CSC/ECE 517 Spring 2018 E1815: Improvements to review grader
Improvements to Review Grader
Abstract
In this design doc, since it's clearer to explain how we are going to improve the UI design by proposing each idea with the corresponding design's current image, we aren't going to separate problems from goals because you, as a reader, will need to scroll up and down to match problems to their corresponding goals.
Introduction
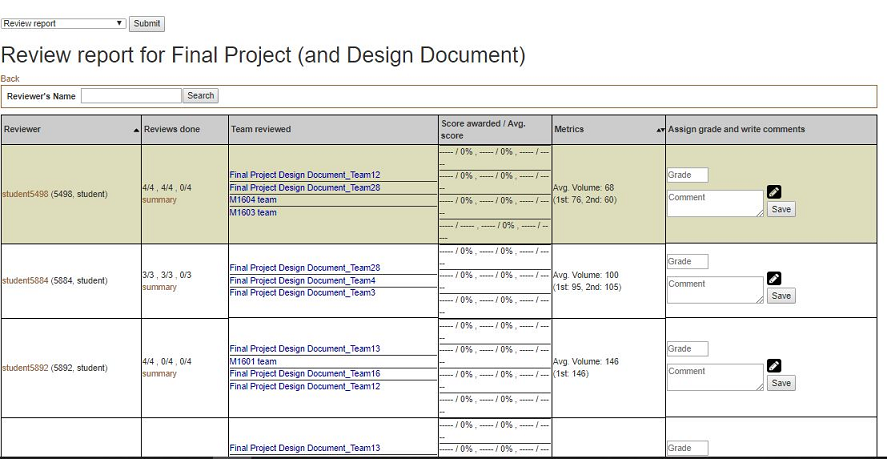
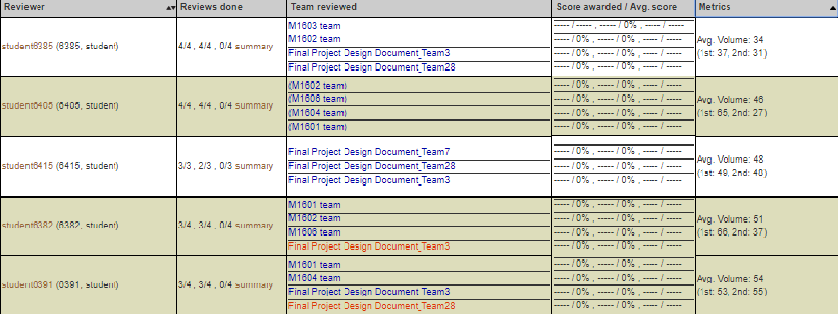
Expertiza is a web application that is widely used by 2 types of users: students and instructors. When a user is logged-in as an instructor, and would like to see a review report on an assignment to review a grader, he/she could reach the page via Manage > Assignments and clicking on the “View review report” icon. The page would look somewhat like this:
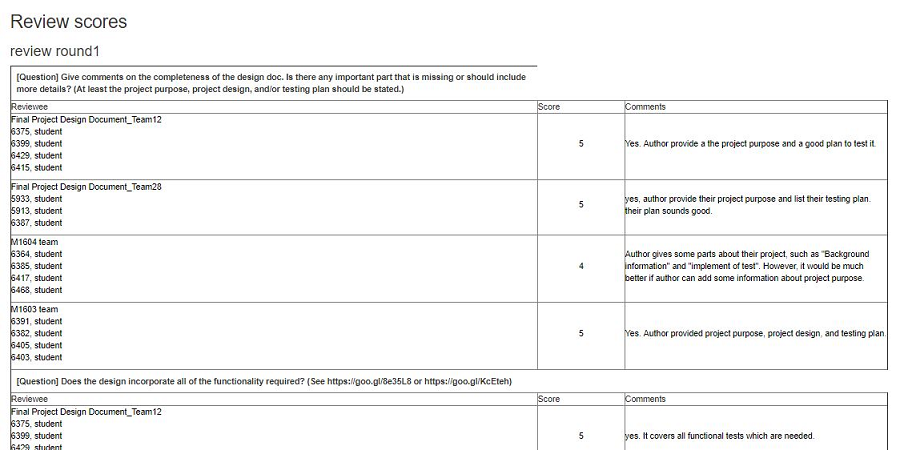
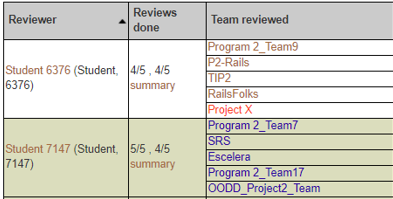
To get a summary review report performed by a particular student, an instructor can get to the page from the review report by clicking “summary” in the row for that student. The page would look like this one:
Problem Statement
This project is focused primarily on making various improvements to the Review Report and Review Summary pages, described in detail in the previous section. Each of these pages, while functional, suffer from many UI issues which make the pages more difficult to use for instructors. That is, information which would be useful to instructors is missing in several cases. In others, large amounts of unnecessary information is present, cluttering the site. Additionally, both pages suffer from structural and design issues which, again, waste instructor time.
Finally, the Review Report page sometimes mis-categorizes students who have not updated their reviews of others, even though the project under review has not changed! This could cause students to be deducted points unfairly. By adding a new way of highlighting this special case to instructors, review grades can be assigned more fairly.
File Changes
- app/helpers/review_mapping_helper.rb for Add metrics charts
- app/views/popup/view_review_scores_popup.html.erb
- app/views/review_mapping/_review_report.html.erb
- app/assets/stylesheets/table_sorter.scss
- app/helpers/review_mapping_helper.rb
- app/views/popup/team_users_pop_up.html.haml
Review Report Page
Add metrics charts
Presently, this page contains a 'metrics' column, presently displaying the average review volume for a given user in text form. This method of displaying data can be difficult to interpret, and even more difficult to compare at a glance, or to notice trends. Additionally, plans for expanding the metrics column to include more data would worsen this issue if it remained in its current state.
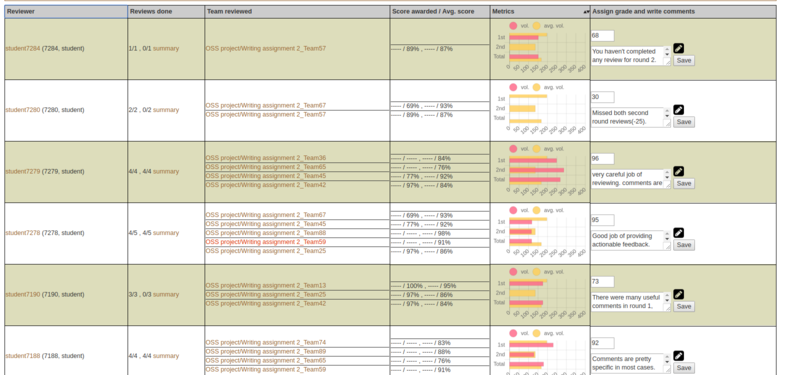
This project will replace the text in this column with easy to read bar or line graphs, which will be color-coded or otherwise made very simple and easy to read. These graphs will display the data clearly and concisely, mitigating these issues. This concise display will allow for easier comparison of data, easier interpretation of data, and will allow for more metrics to be added without simply overcrowding the page with text.
Update alternating background color if sorted
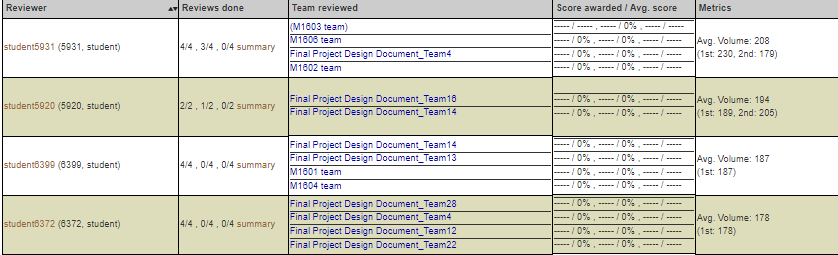
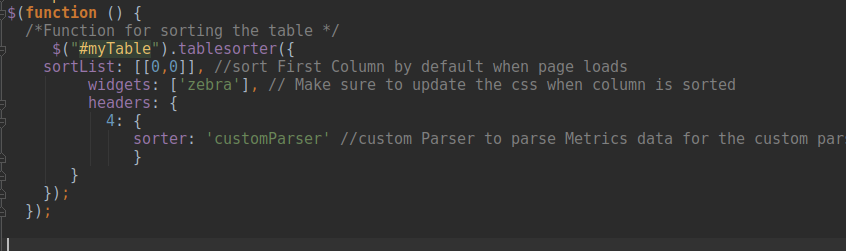
In order to make the large table which dominates this page easier to read, each row has an alternating background color (between white and a yellow-green). Although this helps tremendously with readability, the alternating background colors do not update when the table is sorted. That is, if any of the sort functions are used, the background colors move with the associated rows, effectively shuffling the colors of each row. This, in fact, harms the readability of the page, and creates false groupings of visually similar rows.
Review Report sorted by metrics:
Solution
Files
- app/views/review_mapping/_review_report.html.erb
- app/assets/stylesheets/table_sorter.scss
Fixing the alternating background color involved removing the existing backgrounding mechanism in _review_report.html.erb and applying the "zebra" widget to the existing java tablesorter table.
Defining the colors for odd and even rows was just a style fix in the table_sorter.scss file.

Both of these changes yields a table that updates the backgrounds of each element appropriately, even when the table is sorted.
Add new color to Team reviewed
On this page, the names of teams reviewed are color-coded, to make it easier for instructors to see common issues. For example, if a reviewer has not completed a review for a team, the team name is colored red. If a reviewer has completed a review for a team, but has not received a grade, the team name is colored blue. A brown-colored team name indicates that the review grade has been assigned. However, as mentioned earlier, the current color coding scheme assigns a red color to a team name in the case when a reviewer has reviewed the team's work, but the team has not resubmitted. That is, students may be marked explicitly as having done no work when they have nothing to review in the latest round.
As part of this project, we will add a new color-code to team reviewed colomn in this case. Once again, if a student originally completed a review during the first round, but did not update it, AND the project under review has not been changed since the initial review, the reviewer should not be penalized. Reviewers who meet these criteria will be given a new color, potentially green.
Review Summary page
Header
- collapse (fix whitespace where possible)
- add reviewers name to easily tell who's review you are looking at, as well as course and assignment this relates to
Questions should span the entire row
- Add colspan attribute which would allow the question to span the entire column which would then allow the name column to be smaller and the comment column to be larger.
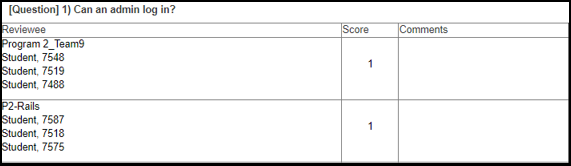
Checkbox questions
- Replace individual team members name with just the team name
- Delete the comments column since comments aren't allowed in these types of questions
- Questions should be in a column that spans the width of the table.
- The team names that the reviewer reviewed should be in the following row separated into columns.
- The index in the table will have a check if the question was answered with a check and an X if answered otherwise. Each team will be represented as a column with its answer, check or X image, underneath.
Solution
Files
- app/views/popup/view_review_scores_popup.html.erb
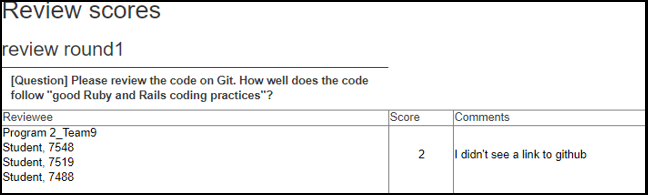
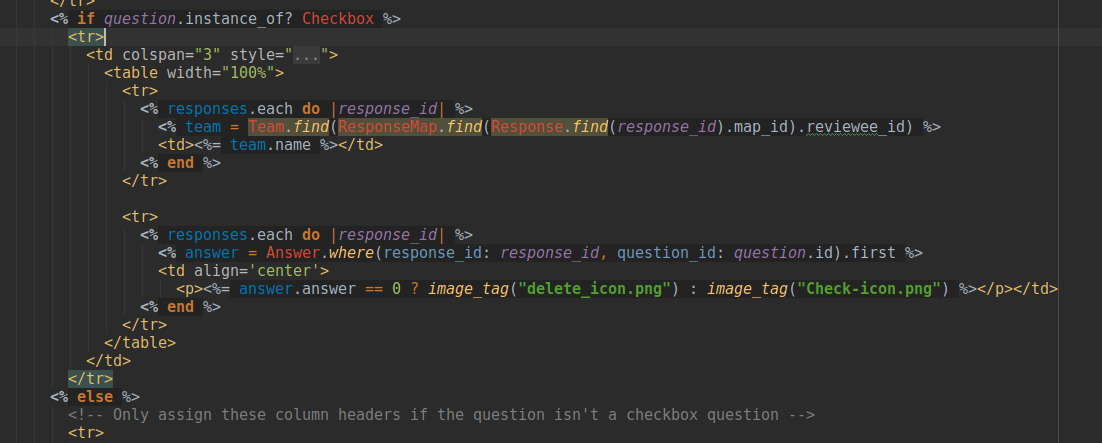
Fixing this involved mostly html changes. Representing the team names instead of individual names was simply using the team attribute instead of the individual's name. Having questions span the entire table involved adding colspan attributes where necessary. Deleting the comments column for as well as representing each team and their answers in columns involved nesting a table into the existing table based on the question type. Representing the checkbox questions as pictures of a check and an X was as easy as showing an image based on the type of questions.

All of the above changes resulted in a checkbox section that looks like this:
INSERT PIC OF TABLE
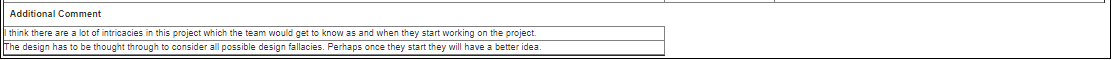
Additional comments spanning
- Additional comments should span across all of the columns to save vertical space
CSS / Style improvements to review scores
- Add addition colors for reviews that didn't do a second(third,forth,etc) round review. In other words if the review hasn't changed from the previous round, color that review(er) a different color so instructors don't have to open the review and see that it hasn't changed.
Test Plan
This project would be manually tested since it's all about UI improvement. To show that it's fully tested, we will record the manual tests for each goal we plan to achieve and of course, it will include audio and video. The video would be posted on Youtube so that it's easy for everyone to watch.
Optional additional improvements
Review Report page - sort by other metrics
Ideally, this page would have an option to allow instructors to sort by any metric. Presently, only one metric is shown, but adding more has been planned for the future. This may require the addition of a drop-down to allow the selection of what metric to sort by. However this is implemented, it may not add too much complexity to the page.
User Report Page
Another piece of low hanging fruit that we decided to tackle was the User report page, which shows the response for an individual review instead of the summary of all of the reviews done. You get to this page by clicking on a team name in the "Team Reviewed" column of the Review Report table(shown above). The edits made on this page where reflective of the edits made on the summary page to enure consistent styles between the two different types of reviewing reviews.
Solution
Files
* app/views/popup/team_users_pop_up.html.haml
The fixes to this page involved adding colspan's and adjusting what is displayed in score column based on whether the question is a checkbox question or not.
Put user popup code pic here
The changes to the code above leads to a following table:
Put user popup table pic here
Review Summary page - Interpret HTML
Presently, users may enter HTML code to style their comments and reviews. However, this is currently not displayed properly. For example, HTML tags will themselves be displayed. The addition of a gem or potentially configuration changes will be needed to ensure this HTML will be properly displayed. Any implementation of this task should follow the DRY principle - that is, the implementation should be able to be re-used in all other pages where user-entered HTMl should be displayed