the view when you select a particular assignment.
Implementation
How Language translation works
After the environment is setup, all the static strings in the views are replaced with the calls to Rails' #t helper with corresponding translation keys. These translation keys will have their values stored in the yml for each language supported.
For example:
<b>No Submission</b>
should be translated as follows:
<b><%=t ".no_submission"%>
or
<b><%= t(".no_submission")%>
Now these keys (Ex: no_submission) should have values in the en.yml and hi_IN.yml files.
Addition of default language to courses
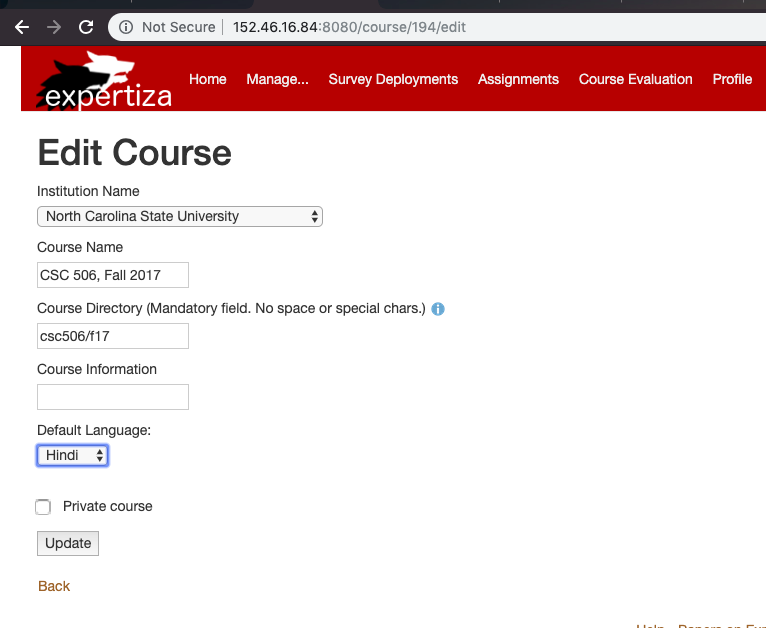
We have enabled instructors to choose the language they want to use in a certain course. When the participant is added to that particular course where the language is set, they will view their default student view pages in selected language. Default should be english. Changes are made in the database schema, application controller and the edit view of the instructor to allow the course instructor to set the default view for the students. A new dropdown option was created in the instructors view to enable language selection during course creation.
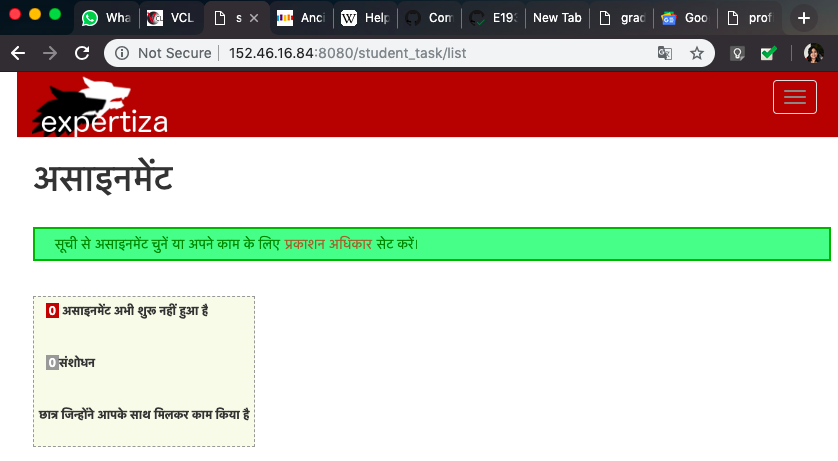
Moreover, if a student has multiple assignments belonging to different courses having different default languages, then each assignment will be displayed in its course's default language. Note that if a user changes the language manually at any point during the session, their choice will overrule and all pages including individual assignments will be displayed in the user selected language (See User Selection Preferred in the above section).
Files edited:
- db/schema.rb
locale field of type string is added to the courses table. Generated the corresponding migration as well.
- application_controller.rb
Sessions were used to set default locale only for students upon login based on the course they are enrolled in. The language preference is chosen from the course and session[:locale] is set to that for the user when they log in. Default language for each assignment based on its course is decided in this file.
- auth_controller.rb
Sessions are reset every time a user logs out and all the session variables are cleared. We edited this file to clear the locale variables we set during the session. We also made changes to support impersonation of a user in his file.


Issues fixed
- Params were not being propagated over to the pages after setting the new locale. We fixed this by making sure that the params are propagated to the next pages.
Files edited:
View: app/views/shared/_navigation.html.erb
Code snippet from the view:
Before:
<li><%=link_to_unless_current "English", locale: "en" %></li>
<li><%=link_to_unless_current "Hindi", locale: "hi_IN" %></li>
After
<li><%=link_to_unless_current "English", params.merge(locale: "en", only_path: true) %></li>
<li><%=link_to_unless_current "Hindi", params.merge(locale: "hi_IN", only_path: true)%></li>

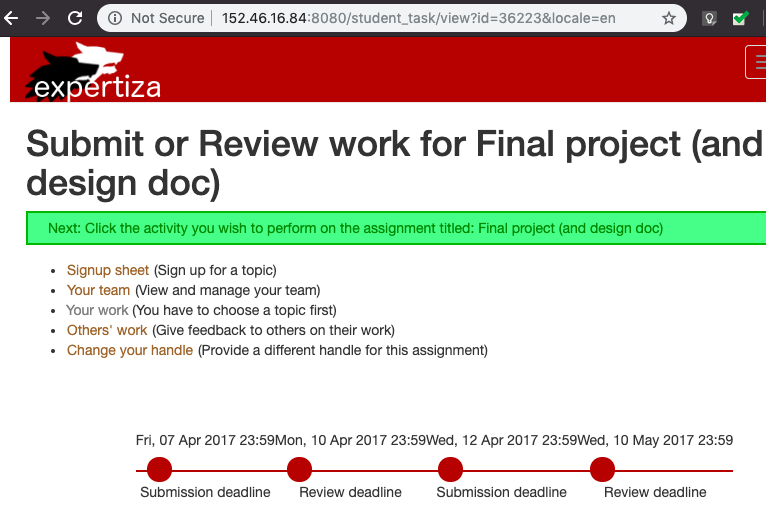
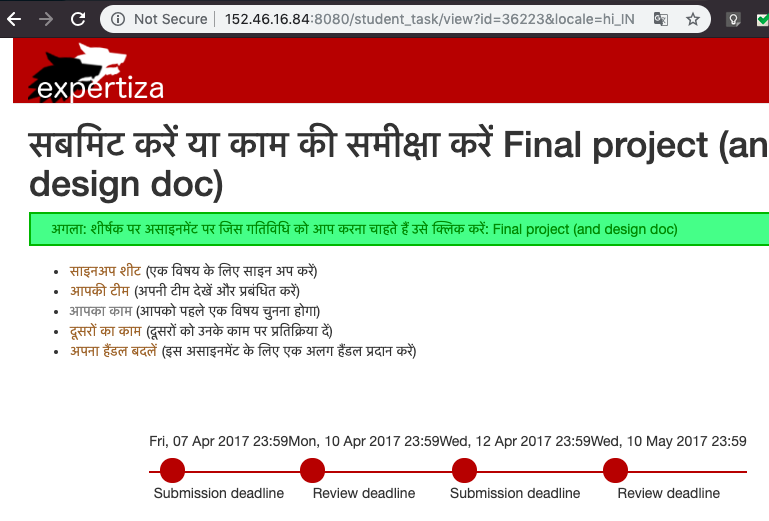
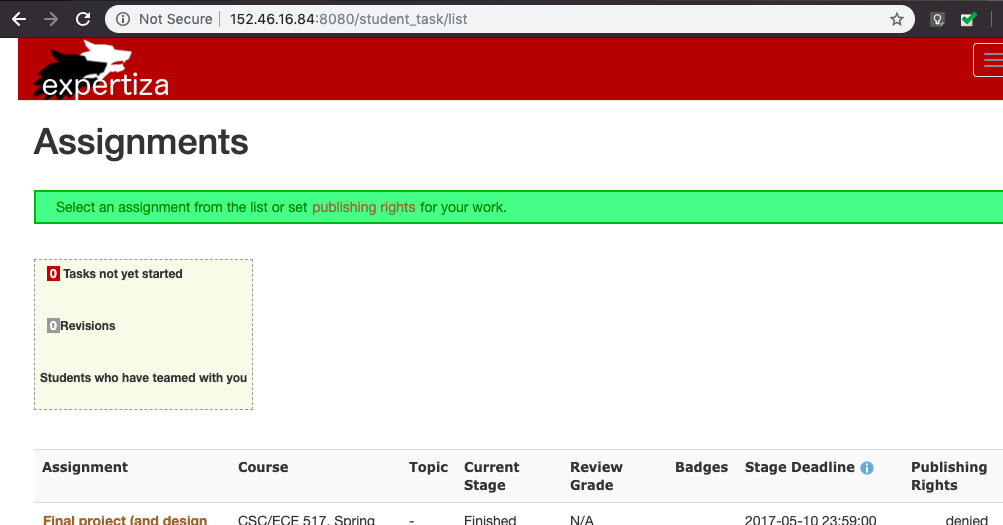
It can be observed that the parameter id and locale persists after making the change from english to hindi

- The previous team's implementation changed the url to include the locale (for ex: en or hi_IN). This made the URLs inconsistent. We modified routes.rb to not update the URLs anymore and made use of sessions to store locale as selected language.
Files edited:
config/routes.rb - Removed one line of code
scope "(:locale)", locale: /#{I18n.available_locales.join("|")}/
Controller: app/controllers/application_controller.rb
Code snippet :
Before:
I18n.locale = params[:locale] || I18n.default_locale
After
@locale ||= params[:locale] || session[:locale] || I18n.default_locale
I18n.locale = session[:locale] = @locale

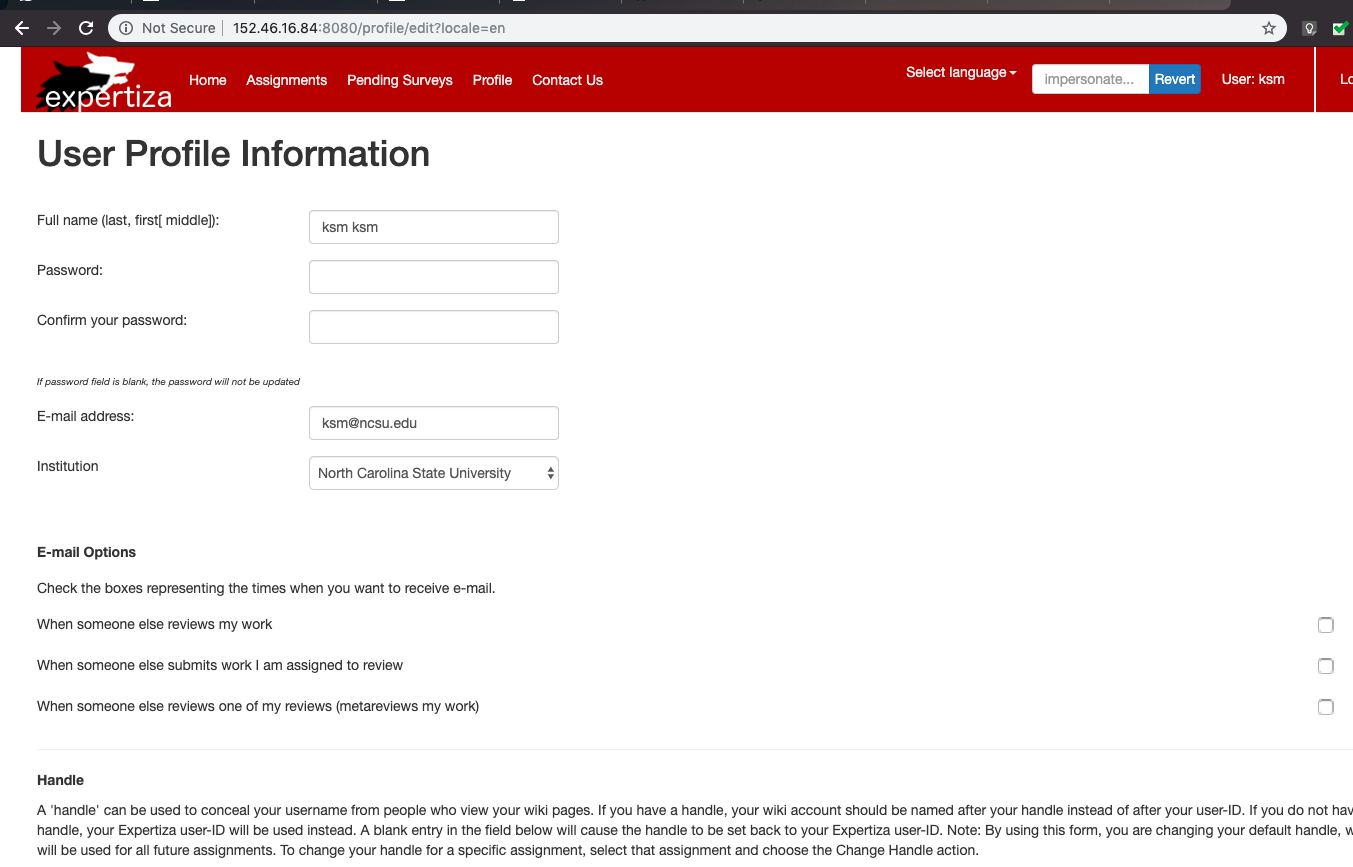
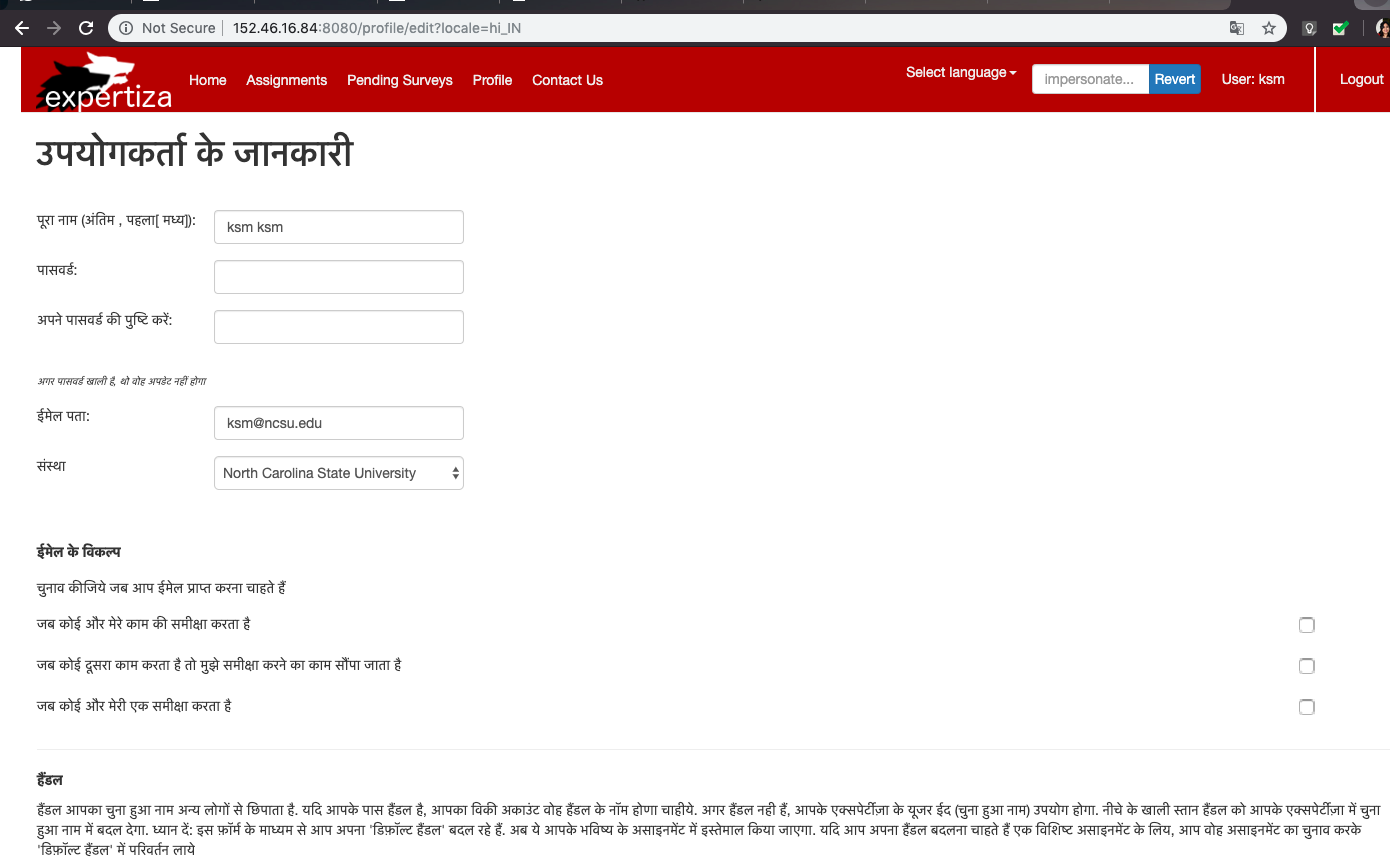
It can be observed that the NoMethodError no longer persists when we change language to hindi in the profile page

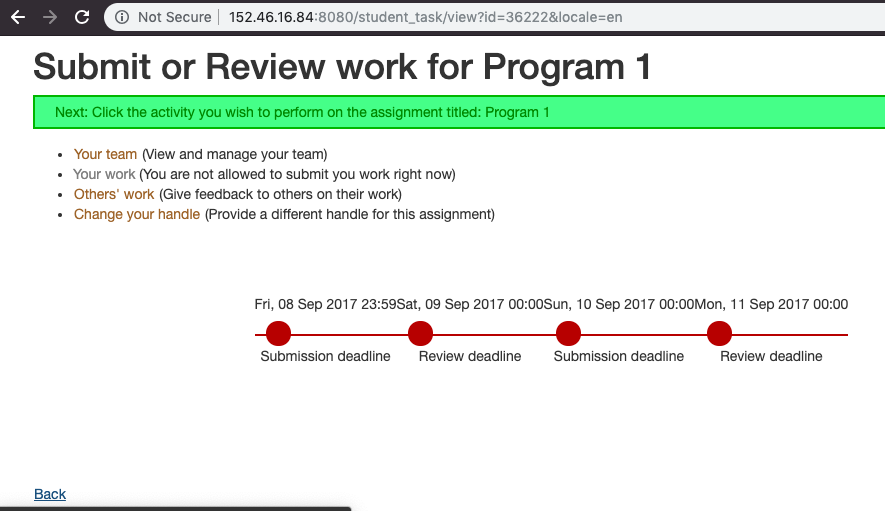
- The javascript code snippet for the "back button" loaded the old code without any params. We fixed this by replacing that snippet with a proper ruby back url. Basically, we removed "<a href="javascript:window.history.back()"><%=t ".back" %></a>" which was causing reset of locale and made sure that the locale is propagated over to the previous page.
Files edited:
Views:
app/views/student_review/list.html.erb
app/views/student_teams/edit.html.erb
app/views/student_teams/view.html.erb
app/views/student_task/view.html.erb
app/views/submitted_content/edit.html.erb
app/views/participants/change_handle.html.erb
Code snippets from the views:
Before:
<a href="javascript:window.history.back()"><%=t ".back"%></a>
After
<%= link_to t(".back"), :controller=>'student_task', :action => 'view', :id => @student %>


- We have translated all the static strings of student views to hindi using key value references for both the languages. We have also translated dynamic strings as well. 100 lines of new translations were added the en.yml and hi_IN.yml files combined.
Files edited: config/locales/hi_IN.yml config/locales/en.yml All the student view files to which key values are added
Code Snippet of newly added dynamic key values where the format is common to all the files:
<tr><td><%= label_tag('user[fullname]', t('.name_convention')) %></td><td>
A code snippet of the yml file translations:
users:
prefs:
email: "E-mail Options"
email_option: "Check the boxes representing the times when you want to receive e-mail."
email_review: "When someone else reviews my work"
email_other_review: "When someone else submits work I am assigned to review"
see_review: "When someone else reviews one of my reviews (metareviews my work)"
send_mail: "Send me copies of emails sent for assignments"
users:
prefs:
email: "ईमेल के विकल्प"
email_option: " चुनाव कीजिये जब आप ईमेल प्राप्त करना चाहते हैं "
email_review: "जब कोई और मेरे काम की समीक्षा करता है"
email_other_review: "जब कोई दूसरा काम करता है तो मुझे समीक्षा करने का काम सौंपा जाता है"
see_review: "जब कोई और मेरी एक समीक्षा करता है"
send_mail: "मुझे असाइनमेंट के लिए भेजे गए"
The summary of the files that have been modified are as follows
- app/views/
- views/student_review
- _responses.html.erb
- list.html.erb
- _set_dynamic_review.html.erb
- views/participants
- change_handle.html.erb
- sign_up_sheet/
- _suggested_topic.html.erb
- _table_header.html.erb
- list.html.erb
- student_task/
- list.html.erb
- view.html.erb
- _publishing_rights.html.erb
- student_teams/
- edit.html.erb
- view.html.erb
- submitted_content/
- _hyperlink.html.erb
- _main.html.erb
- _self_review.html.erb
- _submitted_files.html.erb
- _title.html.erb
- edit.html.erb
- grades/
- view_my_scores.html.erb
- view_team.html.erb
- views/student_review
- app/controllers
- application_controller.rb
- config
- locales/
- en.yml
- hi_IN.yml
- routes.rb
- locales/
- db/schema.rb
Test Plan
Our test plan would include two parts - Feature testing and Manual testing
Feature Testing
Feature testing in our project aims towards newly added functionality and test these new features against the already existing tests (Mostly feature and controller tests). Our changes have passed all the tests (including feature and controller tests) as indicated in the build in pull request.
We have added some more feature test cases to support the changes made by us. We created a new spec file "internationalization_spec.rb" in the /spec/features/ directory and added our capybara test cases there. The following points summarize the feature test cases:
- It should be able to handle back link click after language change: This tests the issue with the back link URLs we fixed as described in the implementation section.
- It should be able to persist user selection: This tests the User Selection Preferred.
- It should show different language for assignments based on their course: Tests assignments to be displayed in their course's default language.
- It should be able to change languange for user: Tests the manual change in display language using the dropdown.
A small demo of these cases working is captured in a video. The link can be found in the links section of this document.
Manual Testing
Through manual testing, we aim to identify if all the features of the application are working as intended when the language conversion occurs.
Scenario 1
1. Log in to Expertiza as a student.
2. Go to language dropdown in the navigation bar and choose Hindi.
3. Check if language is changed in the URL from en to hi_IN
4. Check to see if the English strings on the page are translated to Hindi
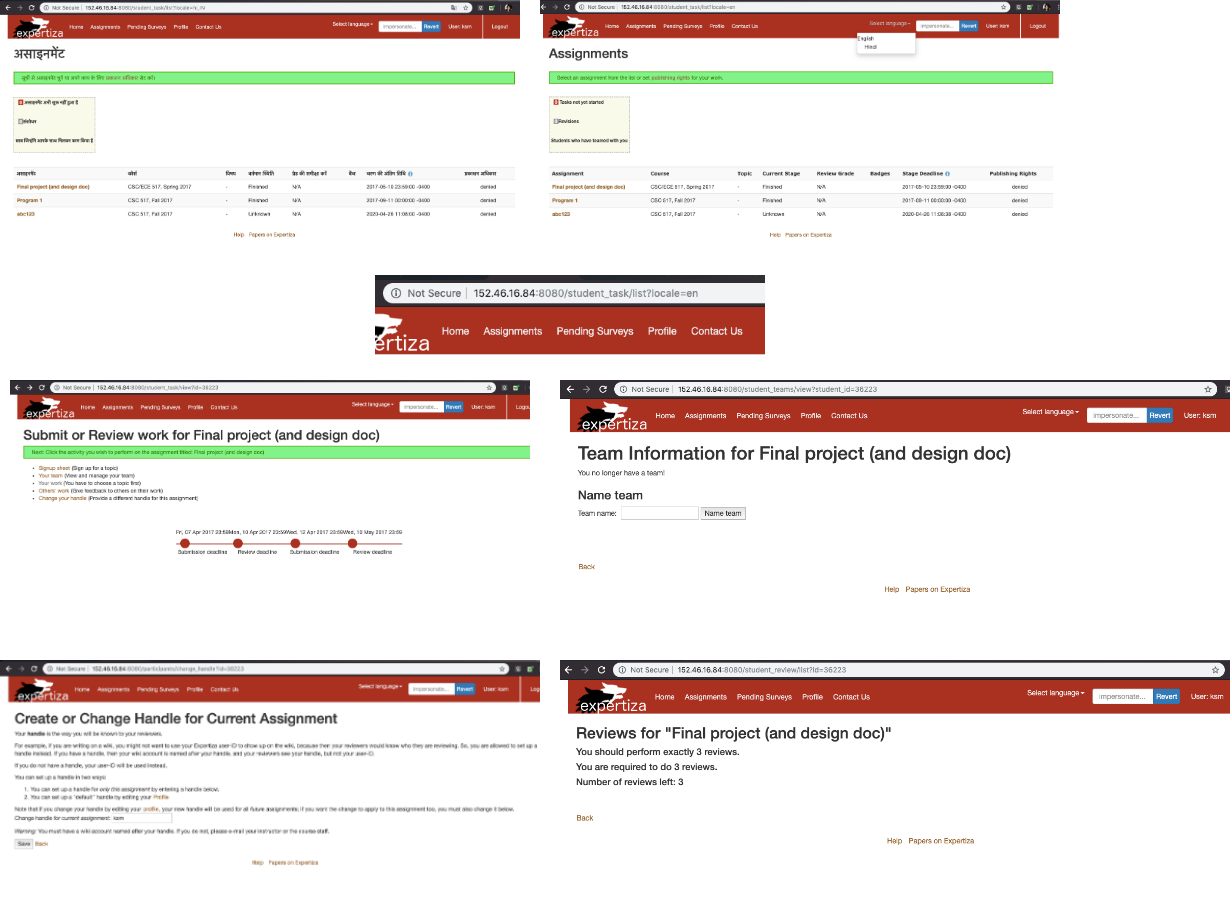
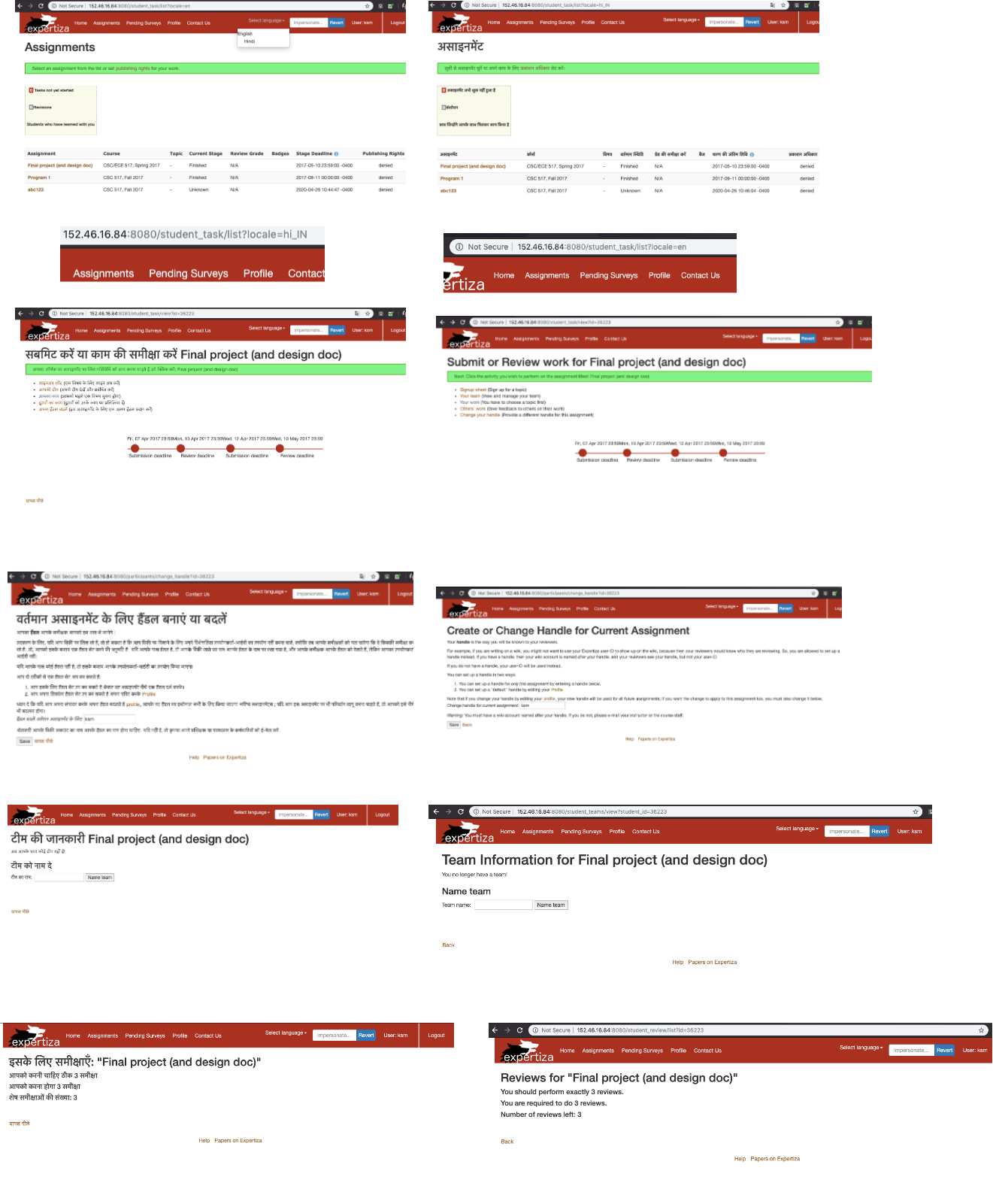
5. While still logged in as a Student, check if the other Assignment related pages are also translated.

Scenario 2
1. Log in to Expertiza as a student.
2. Go to language dropdown in the navigation bar and choose Hindi.
3. Check if language is changed in the URL from en to hi_IN
4. Check to see if the English strings on the page are translated to Hindi
5. While still logged in as a Student, check if the other Assignment related pages are also translated.
6. Go back to the main Assignment page and choose English from the dropdown.
7. See if the language was changed in the URL to en.
8. See if the strings are translated back to English for all Assignment related pages.

Scenario 3
1. Log in to Expertiza as a student.
2. Go to URL and change the language from en to hi_IN.
3. Check to see if the English strings on the page are translated to Hindi.
4. While still logged in as a Student, check if the other Assignment related pages are also translated.
Scenario 4
1. Log in to Expertiza as a student.
2. Go to URL and change the language from en to hi_IN.
3. Check to see if the English strings on the page are translated to Hindi.
4. While still logged in as a Student, check if the other Assignment related pages are also translated.
5. Now change the language back from hi_IN to en in the URL.
6. See if the Hindi strings are translated back to English for all Assignment related pages.

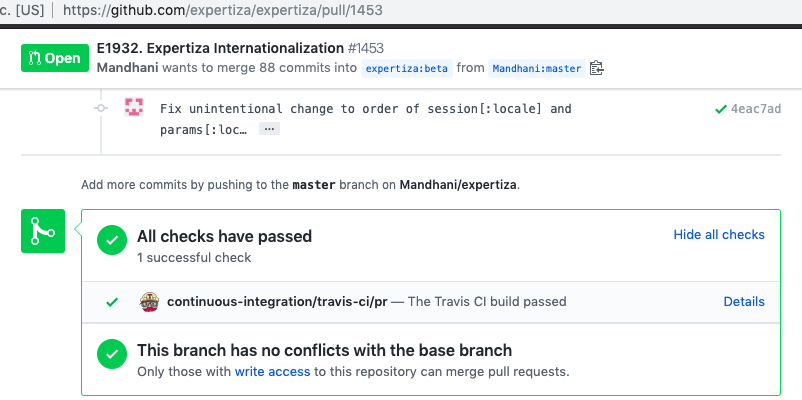
Continuous Integration Tests
The Travis CI build has successfully passed.

Previous work
A team has worked on the same Internationalization problem and they have added the following major functionalities:
- Enabled a dropdown for students to change language to english or hindi. The default language is english and the conversion of static strings to hindi was done using Google translate.
- For the student views, regular static strings have been translated from english to hindi using google translate. Yml files contain the translated strings for the respective languages. There are two yml files currently in their config/locales directory - en.yml, hi_IN.yml that represent english and hindi respectively.
- Changes were made in the routes.rb, application.rb and application_controller.rb to enable access to the yml files that allow language translation. An important functionality here was to set the locale ( language to use) for the application which was taken from the URL query params. If none, it defaults to the default locale file (which is english). The URL always has a locale mentioned as claimed by the authors.
- Keys are included in the yml files which are the placeholders of the words that need to be translated. Yml knows what view folders to look in while choosing the keys in html files and also references keys in other html files which help in reducing duplicate key names.
For the current project, we built our code on what the previous team has implemented. There were many issues identified and rectified as described above.
Links/References
1. Internationalization and Localization Wikipedia: https://en.wikipedia.org/wiki/Internationalization_and_localization
Support Material
1. https://guides.rubyonrails.org/i18n.html#how-i18n-in-ruby-on-rails-works[1]
2. https://guides.rubyonrails.org/i18n.html#setting-the-locale-from-url-params[2]
3. https://guides.rubyonrails.org/i18n.html#abstracting-localized-code[3]
4. https://guides.rubyonrails.org/i18n.html#providing-translations-for-internationalized-strings[4]
5. https://guides.rubyonrails.org/i18n.html#passing-variables-to-translations [5]

