CSC/ECE 517 Fall 2018/E1866 Expertiza Internationalization: Difference between revisions
No edit summary |
|||
| (88 intermediate revisions by 2 users not shown) | |||
| Line 10: | Line 10: | ||
Reddy Aravind Karnam Ganesh (rkarnam@ncsu.edu) | Reddy Aravind Karnam Ganesh (rkarnam@ncsu.edu) | ||
=== Mentor === | |||
Zhewei Hu (zhu6@ncsu.edu) | |||
===Relevant Files=== | ===Relevant Files=== | ||
config/locales | config/locales/ | ||
* en.yml | |||
* hi_IN.yml | |||
config/ | |||
* routes.rb | |||
* application.rb | |||
app/controllers/ | |||
* applcation_controller.rb | |||
Student View Files: | |||
* app/views/ | |||
** shared/ | |||
*** _navigation.html.erb | |||
** sign_up_sheet/ | |||
*** _suggested_topic.html.erb | |||
*** _table_header.html.erb | |||
*** list.html.erb | |||
** student_task/ | |||
*** list.html.erb | |||
*** view.html.erb | |||
*** _publishing_rights.html.erb | |||
** student_teams/ | |||
*** edit.html.erb | |||
*** view.html.erb | |||
** submitted_content/ | |||
*** _hyperlink.html.erb | |||
*** _main.html.erb | |||
*** _self_review.html.erb | |||
*** _submitted_files.html.erb | |||
*** _title.html.erb | |||
*** edit.html.erb | |||
** grades/ | |||
*** view_my_scores.html.erb | |||
*** view_team.html.erb | |||
** student_review/ | |||
*** list.html.erb | |||
*** _responses.html.erb | |||
*** _set_dynamic_review.html.erb | |||
** participants/ | |||
*** change_handle.html.erb | |||
== Project Description == | == Project Description == | ||
Currently Expertiza only supports | Currently Expertiza only supports the English language. Many students are from other countries. So, we aimed to allow them to view their pages in another language. This is done by internationalizing static strings in Expertiza for Student Assignment related pages to another language (ex: Hindi or Chinese). Students had the ability to change the language through a dropdown located in navigation bar at the top of the page. We did not affect any strings that are dynamically shown. We focused on adding the Hindi language as a lot of students are Indian. | ||
== Project Design == | == Project Design == | ||
| Line 27: | Line 72: | ||
===Technical Design=== | ===Technical Design=== | ||
====Allowing | ====Allowing Student to change language for Assignment Pages==== | ||
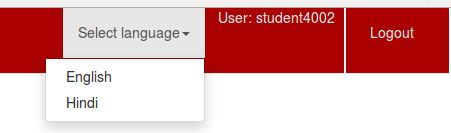
* We | * We added a dropdown in the navigation bar for a student to use | ||
* They are able to choose from English or Hindi | |||
* When | * [[File: Internationalization Navigation dropdown 2.JPG]] | ||
* When the language is clicked on it changed all the static strings in the Student Views related to Assignments to the newly selected language. | |||
* Students could also manually change the language in the URL themselves by. The language is put before the page name. Example: www.example.com/en/book -> www.example.com/hi_IN/book | |||
====Adding Multi-Language Support==== | ====Adding Multi-Language Support==== | ||
* For this project, we | * For this project, we added support for one language, Hindi. | ||
* We | * We used Google Translate to convert the strings to Hindi. | ||
* There | * We used the [https://guides.rubyonrails.org/i18n.html#how-i18n-in-ruby-on-rails-works Rails Internationalization (I18n) API] to help us add multi language support. | ||
* There are two <code>yml</code> files in the <code>config/locales</code> directory representing the different languages that can be used in Expertiza. | |||
** One for English, which will be the default language used, and another for Hindi. | ** One for English, which will be the default language used, and another for Hindi. | ||
*** <code>en.yml</code> | *** <code>en.yml</code> | ||
*** <code>hi_IN.yml</code> | *** <code>hi_IN.yml</code> | ||
** These <code>yaml</code> files | ** These <code>yaml</code> files contained the translated strings for their respective language. | ||
* We | * We editied the <code>routes.rb, application.rb, application_controller.rb</code> files and all the view files related to Student Assignments (which you can see at the top of the wiki) so that it can read from the <code>yml</code> files to show other languages. | ||
------------------------------ | |||
* <code>application.rb</code> | |||
** We've added the following two lines in the Recaptcha module of this file: | |||
<code> | |||
config.i18n.available_locales = [:en,:hi_IN] | |||
</code> | |||
* This tells the application all the available locale <code>.yml</code> files that are supported. If you wanted to add more language support, you can just add it to the list shown here. | |||
<code> | |||
config.i18n.default_locale = :en | |||
</code> | |||
* The sets the default language for the application. Which in this case is English. | |||
---------------------------- | |||
* <code>application_controller.rb</code> | |||
** We added the following to this file to get translations to work: | |||
<code> | |||
before_action :set_locale | |||
</code> | |||
* This will call the set_locale method | |||
<code> | |||
def set_locale | |||
I18n.locale = params[:locale] || I18n.default_locale | |||
end | |||
</code> | |||
* This sets the locale (language to use) for the application. The locale is taken from the URL query params list. If none is given, then it defaults to our default locale file (which is English). The application will always default to English and it won't pull from params until another language is chosen from the dropdown and sets :locale to something else. | |||
<code> | |||
def default_url_options(options={}) | |||
{locale: I18n.locale}.merge options | |||
end | |||
</code> | |||
* This makes the URL always have a locale, which is set in the set_locale method, in it. This way the user doesn't have to manually enter a locale in the URL to translate the page. However, it adds the locale to the end of the URL like this: www.example.com/book/?locale=en. This is not something we want as it doesn't look good. This is fixed with routes.rb | |||
----------------------------- | |||
* <code> routes.rb </code> | |||
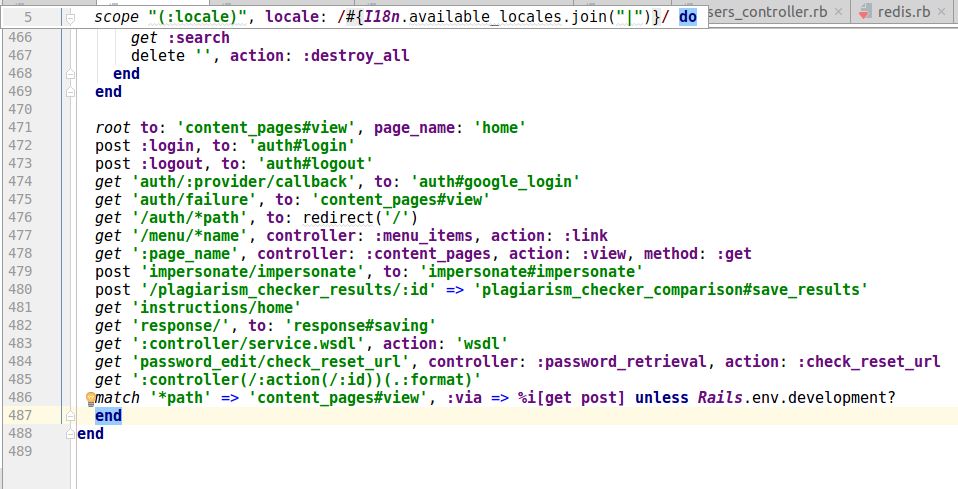
** We wrapped the file in <code> routes.rb </code> with a <code>scope:</code> so that the locale can be added before the page name in the URL. Something like this: www.example.com/en/book | |||
** [[File:Internationalization Route rb 2.JPG]] | |||
*** the code at the top prevents a Routing Error when you go to a page and don't specify the locale (www.example.com/book) and it allows the default locale to be used. It knows the available locales from line <code>/#{I18n.available_locales.join("|")} </code>. <code> available_locales </code> was set in the <code>application.rb</code> file | |||
---------------------------- | |||
* <code>.yml</code> Files | |||
** <code>.yml</code> files know to look at the <code>view</code> folder when looking for keys to show | |||
** Because of that, <code>.yml</code> files are structured in a hierarchy as shown below: | |||
<code> | |||
locale_name: | |||
folder_name: | |||
html_page_name: | |||
key_name_for_string: | |||
</code> | |||
* Below is a sample for how we formatted our two locale files | |||
<code> | |||
en: | |||
student_task: | |||
list: | |||
assignments: "Assignments" | |||
</code> | |||
<code> | |||
hi_IN: | |||
student_task: | |||
list: | |||
assignments: "असाइनमेंट" | |||
</code> | |||
* <code>student_task</code> is the folder under views: <code>views/student_task</code> | |||
* list is the name of the html page: <code>view/student_task/list.html.erb</code> | |||
* assignments is the key that replaces the word "Assignments" in the code (see next section). | |||
* If more keys are added, they would need to be added in this format | |||
* | |||
---------------------------- | |||
* Student Views were translated as shown below: | |||
** Regular Static Strings | |||
*** Take any static, hard coded strings, like this one: <nowiki><h1> Assignments </h1></nowiki>, and replace "Assignment", with <code><%=t ".key_name" %></code> | |||
*** The new code would look like this <nowiki><h1><%=t ".key_name" %></h1> </nowiki> | |||
*** <code> key_name </code> comes from the key in the <code>.yml</code> files. The locale variable (en or hi_IN) would determine which one it pulls from. | |||
*** This is how you would change the strings for an html page. | |||
** Static strings for buttons, dropdowns, etc. | |||
*** You can also translate static string field values that you would find in buttons, dropdowns, etc. When you change these types of strings, you need slightly different code to translate it. | |||
*** Example: <code><%= submit_tag 'Save' %> </code>. You would replace 'Save' with <code>t('.key_name')</code>. | |||
*** It would now look like this <code> <%= submit_tag t('.key_name') %></code> | |||
** Other Info | |||
*** Because the <code>.yml</code> know what view folders to look in when choosing the keys, when you type . for the key_namefor the translation code (shown above), it will show the list of keys available for the html page you are in, at least in RubyMine. | |||
*** Reference keys in other html files (Look at below code for example) | |||
**** You can reference keys under from another html file within the same sub view folder. | |||
***** For example, you can reference the key <code>select_assignment</code> from the <code>view/student_task/view.html.erb</code> in <code>view/student_task/list.html.erb</code> by doing <code><%=t ".view.select_assignment" %></code> for a static string in <code>view/student_task/list.html.erb</code> | |||
**** You can reference keys from another html file in a different sub view folder | |||
***** For example, you can reference the key <code>sign_up</code> from <code>view/publishing/view.html.erb</code> in <code>view/student_task/list.html.erb</code> from by doing <code><%=t ".publishing.view.sign_up" %></code> for a static string in <code>view/student_task/list.html.erb</code> | |||
**** By referencing keys not in the html file you are working on, you can reduce duplicate key names. | |||
<code> | |||
en: | |||
student_task | |||
list: | |||
assignment: "Assignment" | |||
view: | |||
select_assignment: "Select Assignment" | |||
publishing | |||
view: | |||
sign_up: "Sign Up" | |||
</code> | |||
===Example Output=== | ===Example Output=== | ||
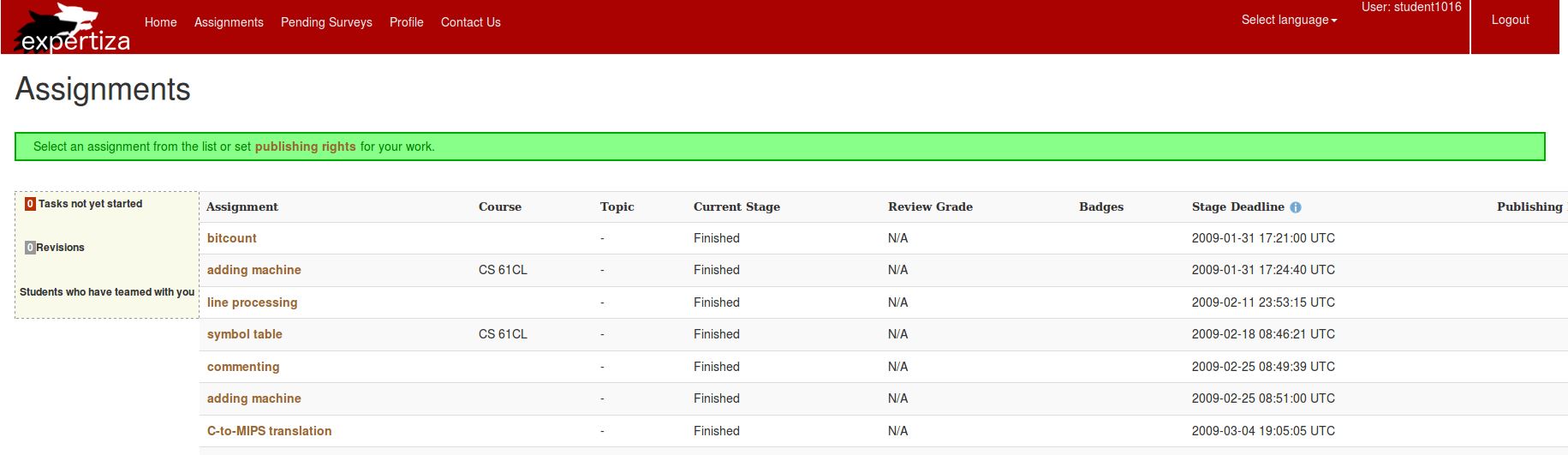
====Original Page==== | ====Original Page==== | ||
[[File: | [[File:Internationalization ssignment main page.JPG]] | ||
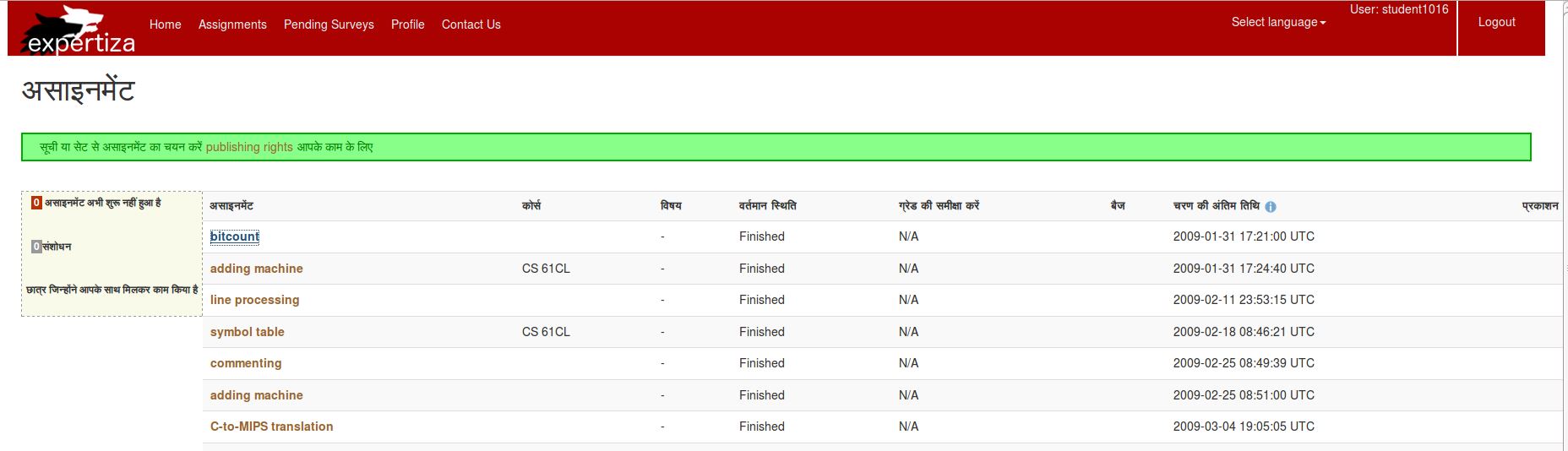
====Translated Page==== | |||
[[File:Internationalization assignment main translated page.JPG]] | |||
===Test Plan=== | |||
====Student Credentials==== | |||
username: student1016 or student[4000-8000] | |||
password: password | |||
====Before Testing==== | |||
* When going between pages, use the Back button link located on the bottom of pages, not on the browser | |||
* When going to the main Assignment page, use the Back button link to get there to test out the scenarios below, not the link in the navigation bar. | |||
====Scenario 1==== | |||
1. Log in to Expertiza as a student. | |||
2. Go to language dropdown in the navigation bar and choose Hindi. | |||
3. Check if language is changed in the URL from en to hi_IN | |||
4. Check to see if the English strings on the page are translated to Hindi | |||
5. While still logged in as a Student, check if the other Assignment related pages are also translated. | |||
====Scenario 2==== | |||
1. Log in to Expertiza as a student. | |||
2. Go to language dropdown in the navigation bar and choose Hindi. | |||
3. Check if language is changed in the URL from en to hi_IN | |||
4. Check to see if the English strings on the page are translated to Hindi | |||
5. While still logged in as a Student, check if the other Assignment related pages are also translated. | |||
6. Go back to the main Assignment page and choose English from the dropdown. | |||
7. See if the language was changed in the URL to en. | |||
8. See if the strings are translated back to English for all Assignment related pages. | |||
====Scenario 3==== | |||
1. Log in to Expertiza as a student. | |||
2. Go to URL and change the language from en to hi_IN. | |||
3. Check to see if the English strings on the page are translated to Hindi. | |||
4. While still logged in as a Student, check if the other Assignment related pages are also translated. | |||
==== | ====Scenario 4==== | ||
1. Log in to Expertiza as a student. | |||
== | 2. Go to URL and change the language from en to hi_IN. | ||
3. Check to see if the English strings on the page are translated to Hindi. | |||
4. While still logged in as a Student, check if the other Assignment related pages are also translated. | |||
5. Now change the language back from hi_IN to en in the URL. | |||
6. See if the Hindi strings are translated back to English for all Assignment related pages. | |||
==Future Work== | |||
[[File: | Due to time, there were some things we weren't able to fix or work on. | ||
* Problems: | |||
** When a student goes back to the main Assignment page, views/student_task/list, by clicking the link in the navigation bar, the language locale doesn't appear in the URL. This means that if you did change the language from the dropdown or manually, it will go back to the default locale language. See the URL below: | |||
*** [[File:Internationalization assignment link langauge error.JPG]] | |||
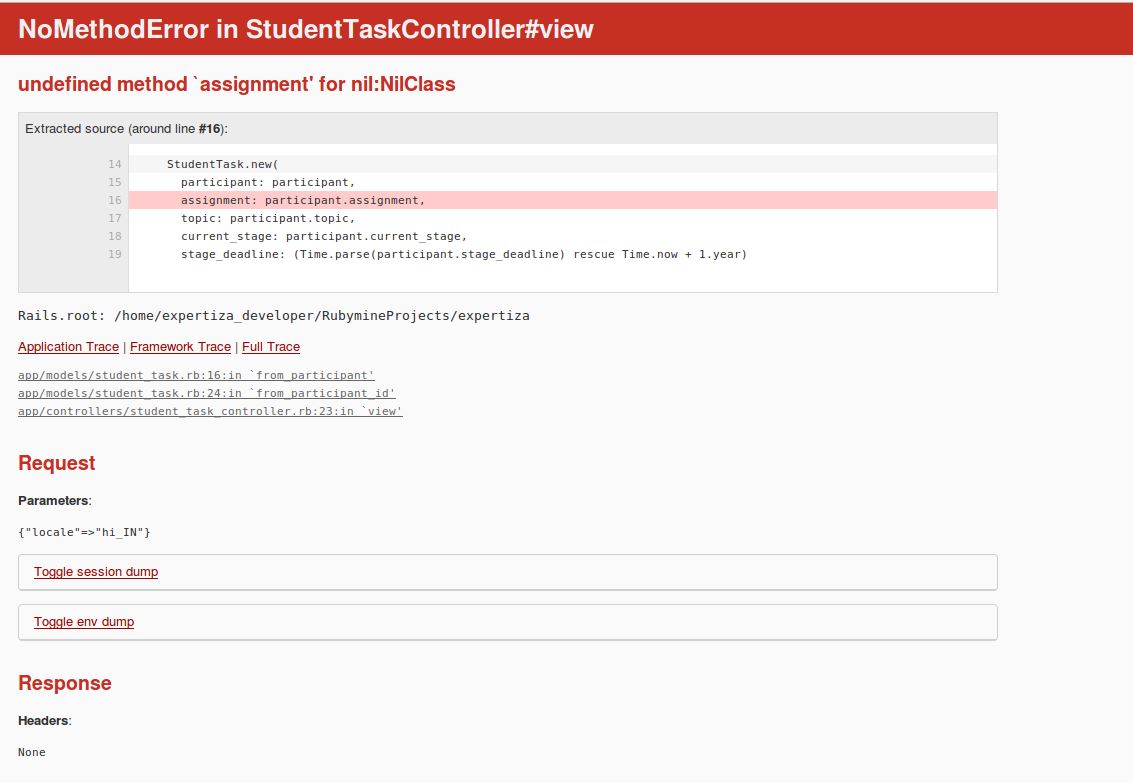
** If you try to use the language dropdown in a page other than the main Assignment page, it will give an error like the one shown below: | |||
*** [[File:Internationalization langauge dropdown error.JPG]] | |||
** But if you manually change the language in the URL, it works fine and persists as you navigate through the pages. | |||
* Feature: | |||
** We also have translated keys for many course pages, but did not implement the actual translation code in the view files for them. You should be able to look at the keys to find out which view files they are. | |||
** Adding translation for Chinese. | |||
*Additional Considerations(After our discussion during presentation): | |||
**A future team needs to add support for dynamic text. Our project was only concerned with Expertiza's static text. The dynamic text needs to change too for a completely seamless end user experience. | |||
**When generating translations, one must consider the differences in sentence structure between languages. In many cases throughout Expertiza we see the following pattern: <static_text><dynamic_text><static_text>. This is a difficult case to handle. What looks like a natural break in sentence structure in one language may not look natural in another. Dr. Gehringer mentioned the possibility of having that location of the dynamic text also be able to change between locales. This needs to be investigated by a future team. That may require a different API, or generating an entirely separate view for each locale(not ideal). | |||
**When dealing with dynamic text two approaches need to be investigated(in addition to researching API suppport): | |||
***Query the model in its default locale and attempt to match the string with a translation after retrieval(ideal). This would be the preferred approach. We don't want to have to alter our model to alter our translations. Barring API support, this might present complicated view code, but would be preferable to created dependency between the model and the translation. | |||
***Store separate text fields in the model for each locale(not ideal). This is something we want to avoid. We should not be altering the model to add functionality to our views. | |||
**The student16 login used to test Expertiza needs more work. Some student views are inaccessible due to a lack of inbuilt data. This makes testing more difficult to accomplish. | |||
== Links/References == | == Links/References == | ||
| Line 61: | Line 286: | ||
===Project Links=== | ===Project Links=== | ||
* Pull Request: | * Pull Request: https://github.com/expertiza/expertiza/pull/1286 | ||
* Github: https://github.com/mukhtar23/expertiza | * Github: https://github.com/mukhtar23/expertiza | ||
* Video: | * Video: https://youtu.be/TA9PkcK61QM | ||
===Support Material=== | ===Support Material=== | ||
| Line 71: | Line 296: | ||
* [https://guides.rubyonrails.org/i18n.html#providing-translations-for-internationalized-strings https://guides.rubyonrails.org/i18n.html#providing-translations-for-internationalized-strings] | * [https://guides.rubyonrails.org/i18n.html#providing-translations-for-internationalized-strings https://guides.rubyonrails.org/i18n.html#providing-translations-for-internationalized-strings] | ||
* [https://guides.rubyonrails.org/i18n.html#passing-variables-to-translations https://guides.rubyonrails.org/i18n.html#passing-variables-to-translations] | * [https://guides.rubyonrails.org/i18n.html#passing-variables-to-translations https://guides.rubyonrails.org/i18n.html#passing-variables-to-translations] | ||
* [https://www.youtube.com/watch?v=HLb0hEgrXTc https://www.youtube.com/watch?v=HLb0hEgrXTc] | |||
* [https://phraseapp.com/blog/posts/rails-i18n-guide/ https://phraseapp.com/blog/posts/rails-i18n-guide/] | |||
Latest revision as of 02:55, 15 December 2018
Introduction
Team Members
Jonathan Gill (jtgill@ncsu.edu)
Hasham Mukhtar (hmukhta@ncsu.edu)
Abhilasha Saini (asaini4@ncsu.edu)
Reddy Aravind Karnam Ganesh (rkarnam@ncsu.edu)
Mentor
Zhewei Hu (zhu6@ncsu.edu)
Relevant Files
config/locales/
- en.yml
- hi_IN.yml
config/
- routes.rb
- application.rb
app/controllers/
- applcation_controller.rb
Student View Files:
- app/views/
- shared/
- _navigation.html.erb
- sign_up_sheet/
- _suggested_topic.html.erb
- _table_header.html.erb
- list.html.erb
- student_task/
- list.html.erb
- view.html.erb
- _publishing_rights.html.erb
- student_teams/
- edit.html.erb
- view.html.erb
- submitted_content/
- _hyperlink.html.erb
- _main.html.erb
- _self_review.html.erb
- _submitted_files.html.erb
- _title.html.erb
- edit.html.erb
- grades/
- view_my_scores.html.erb
- view_team.html.erb
- student_review/
- list.html.erb
- _responses.html.erb
- _set_dynamic_review.html.erb
- participants/
- change_handle.html.erb
- shared/
Project Description
Currently Expertiza only supports the English language. Many students are from other countries. So, we aimed to allow them to view their pages in another language. This is done by internationalizing static strings in Expertiza for Student Assignment related pages to another language (ex: Hindi or Chinese). Students had the ability to change the language through a dropdown located in navigation bar at the top of the page. We did not affect any strings that are dynamically shown. We focused on adding the Hindi language as a lot of students are Indian.
Project Design
Technical Design
Allowing Student to change language for Assignment Pages
- We added a dropdown in the navigation bar for a student to use
- They are able to choose from English or Hindi
- When the language is clicked on it changed all the static strings in the Student Views related to Assignments to the newly selected language.
- Students could also manually change the language in the URL themselves by. The language is put before the page name. Example: www.example.com/en/book -> www.example.com/hi_IN/book
Adding Multi-Language Support
- For this project, we added support for one language, Hindi.
- We used Google Translate to convert the strings to Hindi.
- We used the Rails Internationalization (I18n) API to help us add multi language support.
- There are two
ymlfiles in theconfig/localesdirectory representing the different languages that can be used in Expertiza.- One for English, which will be the default language used, and another for Hindi.
en.ymlhi_IN.yml
- These
yamlfiles contained the translated strings for their respective language.
- One for English, which will be the default language used, and another for Hindi.
- We editied the
routes.rb, application.rb, application_controller.rbfiles and all the view files related to Student Assignments (which you can see at the top of the wiki) so that it can read from theymlfiles to show other languages.
application.rb- We've added the following two lines in the Recaptcha module of this file:
config.i18n.available_locales = [:en,:hi_IN]
- This tells the application all the available locale
.ymlfiles that are supported. If you wanted to add more language support, you can just add it to the list shown here.
config.i18n.default_locale = :en
- The sets the default language for the application. Which in this case is English.
application_controller.rb- We added the following to this file to get translations to work:
before_action :set_locale
- This will call the set_locale method
def set_locale
I18n.locale = params[:locale] || I18n.default_locale
end
- This sets the locale (language to use) for the application. The locale is taken from the URL query params list. If none is given, then it defaults to our default locale file (which is English). The application will always default to English and it won't pull from params until another language is chosen from the dropdown and sets :locale to something else.
def default_url_options(options={})
{locale: I18n.locale}.merge options
end
- This makes the URL always have a locale, which is set in the set_locale method, in it. This way the user doesn't have to manually enter a locale in the URL to translate the page. However, it adds the locale to the end of the URL like this: www.example.com/book/?locale=en. This is not something we want as it doesn't look good. This is fixed with routes.rb
routes.rb- We wrapped the file in
routes.rbwith ascope:so that the locale can be added before the page name in the URL. Something like this: www.example.com/en/book - the code at the top prevents a Routing Error when you go to a page and don't specify the locale (www.example.com/book) and it allows the default locale to be used. It knows the available locales from line
/#{I18n.available_locales.join("|")}.available_localeswas set in theapplication.rbfile
- the code at the top prevents a Routing Error when you go to a page and don't specify the locale (www.example.com/book) and it allows the default locale to be used. It knows the available locales from line
- We wrapped the file in
.ymlFiles.ymlfiles know to look at theviewfolder when looking for keys to show- Because of that,
.ymlfiles are structured in a hierarchy as shown below:
locale_name:
folder_name:
html_page_name:
key_name_for_string:
- Below is a sample for how we formatted our two locale files
en:
student_task:
list:
assignments: "Assignments"
hi_IN:
student_task:
list:
assignments: "असाइनमेंट"
student_taskis the folder under views:views/student_task- list is the name of the html page:
view/student_task/list.html.erb - assignments is the key that replaces the word "Assignments" in the code (see next section).
- If more keys are added, they would need to be added in this format
- Student Views were translated as shown below:
- Regular Static Strings
- Take any static, hard coded strings, like this one: <h1> Assignments </h1>, and replace "Assignment", with
<%=t ".key_name" %> - The new code would look like this <h1><%=t ".key_name" %></h1>
key_namecomes from the key in the.ymlfiles. The locale variable (en or hi_IN) would determine which one it pulls from.- This is how you would change the strings for an html page.
- Take any static, hard coded strings, like this one: <h1> Assignments </h1>, and replace "Assignment", with
- Static strings for buttons, dropdowns, etc.
- You can also translate static string field values that you would find in buttons, dropdowns, etc. When you change these types of strings, you need slightly different code to translate it.
- Example:
<%= submit_tag 'Save' %>. You would replace 'Save' witht('.key_name'). - It would now look like this
<%= submit_tag t('.key_name') %>
- Other Info
- Because the
.ymlknow what view folders to look in when choosing the keys, when you type . for the key_namefor the translation code (shown above), it will show the list of keys available for the html page you are in, at least in RubyMine. - Reference keys in other html files (Look at below code for example)
- You can reference keys under from another html file within the same sub view folder.
- For example, you can reference the key
select_assignmentfrom theview/student_task/view.html.erbinview/student_task/list.html.erbby doing<%=t ".view.select_assignment" %>for a static string inview/student_task/list.html.erb
- For example, you can reference the key
- You can reference keys from another html file in a different sub view folder
- For example, you can reference the key
sign_upfromview/publishing/view.html.erbinview/student_task/list.html.erbfrom by doing<%=t ".publishing.view.sign_up" %>for a static string inview/student_task/list.html.erb
- For example, you can reference the key
- By referencing keys not in the html file you are working on, you can reduce duplicate key names.
- You can reference keys under from another html file within the same sub view folder.
- Because the
- Regular Static Strings
en:
student_task
list:
assignment: "Assignment"
view:
select_assignment: "Select Assignment"
publishing
view:
sign_up: "Sign Up"
Example Output
Original Page
Translated Page
Test Plan
Student Credentials
username: student1016 or student[4000-8000]
password: password
Before Testing
- When going between pages, use the Back button link located on the bottom of pages, not on the browser
- When going to the main Assignment page, use the Back button link to get there to test out the scenarios below, not the link in the navigation bar.
Scenario 1
1. Log in to Expertiza as a student.
2. Go to language dropdown in the navigation bar and choose Hindi.
3. Check if language is changed in the URL from en to hi_IN
4. Check to see if the English strings on the page are translated to Hindi
5. While still logged in as a Student, check if the other Assignment related pages are also translated.
Scenario 2
1. Log in to Expertiza as a student.
2. Go to language dropdown in the navigation bar and choose Hindi.
3. Check if language is changed in the URL from en to hi_IN
4. Check to see if the English strings on the page are translated to Hindi
5. While still logged in as a Student, check if the other Assignment related pages are also translated.
6. Go back to the main Assignment page and choose English from the dropdown.
7. See if the language was changed in the URL to en.
8. See if the strings are translated back to English for all Assignment related pages.
Scenario 3
1. Log in to Expertiza as a student.
2. Go to URL and change the language from en to hi_IN.
3. Check to see if the English strings on the page are translated to Hindi.
4. While still logged in as a Student, check if the other Assignment related pages are also translated.
Scenario 4
1. Log in to Expertiza as a student.
2. Go to URL and change the language from en to hi_IN.
3. Check to see if the English strings on the page are translated to Hindi.
4. While still logged in as a Student, check if the other Assignment related pages are also translated.
5. Now change the language back from hi_IN to en in the URL.
6. See if the Hindi strings are translated back to English for all Assignment related pages.
Future Work
Due to time, there were some things we weren't able to fix or work on.
- Problems:
- When a student goes back to the main Assignment page, views/student_task/list, by clicking the link in the navigation bar, the language locale doesn't appear in the URL. This means that if you did change the language from the dropdown or manually, it will go back to the default locale language. See the URL below:
- If you try to use the language dropdown in a page other than the main Assignment page, it will give an error like the one shown below:
- But if you manually change the language in the URL, it works fine and persists as you navigate through the pages.
- Feature:
- We also have translated keys for many course pages, but did not implement the actual translation code in the view files for them. You should be able to look at the keys to find out which view files they are.
- Adding translation for Chinese.
- Additional Considerations(After our discussion during presentation):
- A future team needs to add support for dynamic text. Our project was only concerned with Expertiza's static text. The dynamic text needs to change too for a completely seamless end user experience.
- When generating translations, one must consider the differences in sentence structure between languages. In many cases throughout Expertiza we see the following pattern: <static_text><dynamic_text><static_text>. This is a difficult case to handle. What looks like a natural break in sentence structure in one language may not look natural in another. Dr. Gehringer mentioned the possibility of having that location of the dynamic text also be able to change between locales. This needs to be investigated by a future team. That may require a different API, or generating an entirely separate view for each locale(not ideal).
- When dealing with dynamic text two approaches need to be investigated(in addition to researching API suppport):
- Query the model in its default locale and attempt to match the string with a translation after retrieval(ideal). This would be the preferred approach. We don't want to have to alter our model to alter our translations. Barring API support, this might present complicated view code, but would be preferable to created dependency between the model and the translation.
- Store separate text fields in the model for each locale(not ideal). This is something we want to avoid. We should not be altering the model to add functionality to our views.
- The student16 login used to test Expertiza needs more work. Some student views are inaccessible due to a lack of inbuilt data. This makes testing more difficult to accomplish.
Links/References
Project Links
- Pull Request: https://github.com/expertiza/expertiza/pull/1286
- Github: https://github.com/mukhtar23/expertiza
- Video: https://youtu.be/TA9PkcK61QM
Support Material
- https://guides.rubyonrails.org/i18n.html#how-i18n-in-ruby-on-rails-works
- https://guides.rubyonrails.org/i18n.html#setting-the-locale-from-url-params
- https://guides.rubyonrails.org/i18n.html#abstracting-localized-code
- https://guides.rubyonrails.org/i18n.html#providing-translations-for-internationalized-strings
- https://guides.rubyonrails.org/i18n.html#passing-variables-to-translations