CSC/ECE 517 Spring 2016 M1602 Make image loads conform with the spec
Making image load conform with the spec
HTML 5 specifies a complex model for image loading on a web browser. It has specifications<ref>https://html.spec.whatwg.org/multipage/#the-picture-element</ref> for picture element as well as img element, and browsers need to follow these HTML 5 specifications to conform to the standard. Servo's current implementation of image loading is straightforward, but non-compliant with HTML 5 standards<ref>https://html.spec.whatwg.org/multipage/</ref> in a number of important ways. The goal of this project is to implement image loading behavior on Servo browser that is more compliant with HTML 5 so its easy to both implement and verify against the text of the specification.
Servo is a web browser layout engine written in Mozilla's new systems language Rust<ref>https://servo.org/</ref>. It is currently being developed by Mozilla Research. The aim of the project is not to create a full browser but rather to create better parallelism<ref>https://www.usenix.org/legacy/event/hotpar09/tech/full_papers/jones/jones.pdf</ref>, security<ref>https://en.wikipedia.org/wiki/Browser_security</ref>, modularity<ref>https://msdn.microsoft.com/en-us/library/ff709921.aspx</ref> and performance. The Servo project is open sourced and receives contributions from individual contributors from around the globe. It currently supports Linux, OS X, Windows, Android, and Gonk (Firefox OS).
Hatched by Mozilla employee Graydon Hoare back in 2009, Rust was built from the ground up using elements from modern programming language design<ref>http://readwrite.com/2015/07/02/mozilla-rust-programming-language-potential/</ref>. Rust is a general-purpose, multi-paradigm, compiled programming language, supporting pure-functional, imperative-procedural, and object-oriented styles<ref>https://en.wikipedia.org/wiki/Rust_(programming_language)</ref>. It focuses on performance, parallelization, and memory safety and does so because unlike other programming languages it doesn't suffer from "backward-compatibility requirements"<ref>http://readwrite.com/2015/07/02/mozilla-rust-programming-language-potential/</ref>.
Project Description
The detailed description of the project can be found here.
The steps are as follows:
Compilation and Build
- The first step is to compile Servo browser and build it on a local machine. The steps for compiling and building Servo are:
Servo is built with Cargo, the Rust package manager. Mozilla's Mach tools are used to orchestrate the build and other tasks.
git clone https://github.com/servo/servo cd servo ./mach build --dev ./mach run tests/html/about-mozilla.html
compile Servo and ensure that it runs tests/html/about-mozilla.html
Initial Steps
The initial steps for the project were completed as a part of OSS project 2. The functionalities implemented were:
- Additional data types were defined in the HTML Image Element to add pending requests as well as current requests. The existing data types were modified so current request was used to store the image properties.
- A new attribute called Cross Origin was uncommented from existing Servo code and the make_enumerated_getter and setter macros were added to the code to implement Cross Origin.
- Current Src attribute was added to HTMLImageElement.webidl and appropriate attributes were added for its functionality.
- A testing script was run
./mach test-wpt tests/wpt/web-platform-tests/html/dom/interfaces.html
The script checks the functionalities implemented. Some of the test results had to be adjusted to follow the documented standards.
- Image caching task was implemented, which accepted a URL and a vector of bytes. The cache was used to store the data collected as a newly-complete network request and continue decoding the result into pixel data.
Subsequent Steps
The subsequent steps for the project are to be implemented as a part of final semester project. The steps to do are:
- Replace the code in htmlimageelement.rs that instructs the image cache to fetch a URL with code that directly performs a network request (see HTMLScriptElement::prepare for an example that uses the NetworkListener helper and Document::load_async). The result should be sent to the image cache using the newly-added command.
- Implement the parse a srcset attribute algorithm by defining a parse_a_srcset_attribute function in htmlimageelement.rs. Write unit tests demonstrating correctness in tests/unit/script/htmlimageelement.rs (./mach test-unit -p script/dom/htmlimageelement).
- Implement the parse a sizes attribute algorithm by defining a parse_a_sizes_attribute function in htmlimageelement.rs. Write unit tests demonstrating correctness in tests/unit/script/htmlimageelement.rs.
- Implement the normalize the source densities algorithm - create data types for source set and image source.
- Implement the update the source set algorithm by defining a update_the_source_set function in htmlimageelement.rs.
- Implement the select an image source algorithm by defining a select_an_image_source function in htmlimageelement.rs.
Design Principles
These principles, when combined together, make it easy for a programmer to develop software that are easy to maintain and extend. They also make it easy for developers to avoid code smells, easily refactor code, and are also a part of the agile or adaptive software development.
DRY Principle
The very first design principle used was the DRY (don't repeat yourself) principle. The essence of this principle is to reduce repetition of information of all kinds. With the use of DRY principle, a modification of any single element of a system does not require a change in other logically unrelated elements. Additionally, elements that are logically related all change predictably and uniformly, and are thus kept in sync.
./mach test-tidy
Issues reported by test are to be fixed before pull request can be generated. This ensures that developers would adhere to coding standards. We have fixed all the issues reported by tidy-test.
Implementation
Initial Steps
The following steps were followed to meet the project requirements as per this github page.
Step 1
As we need to define data types to represent the image request concept, and add pending and current requests to the HTMLImageElement type in htmlimageelement.rs . These should subsume the existing fields in HTMLImageElement that are used for storing the image's properties, and the fields of the current request should be used instead.
Step 2
As we had to implement the crossOrigin attribute , we uncommented it in the HTMLImageElement.webidl file and then we created a getter and setter method for it in the HTMLImageElement.rd file using the make_enumerated_getter / make_setter macros .
Step 3
implement the currentSrc attribute by adding the appropriate attribute to HTMLImageElement.webidl
Subsequent Steps
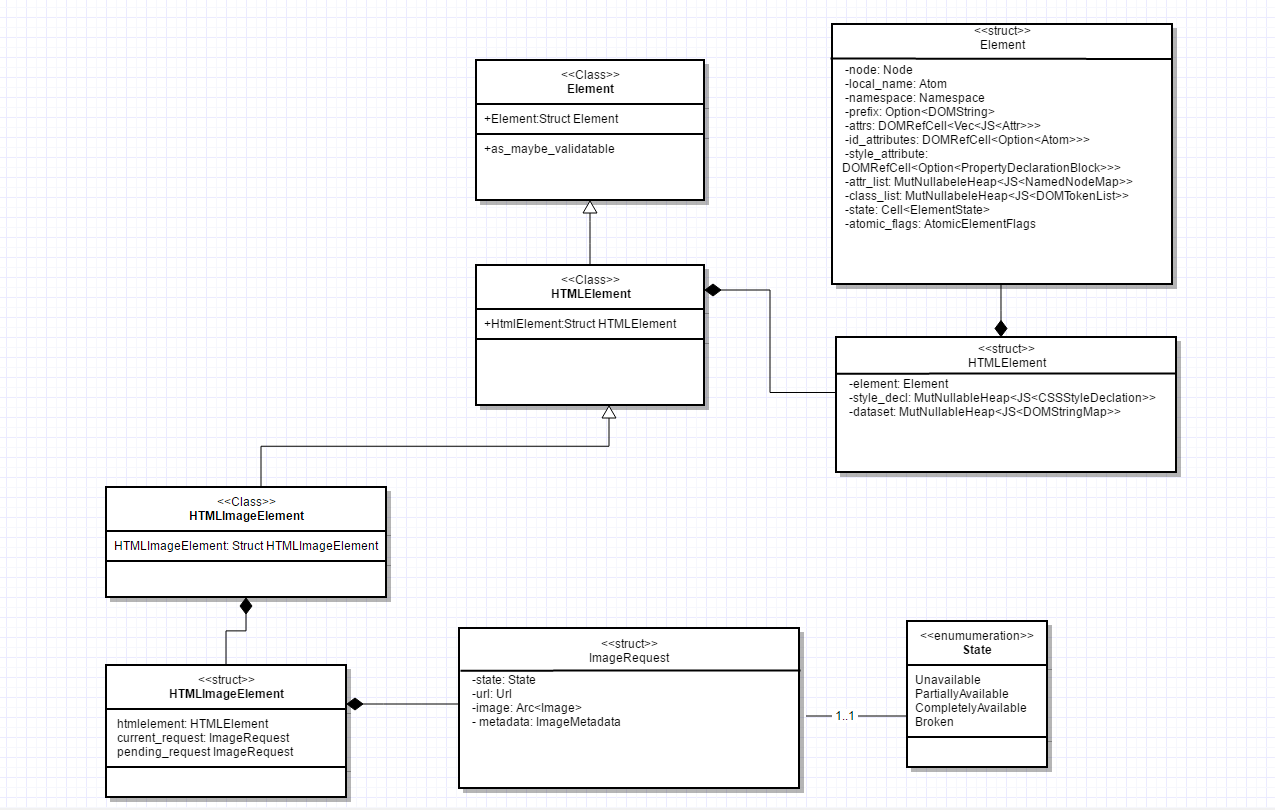
Following is the class diagram for the main classes affected in the project . Class HTMLImageElement (HTMLImageElement.rs file) . Also provided flowcharts for the algorithms we are to implement .
Step 1
replace the code in htmlimageelement.rs that instructs the image cache to fetch a URL with code that directly performs a network request (see HTMLScriptElement::prepare for an example that uses the NetworkListener helper and Document::load_async ). The result should be sent to the image cache using the newly-added command.
Step 2
implement the parse a srcset attribute algorithm by defining a parse_a_srcset_attribute function in htmlimageelement.rs . Write unit tests demonstrating correctness in tests/unit/script/htmlimageelement.rs ( ./mach test-unit -p script/dom/htmlimageelement )
The flowchart of the above step is :
Step 3
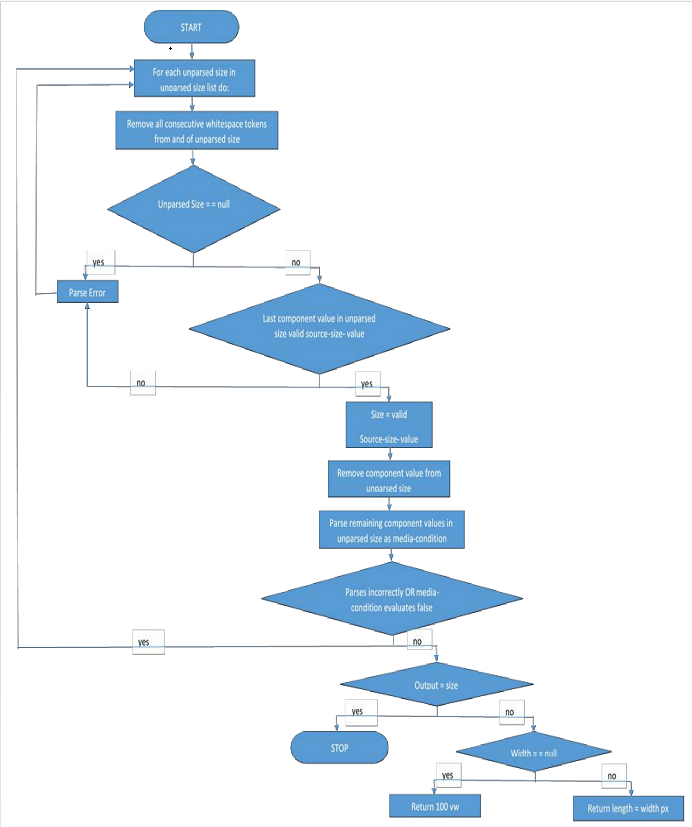
implement the parse a sizes attribute algorithm by defining a parse_a_sizes_attribute function in htmlimageelement.rs . Write unit tests demonstrating correctness in tests/unit/script/htmlimageelement.rs .
Step 4
implement the normalize the source densities algorithm - create data types for source set and image source
Step 5
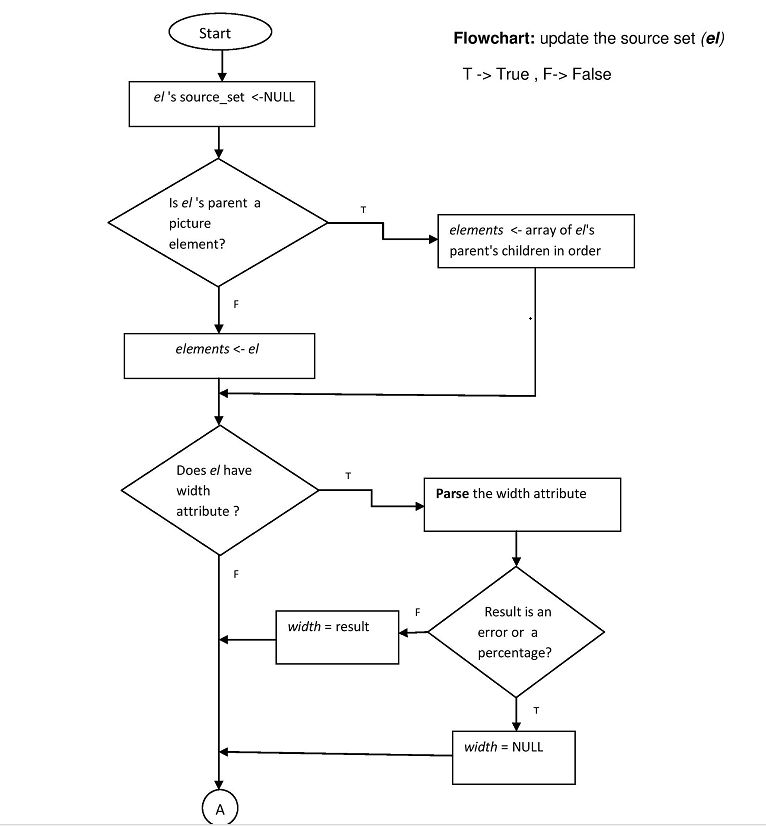
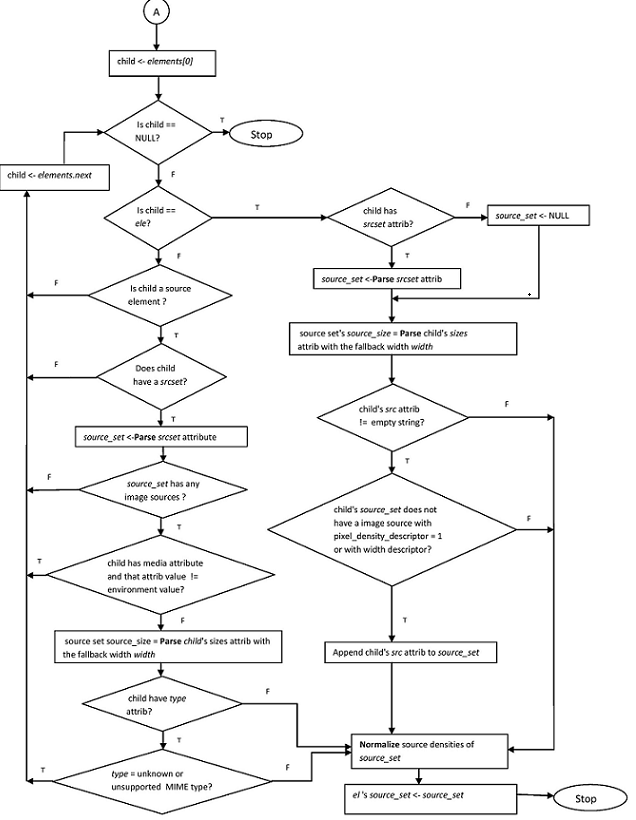
implement the update the source set algorithm by defining a update_the_source_set function in htmlimageelement.rs
Step 6
implement the select an image source algorithm by defining a select_an_image_source function in htmlimageelement.rs
Testing
Following are the steps to run all the tests for HTMLImageElement:
- Install the pre-requisites required for servo as mentioned here
- Run the following commands
cd
git clone https://github.com/akhan7/servo.git
cd servo
./mach build --dev
Note: It may take around 30-40 mins to build. Check to see if the build is successful by running
./mach run tests/html/about-mozilla.html
The Servo browser should open and load the about-Mozilla web page. Now open terminal and run
./mach test-wpt tests/wpt/web-platform-tests/html/dom/interfaces.html
You will see that all tests pass as expected.
Note: We have not added any new tests to the test suite as servo follows TDD and tests were previously written for HTML image element. We have just adjusted some of the test expectations for the tests which now pass due to our implementation.
Testing From UI
Our project cannot be tested from UI since the project aims to make image loading on Servo browser more conformant to HTML5 standards. However you can check that it doesn't break the existing code and the browser runs correctly by running a test page on servo after performing the build as mentioned above.
Run the following command after the project is build:
./mach run tests/html/about-mozilla.html
References
<references/>