CSC/ECE 517 Spring 2022 - E2219: Improve assessment360 controller.rb
This page contains information about Expertiza Issue E2219 Improve assessment360_controller.rb which was a project in CSC517 Spring 2022. Please see below for a description of the improvements made, issues fixed, code changed, testing information, details required to peer-review the project, and future improvements.
Peer Review Information
For users who would like to view and test the assessment 360 feature, the deployed Expertiza application can be found at the URL mentioned below and can be access using the credentials below:
Instructor login:
Username: instructor6
Password: password
Click on courses and then click on the icon on any one course to go to the assessment 360 page, or log in and paste this URL into the browser: http://152.7.99.75:8080/assessment360/index?course_id=184 The course ID here is an example, you can add the course ID of your choice.
Please note that due to VCL constraints, the page will take few mins to load and render the data. Please wait for the page to load completely before starting the peer review.
Introduction
The Expertiza project is software to create reusable learning objects through peer review. It also supports team projects, and the submission of almost any document type, including URLs and wiki pages. The Expertiza project contains a feature that allows instructors to get a full or 360-degree view of a course they teach that includes all students in the course, all assignments, and the scores of each student in each assignment, averages, and final scores as well. This feature, called assessment 360, was written in a previous year, and due to issues identified with the code such as variable names, redundancy, code smells etc, a need for improvement of the same was identified.
Issues and Description of Fixes
In our work on improving this feature, we have handled the following issues and made the following improvements:
Refactoring
The previous implementation of the controller made a number of database calls, several of which were extraneous and not required. We have refactored the functions pertaining to these calls so that the number of unneeded calls to the database is reduced for loading teammate and metareviews.
The older implementation of the computation for class averages, and students average scores incorrectly factored in students who had not received grades for an assignment or who had not taken part in an assignment. In addition to correcting this, we also simplified the process by refactoring the code(please see the next section for the code).
The past implementation of the controller was unclear and non-Rubyistic in naming conventions, function names, and implementation in the code. We have refactored the controller to make it more Rubyistic overall and also re-written parts of the code to make it more understandable, as well as more CRUD-like. Additionally, we made several methods whose functionality was required and used only inside this controller private.
UI changes
The previous implementation had 2 views – all_students_all_reviews and course_student_grade_summary. Both of these views cover some of the data required for a 360-degree view of the course. We have combined these pages together into a single page that contains checkboxes which allow the user to select what data they would like to view and shows only those columns they would like to see. This both simplifies and enhances the functioning of the feature.
Variable Names, Cosmetic Issues, Comments
In the older implementation, there were some unclear variable names such as teamed_count, and some other minor cosmetic issues such as a hyphen being displayed for empty fields where a dash would more visible and clearer. These have been fixed in both the code and the UI of the application to be user-friendly and developer friendly. Additionally, comments have been added everywhere to make the code easier to understand and modify for future improvements.
Fix details and Code Explanation
Files Changed
The following files were altered and edited in the course of our work on this feature: Assessment360_Controller.rb (under app/controller) This file contains the controller for the assessment 360 feature which we have improved in our work. The code has been refactored to be cleaner, modular, easier to understand and also to incorporate DRY.
Index.html.erb (under app/views/assessment360) The view for the assessment 360 feature have been combined as stated in the requirements and all the data is now viewable from the index.html.erb page. This page also features checkboxes so the user can view only the data they are interested in without cluttering caused by unneeded data.
Issue Fix Details
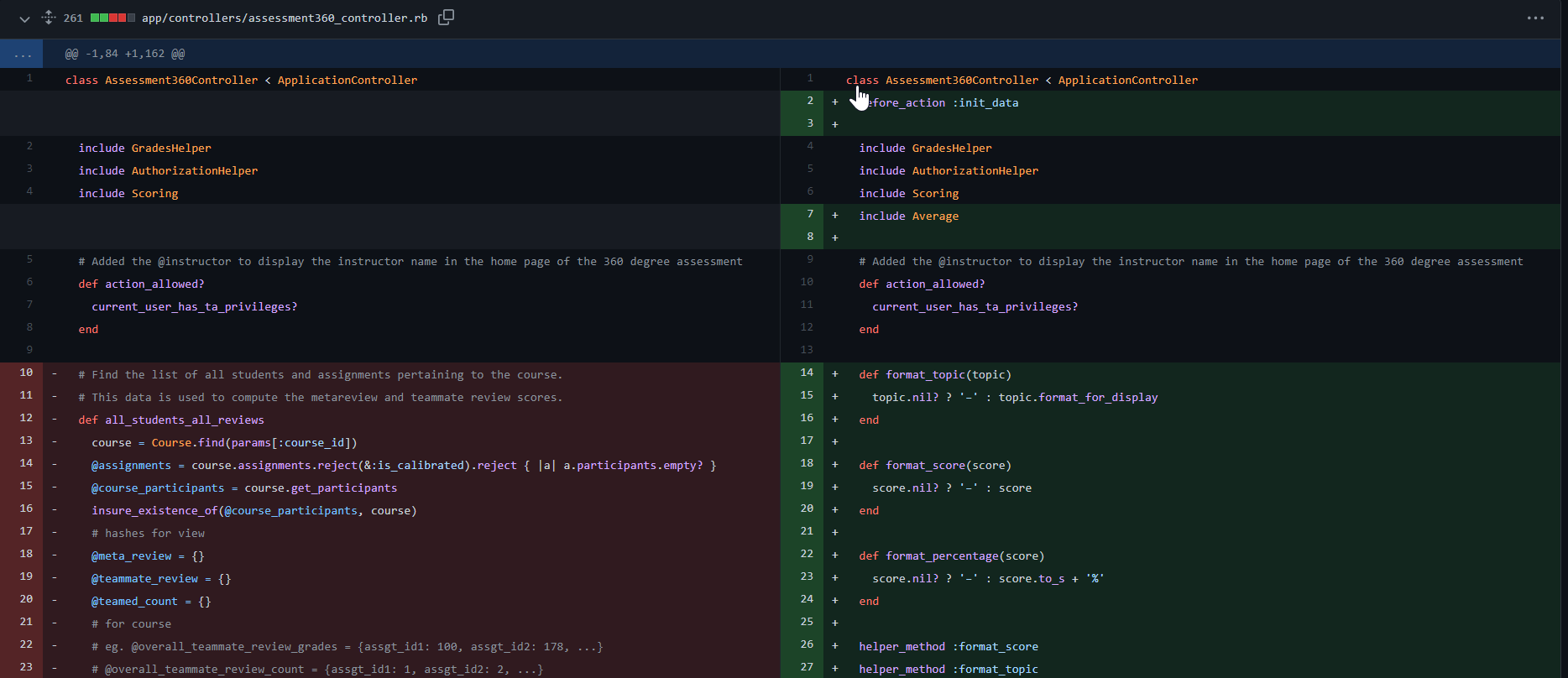
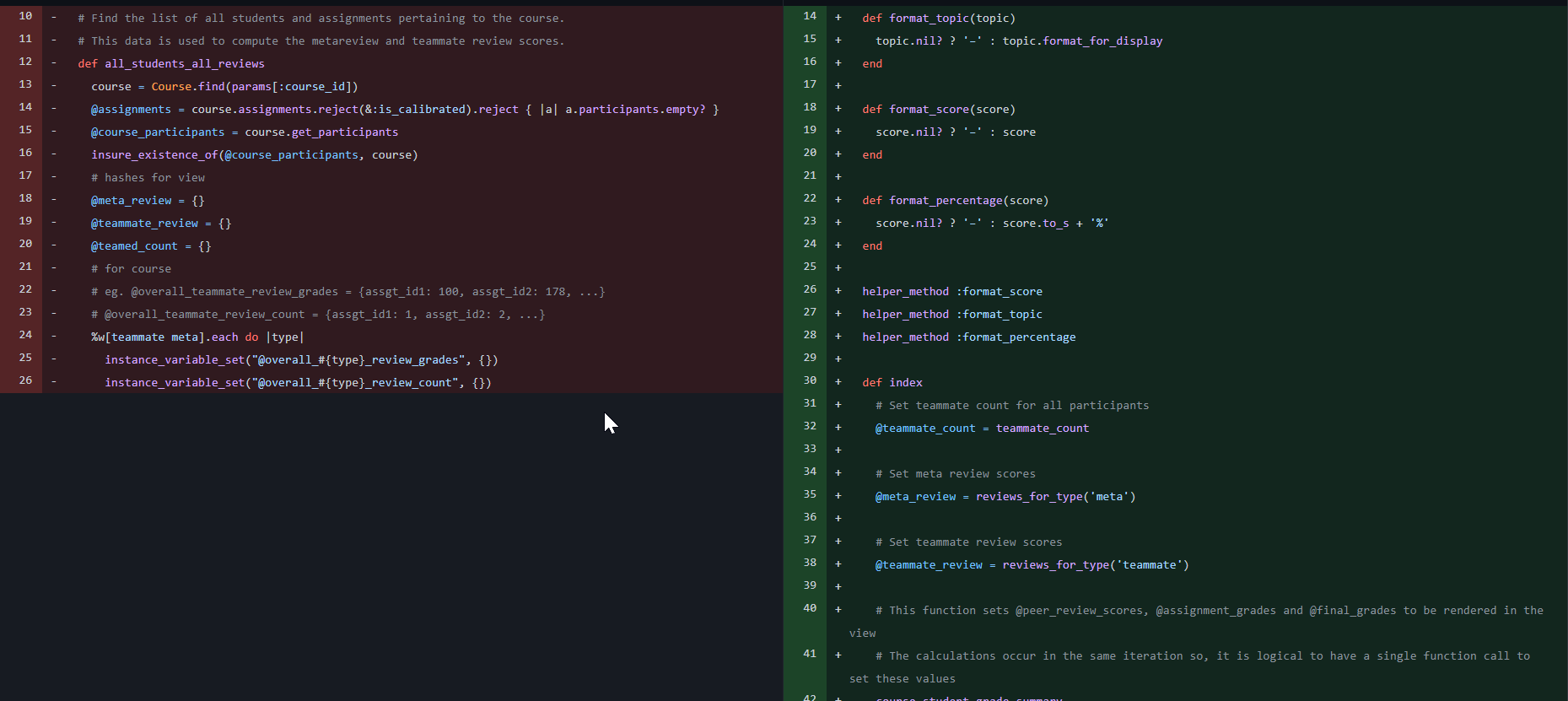
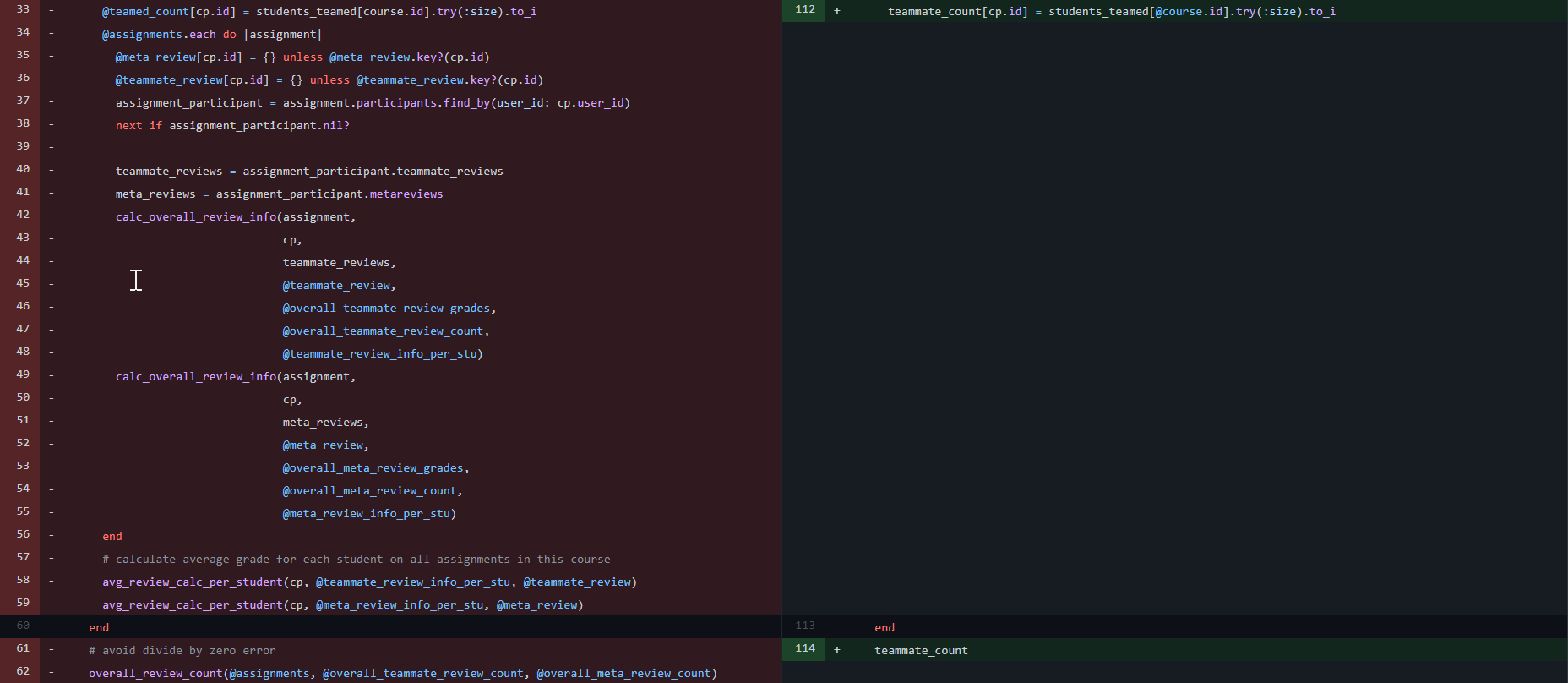
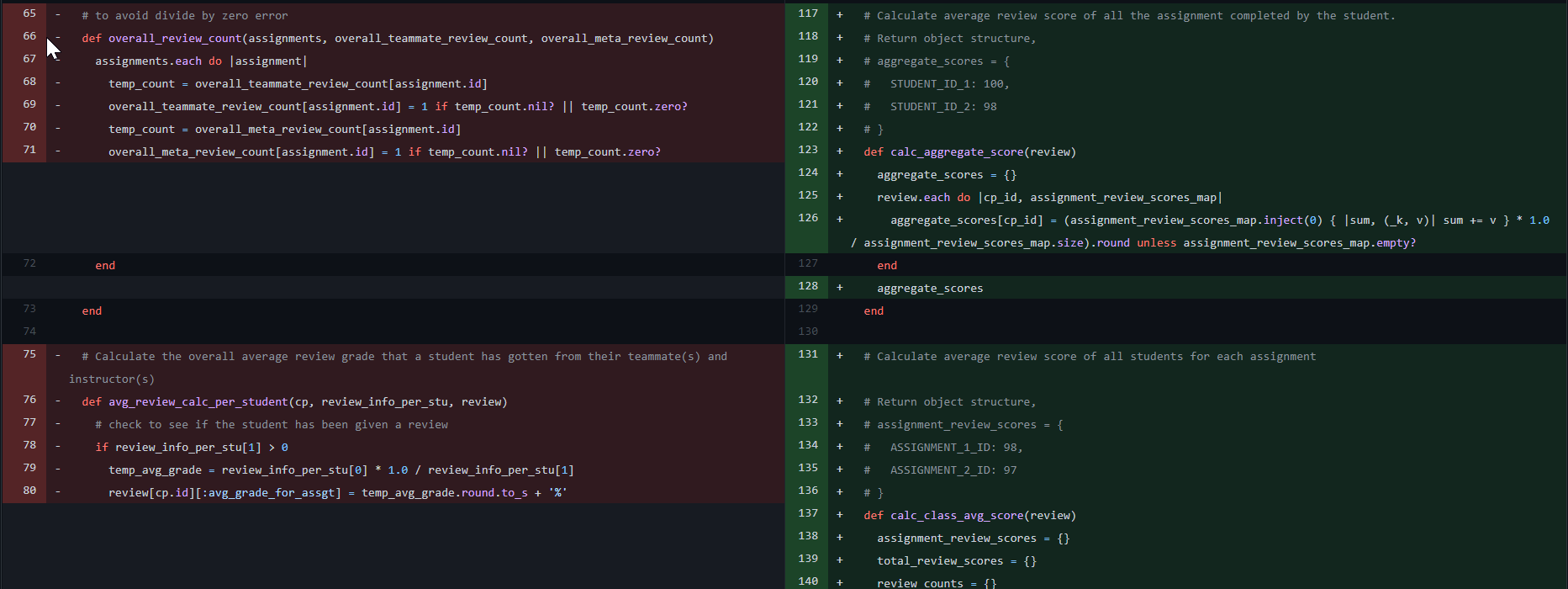
1) app/controllers/assessment360_controller.rb
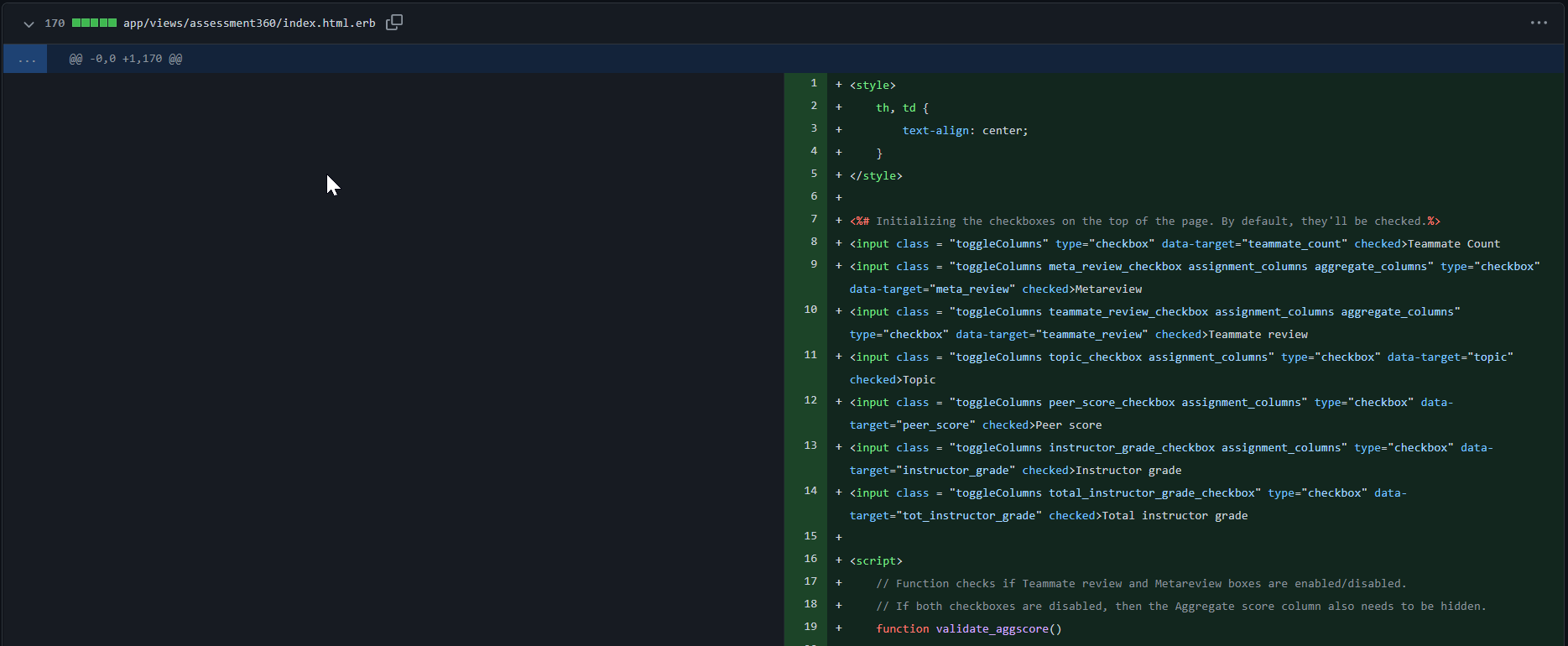
2) app/views/assessment360/index.html.erb
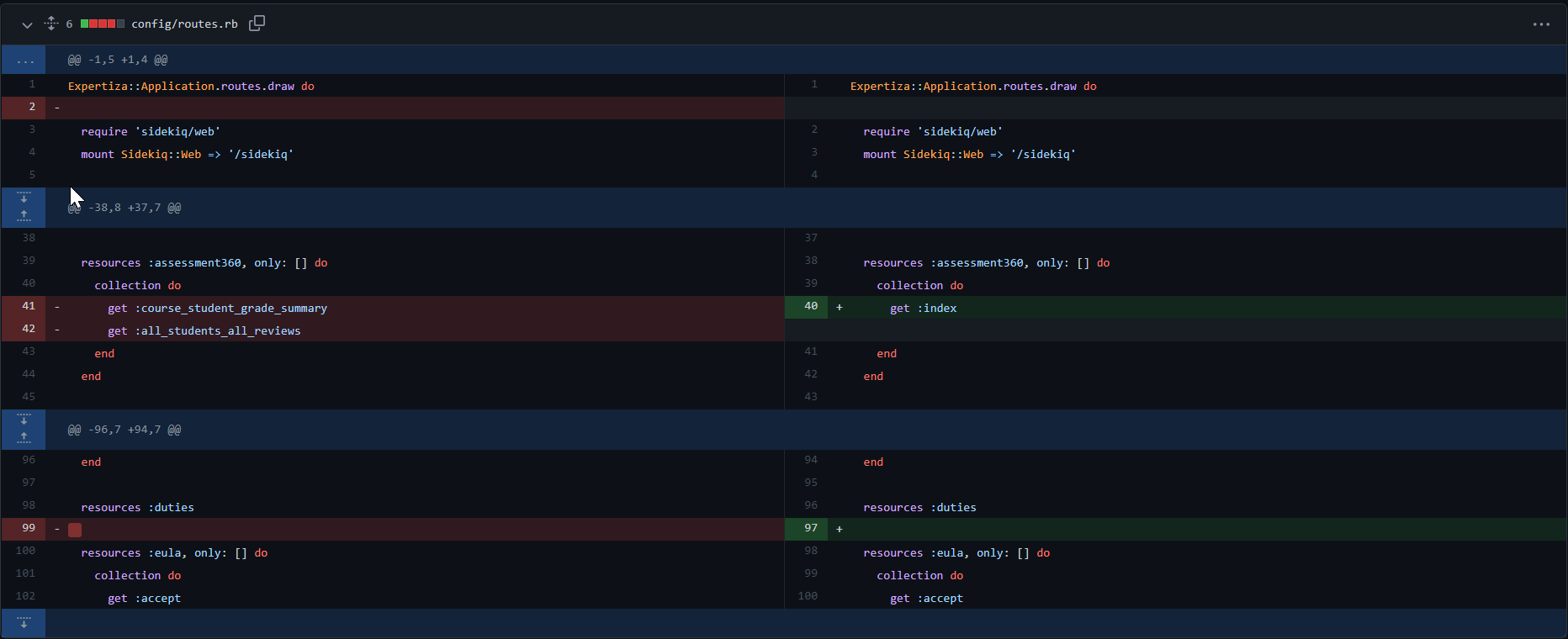
3) config/routes.rb
Testing
Automated Testing using RSPEC
Please note that we have removed several older tests which tested functions that are now private and inaccessible outside the controller class itself. However, the methods that call these private functions are still tested and tests are passing successfully.
Testing from UI
The following steps needs to be performed to test this code from UI:
1. Login as instructor(username: instructor6 , password: password). Please either do step 2 or 3, as both are not required.
2. Select Courses, and the page will show a list of courses. Please select the rightmost icons for any course (we recommend CSC517 Fall 2017, CSC517 Fall 2011 so there’s more data, but it can take some time for it load since there’s a lot of pre-loaded data in the VCL)
3. Alternatively, you can login and go to this URL: <needs to be added>
4. You should be able to see a webpage with a table and checkboxes at the top. This table is an instructor’s 360-degree view of a course, containing the scores of each students in the course for every assignment the instructor has added to Expertiza.
5. Unchecking some or all of the checkboxes removes and brings back various columns from/to the page. Please feel free to test this out.
Scope for future improvement
The UI of the index page which shows all of the data can be improved to make it look neater and more aesthetically pleasing. The table’s positioning and centering can be improved for a more convenient experience overall.
The user’s preferred (checked on the UI checkboxes) can be saved to either the Database or a cache, and on subsequent reloads be the fields loaded on the page for a particular. We suggest using the database for this rather than a cache.
Lazy loading can be implemented for the columns the user last chose(assuming these are stored in the DB) and other columns can lazy-loaded if the user clicks on the checkboxes on the screen.