CSC/ECE 517 Spring 2023 - E2320. Reimplement the Question Hierarchy: Difference between revisions
(→Explanation of Feature - Question Hierarchy: Added more detail for feature) |
No edit summary |
||
| (41 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
===Note: This document is also for the follow-on Project E2344.=== | |||
==Problem Statement== | ==Problem Statement== | ||
The current implementation of the question hierarchy is not very clean and contains confusing variable and method names. Also, many methods return long HTML strings which are difficult to read. The goal of this project is to reimplement this part of the application to make it more readable, understandable and maintainable. | The current implementation of the question hierarchy is not very clean and contains confusing variable and method names. Also, many methods in the model classes return long HTML strings which are difficult to read. The goal of this project is to reimplement this part of the application to make it more readable, understandable and maintainable. This includes cleaning up the existing classes | ||
===Explanation of Feature=== | |||
The Question class and its sub-classes are used to implement all rubric items, quiz questions, and survey questions in Expertiza. For example, a professor could use this feature to make up a questionnaire for their class. There are 3 main types of questions in Experitza: scored, unscored, and upload file. | |||
Below is a written explanation of the hierarchy. For a visual reference, refer to the [[#UML Diagram]]: | |||
'''1. Choice question''' are types of questions that give the user a list of answers to choose from. It is broken into two subcategories: scored and unscored. | |||
* '''Scored questions''' are questions that are assigned a point value and contribute to the final score of the questionnaire. | |||
** Scale - a set of answer options that typically cover a range of opinions, e.g. Agree, Neither agree nor disagree, Disagree, etc. | |||
** Criterion - a standard for judging something, | |||
* '''Unscored questions''' are questions that do not contribute to the final score of the questionnaire. | |||
** Dropdown - list of options displayed in a dropdown menu. | |||
** Multiple Choice - presents multiple options from a list of possible answers and can be single select (radio buttons) or multi-select (check boxes). | |||
** Check Box - allows multiple selections from a list of options. | |||
'''2. Text Response''' allows the user to type in their answer instead of choosing from a list of answer options. | |||
* Text Area - text box which has a height and width associated with it that can be adjusted. | |||
* Text Field - 1 input line that does not change shape. | |||
'''3. Upload File''' | '''3. Upload File''' | ||
The upload file option allows the user to upload a file with valid input to use as a questionnaire (as the name suggests). The user can also export the questionnaire to a .csv file. | |||
===Goals=== | |||
Our goals for reimplementation and to improve the code: | |||
* Improve variables and methods names to give accurate representation of their functionality. | |||
* Include comments for further clarification. | |||
* Implement partials to deal with the HTML strings - this will DRY up the code. | |||
* Add RSpec test cases - ensure existing tests work and add more where applicable. | |||
===Design Goals=== | |||
'''1. Update code comments''' | |||
Some methods and classes had little to no comments before this project, and any existing comments were not in depth enough to give proper context for functionality. One of our design goals is to write more in depth comments that better explain functionality for the code. | |||
'''2. DRY out code with partials''' | |||
Another one of our design goals is to implement additional partials for the question types. For program 3 we started adding partials by looking at the similarities between all three question types and pulling out the similarities into partials which we stored in [https://github.com/pparghod/reimplementation-back-end/tree/main/app/views 'app/views']. Then we made calls to these partials from within each subclass. An example of a partial we created can be seen [https://github.com/pparghod/reimplementation-back-end/blob/main/app/views/questionnaire/edit/_edit_dropdown.erb here], where we made a partial for code that displays an edit input for dropdown questions. Thanks to this partial, in the future if we ever need to call this code again we can just [https://github.com/pparghod/reimplementation-back-end/blob/20093dcb23750c94a9c32803914e1506c9ae556e/app/models/dropdown.rb#L7 call the partial], reducing the number of lines of code and reducing redundancy. | |||
'''3. Controllers''' | |||
The controllers to be implemented are questionnaires_controller.rb and questions_controller.rb. In the previous implementation of questionnaires_controller.rb, it contained several functions which will be moved to questions_controller.rb because they specifically pertain to questions and not the questionnaire. The questions controller will store all of the partials we have made so far and any additional partials we need to create. This will keep all the partials in one central location and DRY out the code to follow better design. | |||
See [[#Model-Controller Diagram]] for the model and controller design. | |||
The following functions have been moved from questionnaires_controller.rb to questions_controller.rb: | |||
add_new_questions() | |||
save_all_questions() | |||
save_new_questions() | |||
delete_questions() | |||
save_questions() | |||
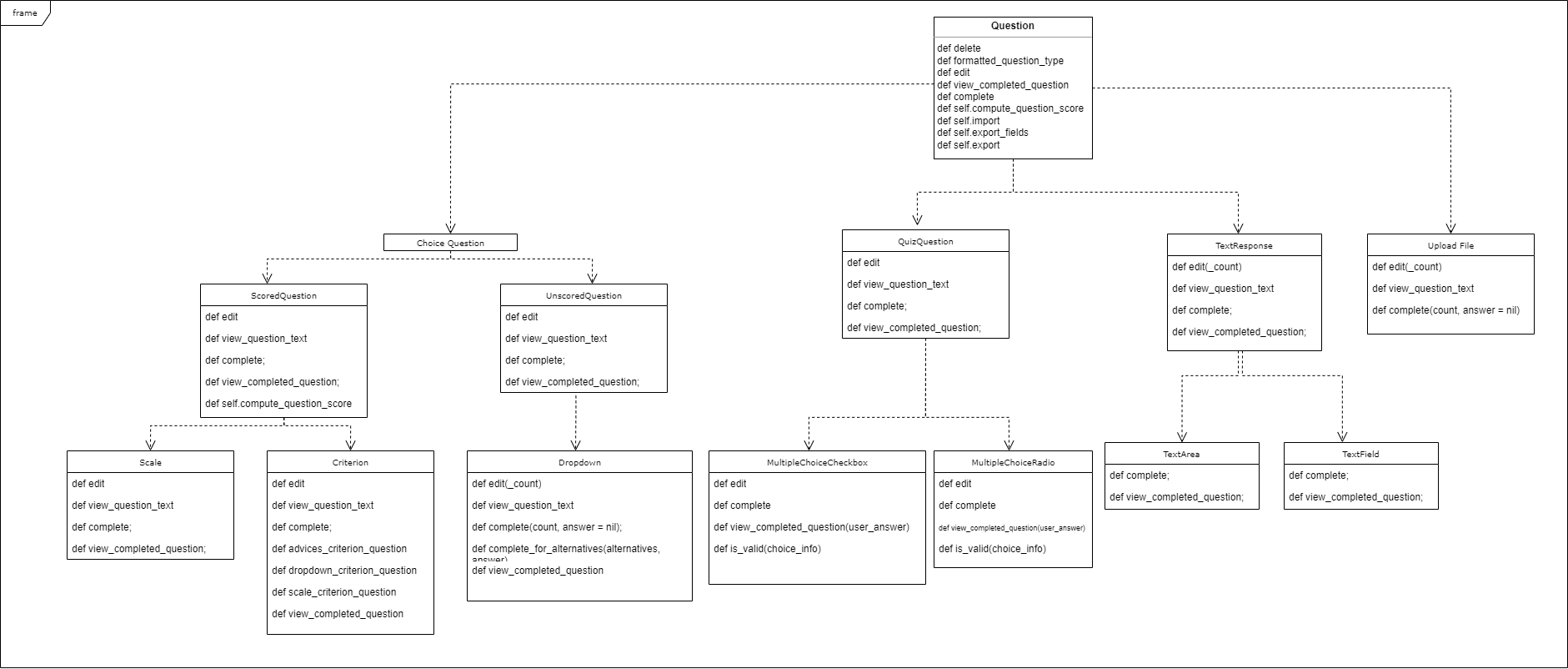
=== UML Diagram === | |||
====Question Hierarchy==== | |||
Below is a diagram showing the overall Question hierarchy to better give an idea of it's structure. (Click on the image to zoom in.) | |||
[[File:E2320-UML.png|1200px]] | |||
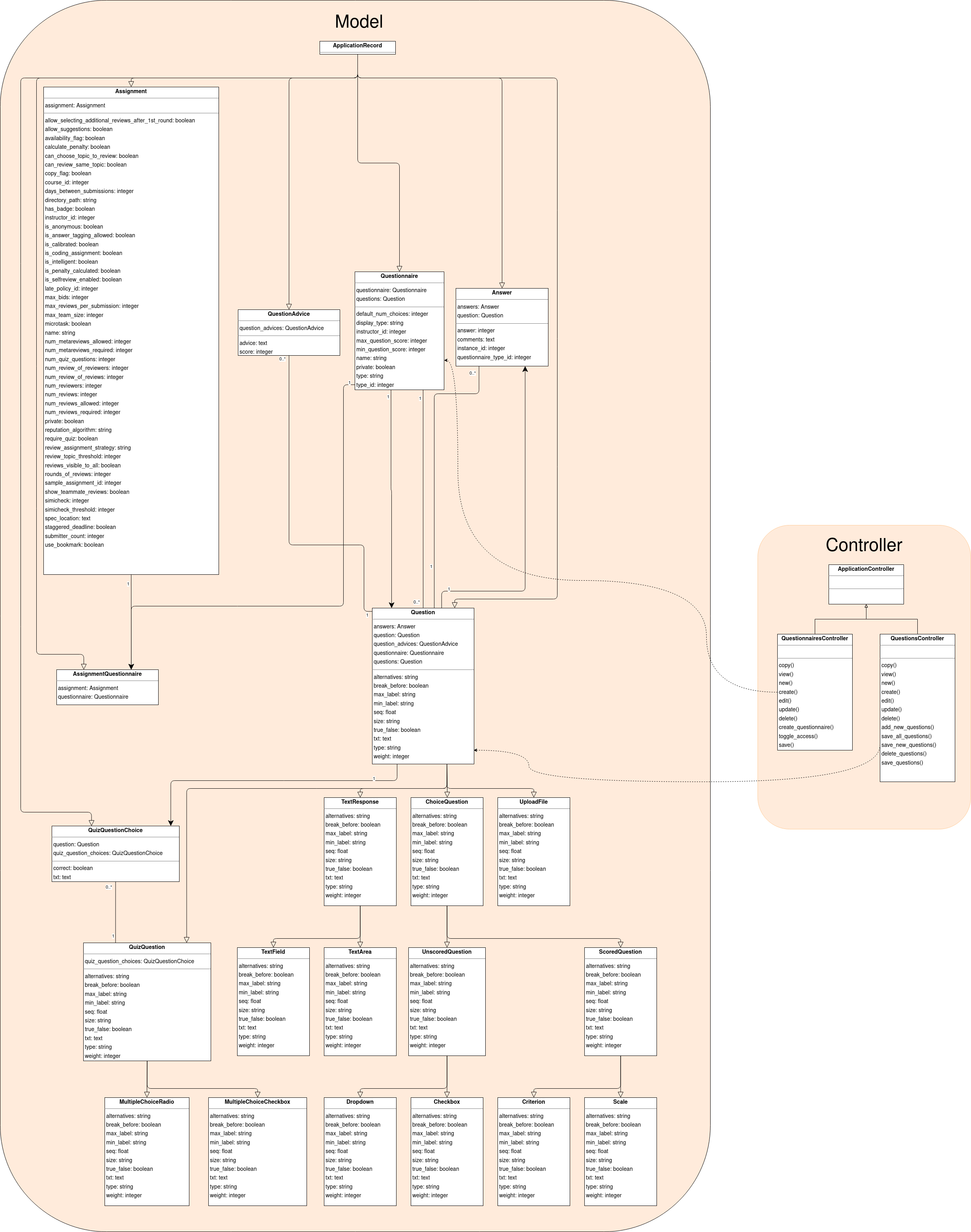
====Model-Controller Diagram==== | |||
Below is a model dependency diagram including the controllers. (Click on the image to zoom in.) | |||
[[File:E2320-model-controller-dependency-diagram.png|1100px]] | |||
== Test Plan == | |||
===RSpec=== | |||
We reimplemented the test cases to match the changes we've made to the question-related models. One of the primary goals we had were to make sure that the existing tests still passed. Several tests were removed for the edit methods in a few of the models (such as checkbox_spec.rb and dropdown_spec.rb) because those methods were replaced with partials. Partials have not been fully implemented which is why we did not include tests for them. However, this is something that should be revisited in the future. | |||
Several components we tested for are: | |||
* Test that the question was completed | |||
* Test that the question input is valid | |||
* Test that the question text can be viewed | |||
* Test if the correct question text is viewed by an instructor or a student | |||
* Test if the instructor added in a column header, section header or table header and that it was completed | |||
* Test that the alternatives were completed | |||
Given below is an example of the tests we've written: | |||
describe Dropdown do | |||
let!(:dropdown) { Dropdown.create(id: 4, type: 'Dropdown', seq: 4.0, txt: 'Test text', weight: 13) } | |||
let!(:answer) { Answer.create(id: 1, question_id: 4, questionnaire_type_id: 1, answer: 1, comments: "Test comment") } | |||
describe '#view_question_text' do | |||
it 'returns the html' do | |||
html = dropdown.view_question_text | |||
expect(html).to eq('<TR><TD align="left"> Test text </TD><TD align="left">Dropdown</TD><td align="center">13</TD><TD align="center">—</TD></TR>') | |||
end | |||
end | |||
describe '#view_completed_question' do | |||
it 'returns the html' do | |||
html = dropdown.view_completed_question(1, answer) | |||
expect(html).to eq('<nowiki><b></nowiki>1. Test text<nowiki></b><BR></nowiki>    Test comment') | |||
end | |||
end | |||
describe '#complete_for_alternatives' do | |||
it 'returns the html' do | |||
alternatives = ['Alternative 1', 'Alternative 2', 'Alternative 3'] | |||
html = dropdown.complete_for_alternatives(alternatives, answer) | |||
expect(html).to eq('<option value="Alternative 1">Alternative 1</option><option value="Alternative 2">Alternative 2</option><option value="Alternative 3">Alternative 3</option>') | |||
end | |||
end | |||
describe '#complete' do | |||
it 'returns the html' do | |||
alternatives = ['Alternative 1|Alternative 2|Alternative 3'] | |||
allow(dropdown).to receive(:alternatives).and_return(alternatives) | |||
allow(dropdown).to receive(:complete_for_alternatives).and_return('') | |||
html = dropdown.complete(1, answer) | |||
<nowiki>expect(html).to eq('<p style="width: 80%;"><label for="responses_1"">Test text </label>' | |||
+ '<input id="responses_1_score" name="responses[1][score]" type="hidden" value="" style="min-width: 100px;">' | |||
+ '<select id="responses_1_comments" label=Test text name="responses[1][comment]"></select></p>')</nowiki> | |||
end | |||
end | |||
end | |||
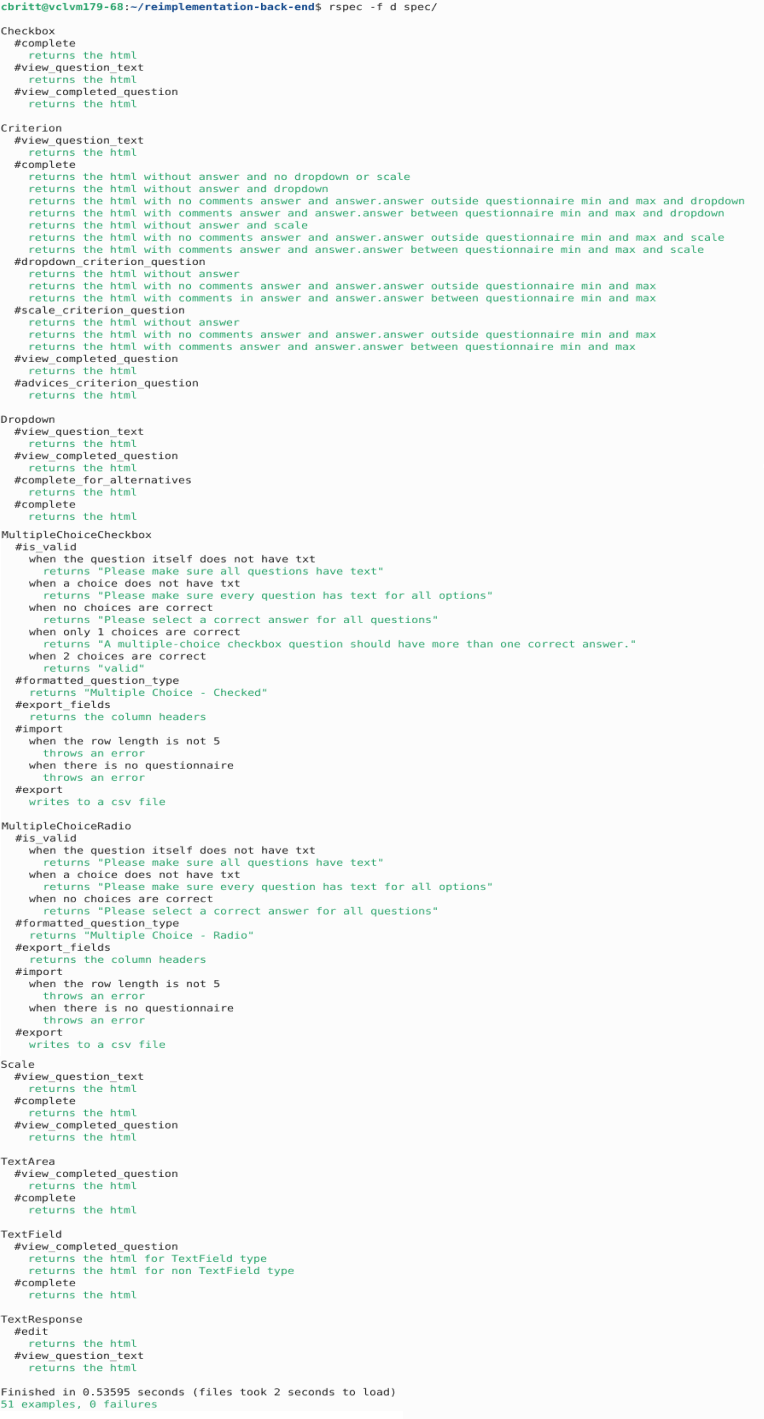
=== | Given below is the full list of tests: | ||
* | |||
[[File:E2320-RSpec.png]] | |||
==Conclusions== | |||
===Tasks Completed=== | |||
The table below highlights the work we have completed so far: | |||
{| class="wikitable" style="width: 100%; | |||
! # !! File !! Changes Made !! Test | |||
|- | |||
|1 | |||
|questionnaires_controller.rb | |||
| | |||
*Moved several functions to questions_controllers.rb | |||
*Updated comments for further clarification | |||
| | |||
TBA | |||
|- | |||
|2 | |||
|questions_controller.rb | |||
| | |||
*Implemented functions from questionnaires_controller.rb | |||
*Updated comments for further clarification | |||
| | |||
TBA | |||
|- | |||
|3 | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/app/models/checkbox.rb checkbox.rb] | |||
| | |||
*Replaced 'edit' method with partial | |||
*Added comments - Provided functionality detail in the comments for all methods | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/spec/models/checkbox_spec.rb Created RSpec testing for all method] | |||
|- | |||
|4 | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/app/models/criterion.rb criterion.rb] | |||
| | |||
*Replaced 'edit' method with partial | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/spec/models/criterion_spec.rb Created RSpec testing for all method, and different question scenarios] | |||
|- | |||
|5 | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/app/models/dropdown.rb dropdown.rb] | |||
| | |||
*Replaced 'edit' method with partial | |||
*Added comments - none existed previously | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/spec/models/dropdown_spec.rb RSpec test - tests 4 methods] | |||
|- | |||
|6 | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/app/models/multiple_choice_checkbox.rb multiple_choice_checkbox.rb] | |||
| | |||
*Replaced 'edit' method with partial | |||
*Updated comments - more details in how all functions work | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/spec/models/multiple_choice_checkbox_spec.rb RSpec test - all methods and different # of boxes selected] | |||
|- | |||
|7 | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/app/models/multiple_choice_radio.rb multiple_choice_radio.rb] | |||
| | |||
*Replaced 'edit' method with partial | |||
*Updated comments - more details in how all functions work | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/spec/models/multiple_choice_radio_spec.rb RSpec test - different tests to make sure valid questions can be created] | |||
|- | |||
|8 | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/app/models/scale.rb scale.rb] | |||
| | |||
*Replaced 'edit' method with partial | |||
*Updated comments - more details in how all functions work | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/spec/models/scale_spec.rb RSpec test - tests all methods] | |||
|- | |||
|9 | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/app/models/text_area.rb text_area.rb] | |||
| | |||
*Added partial to 'complete' method | |||
*Added comments - none existed previously | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/spec/models/text_area_spec.rb RSpec test - tests all methods] | |||
|- | |||
|10 | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/app/models/text_field.rb text_field.rb] | |||
| | |||
*Added partial to 'complete' method | |||
*Added comments - none existed previously | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/spec/models/text_field_spec.rb RSpec test - tests all methods] | |||
|- | |||
|11 | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/app/models/upload_file.rb upload_file.rb] | |||
| | |||
*Added comments - none existed previously | |||
|[https://github.com/pparghod/reimplementation-back-end/blob/main/spec/models/upload_file.rb RSpec test - tests 2 methods] | |||
|} | |||
Given below is an example of the comments we've added to clarify what the methods are doing, because the method name alone can be confusing. In the example below, the name 'complete_first_second_input' might not be intuitive for someone unfamiliar with the code. The added comments provide more insight into what will be displayed for each method. | |||
From [https://github.com/pparghod/reimplementation-back-end/blob/main/app/models/checkbox.rb checkbox.rb]: | |||
'''# Returns what to display for the first and second inputs (comments and scores).''' | |||
def complete_first_second_input(count, answer = nil) | |||
... | |||
end | |||
'''# Returns what to display for the third input (the checkbox itself).''' | |||
def complete_third_input(count, answer = nil) | |||
... | |||
end | |||
'''# Create the executable script for client-side interaction on the checkbox''' | |||
def complete_script(count) | |||
... | |||
end | |||
Overall, we met our goals of adding comments and improving the names of methods and variables to make the code easily understandable to the user. We implemented several partials to handle the HTML strings and added RSpec test cases. We cleaned up the unused comments/code to make the code readable and understandable. | |||
== | ===Next Steps=== | ||
In the future, we would like to fully implement partials and thoroughly test them. We believe partials will improve the code by making it more readable and reusable. Then we would like to get our code ready to merge into Expertiza. | |||
==Team== | ==Team== | ||
Latest revision as of 04:01, 30 April 2023
Note: This document is also for the follow-on Project E2344.
Problem Statement
The current implementation of the question hierarchy is not very clean and contains confusing variable and method names. Also, many methods in the model classes return long HTML strings which are difficult to read. The goal of this project is to reimplement this part of the application to make it more readable, understandable and maintainable. This includes cleaning up the existing classes
Explanation of Feature
The Question class and its sub-classes are used to implement all rubric items, quiz questions, and survey questions in Expertiza. For example, a professor could use this feature to make up a questionnaire for their class. There are 3 main types of questions in Experitza: scored, unscored, and upload file.
Below is a written explanation of the hierarchy. For a visual reference, refer to the #UML Diagram:
1. Choice question are types of questions that give the user a list of answers to choose from. It is broken into two subcategories: scored and unscored.
- Scored questions are questions that are assigned a point value and contribute to the final score of the questionnaire.
- Scale - a set of answer options that typically cover a range of opinions, e.g. Agree, Neither agree nor disagree, Disagree, etc.
- Criterion - a standard for judging something,
- Unscored questions are questions that do not contribute to the final score of the questionnaire.
- Dropdown - list of options displayed in a dropdown menu.
- Multiple Choice - presents multiple options from a list of possible answers and can be single select (radio buttons) or multi-select (check boxes).
- Check Box - allows multiple selections from a list of options.
2. Text Response allows the user to type in their answer instead of choosing from a list of answer options.
- Text Area - text box which has a height and width associated with it that can be adjusted.
- Text Field - 1 input line that does not change shape.
3. Upload File The upload file option allows the user to upload a file with valid input to use as a questionnaire (as the name suggests). The user can also export the questionnaire to a .csv file.
Goals
Our goals for reimplementation and to improve the code:
- Improve variables and methods names to give accurate representation of their functionality.
- Include comments for further clarification.
- Implement partials to deal with the HTML strings - this will DRY up the code.
- Add RSpec test cases - ensure existing tests work and add more where applicable.
Design Goals
1. Update code comments
Some methods and classes had little to no comments before this project, and any existing comments were not in depth enough to give proper context for functionality. One of our design goals is to write more in depth comments that better explain functionality for the code.
2. DRY out code with partials
Another one of our design goals is to implement additional partials for the question types. For program 3 we started adding partials by looking at the similarities between all three question types and pulling out the similarities into partials which we stored in 'app/views'. Then we made calls to these partials from within each subclass. An example of a partial we created can be seen here, where we made a partial for code that displays an edit input for dropdown questions. Thanks to this partial, in the future if we ever need to call this code again we can just call the partial, reducing the number of lines of code and reducing redundancy.
3. Controllers
The controllers to be implemented are questionnaires_controller.rb and questions_controller.rb. In the previous implementation of questionnaires_controller.rb, it contained several functions which will be moved to questions_controller.rb because they specifically pertain to questions and not the questionnaire. The questions controller will store all of the partials we have made so far and any additional partials we need to create. This will keep all the partials in one central location and DRY out the code to follow better design.
See #Model-Controller Diagram for the model and controller design.
The following functions have been moved from questionnaires_controller.rb to questions_controller.rb:
add_new_questions() save_all_questions() save_new_questions() delete_questions() save_questions()
UML Diagram
Question Hierarchy
Below is a diagram showing the overall Question hierarchy to better give an idea of it's structure. (Click on the image to zoom in.)
Model-Controller Diagram
Below is a model dependency diagram including the controllers. (Click on the image to zoom in.)
Test Plan
RSpec
We reimplemented the test cases to match the changes we've made to the question-related models. One of the primary goals we had were to make sure that the existing tests still passed. Several tests were removed for the edit methods in a few of the models (such as checkbox_spec.rb and dropdown_spec.rb) because those methods were replaced with partials. Partials have not been fully implemented which is why we did not include tests for them. However, this is something that should be revisited in the future.
Several components we tested for are:
- Test that the question was completed
- Test that the question input is valid
- Test that the question text can be viewed
- Test if the correct question text is viewed by an instructor or a student
- Test if the instructor added in a column header, section header or table header and that it was completed
- Test that the alternatives were completed
Given below is an example of the tests we've written:
describe Dropdown do
let!(:dropdown) { Dropdown.create(id: 4, type: 'Dropdown', seq: 4.0, txt: 'Test text', weight: 13) }
let!(:answer) { Answer.create(id: 1, question_id: 4, questionnaire_type_id: 1, answer: 1, comments: "Test comment") }
describe '#view_question_text' do
it 'returns the html' do
html = dropdown.view_question_text
expect(html).to eq(' Test text Dropdown13—')
end
end
describe '#view_completed_question' do
it 'returns the html' do
html = dropdown.view_completed_question(1, answer)
expect(html).to eq('<b>1. Test text</b><BR>    Test comment')
end
end
describe '#complete_for_alternatives' do
it 'returns the html' do
alternatives = ['Alternative 1', 'Alternative 2', 'Alternative 3']
html = dropdown.complete_for_alternatives(alternatives, answer)
expect(html).to eq('<option value="Alternative 1">Alternative 1</option><option value="Alternative 2">Alternative 2</option><option value="Alternative 3">Alternative 3</option>')
end
end
describe '#complete' do
it 'returns the html' do
alternatives = ['Alternative 1|Alternative 2|Alternative 3']
allow(dropdown).to receive(:alternatives).and_return(alternatives)
allow(dropdown).to receive(:complete_for_alternatives).and_return()
html = dropdown.complete(1, answer)
expect(html).to eq('<p style="width: 80%;"><label for="responses_1"">Test text </label>'
+ '<input id="responses_1_score" name="responses[1][score]" type="hidden" value="" style="min-width: 100px;">'
+ '<select id="responses_1_comments" label=Test text name="responses[1][comment]"></select></p>')
end
end
end
Given below is the full list of tests:
Conclusions
Tasks Completed
The table below highlights the work we have completed so far:
| # | File | Changes Made | Test |
|---|---|---|---|
| 1 | questionnaires_controller.rb |
|
TBA |
| 2 | questions_controller.rb |
|
TBA |
| 3 | checkbox.rb |
|
Created RSpec testing for all method |
| 4 | criterion.rb |
|
Created RSpec testing for all method, and different question scenarios |
| 5 | dropdown.rb |
|
RSpec test - tests 4 methods |
| 6 | multiple_choice_checkbox.rb |
|
RSpec test - all methods and different # of boxes selected |
| 7 | multiple_choice_radio.rb |
|
RSpec test - different tests to make sure valid questions can be created |
| 8 | scale.rb |
|
RSpec test - tests all methods |
| 9 | text_area.rb |
|
RSpec test - tests all methods |
| 10 | text_field.rb |
|
RSpec test - tests all methods |
| 11 | upload_file.rb |
|
RSpec test - tests 2 methods |
Given below is an example of the comments we've added to clarify what the methods are doing, because the method name alone can be confusing. In the example below, the name 'complete_first_second_input' might not be intuitive for someone unfamiliar with the code. The added comments provide more insight into what will be displayed for each method.
From checkbox.rb:
# Returns what to display for the first and second inputs (comments and scores).
def complete_first_second_input(count, answer = nil)
...
end
# Returns what to display for the third input (the checkbox itself).
def complete_third_input(count, answer = nil)
...
end
# Create the executable script for client-side interaction on the checkbox
def complete_script(count)
...
end
Overall, we met our goals of adding comments and improving the names of methods and variables to make the code easily understandable to the user. We implemented several partials to handle the HTML strings and added RSpec test cases. We cleaned up the unused comments/code to make the code readable and understandable.
Next Steps
In the future, we would like to fully implement partials and thoroughly test them. We believe partials will improve the code by making it more readable and reusable. Then we would like to get our code ready to merge into Expertiza.
Team
Mentor
- Prof. Edward F. Gehringer
- Priyam Garg
Members
- Colleen Britt
- Kimberly Jones
- Priyanka Arghode