CSC/ECE 517 Spring 2016 E1628 Visualization: Difference between revisions
| (17 intermediate revisions by 3 users not shown) | |||
| Line 24: | Line 24: | ||
gem 'jquery-tablesorter' | gem 'jquery-tablesorter' | ||
</pre> | </pre> | ||
'''Including tablesorter in the project'''<br/> | |||
Add the following line to ''app/assets/javascripts/application.js'' | |||
<pre> | |||
//= require jquery-tablesorter | |||
</pre> | |||
'''Usage'''<br/> | '''Usage'''<br/> | ||
In the table add table sorter class as shown below | In the table add table sorter class as shown below | ||
| Line 42: | Line 48: | ||
The UI mock-ups for the tasks of the project are shown below. <br/> | The UI mock-ups for the tasks of the project are shown below. <br/> | ||
<br/> | <br/> | ||
'''Colored background for different | '''Colored background for different reviews''' | ||
<br/> | <br/> | ||
[[File:Striped-table.PNG]] | [[File:Striped-table.PNG]] | ||
<br/> | <br/> | ||
<br/> | |||
'''Individual reviews before modification''' | |||
<br/> | |||
[[File:View myscore table original.png]] | |||
<br/> | |||
<br/> | |||
'''Individual reviews after modification''' | |||
<br/> | |||
[[File:View myscore table modified.png]] | |||
<br/> | |||
<br/> | |||
'''Alternate view before modification''' | |||
<br/> | |||
[[File:Grades alternate view criteria old.png ]] | |||
<br/> | |||
<br/> | |||
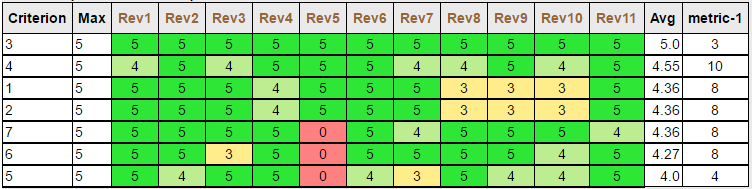
'''Alternate view after modification''' | |||
<br/> | <br/> | ||
[[File:Grades alternate view criteria modified.png ]] | |||
<br/> | <br/> | ||
<br/> | <br/> | ||
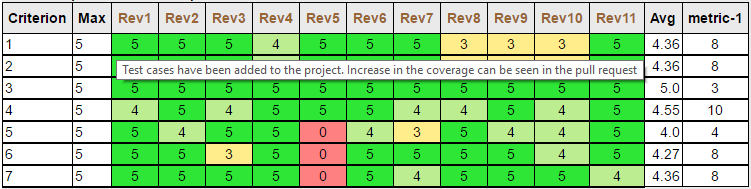
'''Tooltip for individual cells''' (Note: The screenshot utility doesn't capture the mouse pointer) | |||
<br/> | <br/> | ||
[[File: | [[File:View scores alternate tooltip.PNG]] | ||
<br/> | <br/> | ||
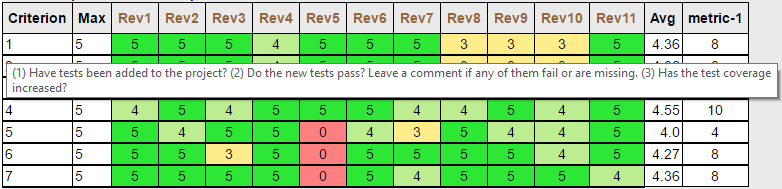
[[File:View scores alternate tooltip criterion.PNG]] | |||
= Files = | = Files = | ||
These are the files | These are the files that are modified | ||
* views/grades/_reviews.html.erb | * views/grades/_reviews.html.erb | ||
* views/grades/view_team.html.erb | * views/grades/view_team.html.erb | ||
The ''review'' page involves different question types, and to reduce the whitespace and remove the obvious terms out of the way (like ''Score'', ''Response'', etc), changes were done to the corresponding HTML code. But, the HTML code for these in the project is not in the view, but generated in the model. So the following files were modified to get the concise look. | |||
* app/models/checkbox.rb | |||
* app/models/criterion.rb | |||
* app/models/dropdown.rb | |||
* app/models/response.rb | |||
* app/models/scale.rb | |||
* app/models/section_header.rb | |||
* app/models/text_area.rb | |||
* app/models/text_field.rb | |||
=UI Testing= | |||
Here are the steps necessary to perform UI testing on the project. Note that the accounts refer to the Expertiza VCL image. <br> | |||
'''Note''': The deployed code makes use of the ''expertiza-development'' database. About half of the assignments listed under a student's profile will lead to an error (probably because of missing/bad database entry). We have identified a couple of login IDs and the corresponding ''assignments'' that do not give any error. Those are listed below in the steps. | |||
<br> Alternate IDs: | |||
# student1861 > OSS/Final project | |||
# student1864 > Final project | |||
# student4332 > OSS/Final project | |||
# student5555 > CSC 515 project.. | |||
# instructor6 > Go to tree_display->assignments. Search for 'Final project'. Click on 'View scores icon'(the one with a star). View the individual team scores. (Note that loading this page takes ridiculously long) | |||
===Background Colors and Reduced Whitespace on Reviews=== | |||
# Login as ''student1864'', password is ''password''. | |||
# Select the ''Final project'' assignment. | |||
# Select ''Your scores''. | |||
# Select ''show reviews''. | |||
#* You'll see that reviews alternate in color between light gray and white. Some extra whitespace has been removed between reviews, so they appear more compact. | |||
# Select ''show review'' next to Review 1 in Round 2. | |||
#* Here you'll see that the questions alternate in color between light yellow and light blue. The point value for the question is displayed in a colored circle. The colors are the same as in the heat table in the alternate view. The maximum point value is not located to the right of the question text. Extra whitespace has been removed. | |||
===Alternate View Changes=== | |||
# Login as ''student1864'', password is ''password''. | |||
# Select the ''Final project'' assignment. | |||
# Select ''Alternate view''. | |||
#* The ''Question Id'' column has been renamed to ''Criterion''. | |||
#* Hovering over a cell in the ''Criterion'' column will display a tooltip that shows the question text for that row. | |||
#* Hovering over any cell in a review column will show the response text for the corresponding question and review. | |||
#* The ''Avg'' column is sortable. Clicking it will sort in ascending order, then descending order, then back to ascending order. | |||
#* The ''Criterion'' column is also sortable. This is so that the original ordering of the rows can be restored. | |||
#* There are two links, ''ASC'' and ''DESC'' underneath the table. Clicking them will sort the review columns in the table in ascending/descending order of total review score. | |||
===Corrections to existing test cases=== | |||
Some of the existing test cases involving the different question types were checking the actual HTML contents of the rendered page, and asserting them against an ''expected'' HTML code. While this is not the ideal way to test, the corresponding test case changes were made (owing to the change in the model files that generated the HTML code). The following Rspec files were modified to pass with the new code | |||
# spec/features/calibration_spec.rb | |||
# spec/models/checkbox_spec.rb | |||
# spec/models/criterion_spec.rb | |||
# spec/models/scale_spec.rb | |||
Latest revision as of 02:07, 27 April 2016
Purpose
The main goal of the project is to present the data in more convenient way and also improve the existing visualization present in expertiza. We plan to improve /grades/view_my_scores and grades/view_team pages.Presently /grades/view_my_scores has got many line breaks between the reviews and score is displayed in text.In grades/view_team originally there was no option to sort the data.We plan to provide an option to sort the data by avg score and also display high scored reviews on left of the table so it would be easy to analyze at simple glance.
Task Description
- When a review is shown, use different background colors for adjacent responses or adjacent reviews, instead of so much whitespace.
- In the “alternate view,”
- Clicking on “Avg.” should sort the rows by average score, from highest to lowest. Clicking again should change the sort order to from lowest to highest. Clicking a 3rd time should change it back to highest to lowest, etc.
- Clicking on some other button or icon should sort the columns in terms of total review scores. Clicking once should bring the highest-scored review to the right; clicking again should bring the lowest-scored review to the left, etc.
- Hovering over a box that has a text comment associated with it should show the comment in a “tool tip” format.
- Hovering over a number in the “Question id” column should bring up a “tool tip” that shows the text of the criterion (question).
- The “Question ID” label should be changed to “Criterion”.
Overview of approach
In the view that displays the reviews for the given assignment, each of the reviews are individuals div elements. To make use of existing Bootstrap CSS for displaying individual reviews with different background color, the reviews need to be part of a table. After changing this to a table, the bootstrap's table table-striped class can be added to the table to get alternate grey and white rows. The extra white space tags, horizontal rules, are removed since the table will take care of separating individuals rows.
To achieve task 2.a we intend to use tablesorter jQuery plugin. Tablesorter auto-detects the data types in the table and sort the rows either in ascending or descending order when a column header is clicked.
Install
Add the following line in Gemfile
gem 'jquery-tablesorter'
Including tablesorter in the project
Add the following line to app/assets/javascripts/application.js
//= require jquery-tablesorter
Usage
In the table add table sorter class as shown below
<table id="myTable" class="tablesorter">
To achieve task 2.c and 2.d we will be including "tooltip" offered by Bootstrap to all the cells in the table with title attribute set to contain comment or criterion based on the data cell. The following attributes should be added to the respective cells in the table to get the tooltip text on hover
data-toggle="tooltip" title="The tooltip text goes here"
To achieve task 2.e we will be renaming "Question Id" table header to "Criterion"
Mock-ups
The UI mock-ups for the tasks of the project are shown below.
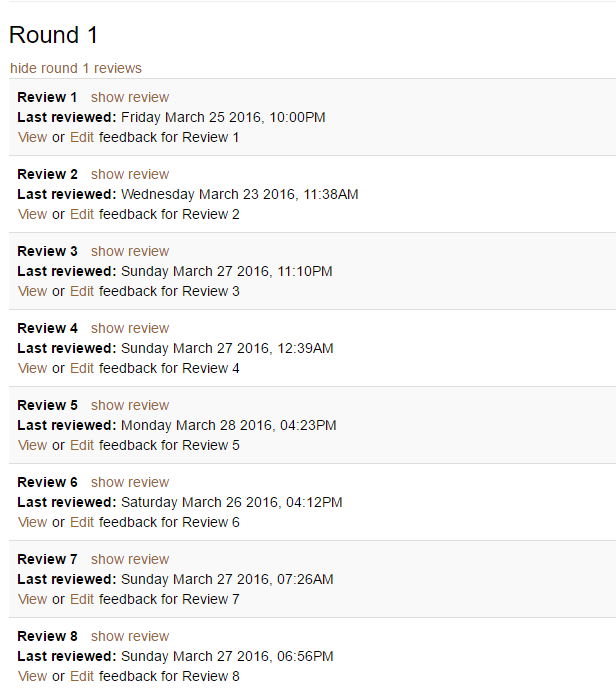
Colored background for different reviews

Individual reviews before modification

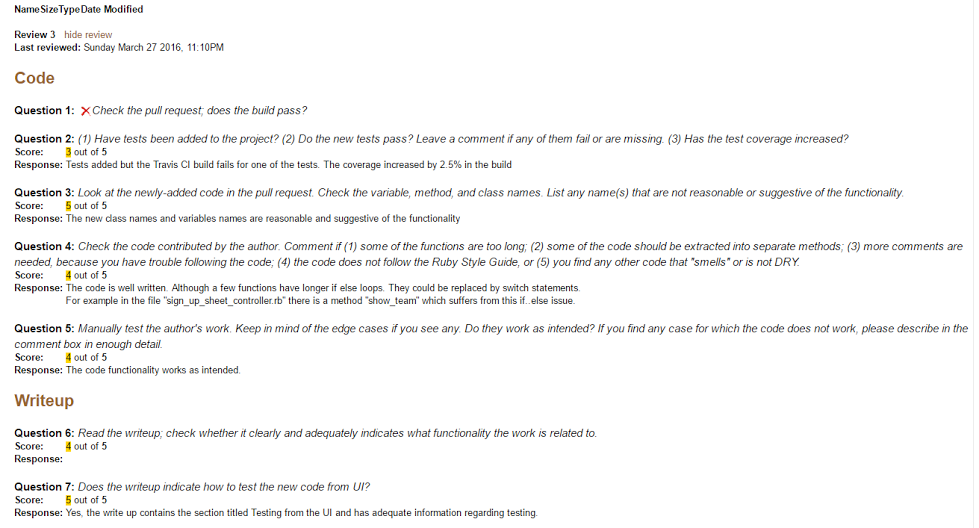
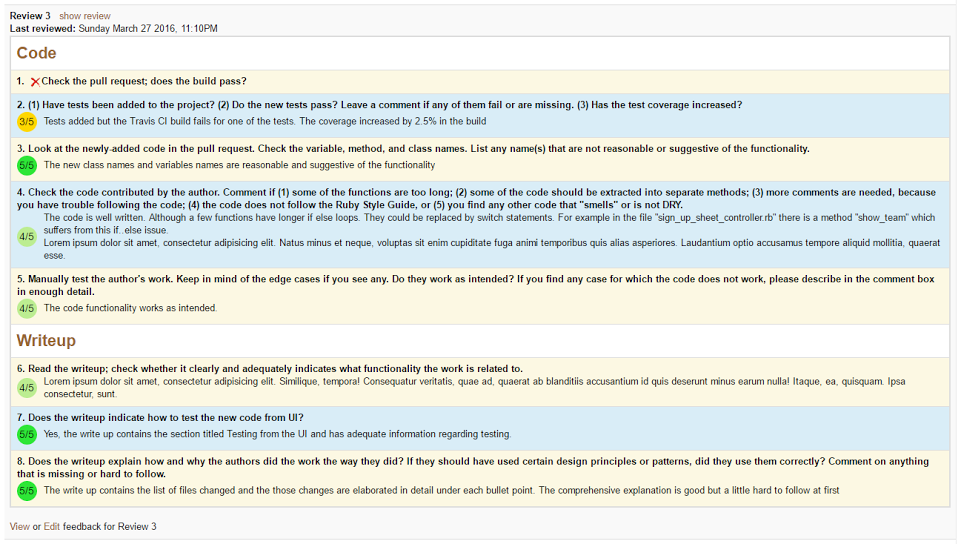
Individual reviews after modification

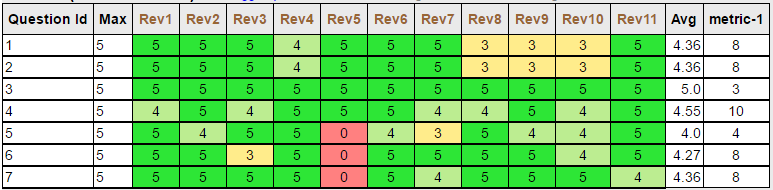
Alternate view before modification

Alternate view after modification

Tooltip for individual cells (Note: The screenshot utility doesn't capture the mouse pointer)


Files
These are the files that are modified
- views/grades/_reviews.html.erb
- views/grades/view_team.html.erb
The review page involves different question types, and to reduce the whitespace and remove the obvious terms out of the way (like Score, Response, etc), changes were done to the corresponding HTML code. But, the HTML code for these in the project is not in the view, but generated in the model. So the following files were modified to get the concise look.
- app/models/checkbox.rb
- app/models/criterion.rb
- app/models/dropdown.rb
- app/models/response.rb
- app/models/scale.rb
- app/models/section_header.rb
- app/models/text_area.rb
- app/models/text_field.rb
UI Testing
Here are the steps necessary to perform UI testing on the project. Note that the accounts refer to the Expertiza VCL image.
Note: The deployed code makes use of the expertiza-development database. About half of the assignments listed under a student's profile will lead to an error (probably because of missing/bad database entry). We have identified a couple of login IDs and the corresponding assignments that do not give any error. Those are listed below in the steps.
Alternate IDs:
- student1861 > OSS/Final project
- student1864 > Final project
- student4332 > OSS/Final project
- student5555 > CSC 515 project..
- instructor6 > Go to tree_display->assignments. Search for 'Final project'. Click on 'View scores icon'(the one with a star). View the individual team scores. (Note that loading this page takes ridiculously long)
Background Colors and Reduced Whitespace on Reviews
- Login as student1864, password is password.
- Select the Final project assignment.
- Select Your scores.
- Select show reviews.
- You'll see that reviews alternate in color between light gray and white. Some extra whitespace has been removed between reviews, so they appear more compact.
- Select show review next to Review 1 in Round 2.
- Here you'll see that the questions alternate in color between light yellow and light blue. The point value for the question is displayed in a colored circle. The colors are the same as in the heat table in the alternate view. The maximum point value is not located to the right of the question text. Extra whitespace has been removed.
Alternate View Changes
- Login as student1864, password is password.
- Select the Final project assignment.
- Select Alternate view.
- The Question Id column has been renamed to Criterion.
- Hovering over a cell in the Criterion column will display a tooltip that shows the question text for that row.
- Hovering over any cell in a review column will show the response text for the corresponding question and review.
- The Avg column is sortable. Clicking it will sort in ascending order, then descending order, then back to ascending order.
- The Criterion column is also sortable. This is so that the original ordering of the rows can be restored.
- There are two links, ASC and DESC underneath the table. Clicking them will sort the review columns in the table in ascending/descending order of total review score.
Corrections to existing test cases
Some of the existing test cases involving the different question types were checking the actual HTML contents of the rendered page, and asserting them against an expected HTML code. While this is not the ideal way to test, the corresponding test case changes were made (owing to the change in the model files that generated the HTML code). The following Rspec files were modified to pass with the new code
- spec/features/calibration_spec.rb
- spec/models/checkbox_spec.rb
- spec/models/criterion_spec.rb
- spec/models/scale_spec.rb