M1606: Implementing HTTP authorization UI and persistent sessions: Difference between revisions
| Line 56: | Line 56: | ||
The team was not given much freedom for design patterns. We followed and used the existing servo design strategy. You can read about the servo design [https://github.com/servo/servo/wiki/Design here] | The team was not given much freedom for design patterns. We followed and used the existing servo design strategy. You can read about the servo design [https://github.com/servo/servo/wiki/Design here] | ||
We do use a facade pattern by creating a safe RUST wrapper around the RUST FFI for tinyfiledialogs library. We could have just called the FFI functions from servo, but instead we created a safe and simple interface to call the library functions. | We do use a facade pattern by creating a safe RUST wrapper around the RUST FFI for the tinyfiledialogs library that we will use for the UI. We could have just called the FFI functions from servo, but instead we created a safe and simple interface to call the library functions. | ||
== '''Implementation / Design Decisions''' == | == '''Implementation / Design Decisions''' == | ||
Revision as of 22:13, 4 April 2016
M1606: Implementing HTTP authorization UI and persistent sessions
Web pages make use of sessions all the time. These are required to persist throughout the life of the user's interaction with the web site or web application.This is supported by Servo as of today. However it doesn't support the persistence of data upon the closing and reopening of the web browser.<ref> https://github.com/servo/servo/wiki/Persistent-sessions-student-project</ref>
With this project we aim to create the necessary infrastructure to support this.
Introduction
Servo
Servo is a web browser layout engine written in Rust and is currently being developed by Mozilla Research. The aim of the project is not to create a full browser but is rather to create a highly parallel environment that allows for many components be handled by fine-grained, isolated tasks. Servo is built on top of Rust to provide a secure and reliable foundation and is focused on creating a reliable and fast browser engine.<ref>https://en.wikipedia.org/wiki/Servo_(layout_engine)</ref>
Rust
Rust is a multi-paradigm, compiled programming language that is a good language for creating highly safe systems. Rust and Servo have a symbiotic relationship as the development of servo has influenced the design of the language. Rust is a modern, fast, memory safe and multithreaded programming language that focuses on speed and safety for developing reliable and efficient systems. It eliminates all data races by having numerous compile-time safety checks that adds no runtime overhead.<ref>https://en.wikipedia.org/wiki/Rust_(programming_language)</ref>
Previous Related Work
A Wiki Page regarding this work can be found here
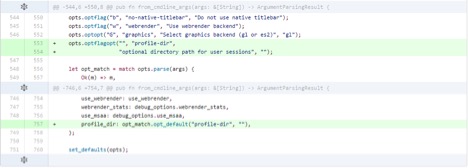
1) Added a new command line flag --profile-dir [path] that stores an optional directory path in the Opts struct in opts.rs, creates the directory if it does not exist.
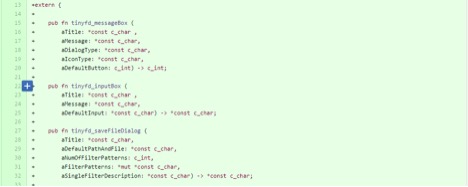
2) Created Rust FFI bindings for the tinyfiledialogs library to allow calling the C methods from Servo.
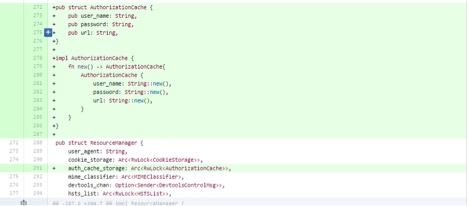
3) In resource_thread.rs, defined an HTTP authorization cache storage (username, password, URL) and instantiated it like the cookie_storage member (inside an Arc<Rwlock<>> value, to enable sharing it between threads).
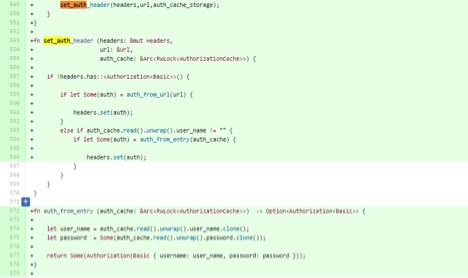
4) In modify_request_headers in http_loader.rs, implemented the remaining pieces of step 12 of the appropriate specification using the authorization cache.
Scope
The scope of this project is to:
1)
2)
3)
4)
Design Patterns
The team was not given much freedom for design patterns. We followed and used the existing servo design strategy. You can read about the servo design here
We do use a facade pattern by creating a safe RUST wrapper around the RUST FFI for the tinyfiledialogs library that we will use for the UI. We could have just called the FFI functions from servo, but instead we created a safe and simple interface to call the library functions.
Implementation / Design Decisions
Here are some of the design decisions that we have made for implementing the steps mentioned in Scope :
Step 1
Objective: Make an authorization UI appear when a 401 HTTP response is received
Using the tinyfiledialogs RUST FFI bindings that the team created in the initial steps we will create a UI for the user to enter his username and password when a 401 request is received for a basic HTTP authentication. We will first check if the status code of the http response is "unauthorized". If the code is unauthorized we will display the UI for the user to enter his username and password. After the username and password are entered the request is restarted with the authentication header added. If the request is now successful we create a new authentication entry struct and place it into the Authentication hash map for future use.
Step 2
Objective: On shutdown serialize the data contained in cookie_storage, hsts_list, and the new HTTP authorization cache, and write the serialized data in separate files inside the profile directory.
When a Resource Thread exits we will check if the opts structure located in opts.rs contains a entry for the command line option "--profile dir". If the option is present when the Resource Thread exits we will open or create a file for each data set we are saving. After each file is opened or created we will serialize the data that corresponds to that file with the rust serialize library and save the serialized data to the file.
Step 3
Objective: On shutdown serialize the local_data in storage_thread.r
This is similar to step 2 and some code re-use will be used. However, the difference between this step and step 2 is that the local data contained in storage_thread.rs will be the data that is being serialized and saved into the same directory.
Step 4
Objective: If the command line option for profile-dir is present then load the serialized data present in the directory that is given.
When a resource thread is created we will check if the opts structure located in opts.rs contains a entry for the command line option "--profile dir". If the option is present then the data from each file contained in the directory will be opened and deserialized using the serialize rust library. The data will then be placed in the appropriate fields. i.e (cookie_storage, hsts_lists, authorization_cache)
Testing
Testing the new command line flag --profile-dir
Steps for Testing the new command line flag --profile-dir can be found here
Unit Test for set authorization header if url does not have credentials
Steps for Unit Tests for set authorization header if url does not have credentials can be found here
GUI test for the tinyfiledialogs lib
Steps for GUI test for the tinyfiledialogs lib can be found here
References
<references/>