E1877 Sort instructor reports by name, ID, score, etc
This wiki page describes the changes made according to the specification of E1877 OSS final project for Fall 2018.
Peer Review Information
The following credentials are recommended for testing the changes:
- Instructor Login: Username: super_administrator2 Password: password
- Youtube Link: (Will be uploaded after the complete implementation)
- Github Pull-Request Link : https://github.com/expertiza/expertiza/pull/1287 (This is related to a portion of the implemented part)
Introduction
Background
Expertiza is a web portal which can be used to manage assignments related to a course. It provides a platform to view assignments, manage teams, select topics and work on improvement through anonymous peer reviews.
Problem Statement
Expertiza allows instructors to view kinds of reports of assignments in their courses such as submissions, scores, and review reports. To improve the report views, some table columns such as team name, score, the average should be made sortable by using the same existing sort library.
What needs to be done?
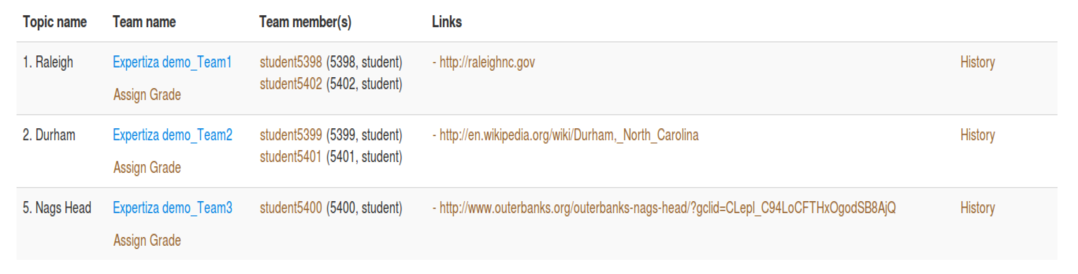
- For “view submissions” table, sort “Topic name”, “Team name”, “Team member(s)”, “Links” alphabetically.
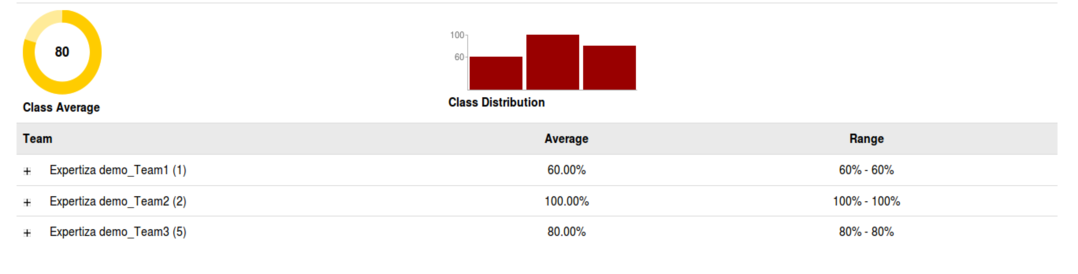
- For “View scores” table, sort “Team” alphabetically, sort “Average” and “Range” (the first percentage) in both ascending or descending order.
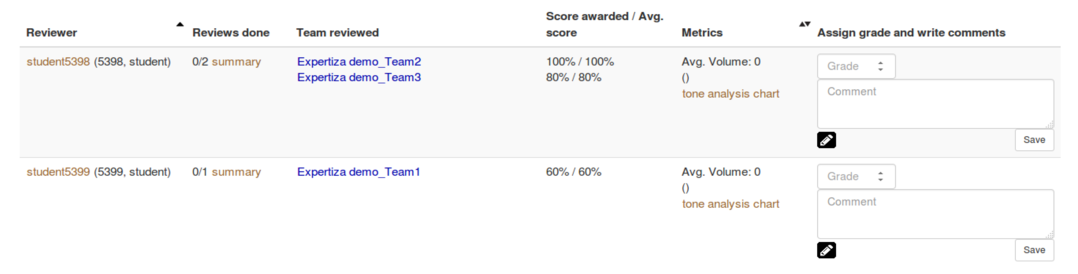
- For “View review report” table, “Reviewer” and “Metric” are already sortable, so we need to make other columns sortable: sort “Review done” by the first number than the second number (e.g., 0/1, 0/2, 0/3, 1/1, 1/5, 2/2...), sort “Team reviewed” alphabetically and sort “Score awarded / Avg. score” (the first percentage) in both ascending or descending order.
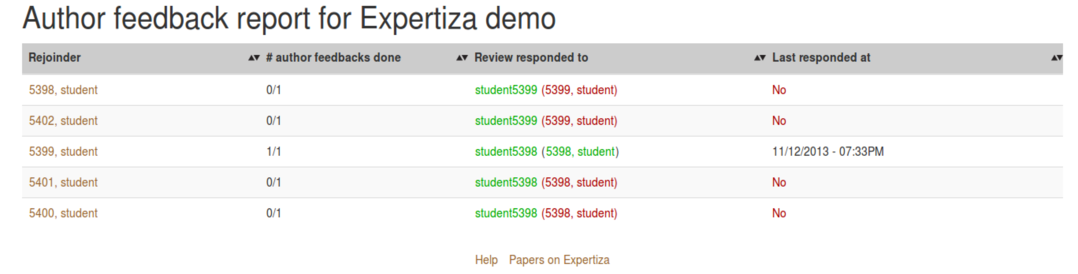
- For “Author feedback report” table, change the header name “Review response rejoined” to “Review responded to” and “Last rejoined at” to “Last responded at”. Then, sort “Rejoinder” and “Review “Review responded to” as string (alphabetically), sort “# author feedbacks done” by the first number than the second number (same as “Review done” in the “View review report” table) and sort “Last responded at” as date.
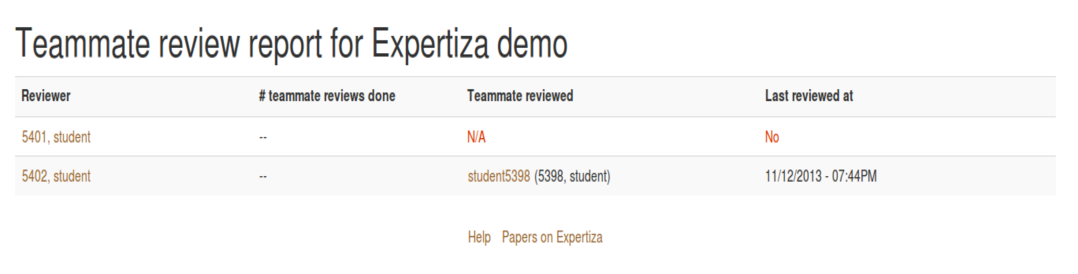
- For “Teammate review report” table, sort the first 3 columns as a string and sort the last column as a date.
Solution
We will be using tablesorter jQuery to sort the table. For table columns which have constraints on them for sorting, we will be creating custom scripts which tablesorter library supports to sort those columns. According to the problem type, we are supposed to perform three kinds of sorting. All these have one thing in common. Adding up the tablesorter script in the body before using them. After including the script, we are supposed to do some modifications in the table tag by including the class. Three types of scenario may arise:
- Sorting by columns alphabetically - To sort the columns alphabetically, the table-head attribute must include sorter-true class with it to enable the sorting alphabetically.
- Sorting by date - It includes adding of a date default format in the scriupt to denote the sorter type that must be used to sort the coulumn of the date.
- Sorting by the first number followed by the second number - It will require splitting up of the data into two parts seperated by '/' and then sorting the first part, followed by the second part.
Design
About jQuery tablesorter 2.0
tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. tablesorter can successfully parse and sort many types of data including linked data in a cell. It has many useful features including:
- Multi-column sorting
- Multi-tbody sorting
- Parsers for sorting text, URIs, integers, currency, floats, IP addresses, dates (ISO, long and short formats), time. Add your own easily
- Support secondary "hidden" sorting (e.g., maintain alphabetical sort when sorting on other criteria)
- Extensibility via widget system
- Cross-browser: IE 6.0+, FF 2+, Safari 2.0+, Opera 9.0+
- Small code size
Modification of Files
The following files were modified:
- app/views/assignments/list_submissions.html.erb
The following files require modification:
- app/views/grades/_team_title.html.erb
- app/views/grades/view.html.erb
- app/views/review_mapping/_review_report.html.erb
- app/views/review_mapping/_feedback_report.html.erb
- app/views/review_mapping/_teammate_review_report.html.erb
Solutions Implemented
For “view submissions” table, sort “Topic name”, “Team name”, “Team member(s)”, “Links” alphabetically.
- We have modified the views/assignments/list_submissions.html.erb by adding the tablesorter class in the table tag. Then with the table head, we added suitable classes and added scripts at the top of the file to sort the table contents within the file.
Added the following script to the file.
<script>
$(function () {
/*Function for sorting the table */
$("#submissionsTable").tablesorter({
sortList: [[0,0]] //sort First Column by default when page loads
});
});
</script>
Then, we changed the table to this.
<table id ="submissionsTable" class="table table-striped" style="margin-top: 50px">
<thead>
<% if @assignment.topics? %>
<th class="sorter-true" style="font-weight: bold; font-size: 15px;">Topic name</th>
<% end %>
<% if @assignment.max_team_size > 1 %>
<th class="sorter-true" style="font-weight: bold; font-size: 15px;">Team name</th>
<th class="sorter-true" style="font-weight: bold; font-size: 15px;">Team member(s)</th>
<% else %>
<th class="sorter-true" style="font-weight: bold; font-size: 15px;">Participant name</th>
<% end %>
<th class="sorter-true" style="font-weight: bold; font-size: 15px;">Links</th>
<th class="sorter-false" style="font-weight: bold; font-size: 15px;"></th>
</tr>
Testing Plan
Functional Testing
For “view submissions” table, sort “Topic name”, “Team name”, “Team member(s)”, “Links” alphabetically.
- Login as a super_admininstrator2.
- Click Assignments tab next to Courses
- Select the "View submissions" icon for the assignment for which you want to see the report of
- Sort the table by clicking on headers
Team Information
- Ayush Arnav (aarnav@ncsu.edu)
- Rayan Dasoriya (rdasori@ncsu.edu)
- Rashik Bhasin (rbhasin@ncsu.edu)
- Prakshatkumar Shah (pmshah2@ncsu.edu)
- Mentor: Xiao Ma (xma21@ncsu.edu)
References
- Expertiza on GitHub
- GitHub Pull Request
- The Live Expertiza Website
- tablesorter jQuery
- Clean Code: A handbook of agile software craftsmanship. Author: Robert C Martin