CSC/ECE 517 Spring 2016 E1629 Performance improvement for Course & Assignment Listing: Difference between revisions
(Use case diagrams added) |
|||
| Line 23: | Line 23: | ||
Task 2: Assignments are preloaded along with the page for the course. Whenever you click on the course, there is an asynchronous AJAX call to the server to fetch the details of the assignment. To solve this problem, we would need to implement a function which would make an AJAX call to the server to fetch the assignment details in JSON format. For this, need to make changes in tree_display.jsx file to dynamically fetch the data. | Task 2: Assignments are preloaded along with the page for the course. Whenever you click on the course, there is an asynchronous AJAX call to the server to fetch the details of the assignment. To solve this problem, we would need to implement a function which would make an AJAX call to the server to fetch the assignment details in JSON format. For this, need to make changes in tree_display.jsx file to dynamically fetch the data. | ||
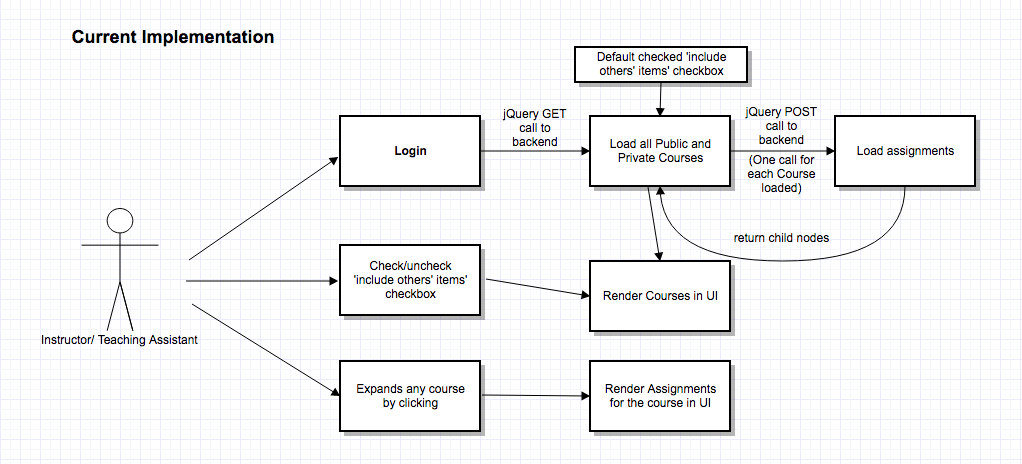
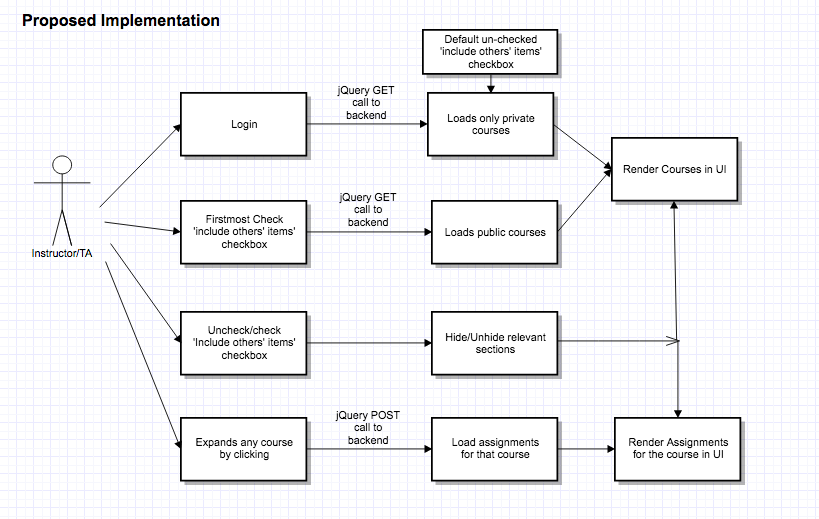
===Use Case Diagrams=== | |||
[[File:Current_Implemenation.png]] | |||
[[File:Proposed_Implementation.png]] | |||
=== Database Design === | === Database Design === | ||
Revision as of 22:01, 11 April 2016
Purpose
The purpose of this project is to improve the performance of the Course and Assignment listing page. When an instructor or TA logs in to the system they are redirected to the course/assignment/questionnaire list page. This page lists all the courses that are created by the logged in user and also the public courses that are created by other users. The current implementation of the page is in ReactJS and takes a long time to load. The purpose of this project is to improve the performance of this functionality so that it takes lesser time to display the relevant data.
Problem Statement
The course assignment listing page has three tabs. These tabs are Courses, Assignments and Questionnaires. The courses tab lists all all the courses that the instructor/TA might be interested in. This includes all the courses that they created and also the public courses. Additionally in the courses page all the assignments related to each course is also loaded when the page is loaded. All assignments belonging to a course can be viewed by clicking on that course. On the listing page there exists a check-box which allows the user to select whether or not to display public projects. By default this option is selected and as a result all public and private courses are displayed. Similarly for the assignments page all the public as well as private assignments created by the user are loaded. Because of this the page takes a long time to load. This project is concerned with coming up with solutions so that the page is loaded in a quicker manner. The individual work items identified are as follows:
- Include others' items check-box should be unchecked by default for both courses and assignments page. By default, the public courses should not be loaded.
- Current implementation of the Course page makes separate REST calls to the controller for fetching assignments for each course. This is a bad design and it takes a while to load the whole page. we plan to modify such that the assignments are loaded only when a particular course is clicked.
- List the courses in two different sections. One section should be to list all the courses that are created by the user. The other section should be to display all the public courses. This section should be displayed only if the check-box is selected. Searching for courses in the current single list implementation is difficult. Partitioning the list into two sections would greatly improve the usability of the page.
- Similarly the assignments tab should be divided into two sections. The first section should list all the assignments that are created by the user and the next should list all the public assignments.
Magnitude of Problem
In order to better understand the problem consider the following scenario:
When logged in as an instructor(instructor6) the course page loads a total of 103 courses. Hence it will make 103 REST calls to fetch assignments. Out of these 25 are concerned with the signed in instructor. Hence if we only load courses related to the instructor by default it drastically reduces the amount the work done. Also we will load assignment details only on demand.
Overview of Approach
The page loads the details of the courses and assignments related to all the courses during the page load. But the assignment details are hidden are not shown for each course. They are shown only when a user clicks on a assignment. We can improve the speed of the page load by postponing the loading of assignments till the user clicks on a course. This will involve making an asynchronous call to the server and fetching the assignment details when a clicks on the course. We will also not load the public courses by default and give an option to load them in case a user needs to. The list of courses will be divided into two sections for user courses and public courses. Same will be applicable for assignments also.
Design of Solution
Task 1: "Include others' items" checkbox is checked by default on Courses and Assignments manage contents page. At first it might seem that the design solution to improve latency is to uncheck this checkbox by default on page load. However, it's not the hard coded value of this checkbox that leads to latency of the page load. We need to further investigate what causes this latency.
On course tab, load assignment (children) nodes only when user expands the course listing.
Task 2: Assignments are preloaded along with the page for the course. Whenever you click on the course, there is an asynchronous AJAX call to the server to fetch the details of the assignment. To solve this problem, we would need to implement a function which would make an AJAX call to the server to fetch the assignment details in JSON format. For this, need to make changes in tree_display.jsx file to dynamically fetch the data.
Use Case Diagrams
Database Design
This project is involved with improving the performance of the Course and Assignment Listing page. The work is majorly in reactJS and there is no necessity to change the current database design.
Testing
Manual Testing
We will be performing manual testing for changes in the UI. Detailed steps are as follows:
1. Course listing is a view used by instructors & TAs to view courses. As the instructor & TAs login to expertiza, they would see that checkbox (“include others’ items”) to include public courses by other members, in the listing is unchecked by default. Similar to course listing, there is an assignment listing as well to be tested.
2. On course tab, load assignment (children) nodes only when user expands the course listing. They are not loaded when the page is loaded at the start.
3. The logged in user’s courses and others’ public courses are listed in two different sections. One section for each type. Section listing others’ public courses are displayed only when user selects the checkbox “include others’ items.
4. Similarly, the logged in user’s assignments and others’ public assignments are listed in two different sections. Section listing public assignments are be displayed only when user selects the checkbox “include others’ items”.
Automated Testing
For changes in the backend, we will be using Capybara to write automated tests. This would include tests for changes in the tree_display controller and student_task controller.