CSC/ECE 517 Spring 2016 M1602 Make image loads conform with the spec: Difference between revisions
| Line 16: | Line 16: | ||
The steps are as follows: | The steps are as follows: | ||
==Compilation and Build== | ===Compilation and Build=== | ||
* The first step is to compile Servo browser and build it on a local machine. The steps for compiling and building Servo are: | * The first step is to compile Servo browser and build it on a local machine. The steps for compiling and building Servo are: | ||
Servo is built with [https://mail.mozilla.org/pipermail/rust-dev/2014-March/009090.html Cargo], the Rust package manager. Mozilla's Mach tools are used to orchestrate the build and other tasks. | Servo is built with [https://mail.mozilla.org/pipermail/rust-dev/2014-March/009090.html Cargo], the Rust package manager. Mozilla's Mach tools are used to orchestrate the build and other tasks. | ||
Revision as of 15:31, 4 April 2016
Making image load conform with the spec
HTML 5 specifies a complex model for image loading on a web browser. It has specifications<ref>https://html.spec.whatwg.org/multipage/#the-picture-element</ref> for picture element as well as img element, and browsers need to follow these HTML 5 specifications to conform to the standard. Servo's current implementation of image loading is straightforward, but non-compliant with HTML 5 standards<ref>https://html.spec.whatwg.org/multipage/</ref> in a number of important ways. The goal of this project is to implement image loading behavior on Servo browser that is more compliant with HTML 5 so its easy to both implement and verify against the text of the specification.
Introduction
Servo
Servo is a web browser layout engine written in Mozilla's new systems language Rust<ref>https://servo.org/</ref>. It is currently being developed by Mozilla Research. The aim of the project is not to create a full browser but rather to create better parallelism<ref>https://www.usenix.org/legacy/event/hotpar09/tech/full_papers/jones/jones.pdf</ref>, security<ref>https://en.wikipedia.org/wiki/Browser_security</ref>, modularity<ref>https://msdn.microsoft.com/en-us/library/ff709921.aspx</ref> and performance. The Servo project is open sourced and receives contributions from individual contributors from around the globe. It currently supports Linux, OS X, Windows, Android, and Gonk (Firefox OS).
Rust
Hatched by Mozilla employee Graydon Hoare back in 2009, Rust was built from the ground up using elements from modern programming language design<ref>http://readwrite.com/2015/07/02/mozilla-rust-programming-language-potential/</ref>. Rust is a general-purpose, multi-paradigm, compiled programming language, supporting pure-functional, imperative-procedural, and object-oriented styles<ref>https://en.wikipedia.org/wiki/Rust_(programming_language)</ref>. It focuses on performance, parallelization, and memory safety and does so because unlike other programming languages it doesn't suffer from "backward-compatibility requirements"<ref>http://readwrite.com/2015/07/02/mozilla-rust-programming-language-potential/</ref>.
Project Description
The detailed description of the project can be found here.
The steps are as follows:
Compilation and Build
- The first step is to compile Servo browser and build it on a local machine. The steps for compiling and building Servo are:
Servo is built with Cargo, the Rust package manager. Mozilla's Mach tools are used to orchestrate the build and other tasks.
git clone https://github.com/servo/servo cd servo ./mach build --dev ./mach run tests/html/about-mozilla.html
compile Servo and ensure that it runs tests/html/about-mozilla.html
Design Principals
There were no particular design principles used in this project as it was a modification of existing code. The same principals of the original Servo code can be thought of as being followed by the project. The main aim was to increase the code coverage and to make the Servo browser more compliant to HMTL 5 standards when it comes to image loading.
Implementation
The following steps were followed to meet the project requirements as per this github page.
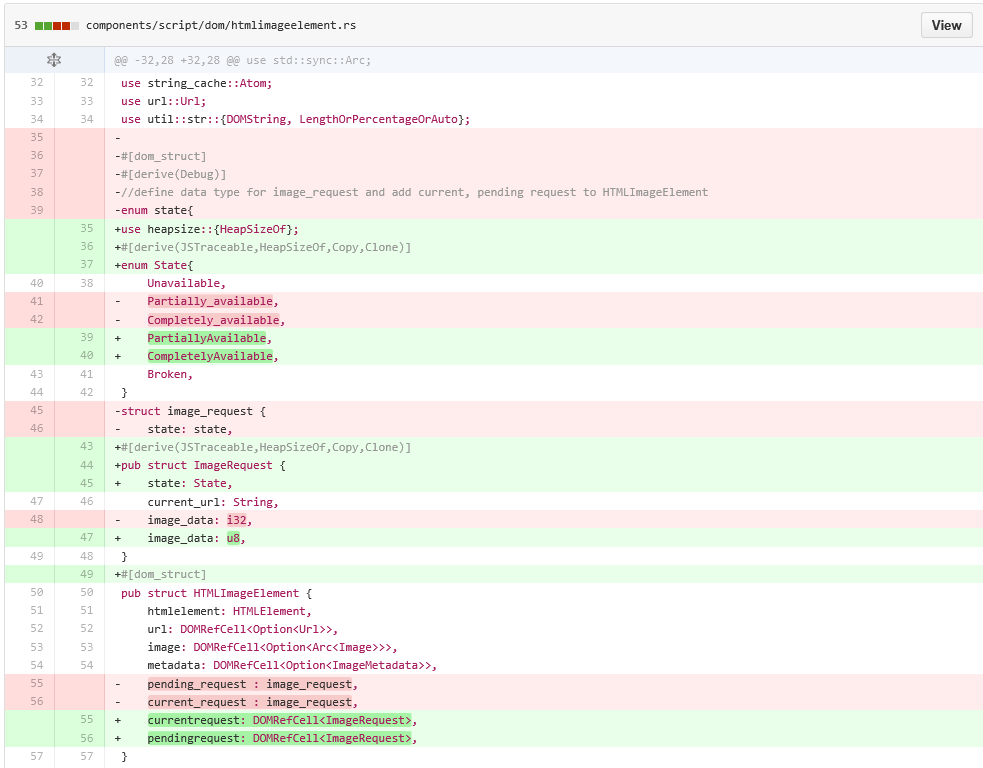
Step 1
As we need to define data types to represent the image request concept, and add pending and current requests to the HTMLImageElement type in htmlimageelement.rs . These should subsume the existing fields in HTMLImageElement that are used for storing the image's properties, and the fields of the current request should be used instead.
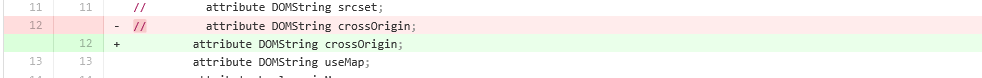
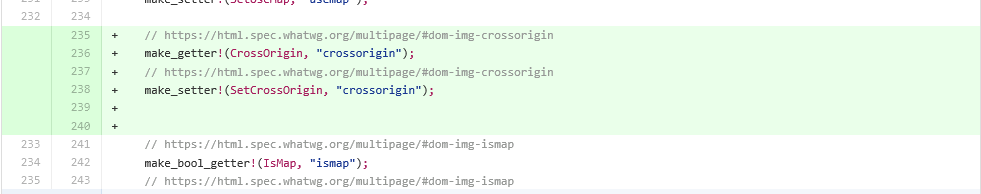
Step 2
As we had to implement the crossOrigin attribute , we uncommented it in the HTMLImageElement.webidl file and then we created a getter and setter method for it in the HTMLImageElement.rd file using the make_enumerated_getter / make_setter macros .
HTMLImageElement.rs file
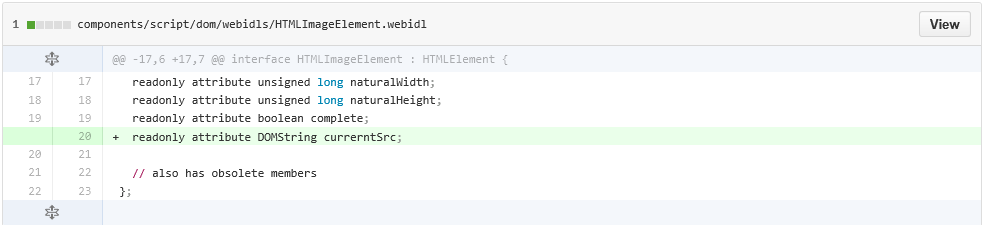
Step 3
implement the currentSrc attribute by adding the appropriate attribute to HTMLImageElement.webidl
Testing
Following are the steps to run all the tests for HTMLImageElement:
- Install the pre-requisites required for servo as mentioned here
- Run the following commands
cd
git clone https://github.com/akhan7/servo.git
cd servo
./mach build --dev
Note: It may take around 30-40 mins to build. Check to see if the build is successful by running
./mach run tests/html/about-mozilla.html
The Servo browser should open and load the about-Mozilla web page. Now open terminal and run
./mach test-wpt tests/wpt/web-platform-tests/html/dom/interfaces.html
You will see that all tests pass as expected.
Note: We have not added any new tests to the test suite as servo follows TDD and tests were previously written for HTML image element. We have just adjusted some of the test expectations for the tests which now pass due to our implementation.
Testing From UI
Our project cannot be tested from UI since the project aims to make image loading on Servo browser more conformant to HTML5 standards. However you can check that it doesn't break the existing code and the browser runs correctly by running a test page on servo after performing the build as mentioned above.
Run the following command after the project is build:
./mach run tests/html/about-mozilla.html
Pull Request
Here is our pull request. In the link you can see all code snippets changed due to implementing the above steps, as well as integration test progression information.
References
<references/>