Profile Component: Difference between revisions
(→Redux) |
(→Redux) |
||
| Line 17: | Line 17: | ||
[[File:editProfile.PNG]] | [[File:editProfile.PNG]] | ||
The reducer for this component can be found here https://github.com/ashwinrisbood/expertiza/blob/master/client/src/redux/reducers/Profile.js. | |||
Revision as of 08:03, 5 September 2019
Rails
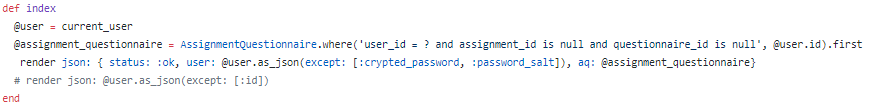
The code for the new Profile controller can be found here https://github.com/ashwinrisbood/expertiza/blob/master/client/src/redux/actions/Profile.js. The controller has an index and update actions for the corresponding get and put HTTP requests. When the profile component loads in react, axios call is made to the index action in the back-end for fetching the profile of the student who has logged in.
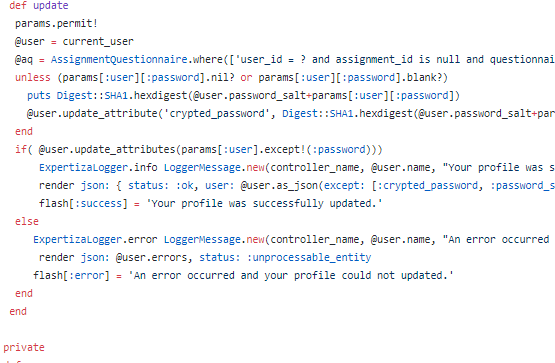
The update action is as follows,
Redux
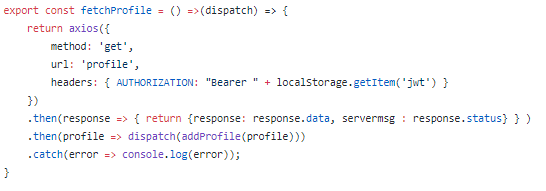
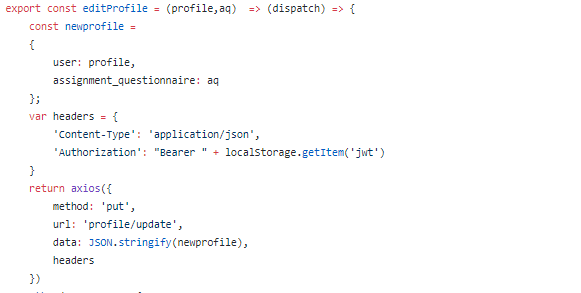
The redux actions for the Profile component can be found here https://github.com/ashwinrisbood/expertiza/blob/master/client/src/redux/actions/Profile.js. To fetch the current profile of the user axios get request is made to the Profile controller. The response is then passed on to the reducer to make changes to the state of the application. If any updates are made to the profile, the changes are passed on to the back-end using HTTP put request. Following is the code for both these actions,
The reducer for this component can be found here https://github.com/ashwinrisbood/expertiza/blob/master/client/src/redux/reducers/Profile.js.