CSC/ECE 517 Spring 2016 M1601 Implement HTML5 form validation
Implementation of HTML5 form validation in servo
Servo is a prototype web browser engine being developed by Mozilla and written in the Rust language. This project implements HTML5 validations for servo. The validations are implemented via methods such as "valueMissing" which determine for different elements such a HTMLInput element etc. if it is ok to leave the input blank or if input is required. The code snippets given in this wiki explain how these methods are called in the HTML elements via different enums.
Introduction
The HTML5is a markup language used for displaying content on the World Wide Web
HTML5 defines set of specification which users needs to follow to make web pages HTML5 compliant. HTML 5 defines a mechanism by which contents of forms can be validated before user is allowed to submit them. Servo currently implements support for few of the form elements. This project is intended to implement client-side validations for these elements and extend the existing form element subset to include additional form elements that will support client side validation.
Servo
Servo is an open source prototype web browser layout engine that is being developed by Mozilla Research. It is written in Rust language. Current browser engines are mostly based on single-threaded model. Although there are some tasks (as decompressing images) which can be done on separate processor cores but most of the work (like interpreting HTML and laying out pages) is single-threaded. Motivation behind servo is to create a highly parallel environment, where different components (such as rendering, layout, HTML parsing, image decoding, etc.) can be handled by fine-grained, isolated tasks.
Rust
Rust is an open source systems programming language developed by Mozilla Research. Rust is designed to provide the same level of performance and power as C++, but without the risk of bugs and security flaws, and also with built-in mechanisms for exploiting multi-core processors.
Project Description
The main aim of this project is to implement HTML5 from validation. Currently in browsers such as chrome and firefox, this feature has been implemented. This feature is used to validate the input provided in the form. This is required to check for empty input or input that does not match with the requirements such as too long etc. In order to implement this feature for servo, we would need to implement a few methods such as Value missing and type mismatch for different elements like HTMLInputElement, HTMLTextAreaElement etc. Following is a brief overview of the steps which are discussed in detail in the later sections: Initial steps:
- Implement the interface and enums required to describe the state such as valid or invalid or range overflow.
- Make the required HTML elements validatable in order to perform initial check.
Subsequent Steps:
- Implement static validation for existing methods using the previously defined methods.
- Implement interactive validation for methods which are not handled previously.
- Define handlers to handle invalid events.
Most of these steps are explained in detail in the solution overview section. This is just a brief overview of the project. The next section describes how to do the initial setup for servo in order to compile the project.
Compiling and Building Servo
- The project requirement initially stated that we build and Compile servo. Following are the steps for this:
Servo is built with Cargo, the Rust package manager. Mozilla's Mach tools are used to orchestrate the build and other tasks.
git clone https://github.com/servo/servo cd servo ./mach build --dev ./mach run tests/html/about-mozilla.html
Steps Completed During Last Phase
- The first requirement was to uncomment the attributes in ValidityState.weidl and fix the resulting build errors by implementing appropriate stub methods in validitystate.rs. This facilitates in declaring the methods which we will be using for validation
- Next, we had to modify the ValidityState constructor to take an &Element argument and store it as element variable of JS<Element> type member in the ValidityState.
- The changes to the constructor resulted in build errors in following files as the constructor was referred to in these files
So, the constructors called in these files were modified to send the required extra parameter.
- Next, we had to add a new enum “ValidityStatus” in ValidityState having each possible validity check in ValidityState. This enum is used to specify the state in order to describe if there is a Value missing or if there is no error and the state is valid
- Next, we had to define a new trait Validatable having method “is_instance_validatable”. (which takes the new ValidityStatus enum as an argument.)
- Next, we implemented this trait and the corresponding method in the following files
- Then, we had to define method as_maybe_validatable in file “element.rs” which returns an &Validatable value if the element implements the newly defined trait. This is used to check if the element is infact validatable before performing further operations to check the form validations
- Finally, we added a new html file “form_html5_validations.html” to test the HTML5 validation for the mentioned conditions
Requirements
Our project requirement was to implement client side form validation and extend the supported subset of defined form elements. In order to implement this we were required to implement the following steps:
Initial Steps
- We were required to compile Servo and ensure that it runs on tests/html/about-mozilla.html
- Our next requirement was to uncomment the attributes in ValidityState.webidl and implement appropriate stub methods in validitystate.rs in order to fix build errors
- We had to make the ValidityState constructor take an &Element argument and store it as a JS<Element> member in ValidityState
- We had to add a new enum that represents each possible validity check in ValidityState
- We had to define a Validatable trait that contains a method which accepts this enum as an argument
- Implement Validatable trait for the form element types
- We had to use the newly-added JS<Element> member to call the appropriate new methods in ValidityState
Later Steps
- We have to add a method to HTMLFormElement to statically validate form element constraints
- Next we need to add a method to HTMLFormElement to interactively validate the constraints of a form element
- We have to implement the checkValidity API and reportValidity API for HTMLFormElement
- We have to Implement each validity state by adding support for attributes such as min,max, minlength etc
- Our last requirement is to modify the form submission algorithm to include constraint validation
Design
This section only covers the aspects relating to this project. Complete design documentation of servo can be found at Servo's Design page
Solution Overview
- Create 3 lists 'control', 'invalid_control', 'unhadled_invalid-control'
- Initialize 'control' with all the submitted elements of the form.
- For each submitted element, check the elements for constraint validation and if check fails - add that element to 'invalid_control' list.
- If the 'invalid_control' list is empty return true.
- For each element in 'invalid_control' list, fire a simple event cancelable at field and if the event was not cancelled - add that element to 'unhadled_invalid-control' list.
- If the 'unhandled_invalid_control' list is empty return true.
- Return false along with the 'unhandled_invalid_control' list to the user_agent, which will focus on one or more of the reported issues to user for further action.
- Implements the validation methods in validitystate.rs
- Each method checks the element submitted to it for a particular constraint like value_missing, range_underflow etc and return false if the constraint check fails.
- Finally, the submit() method of form submission needs to be updated to invoke the interactive_validation() method.
method1: checkValidity
boolean,list<elements> static_validation(list<elements> control){
}
method2: reportValidity
boolean,list<elements> interactive_validation(list<elements> control){
//invoke method 1
status, unhandled_invalid_control = static_validation(control)
if (status==true)
return true, empty_list
else
return false, unhandled_invalid_control
}
Validation Workflow
The following is a flow chart that depicts the flow of code once the form is submitted and the validation begins -
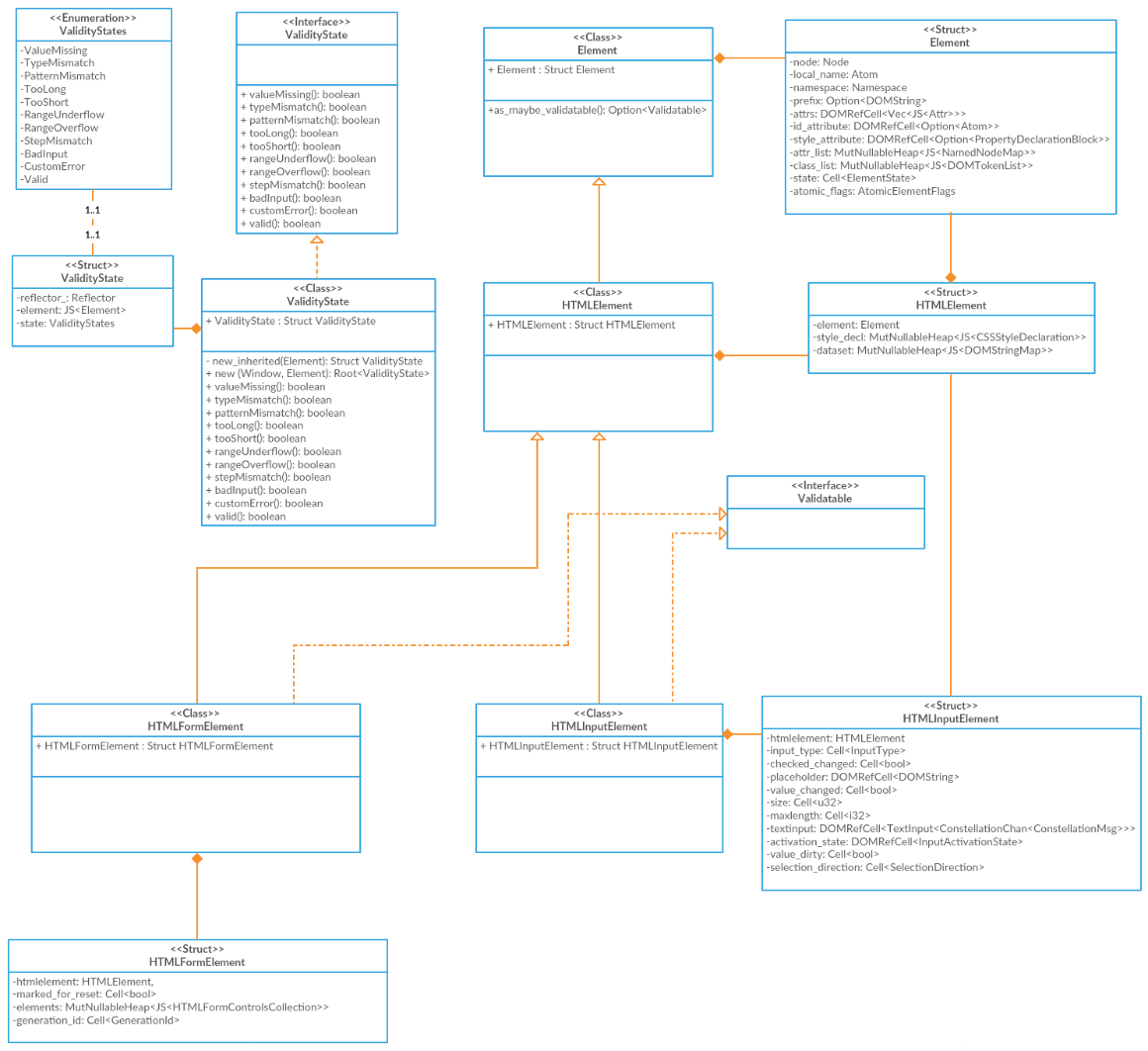
UML Class Diagram
Following is the class diagram of the class which are involved in this project. For readability purpose few details are omitted. Only relevant information is captured in this diagram

Design Patterns & OO Practices
We were not supposed to modify the existing design apart from adding a new behaviour/ability for HTML Element. We attempted to follow good OO practices throughout development. While using enums and also while defining new methods, we tried to follow the DRY principle in order to avoid repetition of code. Servo has it's own coding standards which are checked by running following command
./mach test-tidy
Issues reported by test are to be fixed before pull request can be generated. This ensures that developers would adhere to coding standards. We have fixed all the issues reported by tidy. Further design patterns will be used in the next phase of the project, where validation functions will be implemented.
Event-driven architecture pattern
Event-driven architecture is a software architecture pattern based on producing, detecting, consuming and reacting to events. An event is any change to the state (of an object).Whenever a state changes, a message (typically asynchronous) is generated bu Event Generator and propagated through an Event Channel to an Event processing Engine. The Engine identifies the event and appropriate actions is selected and executed. There might be some downstream activity occurring as a consequence of the event.The event driven architecture is extremely loosely coupled and well distributed.The event can occur anywhere and the event itself may not know the when and where it affects.
Decorator pattern
The Decorator pattern is used to extend the functionality of a class, without sub-classing it. The decoration features are usually defined by interface, mixin/ trait or class inheritance which is shared by the decorator and the decorated class.
Testing
In this phase, front-end UI testing would be possible. Different kind of scenarios would be tested from frontend using a test HTML5 webpage.
Unit Testing
Before starting frontend testing, Unit testing needs to be performed by running following command
./mach test-wpt --release
Before running above command, The expectation for some tests needs to been changed from FAIL to PASS.
Front-end Testing
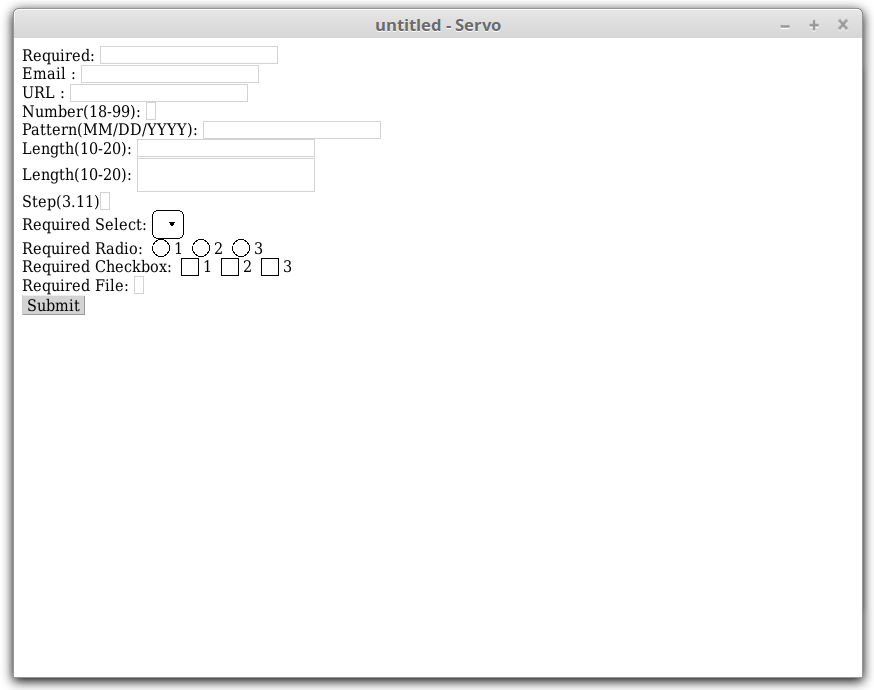
To test the requirements from UI, servo needs to be run with command line parameter as the path to web page which needs to be tested Servo can be run by executing ./mach run [url] from command line. To load our test web page tests/html/form_html5_validations.html following command will be used
./mach run tests/html/form_html5_validations.html
Once servo loads with this web page, following form would be loaded by servo.
once this page is loaded, different HTML5 constraints would be tested by submitting this form. Few of these scenarios can be
- Value missing in Required field
- Type mismatch (Text value in numeric field)
- Length requirement not matching (Min/Max length of input)
- Value range requirement not satisfied (Min/Max value for numeric field)
- Pattern mismatch (URL/email in incorrect format)
There are few more validation. Complete list can be found here.
Conclusion
As a result of these initial changes, currently validation of the form elements has a basic implementation of the code required. The enum “ValidityStatus” is used to identify different states for the element. For each element in the form, the flow goes in this manner - First the “as_maybe_validatable” method in the element.rs file is called, which in turn finds out the type of the element and then calls the “is_instance_validatable” method on that element. In next phase of project, actual validation would be performed on list of Validatable elements. The state of the element depending upon the validation checks is one of the possible values in the enum. If the element validates all the possible checks, the state of the element is recorded as valid, else the state is either ValueMissing or one of the remaining enums in ValidityStatus. This state is recorded in the "state" variable in the ValidityState struct.
References
1. https://doc.rust-lang.org/stable/book/
2. https://en.wikipedia.org/wiki/Rust_(programming_language)
3. https://en.wikipedia.org/wiki/Servo_(layout_engine)
4. https://github.com/servo/servo/wiki/Form-validation-student-project
5. https://doc.rust-lang.org/book/
6. http://wiki.expertiza.ncsu.edu/index.php/CSC/ECE_517_Fall_2015/Mozilla_Refactor_GLES2