CSC/ECE 517 Spring 2022 - E2228. Refactor JavaScript on Expertiza
Problem Statement
Refactor JavaScript on Expertiza for but not limited to the Assignment View
Background
Expertiza is a software project that uses peer review to produce reusable learning items. It also allows for the uploading of practically any document type, including URLs and wiki pages, as well as team projects. Expertiza's primary language for managing views is JavaScript. However, these scripts are not well structured and present a large scope of improvement in terms of code quality and optimization.
Files to be modified
- assignments/edit/_due_dates.html.erb
- assignments/edit/_rubrics.html.erb
- assignments/edit/_general.html.erb
- assignments/edit.html.erb
Plan of Action
- Refactor the existing methods to ensure that it follows DRY, ensure functions are modular and follow Single Responsibility which stipulates that a method or function should only be used for one reason and thereby increases code reuse..
- Use an npm package called erb to inject erb code into JavaScript code.
- Provide descriptive comments for each method as well as make code readable by adding proper indentation.
- Identify and remove functions do not serve any purpose as well as remove unnecessary documentation/methods that have been commented out.
- Change deprecated JavaScript syntax to ES6 syntax.
Issues and potential fixes
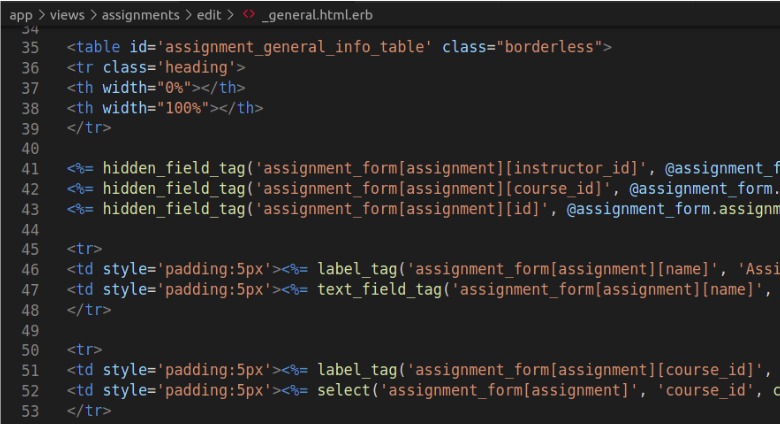
1. Code comment and fix indentation
All files under consideration are poorly indented and commented. Unindented HTML code may contain bugs that are difficult to trace and make the code less readable. Additionally, it becomes hard to identify repeating codes and enforce DRY. Uncommented code makes it extremely difficult for new programmers to get hang of the application and its components. A snapshot of the existing code to illustrate this issue is shown below:

Indent codes and add comments might fix this problem.
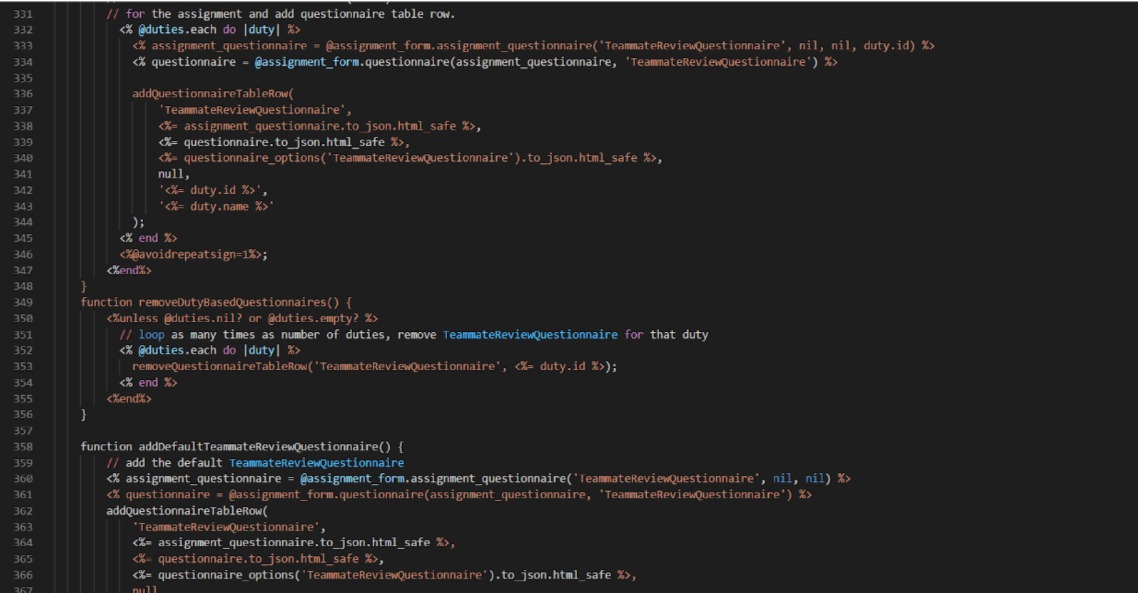
2. Ensure DRY is enforced
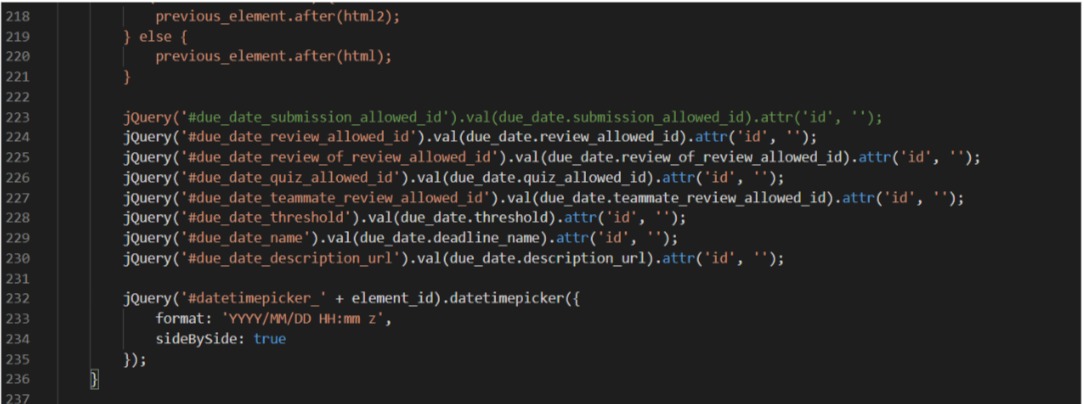
This requires that repeating code is put in functions. There are many places throughout the code where this principle is being violated. Repeated code reduces the quality of the code, increases the file size and makes the program run slower.A snapshot of the existing code to illustrate this issue is shown below:

Create a parameterized function that can be called wherever the code is being repeated in order to maintain the DRY Principle. This will help in improving the code quality and make it more clean and readable.
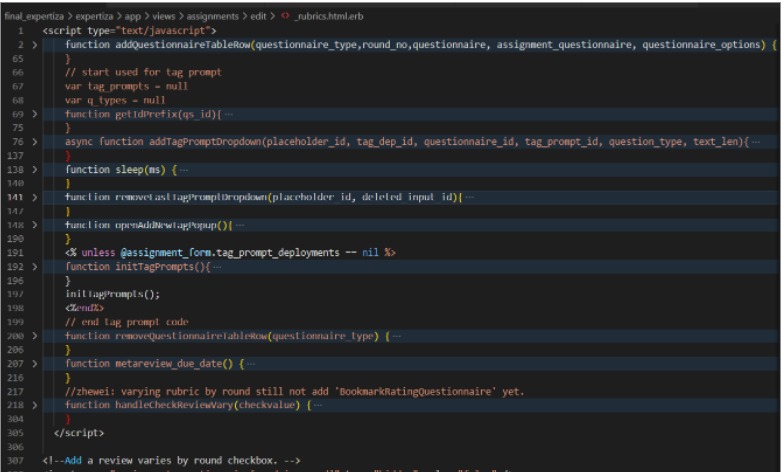
3. Isolate Javascript
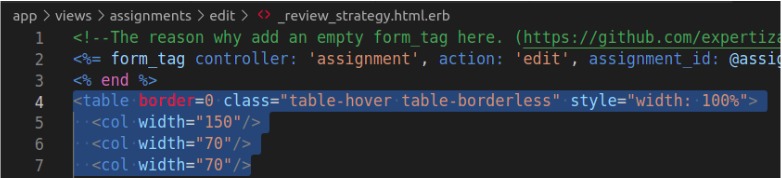
For Javascript methods that do not use any erb tags, we isolate them and keep them in a separate file. This is done since we do not need embedded ruby in the Javascript function and the logic can be separated out. Performing this fix makes the code more readable and easier to handle as well as understand. A snapshot of the existing code to illustrate this issue is shown below:

As can be seen in the code snippet above, all the javascript functions have been included in the .html.erb file. These can be moved to a separate directory, for instance app/assets/javascript/
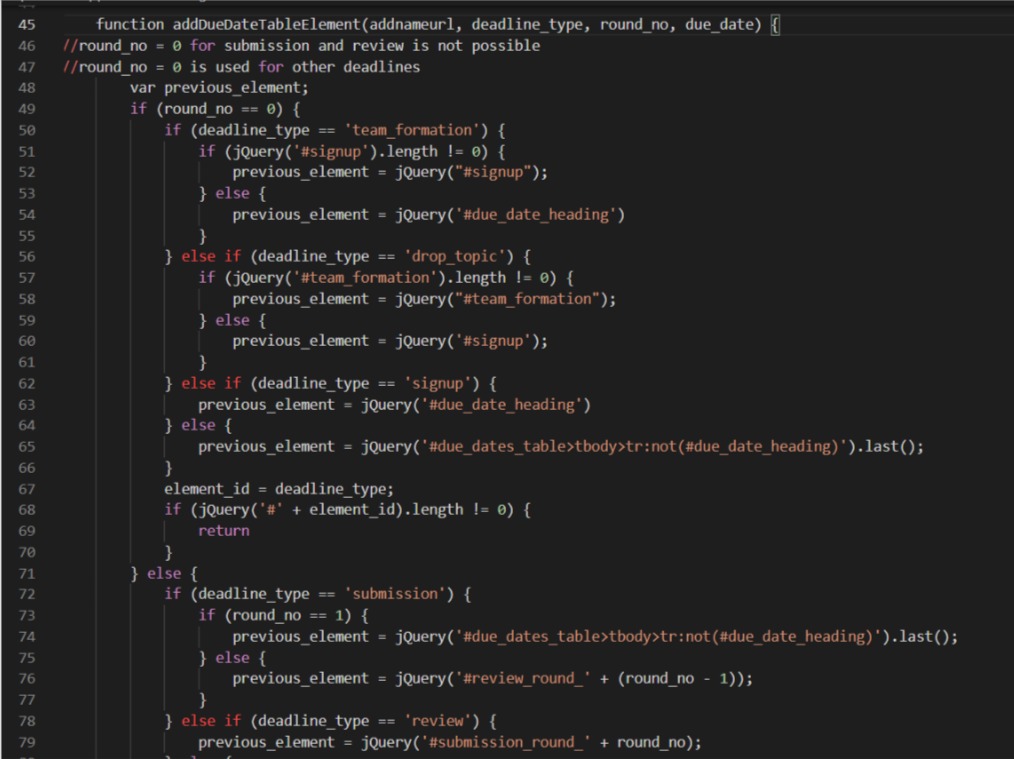
4. Violating Single Responsibility for each function.
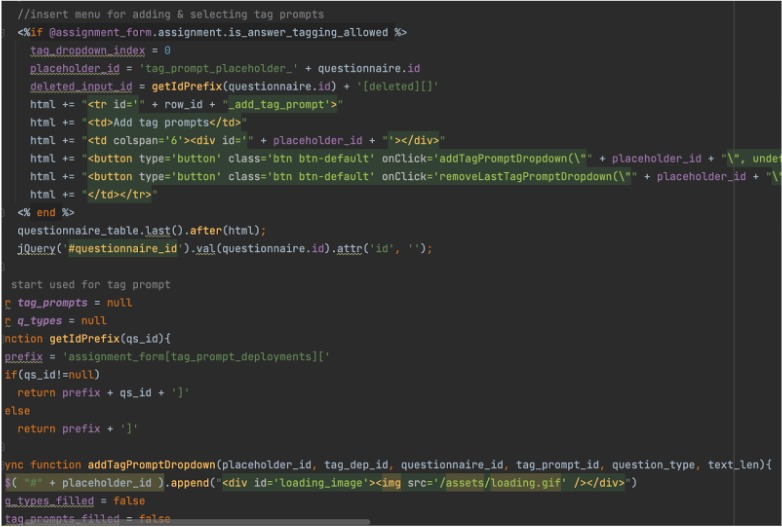
Split big functions into smaller functions to ensure Single Responsibility for each function. There are many tasks that this function is performing which can be broken down into smaller functions that perform a single task. This will also help us write test cases for each function which will improve the code quality. A snapshot of the existing code to illustrate this issue is shown below:






Break the function into smaller parts to ensure that the DRY Principle and single responsibility principle is not violated and code quality can be improved.
5. Have css in separate files
The CSS code is cluttering erb files. The CSS code should be moved into a different file so that in future if there are any changes to be made in the UI which will need the CSS code to be modified, it will not affect the main erb files. A snapshot of the existing code to illustrate this issue is shown below:


We plan on defining classes for different components and moving these to a separate stylesheet.
6. Remove unused and useless code
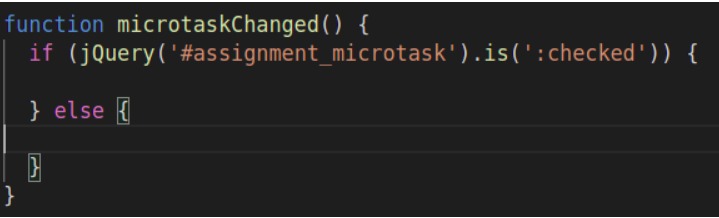
Instances of unused code found in some files. Removing code blocks which have no code in them. A snapshot of the existing code to illustrate this issue is shown below:

7. Refactor variable, function and class names
Variables, classes and functions have been defined using names that do not explain their functionalities in full capacity.A snapshot of the existing code to illustrate this issue is shown below:

Goals Acheived
- Pure js functions have been moved to assests/javascripts folder.
- Unused functions that have been declared but not used anywhere have been removed.
- The indentations have been fixed and comments have been added.
- The code containing CSS script has been moved.
Roadblocks
- The JavaScript functions take in embedded ruby content as variables. This ruby content is actually ruby objects which are accessing database content. Copying these into JavaScript is not possible, because the changes made on these JavaScript variables will not reflect on the database, as we desire (since we are working on "edit" action).
- Secondly, Javascript is client side and Ruby is server side. Converting variables from language to another will add to network load, as this requires a client-server communication, and impact the performance.
- Repeating codes could not be converted into callable functions because these repeating code lines have javascript and ruby variables intermingling in the javascript function. Hence it has been left as is.
Conclusion
We analyzed the entire codebase and identified potential problems with the JavaScript code. We plan on using the above mentioned solutions to fix the same. Subsequently, we plan on adding new fixes to the code as and when we find new issues.