CSC/ECE 517 Spring 2024 - E2446 Implement Front End for Student Task List: Difference between revisions
(→Design) |
|||
| Line 26: | Line 26: | ||
[[File:Student tasks blueprint.jpeg | 1000px]]<br> | [[File:Student tasks blueprint.jpeg | 1000px]]<br> | ||
== Design == | == Design == | ||
Revision as of 00:12, 24 April 2024
Expertiza
Expertiza is an open-source learning management system built with Ruby on Rails as its core. Its features include creating tests and assignments, managing assignment teams and courses, and above all having a solid framework in place to facilitate peer reviews and group comments. The main objective of this project is to develop frontend React Components, with a particular focus on the Student Task list page. The goal is to create a fully functional user interface for these components using React.js and TypeScript.
Introduction
The main objective of this project is to implement the front end for the Student Task list page within Expertiza.
Project Description
- Objective
- Implement the front-end of existing non-Typescript Student Task List on Expertiza, by creating a new User Interface with React.js and Typescript for an enhanced, type-safe development experience.
- Development Steps
- Evaluate Current Interface: Carefully review the existing Ruby on Rails UI to understand its structure and functionalities.
- Environment Setup: Prepare your development environment with React, and TypeScript.
- Component Design: Break down the UI into individual React components, defining their props and states.
- TypeScript Implementation: Write the logic for these components in TypeScript, focusing on type safety.
- API Integration: Ensuring that the React frontend can communicate with the Rails backend via API endpoints, handling data fetching, submission, and updates.
- Functionality Replication: Implement the same logic and features of the Rails application in our React components, ensuring feature parity.
- Styling and Interactivity: Apply styles and interactive elements to the components, which can be handled via CSS.
- Testing: Test the components individually and the application as a whole.
Problem Statement
This project aims to create a Student Task List page that displays all the assignments the current user is participating in. This involves fetching data from the backend API to retrieve the list of assignments, filtering them based on the current user's participation, and rendering the results in a visually appealing and intuitive manner using React components.
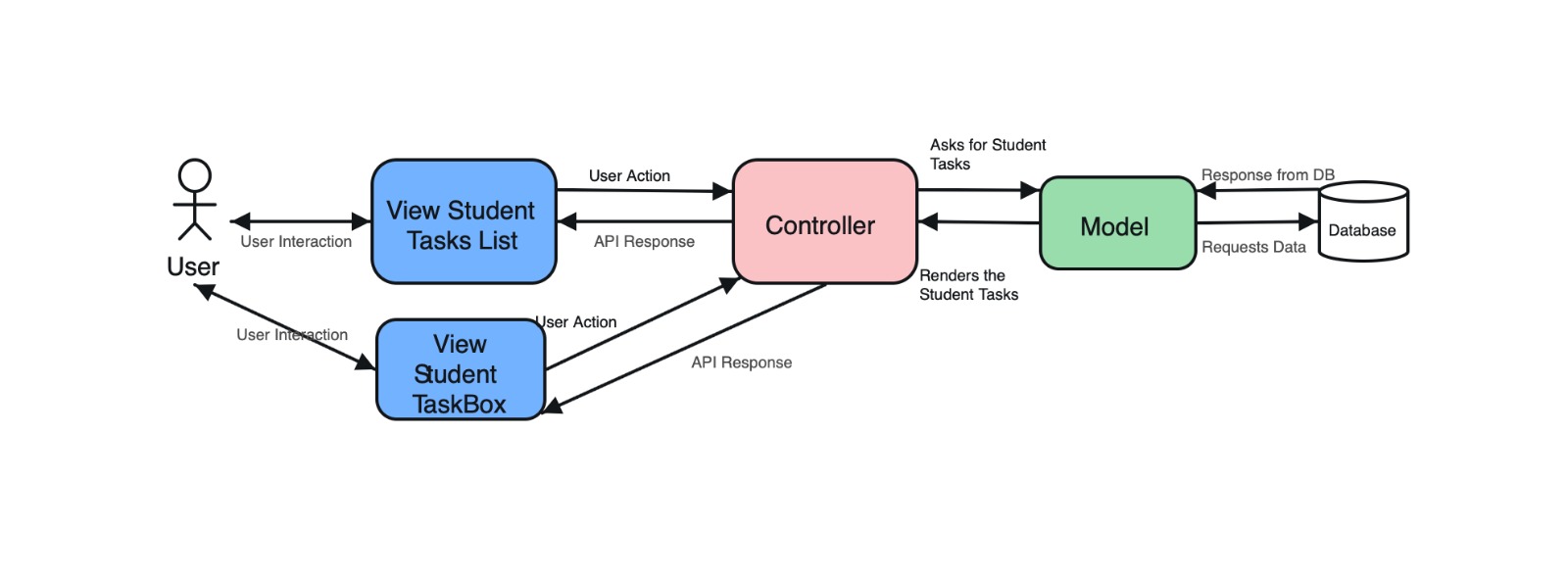
This is the visual blueprint for implementing the user interface:
Design
Current Implementation in Expertiza
The existing interface on Expertiza, developed with Ruby on Rails, displays a student's task list with assignments, due dates, and progress indicators.
New Implementation (React & TypeScript)
Our redesigned UI mirrors the functionality of the original page, now utilizing the robustness of TypeScript with React's dynamic rendering capabilities. We focused on creating a responsive and accessible interface, following contemporary design standards.
Implementation Overview
1. Data Fetching: We've constructed the UI with a focus on future integration with live data. Presently, we are leveraging structured dummy data to simulate the interaction with the backend.
Implementation Steps
- Setup of TypeScript interfaces to model the data structure for assignments.
- Mock data creation to simulate API responses for development purposes.
2. React Component Design: We constructed modular React components such as Header, TaskList, and TaskItem, enhancing code reusability and readability.
Implementation Steps
- Definition of TaskList component with TypeScript props for type checking.
- Creation of stateful TaskItem components that handle individual assignments.
3. Responsive Task Display: Assignments are displayed within a TaskList component. We introduced pagination and asynchronous data loading indicators for a seamless user experience.
Implementation Steps
- Integration of a pagination component to navigate through a long list of tasks.
- Implementation of loading indicators while data is being fetched or simulated.
4. Assignment Filtering: Tasks are filtered based on the user's participation using tailored React hooks, providing a personalized view.
Implementation Steps
- Usage of React hooks for filtering assignments based on user ID.
- Creation of filter toggles that update the display based on the selected criteria.
5. Error Handling: Comprehensive error handling strategies were implemented to provide informative feedback for failed requests or empty datasets.
Implementation Steps
- Setup of error boundaries to catch TypeScript errors in any component of the tree.
- Custom error message display logic within components.
6. Testing and Validation: A suite of integration tests validates the cohesive function of components, ensuring reliability.
Implementation Steps
- Writing unit tests for TaskItem components using Jest and React Testing Library.
- Integration tests to simulate user actions and component interactions.
Database
We prepared the database by cloning and configuring the reimplementation backend, adhering to the guidelines provided in the Backend Setup Instructions. We will be creating dummy assignment data for testing purposes.
Components
- App.tsx : The App.tsx file serves as the main entry point for a React application, orchestrating the routing setup, integrating various pages and components, and managing global application states or contexts to ensure cohesive navigation and functionality throughout the app. We will be adding a protected route for "student_tasks" that directs to the StudentTasks component, accessible to users with the STUDENT role.
- StudentTaskBox.tsx : The StudentTaskbox.tsx file will render a sidebar component highlighting upcoming tasks, revisions and team collaborations.
- StudentTasksList.tsx : The StudentTasksList.tsx file implements the main panel that displays a detailed list of assignments along with course information, topic, current stage, and other pertinent details.
- Checkbox.tsx : Checkbox.tsx is a reusable React component for checkbox inputs; in our context, it's utilized to allow users to select their "Publishing Rights" preferences.
- interfaces.ts : This interface is used to ensure the studentTasks page receives and displays a consistent and specific subset of data regarding student assignments and related information.
Files to be created/modified
- src/App.tsx
- src/pages/StudentTasks/StudentTasksList.tsx (new File)
- src/pages/StudentTasks/StudentTaskBox.tsx (new File)
- src/pages/StudentTasks/interfaces.ts (new File)
- src/components/Checkbox.tsx
Changes required
Fetch Assignment Data:
- Retrieve the list of assignments for the current user from the backend API.
Component Design:
- Design React components to represent various sections of the Student Task List page, including the header, task list, task item, etc.
- Ensure modularity and reusability in component structure.
Render Task List:
- Display fetched assignments in the task list component.
- Consider implementing pagination or infinite scrolling for large assignment lists.
- Provide loading indicators or skeletons to indicate data fetching progress.
Filter Assignments:
- Implement filtering based on the current user's participation.
- Pass user information (e.g., user ID or role) with API requests for backend data filtering.
Error Handling:
- Implement error handling for failed API requests or unexpected responses.
- Gracefully handle edge cases such as empty task lists or invalid data, displaying appropriate messages or fallback content.
Design Patterns and Principles
Design patterns that help in achieving goals such as modularity, reusability, maintainability, and efficiency in developing the React application are:
1. Component-Based Architecture: This pattern supports the breakdown of UI into smaller, reusable components as outlined in the plan. It ensures modularity and reusability, which aligns with the goal of designing React components for different sections of the Student Task List page. Related to "Component Design" in the implementation plan.
2. Container-Component Pattern:This pattern separates concerns between presentation and logic, allowing container components to manage data fetching (e.g., retrieving assignment data from the backend API) and ensures that the rendering of task list components is decoupled from data fetching and state management.
3. Higher-Order Components (HOCs): This pattern could be used for "Component Design" and "Error Handling" in the changes plan to encapsulate common functionalities such as error handling, which aligns with the need to implement error handling for failed API requests or unexpected responses.
4. Singleton Pattern (for API Instances): We shall ensure a single instance of API clients or service classes is used for fetching assignment data, promoting efficiency and preventing unnecessary resource consumption.
Test Plan
1. Fetching Assignments from Backend API: Ensure that the frontend can successfully retrieve a list of assignments from the backend API. Test Cases:
- Verify that the frontend sends a request to the backend API to fetch assignments for the current user.
- Ensure that the correct user information (such as user ID or role) is included in the API request.
- Validate that the response from the backend contains the expected assignment data.
- Check for error handling in case of failed API requests or unexpected responses.
2. Design and Structure React Components: Ensure that the React components for different parts of the Student Task List page are designed, structured, and implemented correctly. Test Cases:
- Review the design and modularity of React components for header, task list, task item, etc.
- Confirm that components are structured in a reusable manner to facilitate maintenance and scalability.
- Verify that each component renders as expected and displays the necessary information.
3. Display Task List: Ensure that the fetched assignments are correctly displayed in the task list component. Test Cases:
- Verify that the task list component renders the fetched assignments.
- Check for pagination or infinite scrolling implementation if there are a large number of assignments.
- Validate the presence of loading indicators or skeletons to provide feedback while data is being fetched.
4. Filter Assignments: Ensure that assignments are filtered based on the current user's participation. Test Cases:
- Verify that the frontend correctly filters assignments based on user information sent with API requests.
- Ensure that filtered assignments match the user's participation as expected.
5. Error Handling and Edge Cases: Ensure that error handling and edge cases are properly addressed to enhance user experience. Test Cases:
- Verify that appropriate error messages are displayed for failed API requests or unexpected responses.
- Test for graceful handling of edge cases such as empty task lists or invalid data.
6. Integration Testing: Ensure that different parts of the Student Task List page work together correctly. Test Cases:
- Verify that components integrate seamlessly to display assignments accurately.
- Test interactions between components to ensure smooth functionality.
Important Links
- GitHub repo [1]
- Pull Request: To be added
Team
Mentor
- Chetana Chunduru <cchetan2@ncsu.edu>
Members
- Prathyusha Kodali <pkodali@ncsu.edu>
- Soubhagya Akkena <sakkena@ncsu.edu>
- Sri Lakshmi Kotha <skotha2@ncsu.edu>