CSC/ECE 517 Spring 2024 - E2444 Implement Frontend for the Review: Difference between revisions
(Created page with "== Expertiza == Expertiza is an open-source learning management system built with Ruby on Rails as its core. Its features include creating tests and assignments, managing assignment teams and courses, and above all having a solid framework in place to facilitate peer reviews and group comments. The main objective of this project is to develop frontend React Components, with a particular focus on the Grades View page. The goal is to create a fully functional user interfac...") |
No edit summary |
||
| Line 1: | Line 1: | ||
== Expertiza == | == Overview of Expertiza == | ||
Expertiza is an open-source learning management system | Expertiza, constructed using Ruby on Rails, is an open-source learning management system that offers a diverse array of features. These include the ability to generate assignments, tests, assignment teams, courses, reviews for the assignments, etc. Notably, it excels in providing a comprehensive peer review system, fostering thorough feedback within teams and among group members. The central focus of the project revolves around enhancing the frontend components related to the Review. A specific challenge being tackled involves the reimplementation of the current non-Typescript Review Page to incorporate Typescript and React. Consequently, the team's task is to craft the User Interface for these components using React.js and Typescript. | ||
== Introduction == | == Introduction == | ||
The main objective of this project is to reimplement the front end for the | The main objective of this project is to reimplement the front end for the Review view page within Expertiza. | ||
== Problem Statement == | == Problem Statement == | ||
The following tasks were required for the reimplementation : | The following tasks were required for the reimplementation : | ||
#<b>Frontend Reimplementation:</b> Reimplement the frontend of the | #<b>Frontend Reimplementation:</b> Reimplement the frontend of the Review page in React.js and Typescript which is currently in Ruby. | ||
#<b> | #<b>Seeding of Databse File </b> There should be seeding of 1 file to simulate the review given by a user which will reflect in the Review UI page. | ||
#<b>Removal of Unused Elements:</b> Remove any unused elements such as URLs, color legends, etc., to streamline the interface. | |||
#<b>Removal of Unused Elements:</b> Remove any unused elements such as URLs, color legends, etc., to streamline the interface | #<b>Improve UI:</b> We aim to improve user experience and interface efficiency by developing a refreshed front end using React JS and TypeScript. | ||
#<b>Improve UI:</b> | =='''Project 4 - DESIGN DOC'''== | ||
== Design Patterns == | == Design Patterns == | ||
===Composite Design Pattern:=== | ===Composite Design Pattern:=== | ||
By nesting and composing elements like | By nesting and composing elements like Show-Review, Email etc and others, we can effectively design our Review component by utilising the Composite Design Pattern. | ||
===DRY Principle:=== | ===DRY Principle:=== | ||
We want to reduce redundancy by using React's functionality to reuse pre-existing components like | We want to reduce redundancy by using React's functionality to reuse pre-existing components like Show-Review and Email, in line with the DRY Principle. | ||
===Provider Pattern:=== | ===Provider Pattern:=== | ||
| Line 40: | Line 40: | ||
==Design== | ==Design== | ||
The designs provided are for the existing | The designs provided are for the existing Reviews Page, which has already been implemented. Our goal is to replicate these designs for the new components mentioned earlier in the project. This involves creating similar visual elements, layouts, and functionalities for these new components to maintain consistency and coherence across the application. | ||
== Existing Review Page == | |||
[[File:Existing-UI.png | 1000px| center]] | |||
<p style="text-align: center;">Existign Review page within expertiza</p> | |||
== Reimplementation To Be Done == | == Reimplementation To Be Done == | ||
Our task is to reimplement the exact Review page which is currently in Ruby language to React and Typescript languages respectively.<br> | |||
With that, we will also be making the UI a little more responsive and improving the experience. | |||
== Test Plan == | == Test Plan == | ||
Since the changes revolve around UI implementation, the features need to be manually checked on the | Since the changes revolve around UI implementation, the features need to be manually checked on the web pages. | ||
#<b>Component Rendering:</b> Ensure that all components from the original Ruby frontend are properly re-implemented in React.js and Typescript. | #<b>Component Rendering:</b> Ensure that all components from the original Ruby frontend are properly re-implemented in React.js and Typescript. | ||
#<b>Styling Consistency: </b> Verify that the new | #<b>Styling Consistency: </b> Verify that the new front-end maintains consistent styling with the rest of the application. | ||
#<b>Functionality Testing:</b> Test all interactive elements such as buttons | #<b>Functionality Testing:</b> Test all interactive elements such as buttons, and input fields to ensure they work as expected. | ||
#<b>Responsive Design:</b> Check the responsiveness of the new | #<b>Responsive Design:</b> Check the responsiveness of the new front-end on different screen sizes and devices. | ||
#<b>" | #<b>Show "Email Author" Link:</b> Ensure that "Email Author" Link is there in the reimplemented React page so that the Review can be mailed to him/her. | ||
#<b> | #<b>Seeding the Database Functionality:</b> Ensure that the Reviews are correctly read from a sample Database by seeding it correctly. | ||
#<b>Interface Efficiency:</b> Check if the new frontend enhances interface efficiency by being more intuitive and user-friendly. | #<b>Interface Efficiency:</b> Check if the new frontend enhances interface efficiency by being more intuitive and user-friendly. | ||
| Line 70: | Line 71: | ||
=====Members===== | =====Members===== | ||
* Mitesh Agarwal | * '''Mitesh Agarwal''' (unityid: magarwa3) | ||
* Shubham Loya | * '''Shubham Loya''' (unityid: ssloya) | ||
* Chris Mason | * '''Chris Mason''' (unityid: cpmason) | ||
Revision as of 21:55, 8 April 2024
Overview of Expertiza
Expertiza, constructed using Ruby on Rails, is an open-source learning management system that offers a diverse array of features. These include the ability to generate assignments, tests, assignment teams, courses, reviews for the assignments, etc. Notably, it excels in providing a comprehensive peer review system, fostering thorough feedback within teams and among group members. The central focus of the project revolves around enhancing the frontend components related to the Review. A specific challenge being tackled involves the reimplementation of the current non-Typescript Review Page to incorporate Typescript and React. Consequently, the team's task is to craft the User Interface for these components using React.js and Typescript.
Introduction
The main objective of this project is to reimplement the front end for the Review view page within Expertiza.
Problem Statement
The following tasks were required for the reimplementation :
- Frontend Reimplementation: Reimplement the frontend of the Review page in React.js and Typescript which is currently in Ruby.
- Seeding of Databse File There should be seeding of 1 file to simulate the review given by a user which will reflect in the Review UI page.
- Removal of Unused Elements: Remove any unused elements such as URLs, color legends, etc., to streamline the interface.
- Improve UI: We aim to improve user experience and interface efficiency by developing a refreshed front end using React JS and TypeScript.
Project 4 - DESIGN DOC
Design Patterns
Composite Design Pattern:
By nesting and composing elements like Show-Review, Email etc and others, we can effectively design our Review component by utilising the Composite Design Pattern.
DRY Principle:
We want to reduce redundancy by using React's functionality to reuse pre-existing components like Show-Review and Email, in line with the DRY Principle.
Provider Pattern:
Our goal is to apply the Provider Pattern to React's Context API so that props can propagate naturally throughout the component hierarchy without requiring explicit prop drilling.
Observer Pattern:
Our goal is to take advantage of the Observer Pattern by using hooks like useEffect and useState along with React's Context API to manage component state and side effects efficiently.
HOC Pattern:
Routing for new pages can be made more efficient by using the Higher-Order Component pattern, or HOC Pattern. This entails creating functions that take an input component and provide a changed component with routing functionality.
Mediator Pattern:
Our goal is to apply the Mediator Pattern in light of the discrepancy between frontend requirements and backend data structures. With this method, we can easily change data as needed to ensure that it is consistent and compatible with the rest of our program.
Design
The designs provided are for the existing Reviews Page, which has already been implemented. Our goal is to replicate these designs for the new components mentioned earlier in the project. This involves creating similar visual elements, layouts, and functionalities for these new components to maintain consistency and coherence across the application.
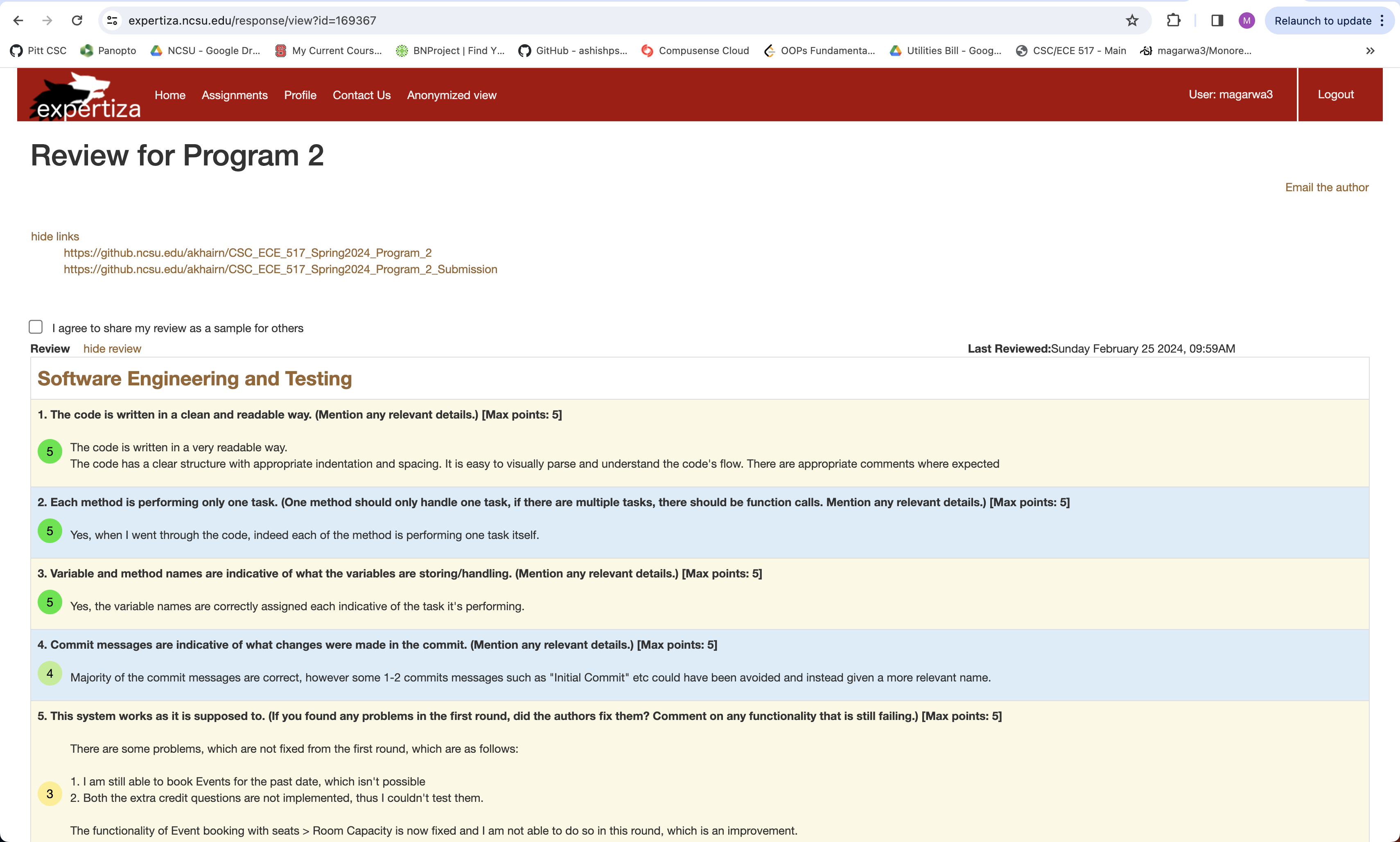
Existing Review Page

Existign Review page within expertiza
Reimplementation To Be Done
Our task is to reimplement the exact Review page which is currently in Ruby language to React and Typescript languages respectively.
With that, we will also be making the UI a little more responsive and improving the experience.
Test Plan
Since the changes revolve around UI implementation, the features need to be manually checked on the web pages.
- Component Rendering: Ensure that all components from the original Ruby frontend are properly re-implemented in React.js and Typescript.
- Styling Consistency: Verify that the new front-end maintains consistent styling with the rest of the application.
- Functionality Testing: Test all interactive elements such as buttons, and input fields to ensure they work as expected.
- Responsive Design: Check the responsiveness of the new front-end on different screen sizes and devices.
- Show "Email Author" Link: Ensure that "Email Author" Link is there in the reimplemented React page so that the Review can be mailed to him/her.
- Seeding the Database Functionality: Ensure that the Reviews are correctly read from a sample Database by seeding it correctly.
- Interface Efficiency: Check if the new frontend enhances interface efficiency by being more intuitive and user-friendly.
Important Links
Team
Mentor
- Riya Gori
Members
- Mitesh Agarwal (unityid: magarwa3)
- Shubham Loya (unityid: ssloya)
- Chris Mason (unityid: cpmason)