CSC/ECE 517 Spring 2024 - E2433 Implement UI for the Student Teams: Difference between revisions
| Line 139: | Line 139: | ||
===Strategy Pattern:=== | ===Strategy Pattern:=== | ||
The Strategy pattern | The Strategy pattern defines a family of algorithms, encapsulates each one, and makes them interchangeable. Strategy lets the algorithm vary independently from clients that use it. This pattern is particularly useful for scenarios where multiple algorithms might be chosen at runtime depending on the situation. In React, this can be applied to validation logic, rendering strategies, or even handling form submissions based on different conditions. | ||
<b> Example Usage:</b> In forms, different validation strategies are used for different types of inputs. We created a validation strategy for email addresses and another for usernames which can be swapped out easily without changing the component logic. | <b> Example Usage:</b> In forms, different validation strategies are used for different types of inputs. We created a validation strategy for email addresses and another for usernames which can be swapped out easily without changing the component logic. | ||
Revision as of 01:13, 24 April 2024
Description
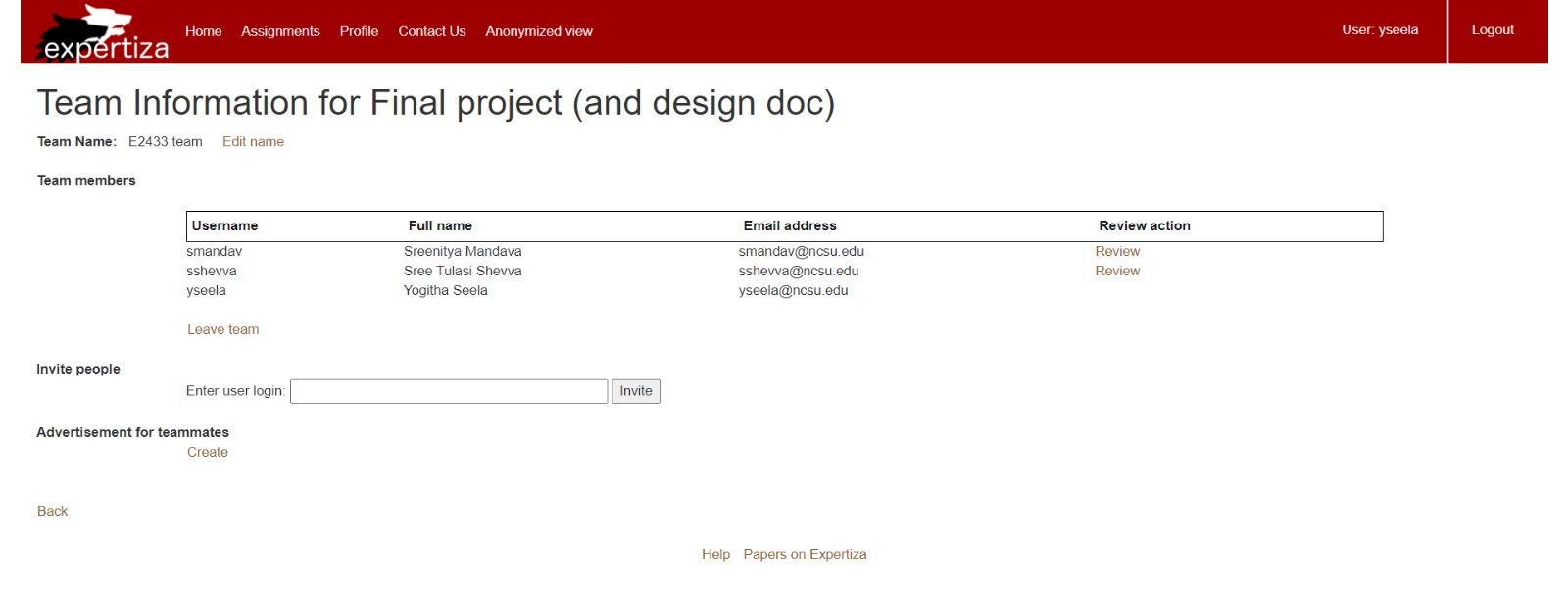
The main objective of this project is to reconstruct and enhance the frontend components of the Expertiza platform, specifically targeting the "Student teams" interface. The mission is to engineer a robust and dynamic user interface utilizing React and TypeScript, which will serve to facilitate the management and viewing of student teams within the application. This includes crafting fully operational React components that not only replicate the existing functionality but also introduce improvements in usability and design, in alignment with the modern web development standards.
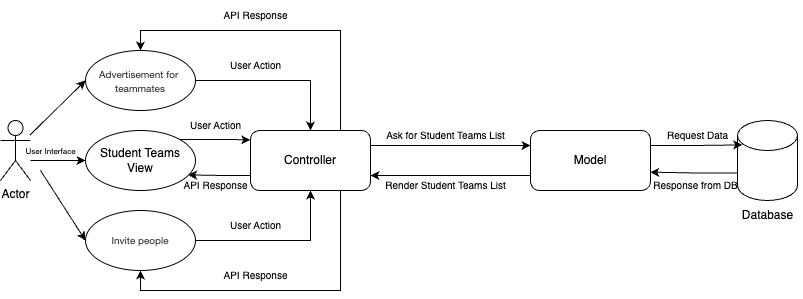
This is the design diagram for the UI implementation:

Design
Page Structure Components:
StudentTeamView is the main container component that renders the entire student team management page. It includes styled sections for team information, member listing, invitation management, and advertisements for teammates. The component uses a React Bootstrap Table for displaying team members and sent invitations, and Button and FormControl for interactions.It has Header and Footer Component.
HeaderComponent: Renders the navigation bar with links such as Home, Assignments, Profile, Contact Us, and Anonymized view.
FooterComponent: A small component at the bottom that provides links to help or external resources like "Papers on Expertiza".
Team Information Section Components:
TeamNameHeader: A component to display "Team Information for Program Name" and the editable team name field with an "Edit name" button.
MemberTable: A functional component that generates a table with team member information. It includes a MemberRow sub-component for each row, displaying username, full name, email, and a ReviewActionButton for review actions.
Within StudentTeamView, the team information section comprises a display of the current team name with an edit option. When the 'Edit name' button is clicked, the section transforms to allow inline editing, facilitated by a temporary form that captures the new team name and provides 'Save' and 'Cancel' actions.
Invitation and Management Components:
The invitation management is handled by a subsection in StudentTeamView, where users can input a Unity ID and invite new members via a FormControl input. The 'Invite' button triggers the invitation process, adding the invitation to the invitations state array, which is then rendered in a table format. Upon submission, it interacts with the EmailService component to generate and dispatch emails. For member management, the ManageMembers component allows users to leave the team or retract sent invitations. If the user is already in the team, then a warning will be popped up on the screen.
InviteSection: This component contains the invitation input and submit button allowing users to invite other participants by entering a username.
InputField: A reusable input component customized for entering the user login in the invitation section.
Button: A reusable button component styled consistently for various actions such as "Invite", "Create Advertisement", and "Back".
Advertisement for Teammates Components:
AdvertisementSection: A simple section that includes a button to create advertisements for looking for teammates.
Clicking the "Create Advertisement" button takes users to the advertise_for_partner/new route to create team member advertisements. Once submitted, these ads will be displayed on the Student Team page. This feature, currently marked as "to do," will involve integrating backend logic to process submissions and dynamically update the team page with new advertisements.
State and Logic Handling:
useTeamInfo: A custom React hook for encapsulating the state and logic related to the team information, handling actions like editing team names, inviting members, and creating advertisements.
useForm: If using a form library like Formik, this custom hook manages form state and submission for invitations and team name editing.
useState: Manage the current team name, edit mode toggle, new team name input, team members list, invitations list, and the user login input for invitations.
User Interaction Components:
Edit Team Name Button: A button that initiates the inline editing mode for the team's name.
LeaveTeamButton: A button that allows a user to leave the team, possibly triggering a confirmation dialog before proceeding.
Save Button (within the Edit Mode): A button that submits the new team's name and exits edit mode.
Cancel Button (within the Edit Mode): A button that cancels the editing process and reverts any changes made to the input field.
Invite Button: A button that sends an invitation to the entered Unity ID.
Review Button: Navigates to a detailed review page for individual team members.
Create Advertisement Button: Directs the user to the advertisement creation page.
Utility Components:
AlertDialog: For displaying alerts or confirmations when the user performs certain actions like leaving a team or inviting a new member.
LoadingComponent: To signify ongoing data operations, such as loading the team members list or submitting an invitation.
Database
For the database component of our project, we decided to employ mock JSON data to simulate the backend interactions. This approach was chosen to facilitate front-end development and testing in the absence of a fully implemented backend system.
Components
- interfaces.ts
Description: This file serves as a central repository for TypeScript interfaces that define the shapes of props, state, and other objects used across the application. It includes interfaces for form elements, such as field props and settings used in conjunction with Formik to manage form state and validations effectively.
- App.tsx
Description: Acts as the main entry point for the React application. It is responsible for setting up the routing architecture, using React Router to define routes and render corresponding components based on the URL path. This file includes routes for various functional areas of the application, such as authentication processes, user management, institution management, role assignments, course listings, and questionnaires.
- StudentTeamsView.tsx
Description: Implements the UI for the 'Your Team' page, allowing students to view and manage their team details. This component handles the display of team member information, facilitates team management actions like adding or removing members, and provides links to related functionalities such as team assessments and settings.
- TeammateReview.tsx
Description: Provides a detailed interface for students to submit reviews and feedback on their teammates. This component includes form inputs for rating aspects like punctuality and cooperation, and a text area for general comments. The component ensures that reviews are submitted and stored appropriately, potentially influencing team dynamics and grades.
- NewTeammateAdvertisement.tsx
Description: Facilitates the creation of advertisements for students seeking new teammates. This component provides a form where users can describe the qualifications and characteristics they are looking for in potential team members. Submissions are managed through state handling and potentially integrated into a broader system for advertisement display and response tracking.
Files modified
- src/App.tsx
- src/utils/interfaces.ts
- src/pages/StudentTeams/studentTeamsView.tsx
- src/pages/StudentTeams/student_teams.tsx
- src/pages/StudentTeams/TeammateReview.tsx
- src/pages/StudentTeams/NewTeammateAdvertisement.tsx
Implementation
- Constructing the Page Layout: The Header and Footer components will be implemented to reflect the navigation and informational structure of the Expertiza platform. This will provide users with a consistent and familiar navigation experience.
- Building the Team Information Section: The TeamNameHeader and MemberTable components will be developed to display the team's name and list of members dynamically, allowing for interaction such as editing the team name and reviewing member details.
- Developing Invitation Functionality: The InviteSection component will be crafted to allow team leaders or members to invite new participants by entering their user logins and submitting the form. Validation checks will be implemented to ensure the accuracy of user input.
- Enabling Team Management: Functionality for leaving the team will be encapsulated in the LeaveTeamButton, ensuring that team members can withdraw from the team with appropriate confirmations and updates to the backend.
- Creating Advertisement Feature: The AdvertisementSection will be developed to facilitate the creation of advertisements for finding new teammates. This will integrate with the rest of the platform's advertisement system.
- Fine-tuning User Interactions: Components such as the InputField and Button will be refined to handle user interactions smoothly and responsively, adhering to React's best practices for state and event handling.
- Ensuring State Management and Logic: Custom hooks like useTeamInfo will be implemented to manage the application state related to the team information page. This will include handling asynchronous operations and updating the UI in response to user actions.
- Polishing Utility Components: Alert dialogs and loading indicators will be polished to ensure clear communication with the user during various operations, such as processing invitations or leaving a team.
- Facilitating Navigation: The BackButton component will be implemented to provide a seamless experience when navigating back to the previous page or the main dashboard.
Design Patterns
Composite Pattern:
The Composite pattern in React is fundamental to the framework's component-based architecture. It allows developers to build complex user interfaces from simpler individual elements that fit together like building blocks. This pattern not only helps in managing a hierarchical structure but also in handling uniformity for component behavior, such as prop validation, state management, and lifecycle methods across different components.
Example Usage: In StudentTeamView, this pattern is visible where Form, Button, and Table components are nested within the main div container, creating a structured component hierarchy that manages a complex UI.
Factory Pattern:
The Factory pattern is particularly useful in a component-heavy library like React, where components can often require configuration before use. This pattern can be applied to create a function or component that configures, and returns React components based on specific inputs, such as props. It's ideal for conditions where components have similar functionalities but need slight variations based on the context in which they are used.
Example Usage: We used a factory function to create different types of FormControl elements based on a property (e.g., text input, textarea, checkbox) passed to a component, streamlining the creation process within Form components like in NewTeammateAdvertisement.
Command Pattern:
The Command pattern encapsulates a request as an object, thereby allowing users to parameterize clients with different requests, queue or log requests, and support undoable operations. In React, this can often be seen with state management actions. This is especially useful in larger applications where actions need to be managed centrally or undone.
Example usage: In StudentTeamView, when handling actions like handleInvite or handleEditNameToggle, these actions are encapsulated as objects or functions that can be passed around and executed.
Observer Pattern with Hooks:
The Observer pattern is a software design pattern in which an object, called the subject, maintains a list of its dependents, called observers, and notifies them automatically of any state changes, usually by calling one of their methods. React's functional components leverage hooks like useState and useEffect to implement the Observer pattern. This pattern is used to observe and respond to state and prop changes. Components act as observers that react to changes in state or props, which are the subjects.
Example usage: In StudentTeamView, useState is used to manage the state like teamName and invitations, and components re-render when these states change. useEffect is used to perform actions in response to state changes, such as fetching data when a component mounts.
Strategy Pattern:
The Strategy pattern defines a family of algorithms, encapsulates each one, and makes them interchangeable. Strategy lets the algorithm vary independently from clients that use it. This pattern is particularly useful for scenarios where multiple algorithms might be chosen at runtime depending on the situation. In React, this can be applied to validation logic, rendering strategies, or even handling form submissions based on different conditions.
Example Usage: In forms, different validation strategies are used for different types of inputs. We created a validation strategy for email addresses and another for usernames which can be swapped out easily without changing the component logic.
Testing Details
Test 1: Test the "Enter user login" field accepts text input.
Test 2: Click "Invite" without entering data to check for proper validation messages.
Test 3: Enter a valid username and click "Invite"; check if an invitation is sent and reflected correctly.
Test 4: Click "Leave team" and verify if the user is removed from the team member list and the backend is updated.
Test 5: Click "Create" under "Advertisement for teammates" and ensure it leads to the advertisement creation interface.
Test 6: Click "Back" and ensure it returns to the previous page or dashboard as expected.
Test 7: Click "Help" and "Papers on Expertiza" to verify if they open the corresponding resources.
Relevant Links
GitHub repository: https://github.com/msndev/reimplementation-front-end
Pull request: https://github.com/expertiza/reimplementation-front-end/pull/48
Team
Mentor
- Kalyan Karnati <kkarnat@ncsu.edu>
Members
- Sreenitya Mandava <smandav@ncsu.edu>
- Sree Tulasi Shevva <sshevva@ncsu.edu>
- Yogitha Seela <yseela@ncsu.edu>