CSC/ECE 517 Spring 2023 - E2320. Reimplement the Question Hierarchy: Difference between revisions
| Line 124: | Line 124: | ||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/app/models/checkbox.rb checkbox.rb] | |[https://github.com/pparghod/reimplementation-back-end/blob/main/app/models/checkbox.rb checkbox.rb] | ||
|Added comments - Provided functionality detail in the comments for all methods | |Added comments - Provided functionality detail in the comments for all methods | ||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/spec/models/checkbox_spec.rb Created RSpec testing for all | |[https://github.com/pparghod/reimplementation-back-end/blob/main/spec/models/checkbox_spec.rb Created RSpec testing for all methods] | ||
|- | |- | ||
|3 | |3 | ||
| Line 130: | Line 130: | ||
| | | | ||
*Replaced 'edit' method with partial | *Replaced 'edit' method with partial | ||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/spec/models/criterion_spec.rb Created RSpec testing for all | |[https://github.com/pparghod/reimplementation-back-end/blob/main/spec/models/criterion_spec.rb Created RSpec testing for all methods, and different question scenarios] | ||
|- | |- | ||
|4 | |4 | ||
Revision as of 01:13, 13 April 2023
Design Doc
Problem Statement
The current implementation of the question hierarchy is not very clean and contains confusing variable and method names. Also, many methods return long HTML strings which are difficult to read. The goal of this project is to reimplement this part of the application to make it more readable, understandable and maintainable.
Explanation of Feature - Question Hierarchy
The Question class and its sub-classes are used to implement all rubric items, quiz questions, and survey questions in Expertiza. For example, a professor could use this feature to make up a review quiz for their class. There are 3 main types of questions in Experitza: scored, unscored, and upload file.
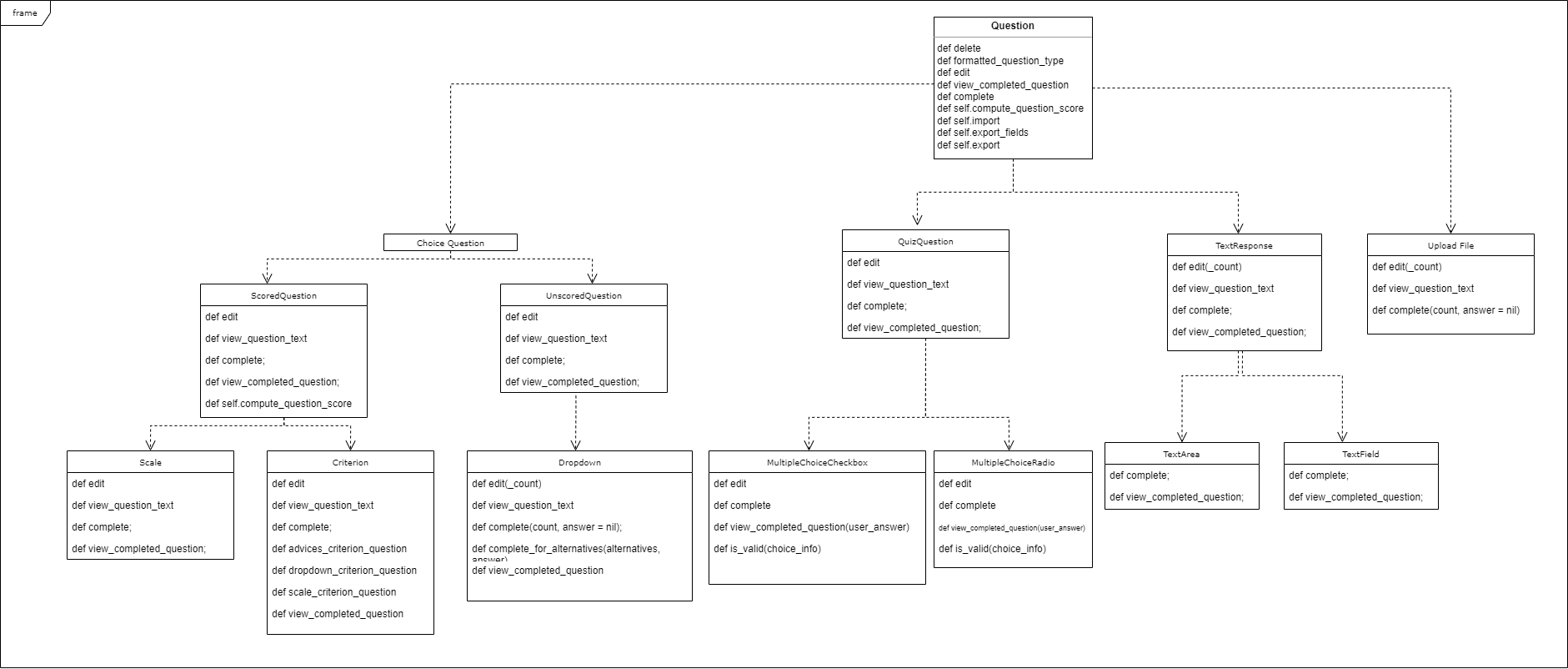
Below is a written explanation of the hierarchy. For a visual reference, refer to the #UML_Diagram:
1. Choice question - Choice questions are types of questions that give the quiz taker a list of answers to choose from. It is broken into two subcategories scored and unscored.
- Scored question - will give a number value depending upon if a user clicks on a particular answer.
- Scale
- Criterion
- Unscored question - Do not have a score associated with them and come in 3 styles.
- Dropdown - only shows the answer choices after the user clicks on the dropdown arrow and clicks on an answer.
- Multiple Choice - Presents all the answers choices with a selectable bubble beside them. The user clicks on the bubble to indicate their answer.
- Check Box - The user must click on a certain number of check boxes beside the answers they think are correct.
2. Text Response - Allow the user to actually type in their answer instead of just being provided answers.
- Text Area - Question box has a height and width associated with it that can be adjusted.
- Text Field - 1 input line that does not change shape.
3. Upload File - The last type of question is upload file which allows the user to upload a file to use as a quiz (as the name suggests). This option allows a person to upload a pre-made quiz document to be which will be converted into a quiz. So, a professor could type up their quiz questions and answers in a text file then choose upload and have Expertiza convert it into a quiz for them.
Purpose & Goals
The overall purpose of this project is to clean up the existing classes so that future developers will have an easy time picking up the existing code, be able to understand it, and be able to add additional functionality with no problem.
The goals of the project include:
- Improvement of variables and methods names - to give accurate representation of their functionality.
- Included comments for further clarification - we want someone who didn't work on this project to be able to pick up the code and understand what is going on.
- Implement partials to deal with the HTML strings - this will DRY up the code.
- Add RSpec test cases - ensure existing tests work and also account for edge cases.
Plan of work
Based on the feedback provided to us by both our mentors and peer reviews our team has decided upon a few key design goals to work on for the continuation of our work into Program 4. These goals are outlined below.
Design Goals
1. Update code comments
Some methods and classes had little to no comments before this project, and any existing comments were not in depth enough to give proper context for functionality. One of our design goals is to write more in depth comments that better explain functionality for the code.
2. DRY out code with partials
Another one of our design goals is to implement additional partials for the question types. For program 3 we started adding partials by looking at the similarities between all three question types and pulling out the similarities into partials which we stored in 'app/views'. Then we made calls to these partials from within each subclass. An example of a partial we created can be seen here, where we made a partial for code that displays an edit input for dropdown questions. Thanks to this partial, in the future if we ever need to call this code again we can just call the partial, reducing the number of lines of code and reducing redundancy.
Moving forward for program 4 we plan on making a question controller to further consolidate the changes, since there currently remain some redundant calls and overlap (Ex: the 'edit' partial hasn't been updated in TextResponse yet). More information is explained below:
- We plan on making a class with a name like: 'Question_Controller'.
- This class will store all of the partials we have made so far and any additional partials we need to create.
- Then we will update any calls to a partial to just call the singular 'Question_Controller' - this will keep all the partials in once central location and DRY out the code to follow better design.
3. Test Edge Cases
The last goal we have for program 4 is to include additional tests to cover any edge cases we missed in program 3. This will help us ensure that we can merge our changes successfully with Expertiza. For more information refer to the Test Plan section below.
UML Diagram
Below is a diagram showing the overall Question hierarchy to better give an idea of it's structure. This diagram reflects all of the recent changes we have made after program 3. (Click on the image to zoom in)
Test Plan
RSpec
We reimplemented the test cases to match the changes we've made to the question-related models. Front-end testing wasn't necessary because our project doesn't involve changing any controller.
One of the primary goals we had were to make sure that the existing tests still passed. Several tests were removed for the edit methods in a few of the models (such as checkbox_spec.rb and dropdown_spec.rb) because those methods were replaced with partials. Partials have not been fully implemented which is why we did not include tests for them. However, this is something that should be revisited in the future.
Given below is an example of the tests we've written:
describe Dropdown do
let!(:dropdown) { Dropdown.create(id: 4, type: 'Dropdown', seq: 4.0, txt: 'Test text', weight: 13) }
let!(:answer) { Answer.create(id: 1, question_id: 4, questionnaire_type_id: 1, answer: 1, comments: "Test comment") }
describe '#view_question_text' do
it 'returns the html' do
html = dropdown.view_question_text
expect(html).to eq(' Test text Dropdown13—')
end
end
describe '#view_completed_question' do
it 'returns the html' do
html = dropdown.view_completed_question(1, answer)
expect(html).to eq('<b>1. Test text</b><BR>    Test comment')
end
end
describe '#complete_for_alternatives' do
it 'returns the html' do
alternatives = ['Alternative 1', 'Alternative 2', 'Alternative 3']
html = dropdown.complete_for_alternatives(alternatives, answer)
expect(html).to eq('<option value="Alternative 1">Alternative 1</option><option value="Alternative 2">Alternative 2</option><option value="Alternative 3">Alternative 3</option>')
end
end
describe '#complete' do
it 'returns the html' do
alternatives = ['Alternative 1|Alternative 2|Alternative 3']
allow(dropdown).to receive(:alternatives).and_return(alternatives)
allow(dropdown).to receive(:complete_for_alternatives).and_return()
html = dropdown.complete(1, answer)
expect(html).to eq('<p style="width: 80%;"><label for="responses_1"">Test text </label>'
+ '<input id="responses_1_score" name="responses[1][score]" type="hidden" value="" style="min-width: 100px;">'
+ '<select id="responses_1_comments" label=Test text name="responses[1][comment]"></select></p>')
end
end
end
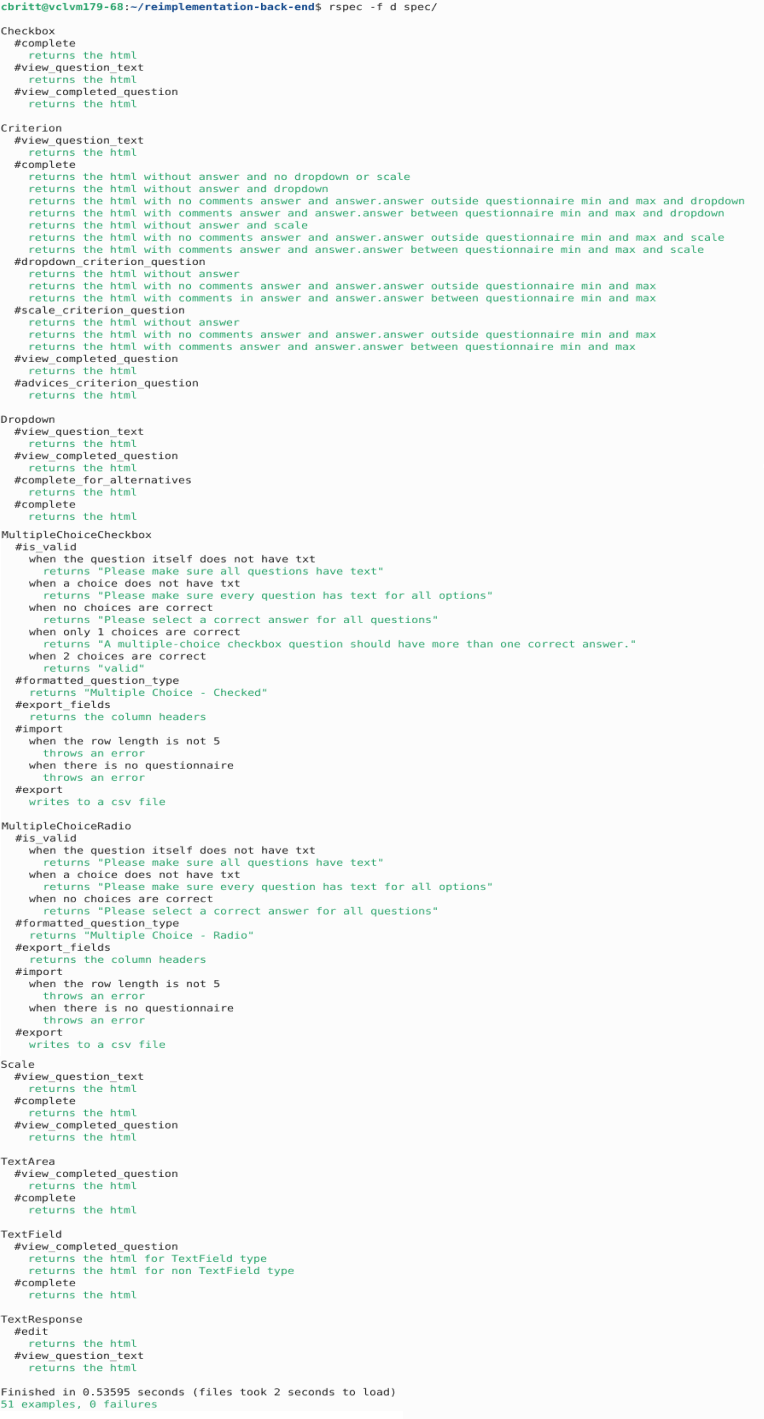
Given below is the full list of tests:
Conclusions
Tasks Completed
The table below highlights the work we have completed so far:
| # | File | Changes Made | Test |
|---|---|---|---|
| 1 | questionnaires_controller.rb | ||
| 2 | checkbox.rb | Added comments - Provided functionality detail in the comments for all methods | Created RSpec testing for all methods |
| 3 | criterion.rb |
|
Created RSpec testing for all methods, and different question scenarios |
| 4 | dropdown.rb |
|
RSpec test - tests 4 methods |
| 5 | multiple_choice_checkbox.rb |
|
RSpec test - all methods and different # of boxes selected |
| 6 | multiple_choice_radio.rb |
|
RSpec test - different tests to make sure valid questions can be created |
| 7 | scale.rb |
|
RSpec test - tests all methods |
| 8 | text_area.rb |
|
RSpec test - tests all methods |
| 9 | text_field.rb |
|
RSpec test - tests all methods |
| 10 | upload_file.rb | Added comments - none existed previously | RSpec test - tests 2 methods |
Given below is an example of the comments we've added to clarify what the methods are doing, because the method name alone can be confusing. These changes give specifics into the methods functionality. For instance the name 'complete_first_second_input' might not be intuitive for some who didn't work on the code. The comment provides more insight into what will be displayed for each method.
From checkbox.rb:
# Returns what to display for the first and second inputs (comments and scores).
def complete_first_second_input(count, answer = nil)
...
end
# Returns what to display for the third input (the checkbox itself).
def complete_third_input(count, answer = nil)
...
end
# Create the executable script for client-side interaction on the checkbox
def complete_script(count)
...
end
Overall, we met our goals of adding comments and improving the names of methods and variables to make the code easily understandable to the user. We implemented several partials to handle the HTML strings and added RSpec test cases. We cleaned up the unused comments/code to make the code readable and understandable.
Next Steps
In the future, we would like to fully implement partials and thoroughly test them. We believe partials will improve the code by making it more readable and reusable. Then we would like to get our code ready to merge into Expertiza.
Team
Mentor
- Prof. Edward F. Gehringer
- Priyam Garg
Members
- Colleen Britt
- Kimberly Jones
- Priyanka Arghode